بعد إصدار نظام التّشغيل iOS 7 من طرف شركة أبل Apple، أصبح لزاما على مصممي ومطوّري التطبيقات أن يعيدوا ظبط لغتهم البصرية حتى تتناسب مع طبيعة التصميم الجديد لنظام التشغيل iOS 7.
جميع التّطبيقات تحتاج أن تظهر بشكل جميل، ولا تنسى أن أيقونات التطبيقات الموجودة في المتاجر هي من تجذب المستخدمين، وهي من تظهر على شاشات هواتفهم .نظام التشغيل iOS يقوم باستعمال الأيقونات في مراكز الألعاب، نتائج البحث، الإعدادات وكذلك الوثائق التى تم إنشاؤها بواسطة التطبيقات.
إذا أردت أن تعرف أكثر حول المبادئ الأساسية المستخدمة من طرف الشركة في تصميم الأيقونات ستجدها في هذا الرابط.
في درسنا سنتعلم طريقة استخدام الأدوات الأساسية الموجودة في برنامج أدوبي اليستريتور، التدرج اللوني، وأداة Blend Tool لتصميم أيقونة الفيديوهات.
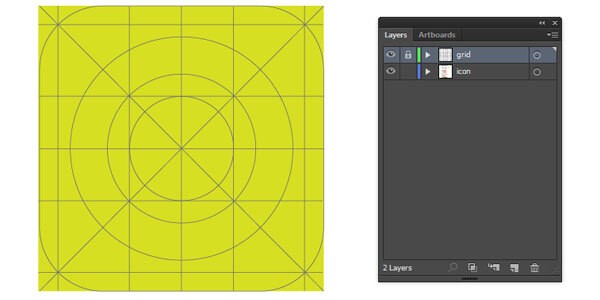
بداية نقوم بتحميل الملف المرفق أو الاستعانة بأيّ ملف شبيه له (الملف عبارة عن تصميم شبكة).
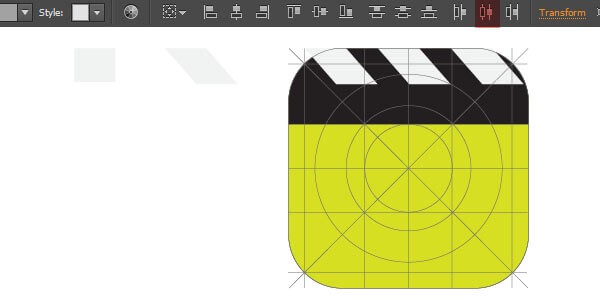
1. بعد تحميل الملفات المرفقة لهذا الدرس، نقوم بفتحه في طبقة layer جديدة مع قفلها والتأكد بأنها تتواجد أعلى باقي الطّبقات كما يظهر في الصورة:
2. نقوم برسم مربّع باستخدام أداة المستطيل (M) مع الضّغط في نفس الوقت على المفتاح shift وتحديد مقاسه (الطول والعرض) بـ: 120px بعدها نضعه فوق الشّبكة ( الملف الذي قمنا بتحميله).
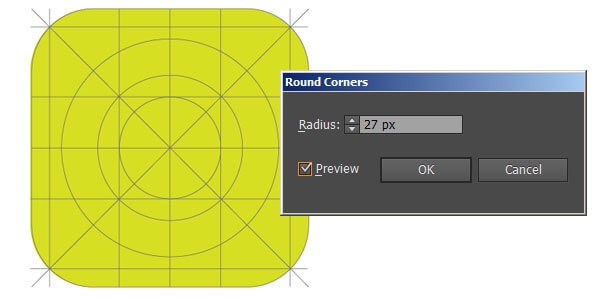
3. نتّبع المسار التالي:
Effect > Stylize > Round Corners
ونحدّد قيمة Radius بـ 27°.
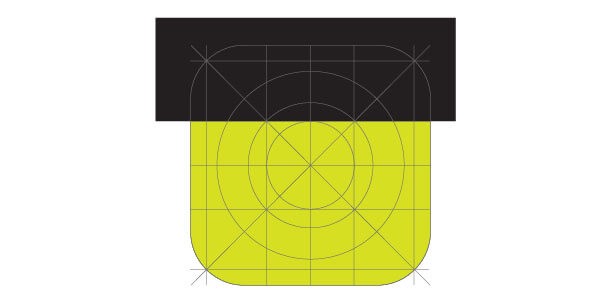
4. نقوم برسم مستطيل (M)، نختار له اللّون الأسود، ونضعه مع التّصميم السابق كما يظهر في الصورة:
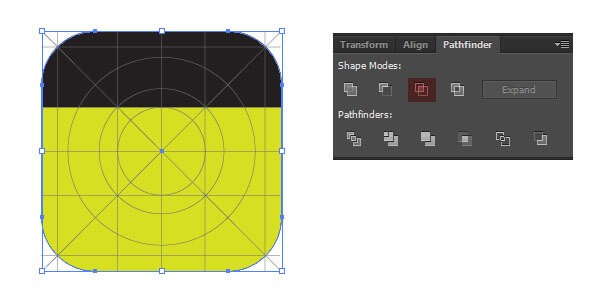
5. ننسخ الشّكل الأوّل (Ctrl + C)، ثمّ نقوم بتحديد جميع الأشكال ونتّبع المسار التالي:
Window > Pathfinder Panel
نختار الخاصيّة Intersect كما هو موضح في الصورة. نضغط Ctrl + B لوضع الشّكل الذي قمنا بنسخه سابقا.
6. نرسم مستطيل آخر باستخدام الأداة Rectangle Tool، نختار له اللون الرمادي والمقاسات: 22px*18px. بعدها نتبع المسار التالي:
Object > Transform > Shear
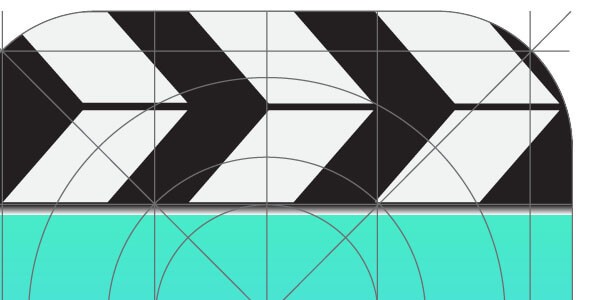
مع تحديد قيس الزاوية بـ ـ45°. الآن نقوم بعمل نسختين من الشّكل بالضّغط على (Ctrl + C ثم Ctrl + F ثم Ctrl + F) ونضعهما كما في الصورة . ثم وباستخدام أداة Pathfinder Panel نختار الخاصية Unite.
7. نحدّد المستطيلات الثلاثة ونقوم بقلبهم باتباع المسار التالي:
Window > Transform Panel > options
ونختار الخاصيّة Flip Vertically.
8. نقوم بنسخ الشّكل الأسود (Ctrl + C) لأننا سنحتاجه لاحقا، ثم نحدد المستطيلات الثلاثة التي تتواجد خارجه. نضغط على المفتاح shift وفي نفس الوقت نحدد الشكل الأسود. باستخدام أداة Pathfinder Panel نختار الخاصية Intersect وفي نفس الوقت نضغط على alt. بعدها نختار الخاصية Expand الموجودة في لوحة التحكم Pathfinder. الآن نقوم بوضع الشّكل الأسود الذي قمنا بنسخه سابقا بالضّغط على (Ctrl +B).
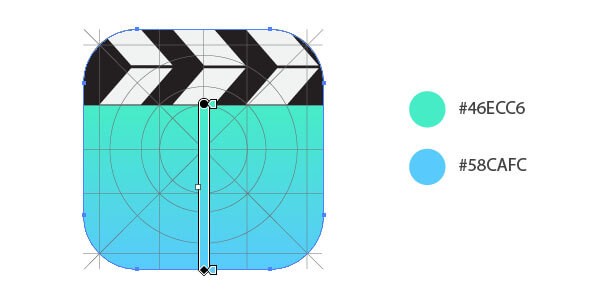
9. نطبّق التّدرج اللّوني gradient على الشّكل الأخضر باستعمال اللونين: 46ECC6 – #58CAFC#.
10. نحتاج إلى إضافة القليل من الظّلال ولعمل ذلك نضاعف الشكل الأسود بالضغط على (Ctrl + C ثم Ctrl + B) نستمر في تحديده ونسحبه قليلا إلى الأسفل. نختار له اللون الأبيض، ثم نحدّد الشّكلين الأبيض والأسود ونتبع المسار التالي:
Object > Blend > Make
يمكننا تغيير إعدادات blend باتباع المسار التالي:
Object > Blend > Blending Options
حيث نستطيع تحديد عدد الخطوات والتّوجه أيضا steps / orientation.
11. باتّباع المسار التالي:
Window > Transparancy Panel
نقوم بتغيير نوع blending إلى Multiply. نضغط Ctrl + F لوضع الشكل الأسود في مكانه كما يظهر في الصورة:
ترجمة -وبتصرّف- للدّرس How to create iOS7 icons in Adobe Illustrator? #02 – Videos لصاحبه Zoltan Ordog.





















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.