يعتبر برنامج أدوبي اليستريتور أشهر البرامج المخصّصة للرّسم الرّقمي، حيث أنّ الرسم من خلاله ينقسم إلى ثلاثة أقسام وهي:
- الرسم باستخدام الأشكال الأساسية كالمستطيل والمربع والدائرة وغيرها.
- الرسم باستخدام أداة القلم P) Pen tool).
- الرسم باستخدام أداة القلم الحر N) pencil tool).
في درسنا هذا سنحاول استخدام كل تلك الأدوات لرسم قطّة جميلة، والتي يمكنك استخدامها في تصاميمك المختلفة. تابع الدّرس خطوة بخطوة وستكتشف مدى بساطته، كما أنه بإمكان أي شخص مبتدئ تطبيقه بسهولة.
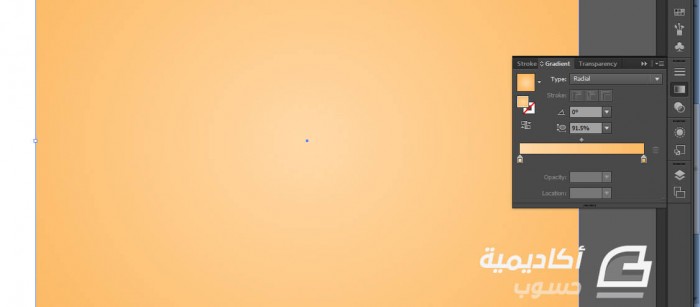
نقوم بفتح ملف جديد ونختار نوع الألوان CMYK.
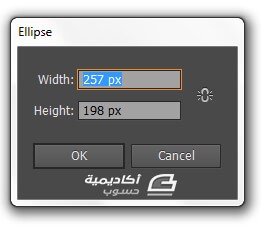
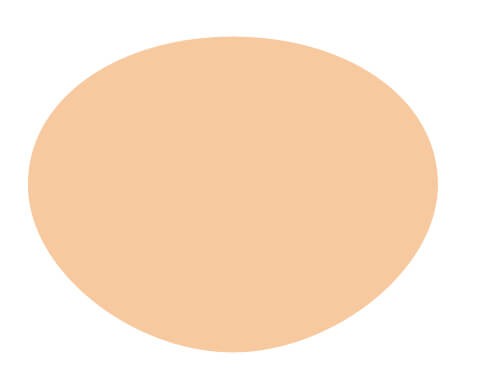
باستخدام أداة الشّكل البيضاوي ellipse tool نرسم شكلا مقاسه: 257px*198px ونملأه بأي لون نختاره لأننا سنغيّره لاحقا، ثم نلغي خاصية stroke.
باستخدام أداة التحديد المباشر نقوم بسحب كل من نقطة الزاوية اليمنى، نقطة الزاوية اليسرى، والنقطة التي في الأسفل حتى نحصل على الشكل التالي:
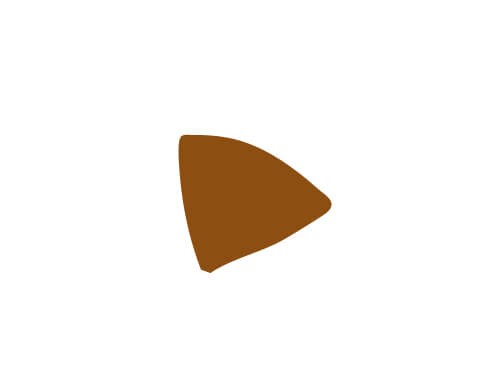
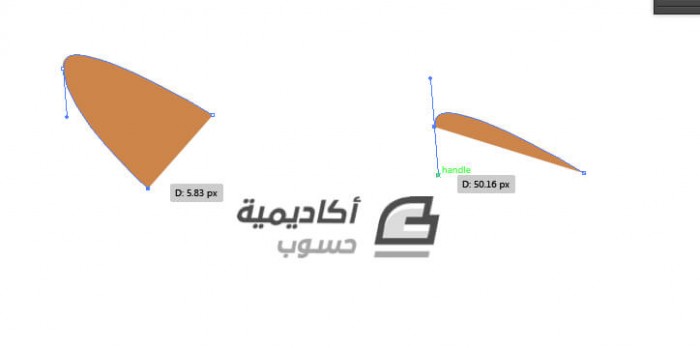
باستخدام أداة القلم الحر N) pencil tool) نرسم شكلا مثل الذي في الصورة ونملأه باللّون 8C4E11 #، يمكنك الإستعانة بأداة قلم التّنعيم smoothe tool لتعديله.
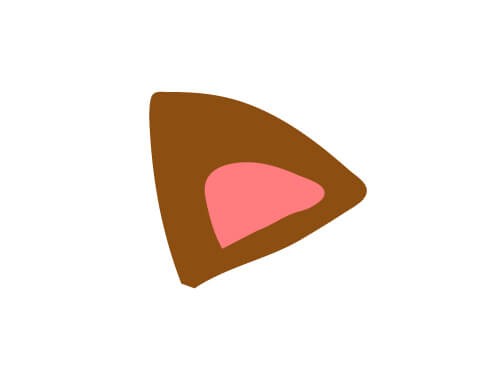
باستخدام نفس الأداتين القلم الحر N) pencil tool) وقلم التّنعيم smoothe tool نرسم شكلا آخر شبيه بالشّكل الأوّل لكن أصغر منه، ونملئه بلون مختلف ثم نضعه فوق الشّكل الاوّل.
نضاعف الشّكل الذي تحصّلنا عليه ctrl+c ثم ctrl+v ونضع النسخة والشّكل الأصلي جانبا. ثم نبدأ بوضع الخلفية لأننا سنستخدم اللّون الأبيض ونحتاج إلى خلفية بلون مختلف (بإمكانك وضع أي خلفية تعجبك). نرسم مستطيلا يغطي كامل مساحة العمل ونستخدم التّدرّج اللّوني لملئه وذلك باستخدام اللّونين fcbc68 # و fed39b # كما هو موضّح في الصّورة ثم نقوم بتثبيتها مع التأكد أن الطّبقة layer تتواجد في الأسفل.
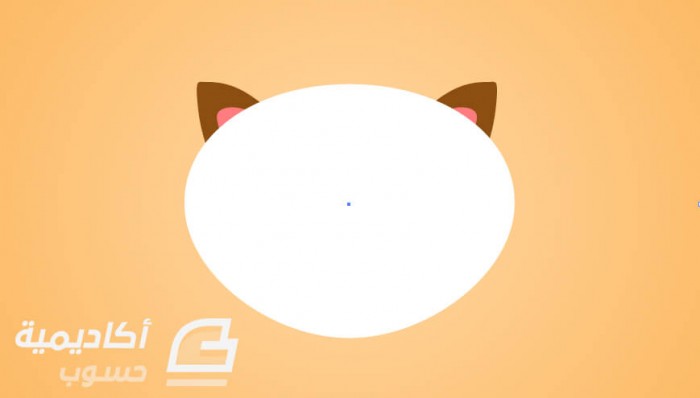
نقوم بترتيب الأشكال الثلاثة التى قمنا برسمها في الخطوات السّابقة، والتى تمثل شكل الرّأس والأذنين بعدها نثبتهم عن طريق الضغط على رمز القفل الموجود في الطبقات layers.
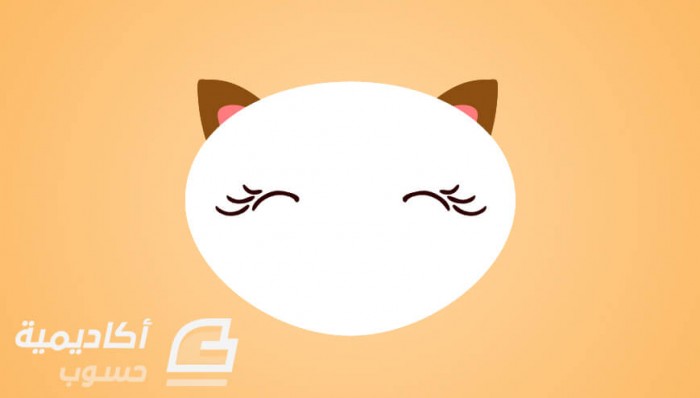
باستخدام أداة القلم P) Pen tool) نرسم قوسا صغيرا مع إلغاء خاصية التعبئة وتحديد قيمة stroke بـ:2px (أو أي قيمة أخرى تراها مناسبة).
فوق شكل القوس نرسم 3 خطوط أخرى وذلك لعمل شكل الرموش كما هو موضّح في الصّورة:
نقوم بجمع الخطوط في طبقة واحدة ctrl+G ثم نضاعفها ctrl+c ثم ctrl+v بعدها وباستخدام أداة التّدوير (R) نقوم بتدوير النسخة ووضعها في الجهة المقابلة.
يمكننا الإستعانة بلوحة المحاذاة align لوضع الأشكال في مكانها الصحيح.
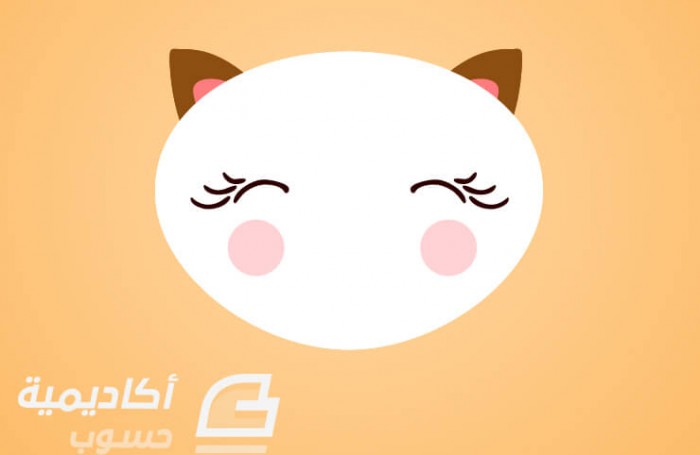
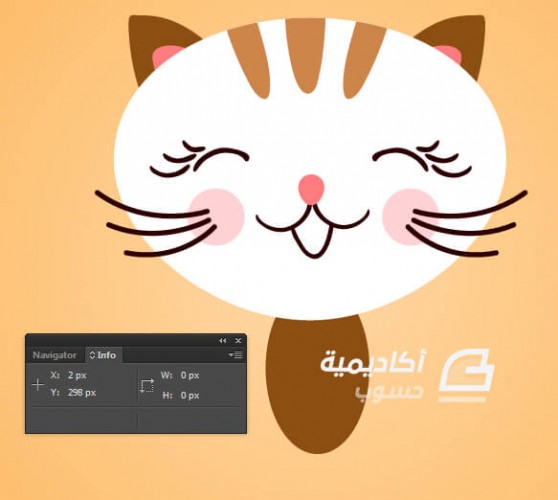
باستخدام أداة ellipse tool نرسم دائرة مقاسها 59px*95px ونختار لها اللون FFD2D5 # ثم نضاعفها ونضع واحدة في الجهة اليسرى والاخرى في الجهة اليمنى.
نرسم دائرة أخرى صغيرة مقاسها 27px*32px ونملأها باللون FF7C7F #، باستخدام أداة التحديد المباشر نسحب النّقطة السفلية من الدائرة إلى الأسفل قليلا.
بعدها وباستخدام أداة القلم P) Pen tool) نرسم شكل الفم كما هو موضح في الصورة وذلك برسم قوسين متماثلين وقوس ثالث يختلف في درجة الإنحناء.
كما تلاحظون فإن معظم تفاصيل الوجه تم عملها باستخدام مجموعة من الخطوط الحرة والتي يمكننا عملها بأداة القلم أو القلم الحر.
باختيار اللون CD854A# وأداة البن تول نتبع الخطوات التي في الصورة ونرسم شكلا مشابها.
نضاعف الشكل مرتين مع تصغير النستختين قليلا ووضعهم في أعلى رأس القطّة.
نستخدم أداة ellipse tool مرة أخرى ونرسم شكلا بالمقاسات التّالية: 108px*179px ونملأه باللون CD854A#، مع وضع الطبقة الخاصة به أسفل باقي الطبقات كما هو في الصورة:
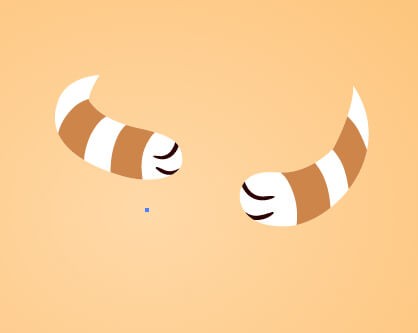
باستخدام أداة القلم نرسم شكلا مشابها للصورة، بالنسبة للأجزاء البنية فيمكنك استخدام أداة المستطيل والتعديل عليها بواسطة أداة التحديد المباشر (A).
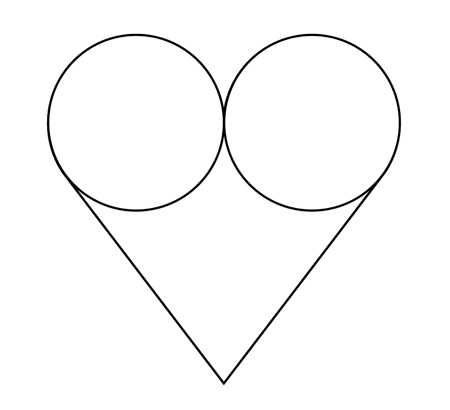
رسم شكل القلب
نرسم دائرتين باستخدام الأداة ellipse tool ثم نضيف مثلث أسفلهما باستخدام أداة القلم.
باستخدام أداة pathfinder نحدد جميع الأشكال ونختار unite، ثم نقوم بتعديله باستخدام أداة التحديد المباشر (A) ليظهر كما في الصورة كما بإمكانك رسمه باستخدام القلم أو أداة القلم الحر N) pencil tool).
نضاعف شكل القلب عدة مرات، مع تغيير اللون والحجم، وتوزيع النسخ على الخلفية كما في الصورة النهائية لدرسنا:































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.