سنتعلم في هذا الدرس كيفية تصميم نمط كتابة مستوحى من السبعينات يصلح ليكون تصميمًا مثيرًا للطباعة على الملابس، ثم سنتبعه بعملية بديلة لها ميزة الحفاظ على النص حيًا Live، أي قابلًا للتعديل دون الحاجة لإعادة التصميم في كل مرة.
سننشئ في هذا الدرس عملًا فنيًا، وهو عبارة عن تصميم ذو نمط قديم مشابه لشعارات العلامات التجارية في فترة السبعينات، والتي تتميز بشكلها المخطط ذو الألوان الباهتة، وهي إحدى صيحات تلك الحقبة. سنستخدم في مثالنا الكلمة Renegade، التي كُتبت بخط منتفخ الشكل، مع سلسلة من خطوط قوس قزح المتناوبة فيما بينها ذات ألوان من الزمن الماضي الجميل باهتة النضارة. ولإتمام العمل الفني، سنستخدم خامات Washed & Worn textures لجعل الكتابة ذات طابع كلاسيكي.
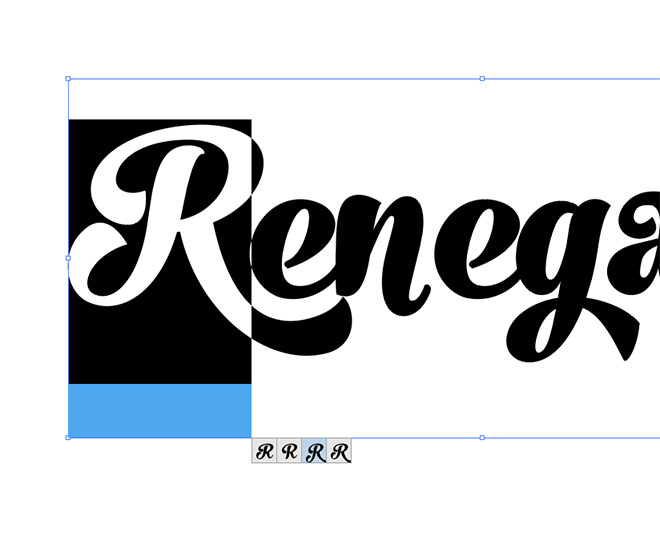
يُعَدّ المكون السري لإنشاء خط جميل المعالم -عدا طبعًا أن تكون خطاطًا محترفًا- هو استخدام خط ذو تصميم محرفي Typeface ممتاز وعالي الجودة يحتوي على ميزات OpenType، وهو تنسيق للخطوط قابل للتحجيم. اكتب الكلمة التي ترغب بالعمل عليها باستخدام أداة الكتابة Type في مستند جديد في برنامج الاليستريتور لترى الشكل الافتراضي للخط.
تتيح لك ميزات OpenType الرائعة إمكانية التعديل على كل محرف حسبما يتطلب التصميم، بحيث يُرصَّف كل حرف على نحو مثالي مع الحرف الذي يليه. لهذا حدّد كل حرف على حدة وجرّب الأشكال الرمزية المتاحة والمختلفة للحصول على تصاميم فريدة للكتابة.
أحد التفاصيل المميزة التي تميز التعديل اليدوي للأحرف عن الخطوط الأساسية ذات التصميم الثابت، هو التكرار ذاته لشكل المحارف؛ أما في تنسيق OpenType، فتسمح الأشكال الرسومية المتاحة فيه بتقليل التشابه بين أنماط الحروف المختلفة.
يمكنك إجراء أي تعديلات تراها مناسبةً بين الحروف عن طريق وضع المؤشر بين الأحرف التي ترغب بتعديلها، ثم استخدم زرّ Alt مع السهم اﻷيمن أو اﻷيسر لتغيير المسافة بين الأحرف.
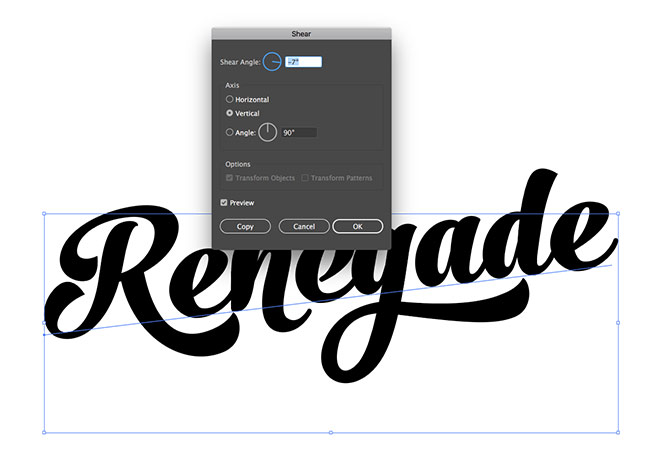
أضف للنص القليل من الأناقة عن طريق التحريك الدوراني Shear عبر Object > Transform > Shear، وأدخل مقدار الدوران °7- مع تحديد المحور رأسي Vertical.
يُمال عادةً إلى تحديد ما يُكتَب من أجل تطبيق التعديلات عليه. سنعرض لاحقًا طريقةً بديلةً تحافظ على النص حيًا live، أي مثل ما ذكرت سابقًا قابلًا للتعديل، لكن في الوقت الحالي انقر بزرّ الفأرة الأيمن على عنصر النص واختر Create Outlines.
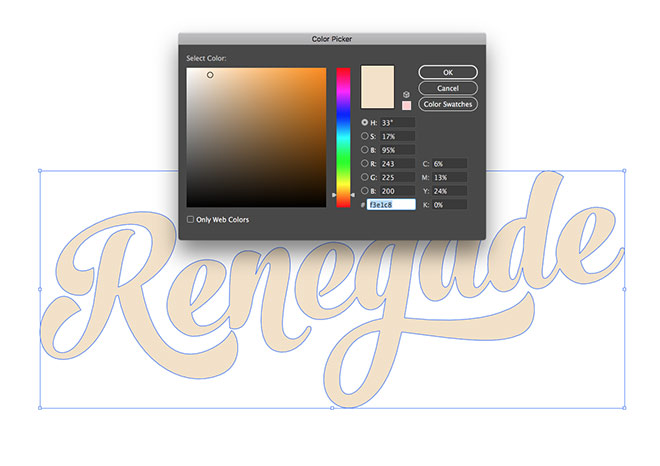
غيّر لون التعبئة إلى اللون الأبيض المائل للصفرة (البيج) ذو الرمز f3e1c8#، بهذا يكون قد تم خلط الألوان ومطابقتها من لوحتيّ ألوان من موقع ColourLovers، هما Old T-Shirt وI Need Your Love.
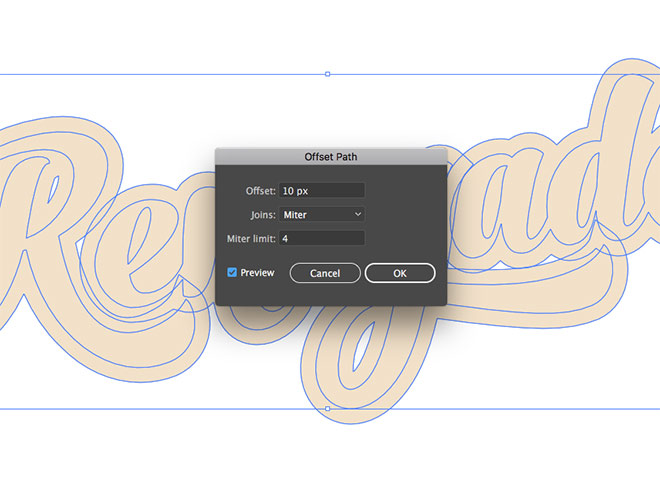
انتقل إلى القائمة Object > Path > Offset Path، وأدخل 10px لإنشاء مخطط خارجي أوسع حول الكتابة، بعدها لوّن هذا المخطط الجديد بلون تعبئة أزرق داكن ذو الرمز #374160.
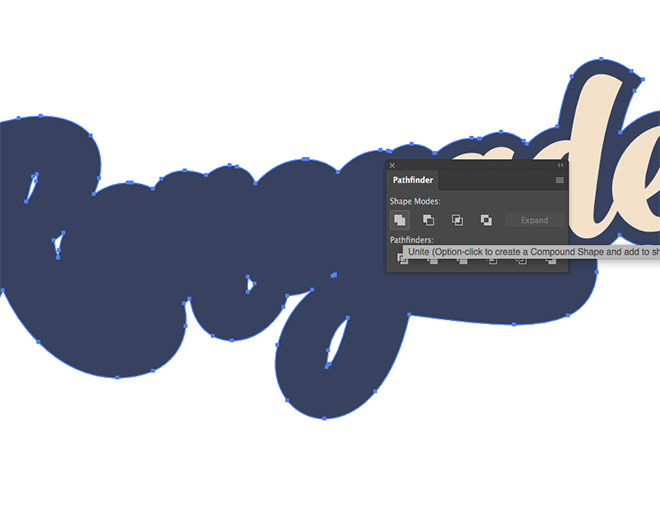
استخدم نافذة Pathfinder لتوحيد كل الخطوط الخارجية للحروف الفردية في شكل واحد متصل باستخدام زرّ التوحيد Unite.
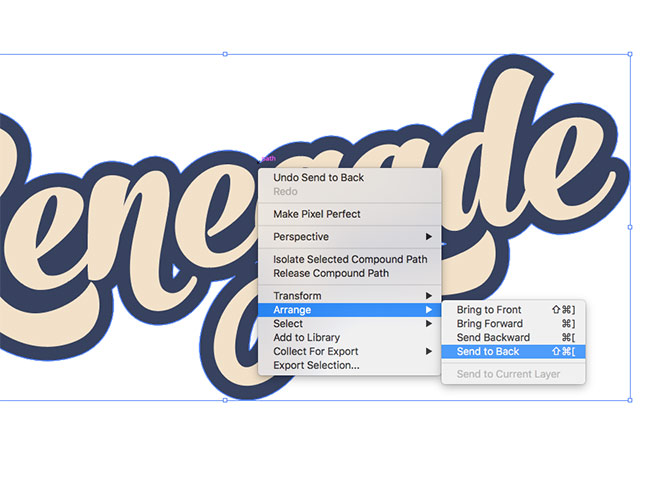
ضع هذا المخطط ذو اللون الأزرق أسفل النص ذو اللون الأبيض المائل للصفرة، من القائمة، واختر Arrange > Send To Back كما في الصورة.
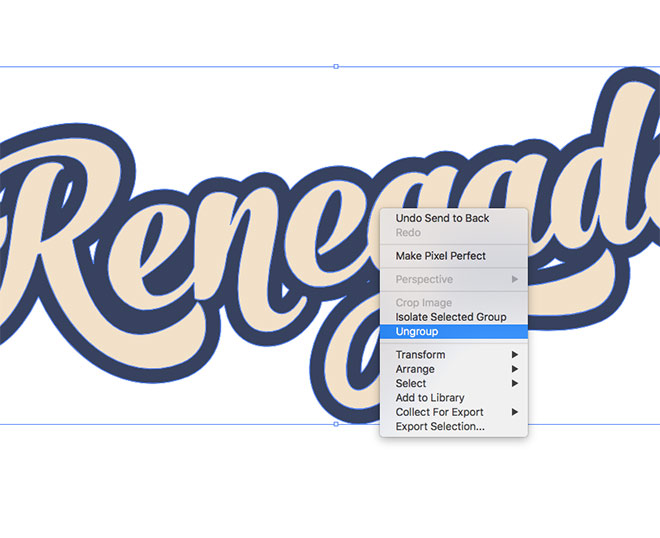
افتراضيًا يتجمّع مسار الإزاحة Offset مع النص الرئيسي ككائن واحد. أي إذا ألغيت تحديد العنصر وحاولت تحديده مرةً أخرى، فسيتحدد كلا العنصرين معًا. لذلك انقر بزرّ الفأرة الأيمن، واختر إلغاء التجميع Ungroup لفصل العناصر.
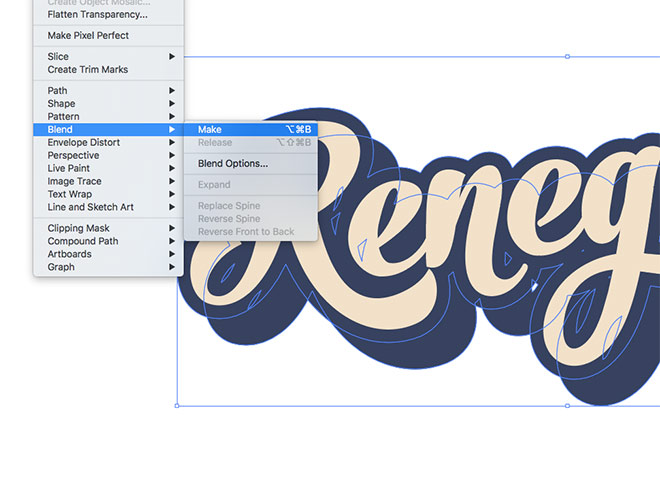
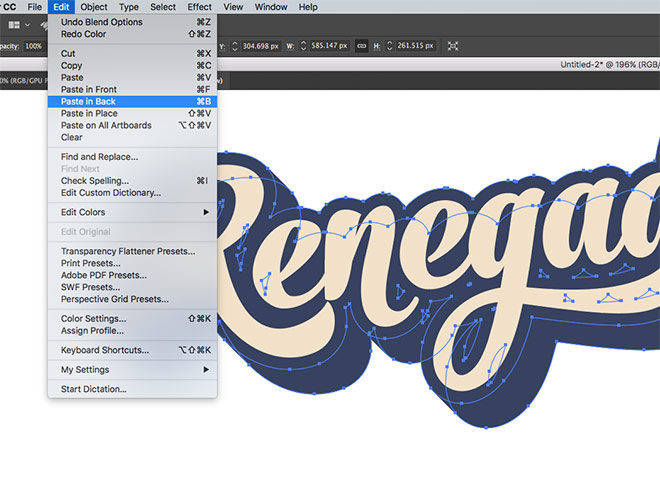
َحدد فقط المخطَّط الأزرق، ثم اضغط على نسخ CTRL+C، وألصقه في الخلف CTRL+B. اضغط مع الاستمرار على مفتاح Shift أثناء دفع النسخة المكررة للأسفل ولليمين. وحدد كلا الشكلين الأزرقين، ثم أنشئ مزج Blend من القائمة Object > Blend > Make.
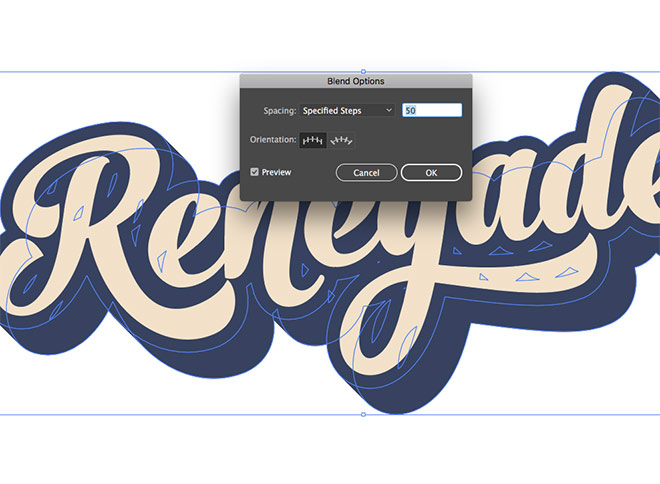
عد إلى Object > Blend > Blend Options، وغيّر الإعدادات إلى خطوات محددة Specified Steps، بعدها أدخل قيمةً عاليةً لإنشاء انتقال سلس بين الأشكال.
أنشئ نسخةً من كامل عنصر المزج Blend element، وألصقه في خلف النسخة المكررة.
غيّر لون التعبئة إلى اللون الأحمر، من لوحة الألوان أدخل رمز اللون d55239#، ثم اضغط مع الاستمرار على مفتاح Shift، وادفع المخطط بمقدار ضِعف المسافة ليمتد التخطيط Layout.
كرِّر عملية لصق النسخة باستخدام الاختصار CTRL+B، لكن هذه المرة غيّر لونها إلى أصفر مائل للبني ذو الرمز #e4ba7d، وادفعها إلى موضع بحيث يستمر تتابع الألوان للمخطط.
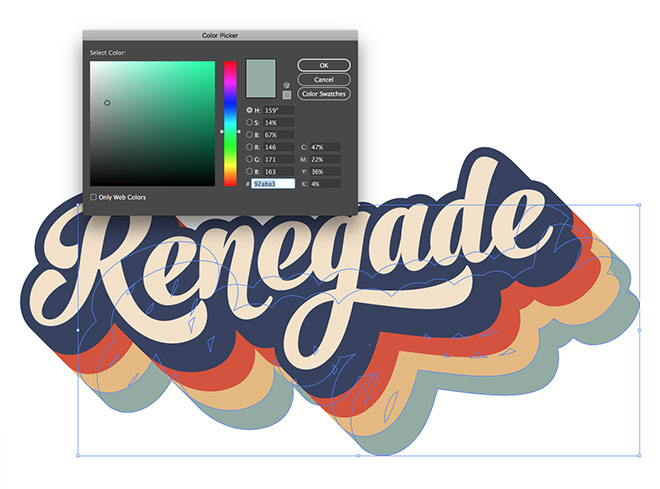
تأكد من أنّ كل شريط جديد يقابله عدد متساوٍ من الانزياحات للأسفل وإلى اليمين، للحفاظ على محاذاة متجانسة للأشرطة الملونة. اللون الأخير لهذا العمل الفني سيكون اللون الأخضر الباهت ذو الرمز #92aba3.
فصلنا سابقًا جميع الأحرف الرئيسية باستخدام الأمر إلغاء التجميع Ungroup، والآن حددها جميعًا، مع استخدام الأمر توحيد Unite من نافذة Pathfinder.
انسخ هذا العنصر وألصقه في الخلف، ثم لوّنه بلون تعبئة أخضر باهت ذو الرمز 92aba3#، وادفع النسخة الجديدة للأسفل ولليمين مرتين، لكن دون الضغط على مفتاح Shift هذه المرة.
تُعَد هذه الطريقة اعتيادية في التصميم بالاعتماد على بناء ورصف الأشكال، لكن هذه الطريقة تعطي تصميمًا ثابت الشكل. أي أنّ التعديلات على الشكل أو التخطيط تعني إعادة تشكيل الأشكال من الصفر. لهذا إليك طريقةً بديلة تستخدم بها فقط نافذة المظهر Appearance، من خلال وضع طبقات متنوعة من التعبئات Fills والحدود Strokes.
طريقة النص الحي Live القابل للتعديل
عُد مرةً أخرى إلى البداية عندما كان لدينا كلمة أساسية -خالية من أي تعديل- في عنصر الكتابة Type القابل للتعديل.
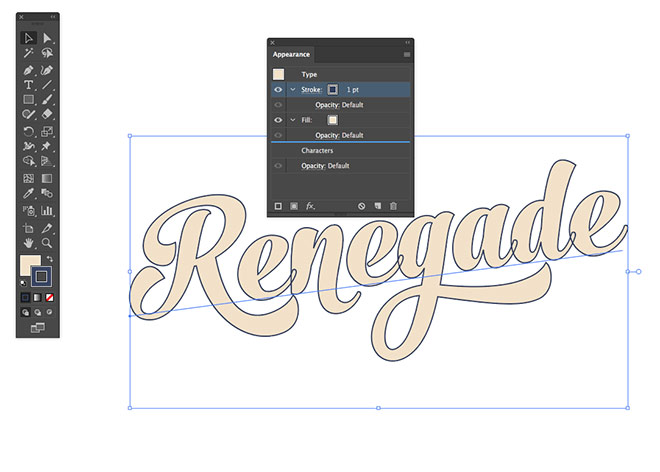
تأكد من ظهور نافذة المظهر Appearance، حيث سننجز كل العمل عن طريق هذه النافذة. غير لون التعبئة Fill إلى اللون الأبيض المائل للصفرة البيج ذو الرمز #f3e1c8، ثم طبّق لون الأزرق الداكن ذو الرمز 374160# على الحد Stroke.
ستظهرافتراضيًا طبقة الحد فوق طبقة التعبئة، مما يعني أنه يمكنك رؤية الحد الخارجي Outline لكل حرف، لهذا اسحب طبقة الحد هذه إلى أسفل طبقة التعبئة في نافذة Appearance.
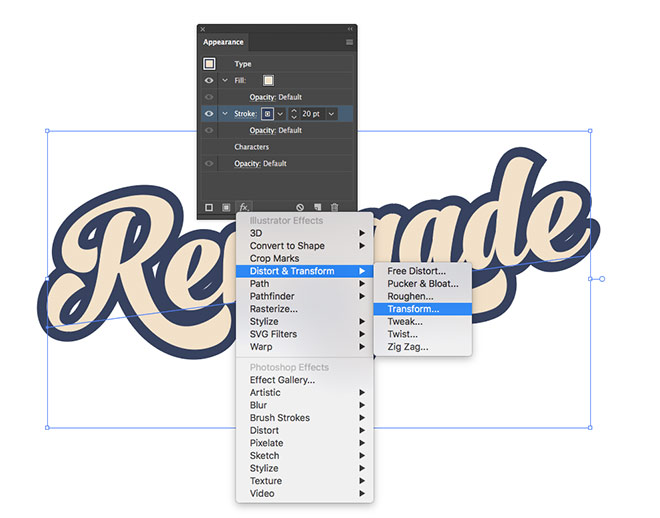
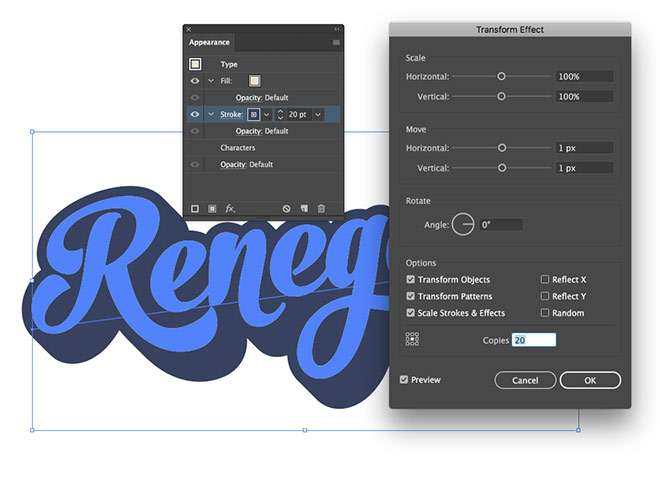
زِد سماكة الحد إلى 20pt لإنتاج نفس تأثير مسار الإزاحة Offset الذي صنعناه سابقًا في الطريقة الأولى. ولعمل ذات المزج Blend، يمكننا بدلاً من ذلك استخدام تأثير التحويل Transform من قائمة FX في أسفل نافذة Appearance.
أدخل القيمة 1px في كل من خياري التحريك Move الأفقي والعمودي، ثم أدخل القيمة 20 لعدد النسخ Copies أسفل الإعدادات.
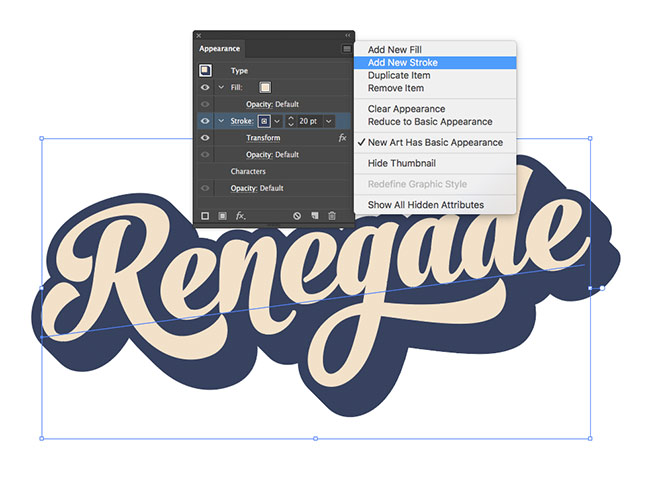
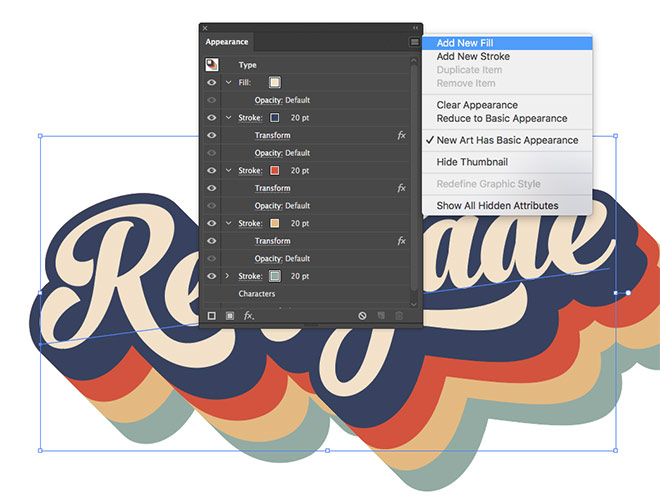
لإضافة شريط بلون مختلف عن سابقه، يمكن تطبيق حد جديد من القائمة في الزاوية العلوية (أو الأيقونة في أسفل النافذة)، وذلك باستخدام نافذة Appearance، حيث يمكنك وضع عدة طبقات من الحدود على عنصر واحد.
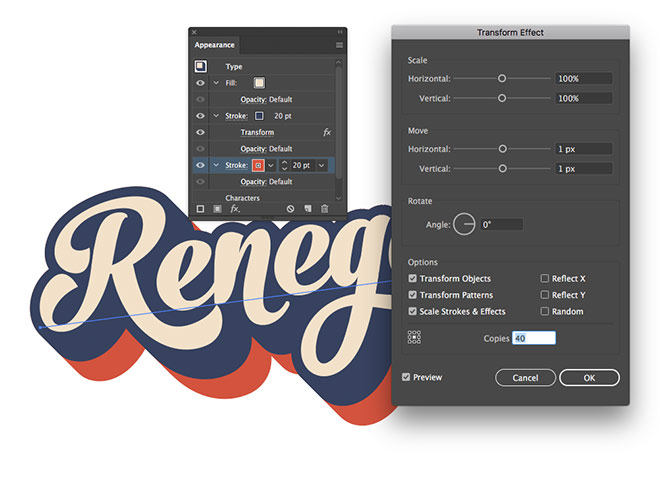
غيّر لون الحد الثاني إلى اللون الأحمر ذو الرمز #d55239، حيث سيكون الحد الجديد متوضعًا فوق الحد الأزرق لذا اسحبه للأسفل.
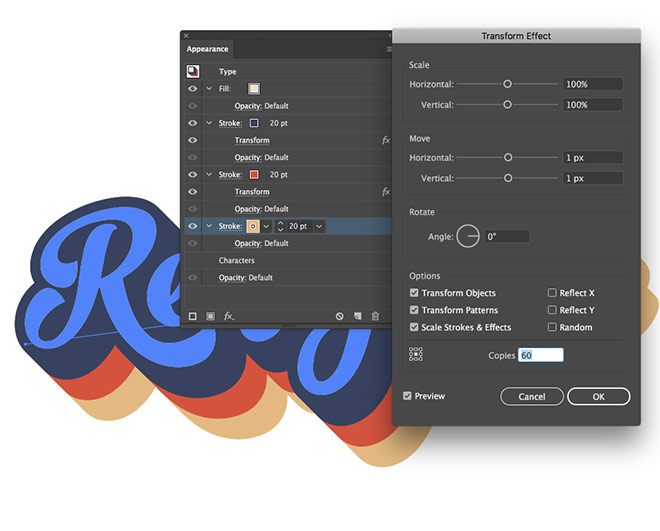
طبّق تأثير التحويل Transform، وأدخل ذات القيمة 1px لتحريك الأشكال، ولكن هذه المرة أدخل القيمة 40 لعدد النسخ لتوسيع التأثير مرتين، بحيث يبرز من خلف الحد الأزرق.
كرِّر العملية لحد جديد أصفر اللون e4ba7d#، واسحبه أسفل الحدود الأخرى، ثم أدخل القيمة 60 نسخة في إعدادات التحويل.
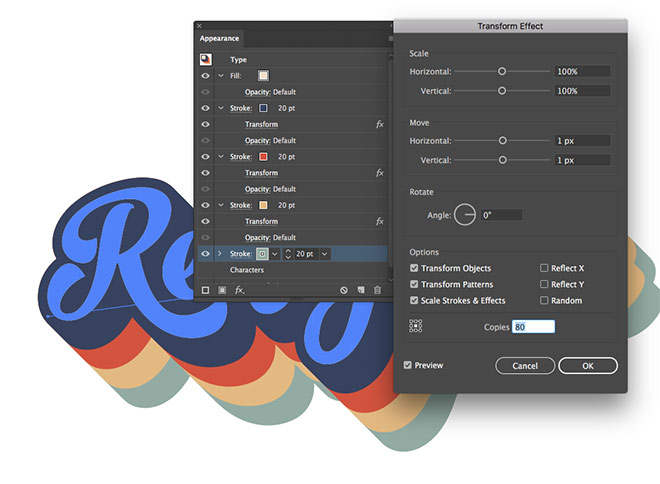
سيكون الحد الرابع باللون الأخضر 92aba3#، والذي سيوضع في الأسفل مع 80 نسخة في إعدادات التحويل.
أضف طبقة تعبئة جديدة لإنشاء نص إزاحة رقيق وبلون أخضر لتكون في العمل الفني الأساسي.
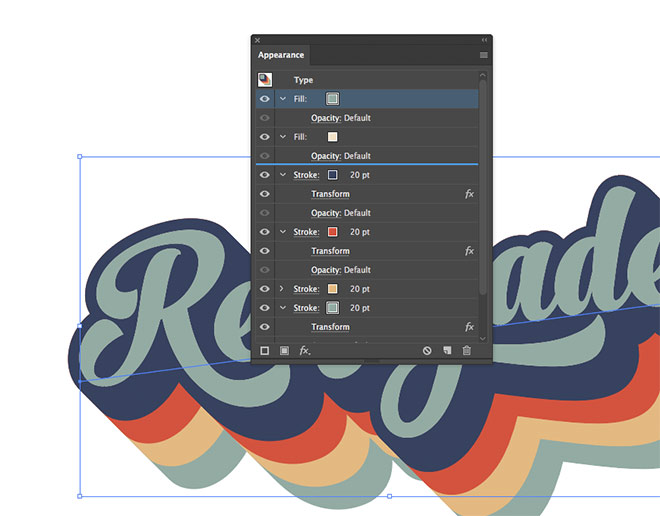
اسحب التعبئة الجديدة الخضراء إلى أسفل التعبئة ذات اللون الأبيض المائل للصفرة (البيج)، بحيث تكون فوق الحد الأزرق.
طبّق تأثير التحويل، بقيمة تحريك 1px، ولكن هذه المرة بنسختين فقط.
أعطتنا هذه الطريقة البديلة نفس العمل الفني بالضبط، ولكن باستخدام نافذة المظهر Appearance فقط، بدلاً من مجموعة من أدوات بناء الأشكال في الإلستريتور. ويكمن الاختلاف الرئيسي في أنه لا يزال بإمكانك تحرير النص لتغيير صياغته، بحيث ستظل جميع التأثيرات مطبقةً على الكتابة، كما يمكنك حتى حفظ هذه التأثيرات مثل نمط لتطبيقها على أي عنصر آخر بنقرة زرّ واحدة.
تطبيق خامة في الاليستريتور
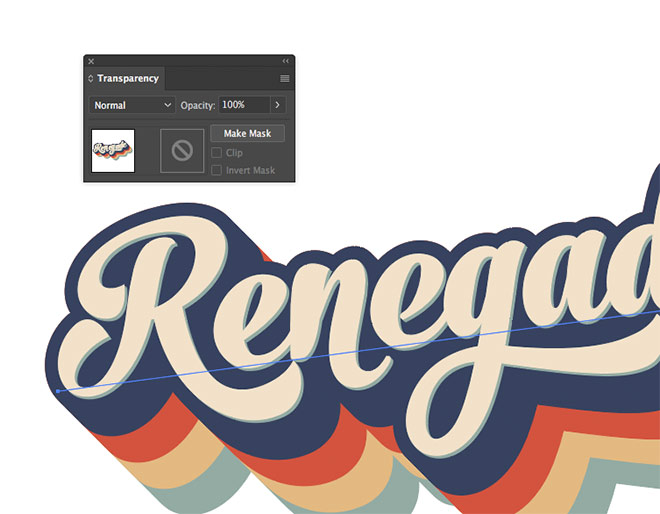
نظرًا لتطبيق تأثير النص هذا على عدة أعمال فنية سابقة Washed & Worn textures، فسنستخدم أيضًا أحد هذه الخامات. ولتطبيق خامة في الاليستريتور يمكنك النقر فوق Make Mask في نافذة Transparency (جمّع كل الكائنات في حالة كنت تستخدم الطريقة الأولى).
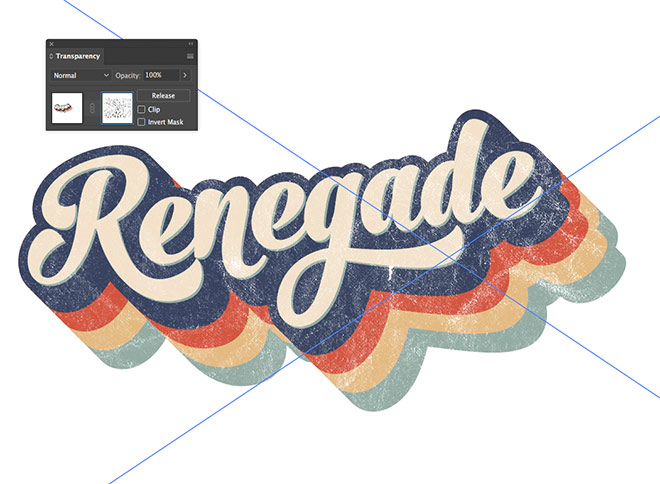
انقر فوق الصورة المصغَّرة للمربع على اليمين في نافذة Transparency لتنشيط القناع Mask، ثم اسحب أحد الخامات إلى الإليستريتور، أو استخدم الأمر Place من قائمة File، وغيّر الحجم Scale مع تحريك الخامة إلى موضعها. بعدها انقر فوق الصورة المصغرة للمربع على اليسار للخروج من وضع القناع.
ستُخرج الخامة الموجودة في القناع التفاصيل بدون أن تقتلها من العمل الفني للسماح لأي خلفية توضَع أمامها بالظهور من خلالها، مما يمنحها مظهرًا قديمًا مثل قميص مطبوع منذ زمن طويل.
ترجمة وبتصرّف للمقال How To Create a Retro 70s Style Striped Logo Type Effect لصاحبه Chris Spooner.


















































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.