سنقوم في هذا الدرس باستخدام الأشكال البيضوية وتأثيرات 3D لعمل زرّ رسومي Vector ثلاثي الأبعاد. سنتعلّم أيضًا كيفية إضافة العديد من أشكال الملء واستخدام العديد من أوضاع الطبقات لكي نحصل على بعض التأثيرات الرائعة.
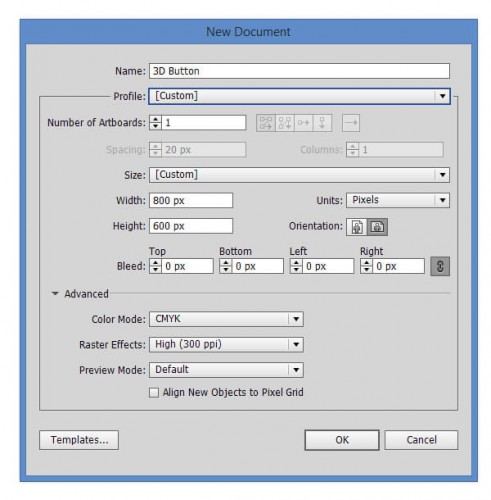
1. نقوم بفتح مستند جديد (Ctrl +N) بالإعدادات التالية:
- الأبعاد: 800px*600px.
- نمط الألوان: CNYK.
- الدقة: 300ppi.
ونتأكّد من أنّ مربّع الخيار Align New Objects to Pixel Grid غير مؤشّر:
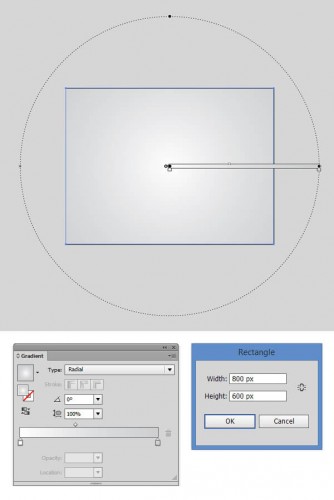
2. نرسم مستطيلا باستخدام (Rectangle Tool (M بالأبعاد 800px*600px ونملأه بتدرج قطري (Radial Gradient) من الأبيض إلى الرمادي. نقوم بإخفاء شكل الخلفية من لوحة المظهر (Appearance Panel) بالضغط على أيقونة العين بجانب الطبقة:
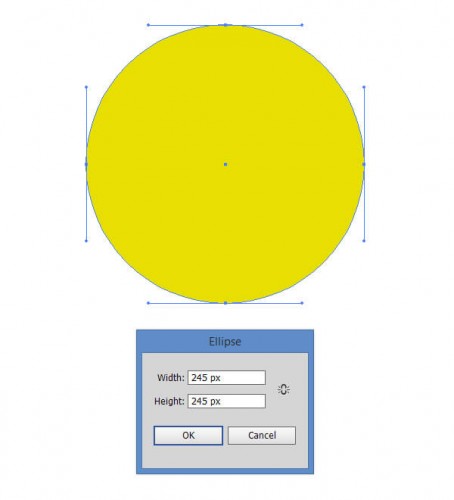
3. نرسم شكلًا بيضويًا في طبقة باستخدام (Ellipse Tool (L بالأبعاد 245px*245px (أي دائرة).
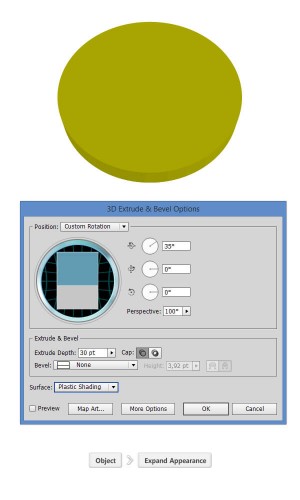
4. نحدد هذا الشكل ونقوم بإضافة تأثير ثلاثي الأبعاد:
Effect > 3D > Extrude and Bevel
نقوم بإدخال القيم كما في الصورة أدناه، ثم نقوم بتوسيع التأثير بالذهاب إلى:
Object > Expand Appearance
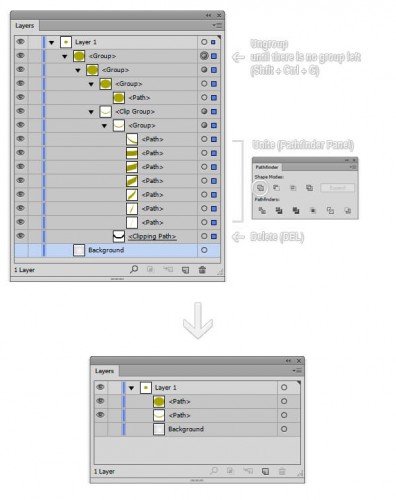
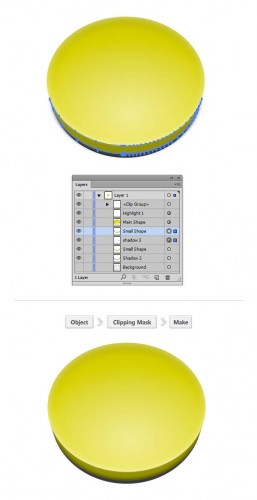
5. بعد توسيع التأثير ثلاثي الأبعاد نقوم بتحديد الأشكال السبعة الصغيرة جميعها ثم توحيدها عن طريق الضغط على زرّ Unite من لوحة مستكشف المسارات (Pathfinder Panel). بعدها نقوم بحذف مسار القطع (Clipping Path) عديم الفائدة كما موضّح في الصورة أدناه؛ فنحن في النهاية نريد الحصول على شكلين فقط. نقوم بفكّ كلّ المجموعات حتى لا تتبقى أي مجموعة (Ctrl +Shit +G).
ملاحظة: سنسمّي الشكل البيضوي الكبير بالشكل الرئيسي، وشكل القوس السفلي بالشكل الصغير. أسماء الطبقات مهمّة في هذا الدرس، لذا يُرجى تسمية كل طبقة شكل بالاسم المذكور لتجنّب الالتباس ولتكون الخطوات واضحة وسهلة عند التطبيق.
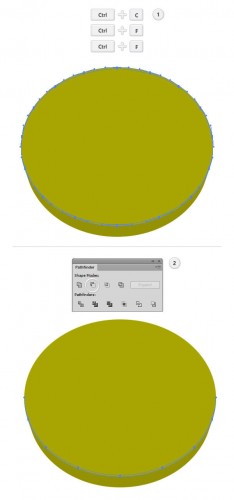
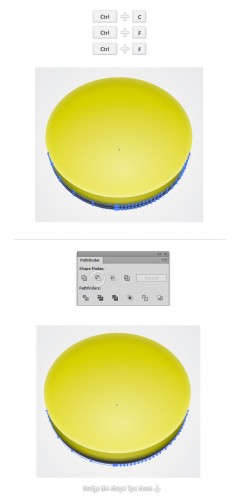
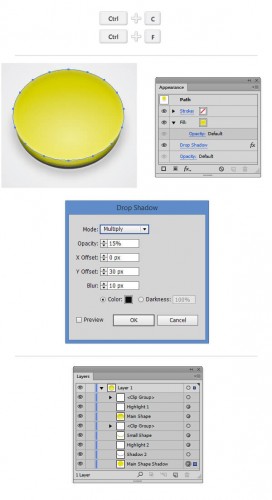
6. نقوم بتحديد الشكل الرئيسي ونعمل منه نسختين في مقدّمته (Ctrl +C ثم Ctrl +F ثم Ctrl +F)، ثمّ نقوم بتحريك النسخة العلويّة بمقدار 2px إلى الأعلى. نحدّد النسختين معًا ثم نضغط على زرّ Minus Front من لوحة مستكشف المسارات:
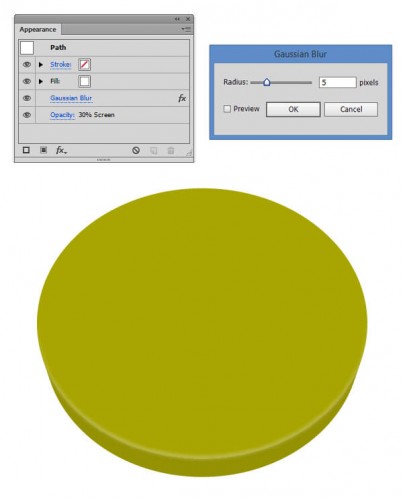
7. نملأ الشكل الناتج باللون الأبيض، ثم نقلل قيمة Opacity إلى 30%، ونغيّر الوضع إلى Screen من لوحة المظهر (Appearance Panel). نذهب إلى القائمة:
Effect > Blur > Gaussian Blur
ونضع القيمة 5px:
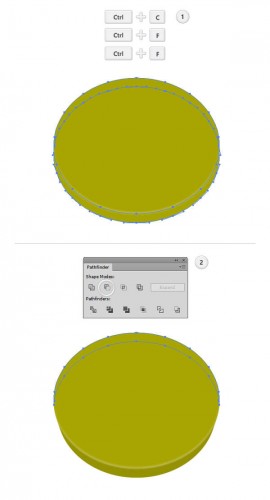
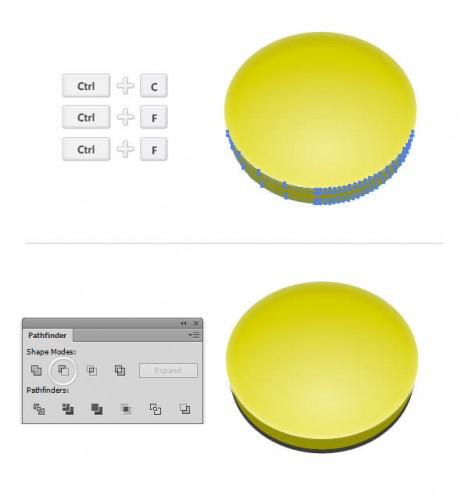
8. نقوم بتحديد الشكل الرئيسي من جديد ونعمل منه نسختين في مقدّمته (Ctrl +C ثم Ctrl +F ثم Ctrl +F)، نقوم بتحريك النسخة العلويّة بمقدار 12px إلى الأسفل. نحدّد النسختين ثم نضغط على زرّ Minus Front من لوحة مستكشف المسارات:
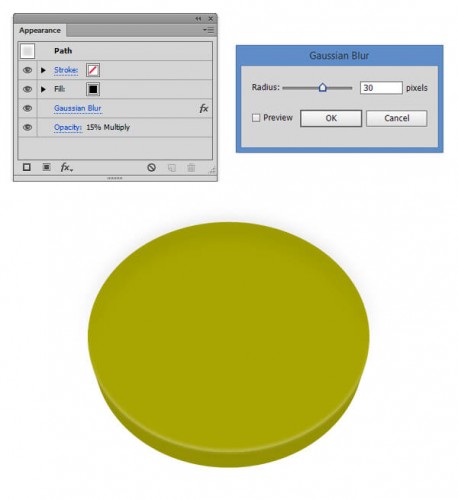
9. نملأ الشكل الناتج (سنسمّيه الظل (1)) باللون الأسود، نقلل قيمة Opacity إلى 15% ثم نغيّر الوضع إلى Multiply من لوحة المظهر. نذهب إلى القائمة:
Effect > Blur > Gaussian Blur
ونضع القيمة 30px:
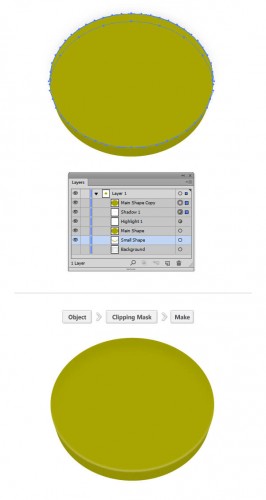
10. نحدّد الشكل الرئيسي من جديد ونقوم بعمل نسخة واحدة منه (Ctrl +C ثم Ctrl +F). نقوم بتحريك هذه النسخة إلى مقدّمة جميع الطبقات في لوحة الطبقات (Layers Panel) (Shift +Ctrl +])، ثم نقوم بتحديد نسخة الشكل الرئيسي وشكل الظل (1) الذي قمنا بعمله في الخطوة السابقة معًا ونعمل قناع قطع (Clipping Mask) بالذهاب إلى:
Object > Clipping Mask > Make
11. سنقوم الآن بإضافة التأثيرات للشكل الرئيسي.
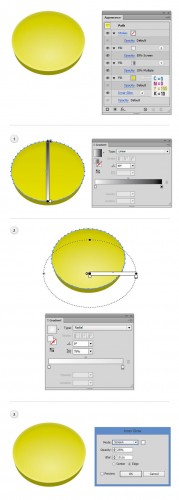
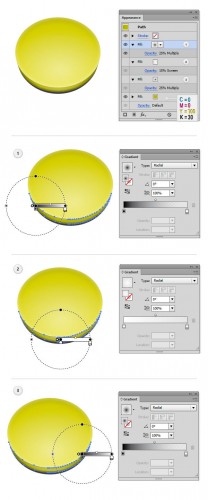
في البداية نملأه باللون C=0 M=0 Y=100 K=10، ثمّ نملأه بتدرّج خطّي كما في الصورة رقم (1) أدناه. نقلل قيمة Opacity إلى 10% ونغيّر الوضع إلى Multiply.
نملأه مرة ثالثة بتدرّج قطري كما في الصورة رقم (2) أدناه. نقلل قيمة Opacity إلى 50% ونغيّر الوضع إلى Screen.
بعد ذلك نعيد تحديد الشكل بالكامل ونضيف Inner Glow بالذهاب إلى:
Effect > Stylize > Inner Glow
ونضع قيمة التمويه 10px والوضع Screen كما موضّح في الصورة رقم (3) أدناه:
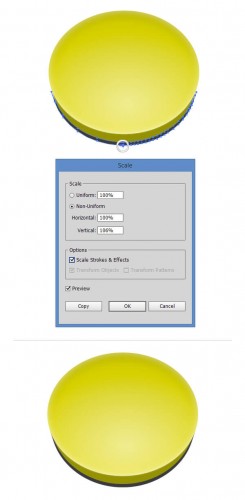
12. نقوم بتحديد الشكل الصغير ونعمل منه نسختين (Ctrl +C ثم Ctrl +F ثم Ctrl +F)، ثمّ نقوم بتحريك النسخة الأولى (لننتبه هنا؛ النسخة الأولى وليست النسخة العلويّة كباقي الخطوات) بمقدار 5px إلى الأسفل. نحدد النسختين معًا ونضغط على زرّ Minus Front من لوحة مستكشف المسارات:
13. نحدّد الشكل الناتج (سنسمّيه الظل (2))، ثم باستخدام (Scale Tool (S نحدد نقطة المرجع كما موضّح في الصورة أدناه مع الضغط على مفتاح ALT في نفس الوقت. في مربع الحوار الذي سيظهر نؤشّر على مربّع الخيار Non-Uniform ثم نغيّر قيمة Vertical إلى 106%:
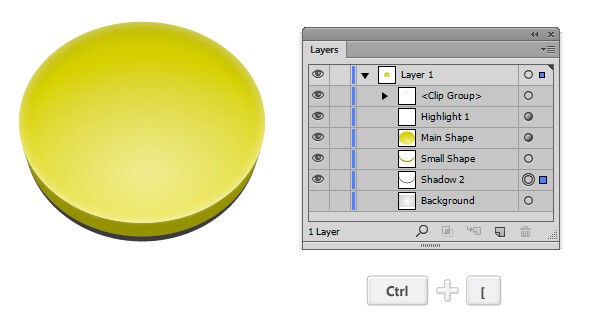
14. نقوم بتحريك شكل الظل (2) الذي قمنا بعمله في الخطوة السابقة تحت شكل القوس (Ctrl +[) من لوحة الطبقات:
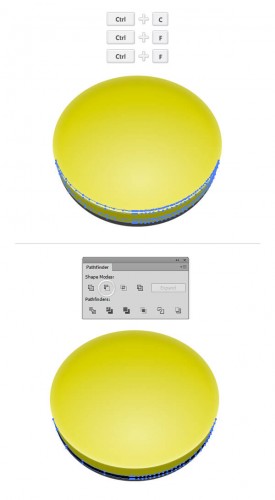
15. نقوم بتحديد الشكل الصغير ونعمل منه نسختين (Ctrl +C ثم Ctrl +F ثم Ctrl +F). نقوم بتحريك النسخة العلويّة بمقدار 4px إلى الأعلى. نحدّد النسختين معًا ثم نضغط على زرّ Minus Front من لوحة مستكشف المسارات:
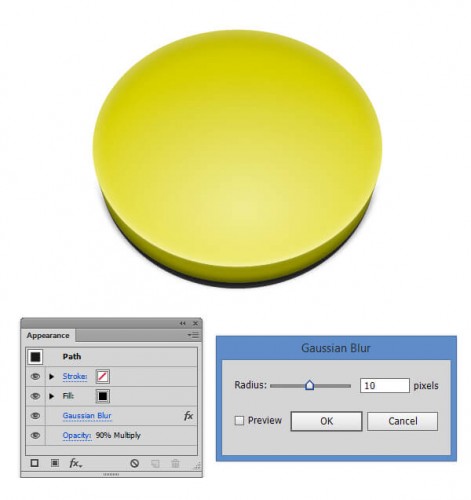
16. نملأ الشكل الناتج (نسمّيه الظل (3)) باللون الأسود، نقلل قيمة Opacity إلى 90%، ثمّ نغيّر الوضع إلى Multiply. نضيف تمويه (Blur) للشكل بقيمة 10px بالذهاب إلى:
Effect > Blur > Gaussian Blur
بعدها نحرّك الشكل إلى الأسفل بمقدار 2px:
17. نعود إلى الشكل الصغير ونعمل منه نسخة واحدة (Ctrl +C ثم Ctrl +F). نقوم بتحريك هذه النسخة أمام شكل الظل (3)، ثم نحدد الشكلين معًا ونعمل قناع قطع (Clipping Mask) بالذهاب إلى:
Object > Clipping Mask > Make
18. سنقوم الآن بإضافة التأثيرات للشكل الصغير. في البداية نقوم بملئه باللون C=0 M=0 Y=100 K=30.
نملأه مرة ثانية بتدرّج خطي كما موضّح في الصورة رقم (1) أدناه. نقلّل قيمة Opacity إلى 25% ونغيّر الوضع إلى Multiply.
نملأ الشكل للمرّة الثالثة بتدرّج قطري كما موضّح في الصورة رقم (2) أدناه. نقلّل قيمة Opacity إلى 15% ونغيّر الوضع إلى Screen.
نملأ الشكل للمرة الأخيرة بتدرّج قطري أيضًا وكما موضّح في الصورة رقم (3) أدناه. نقلل قيمة Opacity إلى 25% ونغيّر الوضع إلى Multiply.
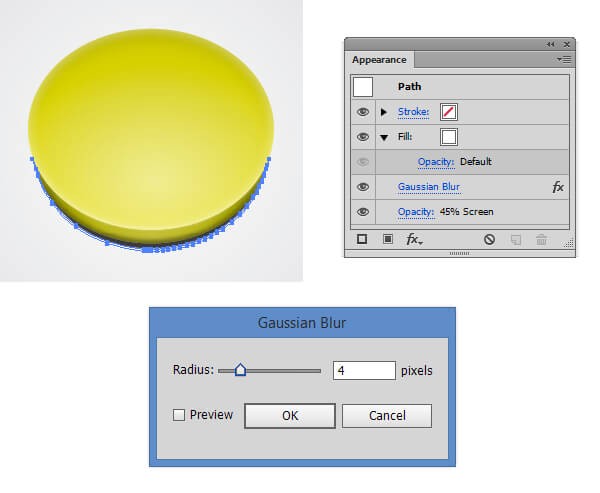
19. نحدّد شكل الظل (2) الذي قمنا بعمله في الخطوة (12) ونعمل منه نسختين (Ctrl +C ثم Ctrl +F ثم Ctrl +F). نقوم بتحريك النسخة الأولى بمقدار 2px إلى الأسفل. نحدّد النسختين معًا ونضغط على زرّ Minus Front من لوحة مستكشف المسارات. بعدها نحرّك الشكل الناتج بقدار 1px إلى الأسفل:
20. نملأ الشكل السابق باللون الأبيض، نقلّل قيمة Opacity إلى 45%، ثمّ نغيّر الوضع إلى Screen. نذهب إلى القائمة:
Effect > Blur > Gaussian Blur
ونضع قيمة التمويه 4px:
21. نعيد تحديد الشكل الرئيسي وننسخه مرّة واحدة (Ctrl +C ثم Ctrl +F)، نقوم بتحريكه إلى أسفل بقية الأشكال في لوحة الطبقات. سنقوم بحذف جميع أشكال الملء والتأثيرات الخاصّة بهذه النسخة من لوحة المظهر لأنّ لون الشكل لا يهمّنا هنا.
نقوم بإضافة تأثير Drop Shadow من القائمة:
Effect > Stylize > Drop Box
ثمّ ندخل نفس القيم الموضّحة في الصورة أدناه:
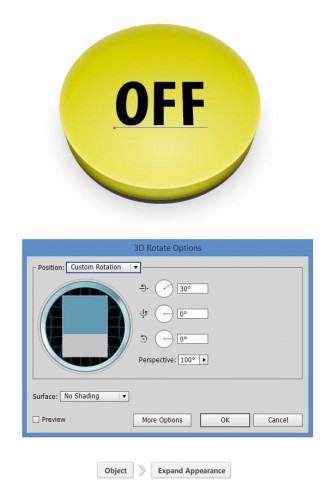
22. نستخدم أداة الكتابة (T) لكتابة الكلمة "OFF". (نوع الخط المستخدم هنا هو Myriad Pro font Condensed Bold style). نذهب إلى القائمة:
Effect > 3D > Rotate
ثم نذهب إلى:
Object > Expand Appearance
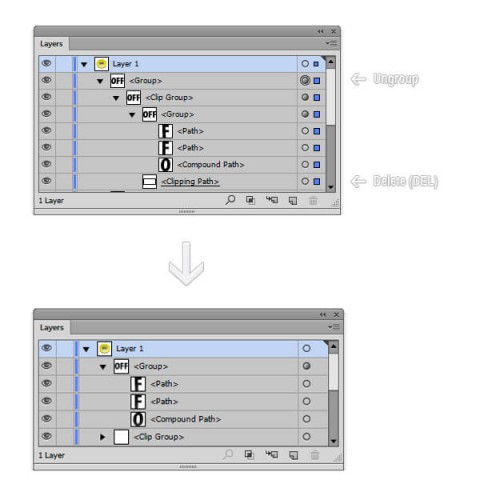
23. سنقوم بحذف مسار القطع (Clipping Path) الزائد من لوحة الطبقات، ثم نقوم بفكّ كلّ المجموعات (Shift + Ctrl +G) إلى أن نحصل على مجموعة واحدة تضم الحروف الثلاث:
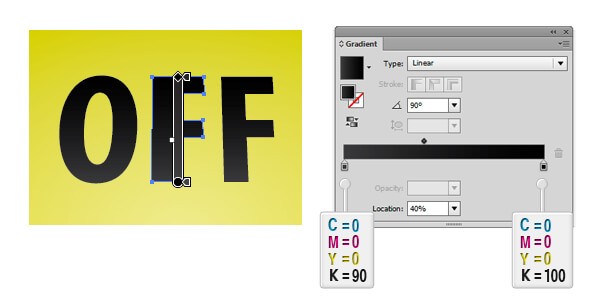
24. نملأ كل حرف من الحروف بتدرّج خطّي كما موضّح في الصورة أدناه:
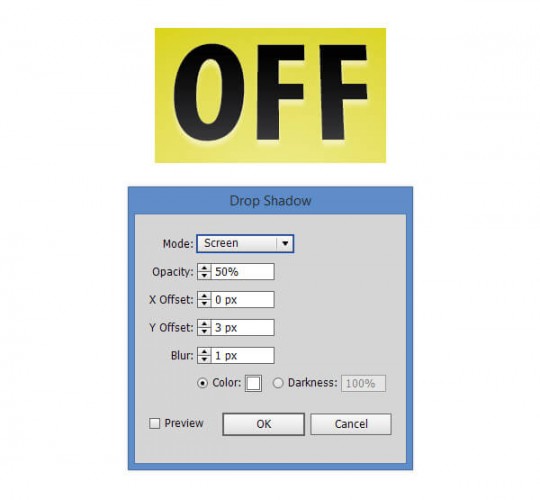
25. نحدّد الحروف الثلاثة ثم نضيف لها تأثير Drop Shadow من القائمة:
Effect > Stylize > Drop Shadow
والقيم موضّحة بالصورة أدناه:
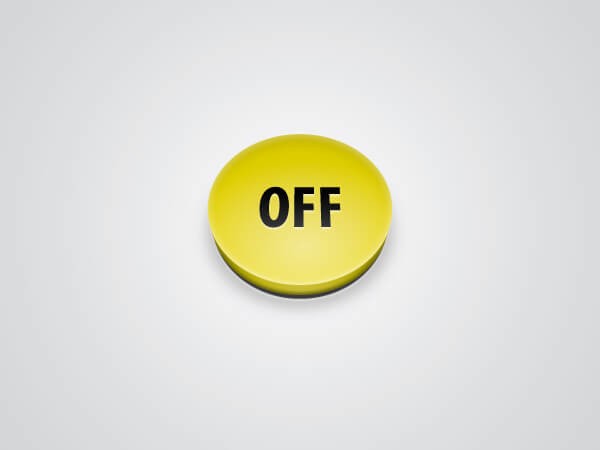
وهذه هي نتيجة هذا الدرس بعد تتبع جميع الخطوات السابقة؛ زرّ فيكتور ثلاثي الأبعاد.
ترجمة -وبتصرّف- للدّرس Create a simple 3D Vector Button in Adobe Illustrator لصاحبه Andrei-Sergiu.







































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.