أكثر المصممين يسألون عن كيفية تصميم الأيقونات المسطحة (Flat icons) باستخدام Photoshop، سنقوم في هذا الدرس، خطوة بخطوة، بشرح طريقة تصميمها. وهذه هي النتيجة النهائية:
افتح مشروعا جديدًا على برنامج Photoshop بالإعدادات التالية:
- 1000x1000 pixels
- Resolution 720Dpi
- Color Mode RVB 8bit
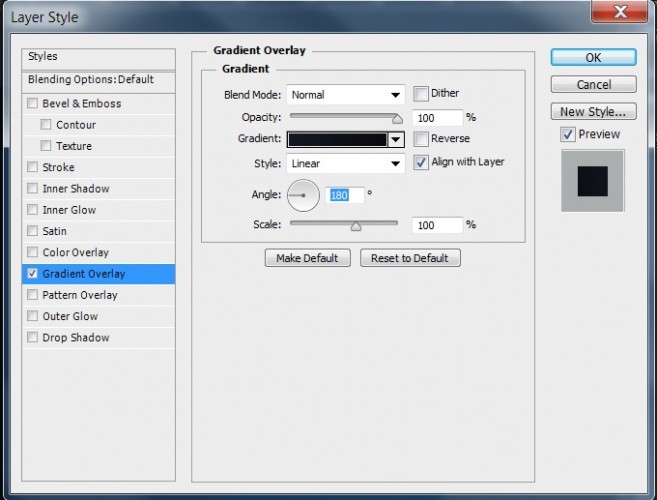
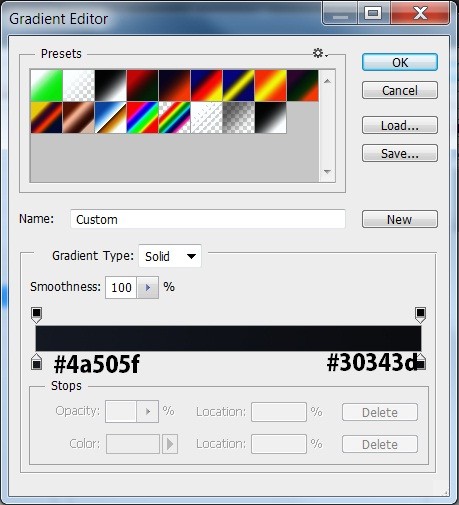
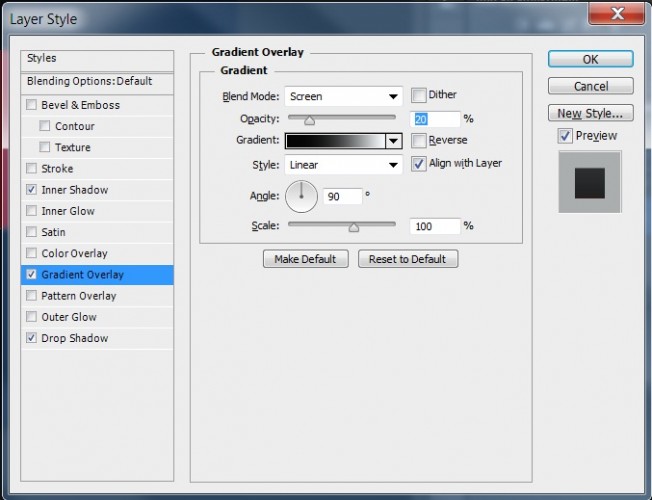
نضيف طبقة بلون متدرج وذلك بالذهاب إلى
Menu > Layer > Layer Style > Gradient Overlay
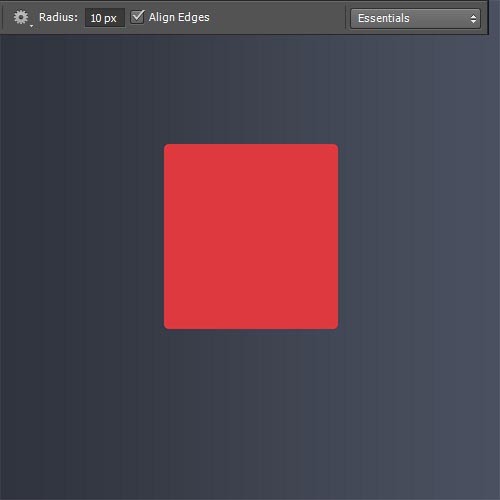
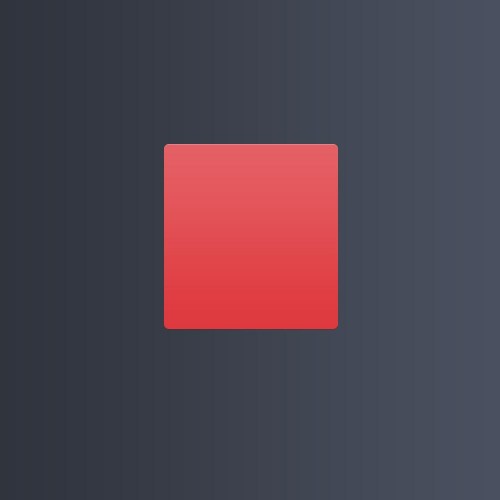
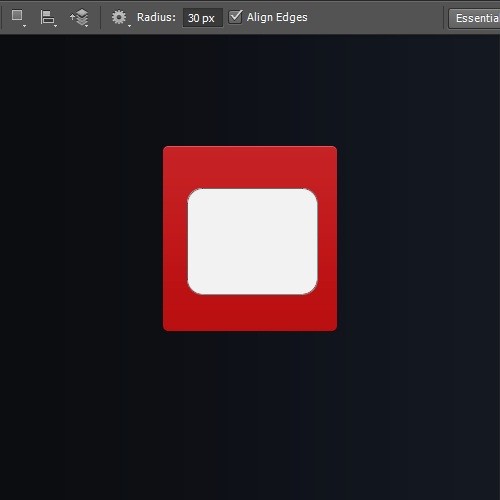
ثم بأداة المستطيل ذو الزوايا المستديرة (Rounded Rectangle) (U) بشعاع 10px، نرسم مستطيل باللون الأحمر de393e#.
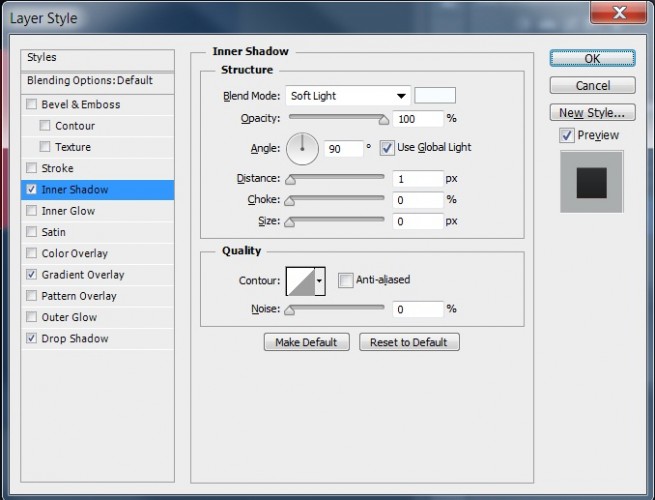
بعد ذلك نذهب إلى خصائص الدمج Blending Options:
دائما بأداة المستطيل لكن بشعاع 30px ولون أبيض.
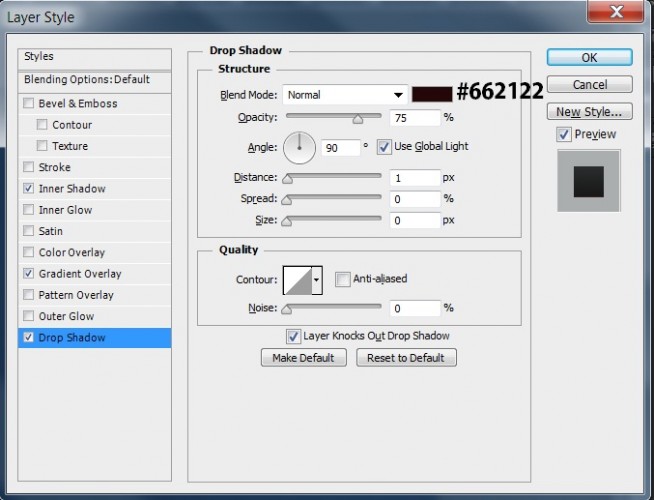
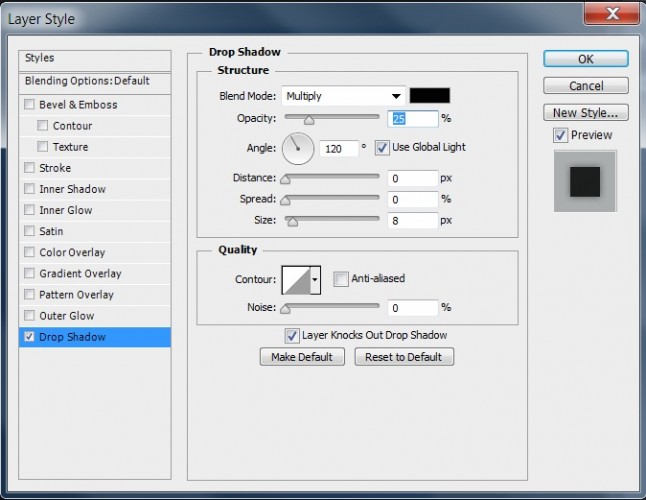
بعد ذلك نذهب إلى خصائص الدمج Blending Options في خاصية الظل Drop Shadow:
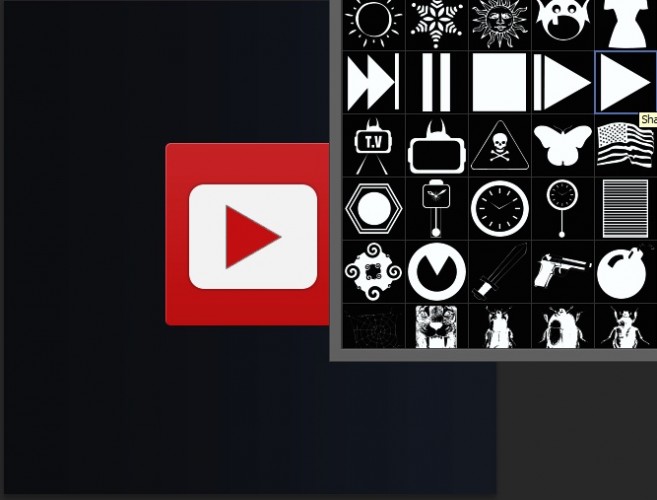
ثم نأخذ أداة الأشكال المخصصة (U) (Custom Shape Tool) ونرسم مثلث كما هو في الصورة:
يمكنك تحميل بعض الأشكال المخصصة: custom_shapes_pack_of_150_9.csh
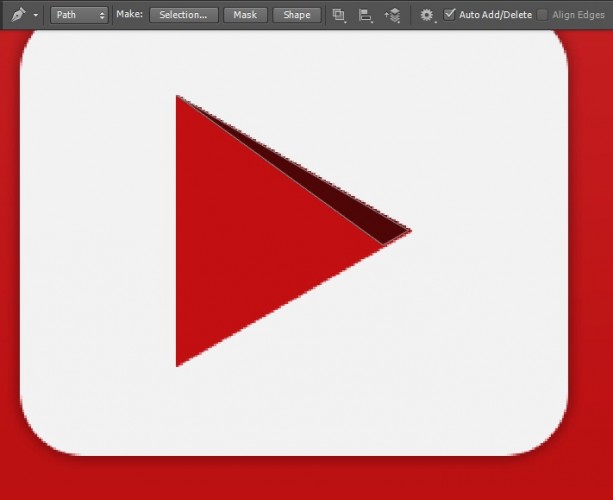
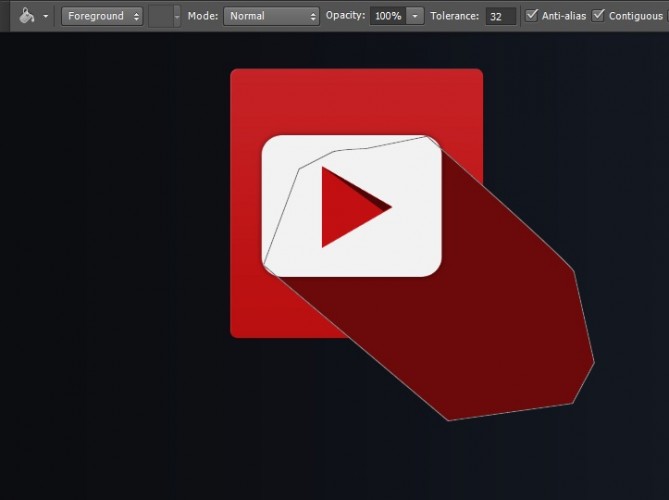
بعد ذلك بأداة الريشة (P) بطريقة path واللون الأحمر #961817 لنرسم مثلث آخر لإظهار تأثير الظل كما هو في الصورة:
بعد ذلك بنفس الأداة أي بأداة الريشة وبنفس الطريقة نرسم الشكل المبين في الصورة باللون الأحمر #ad2629:
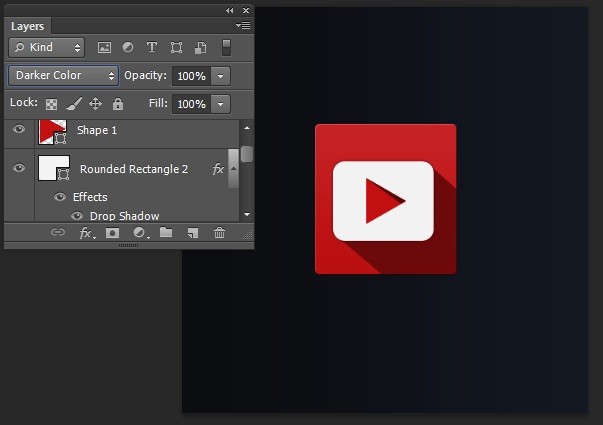
نغير بعد ذلك Blending Options إلى Darker Color.
وبنفس الطريقة يمكننا صُنع أيقونات أخرى مسطحة، كما تبين الصورة النهائية:
ترجمة -وبتصرّف- للدّرس: Créer des Flat Ui Icônes avec Photoshop





























أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.