سنتعامل هنا مع العديد من أدوات الفوتوشوب لعمل أيقونة رادار مفصّل وشبه حقيقي. سنقوم بعمل الأيقونة بالعديد من الطبقات layers وبمساعدة التدرجات، الفرش، وتأثيرات نمط الطبقة layer style. سيكون الشكل النهائي للأيقونة رائعًا وسيكون بإمكانك استخدامها كأيقونة لتطبيق ماك أو تطبيق آيفون خاصّ بك.
الأيقونة عبارة عن رادار نموذجي باللون الأخضر مع شاشة مضيئة وبرّاقة. سيساعد استخدام التدرجات بطريقة ذكية في إضافة عمق إلى الأيقونة، بينما سيكون حشو pattern خطوط المسح والإضاءات الناعمة في الشاشة عنصرًا مهمًا في إضافة لمسة من الواقعية.
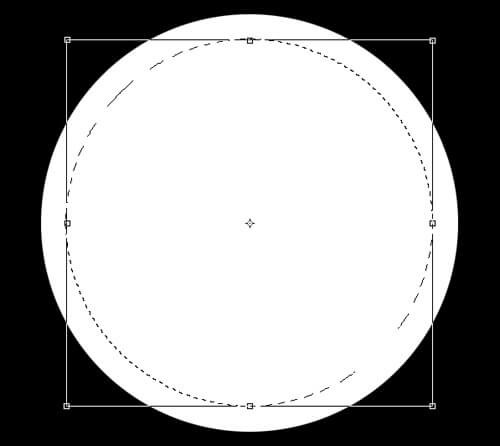
قم بفتح مستند فوتوشوب جديد واملأ الخلفية باللون الأسود. بالنسبة للحجم؛ قُم باختياره حسب حجم الأيقونة الذي تريده. بعد ذلك قم بعمل دائرة في طبقة layer جديدة في وسط الملف واملأها باللون الأبيض، ثم اضغط بزر الفأرة الأيمن واختر Transform Selection. قم بتقليص التحديد في الوقت الذي تضغط فيه -مع الاستمرار بالضغط- على مفتاحيّ Shift و ALT. اضغط Enter ثم امسح الجزء الوسطي من الدائرة لعمل حلقة رفيعة.
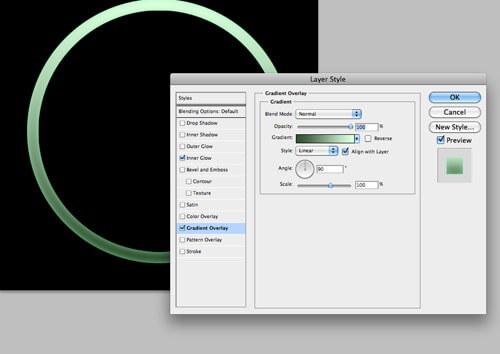
انقر بشكل مزدوج على طبقة الحلقة الرفيعة في خانة الطبقات لتفتح لك نافذة أنماط الطبقة layer styles. قم بإضافة Gradient Overlay متدرجًا من الأخضر الغامق إلى الأخضر الفاتح، ثم أضف Inner Glow خفيف باللون الأبيض.
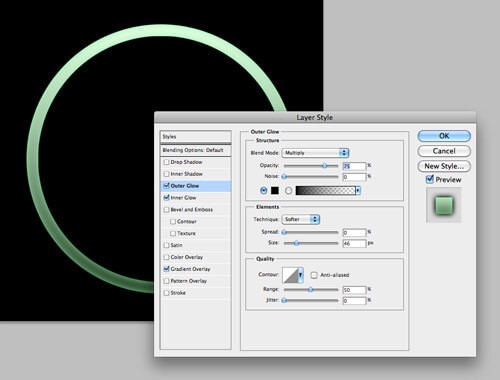
بعد ذلك قم بتغيير إعدادات تأثير Outer Glow وذلك بإضافة ظل أسود حول الحلقة. لن يكون هذا التأثير واضحًا في هذه الخطوة، لكنه سيساعد في إضافة عمق إلى شاشة الرادار لاحقًا.
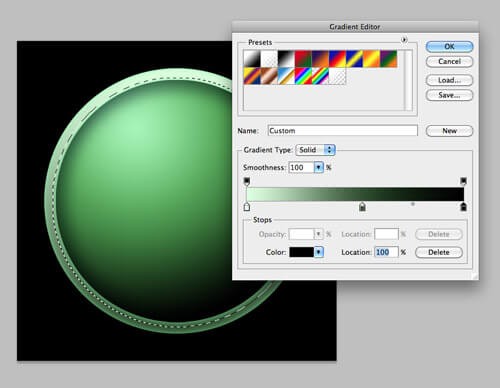
ارسم دائرة داخل مساحة الحلقة باستخدام Elliptical Marquee Tool بحيث تكون هذه الدائرة في طبقة layer جديدة تحت طبقة الحلقة ثم عبئها بتدرج أخضر. اختر ألوانًا متدرجة من الأسود إلى الأخضر المتوسط ثم الأخضر الفاتح جداً، اختر نوع التدرج قطري radial gradient.
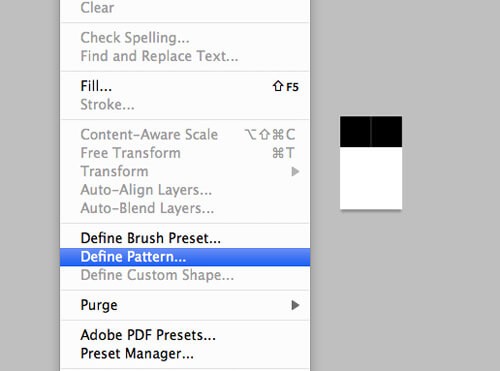
افتح مستند جديد بحجم 2x3 px. وبعد التكبير zoom قم برسم خط عبر الحافة العليا باستخدام Pencil tool، ثم اٍذهب إلى القائمة:
Edit > Define Pattern
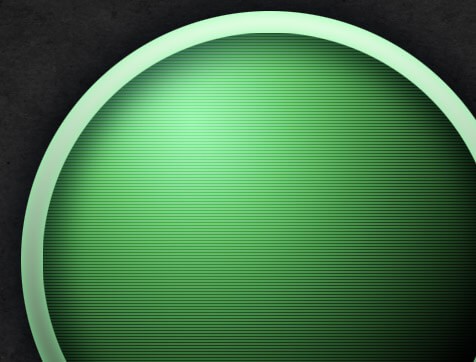
ارسم دائرة أخرى في طبقة جديدة داخل حدود الحلقة الخارجية ثم ٍاختر أداة التعبئة Paint Bucket Tool وغيّر أسلوب التعبئة إلى Pattern من القائمة المنسدلة، ثم اختر الحشو Pattern الذي قمت بعمله قبل قليل. غيّر الوضع mode إلى Overlay بقيمة Opacity 50%.
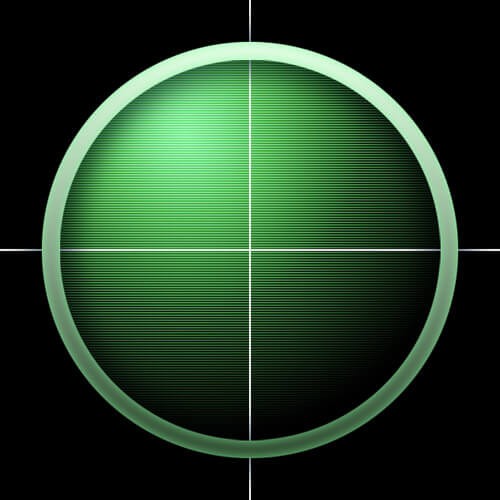
ارسم خطين أحدهما أفقي والآخر عمودي في طبقة جديدة باستخدام أداتي التحديد Single Row selection وSingle Column selection. ولكي تتأكد من توسيطهما؛ اضغط على مفتاحي Ctrl+A أو CMD+A لتحديد الكل ثم مفتاحي Ctrl+T أو CMD+T لعمل تحويل transform. بعدها قم بإظهار المسطرة بضغط مفتاحي Ctrl+R أو CMD+R وقم بسحب الدلائل guides التي تظهر على جابني المسطرة وجذبها snap إلى مقابض التحويل transformation grips.
قم بإضافة قناع mask لطبقة الخطوط واملأها كلّيًا باللون الأسود لجعل كل شيء مخفي. بعد ذلك استخدم فرشاة ناعمة كبيرة باللون الأبيض لإعادة الخطوط وذلك بالنقر مرة واحدة في الوسط.
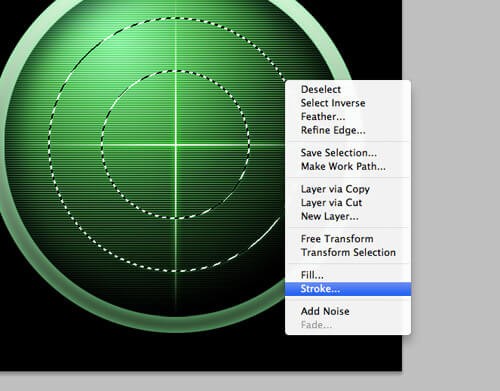
ارسم دائرتين في الوسط ابدأ من مركز الخطين ثم ارسم الدائرة بينما تضغط على مفتاح Alt، ثم اضغط زر الفأرة الأيمن واختر حد Stroke بعرض 1px ولون أبيض.
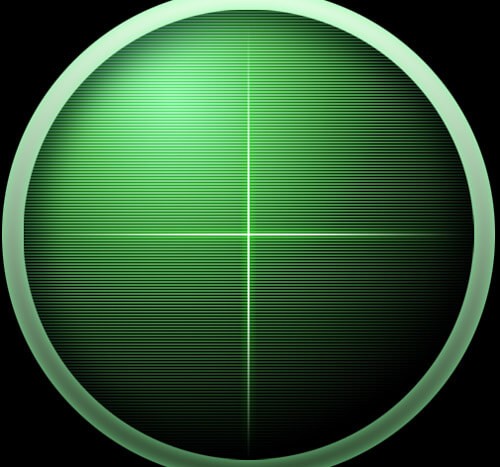
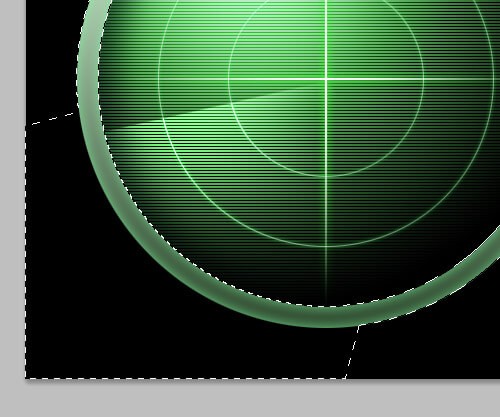
ارسم -في طبقة جديدة- مضلّعًا خارجيّا لاحتواء مدى الرادار باستخدام Polygonal Lasso tool وانتبه جيدًا إلى المحاذاة إلى الوسط. قم بإضافة بقعة بيضاء باستخدام فرشاة ناعمة كبيرة.
قم بعمل تحديد إضافي للحلقة وذلك بالضغط على Ctrl وطبقة الحلقة في نفس الوقت -انتبه إلى أن المضلع مازال محدّدًا- ثم أمسح أي شيء زائد وغير مرغوب فيه حول الحلقة من طبقة المضلّع نفسها. غيّر وضع طبقة المضلّع layer mode إلى Overlay ولذلك للسّماح للألوان بالتداخل وإنتاج تأثيرًا أخضرًا برّاق.
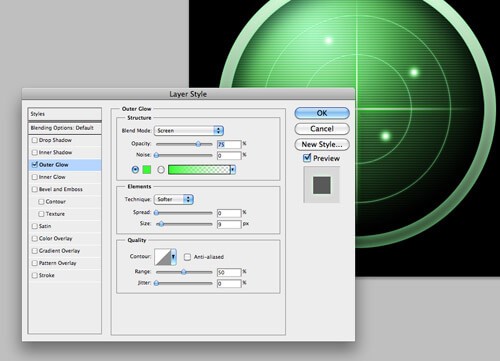
قم بعمل نقاط فوق الرادار في طبقة جديدة باستخدام الفرشاة، ومن نافذة أنماط الطبقة اختر Outer Glow لإعطائها توهّجًا إضافيّا.
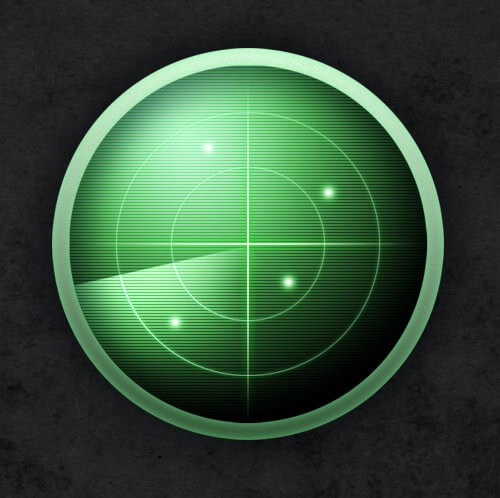
وبهذا نكون قد حصلنا على أيقونة رادار صغيرة، رائعة، وجاهزة لتصديرها بصيغة PNG واستخدامها كملف أيقونة تعمل بشكل كامل في تطبيقك المفضّل، أو كنوع من أيقونات الواجهة لتطبيقك أو موقعك على شبكة الأنترنت.
ترجمة -وبتصرّف- للدّرس How To Create a Vibrant Radar Icon in Photoshop لصاحبه Iggy.


























أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.