في درسنا هذا سنتعلّم طريقة رسم إجاصة شبه حقيقية باستخدام برنامج Adobe Illustrator CS6، إذا لم تمتلك هذه النسخة فبإمكانك استخدام أي إصدار آخر، حيث أنّ معظم الخطوات التي سنقوم بها يمكننا تنفيذها على إصدارات أقدم.
سنتعلم أيضا طريقة استخدام أداة (Mesh Tool (U، لوحة الأشكال Symbol Panel وكذلك أداة (Symbol Sprayer Tool (Shift+S.
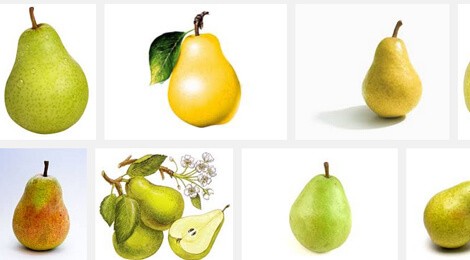
قبل بدأ الدّرس سنقوم ببحث صغير لاستعراض بعض صور الفاكهة التي سنقوم برسمها كنوع من التّغذية البصرية.
سنلاحظ أنها غير متماثلة، فكل نقطة من مساحة الشّكل لها لون مختلف، بالإضافة إلى وجود الكثير من النقاط السّوداء. فما الذي يمكننا القيام به لرسم شكل شبيه جدًا بشكل الفاكهة الأصلي؟
1. نقوم بفتح ملف جديد واختيار الإعدادات التالية:
- الأبعاد: 800x600px.
- نمط الألوان: CMYK .
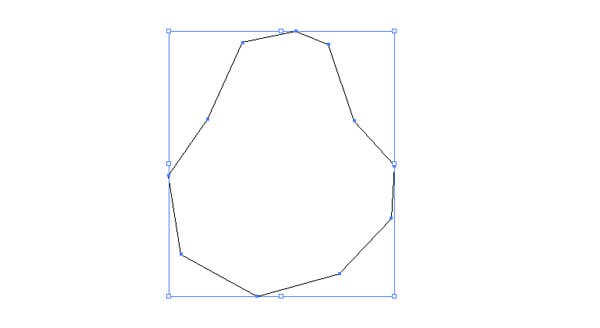
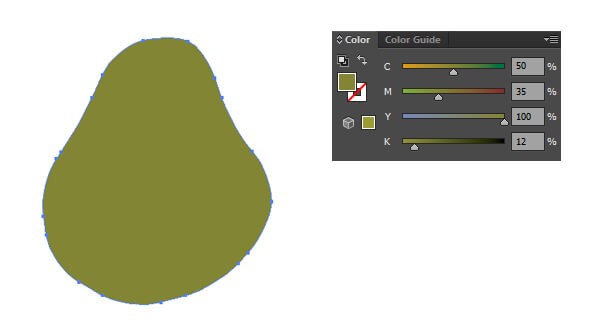
ثم وباستخدام أداة القلم (Pen tool (P نرسم شكلًا أوّليا يمثل شكل الإجاصة مثل الذي في الصورة:
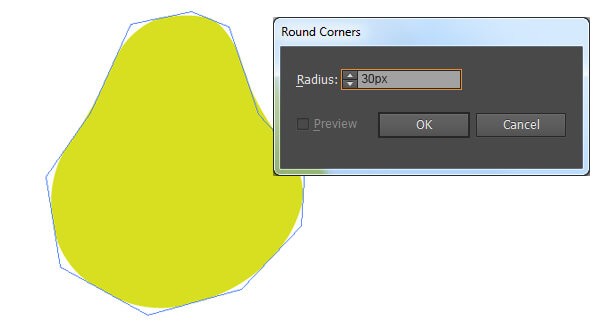
2. نتبع المسار التّالي:
Effect > Stylize > Round corners
ونحدد قيمة radius بــ: 30px، أو أي قيمة أخرى مناسبة. إذا قمت بالضّغط على زر موافق ok وأردت بعدها تعديل قيمة radius فبإمكانك فعل ذلك بإتباع المسار التالي:
Windows > Appearance > Round Corners
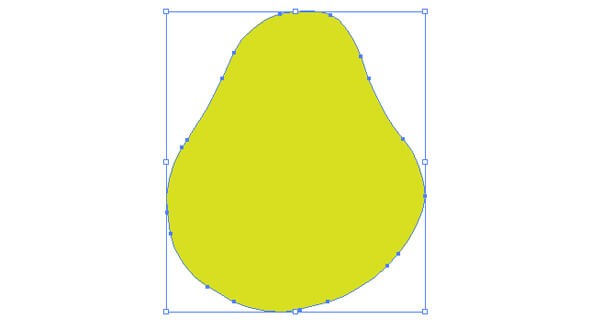
3. يمكننا تعديل الشّكل الذي قمنا برسمه وذلك بتحريك النقاط الموجودة على المحيط باستخدام أداة التّحديد المباشر (Direct Selection Tool (A.عند تغيير أماكن النقاط سنلاحظ أنها تتحرّك بنفس قيمة radius التي حدّدناها سابقا. نستمر في تحريكها والتلاعب بها إلى غاية الحصول على شكل شبيه بالذي في الصورة. ثم نتبع المسار التالي:
Object > Expand Appearance
4. أنهينا رسم شكل الفاكهة الأوّلي. سنعمل الآن على إضافة بعض اللّمسات التي ستجعل الفاكهة شبه حقيقية. نقوم أولا بملئها باللّون الأساسي C=50, M=35, Y=100, K=12.
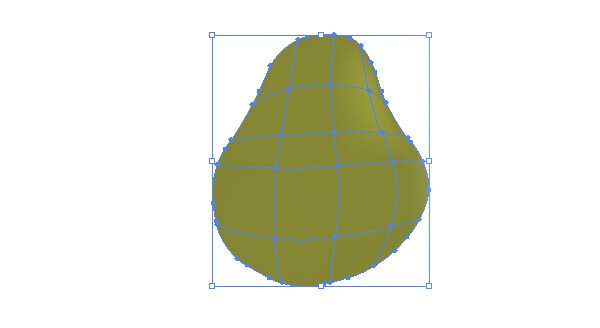
5. نحدّد الأداة (Mesh Tool (U ثم نغير تموضع بعض النقاط كما في الصورة:
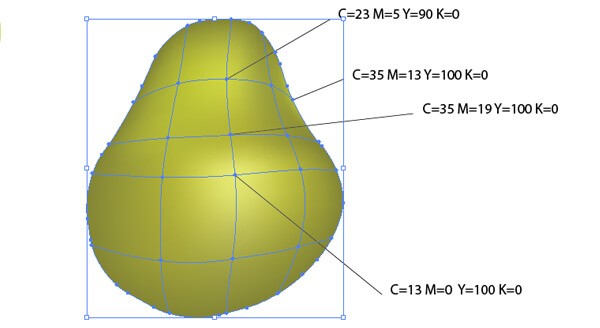
6. يمكننا تغيير لون كل نقطة قمنا بتعديل تموضعها أو فعل ذلك بعد الانتهاء من تصميم الشّكل عن طريق استخدام أداة التحديد المباشر Direct Selection Tool وذلك بتحديد كل نقطة على حدا و تغيير لونها:
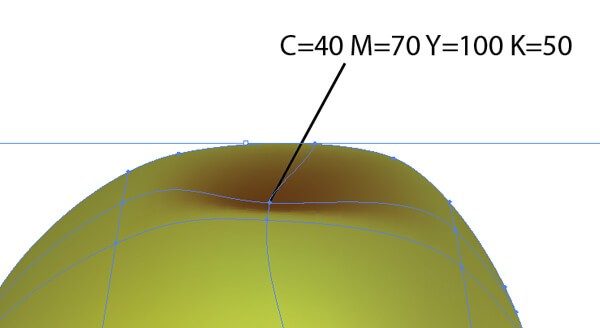
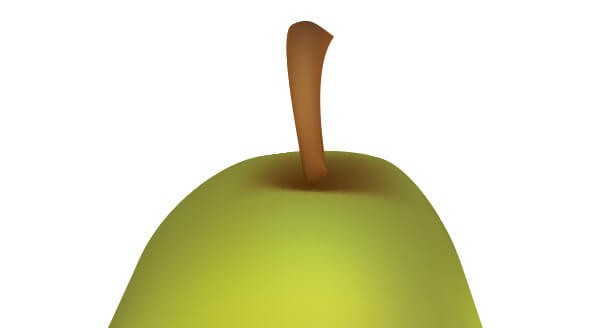
7. نضيف نقطة جديدة أعلى الشّكل:
8. نحدّد الأداة (Pen Tool (P ونرسم شكلا آخر كما هو مبين في الصورة ثم نملأه باللون C=35 M=70 Y=100 K=30. بعدها نستخدم أداة the Mesh Tool لتلوين الشّكل كما في الصورة:
9. نضع الشكل الجديد فوق الشكل السابق الذي قمنا برسمه:
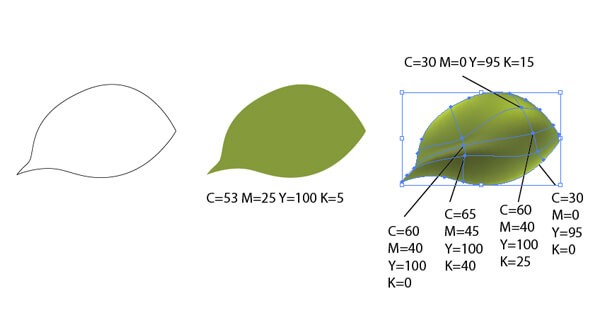
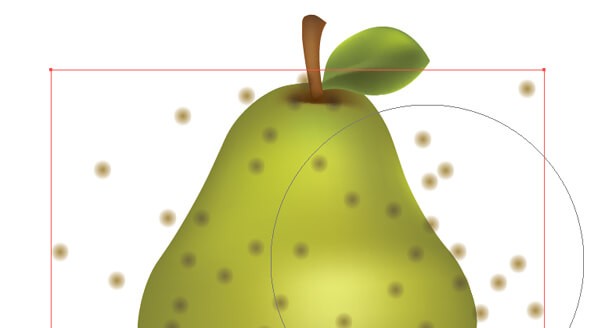
10. سنقوم الآن برسم الأوراق وذلك باستخدام أداة القلم (Pen Tool (P، ثم نقوم بتلوينها باللّون الأخضر مع استخدام أداة (Mesh Tool (M بنفس الطّريقة السابقة:
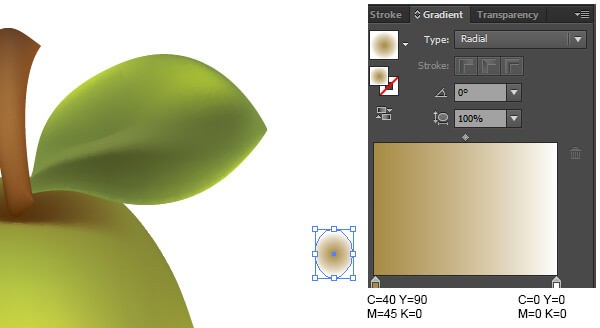
11. نضع الأوراق التي قمنا برسمها في مكانها المخصّص كما هو موضح في الصورة، ثم نتّبع المسار التالي:
Object > Arrange > Send Backward
كما بإمكاننا استخدام الاختصار Ctrl+[ لوضعها خلف الشكل السّابق:
12. نحتاج إلى إضافة بعض النقاط على الشكل. نقوم أوّلا برسم دائرة صغيرة باستخدام الأداة (Ellipse Tool (L ونملأها بالتدرج اللوني C=40 M=90 Y=45 K=0 والأبيض C=0 M=0 Y=0 K=0. ثم نتبع المسار التالي:
Window > Transparency Panel
ونختار القيمة 40%
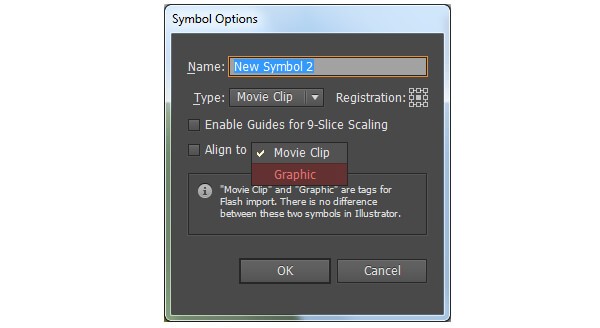
13. نحدّد الدّائرة التي قمنا برسمها ثمّ نتّبع المسار التالي:
Window > Symbols Panel > Graphic
14. باستخدام لوحة الرموز Symbol Panel نحدّد الشكل الجديد. ثم نحدّد أداة (Symbol Sprayer Tool (Shift+S ونقوم بـتوزيع الدّوائر الصغيرة على جميع الشّكل:
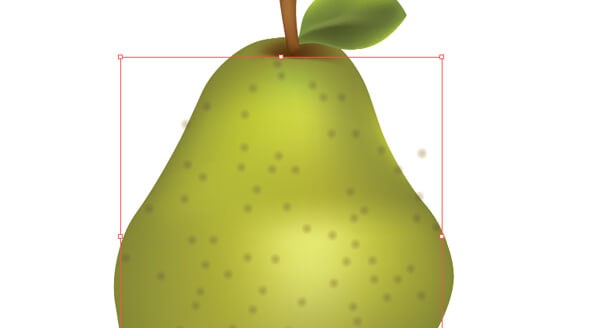
15. لا مشكلة إذا كانت الدوائر الموزعة تأخذ مساحة كبيرة لأنه بإمكاننا تقليص تلك المساحة. سنحتاج إلى التعديل على الرموز وذلك بالضغط مرتين على Symbols Panel. بعدها نقوم بتخفيض الشفافية إلى 50% أو أي قيمة أخرى تراها مناسبة.
بعد إنهاء التعديلات نقوم بالضغط مرتين على المساحة البيضاء وذلك لإيقاف خاصية تعديل الرموز symbol. أما لإكمال عملية توزيع النقاط فإننا نقوم بتحديدها وبعدها نستخدم أداة Symbol Sprayer Tool لإنهاء عملية التوزيع على الشّكل.
16. نتبع المسار التّالي:
Object > Expand
و نضغط OK، بعدها نقوم بحذف النّقاط الغير ضرورية أو تحريكها إذا كانت ضرورية ( إذا قمت بتعديل خصائص النقاط باستخدام Symbol Panel فستلاحظ أن جميع النقاط ستتخذ نفس الخصائص لذلك فأنت لست بحاجة إلى تعديل كل نقطة على حدا).
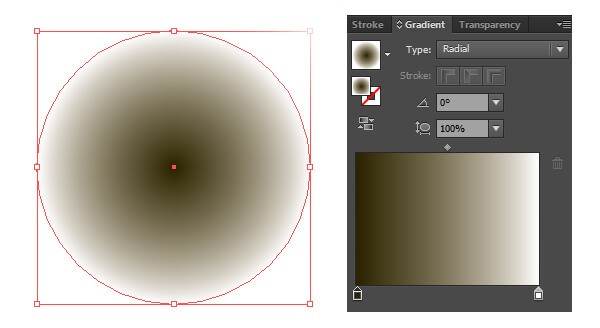
17. نقوم برسم دائرة جديدة باستخدام الأداة Ellipse Tool وملئها بالتدرج اللوني الأبيض والأسود أو من الأخضر الغامق إلى الأبيض.
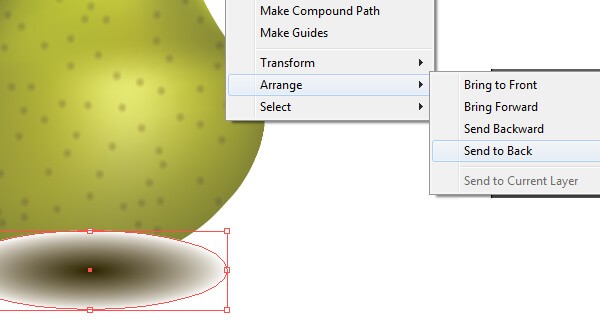
18. نقوم بضغط الدّائرة لوضعها وراء شكل الفاكهة وذلك بإتباع المسار التالي:
Object > Arrange > Send to Back
19. أنهينا تصميم فاكهة الإجاص. بإمكاننا استخدام نفس الطريقة لرسم تفاحة أو أي فاكهة أخرى.
ملاحظة: في هذا الدرس قمنا باستخدام نمط الألوان CMYK، لكن إذا كان التصميم سيُستخدم على الويب (وليس للطباعة) فالأصح أن يتم استخدام النّمط RGB.
ترجمة -وبتصرّف- للدّرس Create a Realistic Delicious Pear - Illustrator tutorial.











.thumb.jpg.d3edf79326de9830d9ccfab2b7a0595a.jpg)





















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.