تلقّيت مؤخّرًا رسالة على بريدي الإلكتروني يسألني فيها المرسل عن طريقة لرسم الحبال والعقد والتي يشيع استخدامها في التصاميم البحريّة في برنامج أدوبي الستريتور، فلمعت في رأسي فكرة استخدام فرشاة خاصّة Custom Brush في Illustrator، وبعد قليل من اللعب في البرنامج توصّلت إلى تقنيّة محكمة يمكن استخدامها لتحويل أي مسار إلى حبل متشابك ومعقّد.
اتبع الخطوات التالية في هذا الدرس لتصنع حبلًا طويلًا يحتوي على بعض العقد وذلك باستخدام الفرش في Illustrator. سنتعلّم معًا كيفية إنشاء نقش فرشاة Pattern Brush خاصّ، وكيفية التغلّب على المشاكل التي تمنع الحبل من الالتفاف حول نفسه. سنخطو بعد ذلك خطوة أكبر وذلك من خلال توظيف التقنية نفسها في تصميم لوحة تيبوغرافيّة جميلة.
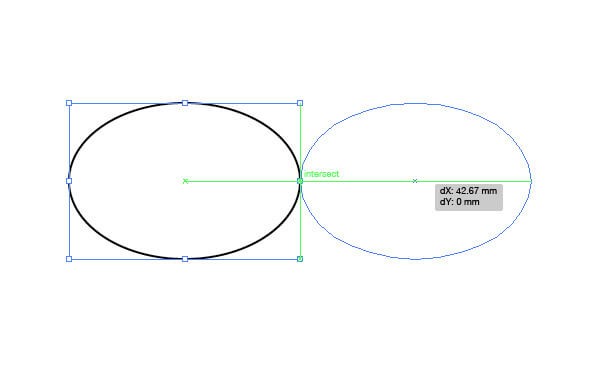
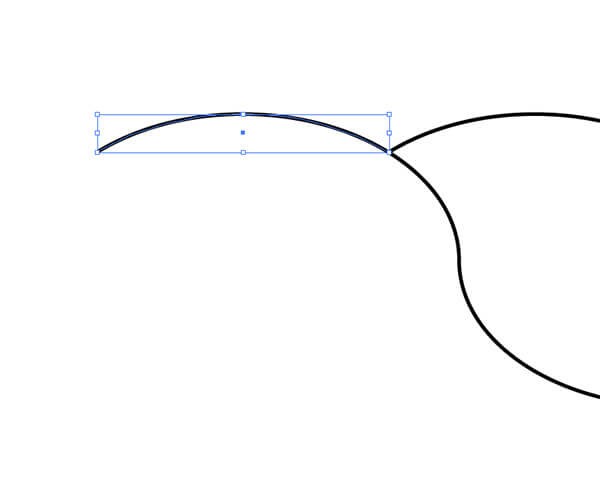
لنبدأ بصناعة النقش الأساسي الذي سيكوّن الحبل. افتح برنامج Adobe Illustrator وارسم قَطْعًا ناقصًا ellipse على لوحة العمل. فعّل الأدلة الذكية Smart Guides بالضغط على (CTRL+U, CMD+U) ثم اضغط مفتاح ALT واسحب لمضاعفة الشكل ثم اجعله محاذيًا تمامًا للشكل الأصليّ.
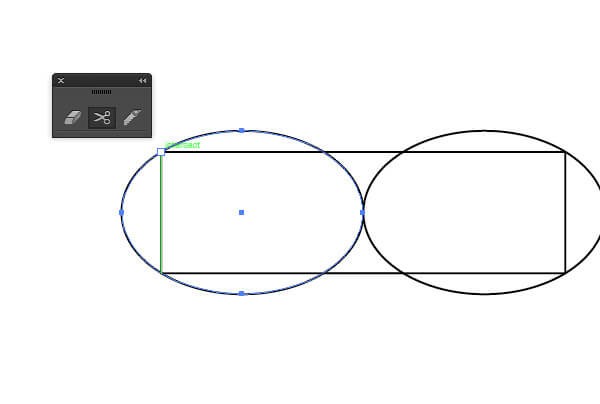
استخدم مؤشر الأدلة الذكيّة لجذب زاوية المستطيل إلى الجزء العلويّ الأيسر من القطع الناقص الأول، ثم اجعل المستطيل يمتدّ لينجذب إلى المسار السفليّ الأيمن من القطع الناقص الثاني.
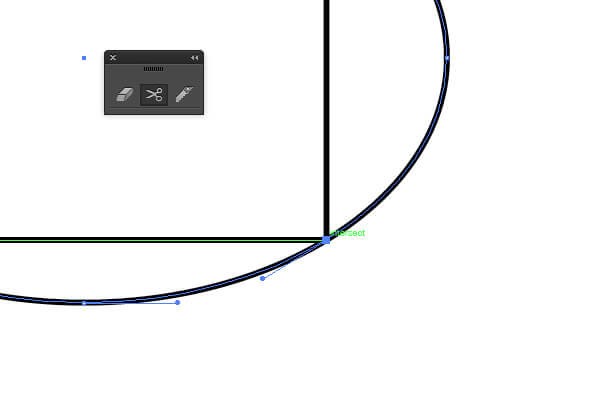
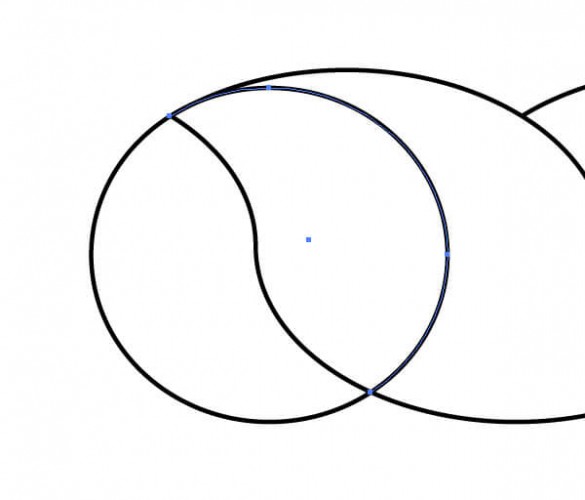
استخدم أداة المقص Scissors Tool لقصّ مسار القطعين الناقصين في النقطة التي يتقاطع فيها المستطيل معهما.
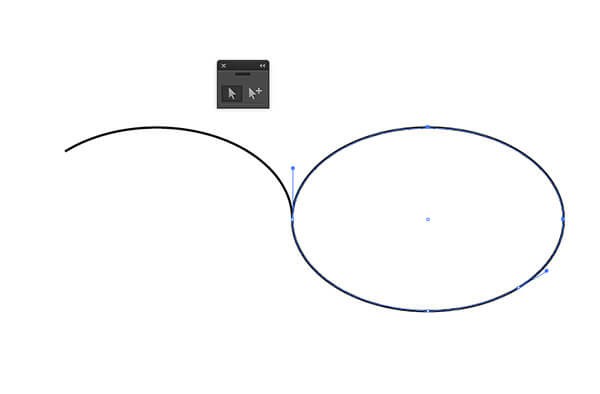
حدّد واحذف النقاط السفلية واليسرى للشكل الأول، والنقاط العلوية واليمنى للشكل الثاني، للحصول على خط منحنٍ.
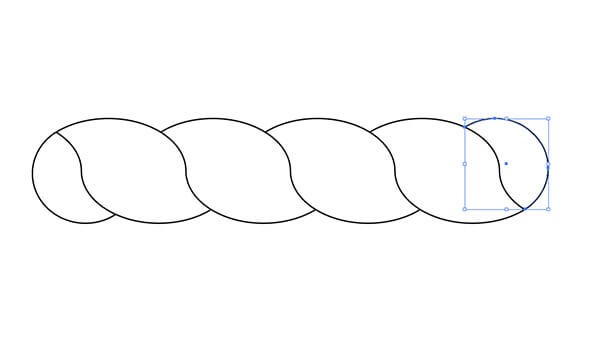
تأكّد من تحديد شطري الخط المنحني، ثم اضغط مفتاح ALT واسحب نسخة من الشكل واجعلها محاذية للشكل الأصليّ.
كرّر الخطوة السابقة عدّة مرات وذلك بالضغط على CMD+D أو CTRL+D لتحصل على قطعة صغيرة من الحبل.
استخدام أداة المقصّ لقص المسار الزائد في نهاية الشكل حيث يتقاطع مع المسار اللاحق.
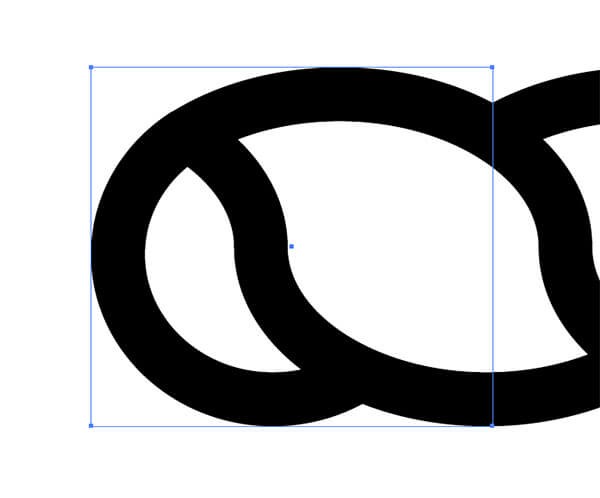
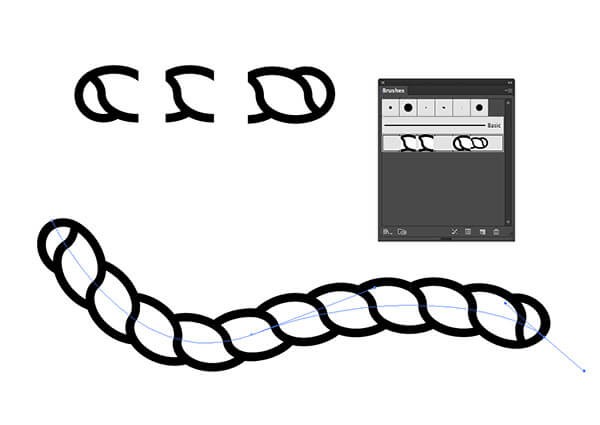
ارسم دائرة واجعل حجمها مساويًا للحبل، واجعلها كذلك محاذية لنقطة النهاية المفتوحة. تخلصّ من الأجزاء المتداخلة مع الحبل عن طريق قصّ المسار في موضعين باستخدام أداة المقصّ.
كررّ العملية في الجهة الأخرى من الحبل. يمكن استخدام نصف الدائرة هذا مرة أخرى عن طريق تدويره بزاوية 180°.
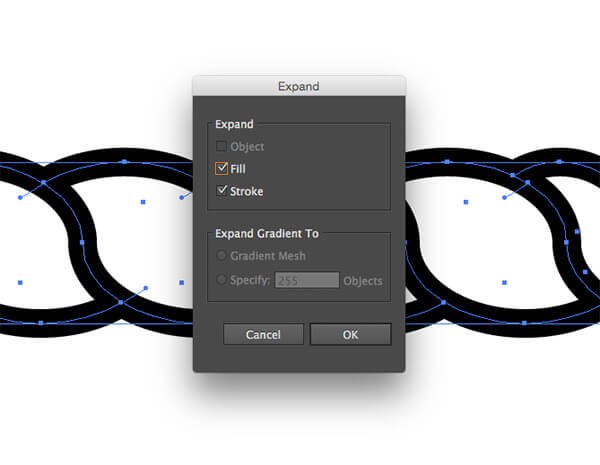
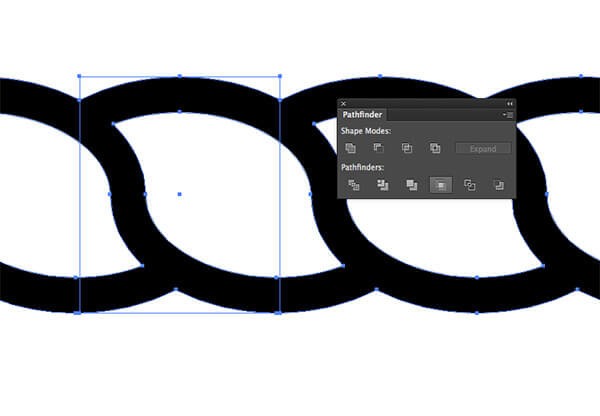
ارسم تحديدًا حول جميع المسارات وزِد قيمة وزن الحدّ الخارجي Stroke. قم بتوسيع الشكل Expand من خلال الذهاب إلى:
Object > Expand
والضغط على OK لتحويل الحد الخارجيّ إلى شكل صلب.
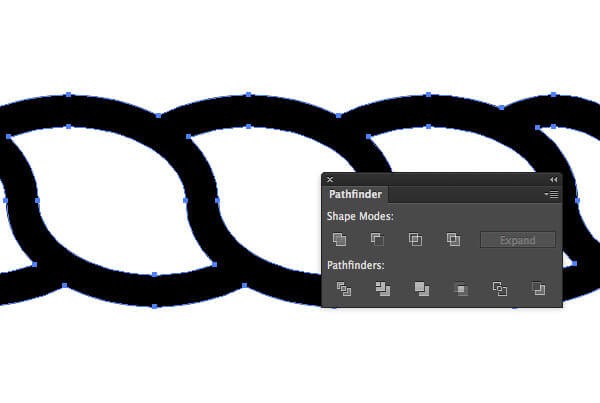
اختر التوحيد Unite من لوحة Pathfinder لمزج جميع الأجزاء المفردة في شكل واحد.
اختر أداة التلوين الحيّ Live Paint واضغط على الحبل لتفعيل الأداة، ثم اختر اللون الأبيض للتعبئة وطبّقه على جميع المساحات المغلقة.
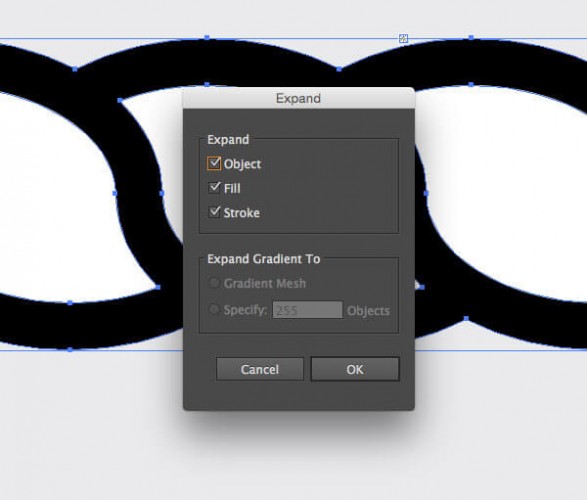
وسّع الشكل مرة أخرى لتحويل العناصر ذات التلوين الحيّ إلى عناصر قابلة للتحرير.
اضغط ALT واسحب الشكل بوساطة أداة التحديد Selection Tool لتصنع نسختين أخريين من الشكل.
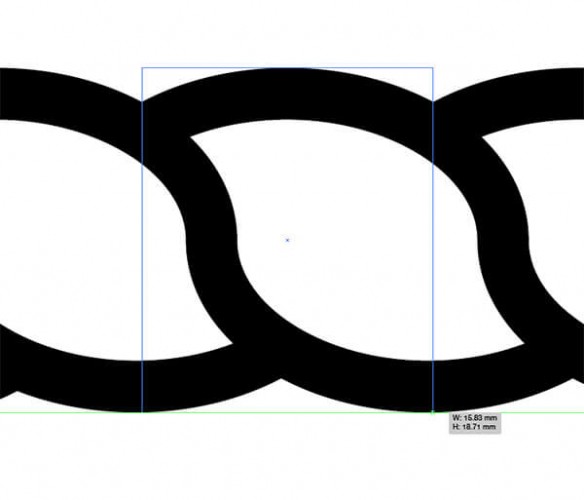
ارسم مستطيلًا بدون لون للتعبئة أو للحدّ الخارجي وحاذه بين قطعتين من نقش الحبل على الشكل الأول. استخدم الزاوية كمرجع لنقاط البداية والنهاية.
ارسم مستطيلًا مشابهًا للمستطيل السابق على الشكل الثاني وأحط به نهاية الحبل واجعله يمتد على نفس النقاط المرجعيّة.
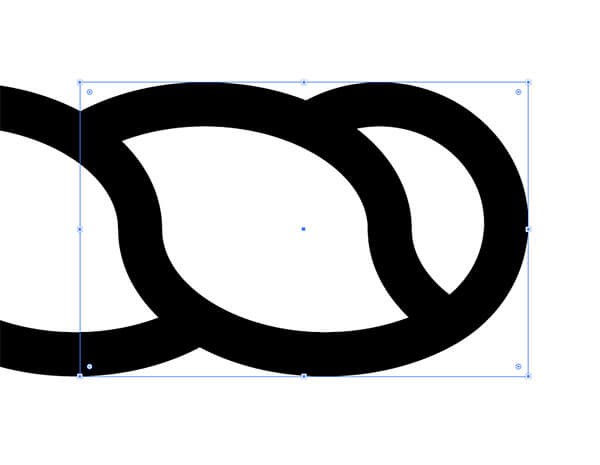
ارسم مستطيلًا ثالثًا حول النهاية الأخرى للحبل على الشكل الثالث، وحاذه على نفس النقاط المرجعيّة على قطع الحبل بطريقة يصبح النقش فيها متطابقًا بالكامل.
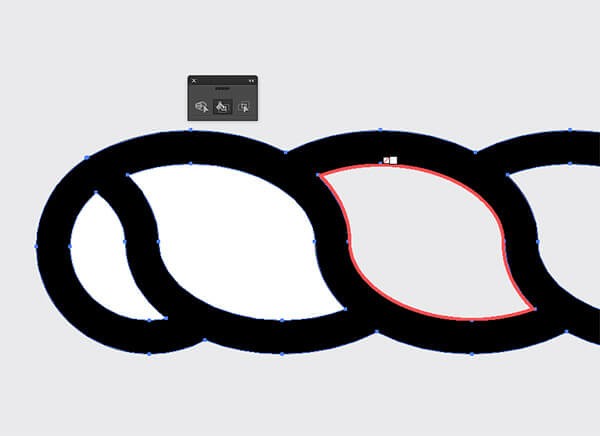
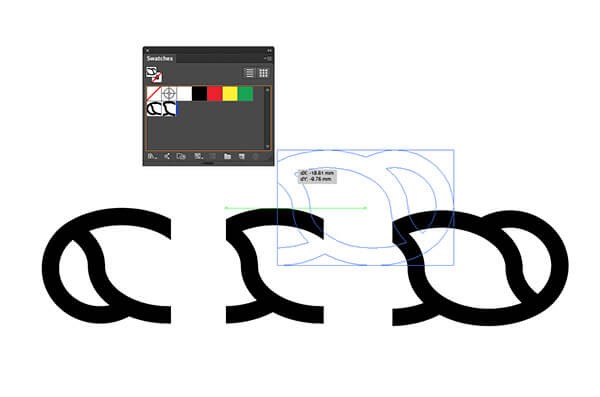
اختر كل قطعة من الحبل بالإضافة إلى المستطيل المحيط بتلك القطعة، ثم اختر خيار القصّ Crop من لوحة Pathfinder لقص الشكل بحجم المستطيل.
اسحب القطع الثلاثة المتكونة إلى لوحة Swatches.
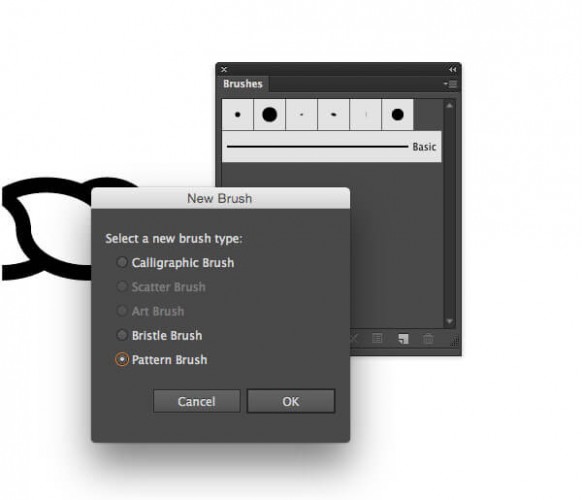
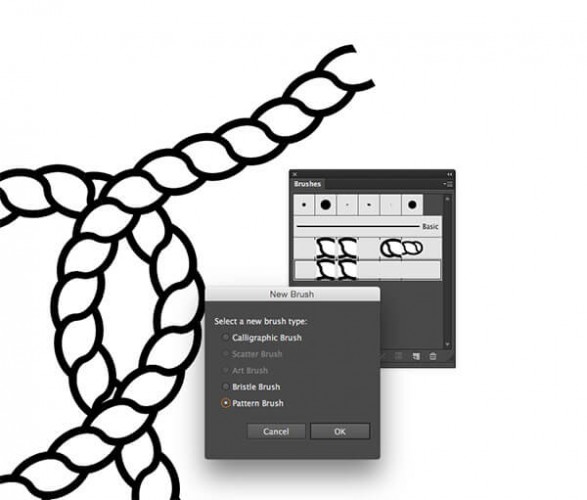
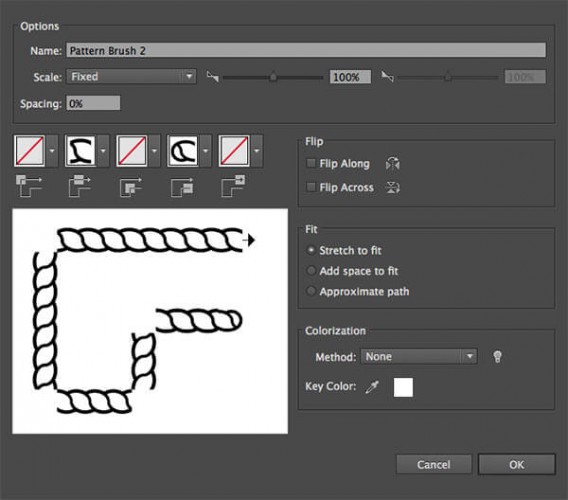
افتح لوحة الفُرش Brushes واضغط على أيقونة (جديد New) وأنشئ فرشاة جديدة. اختر فرشاة النقش Pattern Brush.
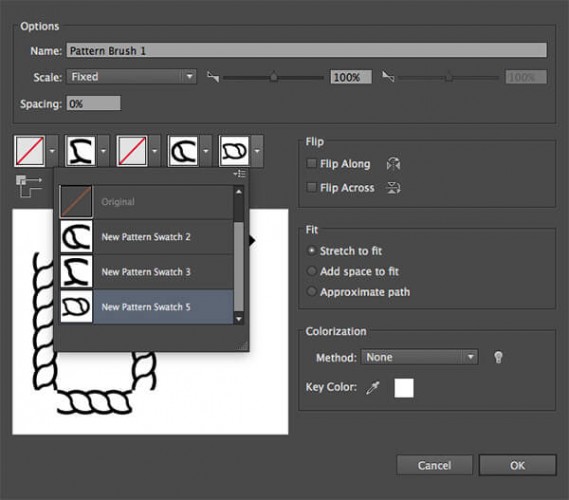
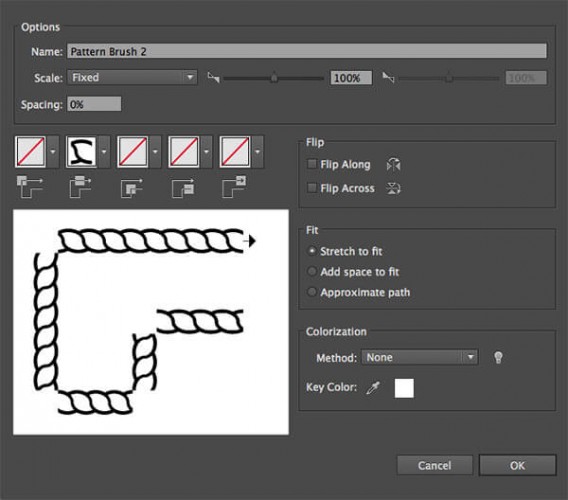
سنحتاج الآن إلى تغيير إعدادات فرشاة النقش باستخدام القطع الثلاثة التي صنعناها مسبقًا، وذلك من خلال وضعها في المربعات الصحيحة ضمن إعدادت الفرشاة. اختر القطعة الوسطى في القائمة المنسدلة الثانية، واختر القطع الطرفية للقائمتين المنسدلتين الأخريين.
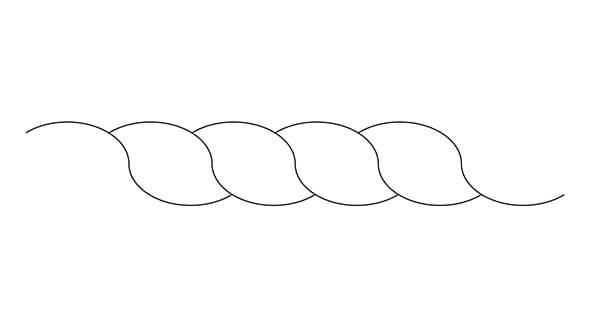
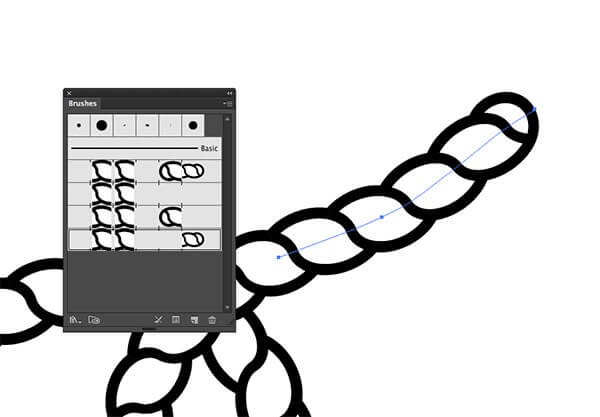
ارسم مسارًا باستخدام أداة القلم Pen Tool ثم طبّق الفرشاة الجديدة عليه لاختبارها.
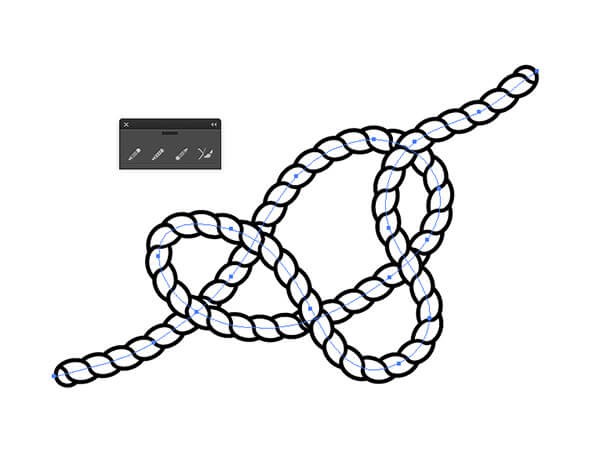
يمكن استخدام هذه الفرشاة بتطبيقها على أي مسار، ويمكن استخدام أداة قلم الرصاص Pencil Tool لرسم عقدة ثم تطبيق هذه الفرشاة عليها وتحويلها إلى حبل.
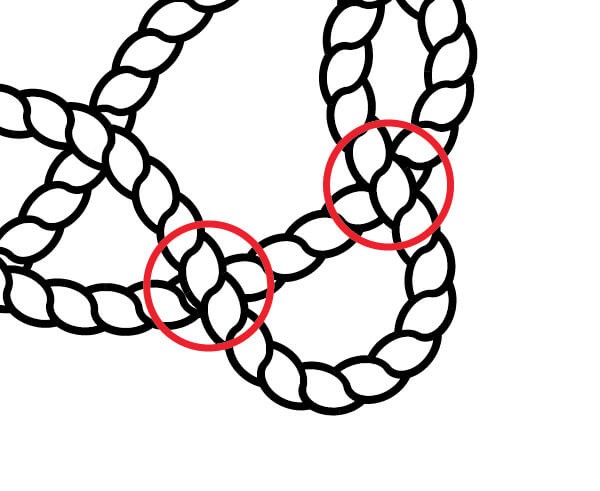
ولكن انتظر هناك مشكلة
لتمثيل العقدة بصورة صحيحة يجب على الحبل أن يشق طريقه من الداخل إلى الخارج أو بالعكس، ولكن المسار في Illustrator يتراكب حول نفسه فقط.
من المؤسف أن لا يتيح Illustrator إمكانية تغيير تراتبية النقاط المفردة فوق بعضها البعض، الطريقة القديمة تقتضي أن يتم قصّ المسار إلى قطع منفصلة يمكن وضعها أعلى أو أسفل القطع الأخرى. لسوء الحظّ هذه الطريقة لن تنفعنا أبدًا، لأنّ القطع النهائية ستتولّد بشكل تلقائي عند قصّ المسار، وهذا سيقطع انسيابية الحبل.
نعود إلى لوحة العمل
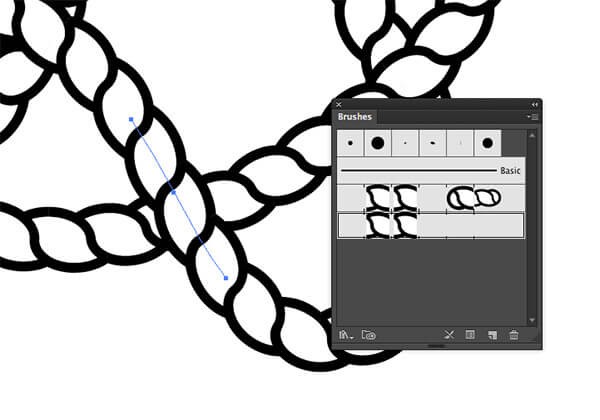
أنشئ فرشاة نقش جديدة، ولكن هذه المرة اختر القطعة الوسطى فقط.
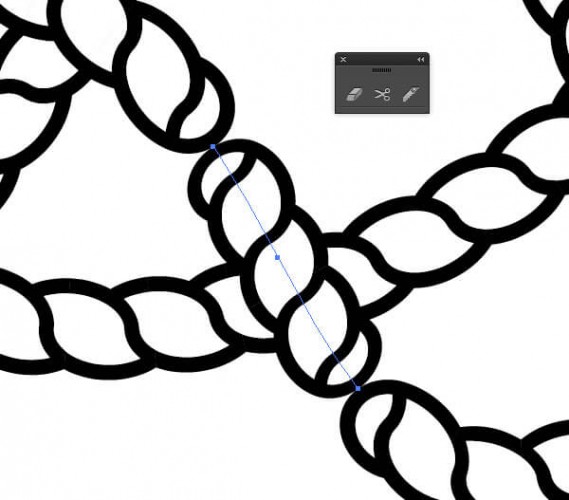
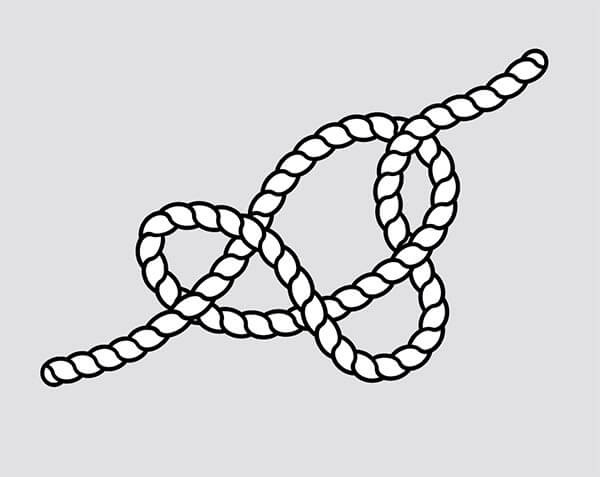
طبّق هذه الفرشاة على مسار العقدة. سيسمح لنا قصّ المسار باستخدام أداة المقصّ أن نضع المسار أعلى أو أسفل المسارات الأخرى مع المحافظة على انسيابية الحبل الكاملة.
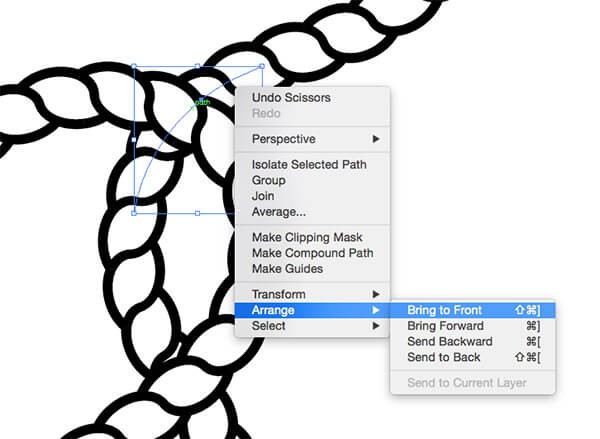
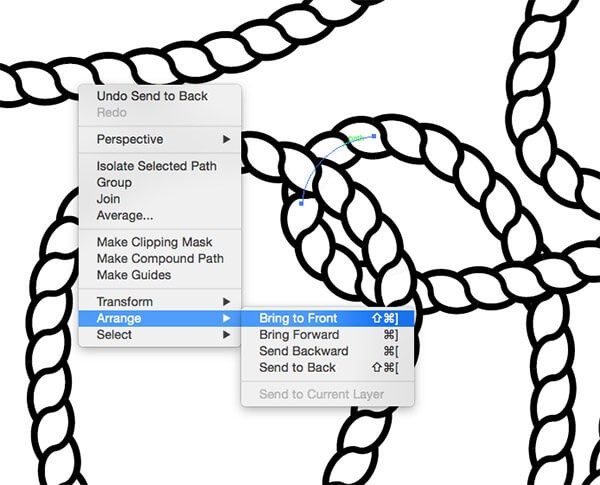
قُصّ المسار قبل وبعد كل مساحة يتراكب الحبل فيها، ثم استخدم الاختصارات CMD+} أو CTRL+} أو CMD+{ أو CTRL+{ لتغيير تراتبية القطع المقصوصة فوق بعضها البعض.
قمنا بحلّ مشكلة التراكب، ولكن ظهرت مشكلة أخرى وهي عدم وجود أي قطعة نهائية للحبل، سنعمل على حلّ هذه المشكلة باستخدام فرشاة نقش أخرى.
طبّق القطعة الوسطى كالمعتاد، ولكن هذه المرّة اختر القطعة التي ترتبط بمربع البداية. كرّر هذه الخطوة على فرشاة أخرى، ولكن استخدم القطعة الأخرى لمربع النهاية.
يمكن الآن تطبيق الفرشاتين الجديدتين على كل من قطعتي البداية والنهاية لمسار الحبل، وبما أن لكل من هاتين الفرشاتين مربعًا واحدًا في أحد الطرفين، فإن النقش سيتطابق في جميع الأحوال.
باستخدام مزيج من الأنواع الثلاثة من الفرشاة يمكن إنشاء أيّ نوع من المسارات مهما كان معقّدًا.
لنخط خطوة أبعد
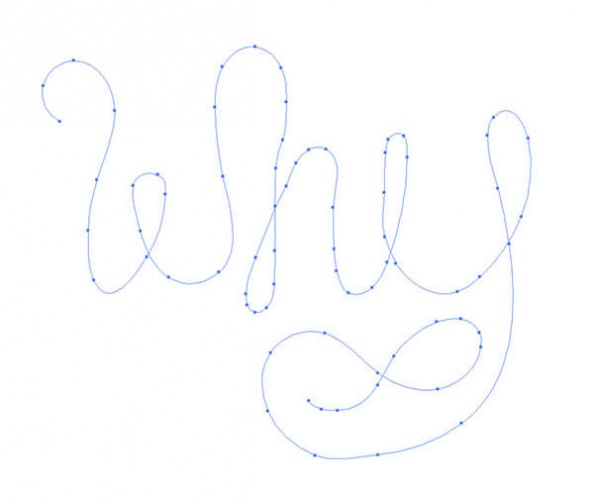
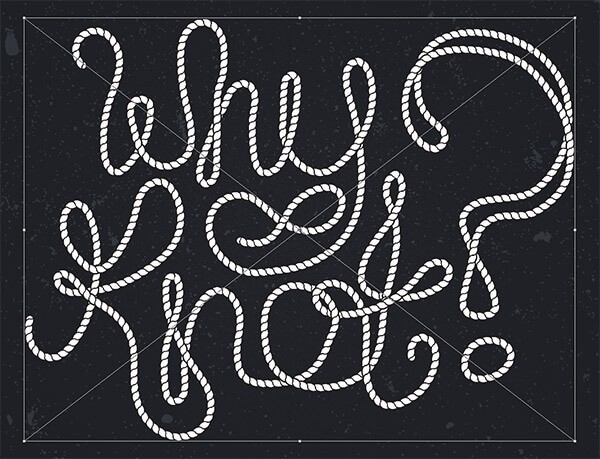
إحدى الاستخدامات الذكية لفرشاة الحبل الجديدة هي إنشاء لوحة تيبوغرافية جميلة. استخدم أداة القلم الرصاص لرسم بعض الكلمات على لوح العمل. تذكر، يمكنك استخدام النقر المزدوج لتغيير إعدادات الأداة ولتحرير المسارات المحدّدة، لتتمكن من إعادة الرسم وتصحيح الأخطاء.
استخدم أداة المقصّ لقصّ المسار وتعديل تراتبية المسارات فوق بعضها البعض لجعل الحبل يلتفّ فوق أو تحت القطع الأخرى.
انتقل إلى برنامج Photoshop وألصق اللوحة التيبوغرافية على خلفيّة جميلة لإضافة بعض اللمسات النهائية إلى التصميم.
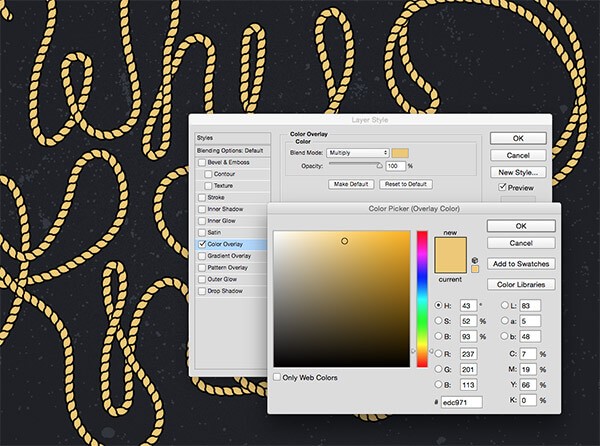
أضف لونًا إلى الحبل بواسطة Color Overlay مع نمط مزج Multiply، ثم اختر نمط المزج Screen للطبقة لتصبح المناطق البيضاء مرئية فقط.
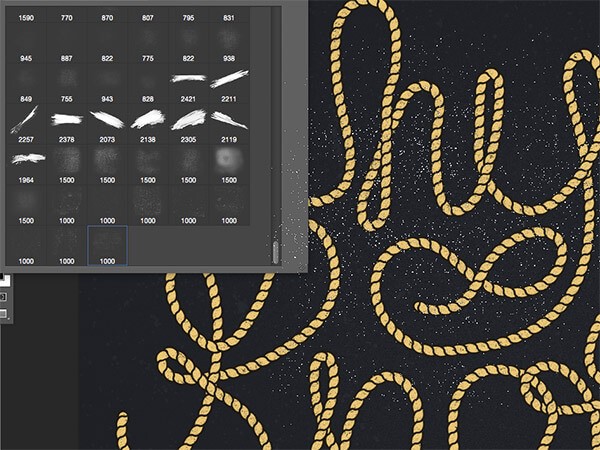
أضف قناع طبقة Layer Mask إلى طبقة الكتابة واستخدم فرش فوتوشوب لمسح بعض الأجزاء من النص ولتضفي على الحبل مظهرًا يوحي بالقِدَم.
مع أنّ فكرة الدرس تتمحور حول الحبال والعقد، إلا أنّه يمكن استخدام هذه التقنية لتصميم الأسلاك والأفاعي وحتى زينة الاحتفالات.
ترجمة -وبتصرّف- للمقال How To Create Ropes & Knots with Illustrator Brushes لصاحبه Chris Spooner.







.thumb.jpg.2620c5ec0bb2dae0a3c2ed7753480af5.jpg)












































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.