تُعَد الصور التي تستخدمها في موقع الويب من أهم العناصر التي لا يجب أن تكون جذابةً فقط، ولكن يجب ألّا تكون كبيرة الحجم جدًا حتى لا تبطّئ وقت تحميل موقعك، فأحد الأسباب الرئيسية وراء بطء الموقع هو أن الصور المضمَّنة فيه لم يتغير حجمها لتحقيق أداء الموقع الأمثل.
سنشرح في هذا المقال الطرق اليدوية لتقليل أحجام الصور في برنامج الفوتوشوب، من خلال تغيير نوع الملف وتغيير حجم الملفات وضغطها عن طريق حفط الملفات، وذلك باستخدام الطريقة "حفظ للويب" Save for Web. سنقدّم أيضًا بعض الإضافات plugins والخيارات المستندة إلى الويب.
تغيير نوع الملف
يشير حجم ملف الصورة إلى عدد البكسلات في الإنش، فكلما زاد عدد البكسلات في الإنش، زادت المعلومات التي يحتفظ بها الملف، وبالتالي يزيد حجمه.
أنواع ملفات الصور الأكثر شيوعًا هما JPG وPNG:
- رسوميات الشبكة المحمولة Portable Network Graphics أو اختصارًا PNG: يُستخدَم هذا النوع من الملفات غالبًا مع الملفات الرسومية، مثل الشعارات والأيقونات والرسوم التوضيحية والنصوص، حيث لا تفقد هذه الملفات بيانات كثيرة عند معالجتها أو ضغطها أثناء تحريرها باستخدام أحد تطبيقات تحرير الصور مثل برنامج الفوتوشوب، لذلك يُشار إليها على أنها غير فاقدة للبيانات lossless، وبالتالي تميل هذه الملفات إلى أن تكون ذات حجم أكبر.
- المجموعة المشتركة لخبراء التصوير Joint Photographic Experts Group أو اختصارًا JPEG: من أكثر أنواع ملفات الصور التي ستجدها على الإنترنت شيوعًا. يمكن لهذا النوع من الملفات أن يحتوي على ملايين الألوان، ويمكن ضغطه كثيرًا مع الحفاظ على الجودة. يشار إلى هذا النوع من الصور على أنها فاقدة للبيانات lossy، لأن عملية الضغط تزيل بكسلات من الصورة.
يمكنك استخدام أي نوع ملفات من النوعين السابقين، إذ يعتمد النوع الذي تختاره على موقعك، وعلى عدد ونوع الصور الذي تريد استخدامه.
لقد كان تنسيق الصورة التالية الأصلي ملف JPG على سبيل المثال:
ولكننا غيرنا نوع الملف من خلال الذهاب إلى قائمة ملف File في برنامج الفوتوشوب، ثم اختيار Save As، بعدها اختيار التنسيق PNG، وإكمال عملية حفظ الملف في النهاية، وبهذا تغيَّر حجم الملف من 646 كيلوبايت إلى 1.3 ميجابايت عند تغيير نوعه إلى ملفات PNG الأكبر كما ذكرنا سابقًا، لذلك يُفضَّل استخدام الصورة ذات النوع JPEG لضمان أوقات تحميل أسرع، لأن هذه الصورة مليئة بالألوان والتفاصيل. وإذا أردت أن تكون الصورة قادرةً على أن تكبر أكثر دون فقدان دقتها، فاستخدم الصور بتنسيق PNG.
هناك تنسيقات ملفات أخرى متعددة متاحة، لكن ركزنا على النوعين JPEG وPNG لأنهما الأشهر.
تغيير حجم الصورة يدويًا في برنامج الفوتوشوب
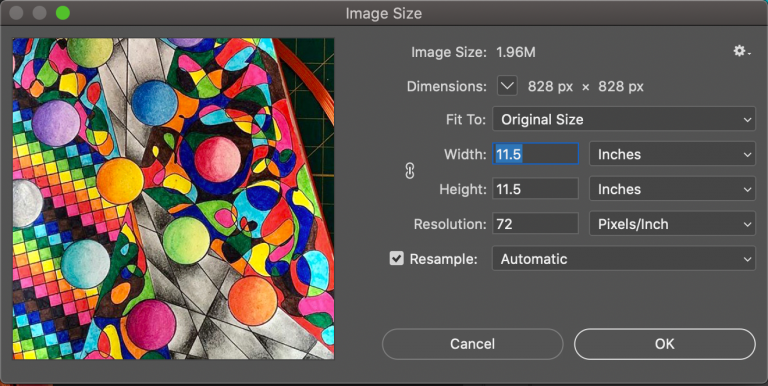
يمكنك تغيير حجم الصورة يدويًا في برنامج الفوتوشوب، وذلك من خلال الذهاب إلى قائمة Image ثم اختيار حجم الصورة Image Size، إذ تبدو هذه الأداة كما في الشكل التالي:
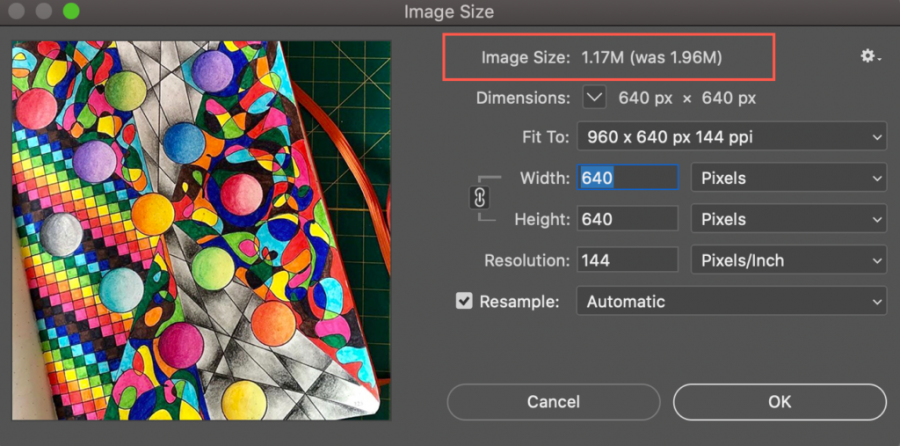
يوجد حجم الصورة Image Size الحالي والأبعاد Dimensions، حيث كلاهما مقدَّر بالبكسل أعلى هذه الأداة، كما في الشكل السابق. ستغير التعديلات التي تجريها هذا الحجم.
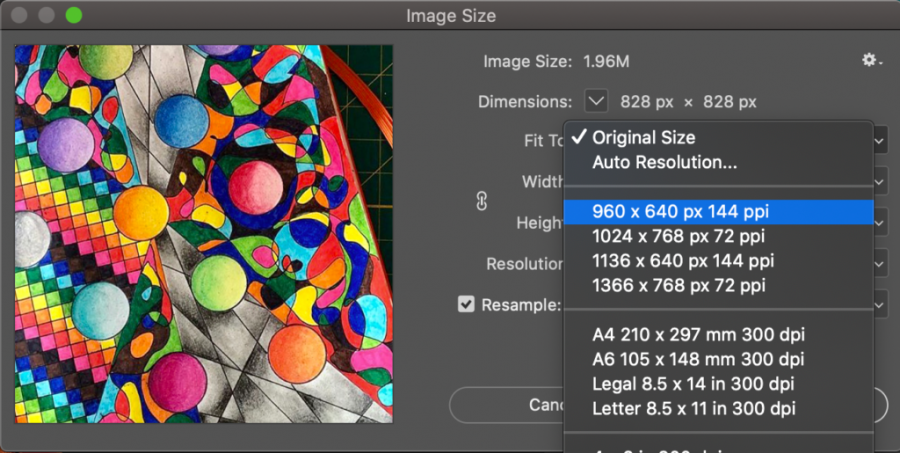
القائمة Fit To هي قائمة منسدلة تحتوي على أحجام محددة مسبقًا وإعدادات متعلقة بالبكسل.
إن اخترت الخيار الأول في قائمة Fit To لضبط الأبعاد وعدد البكسلات في الإنش ppi، فيمكنك رؤية تغير حجم الملف.
جرّب هذه الإعدادات لتحديد الحجم القياسي من القائمة المنسدلة المناسب، أو لتحديد إذا كنت بحاجة إلى تغيير خيارات العرض أو الطول أو الدقة يدويًا للحصول على الحجم الذي تحتاجه.
عملية حفظ الملف للويب Save for Web
تختلف طريقة حفظ الملف Save for Web عن طريقة الحفظ Save As، من حيث أن خيار الويب يزيل البيانات الوصفية metadata من الملف، والبيانات الوصفية هي تفاصيل تحتوي نوع الصورة وأصلها.
تًعَد طريقة حفظ الملف للويب مخصَّصةٌ للصور التي ستُعرَض على الإنترنت، لذلك يمكن أن تكون طريقةً سريعةً جدًا لتغيير حجم الصورة مع الحفاظ على جودتها.
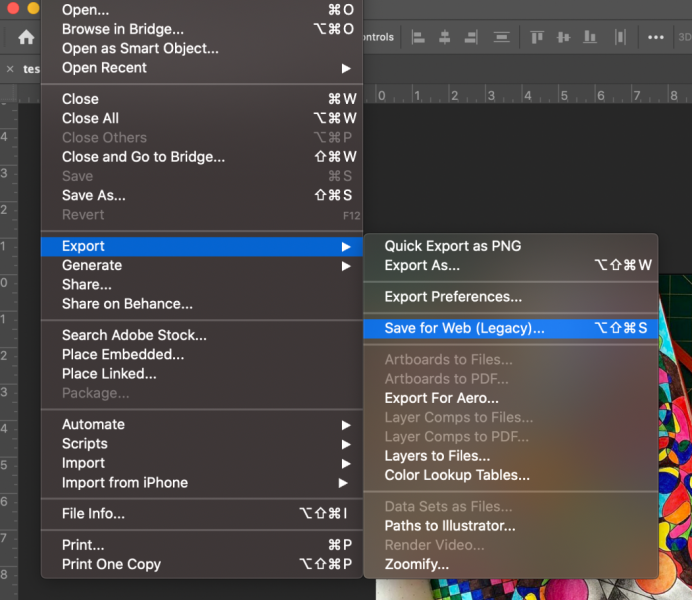
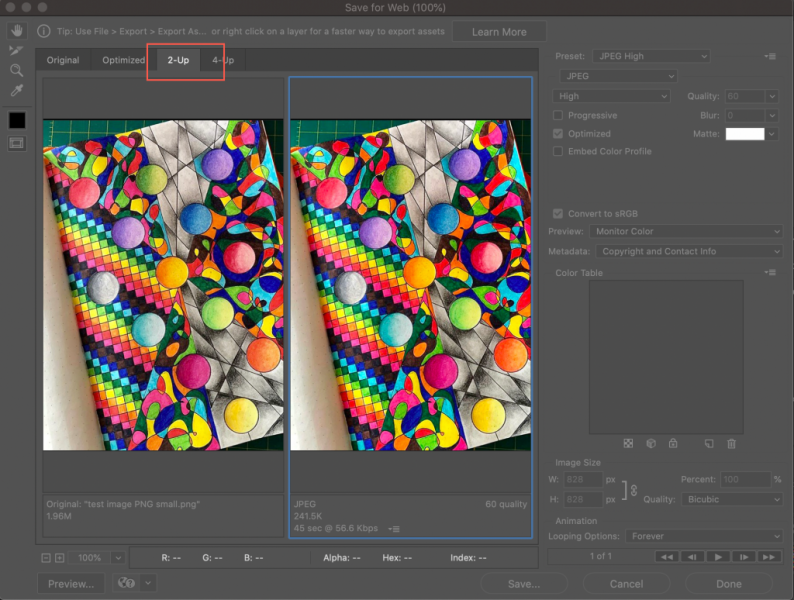
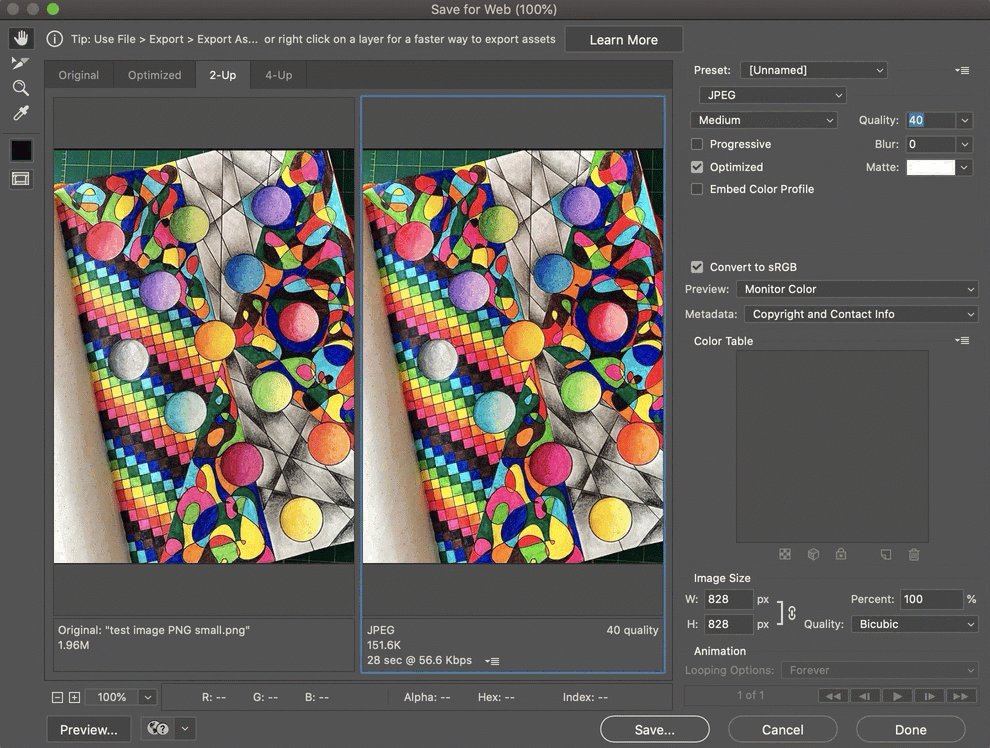
يمكن الوصول إلى الخيار Save for Web من خلال الانتقال إلى قائمة File ثم اختر Export ثم Save for Web:
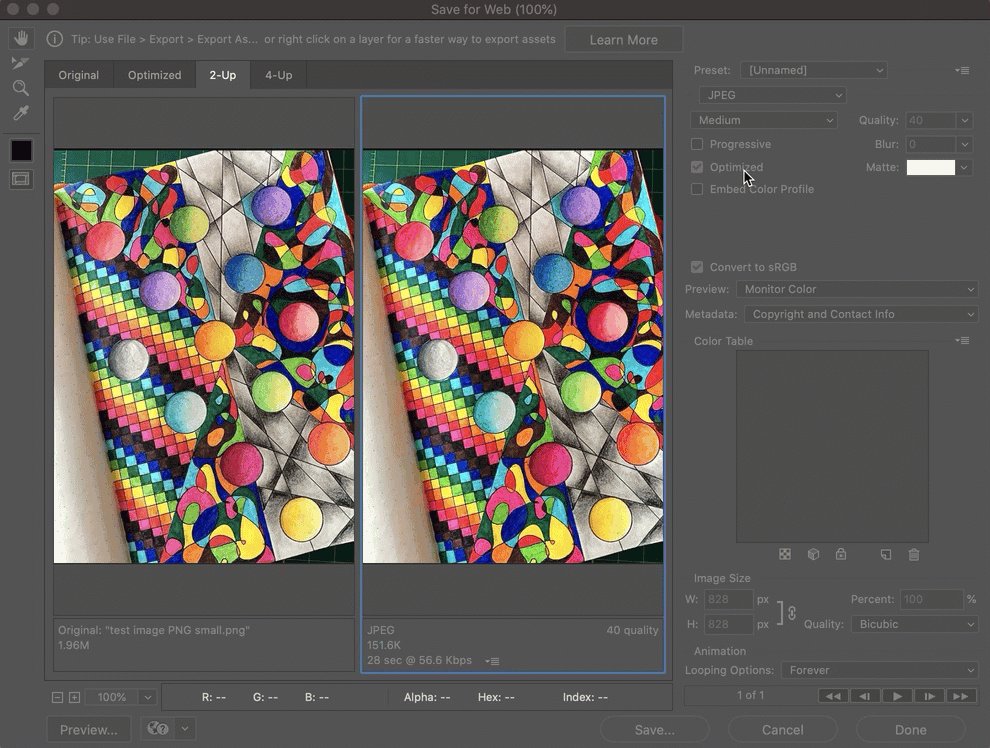
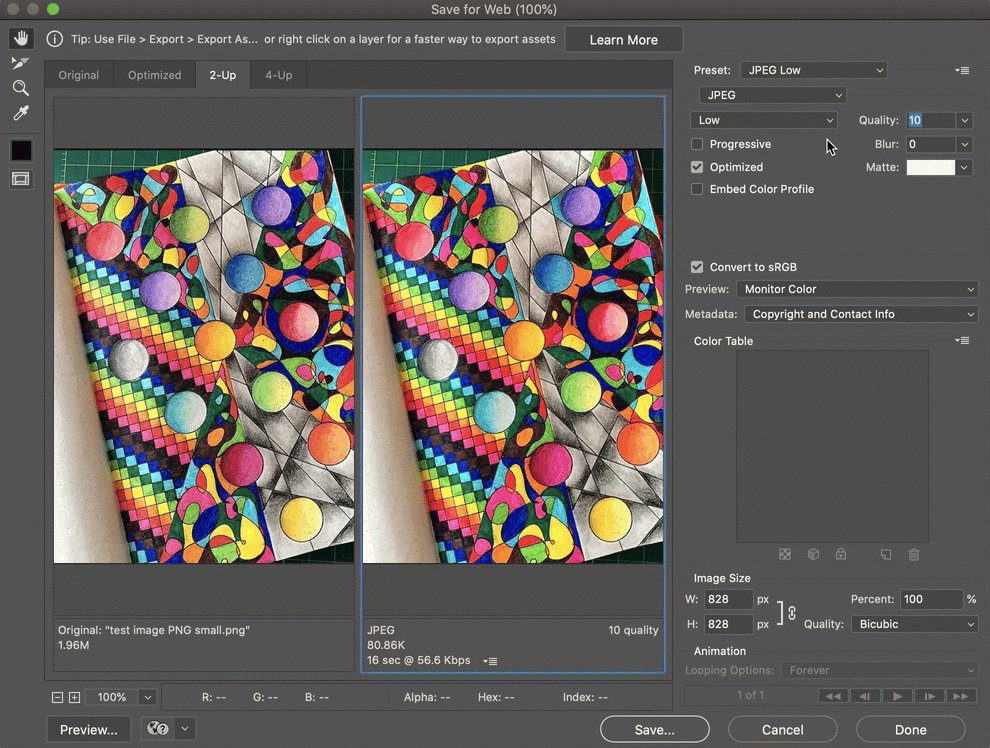
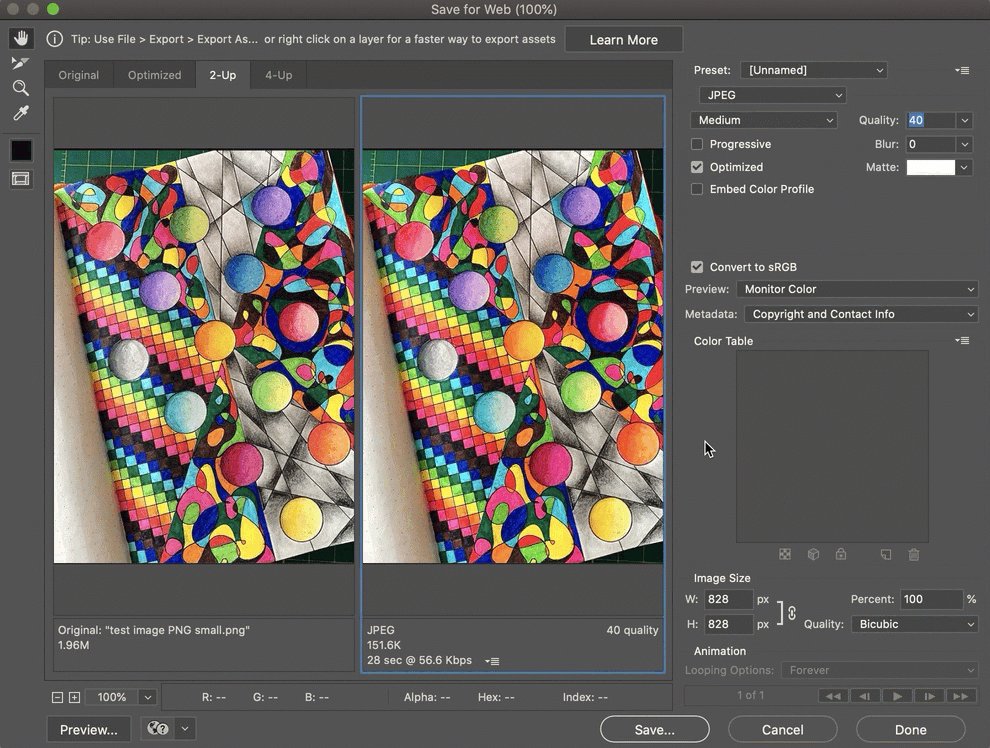
توجد فائدة أخرى لهذه الطريقة التي يمكنك ملاحظتها عندما تفتح نافذة Save for Web، فإن اخترت التبويب 2up، فسيمكنك مشاهدة موازنة الصورة الأصلية جنبًا إلى جنب مع الصورة التي جرى تغييرها.
استخدم هنا الإعدادات المُسبَقة في الزاوية العلوية اليمنى لاختيار التنسيق JPG واضبط الجودة التي تريدها، بعدها يمكنك معرفة فيما إذا توافق ملفك الجديد مع معايير الجودة الخاصة بك أم لا عن طريق معاينة الصورة، ويمكنك التحقق من صحة التغيير في حجم الملف من خلال النظر إلى البيانات الموجودة أسفل كل صورة:
يمكنك أيضًا تغيير الحجم باستخدام حقلَي العرض والطول في الزاوية السفلية اليمنى، وبما أن هذا المقال يناقش تغيير الحجم تحديدًا، فلن نشرح الخيارات الأخرى المعروضة في شاشة Save for Web.
أدوات WordPress لتحسين الصور
يُعَد برنامج الفوتوشوب خيارًا رائعًا إن أردت تقليل حجم ملف الصورة بنفسك، ولكن إن أردت شيئًا آليًا لمساعدتك في تغيير حجم صورك، فهناك عدد كبير من خيارات إضافات WordPress التي يمكن أن تساعدك، وفيما يلي قائمة ببعض هذه الخيارات الشائعة ووصف موجز لفوائدها:
- الإضافة Imagify: تحسّن جميع صورك دفعةً واحدة، وتغير حجمها بسهولة وتستعيد نسخ الصور الأصلية عند الحاجة. يًعَد سعر هذه الإضافة مقبولًا، فهي مجانية للتنزيل وتتضمن 20 ميجابايت من مساحة الملف، وتوجد خيارات أخرى هي 5 دولارات شهريًا مقابل 500 ميجابايت و10 دولارات شهريًا لمساحة غير محدودة.
- الإضافة ShortPixel: تتيح هذه الإضافة التعامل مع حجم ملف غير محدود، ويضيف استخدام مفتاح API واحد مع مواقع متعددة إيجابيات على هذه الإضافة، كما أنها توفر خطط دفع مرنة لمرة واحدة وشهرية.
- الإضافة Optimole: تقدّم هذه الإضافة بالنسبة للبيانات الموجَّهة، لوحة تحكم dashboard، حيث يمكنك مراجعة إحصائيات التحسين، وتسمح خطة هذه الإضافة المجانية بحوالي 5000 زائر شهريًا وحيز نطاق تراسلي bandwidth غير محدود.
موارد الويب التي تساعد في تحسين الصور
هناك الكثير من أدوات تحسين الصور المجانية على الإنترنت التي يمكنك استخدامها إن لم يكن لديك المال و/أو الوقت الكافي، ومن هذه الأدوات، نجد أداة Compressjpg: تتيح لك هذه الأداة رفع ملفات متعددة وتغيير حجمها جميعًا مرةً واحدة، كما أن لديها ميزةً تتمثّل بتحويل الصور من تنسيق iPhone HEIC إلى تنسيق JPEG، وتوجد مواقع أخرى مماثلة لهذه الأداة، مثل Tinypng وImage Compressor.
اللمسات الأخيرة
لا تقلّل من أهمية تحسين صورك، إذ لا تسبّب المواقع البطيئة مغادرة زوّارها فحسب، بل إنها لا تحظى أيضًا باهتمام عمليات بحث جوجل، ويمكن أن توفّر الصور الواضحة وسريعة التحميل هذا الشيء الإضافي الذي يميز موقعك عن البقية، وسيجعل الموقع المحسَّن الزائرين يعودون إليه مرةً أخرى.
ترجمة -وبتصرّف- للمقال How to Reduce the Size of JPEG and Other Image Files لصاحبته Amber Fogel.




















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.