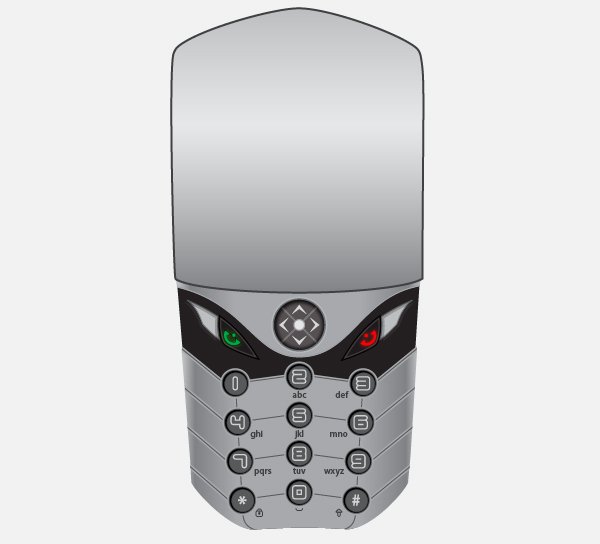
تعرّفنا في الجزء الأول من هذا الدرس على كيفية إنشاء الشكل الأساسي للهاتف وزرّ التحكّم. نواصل في هذا الجزء مع أجزاء أخرى من الهاتف.
أنشئ زر الاتصال وزر الإلغاء
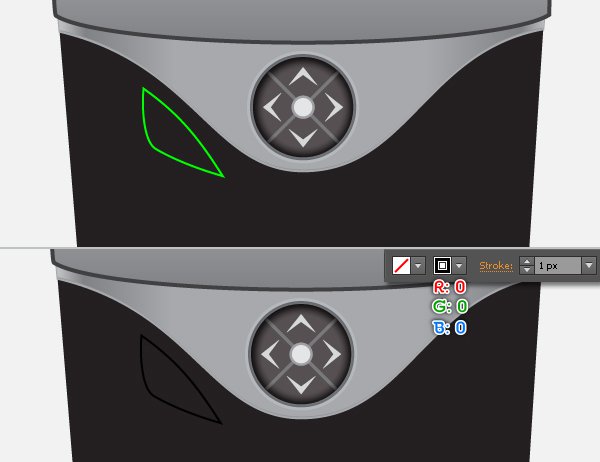
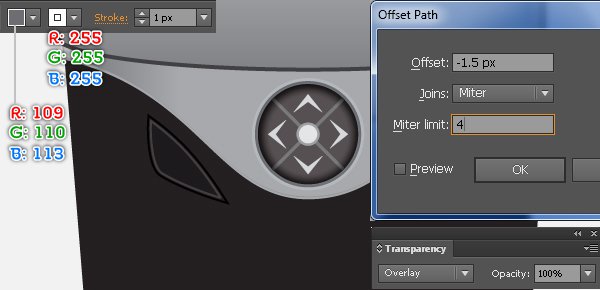
1: باستخدام أداة القلم Pen Tool P قم بإنشاء شكلٍ أخضر اللون كما موضّح أدناه، وبمجرد الانتهاء من الرسم املأه بلون شفاف ثم قم بإضافة حد بسمك 1 بكسل ولون R=0، G=0، B=0. حدّد الشكل الجديد مجددًا واذهب إلى Object> Path> Offset Path. أدخل القيمة -1.5 بكسل في حقل Offset وانقر على OK. املأ الشكل الجديد باللون R=109، G=110، B=113 واستبدل لون الحدّ الحالي باللون R=225، G=225، B=225. وأخيرًا غيّر نمط الدمج Blending Mode للشكل الناتج إلى Overlay.


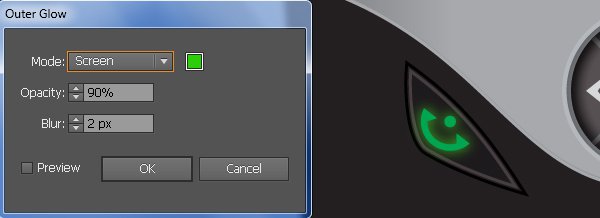
2: استعن بأداة القلم P وأداة رسم البيضوي L لرسم شكلين باللون الأخضر كما تلاحظ في الصورة أدناه. حدّد هذين الشكلين من جديد ثم اذهب إلى Effect> Stylize> Outer Glow. أدخل القيم المبيّنة في الصورة الثانية أدناه وانقر على OK.


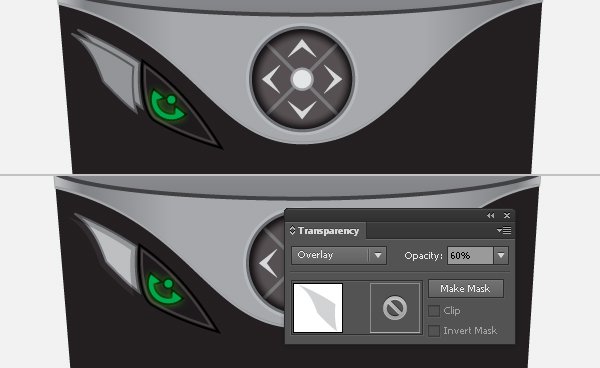
3: ارسم الشكل المبيّن في الصورة أدناه باستخدام أداة القلم P. بعد ذلك املأه باللون R=147، G=149، B=152 وقم بإضافة حدّ بسمك 1 بكسل ولون R=88، G=89، B=91. لا تلغِ تحديد الشكل الناتج، واعمل نسخة ثانية منه Ctrl +C، Ctrl +F. بعد ذلك حرّك النسخة الجديدة بمقدار 2 بكسل إلى الأسفل ثم 3 بكسل إلى اليسار. وأخيرًا، غيّر نمط الدمج للشكل الجديد إلى Overlay وقلل قيمة Opacity إلى 60%.


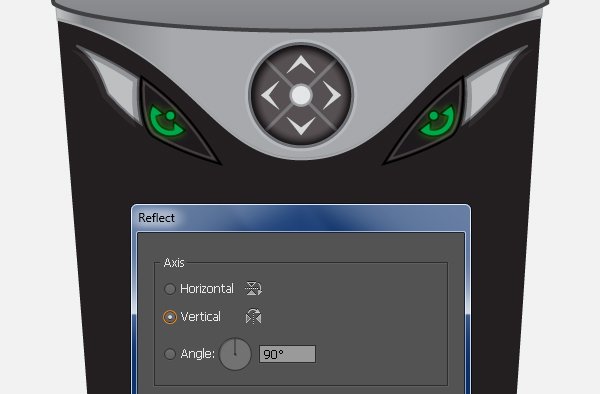
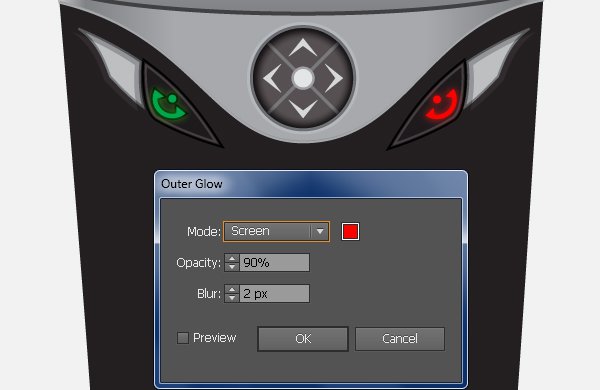
4: قبل أن تواصل الرسم، حدّد كل الأشكال التي أنشأتها منذ بداية الخطوة 13 حتّى هذه الخطوة ثم حوّلها إلى مجموعة Ctrl +G. حدّد هذه المجموعة ثم اذهب إلى Object> Transform> Reflect. اختر Vertical من مجموعة Axis ثم انقر على Copy. اسحب النسخة التي أنشأتها للتو إلى جهة اليمين، ولا تنسَ الضغط على المفتاح Shift أثناء السحب لتضمن تحريكها بشكل مستقيم. بعد ذلك اختر أداة التحديد Selection Tool V، انقر بشكل مزدوج على المجموعة الجديدة، واستبدل اللون الحالي للشكلين الأخضرين باللون الأحمر. أعِد تحديد الشكلين الأحمرين وافتح لوحة المظهر Window> Appearance، ثم انقر على قسم Outer Glow. في مربع الحوار Outer Glow، قم بإدخال القيم المبيّنة في الصورة الثانية أدناه.
عند هذه الخطوة يجب أن يبدو شكل الهاتف كالذي في الصورة الأخيرة أدناه.



أنشئ المنطقة التي تحتوي أزرار الأرقام والرموز
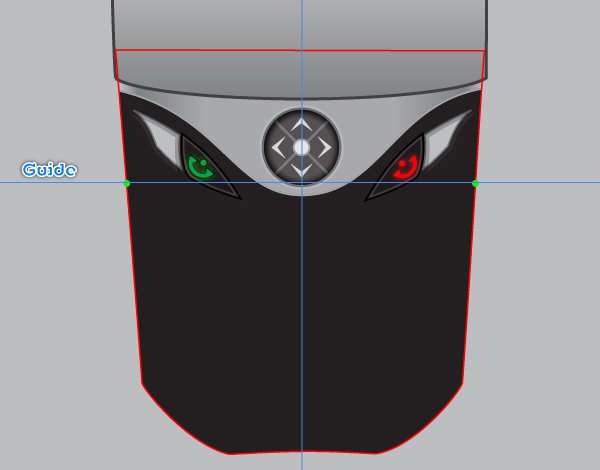
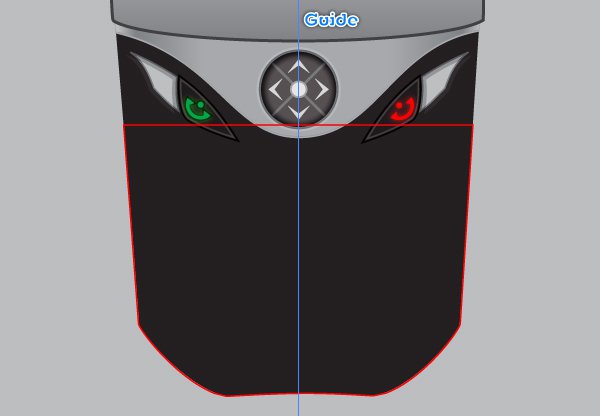
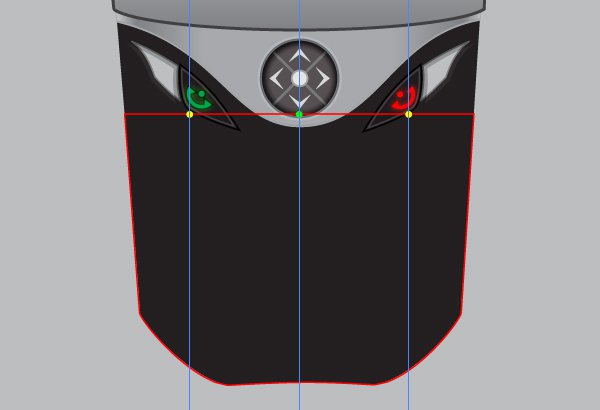
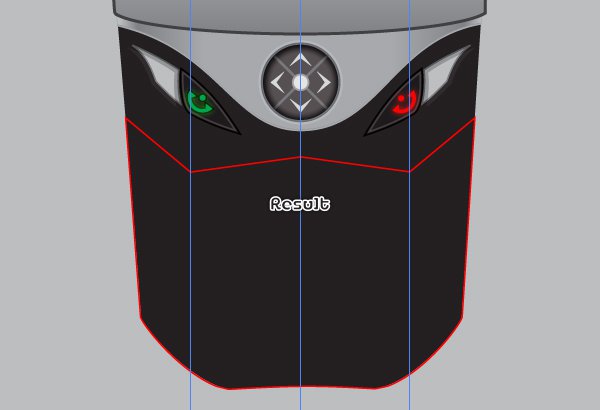
5: اسحب دليلًا أفقيًا من المسطرة إلى الموضع المبيّن أدناه. حدّد الشكل الأسود الذي أنشأته في الخطوة 5 وانسخه، ثم حرّك النسخة إلى المقدمة. قم بإزالة لون التعبئة لهذه النسخة وإضافة حدّ بسمك 1 بكسل ولون أحمر. استخدم أداة إضافة النقاط + لإضافة نقطتين مميزة باللون الأخضر للشكل الأحمر. بعد ذلك حدّد النقطتين العلويتين للشكل الأحمر وقم بإزالتهما لتحصل على الشكل المبيّن في الصورة الثانية أدناه. الآن حدّد الدليل العمودي الذي أنشأته في الخطوة 2 وانسخه مرّتين Ctrl +C، Ctrl +F، Ctrl +F. حدّد أحد الدليلين الجديدين وحرّكه بمقدار 73 بكسل إلى اليسار. ثم حدّد الدليل الجديد الآخر وحرّكه بمقدار 73 بكسل إلى اليمين. بعد ذلك قم بإضافة ثلاث نقاط للشكل الأحمر؛ نقطتين مميزتين بالأصفر وأخرى بالأخضر كما موضّح في الصورة الثالثة أدناه. الآن حدّد النقطتين المميزتين بالأصفر وحرّكهما بمقدار 35 بكسل إلى الأسفل، ثم حدّد النقطة المميزة بالأخضر وحرّكها بقدار 25 بكسل إلى الأسفل.




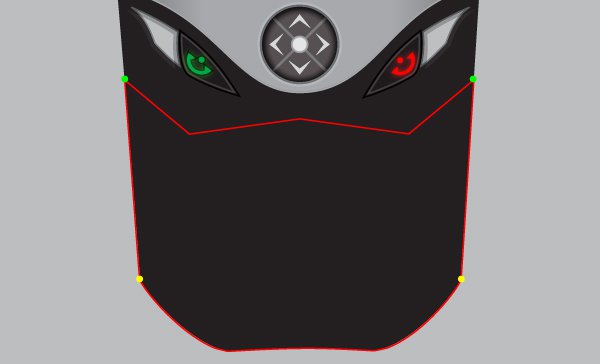
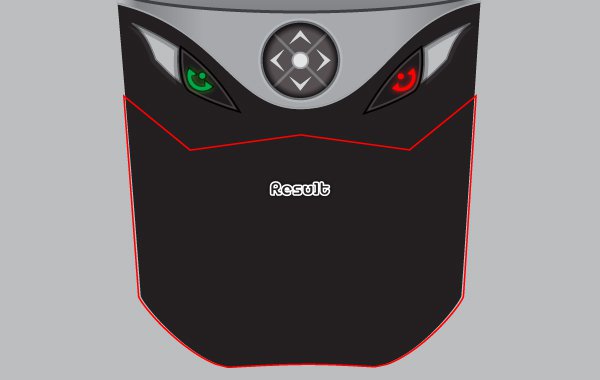
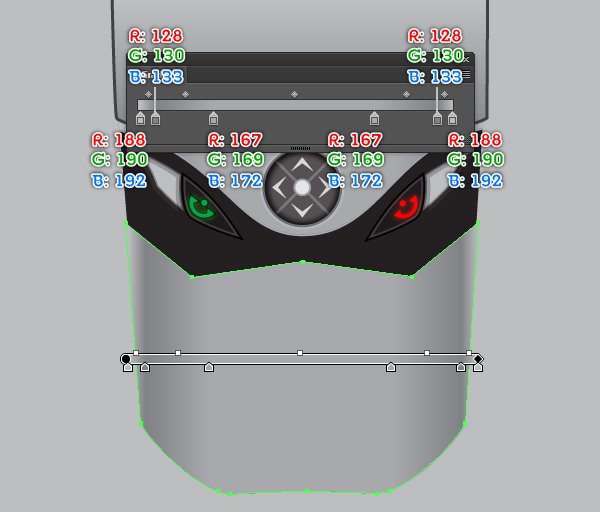
6: حدّد الدليلين الجديدين وقم بإزالتهما، ثم قم بإخفاء الدليل العمودي الذي أنشأته في الخطوة 2. الآن حدّد النقطة المميزة بالأخضر على الجهة اليسرى من الشكل الأحمر وحرّكها بمقدار 1 بكسل إلى اليسار. ثم حدّد النقطة المميّزة بالأصفر على الجهة اليسرى وحرّكها بمقدار 2 بكسل إلى اليسار. طبّق الخطوات نفسها على الجهة اليمنى من الشكل الأحمر لتحصل على الشكل المبيّن في الصورة الثانية أدناه. وأخيرًا، أعِد تحديد الشكل الأحمر ثم قم بإزالة لون الحدّ واملأ الشكل بتدرّج خطّي حسب القيم الموضّحة في الصورة الثالثة أدناه.



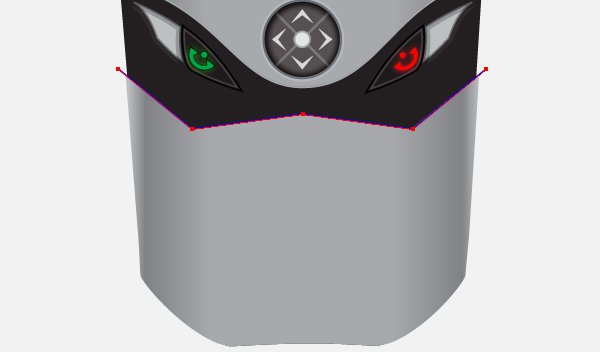
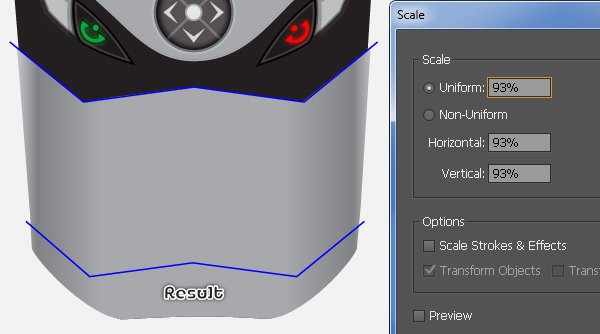
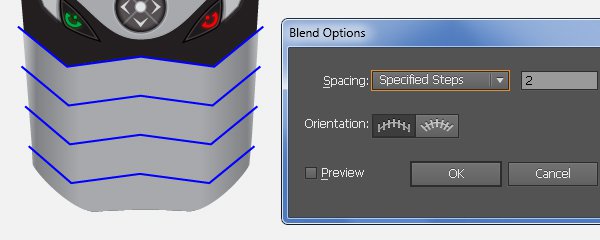
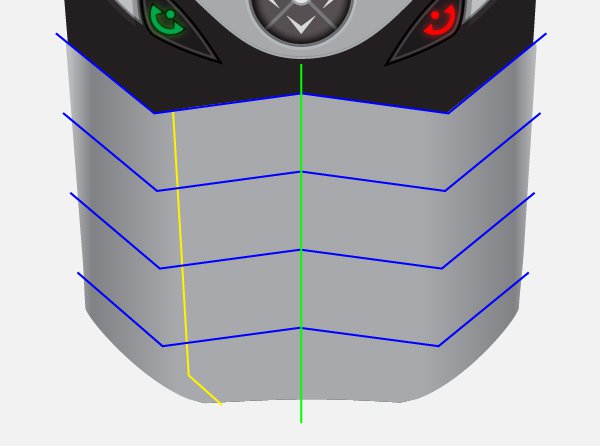
7: باستخدام أداة القلم P ارسم مسارًا متعرّجًا كما موضح أدناه، وبعد الانتهاء تأكد من تحديده ثم اذهب إلى Object> Transform> Scale. قم بتأشير الخيار Uniform، أدخل القيمة 93 في حقل Scale وانقر على Copy. حرّك النسخة الجديدة إلى الموضع المبيّن في الصورة الثانية أدناه. قم بإعادة تحديد المسارين الجديدين واذهب إلى Object> Blend> Blend Options. قم بإدخال القيم الموضّحة في الصورة الثالثة أدناه وانقر على OK، ثم اذهب إلى Object> Blend> Make Ctrl +Alt +B. استخدم أداة القلم مجددًا P لرسم مسارين جديدين بالشكل المبيّن في الصورة الأخيرة أدناه.




أنشئ الأزرار
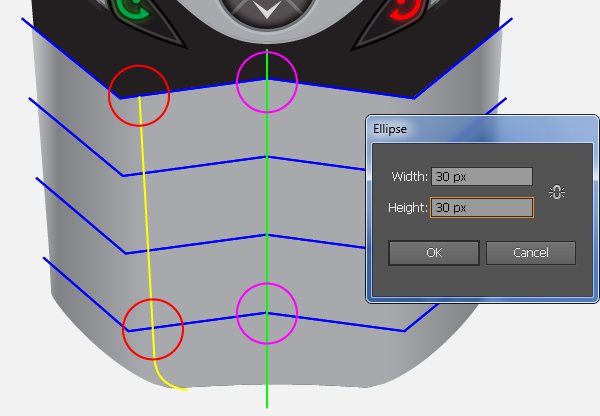
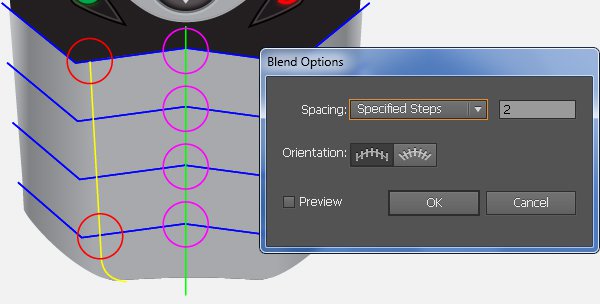
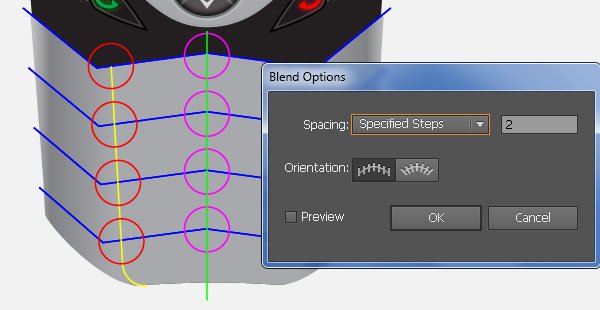
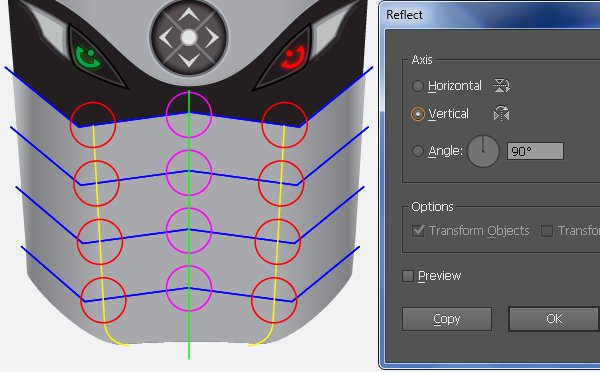
8: استعِن بأداة رسم البيضوي L وأنشئ أربع دوائر بإبعاد 30 × 30 بكسل وبلون أرجواني. حدّد اثنين من هذه الدوائر واستبدل لون الحد الأرجواني باللون الأحمر، ثم حرّك الدوائر الأربعة جميعها إلى الموضع المناسب، كما مبيّن أدناه. بعد ذلك حدّد الدائرتين الأرجوانيتين، اذهب إلى Object> Blend> Blend Options، أدخل القيم الموضّحة في الصورة الثانية أدناه، وانقر على OK، ثم اذهب إلى Object> Blend> Make Ctrl +Alt +B. بعد ذلك كرر الخطوة السابقة على الدائرتين الحمراوين. الآن، حدّد الدوائر المكررة الحمراء والخط المنحني الأصفر، ثم اذهب إلى Object> Transform> Reflect. حدّد الخيار Vertical من قسم Axis ثم انقر على Copy. اسحب العناصر التي قمت بنسخها للتو إلى اليمين، ولا تنس أن تضغط على Shift أثناء السحب لضمان تحريكها بشكل مستقيم.




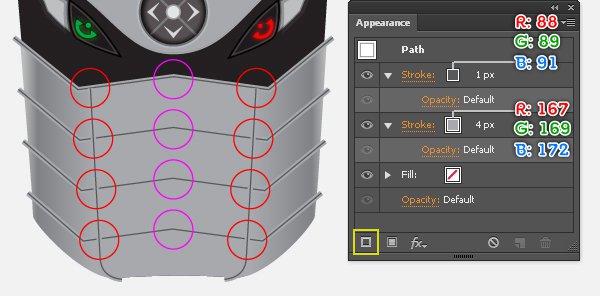
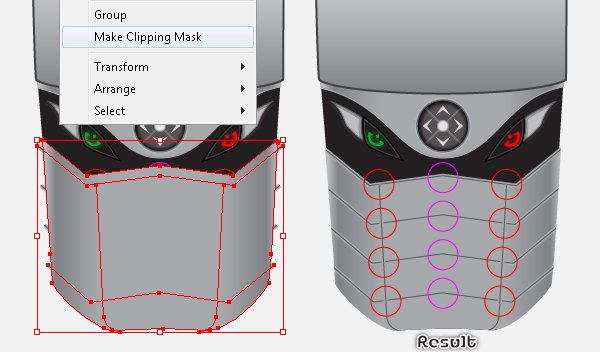
9: حدّد العناصر المكررة الزرقاء والخطوط المنحنية الصفراء التي أنشأتها في الخطوة السابقة ثم حوّلها إلى مجموعة Ctrl +G. بعد ذلك املأ المجموعة الجديدة بلون شفاف وقم بإضافة حدّ بسمك 4 بكسل ولون R=167، G=169، B=172. تأكّد من تحديد هذه المجموعة، افتح لوحة المظهر Window> Appearance، ثم انقر على زر Add New Stroke (في الزاوية السفلية اليسرى من لوحة المظهر). ستضيف هذه الخطوة حدًّا ثانيًا للمجموعة. املأ الحد باللون R=88، G=89، B=91 وغيّر سمكه إلى 1 بكسل. الآن حدّد الشكل الذي أنشأته في الخطوة 18، انسخه، وحرّك النسخة إلى المقدّمة Ctrl +Shift+ [. بعد ذلك حدّد النقاط العلوية الخمس للشكل الجديد وحرّكها إلى الأعلى بمقدار 10 بكسل. قم بإعادة تحديد هذا الشكل مع المجموعة التي أنشأتها في هذه الخطوة، ثم اذهب إلى Object> Clipping Mask> Make Ctrl +7. وأخيرًا، قم بإخفاء المجموعة التي قمت بعمل Clipping Mask لها خلف الدوائر الاثني عشر التي أنشأتها في الخطوات السابقة.



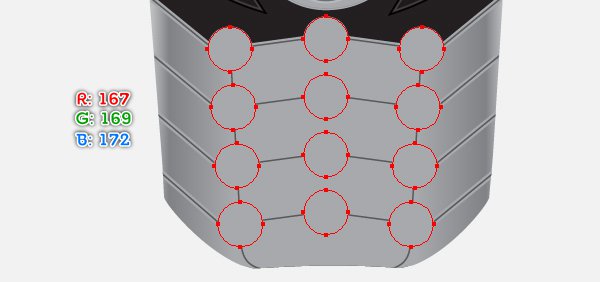
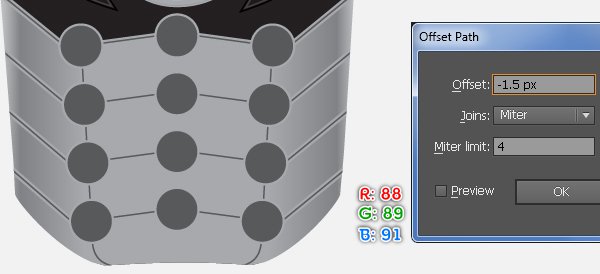
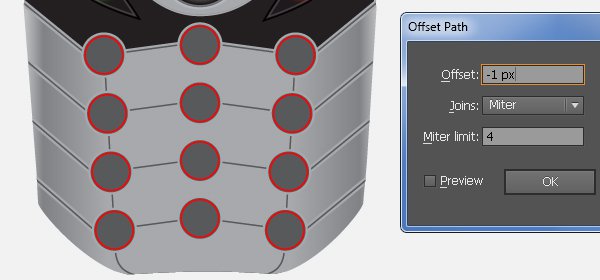
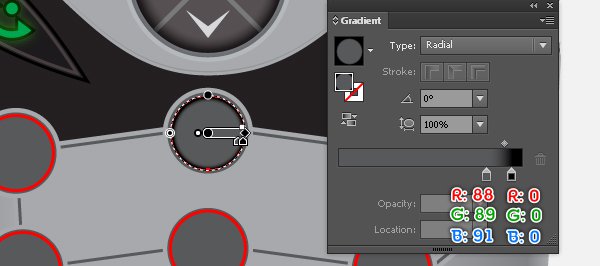
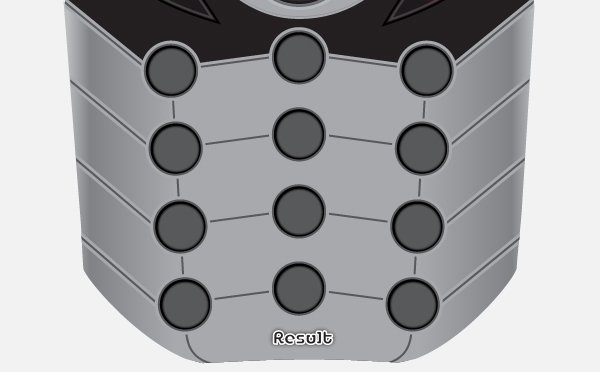
10: حدّد العنصرين الأحمرين المكررين والعنصر الأرجواني المكرر، ثم اذهب إلى Object> Expand. انقر على OK عند ظهور مربّع الحوار Expand، ثم اضغط على المفاتيح Ctrl +Shift +G لإلغاء تجميع المجموعات الثلاث الناتجة. تأكّد من تحديد الدوائر الجديدة واملأها باللون R=167، G=169، B=172، ثم قم بإزالة الحدود منها. واصل تحديد الدوائر الناتجة، ثم اذهب إلى Object> Path> Offset Path. أدخل القيمة -1.5 بكسل في حقل Offset ثم انقر على OK. بعد ذلك غيّر لون التعبئة الحالي للدوائر الجديدة إلى اللون R=88، G=89، B=91. تأكّد من أنّ الدوائر الناتجة ما زالت محدّدة ثم اذهب إلى Object> Path> Offset Path. أدخل القيمة -1 بكسل في حقل Offset ثم انقر على OK. بعد ذلك قم بإضافة حدّ بسمك 1 بكسل للدوائر الجديدة ثم أزِل لون التعبئة الخاص بها. الآن، حدّد الدائرة الحمراء في وسط الجزء العلوي واملأها بتدرّج قطري كما موضّح في الصورة الرابعة أدناه، ثم قم بإزالة لون الحدّ منها. وأخيرًا، حدّد كلّ الدوائر الحمراء المتبقية، اختر أداة القطارة Eyedropper Tool I وانقر على الدائرة التي ملأتها للتو بالتدرّج القطري.
عند هذه الخطوة يجب أن يكون شكل الأزرار كما في الصورة الأخيرة أدناه.





أضِف الأرقام
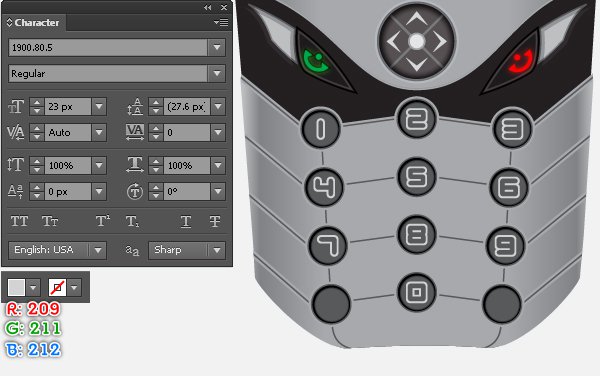
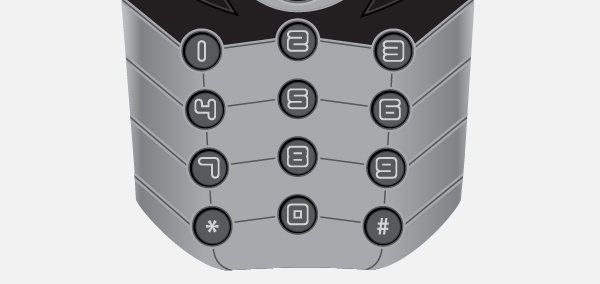
11: افتح لوحة الأحرف Window> Type> Character وأدخل القيم المبيّنة أدناه. بعد ذلك افتح لوحة الفقرات Window> Type> Paragraph وانقر على زرAlign Center. الآن استخدم أداة الكتابة Type Tool T وببساطة اكتب الأرقام على لوحة الرسم ثم ضعها في الموضع المناسب كما تلاحظ في الصورة الأولى أدناه. وأخيرًا قم بإضافة رمزي النجمة والمربّع كما مبيّن في الصورة الثانية أدناه.


أضِف الحروف
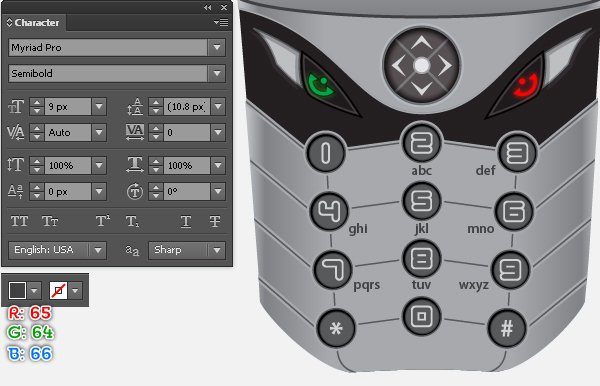
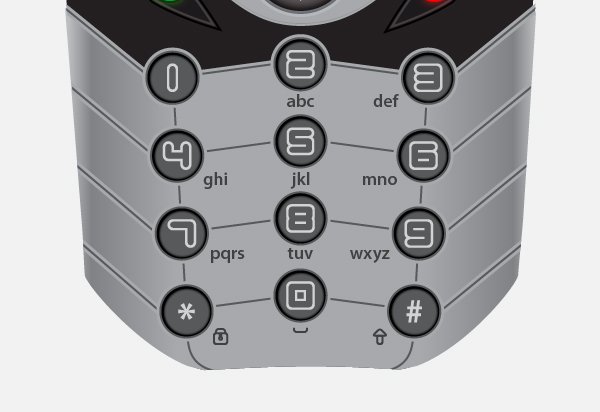
12: كرّر الخطوة السابقة نفسها لإضافة الحروف على المنطقة التي تحتوي الأزرار، لكن استخدم نوع خط مختلف هذه المرّة. بعد ذلك قم بإضافة بعض الرموز كما تلاحظ في الصورة الثانية أدناه.


25: عند هذه الخطوة يجب أن يكون شكل الهاتف كالتالي:

أنشئ شاشة الهاتف
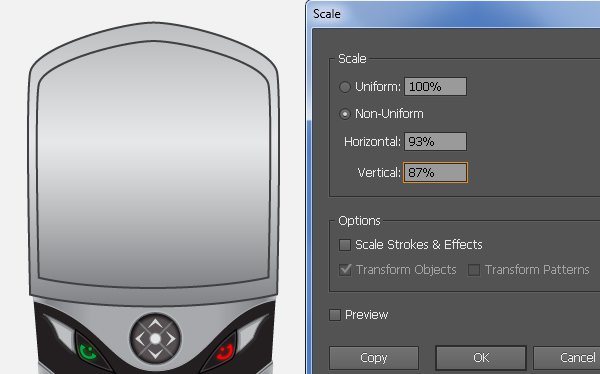
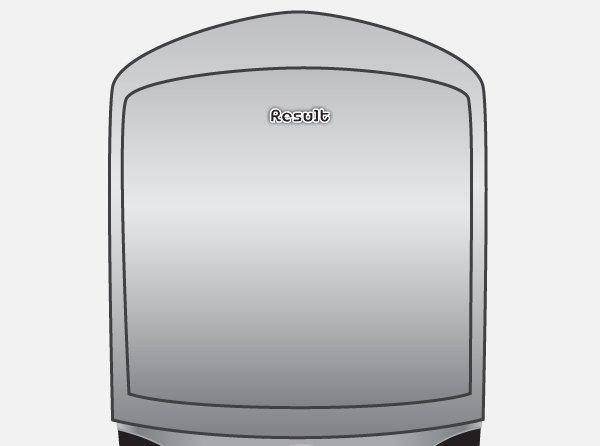
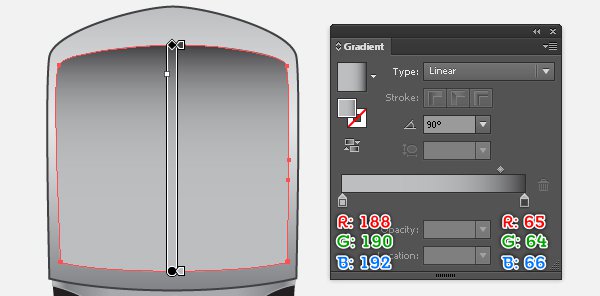
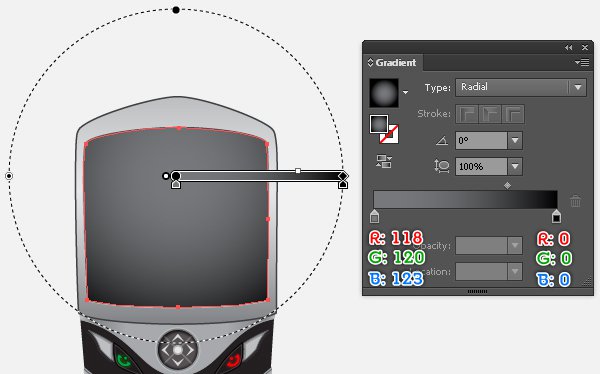
13: حدّد الشكل العلوي الذي أنشأته في الخطوة 5 ثم اذهب إلى Object> Transform> Scale، قم بتأشير الخيار Non-Uniform، أدخل القيمة 93 في حقل Horizontal، والقيمة 87 في الحقل Vertical، ثم انقر على Copy. بعد ذلك حدّد النقطة العلوية للشكل الجديد وحرّكها إلى الأسفل بمقدار 19 بكسل. أعِد تحديد الشكل الجديد وقم بإزالة لون الحد الخاص به، ثم استبدل لون التعبئة الحالي بتدرج خطي جديد كما مبيّن في الصورة الثالثة أدناه. وبينما الشكل الناتج لا يزال محددًا، قم بعمل نسخة منه Ctrl +C، Ctrl +F، ثم غيّر لون التعبئة الحالي للنسخة بتدرّج قطري كما مبيّن في الصورة الأخيرة أدناه.




أنشئ سماعة الهاتف
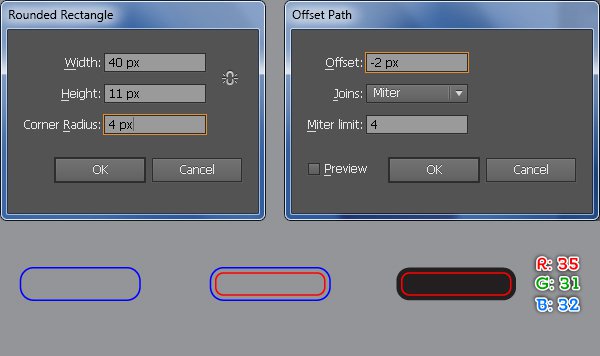
14: اختر أداة رسم المستطيلات مدورة الحواف Rounded Rectangle Tool، انقر على منطقة الرسم، ثم أدخل القيم الموضّحة في الصورة أدناه وانقر على OK. اذهب إلى Object> Path> Offset Path ثم أدخل القيمة -2 بكسل في حقل Offset وانقر على OK. بعد ذلك غيّر لون الحدّ الحالي للشكل الجديد إلى الأحمر. أعِد تحديد المستطيل الأزرق واملأه باللون R=35، G=31، B=32، ثم قم بإزالة لون الحدّ للمستطيل الناتج.

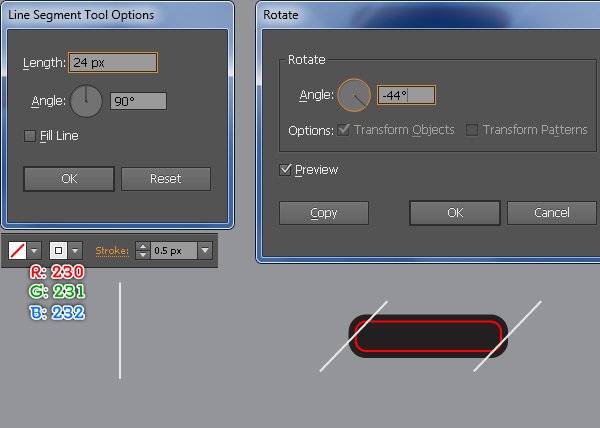
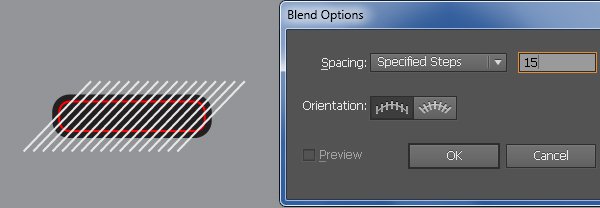
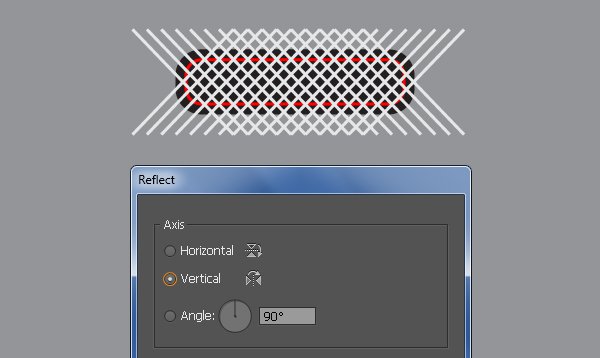
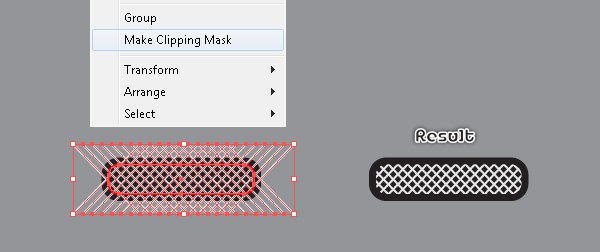
15: باستخدام أداة رسم الخطوط المستقيمة Line Segment Tool \ قم بإنشاء خط عمودي شفاف اللون بطول 24 بكسل، وحدّ بسمك 0.5 بكسل ولون R=230، G=231، B=232. بعد ذلك قم بتدوير هذا الخط بزاوية -44 درجة تقريبًا. قم بعمل نسخة من هذا الخط Ctrl +C، Ctrl +F ثم ضع الشكلين على المواضع الموضّحة في الصورة الثانية أدناه. أعِد تحديد الخطين واذهب إلى Object> Blend> Blend Options ثم أدخل القيم المبيّنة في الصورة الثالثة أدناه وانقر على OK. أبقِ على الشكل المكرر محددًا واذهب إلى Object> Transform> Reflect ثم قم بتأشير الخيار Vertical وانقر على Copy. الآن حدّد المستطيل الأحمر الذي أنشأته في الخطوة 27، انقله إلى المقدمة Ctrl +Shift+ [، انسخه، ثم قم بإخفاء النسخة Ctrl +3. أعِد تحديد المستطيل الأحمر الأصلي، اضغط على Shift، وانقر على العنصرين المكررين الذين أنشأتهما في هذه الخطوة، ثم اذهب إلى Object> Clipping Mast> Make Ctrl +7.




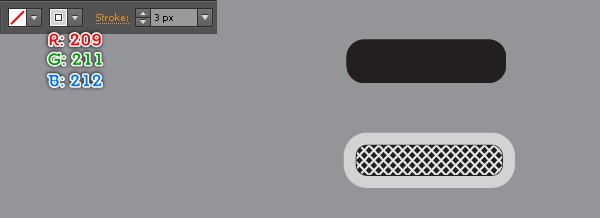
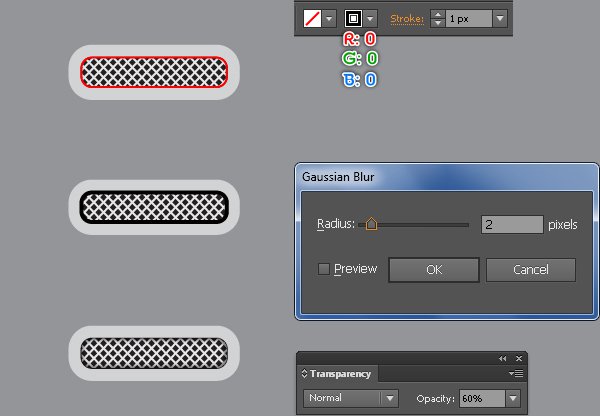
16: حدّد المستطيل الأسود الذي أنشأته في الخطوة 27، انسخه، ثم انقل النسخة إلى المقدمة. حدّد النسخة الجديدة، أزِل لون التعبئة، ثم قم بإضافة حدّ بسمك 3 بكسل ولون R=209، G=211، B=212. وقبل المواصلة، اضغط على المفاتيح Ctrl +Alt +3 لإظهار المستطيل الأحمر الذي أخفيته في الخطوة 28. بعد ذلك غيّر لون الحدّ الحالي للمستطيل الأحمر إلى اللون R=0، G=0، B=0، ثم طبّق التأثير Gaussian Blur بقيمة 2 بكسل على المستطيل الناتج، وغيّر قيمة Opacity إلى 60%. وأخيرًا، حدّد جميع العناصر التي أنشأتها من بداية الخطوة 27 حتّى هذه الخطوة وحوّلها إلى مجموعة Ctrl +G، ثم ضع هذه المجموعة في الموضع الموضّح في الصورة الأخيرة أدناه.



ترجمة-وبتصرّف-للمقال How to create a Realistic Cell Phone لصاحبه: Bao Nguyen












أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.