في درسنا هذا سنتعلّم طريقة رسم مثلّجات الشّكولاتة اللذيذة باستخدام برنامج الرّسم الشهير أدوبي اليستريتور، وسنتعلّم أيضا طريقة رسم الأشكال الأساسية وتحويلها إلى أشكال ثلاثية الأبعاد 3d، بالإضافة إلى تطبيق خاصيّة التّدرج اللّوني لإضفاء قليل من الواقعية.
1. نفتح ملفا جديدا ونحدّد الإعدادات التالية:
- الأبعاد: 800px*600px.
- نمط الألوان: CMYK.
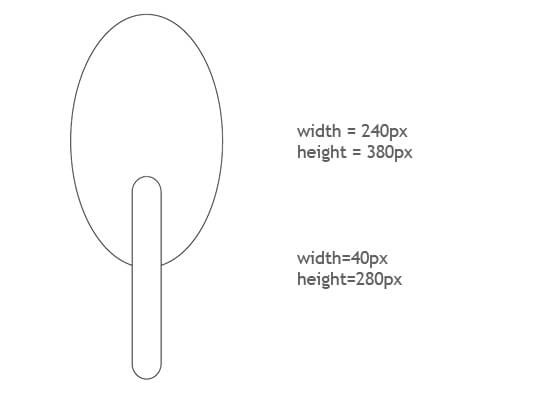
باستخدام أداة الشّكل البيضاوي (Ellipse tool (L نرسم شكلًا يكون مقاسه 240px*380px، ثم وباستخدام أداة المستطيل مدوّر الحواف Rounded Rectangle نرسم شكلا مقاسه 40px*280px.
ملاحظة: إذا كنت تريد تغيير استدارة الشّكل، بإمكانك فعل ذلك عن طريق الضّغط على زر السّهم العلوي أو السّفلي وأنت ترسم الشّكل.
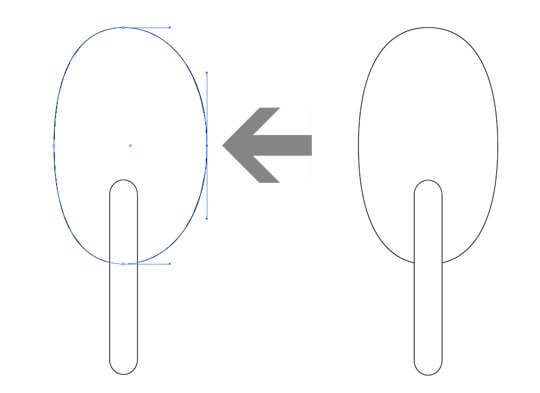
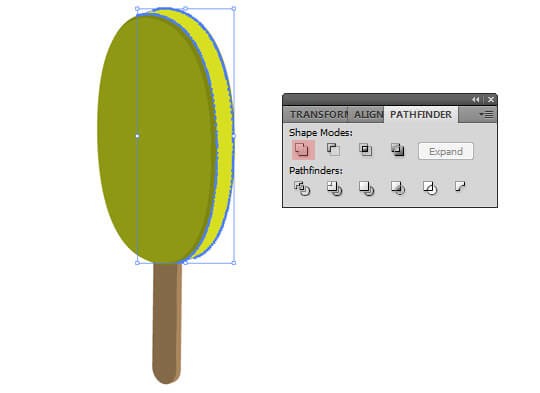
2. نحدّد الشّكل البيضاوي، ثم وباستخدام أداة التّحديد المباشر (Direct Selection Tool (A نحدّد ونسحب نقاط الرّبط كما هو موضّح في الصّورة:
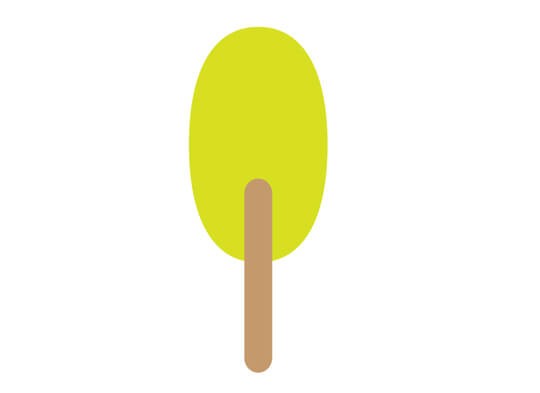
3. نملأ كلا الشّكلين بالألوان كما في الصّورة:
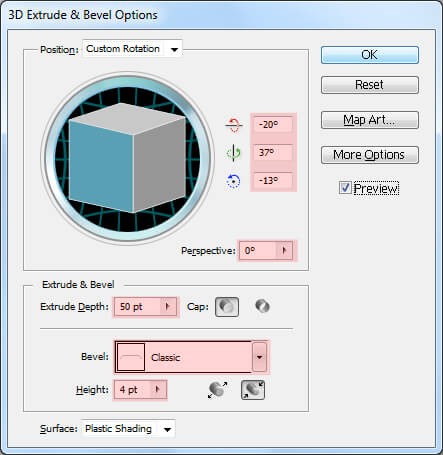
4. نستمر في تحديد الشّكلين ونتّبع المسار التّالي:
Effects > 3D > Extrude & Bevel
مع اختيار نفس القيّم التي في الصّورة:
5. نحدّد فقط عصا المثلّجات ونستخدم Appearance panel ونختار:
3D > Extrude & Bevel
ونضغط مرّتين.
نحدّد قيمة Extrude Depth بـ 10pt ونوع Bevel بـ None:
6. نُبقي الشّكل محدّدا، ونتّبع المسار التّالي:
Object > Arrange > Send to Back
أو عن طريق الإختصار Shift+Ctrl+[.
الآن جميع الأشكال في مكانها الصّحيح، نتبع المسار التالي:
Object > Expand Appearance
لنلغي خاصية 3d، ابتداءً من هذه الخطوة لن نستطيع تدوير الأشكال مجدّدا. نغيّر عمق الشّكل ثلاثي الأبعاد، نقوم بجعل جميع الأشكال ثلاثية الأبعاد في مجموعات منفصلة ، حيث نحدّد جميع المجموعات ونتبع المسار التّالي:
(Object > Ungroup (Ctrl+Shift+G
ونكرّر العملية حتى نحصل على جميع الأشكال منفصلة:
7. نحدّد الشّكل ونختار Unite من لوحة Pathfinder، النتيجة ستكون فعلا بسيطة وبدون استخدام خاصية Mask، أو أي تأثير آخر، مجرد شكل بسيط، نختار له لونا ( لا يهم أي لون)، ونكرّر العمليّة مع جميع بقيّة الأشكال:
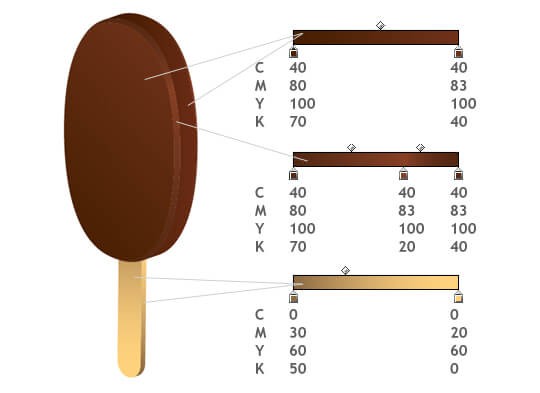
8. اخترنا أن يكون نوع الألوان CMYK وليس RGB، وبالتّالي عملُنا سينحصر فقط مع 4 ألوان، في الصّورة الموضّحة تظهر الألوان التي قمنا باستعمالها والتي تحصّلنا عليها باستخدام التّدرج اللّوني ( استخدم التّدرج اللوني الخطّي Linear gradients):
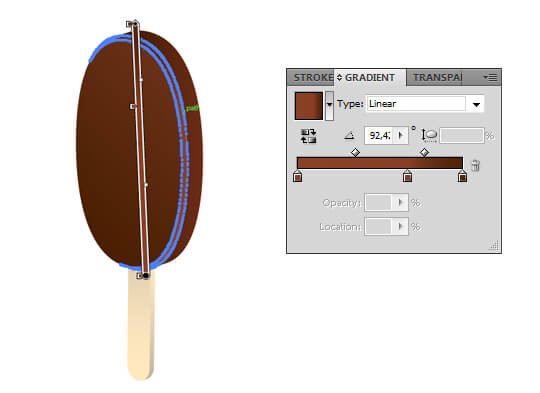
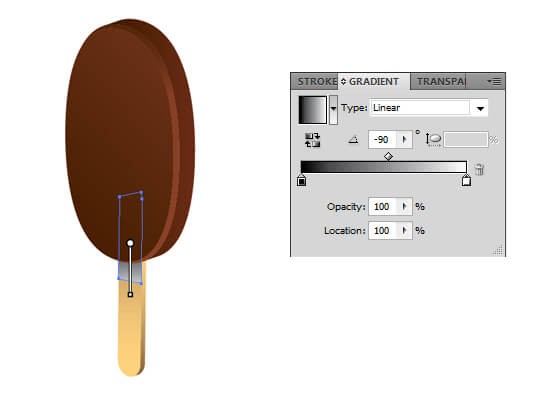
9. لتعديل إتّجاهات التّدرج اللّوني نستخدم الأداة (Gradient tool (G:
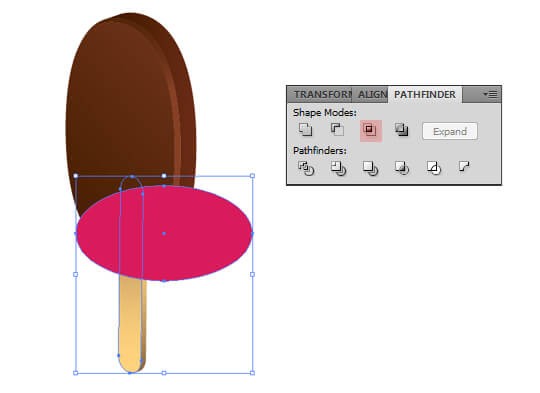
10. نحتاج لإضافة القليل من تأثير الظل أسفل المثلّجات، فنقوم برسم شكل بيضاوي باستخدام الأداة (Ellipse (L فوق عصا المثلّجات ونضعه في المنطفة التي نريد إضافة تأثير الظّل عليها، نحدّد سطح شكل العصا وننسخها (Ctrl+C)، ونضع النسخة فوق العنصر الأصلي (Ctrl+F)، نضغط على المفتاح Shift وفي نفس الوقت نحدّد الشكل البيضاوي الأخير( نلاحظ تحديد كلا من الشكل البيضاوي وعصا المثلجات) ونختار Intersect من لوحدة ايجاد المسارات Pathfinder:
11. لوضع تأثير الظّل على عصا المثلّجات، نتبع المسار التّالي:
([+Object > Arrange > Send Backward (Ctrl
أو باستعمال الطريقة التي استخدمتها وهي الضغط على (Ctrl+X) ثم نحدّد الشكل الذي نودّ وضع الظّل عليه ونضغط (Ctrl+F)، هذه الطّريقة هي الأسهل لأنه بإمكاننا فعلها في 3 ثوان ويأخذ الشّكل مكانه فورًا:
12. نلوّن الظل باستخدام التّدرج اللّوني من الأسود إلى الأبيض، ثم وباستخدام أداة التدرج اللّوني (G) نغيّر الإتجاه من الأعلى إلى الأسفل:
13. من لوحة الشّفافية Transparency نغيّر النّمط من blending إلى Multiply، وبالتّالي سيأخذ شكل الظّل الشّفافيّة التي يحتاجها ، ثم نكرّر الخطوات على الجانب الآخر من شكل العصا:
14. الشّكل النهائي:
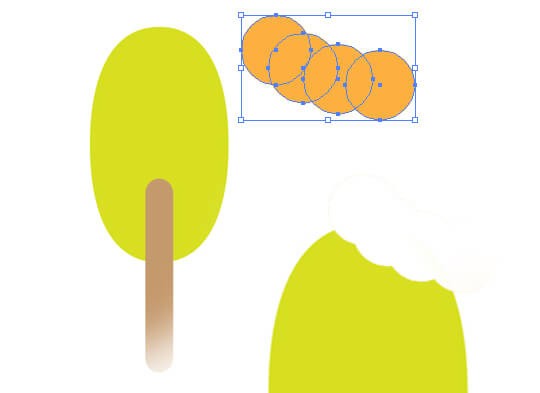
يمكننا إضافة بعض اللّمسات والتأثيرات كالتي قمنا بها في خُطواتٍ سابقة. نقوم برسم 4 دوائر، نحدّدهم ونختار الخاصيّة unite من لوحة إيجاد المسارات pathfinder، وقبل ذلك نستخدم التأثير 3d extrude ( قمنا به سابقا)، ثم نطبق جميع الخطوات بدءأ من الخطوة الراّبعة:
يمكنك استخدام هذه الخطوات الأساسيّة مع بعض التغييرات (مثلا كالتّلاعب بالألوان)، وخلق أشكال أخرى لمثلّجات لذيذة.
هذا ناتج الدرس بعد تتبع كامل خطواته:
ترجمة -وبتصرّف- للدّرس How to create a tasty chocolate ice cream in Adobe Illustrator.






























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.