يختلف تصميم الأيقونات Icons كثيرًا عن تصميم الرسومات Graphics، فهناك الكثير من القواعد والحدود التي لا يمكن تخطّيها أثناء تصميم الأيقونات. وفي أي منصة ومهما اختلف التصميم، فالأيقونة دائمًا تُعَد أداةً لإيصال فكرة معينة، فالأيقونات هي تصاميم صغيرة تُغني عن استخدام الكلمات وتحسّن التصميم عمومًا، نظرًا لعدم إمكانية تزويد المواقع والتطبيقات بتصاميم ومعلومات مرئية متكاملة لكل خطوة، وهذا ما يزيد من جدوى استخدام الأيقونات.
يجب مراعاة الكثير من الجوانب أثناء تصميم الأيقونات لتتميزها عن الرسومات. ولتوجيهك في هذا المجال إليك قائمةً تجمع 14 خطأً لتجنّبه، حيث نعرض فيها أخطاءً فادحةً يسهل الوقوع فيها، مع كيفية تجنبها.
1. التصميم دون استراتيجية وخطة واضحة
إياك البدء بتصميم دون تخطيط مسبق ووضع خطة استراتيجية واضحة للتصميم. قد لا تحتاج لتخطيط محكم ومناقشة لاستراتيجيات الأيقونات بحد ذاتها، لكن الأمر جوهري للعلامات التجارية وتجربة المستخدم، وهذا ما يفعله المحترفون والساعون للكمال، لذا ناقش المشروع كاملًا بأهدافه ومتطلباته مع عميلك وفريقك، ويُفضّل وضع الأهداف بعيدة المدى نصب عينيك قبل التفكير بمرحلة التصميم، إذ ستجد فرقًا في التصميم وتجربة المستخدم عندما تتبع أسلوبًا منظمًا جيدًا ومتسلسلًا واختيارًا مناسبًا لمواقع الأيقونات، وكذا خطةً محكمةً للتصميم، فقد لا تلبّي أيقوناتك دوافع التصميم وتطلعات تجربة المستخدِم بدون استراتيجية أساسية وتخطيط مسبق.
2. إهمال تنوع أبعاد الشاشات
أثناء تصميم الأيقونات عليك أخذ أبعاد الشاشة التي تُعرض فيها أيقوناتك بالحسبان، حيث يجب إبقاء الأيقونات واضحةً مهما اختلفت أبعاد الشاشة، أي يجب تصميم الأيقونة بحيث تتكيف بمرونة مع اختلاف الأبعاد.
تستطيع إضافة عناصر وتفاصيل لإبراز تصميمك في تصميم الرسومات، لكن في تصميم الأيقونات تكون المساحة محدودةً جدًّا، بحيث أن إضافة التفاصيل سيزيدها تعقيدًا وسيؤثر على التصميم عند اختلاف الشاشة، فقد تبدو مشوشةً وغير واضحة في الشاشات الصغيرة، لذا حافظ دومًا على بساطة التصميم وفكّر بالأحجام المختلفة للشاشات، وكيف ستبدو أيقوناتك فيها، وتجنّب تصميم الشكل على حساب وضوح الأيقونات.
3. الاختيار الخاطئ لمكان الأيقونات
إذا كنت تعمل على تصميم كامل أو على تصميمك الخاص، فستصمم الأيقونات بدايةً وتختار أماكنها أيضًا. ومكان الأيقونة هو الموقع الذي ستأخذه لمساعدة المستخدِم وإيصال الرسالة المطلوبة له بصورة صحيحة، طبعًا يجب طرح هذا السؤال قبل تصميم الأيقونات، فتحديد الموقع يُمكّنك من إنشاء تصميم أوضح وأكثر فعالية، ويُعَد مكان الأيقونة أحد العناصر الأساسية التي قد تؤثر سلبًا على التصميم إن لم تنتبه لها كفايةً، فوضع الأيقونة المناسبة في المكان المناسب يجعل التصميم مريحًا ويساعد المستخدِم على فهم أفضل للتصميم، لذا خُذ الموقع المبدئي للأيقونات بالحسبان أثناء تصميمها.
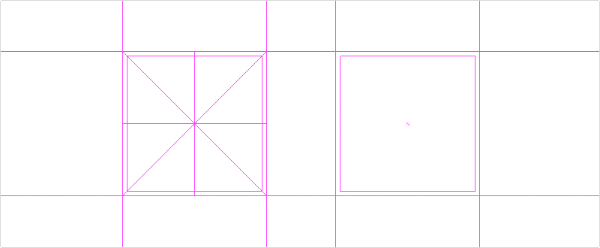
4. التصميم دون استخدام الشبكات Grids
الشبكة Grid هي مربعات تملك الحجم ذاته تفصلها مسافات متساوية، وتساعد في الحفاظ على تناسق الأيقونات ضمن حدود موحدة، فقد تتجاوز حجم أو مساحة العنصر سهوًا أثناء تصميمك للأيقونات، وإن لم يكن لأيقوناتك الحجم والمسافات ذاتها، فقد لا تبدو مثل أيقونات أساسًا، وسيعطي التصميم النهائي للأيقونات المبعثرة والعشوائية انطباعًا خاطئًا. ولتجنّب هذا النوع من الأخطاء اعتمد على الشبكات في تصميمك للأيقونات، حيث ستساعد الشبكات المصممين الهواة كثيرًا، وبالتدريب المستمر سيتمكنون من التصميم جيدًا دونها.
5. كثرة العناصر
من الأخطاء التي يجب تجنّب الوقوع بها أيضًا، هي زيادة الإضافات والعناصر غير الضرورية إلى الأيقونات لأسباب مختلفة منها تحسين مظهر أيقوناتك، والتي تنتهي عادةً بجعل التصميم أسوأ، لأن أي زيادة بدون توجّه ودراسة ستعيق وصولك للغاية من الأيقونات، إذ يجب تحقيق التوازن بين العناصر الأساسية والكمالية. قد تتمكن من توظيف المنظور والظلال بحكمة في التصميم، لكن لا يمكن للأشكال والخطوط والعناصر غير الضرورية تحسين تصميمك بالطريقة التي تتوقعها، لذا تجنّب استخدام الكثير من العناصر لأجل المظهر فقط.
6. أخطاء المنظور والظلال
بفرض أنك تصمم مجموعة أيقونات لموقع أو برنامج معقد، وعليك تصميم أيقونات صغيرة مبتكرة لجعلها أكثر تميّزًا، فإذا حاولت تمييزها بمنظور غير مألوف، فسيكون الأمر صعبًا، إذ في معظم الحالات يجب امتلاك كل أيقونات المجموعة للمنظور ذاته، وعند تغييرك للمنظور من أيقونة إلى أخرى، فهذا سيعرّض مهاراتك التصميمية للنقد. وذات الشيء بالنسبة للظلال، فلها ارتباط مباشر بالمنظور، وتطبيق تأثير الظل على وجه خاطئ أو مبالغ به، سيُفقِد التصميم شكله الاحترافي. لذا يفضل الحفاظ على البساطة إن لم تكن ترغب بإهدار الوقت في إنشاء منظور مميز وظلال فريدة، وإذا أردت ذلك فتأكد من أن المنظور والظل يحسّنان التصميم بزيادة وضوحه وتناسقه.
7. استخدام النصوص
يُعَد استخدام النصوص أمرًا آخر عليك تجنّبه أثناء تصميم الأيقونات، وهذا أمر شخصي لأنك قد تضطر أحيانًا لاستخدام نصوص، مثل تصميم أيقونة تتضمن شعار علامة تجارية تحتوي نصًّا، فوقتها ستصبح ملزمًا بإدراجه، ويجدر بك الاهتمام أكثر بالتصميم لأن الشعارات التي تحوي خطوطًا صغيرة ستبدو أصغر عند استخدامها ضمن الأيقونات، كما قد تفقد الوضوح وجمال التصميم. عدا ذلك لا تجعل النص أحد عناصر أيقوناتك، لأن النص قد يجعل الأيقونة مشوّشةً ويخل بالتعريف الأساسي لتصميم الأيقونات، لهذا استغل المساحة في إضافة عنصر مميز واجعل الأيقونات مفيدةً في إيصال أبسط المعلومات للمتلقين.
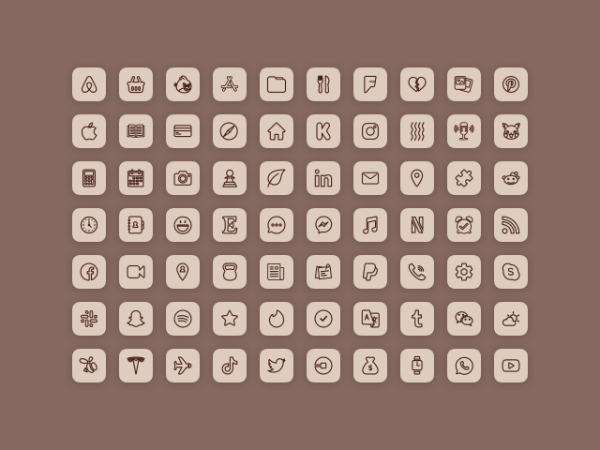
8. أخطاء التناسق
تجنّب ارتكاب أخطاء التناسق Consistency Mistakes، وهي الإضافات التي تُفقد التصميم تناسقه، حيث يجب لمجموعة الأيقونات امتلاك تناسق مرئي، يمنحها هويةً واحدةً، وإذا صنعت تعديلًا مميزًا لكل أيقونة بالمجموعة، فلن تحافظ على درجة واحدة من الاتساق وستُفقدها الترابط المرئي بينها، لذا تذكر الحفاظ على التناسق دون خسارة الإبداع والجمال.
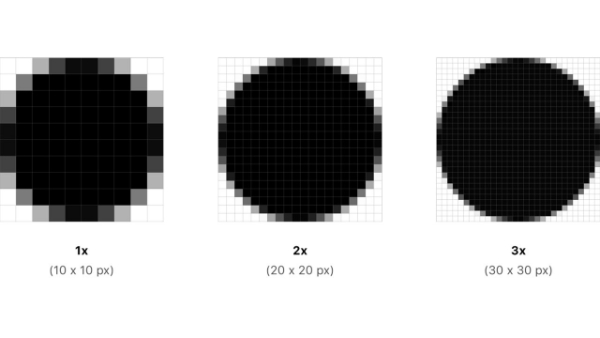
9. عدم أخذ تغيير الأبعاد بالحسبان
إذا زدت حجم تصاميمك النقطية Raster Designs فستحصل على نسخ مُخرّبة ومموهة لأيقوناتك، لذا يُفضّل العديد من المصممين تصميم الأيقونات بصيغة الرسومات الشعاعية Vector Format، ولكنها ليست الطريقةً العملية المثالية، ففي بعض الأحيان قد لا تملك أدنى فكرة أين ستُستخدم تصاميمك وكيف ستُعدّل، وإن لم يكن عميلك متأكّدًا من مكان استخدامها النهائي، فقد تواجه تصاميمك بعض المشاكل، وفي هذه الحالات يفضّل إنشاء الأيقونات بأحجام مختلفة كيلا تتأثر عند تغيير حجمها، بحيث تحافظ على جودتها. لذا فالأفضل تصميمها أساسًا بمختلف الأحجام المطلوبة.
10. عدم التركيز على الفئة المستهدفة
يُعَد عدم فهمك للفئة المستهدفة هو أحد الأخطاء الفادحة التي قد يرتكبها المصمم، فالتصميم النهائي له هدف، وإن لم يفهم المستخدمون الأيقونات أو لم يتقبلوها، فستكون خاطرت بعدم تحقيق هدفك، إذ قد لا يكون الشكل أو التصميم المثالي بالنسبة لك جيّدًا كفايةً للمستخدِمين، لذا قبل تصميم الأيقونات عليك أن تأخذ بالحسبان أعمار المستخدمين ومعتقداتهم التقليدية وعاداتهم الاجتماعية والمعاني الثقافية وما إلى ذلك، فإن لم تكن الأيقونات مناسبةً أو مقبولة، فستكون المسؤول عن خسارة التصميم كاملًا، ولهذا فمن الأفضل إعطاء الوقت المطلوب وإجراء البحث الكافي لفهم فئتك المستهدفة.
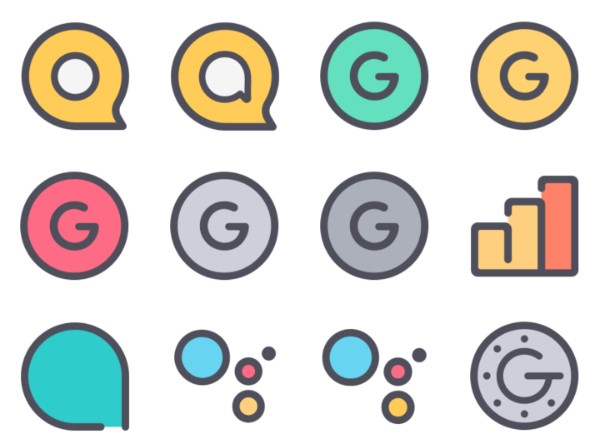
11. اختيار لوحات ألوان غير ملائمة
تُعَد الألوان عنصرًا أساسيًا في أي تصميم، ويمكن مساهمة مخطط ألوان Color Scheme جيّد بتحسين تصميمك إلى مستوىً أفضل، وبالعكس، فقد يدمّر مخطط ألوان سيء تصميمًا رائعًا، لذا في تصميم الأيقونات عليك عدم العبث بالألوان كثيرًا، وهذا لا يقلل من أهميّة اللون بأي شكل، حيث يجب أن تتميّز تصاميمك عن تصاميم الآخرين لتبقى في ذهن المستخدِمين ويتمكّنوا من تذكّرها بسهولة، ولهذا تجنّب التصاميم أحادية اللون Monochromatic colors والألوان الباهتة Bland Colors في الأيقونات، واستخدم مخططات لونية Color Schemes جذّابة ومؤثرة لجذب الانتباه المطلوب والتميّز عن المنافسين. وفي نقطة أخرى، لا تغير اللون من أيقونة لأخرى ضمن نفس المجموعة، فقد يخلّ ذلك بعنصر التناسق.
12. الأيقونات المتشابهة كثيرا
من المهام الصعبة على المصمم، الحفاظ على تناسق الأيقونات فيما بينها مع إضفاء لمسة مميزة لكل أيقونة بمفردها، فقد يخل أحيانًا بالتوازن بين عنصري التناسق والإبداع عندما يُطلب تصميم مجموعة أيقونات كاملة، فإن كانت أيقوناتك متشابهةً كثيرًا فيما بينها، فقد لا يفرّق المستخدم بينها، وبالتالي لا يُفهم الهدف المحدد لكل منها، كما قد تربك المستخدِمين. لذا حاول الحفاظ على تناسق العناصر الأساسية مع جعل كل تصميم مميّزًا عن البقية لضمان فهم أسهل.
13. تعقيد التصميم
التصميم المعقد هو التصميم المتضمن لكثيرٍ من التفاصيل ضمن الأيقونات التي قد تبدو جيدةً في مواقع محددة لكنها غير عملية، فعند إضافة الكثير من التفاصيل لتصميمك، فسيصعُب الفهم على المستخدم، لأن التصميم المعقد يستهلك منك الوقت ويمنح المستخدم تجربةً سيئة، لذا عليك الاكتفاء بتفاصيل تقنعك، ولا تعقّد تصميمك وتجعله صعب الاستخدام.
14. التصميم من الصفر
أسهل طريقة لإيجاد الأيقونات هي تصميمها من الصفر، لكن عندها من المحتمل تكرار العناصر الموجودة مسبقًا، وهناك سبب لإنشاء المصممين تصاميم جديدة، فهو أمر مهم لكل من العملاء والمستخدِمين إضافةً لكسره حاجز اللغة، فالأيقونات القديمة والمتشابهة لا تخدم أي هدف، ورغم أهمية استخدام العناصر المتداولة للحصول على أيقونة مألوفة، فيجب تجربة العديد من النماذج والسير والمضي بالعمل حتى الوصول إلى مجموعة أيقونات مميزة وجذابة وعصرية، وبهذه الطريقة تشحذ إبداعك وتتحدى مهاراتك لإنشاء أيقونات مألوفة لكن بطريقة مبتكرة.
خاتمة
يبدو تصميم الأيقونات بسيطًا للوهلة الأولى، فهو إظهار لخصائص عنصر ما بطريقة مباشرة ومفهومة، إلا أن صعوبة تصميم الأيقونات تكمن في السبب ذاته، ففي تصميم الرسومات Graphic designing، ينصهر إبداعك بعدة عناصر أخرى بهدف إيصال رسالة ما؛ أما بتصميم الأيقونات فأنت تملك إبداعك مع القليل من العناصر الأخرى فقط، وتجعل مجموعة الأيقونات الناجحة التصميم ملفتًا وواضحًا سهل الفهم، وبذلك تخدم العلامات التجارية في منح المستخدِم تجربةً أفضل، فارتكاب أبسط الأخطاء أثناء تصميم الأيقونات يسبِّب التباسًا في رسائل واضحة بمعلومات مضللة، مؤديًا إلى تجربة غير موفقة للمستخدِم،
لقد شملت القائمة المذكورة بالأعلى كل تفصيل دقيق ومهم عليك معرفته بصفتك مصممًا، ويكمن دورك الآن في توظيف هذه المعرفة في تصميم أفضل للأيقونات.
ترجمة -وبتصرّف- للمقال 14 Things Not To Do When Designing Icons.




























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.