سنقوم في هذه السلسلة بإنشاء مقبس جداري واقعي باستخدام برنامج الإليستريتور. ستتعلم كيف تنشئ الشكل الأساسي باستخدام العديد من المستطيلات والقطوع الناقصة وباستخدام لوحات Offset Path والمحاذاة Align وPathfinder. هل أنت مستعد للرسم؟ دعنا نبدأ!
أنشئ ملفًا جديدًا
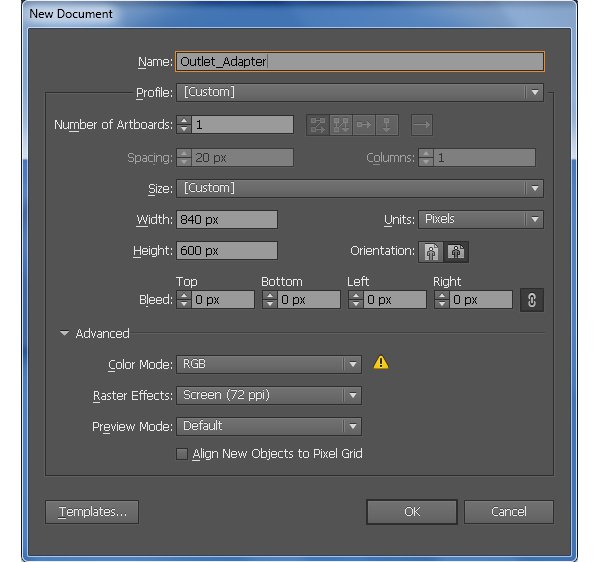
1- افتح برنامج الإلستريتور ثم اضغط على Ctrl+ N لإنشاء ملف جديد. اختر Pixels من القائمة المنسدلةUnits ، أدخل 840 في حقل العرض width و 600 في حقل الارتفاع height ثم انقر على زر Advanced لفتح الخيارات المتقدمة. اختر RGB و Screen (72ppi) وتأكّد من إلغاء تأشير مربّع الخيار Align New Objects to Pixel Grid قبل أن تنقر على OK.

أنشئ الشكل الأساسي
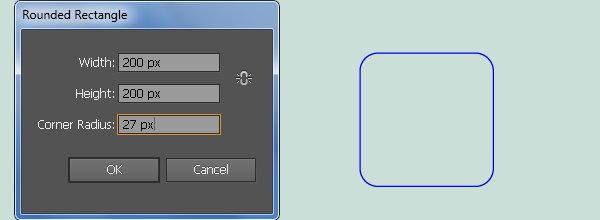
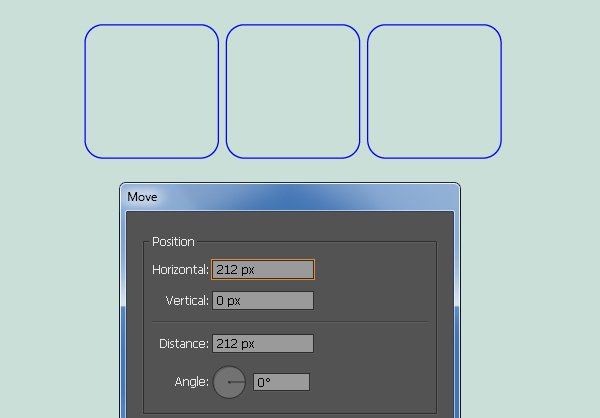
2- اختر أداة رسم المستطيلات منحنية الزوايا Rounded Rectangle Tool وانقر ببساطة على لوحة الرسم. أدخل البيانات المبينة في الصورة في الأسفل، ثم انقر على OK. تأكد من أن المستطيل الذي تم إنشاؤه حديثاً لا يزال محددًا وانتقل إلى Object > Transform > Move… أدخل 212 بكسل في المربع Horizontal وانقر على Copy، ثم اضغط مرة واحدة على Ctrl +Dلتحصل على النتائج التي تراها في الصورة الثانية.


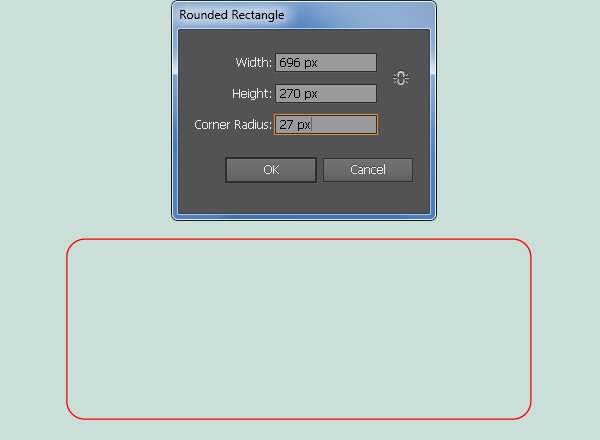
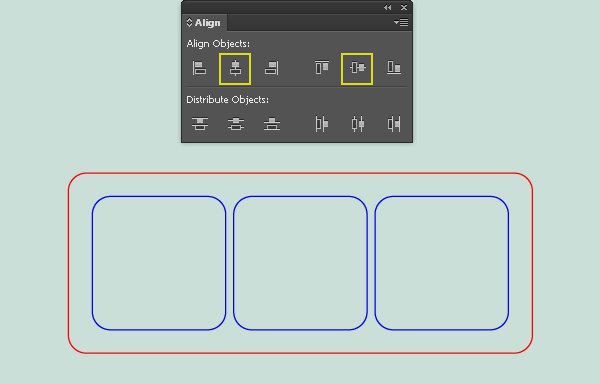
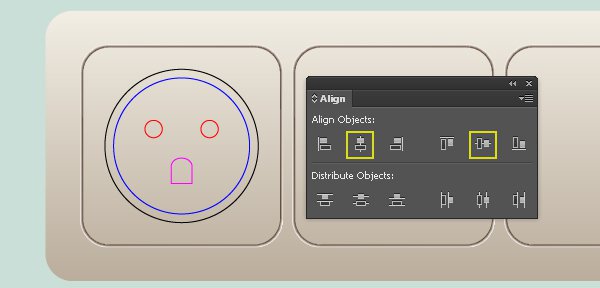
3- اختر أداة رسم المستطيلات منحنية الزوايا Rounded Rectangle Tool وأنشئ مستطيلاً أحمر اللون كما هو مبين في الصورة الأولى في الأسفل. حدد الآن المستطيل الأزرق الموجود في الوسط والذي تم إنشاؤه في الخطوة 2، اضغط باستمرار على مفتاح Shift، انقر على المستطيل الذي تم إنشاؤه حديثًا، حرر مفتاح Shift وانقر على المستطيل الأزرق الموجود في الوسط مرة ثانية (لتصحيح موقعه). افتح بعد ذلك لوحة المحاذاة Align من Window > Align وانقر على زر Horizontal Align Center، ثم انقر على زر Vertical Align Center .


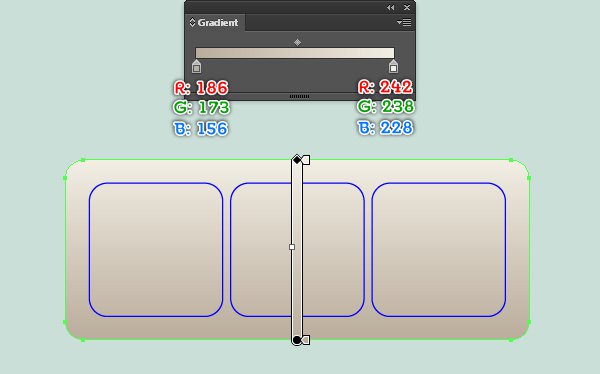
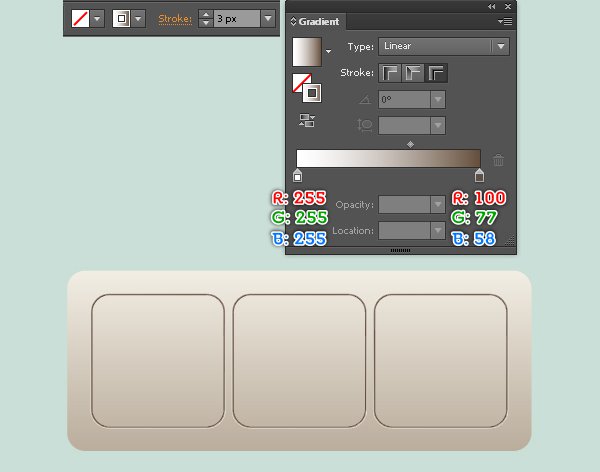
4- حدد المستطيل الأحمر وأزل حدوده، ثم قم بتعبئته بتدرج خطي كما هو مبين في الأسفل. حدد بعد ذلك المستطيلات الزرقاء الثلاثة وغيّر قيمة حدودها إلى 3 بكسل، ثم استبدل لون الحدود الحالي بتدرج خطي ضمن الحدود.


أنشئ المأخذ
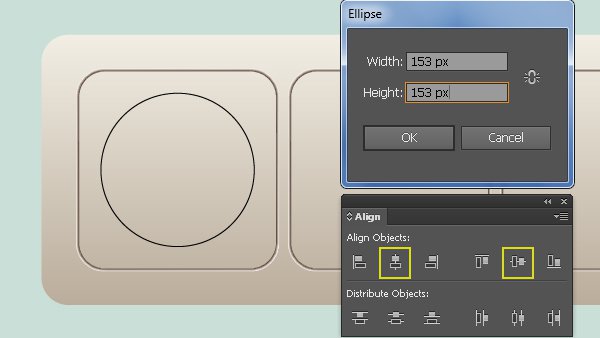
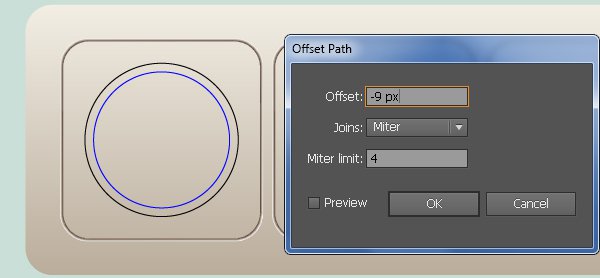
5- اختر أداة رسم الأشكال البيضوية Ellipse Tool (L) وأنشئ قطعًا ناقصًا أسود اللون أبعاده 153 X 153 بكسل. حافظ على تحديد القطع الناقص الذي تم إنشاؤه حديثًا، اضغط باستمرار على مفتاح Shift انقر على يسار المستطيل الذي تم إنشاؤه في الخطوة 4، حرر مفتاح Shift ثم انقر على يسار المستطيل مرة ثانية (لتصحيح موقعه). افتح بعد ذلك لوحة المحاذاة Align من Window > Align وانقر على زر Horizontal Align Center ثم انقر على زر Vertical Align Center . اختر الآن القطع الناقص الأسود الذي تم إنشاؤه في هذه الخطوة وانتقل إلى Object > Path > Offset Path… أدخل -9 بكسل في حقل الإزاحة Offset وانقر على OK، ثم استبدل اللون الحالي لحدود القطع الناقص الذي تم إنشاؤه حديثًا باللون الأزرق.


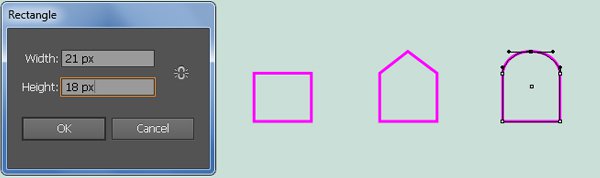
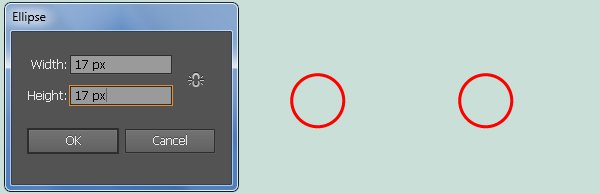
6- اختر أداة رسم المستطيلات Rectangle Tool (M) وأنشئ مستطيلًا أرجواني اللون بحجم 21 X 18 بكسل. باستخدام أداة إضافة النقاط Add Anchor Point Tool (+)، انقر على النقطة الوسطى العليا من المستطيل الأرجواني لإضافة نقطة ارتكاز جديدة، ثم حرك نقطة الارتكاز هذه إلى الأعلى بمقدار 8 بكسل. باستخدام أداة تحويل النقاط Convert Anchor Point Tool (Shift +C)، انقر باستمرار على نقطة الارتكاز التي حركتها للتو واسحبها نحو اليسار. ينبغي أن يبدو الكائن الناتج كما هو مبين في الصورة الثالثة في الأسفل. باستخدام أداة رسم الأشكال البيضوية Ellipse Tool (L) أنشئ قطعًا ناقصًا أبعاده 17 X 17 بكسل، واعمل نسخة Ctrl +C, Ctrl +F عنه ثم حرك النسخة نحو اليمين بمقدار 56 بكسل. قم بعد ذلك بتحديد وتجميع Ctrl +G القطعين الناقصين اللذين تم إنشاؤهما في هذه الخطوة.


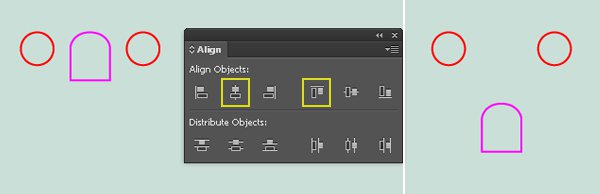
7- حدد المجموعة التي تم إنشاؤها في الخطوة 6، اضغط باستمرار على مفتاح Shift وانقر على الكائن الأرجواني. افتح لوحة المحاذاة Align من Window > Align وانقر على زر Horizontal Align Center، ثم انقر على زر Vertical Align Top . حدد بعد ذلك الكائن الأرجواني وحركه نحو الأسفل بمقدار 38 بكسل. قبل أن تكمل، اختر الكائن الأرجواني والمجموعة التي تم إنشاؤها في الخطوة 6 ثم قم بتجميعهم Ctrl +G، حافظ على تحديد هذه المجموعة، اضغط باستمرار على مفتاح Shift، انقر على القطع الناقص الأزرق الذي تم إنشاؤه في الخطوة 5، حرر مفتاح Shift ثم انقر على القطع الناقص الأزرق مرة ثانية (لتصحيح موقعه). انقر بعد ذلك على زر Horizontal Align Center من لوحة المحاذاة Align ثم انقر على زر Vertical Align Center.


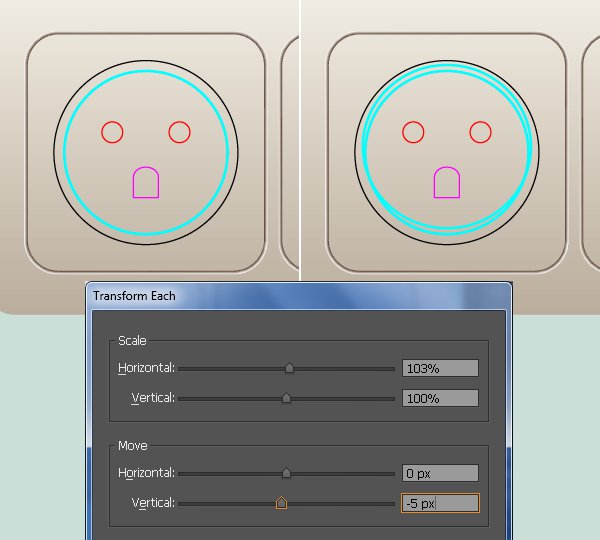
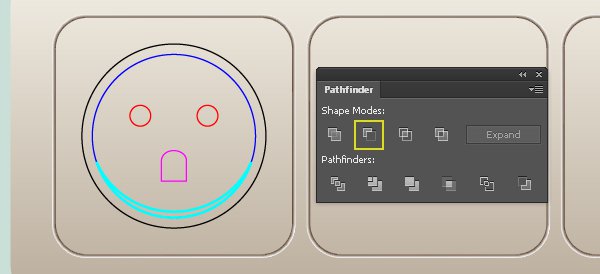
8- حدد القطع الناقص الازرق الذي تم إنشاؤه في الخطوة 5 واعمل نسخة عنه Ctrl +C, Ctrl +F ، ثم استبدل لون الحدود الحالي للنسخة باللون الفيروزي. حافظ على تحديد القطع الناقص الفيروزي وانتقل إلى Object > Transform > Transform Each… أدخل البيانات المبينة في الأسفل ثم انقر على Copy. حدد الآن القطعين الناقصين باللون الفيروزي، ثم افتح لوحة مستكشف المسارات Pathfinder من Window > Pathfinder وانقر على زر Minus Front.


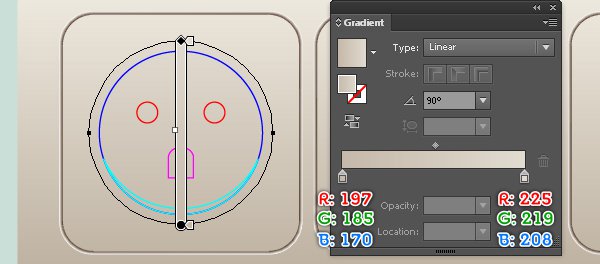
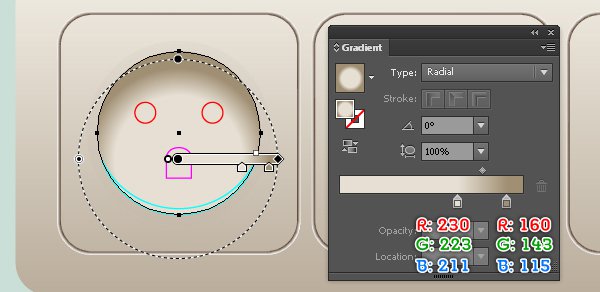
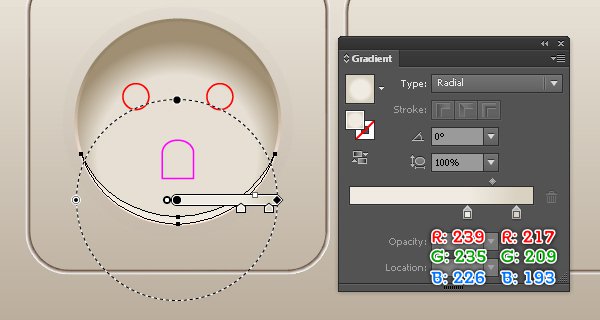
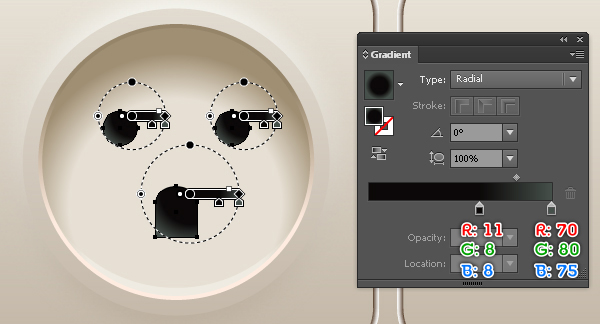
9- حدد القطع الناقص الأسود وأزل حدوده، ثم قم بتعبئته بتدرج خطي كما هو مبين في الأسفل. قبل أن تكمل، حدد القطع الناقص الأزرق واعمل نسخة عنه Ctrl +C, Ctrl +F ، ثم اضغطCtrl +3 لإخفاء النسخة. حدد بعد ذلك القطع الناقص الأصلي ذي اللون الأزرق وأزل حدوده، ثم قم بتعبئته بتدرج شعاعي كالذي تراه في الصورة الثانية. اضغط الآن Ctrl +Alt +3 لإظهار القطع الناقص الأزرق الذي تم إخفاؤه في هذه الخطوة. غيّر قيمة حدود هذا القطع إلى 2 بكسل واستبدل لون الحدود الحالي بتدرج خطي ضمن الحدود، ثم حرك القطع الناتج إلى المقدمة Ctrl +Shift +]. وأخيرًا حدد الكائن الفيروزي وأزل حدوده، ثم قم بتعبئة هذا الكائن بتدرج خطي كما هو مبين في الصورة الأخيرة.



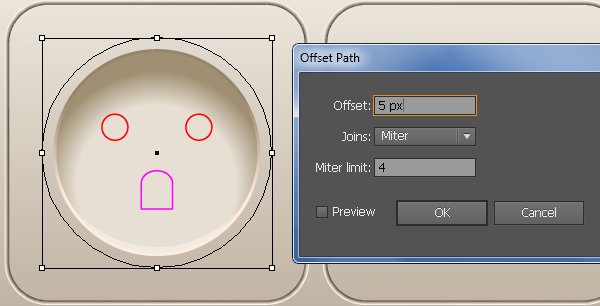
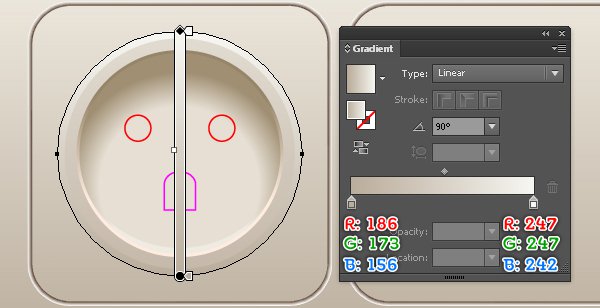
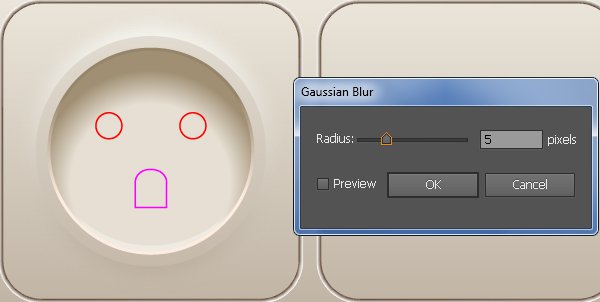
10- حدد القطع الناقص الأكبر وانتقل إلى Object > Path > Offset Path… أدخل القيمة 5 بكسل في حقل الإزاحة Offset وانقر على OK، ثم استبدل اللون الحالي للقطع الناقص الذي تم إنشاؤه حديثًا بالتدرج الخطي الجديد المبين في الصورة الثانية. حافظ على تحديد القطع الناتج وانتقل إلى Effect > Blur > Gaussian Blur… أدخل القيمة 5 بكسل في حقل نصف القطر Radius ثم انقر على OK.



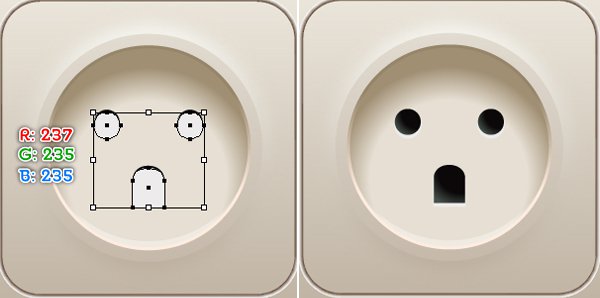
11- حدد المجموعة التي تم إنشاؤها في الخطوة 7 وأزل حدودها، ثم قم بتعبئتها بالتدرج الشعاعي المبين في الأسفل. حافظ على تحديد المجموعة الناتجة واعمل نسخة عنها Ctrl +C, Ctrl +F. استبدل اللون الحالي للنسخة باللون المكون من R=237, G=235, B=235 ثم اضغط Ctrl +[ لإخفاء هذه المجموعة خلف المجموعة الأصلية.


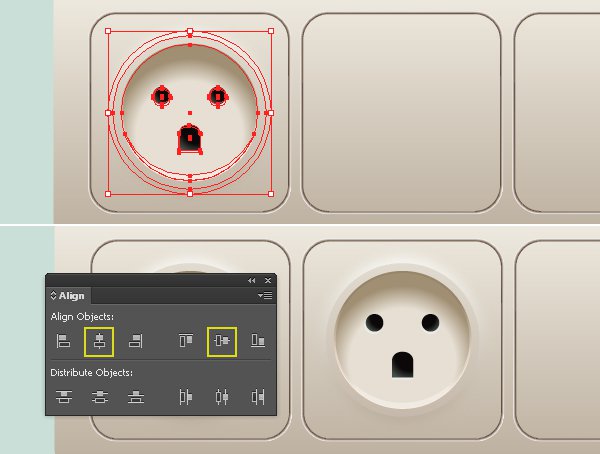
12- قم بتحديد وتجميع Ctrl +G جميع الكائنات التي تم إنشاؤها من بداية الخطوة 5 وحتى هذه اللحظة، ثم اعمل نسخة عن هذه المجموعة Ctrl +C, Ctrl +F. حافظ على تحديد المجموعة التي تم إنشاؤها حديثًا، اضغط باستمرار على مفتاح Shift، انقر على المستطيل المركزي الذي تم إنشاؤه في الخطوة 4، حرر مفتاح Shift وانقر على المستطيل المركزي ثانية (لتصحيح موقعه). افتح لوحة المحاذاة Align من Window > Align وانقر على زر Horizontal Align Center، ثم انقر على زر Vertical Align Center . حدد الآن المجموعة التي تم إنشاؤها حديثًا واضغط Ctrl +Shift +G لفك تجميعها. ينبغي في هذه المرحلة أن يبدو المقبس كما هو مبين في الصورة الأخيرة في الأسفل.


وسنتابع في الدروس القادمة تصميم القابس، زر التشغيل, البراغي والخلفية
ترجمة -وبتصرّف- للمقال How to Create a Realistic Outlet Adapter لصاحبه Bao Nguyen












أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.