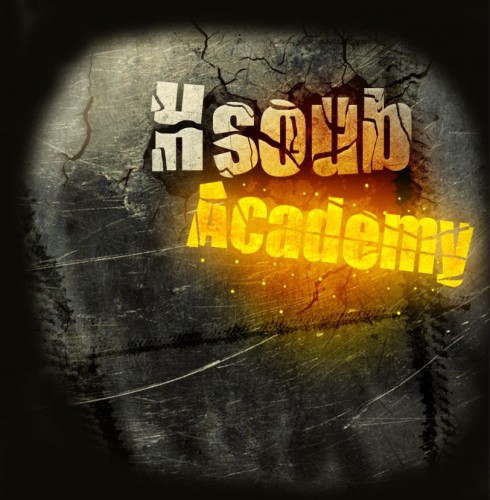
في هذا الدرس ستعلم كيفية عمل نص متصدع -أي نص يحتوي شقوق -وذلك ببرنامج Photoshop بإضافة بعض التأثيرات، وهذه هي النتيجة النهائية بعد تطبيق كامل خطوات الدرس:
قبل البدء أدعوكم لتحميل هذه الحزمة هذه الحزمة.
بعد ذلك افتح مشروع جديد على Photoshop بالإعدادات التالية:
- 1000x1500pixels
- Resolution 720Dpi
- Color Mode RVB8bit
الآن أضف الصورة التالية -المدرجة في الحزمة – للمشروع:
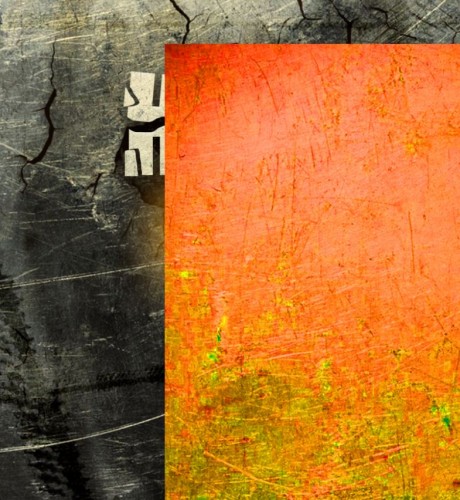
بعد ذلك نضيف الصورة التالية للمشروع:
أنشئ طبقة جديدة New Layer بالضغط على Ctr+Shift+N، وبأداة الريشة (B)، قم بتعيين الفرش Brush التي قمت بتحميلها في الحزمة أعلى الدرس وقم برسم علامات إطارات السيارة كما في الصورة:
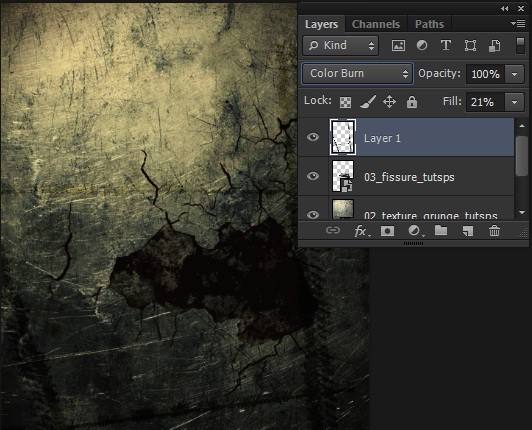
نقوم بتغيير خصائص الدمج Blending Options إلى Color Burn ونخفض قيمة Fill الى 21%:
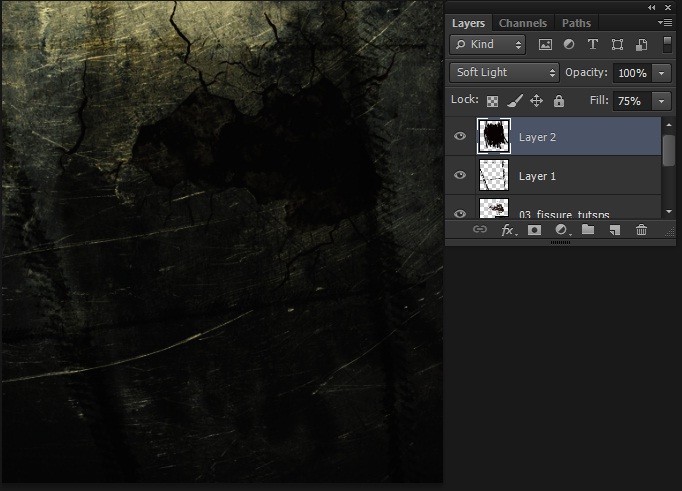
ننشئ طبقة جديدة، وبأداة الريشة (B) نحاول تظليم وسط الصورة باستعمال شكل دائري وبشفافية opacity خفيفة لنحصل على ما يلي:
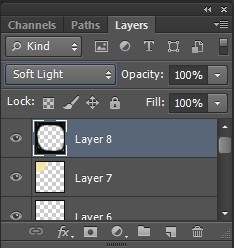
مع تغيير خصائص الدمج Blending Options إلى Soft light ونخفض قيمة Fill إلى %75:
الآن أكتب النص الخاص بك – في مثالنا هذا نستخدم كلمة Hsoub -باستعمال اللون #ca7428 وبنوع الخط Impact:
نقوم بتنقيط rasterize طبقة النص وذلك بالذهاب إلى:
Menu > Layer > Rasterize > Layer
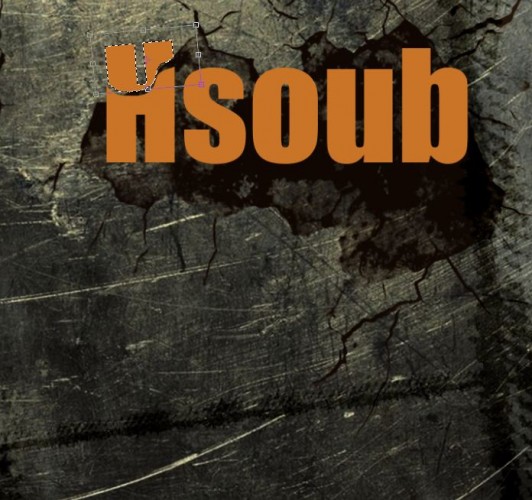
بعد ذلك نأخذ الأداة (Lasso (L ونعمل تحديد كما في الصورة:
بعد ذلك اذهب إلى (Menu > Edit > Free Transform (Ctrl+T وقم بتحريك الجزء المحدد كما في الصورة:
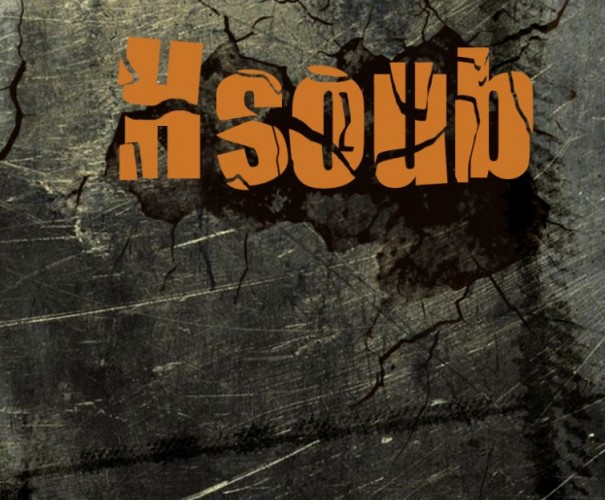
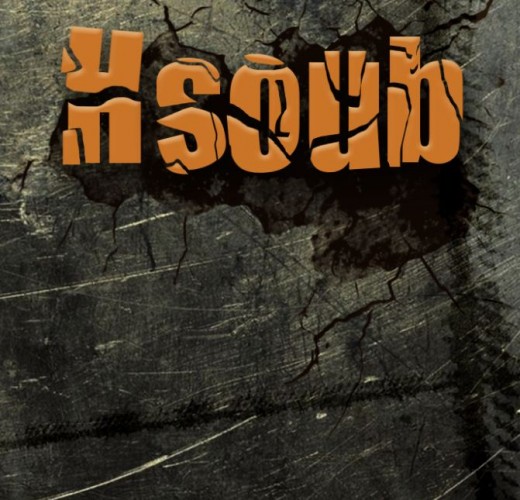
أعد نفس العملية عدة مرات مع باقي الحروف حتى تحصل على شكل شبيه بالآتي:
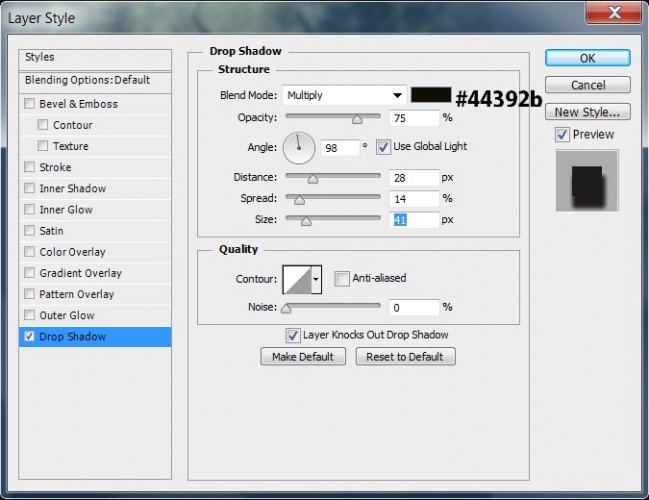
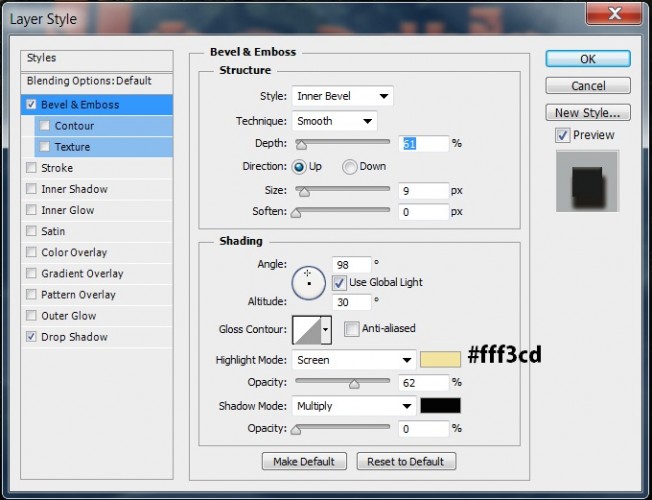
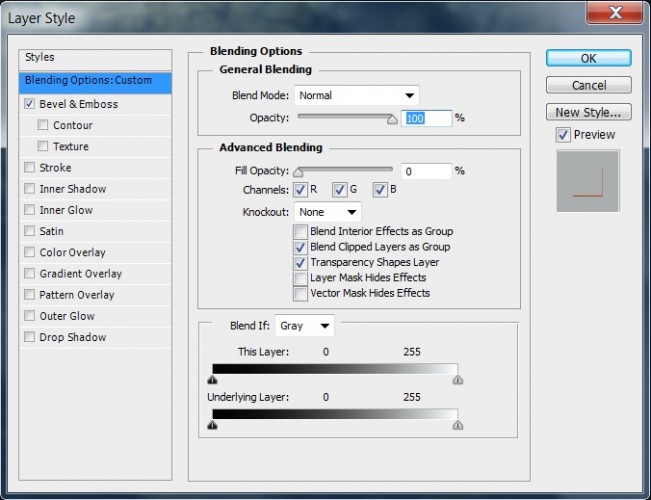
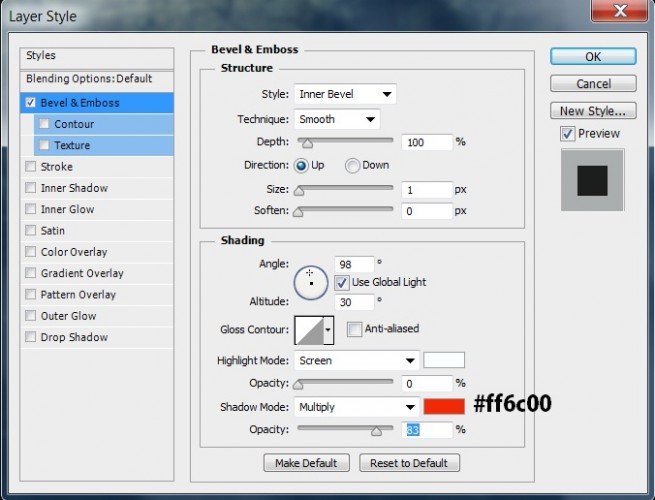
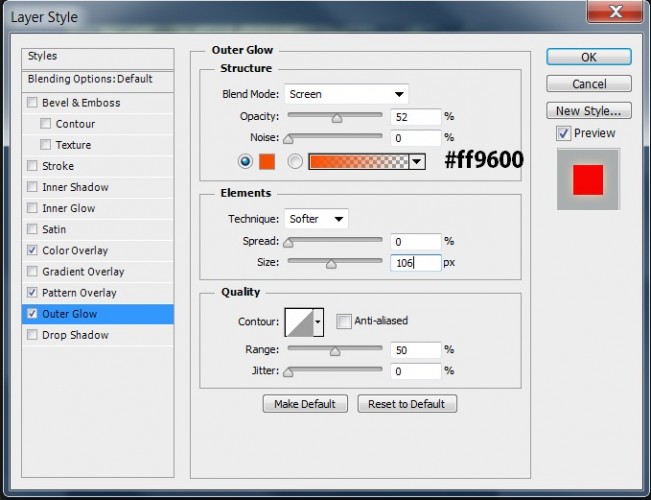
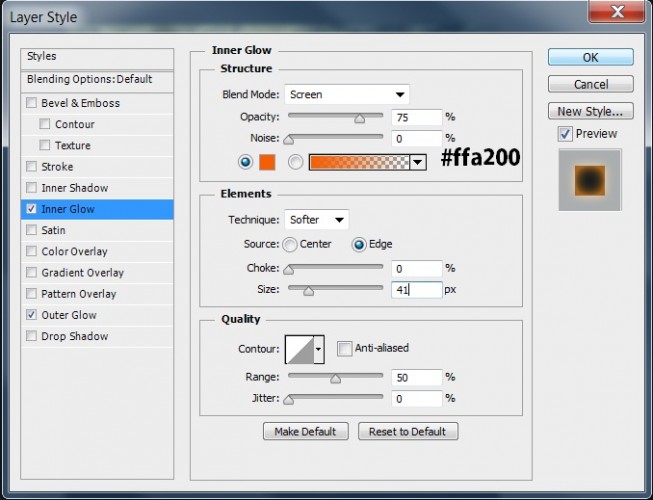
بعد ذلك نذهب لِ خصائص الدمج Blending Options:
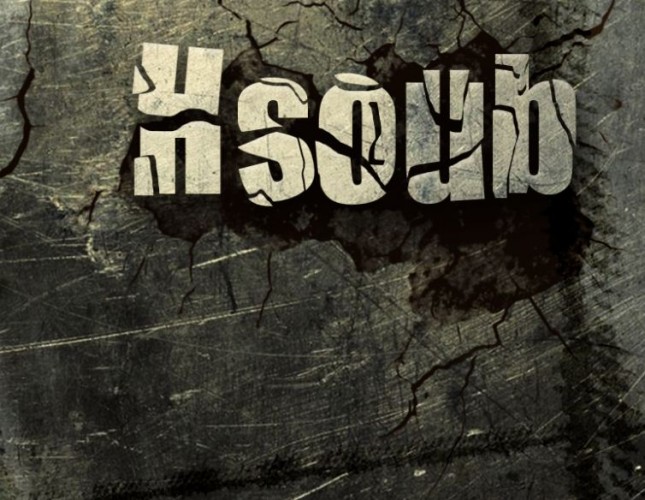
نقوم للمرة الثانية بجلب الصورة التالية للمشروع:
بعد ذلك نقوم بعمل الصورة على شكل قصاصة للأحرف وذلك بالضغط على Ctrl+Alt+G أو بالذهاب إلى القائمة:
Menu > Layer > Create Clipping Mask
قم بنسخ طبقة النص المصدّع Ctr+J بدون خصائص الدمج Blending Options:
بعد ذلك نذهب لِ خصائص الدم Blending Options الخاصة بالنص الجديد:
قم بإنشاء طبقة جديدة، وبأداة الفرشاة (B) بشكل دائري مع قيمة 0% في خاصية Hardness، ونرسم باللون #e55c00 تحت النص كما تبين الصورة التالية:
نغير بعد ذلك Blending Options إلى Soft Light كما توضح الصورة:
نقوم بنسخ هذه الطبقة مع خفض قيمة Fill إلى 65%.
نفعل نفس الشيء باستعمال اللون #edd609.
نغير بعد ذلك Blending Options إلى Soft Light.
الآن نضيف نص آخر بنفس الطريقة الأولى، لكن باللون #ff6600.
بعد ذلك نذهب لِ Blending Options.
بعد ذلك ننسخ الصورة المرفقة في الحزمة:
نقوم بتنقيط rasterize طبقة الصورة وذلك بالذهاب إلى:
Menu > Layer > Rasterize > Layer
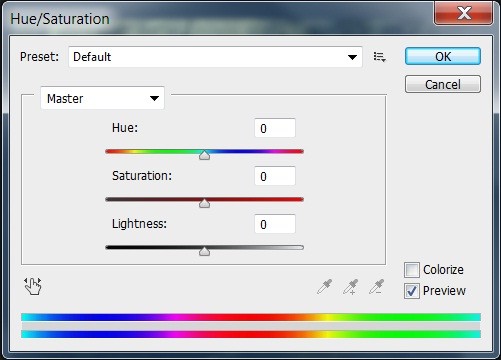
ثم نذهب إلى:
Menu > Image > Adjustments > Hue/Saturation
بعد ذلك نقوم بعمل الصورة على شكل قصاصة للأحرف وذلك بالضغط على Ctrl+Alt+G أو بالذهاب إلى القائمة:
Menu > Layer > Create Clipping Mask
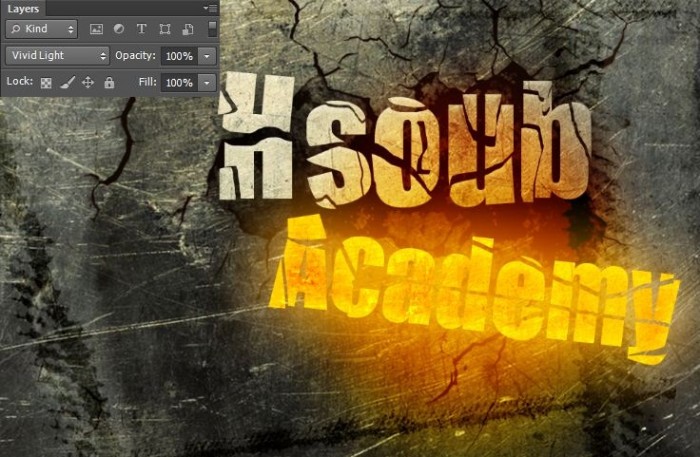
الآن نقوم بنسخ نص Academy ونستعمل أداة الطلاء Paint bucket tool ذات الاختصار (G):
نغير Blending Option إلى Vivid light:
ننشئ طبقة جديدة، وبأداة اللون المتدرج نرسم لون متدرج شعاعي ينطلق من النص نحو الأعلى:
نغير Blending Option إلى Screen:
ننشئ طبقة جديدة، وبأداة الريشة (B) نرسم أشكال صغيرة دائرية الشكل باللون الأصفر:
في طبقة جديدة أخرى بنفس أداة الريشة دائما نرسم على مستوى الزاوية اليسرى في الأعلى باستعمال اللون #f6e5a7 كما توضح الصورة:
نغير خصائص Blending Options إلىScreen وFill إلى القيمة 43%:
للانتهاء، ننشئ طبقة جديدة، وبأداة الريشة نرسم محيط أسود:
نغير خصائص Blending Options إلى Soft Light:
وهذه هي نتيجة درسنا اليوم:
ترجمة -وبتصرّف- للمقال: Effet de Texte Craquelé avec Photoshop.




















































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.