سنتعلم في هذا الدرس – المكوّن من أجزاء - كيفية إنشاء هاتف محمول واقعي باستخدام الأشكال والتدرجات البسيطة في إلستريتور. وسنقوم باستخدام لوحات المحاذاة Align، مستكشف المسار Pathfinder والحدود Stroke بالإضافة إلى دمج العناصر للحصول على النتيجة النهائية. لنبدأ!
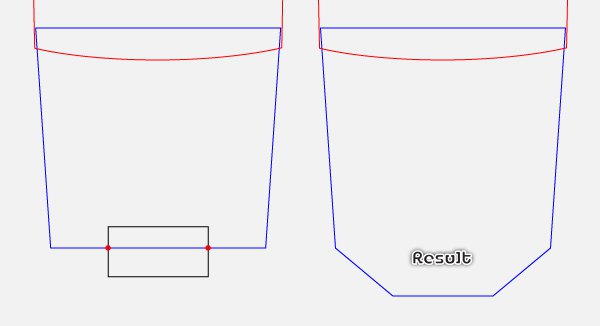
تبدو النتيجة النهائية على النحو التالي.
أنشئ ملفًا جديدًا
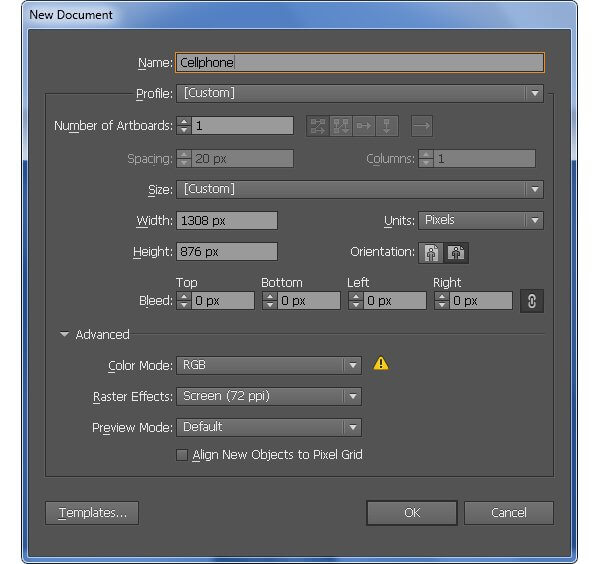
1: افتح برنامج إلستريتور ثم اضغط على Ctrl+ N لإنشاء ملف جديد. اختر Pixels من القائمة المنسدلة Units، أدخل 1308 في حقل العرض width و876 في حقل الارتفاع height ثم انقر على زر Advanced لفتح الخيارات المتقدمة. اختر RGB، Screen (72ppi)، وتأكّد من إلغاء تأشير مربّع الخيار Align New Objects to Pixel Grid قبل أن تنقر على OK.

أنشئ الشكل الأساسي للهاتف
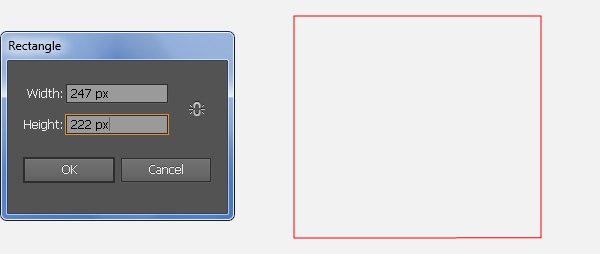
2: باستخدام أداة رسم المستطيلات Rectangle Tool (M) قم بإنشاء مستطيل بأبعاد 247 × 222 بكسل. بعد ذلك أظهر المساطر عبر المسار View> View Rulers> Show Ruler أو باستخدام مفتاحي الاختصار Ctrl +R، ثم قم بسحب دليل guide عمودي من المساطر (إذا كانت الدلائل مقفلة، إذا اذهب إلى View> Guides> Lock Guides أو اضغط على Ctrl +Alt + ;
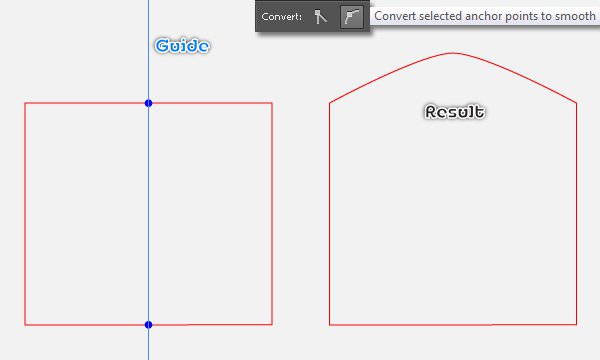
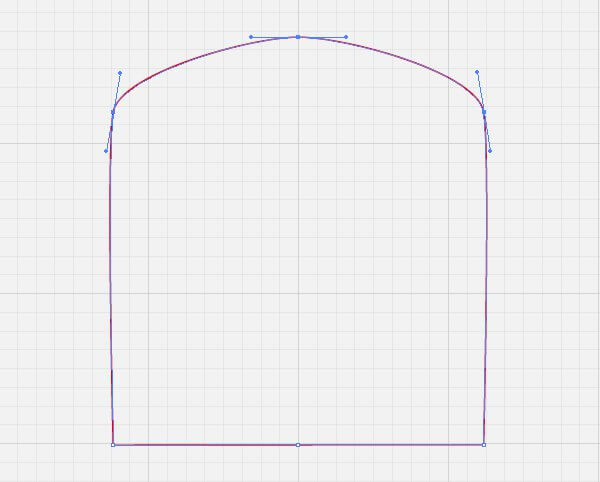
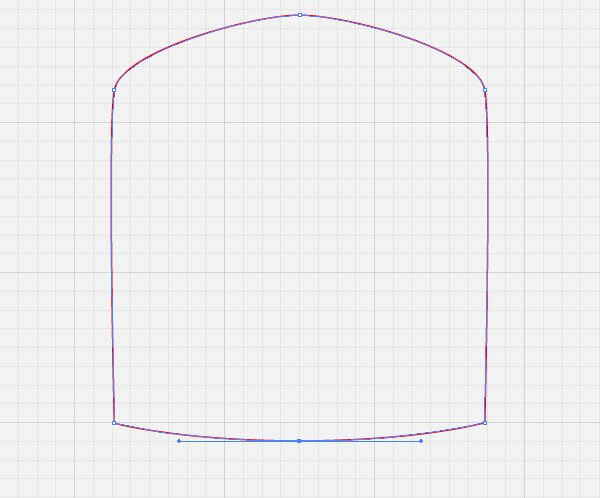
حدّد المستطيل الأحمر، اضغط على Shift، ومع الاستمرار بالضغط انقر على الدليل الذي أنشأته للتو، أفلت المفتاح Shift ثم انقر على المستطيل الأحمر مجددًا لتثبيت موضعه. بعد ذلك افتح لوحة المحاذاة Align عبر المسار Window> Align وانقر على زر Horizontal Align Center. الآن اختر أداة إضافة النقاط Add Anchor Point (+) وانقر على النقطتين المميزتين بالأزرق. بعد ذلك قم بتحديد النقطة العلوية الوسطى وحرّكها إلى الأعلى بمقدار 50 بكسل، ثم اضغط على زر Covert selected anchor points to smooth من شريط الخصائص Properties. بعد ذلك قم بتعديل مقابض النقاط التي قمت بتحريكها لتصبح بالشكل الموضّح في الصورة التالية مستخدمًا أداة التحديد المباشر Direct Selection Tool (A) والمفتاح Shift. الآن حدّد النقطة السفلية الوسطى وحرّكها بمقدار 12 بكسل إلى الأسفل. وأخيرًا اختر أداة تحويل النقاط Convert Anchor Point Tool (Shift +C)، انقر على النقطة التي قمت بتحريكها للتو واسحبها إلى اليسار أثناء الضغط على المفتاح Shift. في النهاية يجب أن يصبح العنصر الجديد كما موضّح في الصورة الأخيرة أدناه.




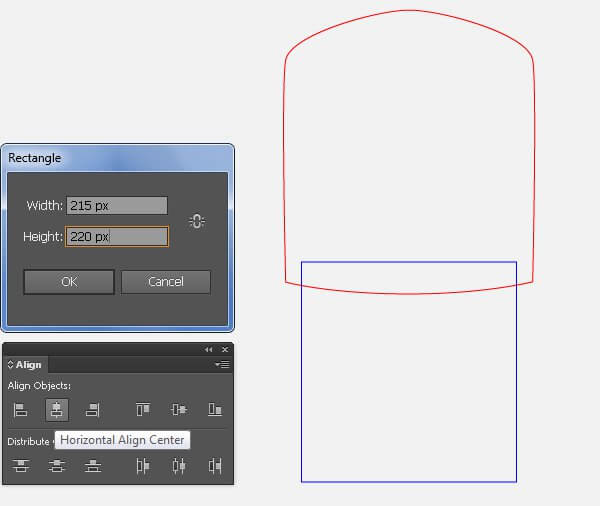
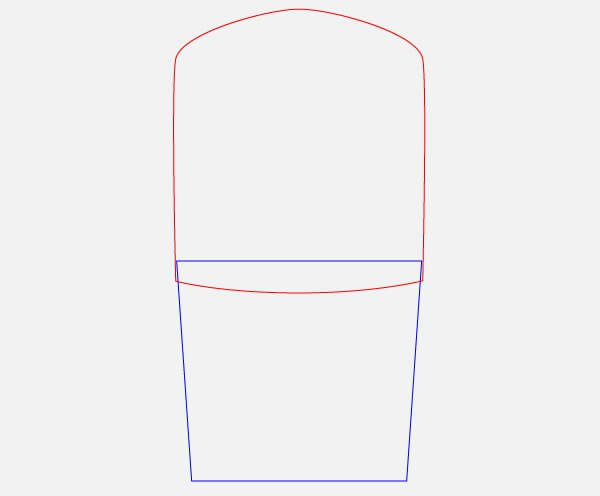
3: قم بإنشاء مستطيل بإبعاد 215 × 220 بكسل باستخدام أداة رسم المستطيلات (M) وضعه في الموضع الموضّح أدناه. الآن حدد العنصر الأحمر الذي قمت بإنشائه في الخطوة 2، اضغط على Shift، انقر على المستطيل الأزرق الذي أنشأته في هذه الخطوة، أفلت المفتاح Shift، وانقر على العنصر الأحمر مجددًا لتثبيت موضعه، ثم انقر على زر Horizontal Align Center من لوحة المحاذة Align. حدد النقطة العلوية اليسرى للمستطيل الأزرق وحرّكها بمقدار 15 بكسل إلى اليسار، ثم حدد النقطة العلوية اليمنى وحرّكها بمقدار 15 بكسل إلى اليمين:


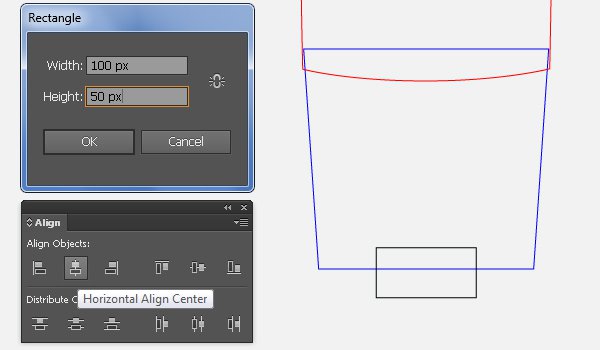
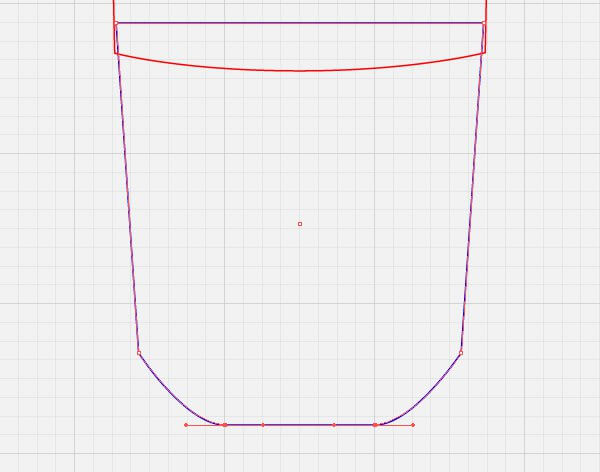
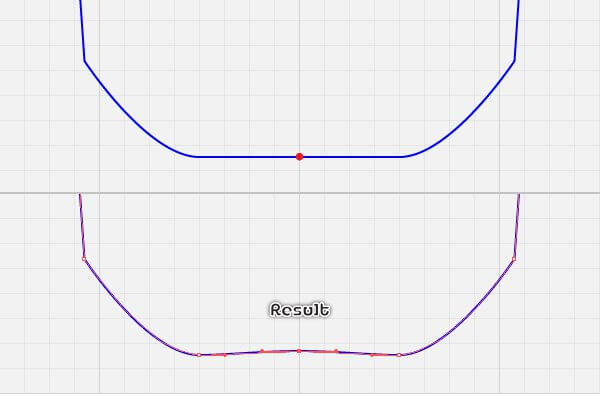
4: باستخدام أدار رسم المستطيلات (M) أنشئ مستطيلًا بأبعاد 100 × 50 بكسل وبلون أسود، ثم ضعه في الموضع الموضّح أدناه. الآن حدّد العنصر الأزرق الذي قمت بإنشائه في الخطوة 3، اضغط على Shift، انقر على المستطيل الأسود الذي أنشأته في هذه الخطوة، أفلت المفتاح Shift، وانقر على العنصر الأزرق مجددًا لتثبيت موضعه، ثم انقر على زر Horizontal Align Center من لوحة المحاذاة. وبمساعدة الأداة Add Anchor Point Tool (+)، قم بإضافة نقطتي ربط باللون الأحمر للعنصر الأزرق. بعد ذلك قم بإزالة المستطيل الأسود ثم أعِد تحديد النقطتين التي أنشأتهما للتو وحرّكهما بمقدار 48 بكسل إلى الأسفل. استخدم الأداة Convert Anchor Point Tool (Shift +C) وانقر على النقطة السفلية اليسرى للعنصر الأزرق، ثم اسحب النقطة إلى اليمين بينما تضغط على المفتاح Shift. كرّر نفس الخطوات للنقطة السفلية اليمنى. بعد ذلك استخدم أداة إضافة النقاط (+) وقم بإضافة نقطة مميزة بالأحمر وحرَكها إلى الأعلى بمقدار 2 بكسل للحصول على الشكل الموضّح في الصورة الأخير أدناه.




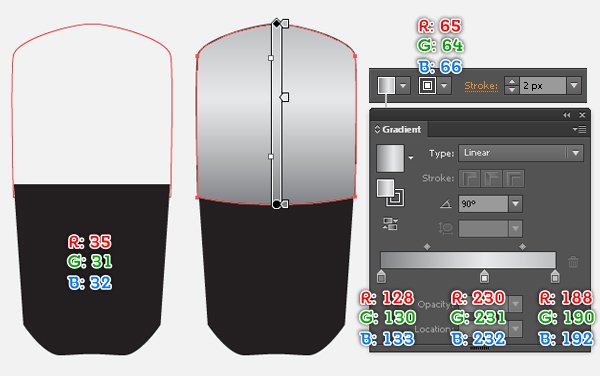
5: بعد الانتهاء من تعديل الشكل الأزرق، قم بإعادة تحديد هذا الشكل واملأه باللون R=35، G=31، B=32. بعد ذلك حدد العنصر الأحمر واملأه بلون متدرّج خطي linear كما موضّح أدناه، ثم قم بإضافة حدّ بعرض 2 بكسل وبلون R=65، G=64، B=66.

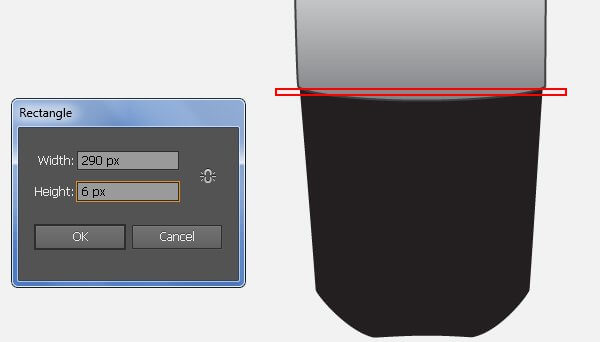
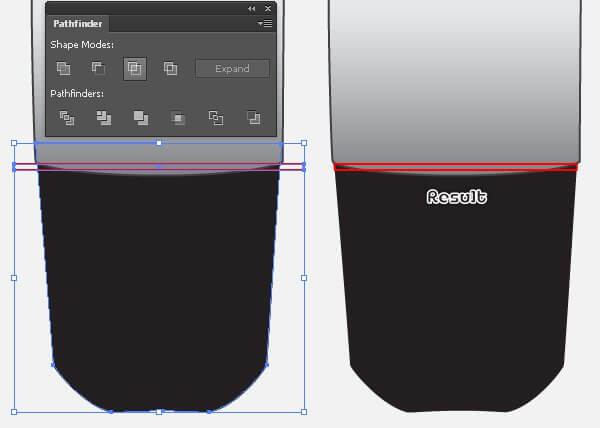
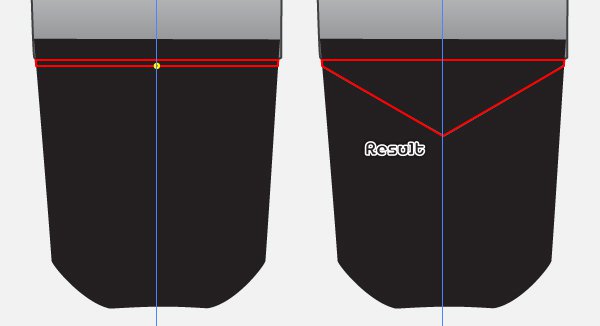
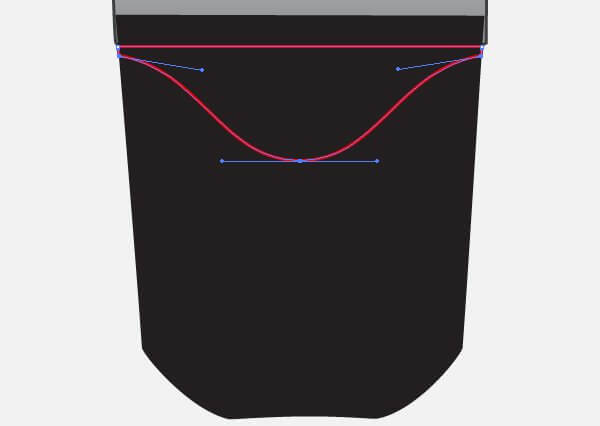
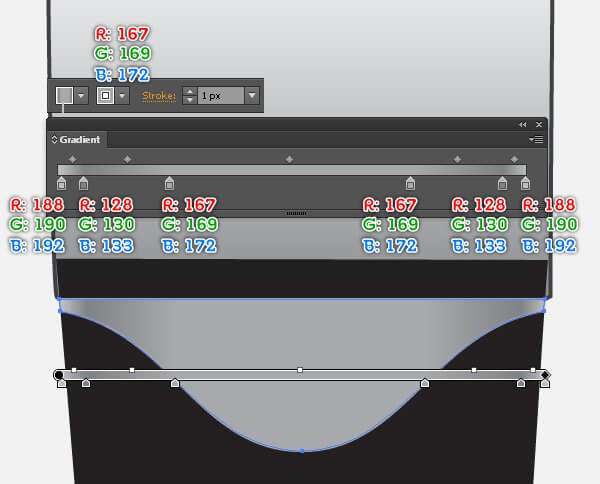
6: باستخدام أداة رسم المستطيلات (M) أنشئ مستطيلًا بأبعاد 290 × 6 بكسل وبلون أحمر، ثم ضعه في الموضع الموضّح أدناه. حدّد الشكل الأسود الذي أنشأته في الخطوة 5 واعمل نسخة ثانية منه (Ctrl +C، Ctrl +F). ثم حدّد هذه النسخة من الشكل الأسود، اضغط على Shift ثم انقر على المستطيل الأحمر الذي أنشأته في هذه الخطوة. بعد ذلك افتح لوحة مستكشف المسار Pathfinder (Window> Pathfinder) وانقر على زر Intersect. استخدم أداة إضافة النقاط (+) لإضافة نقطة مميزة بالأصفر للعنصر الأحمر، ثم حرّك النقطة الجديدة بمقدار 70 بكسل إلى الأسفل. استعِن بالأداة Convert Anchor Point Tool (Shift +C) لتعديل شكل العنصر الأحمر ليصبح كالذي تراه في الصورة السادسة أدناه. بعد الانتهاء من تعديل شكل العنصر الأحمر، قم بتطبيق تدرّج خطي جميل كما موضّح في الصورة الأخيرة أدناه.





7: في هذه المرحلة يجب أن يبدو شكل الهاتف كالتالي:

أنشئ زر التحكّم
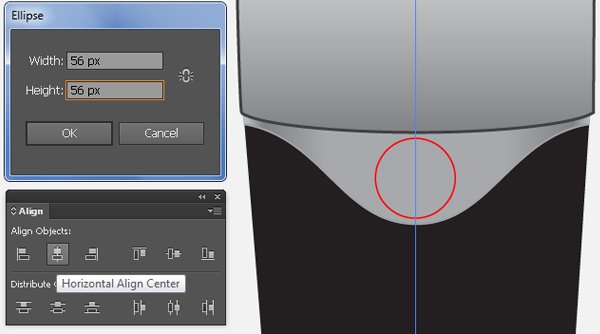
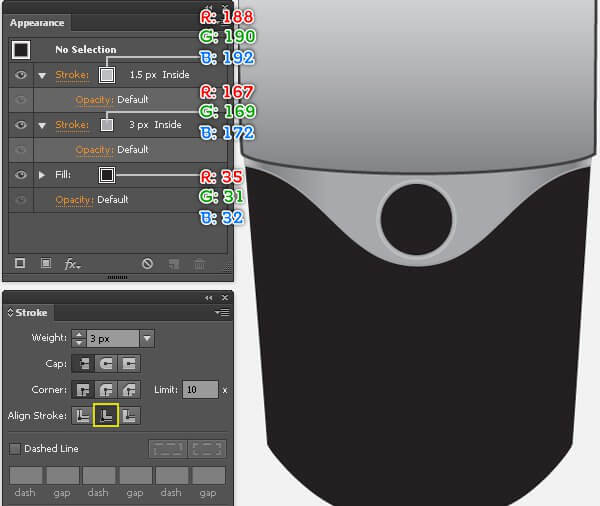
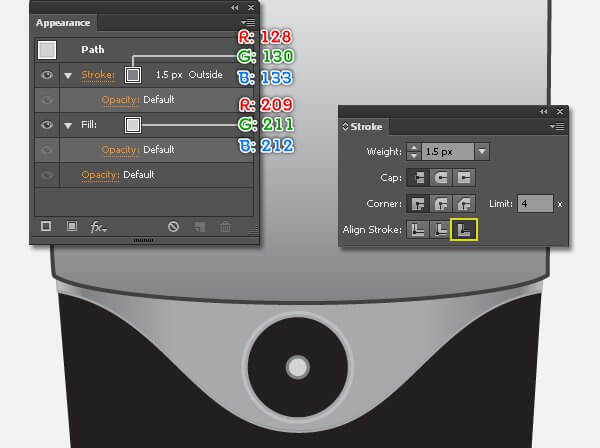
8: ابدأ برسم دائرة بلون أحمر وبأبعاد 56 × 56 باستخدام الأداة Ellipse Tool (L)، ثم ضع هذه الدائرة في الموضع المناسب كما موضّح أدناه. املأ الدائرة باللون R=35، G=31، B=32 ثم قم بإضافة حدّ لها باللون R=167، G=169، B=172 وبسمك 3 بكسل. واصل تحديد هذه الدائرة ثم افتح لوحة الحدود (Window> Stroke) وانقر على أيقونة Align Stroke to Inside. بعد ذلك افتح لوحة المظهر (Window> Appearance)، انقر على زر Add New Stroke (يوجد هذا الزر على الزاوية السفلية اليسرى من لوحة المظهر). هذه الخطوة ستضيف حدًّا ثانيًا للدائرة. املأه باللون R=188، G=190، B=192 وغيّر سمك الحدّ إلى 1.5 بكسل.


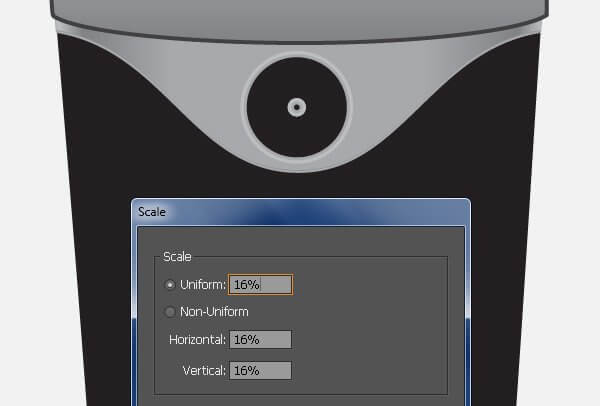
9: حدد الدائرة التي أنشأتها في الخطوة 8 ثم اذهب إلى Object> Transform> Scale، قم بتأشير الخيار Uniform ثم أدخل القيمة 16 في حقل Scale، وانقر على Copy. لا تُلغِ تحديد الدائرة الجديدة وافتح لوحة المظهر (Window> Appearance) ثم قم بإزالة الحد ذي السُمك 3 بكسل لهذه الدائرة. بعد ذلك استبدل لون الحدّ الحالي باللون R=128، G=130، B=133 واستبدل لون التعبئة الحالي باللون R=209، G=211، B=213. تأكد من أنّ شكل الدائرة الناتج ما زال محدّدًا، افتح لوحة الحدود (Window> Stroke) وانقر على أيقونة Align Stroke to Outside.


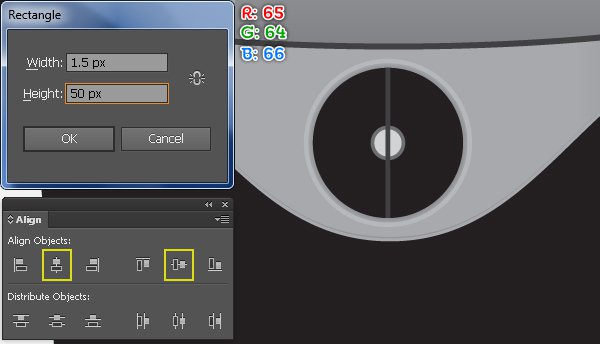
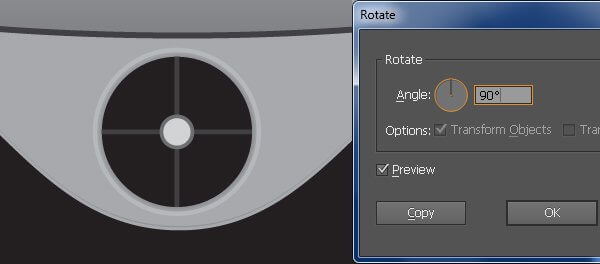
10: باستخدام أداة رسم المستطيلات (M) أنشئ مستطيلًا بأبعاد 1.5 × 50 بكسل وبلون R=65، G=64، B=66. حدّد الدائرة التي أنشأتها في الخطوة 9، اضغط على Shift، انقر على المستطيل الذي أنشأته للتو، أفلِت المفتاح Shift، ثم انقر على الدائرة التي أنشأته في الخطوة 9 مجددًا لتثبيت موضعها. بعد ذلك افتح لوحة المحاذاة (Window> Align) وانقر على زر Horizontal Align Center، قم انقر على زر Vertical Align Center. حدّد المستطيل الذي أنشأته في هذه الخطوة من جديد ثم اذهب إلى Object> Transform> Rotate، أدخل القيمة 90 في حقل Angle وانقر على Copy. وأخيرًا، حدّد المستطيلين الذَين أنشأتهما في هذه الخطوة وقم بإخفائهما خلف الدائرة التي أنشأتها في الخطوة 9.


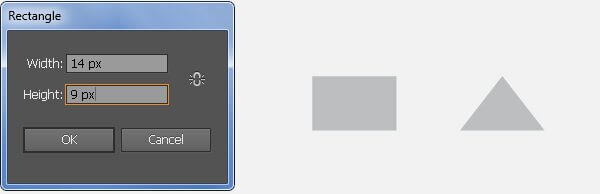
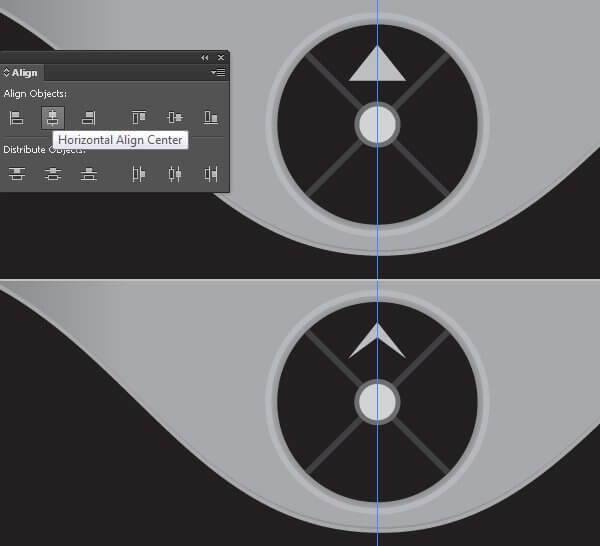
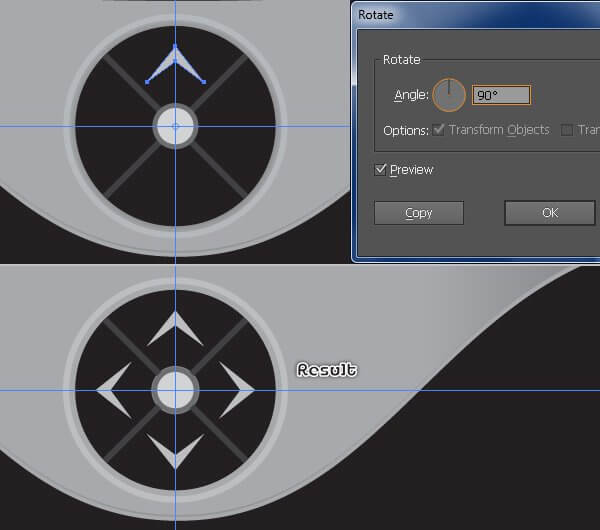
11: باستخدام أداة رسم المستطيلات (M) أنشئ مستطيلًا بأبعاد 14 × 9 بكسل وبلون R=199، G=190، B=192. حدد النقطة العلوية اليسرى للمستطيل الجديد وأزِلها. ثم حدد النقطة العلوية اليمنى وحرّكها بمقدار 7 بكسل إلى اليسار. ضع المثلث الجديد في الموضع المناسب كما موضّح في الصورة الثالثة أدناه. باستخدام أداة إضافة النقاط (+) انقر على مركز الجزء السفلي من المثلث ثم حرّك النقطة الجديد بمقدار 5 بكسل إلى الأعلى. بعد ذلك اسحب دليلًا أفقيًا من المساطر. حدّد الدائرة التي أنشأتها في الخطوة 9، اضغط على مفتاح Shift، انقر على الدليل الأفقي، أفلِت المفتاح Shift، ثم انقر على الدائرة التي أنشأتها في الخطوة 9 مجددًا لتثبيت موضعها. بعد ذلك افتح لوحة المحاذاة (Window> Align) وانقر على زر Vertical Align Center. الآن أعِد تحديد الشكل الأبيض الذي أنشأته في هذه الخطوة، اختر أداة التدوير Rotate Tool (R)، اضغط على المفتاح Alt وانقر على نقطة التقاطع للدليلين. في مربّع الحوار Rotate، أدخل الزاوية 90 في حقل Angle وانقر على Copy، ثم اضغط على Ctrl +D مرّتين للحصول على النتيجة الموضّحة في الصورة السادسة أدناه.



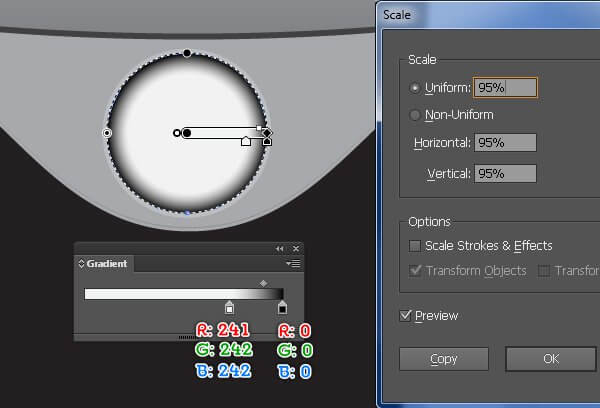
12: حدّد الدائرة التي أنشأتها في الخطوة 8 واذهب إلى Object> Transform> Scale. قم بتأشير الخيار Uniform وأدخل القيمة 95 في حقل Scale وانقر على Copy. حرّك هذه النسخة إلى المقدمة (Ctrl +Shift+ [)، املأها بتدرّج قطري radial كما مبيّن أدناه، ثم احذف الحد منها. بعد ذلك غيّر قيمة Blending Mode للدائرة الناتجة إلى Soft Light.
عند هذه الخطوة، يجب أن يبدو شكل الهاتف كما مبيّن في الصورة أدناه.



ترجمة- بتصرّف - للمقال How to create a Realistic Cell Phone لصاحبه Bao Nguyen.













أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.