سنقوم في هذا الدرس بعمل الشكل الخارجي لحقيبة باستخدام الأشكال الأساسية، أما بالنسبة للتفاصيل الدقيقة التي تُبرز معالم الأيقونة سنقوم بعملها باستخدام أنماط طبقة مختلفة مثل Inner Glow وStroke. ولكي نجعل شكل الحقيبة أكثر واقعية سنستخدم الخامات لإعطائها ملمس جلدي.
سيكون للأيقونة التي سنصممها ذلك المظهر الرقمي المجعد ذو الشعبيّة على الإنترنت. ستساعد الخطوط الواضحة في إبراز الشكل الذي تمثّله الأيقونة؛ وهذا الشيء مهمّ جدّا عند استخدام الأيقونة بأحجام صغيرة عند تصميم المواقع أو التطبيقات. والشيء الأهم الذي يضفي على الأيقونة شكلًا قريبًا من الواقع هو الاستخدام الدقيق للتدرّجات والخامات. لا تبرز هذه الإضافات عند عرض الأيقونة بشكل عام، لكن بدونها سيكون التصميم مسطّحًا وباهتًا. لنتبع هذا الدرس المفصّل خطوة بخطوة لتتعلم طريقة عملها باستخدام فوتوشوب.
العديد من الأيقونات تأتي بأحجام كبيرة هذه الأيام؛ تتراوح ما بين 16px إلى 512px. ابدأ بمستند فوتوشوب جديد بحجم 256px * 256px لعمل الأيقونة بالحجم الأكبر.
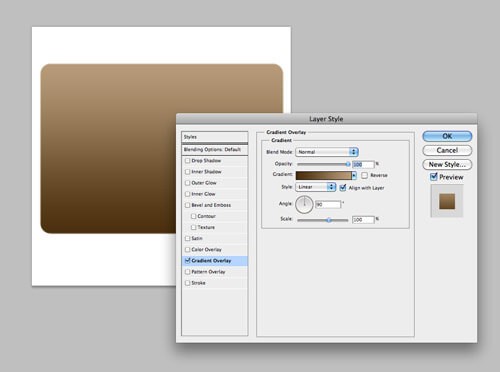
ارسم مستطيلا ناعم الحوافّ في طبقة جديدة وغيّر نصف قطر الحافّة إلى 10px. تأكّد من تغيير وضع الشكل إلى Pixels (ستجده في شريط الأدوات في أعلى الشاشة). انقر بشكل مزدوج على طبقة المستطيل لفتح نافذة أنماط الطبقة (Layer Styles Window). قم بإضافة Gradient Overlay ممتدّا من البنّي الغامق إلى البنّي الفاتح.
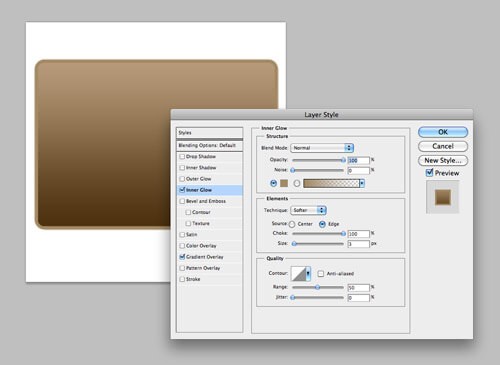
بعدها قم بإضافة Inner Glow، غيّر الوضع إلى Normal، قيمة Opacity 100%، اللون بنّي أفتح من الدرجة المستخدمة في التدرّج، قيمة Choke 100%، والحجم 3px.
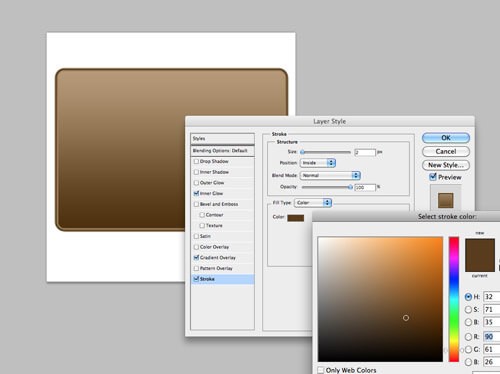
قم بإضافة حدّ (Stroke) بحجم 2px والموقع Inside. استخدم لون بنّي غامق بحيث يكون أغمق من الدرجة المستخدمة في التدرّج.
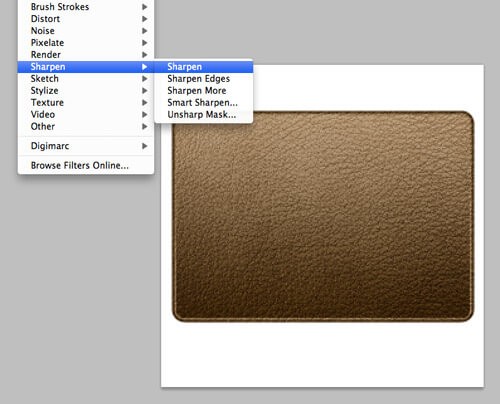
افتح خامة الجلد (حمّل الخامة من هنا) وقم بتصغيرها ليتناسب حجمها وحجم الأيقونة. اضغط Ctrl+ طبقة الأيقونة لعمل استعادة تحديد ثم اضغط مفاتيح الاختصار Ctrl+Shift+I لعكس التحديد. احذف الزائد من الشكل لتشذيب الخامة ضمن حدود الأيقونة.
غيّر وضع طبقة الخامة إلى Soft Light لتسمح للتدرّج البنّي بالظهور ثم اذهب إلى:
Filter > Sharpen > Sharpen
لإظهار تفاصيل الخامة.
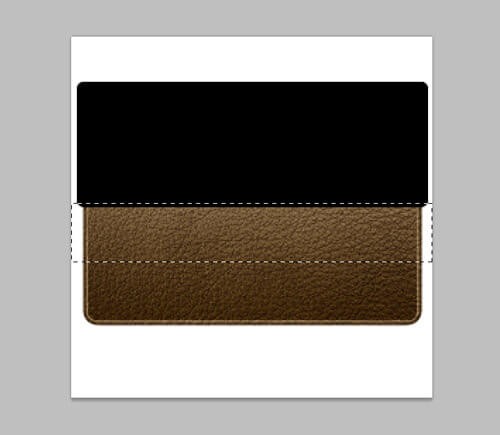
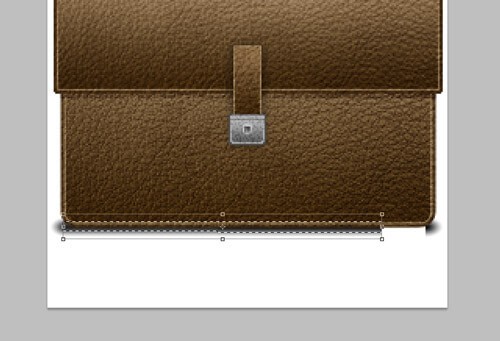
ارسم مستطيلا آخر ناعم الحوافّ في طبقة جديدة، لكن هذه المرة سيكون نصف قطر الحافّة 5px. قم بعمل تحديد باستخدام Rectangular Marquee Tool ثم قم بقص المستطيل من الأسفل ليصبح الجزء السفليّ بحوافّ مستقيمة.
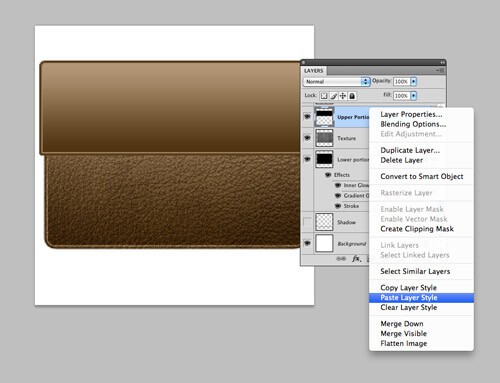
اضغط بزرّ الفأرة الأيمن على الطبقة الخاصّة بالجزء الأسفل من الحقيبة واختر Copy Layer Style. بعدها اضغط بزرّ الفأرة الأيمن على الطبقة الخاصّة بالجزء العلوي واختر Paste Layer Style للحصول على نفس أنماط الطبقة.
قم بإضافة خامة الجلد إلى طبقة الجزء العلوي من الحقيبة، ثم قم بتصغيرها وقصّها لتتناسب مع الشكل وليتطابق الجزء العلوي مع السفلي.
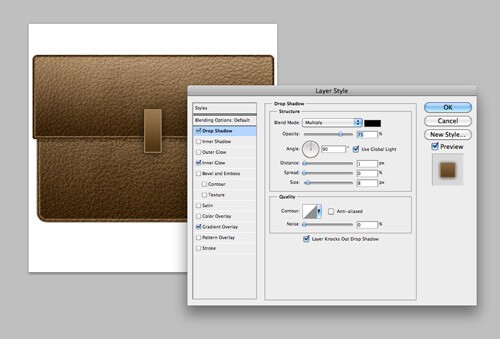
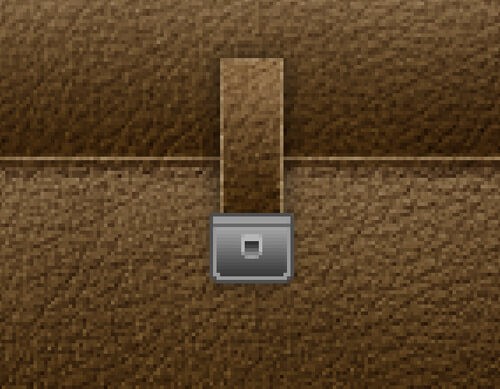
ارسم مستطيلا رفيع في الوسط كيّ يمثّل حزام الإبزيم. طبّق نفس أنماط الطبقة للطبقات السابقة لكن بزيادة تأثير Drop Shadow لكي يعطي لمسة أكثر عمقًا.
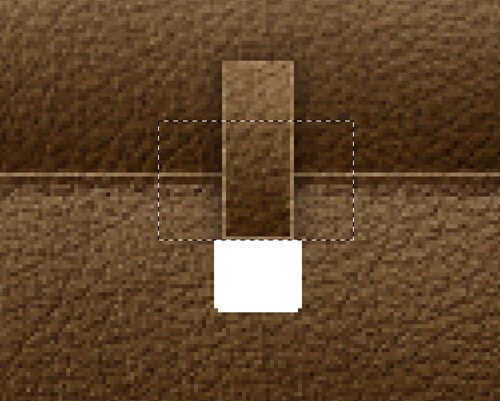
استخدم أدوات التحديد لرسم مربع بسيط في طبقة جديدة بأي لون كان. اختر أداة الممحاة وغيّر الوضع إلى Pencil بعرض 1px لثَلم الحافّتين السفليتين (انظر الصورة أعلاه)، لكن اترك الحافّة العليا مستقيمة.
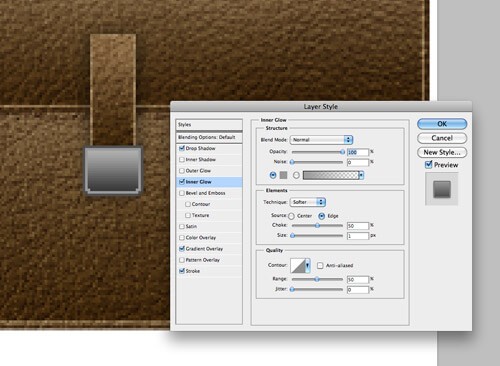
انقر بشكل مزدوج على طبقة المربع واستخدم نفس أنماط الطبقة السابقة لإعطائها مظهر معدني. استخدم نفس إعدادات Inner Glow، Stroke، وGradient Overlay السابقة لكن غيّر درجات الألوان إلى الرمادي بدلًا من البنّي.
ارسم تفاصيل إضافية في طبقة جديدة مستخدمًا Pencil Tool وتأثيرات أنماط الطبقة لعمل فتحة القفل.
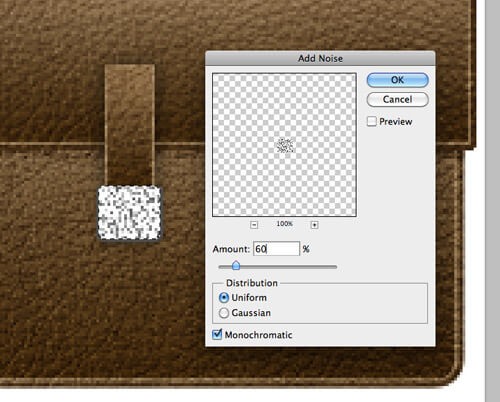
لإعطاء الشكل السابق بُنية بسيطة، دقيقة، وأقرب لشكل القفل؛ اضغط على Ctrl+طبقة فتحة القفل لعمل استعادة تحديد ثم املأ التحديد باللون الأبيض في طبقة جديدة. اذهب إلى:
Filter > Noise > Add Noise
والإعدادات كما في الصورة أعلاه. بعدها غيّر وضع الطبقة إلى Soft Light وقيمة Opacity 50%.
استخدم نفس إعدادات طبقة القفل المعدني لعمل قاعدة لمقابض اليد على الحافّة العُليا للحقيبة. ارسم مربعين صغيرين، اثلم الحوافّ باستخدام ممحاة 1px، ثم قصّها من الأسفل لمحاذاتها مع غطاء الحقيبة.
لعمل مقابض اليد؛ ارسم شكل بيضوي في طبقة جديدة باستخدام Elliptical Marquee Tool ثم املأه باللون الأسود. بعد ذلك اعمل تحديد بشكل بيضوي أصغر بقليل من السابق واحذف الجزء الوسطي. قم بقصّ أي جزء إضافي لحصول على مقبض شبه دائري باستخدام Rectangular Marquee Tool. لاحظ أن موقع المقبض سيكون بين قاعدتيه في الأعلى.
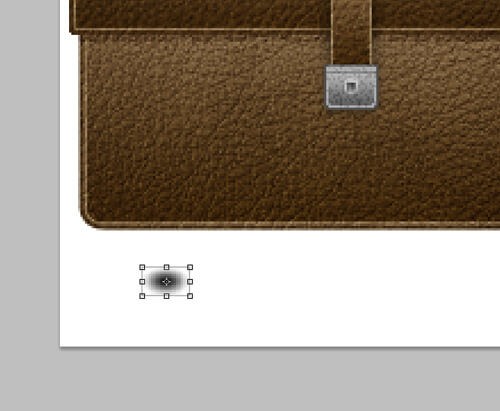
ولإنهاء الأيقونة قم بإضافة الظل. ابدأ بتدرّج قطري صغير في طبقة جديدة، ثم عن طريق Ctrl+ T قم بمطّه -لكن ليس بدرجة كبيرة- بصورة عمودية.
اعمل تحديد عِبر منتصف التدرّج القطري، وقم بتحريك الجزء المحدد إلى الجهة المقابلة عند زاوية الحقيبة. ستبقى المنطقة الوسطى ما بين جزئيّ الظل فارغة لذلك قم بملئها بتدرّج صغير في طبقة جديدة، ثم اضغط Ctrl+ T لمطّ الظل بصورة أفقية ما بين جزئي التدرّج السابق وعلى طول الحافّة السفلى للحقيبة (لاحظ الصورة أعلاه).
وبذلك نكون قد انتهينا من عمل الأيقونة. عدّل على الخلفية كما تريد ثم قم بحفظها بصيغة PNG لاستخدامها لاحقًا كما تشاء. إذا كنت تريد الأيقونة بحجم أصغر وقمت بتصغيرها يدويًا فإنّ ذلك سيؤدي إلى تمويه الخطوط وفقدان التفاصيل؛ لذلك من الأفضل عمل الأيقونة بنفس الخطوات من البداية لكن بحجم أصغر.
ترجمة -وبتصرّف- للدرس How to create a detailed briefcase icon in Photoshop لصاحبه: Iggy.

.thumb.jpg.441e5a5e271871fffbfb3410cf7178c5.jpg)
.thumb.jpg.5d4a6ebb5c43c9537397a087bfa96dec.jpg)


























أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.