هناك الكثير من اﻷمور التي ستساعدك في العمل على أدوبي إليستريتور Adobe Illustrator. مثل محرر رسوميات شعاعية vector graphics editor، يُعد إليستريتور برنامجًا فعالًا يساعد المصممين على إنشاء وتعديل الرسوميات. لقد جاءت فكرة البرنامج من شركة آبل وصُمم ليعمل على ويندوز وماك أو إس، لكن ليس من السهل العمل على إليستريتور، لذلك يستخدم مصممي الرسوميات المتمرسين حيلًا تبسط العمل لا يعرفها الكثيرون.
سيركز هذا المقال على بعض الحيل المستخدمة في إليستريتور عند العمل على رسومياتك، بحيث قد تصنع هذه الحيل الفرق وتسهل عملك، ملقيةً حملًا ثقيلًا عن كاهلك.
استخدام القلم
يُعَد القلم Pen أكثر أدوات إليستريتور قوةً وفعالية، حيث يساعدك في تحديد وتوزيع نقاط الارتكاز anchor points عند تعديل المنحني الذي يصل بينها. ويمكن إنجاز ذلك عن طريق التحكم بنقطتين ترتبطان بكل نقطة ارتكاز. قد يكون التعامل مع القلم مربكًا أحيانًا، لكنه فعّال جدًا عند متابعة الخطوط ورسم أشعة مخصصة. وفي الوقت ذاته، هي الأداة التي يفضلها معظم المصممين المتمرسين نظرًا للّمسة المتقنة التي تقدمها. وإن كنت مبتدئًا، فبإمكانك تعلم استخدامها عبر التمرينات؛ أما إذا كنت قد استخدمته سابقًا، فاكتسب خبرةً أكبر بالاستخدام المتكرر له.
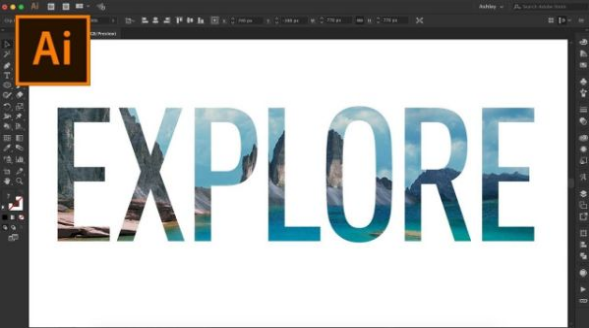
حول النص إلى صورة
يمكنك في اليستريتور تحويل النصوص إلى صور أو رسومات، وذلك بتحويلها إلى كائنات Objects، وبالتالي لن تكون قادرًا بعدها على تعديل النصوص باستخدام الوظائف المخصصة لذلك، إذ لن تتمكن من تحرير النص بالكتابة فوقه، أو بالضغط على المفتاح Backspace عند تحويله إلى كائن. يريحك هذا الأمر من إرسال خطوط الكتابة Fonts إلى من يريد استخدام ملف التصميم، إذ ستواجهك مثلًا مشكلة الطباعة الخاطئة لتصميمك عندما تُرسله إلى المطبعة إن لم تكن لديها الخطوط نفسها التي استخدمتها. وهذا هو المبرر الرئيسي لتحويل النصوص إلى صور. سيكون بالإمكان معالجة النص الذي حولته إلى كائن مثل غيره من الرسوميات، وهذه حيلة ممتازة في إليستريتور.
استخدم قناع الاقتطاع
قناع الاقتطاع Clipping mask هو كائن يغطي العمل الفني لتظهر منه فقط المناطق التي تقع داخل القناع. ويمكن أن نقول بأنه أداة لاقتطاع أجزاء من العمل بما يتلاءم مع شكل القناع. تُعرَف المجموعة المقتطعة بأنها مجموعة من الكائنات المقنّعة (المغطاة)، بالإضافة إلى قناع الاقتطاع.
لتسهيل مشاريع التصميم التي تُنفّذها، عليك التعرف على قناع الاقتطاع جيدًا وفهم طريقة عمله، إذ يمكِّنك القناع من إضافة عناصر أو إزالتها أو تعديلها ضمنه، وسيساعدك كثيرًا في إنجاز تصميمات رسومية وأعمال فنية مميزة.
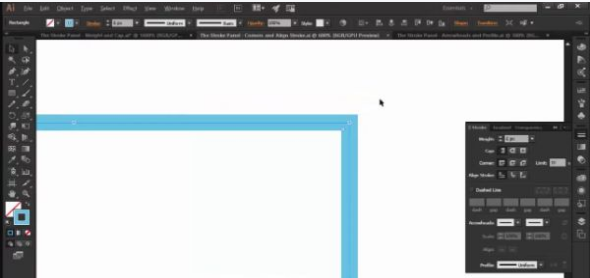
تعرف على لوحة التحكم بالمسارات والحدود
لوحة التحكم بالمسارات Stroke panel هي لوحة تضم أدوات متنوعةً لإدارة خطوط الرسم وحدود الكائنات والمسارات التي ترسمها بعض الأدوات في تصميمك. تقع اللوحة في الناحية اليمنى من الشاشة وتتيح لك إمكانية ضبط لون وحجم المسار أو الخط المحدد. لا بدّ من الاطلاع على وظيفة كل أداة موجودة في اللوحة، وبإمكانك إظهار بقية الأدوات في اللوحة بالنقر على إظهار الخيارات show options. ركز على أدوات معينة، مثل أداة نهايات Cap وزوايا Corners ومحاذاة المسار Align stroke وتنسيق العرض Width Profile، واستغلها لصالحك. تساعدك هذه الأدوات على إضفاء لمستك الشخصية على عملك وتحسينه على أصعدة مختلفة. سيكون حجم المسار الذي ترسمه محددًا افتراضيًا، وبالطبع ستغير واجهة تصميمك إن تعلّمت كيف تتحكم وتعدل حجم هذه المسارات.
استخدم اختصارات اللصق بطريقة مثالية
إنّ معرفة اختصارات لوحة المفاتيح لإنجاز الوظائف في إليستريتور أمر مهم جدًا، خاصةً عندما يداهمك الوقت. فتنفيذ كل شيء باستخدام الفأرة سيستغرق وقتًا أطول.
يستخدم المصممون تعليمتي النسخ واللصق في كل مشاريعهم، لذلك من الأجدى تنفيذ هاتين التعليمتين باستخدام الاختصارات لتوفير الوقت. يمكن إنجاز ذلك من خلال أشرطة القائمة Menu bars، لكننا سنقدم لك الاختصارات التي ستساعدك على تقليل الزمن اللازم لإنهاء مشروعك بالكامل.
- CTRL+F: ينسخ كامل الكائن الرسومي ويضعه فوق النسخة القديمة. يساعدك هذا الاختصار على إنجاز عملية محاذاة مثالية من ناحية تطابق اليكسلات مع النسخة القديمة.
- CTRL+B: ينسخ الكائن المحدد ويلصق النسخة خلف الأصل.
- الضغط على ALT أثناء سحب كائن: تؤدي هذه العملية إلى نسخ الكائن الذي تسحبه، ولا بدّ من أن تضغط باستمرار على ALT حتى ترفع إصبعك عن الفأرة، فإن رفعت يدك عن ALT قبل زر الفأرة، فستنفذ عملية سحب فقط.
- الضغط على SHIFT أثناء سحب كائن: ستظهر لك إرشادات إلى المكان الأنسب لنقل الكائن، وتفيدك هذه الحيلة في إيجاد التراصف المثالي للكائن عندما تنقله من مكان لآخر.
فصل الأدوات التي تستعمل باستمرار عن شريط الأدوات
يفضل المصممون أدوات بعينها أثناء العمل ويستخدمونها بكثرة، لذلك ننصح دائمًا بفصل هذه الأدوات عن شريط الأدوات، فبدلًا من أن تكون في مكان ثابت، فمن الأفضل أن تبقى حرةً تستطيع أن نقلها إلى المكان الذي يناسبك. انتبه إلى أنك لا تستطيع فصل أية أداة عن شريط الأدوات، فهناك أدوات لا يمكن فصلها. تسهّل هذه الإمكانية التي يقدمها شريط أدوات إليستريتور عمل المصممين، كما توفر الوقت المستغرق في البحث عن أداة محددة يستخدمونها باستمرار. وحتى لو استخدمت أداةً ما عدة مرات فقط في مشروعك، فمن الأفضل تركها تطفو حرة لتصل إليها بسهولة.
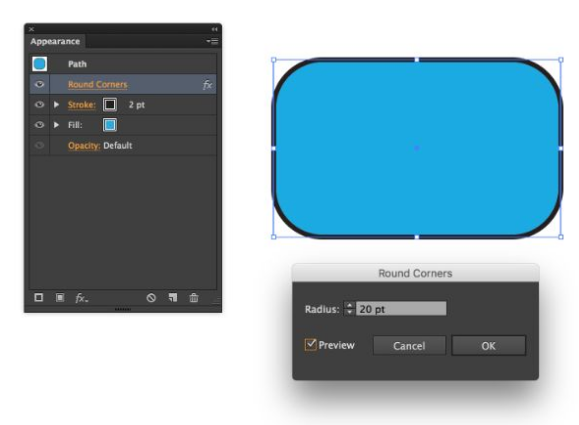
أنشئ الصناديق مدورة الزوايا بطريقة أكثر مرونة
يستخدم المصممون باستمرار هذه الأيام عناصرًا تُدعى بالصناديق مدورة الزوايا Rounded Boxes، وقد ترى هذه العناصر في أي مكان ضمن التصاميم التي يجري تطويرها حاليًا. يزوّدك إليستريتور بأداة خاصة لرسم هذه العناصر تُدعى المربع المدوّر Rounded-rectangle، لكنها تفتقد المرونة اللازمة في العمل، ويجد المصممون صعوبةً في استخدامها. فحالما تُنشئ هذا العنصر على الورقة، سيتوجب عليك الانتقال من نقطة ارتكاز إلى أخرى لضبط شكله وأبعاده، وقد يقودك ذلك إلى تفكيك الشكل، أو أن يغدو شكلًا غريبًا غير محدد المعالم.
لتفادي هذه المشكلة، أنشئ مربعًا نمطيًا، ومن ثم انتقل بالفأرة إلى الخيار تأثيرات Effect، ثم أضف تنسيقًا Stylize، ثم زوايا مدورة Rounded Corners. يساعدك ذلك على إنشاء مربع مدوّر الزوايا انطلاقًا من مربع نمطي. ستكون النتيجة مربعًا مرن الاستخدام، بحيث يسهل تغيير حجمه بالمقدار الذي تريده. ولكي تغير قياس الزاوية، انتقل إلى لوحة المظهر appearance panel، وانقر نقرًا مزودجًا على زر تنسيق الزوايا المدورة rounded corner style.
استخدم مكتبات الرموز
من أهم ميزات إليستريتور هو قدرته على تخزين الكائنات الرسومية والرموز ضمن لوحة الرموز Symbols panel، ثم إعادة استخدامها. ستكون قادرًا بفضل هذه الميزة العظيمة على حفظ كائناتك الرسومية والرموز، ثم إعادة استخدامها في أي مكان تشاء ضمن مشروعك الحالي، أو أية مشاريع جديدة أخرى. توفّر لك لوحة الرموز مكتبةً جاهزةً للاستخدام تظهر فائدتها عند حاجتك إلى إعادة استخدام بعض الرموز أو الكائنات التي عملت عليها سابقًا.
وتُضاف الرموز إلى اللوحة، من خلال تحديد هذه الرموز أولًا، ثم النقر على زر رمز جديد New Symbol في لوحة الرموز. بعد أن تضيف الرمز بنجاح إلى المكتبة، يمكنك استخدامه بسحبه بكل بساطة من لوحة الرموز إلى ورقة العمل. وأهم ما في الأمر، هو أنّ هذه الرموز قابلة للتعديل بالطريقة التي تشاء، لكن بمجرد أن تعدّل الرمز ستتغير جميع نسخه التي استخدمتها في ورقة العمل. ولتعديل الرمز، عليك النقر عليه ضمن ورقة العمل نقرًا مزدوجًا، وتذكر أنك حين تعدل الرمز، فكل ما تفعله سينسحب على أيقونة الرمز ضمن اللوحة، وعلى كل نسخه التي استخدمتها في ورقة العمل.
أنشئ فراشيك الخاصة
لا يعرف المبتدئون أنه بالإمكان إنشاء فرشاة خاصة بهم، لكن المصممين المتقدمين يدركون ذلك. فإن أدركت أن الفرشاة التي تعمل بها لا تلبي حاجاتك، فيمكن دائمًا إنشاء فرشاة جديدة خاصة بك. عليك أولًا اختيار الشكل الذي ستبني فرشاتك انطلاقًا منه، وبإمكانك إنشاء الفرشاة أيضًا من أداة المربع. انتقل بعد ذلك إلى لوحة الفراشي Brushes palette وانقر على السهم لاختيار فرشاة جديدة New Brush. عليك اختيار فرشاة فنية جديدة New Art Brush من بين الخيارات الأربعة الموجودة، ثم تخصيص، بعد ذلك اتجاه مسار الفرشاة brush stroke لكي يكون مسارها متقنًا.
يُنصح دائمًا أن تنشئ عدة فراشي مخصصة لكي تختار ما يناسبك منها وتبدأ عملك. استفد من الدورات التعليمية التي تُرشدك إلى إنشاء الفراشي المخصصة إن كنت مبتدئًا. ينشئ المحترفون فراشي خاصة لتعزيز عملهم الفني، حيث تمكّنهم من العمل على مشاريع مختلفة وفقًا لما يحتاجه العملاء. وهذه أحد الحيل الرائعة التي ينبغي عليك استخدامها في إليستريتور.
استخدام عدة لوحات فنية في نفس المستند
يشتهر إليستريتور بكونه برنامج تصميم رسوميات قوي جدًا، وذلك نظرًا لامكانياته المتنوعة، فمن هذه الإمكانيات، نجد إنشاء عدة لوحات فنية artboards في المستند نفسه. تُعرّف اللوحة الفنية بأنها المنطقة القابلة للطباعة التي تطوّر فيها رسوماتك، ويساعدك ذلك عندما تحتاج لعمل عدة لوحات فنية في المستند التي تعمل عليه، مثل حالة تصميم عدة صفحات ويب في نفس الموقع.
لكل لوحة فنية عالمها الخاص، لكنها تشترك جميعها بالطبقات layers. بإمكانك استخدام الاختصار CTRL+O لإنشاء لوحة فنية جديدة، كما يمكنك تغيير حجمها ونسخها أو حذفها كما تشاء، إذًا فاللوحات الفنية أمر مشابه لصفحات مرنة في المستند نفسه.
استخدم قناع العتامة
قناع العتامة opacity mask هو مزيج بين قناع الاقتطاع وقناع الطبقات، إذ يمكنك التحكم بمظهر الشكل أو الرمز باستخدام هذا القناع. يُستخدم قناع العتامة أيضًا في مزج ألوان مختلفة بانتظام لكي يبدو التصميم فريدًا وواضحًا. ولتُنشئ قناعًا ما، أنشئ أولًا شكلًا ثم انتقل إلى لوحة الشفافية transparency panel، حيث يمكنك ملاحظة صورة مصغرة لعرض الشكل. انقر نقرًا مزدوجًا على البقعة الموجودة على يمين هذه الصورة لتمكين القناع.
يعمل قناع العتامة في الستريتور بالطريق ذاتها التي يعمل فيها في برنامج أدوبي فوتوشوب، حيث يمكنك استخدام اللون الأسود لإخفاء العناصر والأبيض لإظهارها. ولكي تجرب الأمر قليلًا، حاول أن تستخدم التدرجات اللونية gradients وأن تغير العتامة. سيعطيك ذلك تأثيرات رائعة على الرسوميات المختارة، وهكذا سيكون عمل قناع العتامة. ستكون قادرًا على تصميم أعمال فنية مميزة باستخدام قناع العتامة إن تعلّمت كيف تستخدمه بذكاء وفعالية.
يُنصح المبتدئون بتعلم المزيد من خلال الدورات التعليمية على الإنترنت، ويمكن للمتمرسين تطبيق ذلك مباشرةً في مشاريعهم. فكلما استخدمت أداة أكثر، خطرت في بالك أفكار جديدة في استخدامها.
خلاصة
ركّزنا كثيرًا على استخدام عدة حيل تزيد من فعالية عملك على مشاريع تصميم الرسوميات، كما أشرنا إلى إعادة استخدام الرموز والعناصر التي ترغب في استخدامها مرارًا في مشاريعك. ستوفر الكثير من الوقت عند اتقانك لهذه الحيل، وستساعدك على تصميم أعمال فنية مذهلة بكل سهولة. يمكن للمبتدئين العودة إلى هذه النصائح والحيل بعد تعلم أساسيات العمل على الستريتور ليحثوا الخطى في تطوير أعمالهم.
ترجمة -وبتصرف- للمقال 11 Amazing Illustrator Hacks to Boost Your Work لكاتبه Harsh Raval.





















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.