قبل البدء قم بتحميل ملف الحشو (pattern) لكي نقوم باستخدامه لاحقًا.
ستقوم عند إتّباعك لهذا الدرس بتصميم أيقونة عدّاد بكامل تفاصيله وذلك باستخدام العديد من أنماط الطبقة لعمل التّدرجات والظلال للحصول على شكل مفصّل، قريب من الواقع وبحجم كبير. ثم ستقوم بالتعديل على الحجم للحصول على أحجام نموذجية متنوّعة.
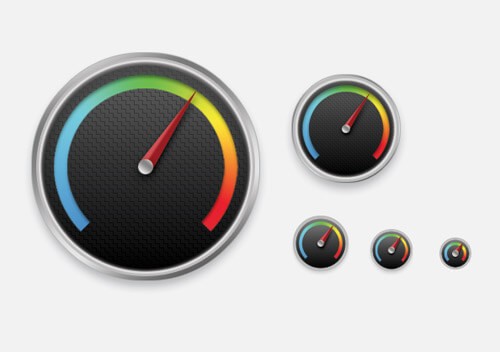
إن ما يميّز هذه الأيقونة هو شريط عدّاد أملس وملوّن موضوع داخل إطار مشطوف من الكروم، بالإضافة إلى التراكيب والتدرجات التي تضفي عليها مظهرًا دقيقًا. سيكون حجم 256px * 256px هو الأكبر والأكثر تفصيلًا، وبعد ذلك سنقوم بتحجيمها تدريجيّا إلى 128px ،64px ،48px، و32px. وكل حجم من هذه الأحجام سيصبح أقل تفصيلًا لكن سنقوم بتعديلها بشكل طفيف ليتم استخدامها بهذا الحجم الصغير.
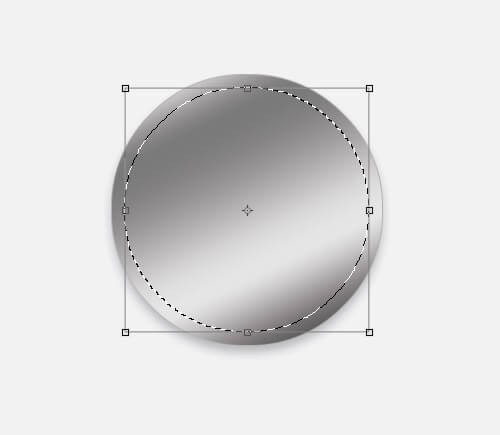
سنبدأ بالأيقونة الكبيرة. ارسم دائرة في طبقة جديدة بقطر 256px باستخدام Elliptical Marquee Tool واملأها بأيّ لونٍ كان. انقر بشكل مزدوج على طبقة (layer) الدائرة لتفتح نافذة أنماط الطبقة (layer styles window). قم بإضافة Gradient Overlay متدرّجًا من الرمادي الغامق إلى الفاتح ليعطي تأثير معدني لامع.
قم بإضافة حدّ (stroke) بعرض 1px بلون رمادي متوسط ما بين درجتي اللونين المستخدمين في التدرّج السابق. إنّ عمل الأيقونة باستخدام أنماط الطبقة سيسهّل إعادة تصميم الأيقونات الأصغر حجمًا حيث إن كل تأثير يمكن إعادة تحميله والتعديل عليه بسرعة بواسطة نافذة خيارات أنماط الطبقة.
اضغط على طبقة الدائرة+Ctrl لعمل تحديد للدائرة ثم اضغط بزر الفأرة الأيمن واختر Transform Selection، بعدها قم بتقليص التحديد بينما تضغط على المفتاحين Shift+Alt. املأ التحديد الجديد باللون الأسود وفي طبقة جديدة.
افتح نافذة أنماط الطبقة للدائرة الجديدة وقم بإضافة Gradient Overlay بلونين؛ أسود ورمادي غامق لكي تشكّل قاعدة لوحة العدّاد.
قم بإضافة تأثيرّي Inner Glow وStroke لنفس الطبقة مستخدمًا درجات من الرمادي الفاتح لإعطائها شكل معدن الكروم.
اعمل استعادة للتحديد (load selection) بالضغط على طبقة الدائرة ومفتاح Ctrl في نفس الوقت، ثم أضف طبقة جديدة واملأها بالحشو(pattern) الموجود في الرابط في بداية الدرس (أختر الحشو كالذي في الصورة أعلاه). غير وضع (mode) الطبقة إلى Multiply وذلك لتحويل المناطق البيضاء إلى شفافة واختر قيمة Opacity 25%.
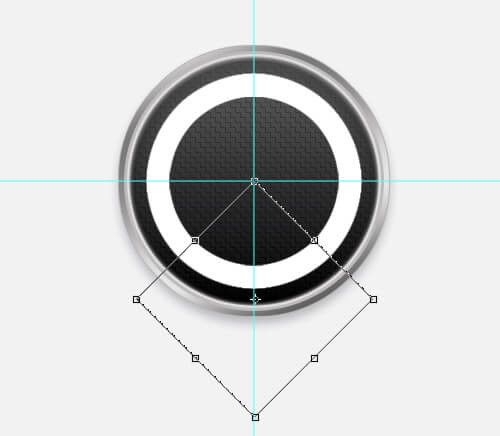
قم بعمل استعادة تحديد (load selection) للدائرة مرّة ثانية ثم قلّص الحجم بشكل طفيف ثم املأها -في طبقة جديدة- باللون الأبيض. اعمل استعادة تحديد من جديد، قلّص حجم الدائرة أكثر هذه المّرة ثم احذف هذا التحديد (اضغط فقط على مفتاح delete) لتتشكّل لديكَ حلقة بيضاء. بعد ذلك قم بعمل تحديد مربّع، اضغط زر الفأرة الأيمن واختر Transform Selection، قم بتدوير المربع بـ 45 درجة (مع الضغط باستمرار على مفتاح shift) ثم قم بتحريكه إلى الأسفل بحيث تكون الحافة العُليا للمعين محاذية لمركز العدّاد. احذف هذا الجزء المحدد من الحلقة البيضاء.
افتح نافذة أنماط الطبقة للقوس الأبيض ثم أضف Gradient Overlay، استخدم تدرّج قوس قزح الافتراضي. غيّر النمط إلى Angle، ثم غيّر الموقع إلى أن يصبح التدرّج مبدوءا بالأزق ومنتهيًا بالأحمر. بعدها قم بإضافة تأثيرInner Shadow إلى الحافّة العُليا.
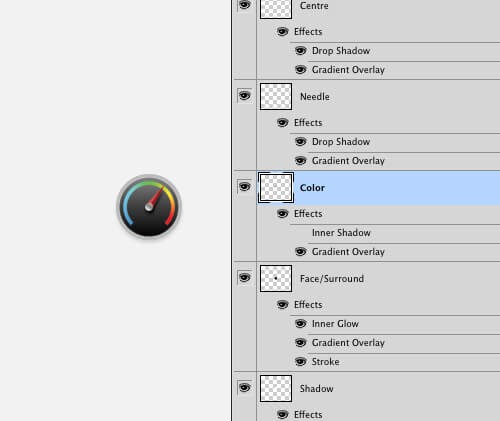
ارسم دائرة صغيرة في طبقة جديدة في مركز العدّاد واضف تأثير Gradient Overlay للطبقة مستخدمًا درجات من اللون الرمادي لإعطائه نمط معدني. كذلك قم بإضافة تأثير Drop Shadow لإعطائه عمق ولمسة من الواقعية.
قم بإضافة طبقة جديدة تحت طبقة المسمار المركزي، ارسم شكل إبرة باستخدام Polygonal Lasso Tool، ثم قم بإضافة تأثير Gradient Overlay مستخدمًا درجات فاتحة وغامقة من اللون الأحمر. غيّر زاوية التدرّج بحيث يكون مُنسابًا بالضّبط أسفل وسط الإبرة، ثم أضف تأثير Drop Shadow بشكل يعطي انطباع أن الإبرة مرفوعة قليلًا عن واجهة العدّاد.
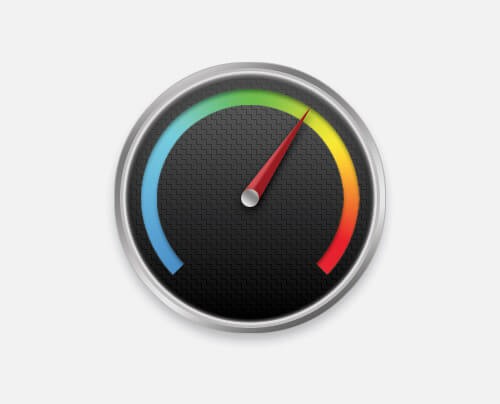
اكتملت الأيقونة الأكبر الآن. كل هذه التدرّجات ساعدت على توليد الإضاءة والظل التي شكّلت أيقونة أقرب للواقعية. الآن سنقوم بعمل الأيقونات بأحجام أصغر.
قم بتحديد جميع الطبقات ثم اضغط Ctrl+T. ادخل قيم الأبعاد التي تريدها للأيقونة الأصغر؛ استخدم شريط الأدوات العلوي.
ستختفي بعض التأثيرات عند تصغير الأيقونات، أو إنّ حجم هذه التأثيرات سيكون كبيرًا جدّا بحيث يظهر بصورة غير صحيحة في الأيقونة الأصغر. لذلك قم بإزالة التأثيرات التي لم تعد مرئيّة من نافذة أنماط الطبقات.
ستحتاج التأثيرات الأخرى كالتدرّجات والظلال إلى تعديل لتتوافق مع حجم الأيقونة الصغير. وعليه اذهب إلى نافذة أنماط الطبقة وقلّل حجم كلّ تأثير من هذه التأثيرات.
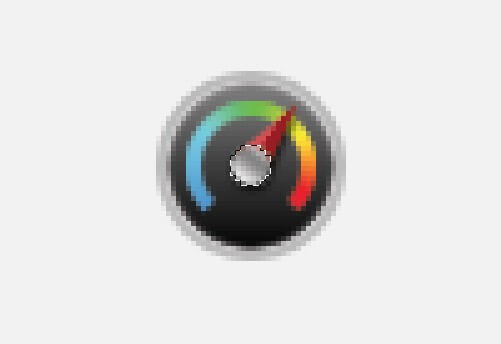
الشيء الرائع في أنماط الطبقة هو إنّ التأثيرات تبقى كما هي حتى بعد تغيير محتوى الطبقة بشكل كامل. في الأيقونة الصغيرة جدّا سيصبح المسمار المركزي بالذات صغيرًا جدّا، لذلك قم بعمل دائرة أكبر في نفس طبقة المسمار وسيتمّ إضافة نفس نمط الطبقة (التدرّجات والظلال) تلقائيّا.
في الأيقونة الكبيرة تظهر كافة التفاصيل، لكن عند تقليص الحجم اختفت بعض هذه التفاصيل. لذلك تم تعديل الخصائص ليبقى التصميم واضح المعالم؛ يتضمن هذا عمل المسمار والإبرة بحجم أكبر، وإبدال تدرّجات إطار الكروم بحد (stroke) عادي رماديّ اللون.
ترجمة -وبتصرّف- للدرس How to create a detailed gauge icon in Photoshop لصاحبه: Iggy.





















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.