أهلًا بك مجددًا في درسٍ تعليميٍّ سريع نتعلم فيه عملية إنشاء أيقونة صغيرة ولطيفة لمسدس. وبما أننا نفترض أنه لديك برنامج Illustrator يعمل، لنبدأ بذلك مباشرةً. البرنامج: Adobe Illustrator CS6-CC 2017
المستوى: مبتدئ
وقت العمل المتوقع: 30 دقيقة
الخطوة الأولى
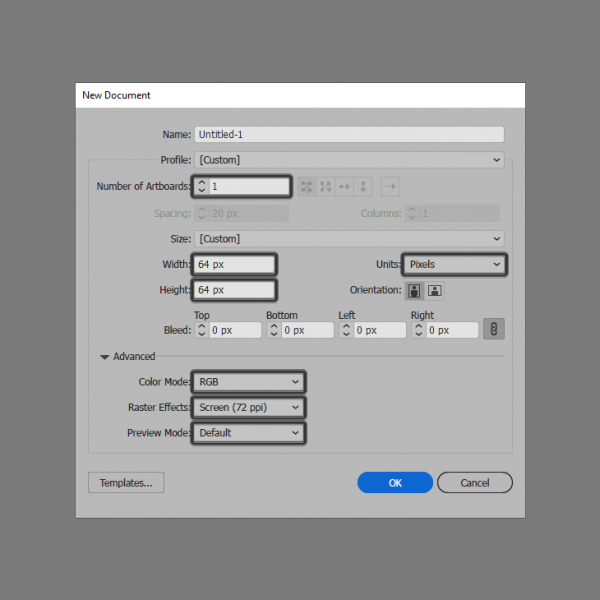
وكما نفعل في كل مشاريعنا، سنبدأ بضبط ملف جديد عن الطريق الذهاب إلى New > File (أو باستخدام N+Ctrl) ، ثم سنضبطه كما يلي:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels ومن شريط Advanced:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Defaul
ملاحظة سريعة: ستحصل على معظم الإعدادات التي تم الإشارة لها بشكلٍ تلقائيّ إذا اخترت أن يصبح الملف من Profile إلى Web. ولكن يبقى أمامك شيء واحد فقط يمكنك تعديله يدويًا وهو حجم لوحة العمل (الطول والعرض).
الخطوة الثانية
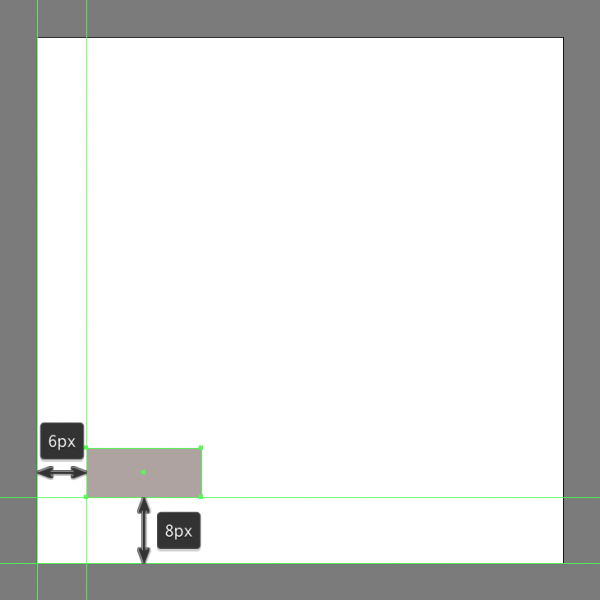
ابدأ العمل على مقبض المسدس عن طريق رسم مستطيل بقياس 14×6 بكسل واجعل لونه #AFA5A1، ثم ضعه على مساحة تبعد 6 بكسل عن الحافة اليسرى للوحة العمل، و 8 بكسل عن الحافة السفلى.
الخطوة الثالثة
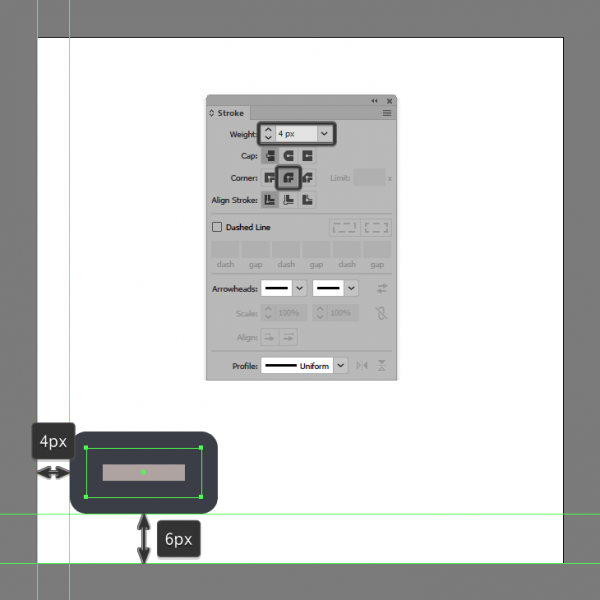
أعط الشكل الذي أنشأته للتو حدًا باستخدام Stroke. انسخ الشكل (C+Ctrl) والصقه في المقدمة (F+Ctrl)، ثم عدله بتغيير لونه أولًا ليصبح #383C44. بدل لون تعبئته بلون الحد عن طريق الضغط على (X+Shift) وتآكد من جعل وزن الحد يصبح 4 بكسل وغير Corner لتصبح Round Join. عند الإنتهاء، حدد الشكلين وضعهما في مجموعة عن طريق (G+Ctrl).
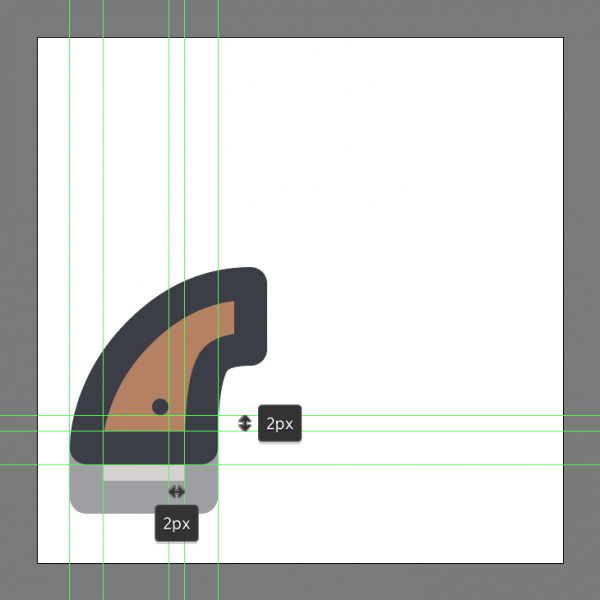
الخطوة الرابعة
بعدها، ارجع إلى وضع Pixel Preview من خلال الضغط على (Y+Ctrl+Alt) وارسم الجسم الأساسي للمقبض ولونه بـ #B58362 بمساعدة أداة Pen وباستخدام الصورة المرجعية كمرشدك الأساسي. خذ وقتك، وعند الإنتهاء ارجع إلى وضع Default Preview من خلال الضغط على (Y+Ctrl+Alt)، قبل الانتقال للخطوة التالية.
الخطوة الخامسة
أعط الشكل الناتج حدًا بمقدار 4 بكسل وبلون #383C44، ثم أتبعه بـبرغي حجمه 2×2 بكسل بنفس اللون. تأكد من وضع الأشكال الثلاثة في مجموعة.
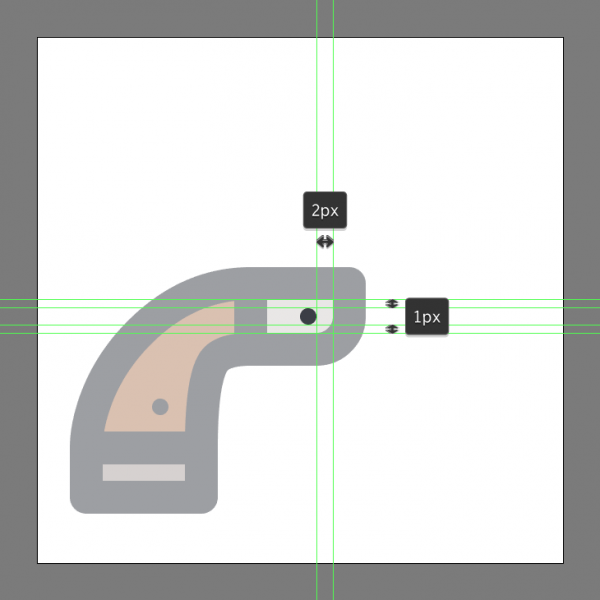
الخطوة السادسة
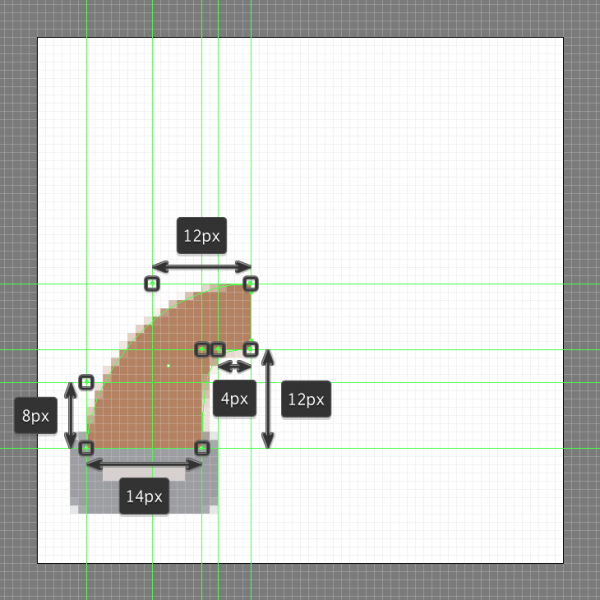
ابدأ العمل على قسم الإطار السفلي عن طريق إنشاء مستطيل بقياس 12×8 بكسل وبلون #D3CFCD، الذي سنعدله من خلال ضبط Radius الزاوية السفلية اليمنى على 4 بكسل ضمن Rectangle Properties من لوحة Transform. أعط الشكل الناتج حدًا بمقدار 4 بكسل وبلون #383C44 وضعها كما هو موضح في الصورة المرجعية.
الخطوة السابعة
أضف برغيًا صغيرًا عن طريق رسم دائرة بقياس 2×2 بكسل وبلون #383C44. تأكد من تحديد الأشكال الثلاثة وضعها في مجموعة (G+Ctrl).
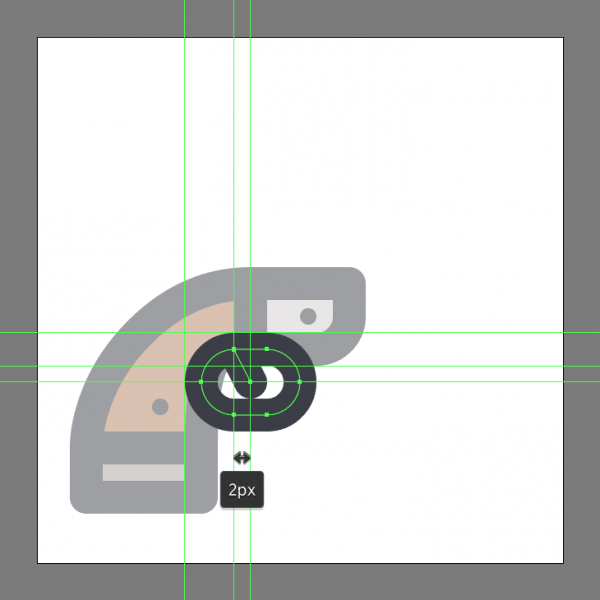
الخطوة الثامنة
أنشئ واقي الزناد عن طريق رسم مستطيل دائري الحواف بقياس 12×8 بكسل وبلون #383C44 بحد مقداره 4 بكسل و Corner Radius بمقدار 4 بكسل، ثم سنضعه كما هو موضح في الصورة المرجعية. ارسم الزناد الفعلي باستخدام خط حده بمقدار 4 بكسل وبلون #383C44 مع Round Cap. تأكد من وضعها في مجموعة (G+Ctrl) وضعها خلف الأقسام السابقة (Send to Back > Arrange > Right Click).
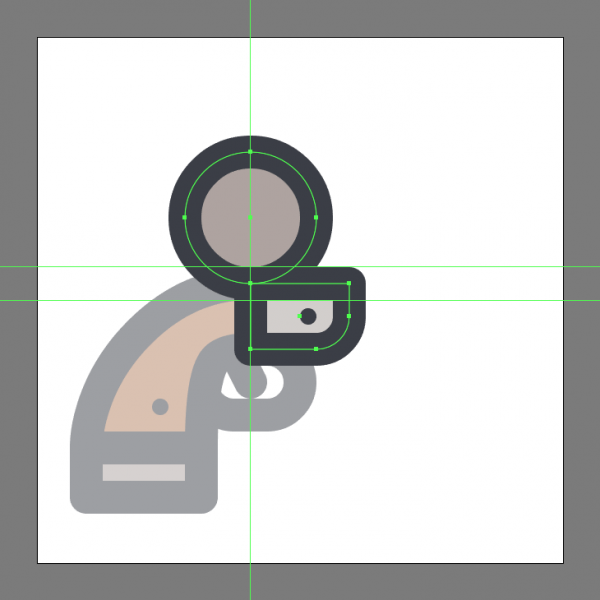
الخطوة التاسعة
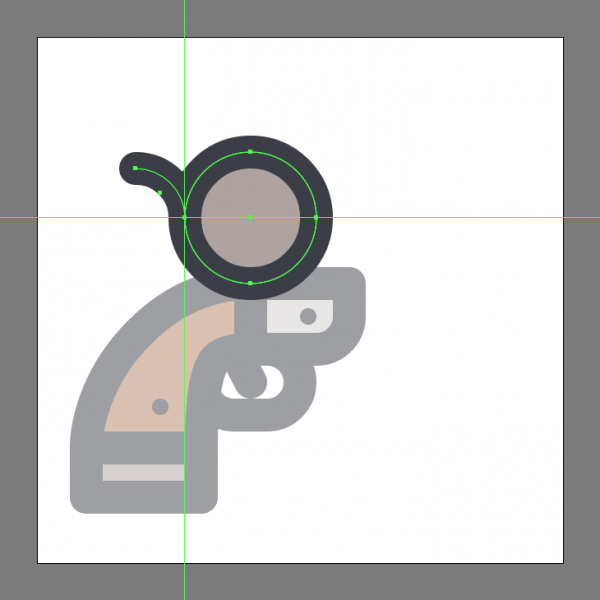
ابدأ العمل على مطرقة الإطلاق برسم دائرة بقياس 16×16 وبلون #AFA5A1 مع حد بمقدار 4 بكسل وبلون #383C44، ثم ضعها في مجموعة (G+Ctrl) كما هو موضح في الصورة المرجعية.
الخطوة العاشرة
أضف الزناد الصغير باستخدام دائرة بقياس 12×12 بكسل بلون #383C44 التي سنعدلها عن طريق إزالة نقاط الربط بتحديدها باستخدام أداة Direct Selection وثم اضغط ببساطة على Delete. وحال الإنتهاء، اضبط الشكل الناتج من Cap إلى Round، وضعها في الجهة اليسرى للمطرقة وتأكد من وضعها في مجموعة (G+Ctrl).
الخطوة الحادية عشر
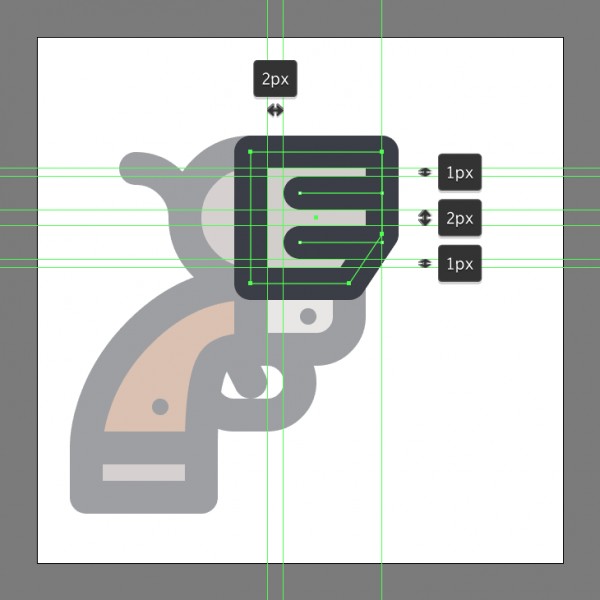
ابدأ العمل على الجزء العلوي من الإطار، وارسم مربعًا بقياس 16×16 بكسل وبلون #D3CFCD الذي سنعدله بإضافة نقطتي ربط تبعد 4 بكسل من الزاوية السفلية اليمنى باستخدام أداة Add Anchor Point. وعند الإنتهاء، احذف الزاوية الأولى باستخدام أداة Delete Anchor Point وأعط الشكل الناتج حدًا بمقدار 4 بكسل وبلون #383C44.
الخطوة الثانية عشر
وحيث أن الأيقونة صغيرة جدًا، لن نستطيع عمل الشكل الفعلي للأسطوانة. ولذلك سنرسم مباشرةً خطين بعرض 10 بكسل وبلون #383C44 بـ Round Cap التي سنضعها على بعد 2 بكسل من بعضها البعض. عند الانتهاء، ضعها في مجموعة (G+Ctrl) ثم اعمل Mask على النسخة السفلى منها (C+Ctrl) والتي سنلصقها في الأمام (F+Ctrl)، من خلال تحديد الأشكال وعمل Make Clipping Mask > Right Click. بعد الانتهاء، لا تنسَ وضع كل الأشكال الناتجة في مجموعة (G+Ctrl).
الخطوة الثالثة عشر
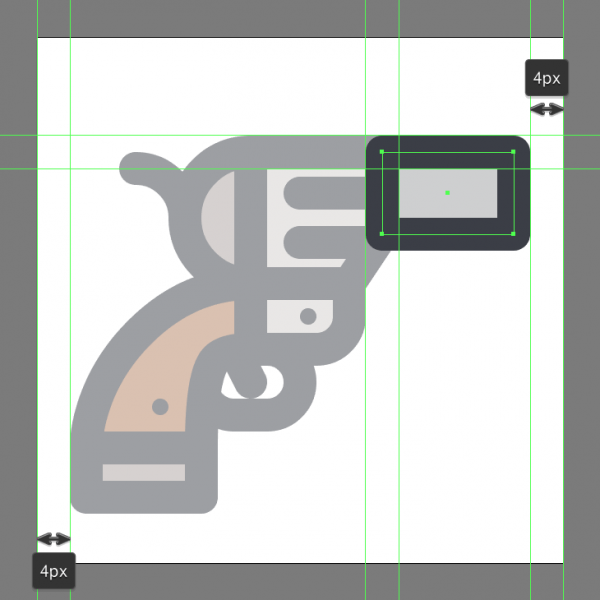
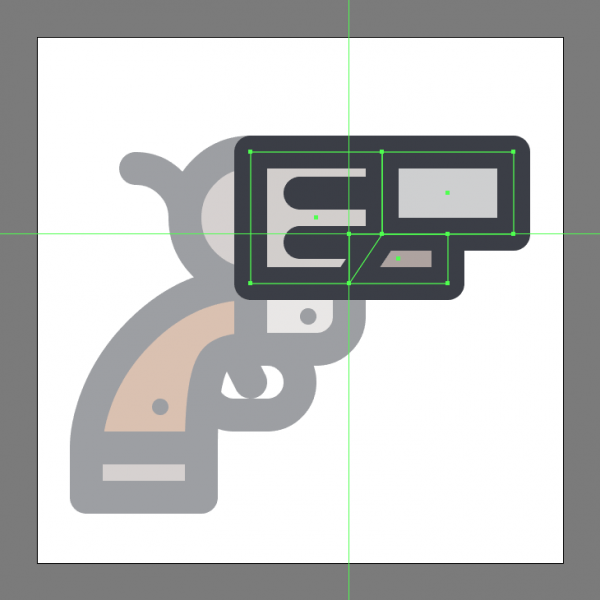
أنشئ الفوهة برسم مستطيل قياسه 16×10 بكسل وبلون #CFD0D1 بحد مقداره 4 بكسل وبلون #383C44 بـ Round Join ثم ضعها في مجموعة (G+Ctrl) وضعها في مقدمة الإطار الأكبر.
الخطوة الرابعة عشر
أضف قضيب القذف برسم مستطيل قياسه 12×6 بكسل بلون #AFA5A1 بحد مقداره 4 بكسل وبلون #383C44 ثم ضعها في مجموعة (G+Ctrl) وضعها خلف المسدس عن طريق الضغط على (Send to Back > Arrange > Right Click) كما هو موضح في الصورة المرجعية. .
الخطوة الخامسة عشر
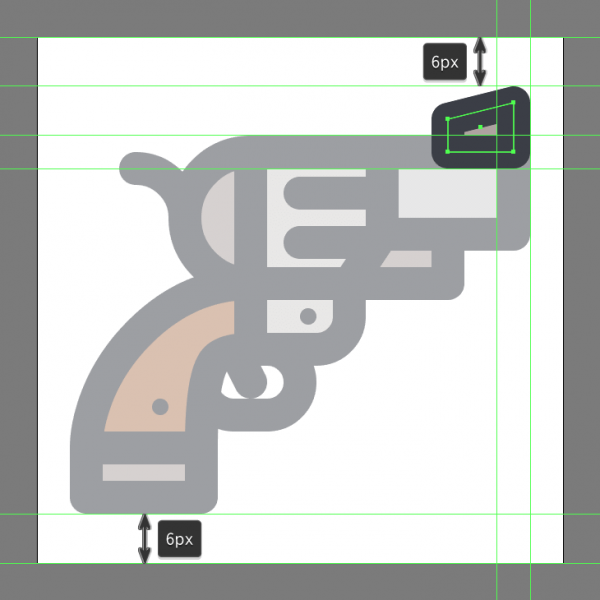
أنهِ المسدس والمشروع بالكامل عن طريق إضافة قطعة النظر الصغيرة من خلال رسم مستطيل بقياس 8×6 بكسل وبلون #AFA5A1 الذي سنعدله من خلال تحديد نقطة الربط العلوية اليسرى باستخدام أداة Direct Selection، وتحريكها للأسفل بمقدار 2 بكسل باستخدام أداة Move عن طريق (2px > Vertical > Move > Transform > Right Click). أعط الشكل الناتج حدًا بمقدار 4 بكسل وبلون #383C44 وضعها في مجموعة ثم ضعها على الحافة اليمنى من الفوهة. عند الانتهاء، حدد كل الأشكال وضعها في مجموعة (G+Ctrl) قبل حفظ العمل.
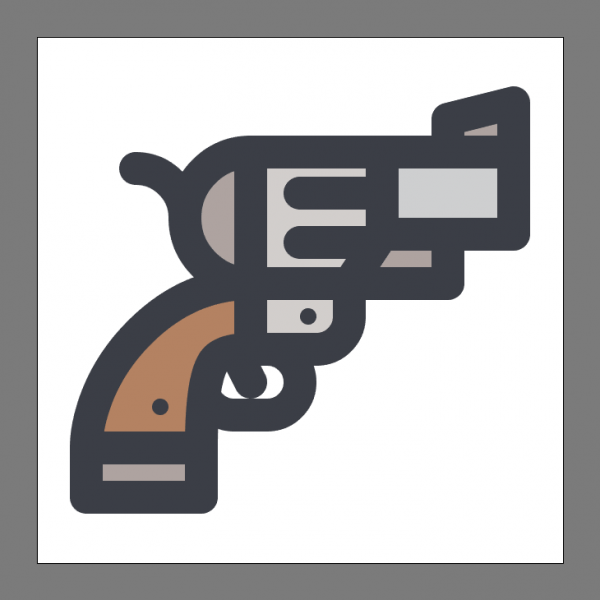
عمل رائع! لقد حصلت على أيقونة يحبها أصدقائك، من خلال درسٍ سهلٍ يعلم كيفية إنشاء مسدسك الصغير خطوة بخطوة.
ومثل العادة، أتمنى أنك قد استمتعت في هذا المشروع وتعلمت شيئًا جديدًا ومفيدًا خلال العملية.
ترجمة - وبتصرف - للمقال Adobe Illustrator Tutorial – How to create a Revolver Icon لكاتبه Andrei Stefan



























أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.