تظهر على الدوام توجهات مُختلفة للتصميم والتي تُطلقها وتقف خلفها الشركات الكبيرة المؤثرة على الأسواق، وتُعدّ تقنيّة التصميم بالظل الطويل "Long Shadow Design" أحد أكثر التوجهات المُلفتة والتي ظهرت مع إعلان شركة Apple لنظامها iOS 7 وأصبحت تُكمّل جنباً إلى جنب تقنيّة التصاميم المُسطحة "Flat designs" والتي أظهرتها شركة مايكروسوفت Microsoft جلياً مع نظامها Windows 8.
الظل الطويل "Long Shadow" ببساطة!
هو عبارة عن ظل مُنحني بزاوية 45 درجة في العادة ويُمكن رسمه في الطرف اليميني أو اليساري للتصميم (عادة يُستخدم الظل على يمين التصميم للناظر – أي كأن هُناك ضوء مُسلّط من أعلى اليسار ليظهر الظل في اليمين)، وبدأ استخدام التأثير مع الايقونات "icons" إلّا أنه امتد ليشمل الكتابة والرسومات والأجهزة بحسب نظرة المُصمم وإبداعه في التطبيق.
أمثلة تطبيقيّة:
على اليمين Skype من تصميم JustD.
على اليسار Flat Club من تصميم miguelcm.
تطبيق عملي على تأثير الظل الطويل "Long Shadow":
بعد أن تعرفتم على تاريخ انطلاق التأثير سنكون سعداء لأخذكم بجولة تطبيقيّة تشرح آلية تنفيذ التصميم عبر برنامج Adobe Photoshop.
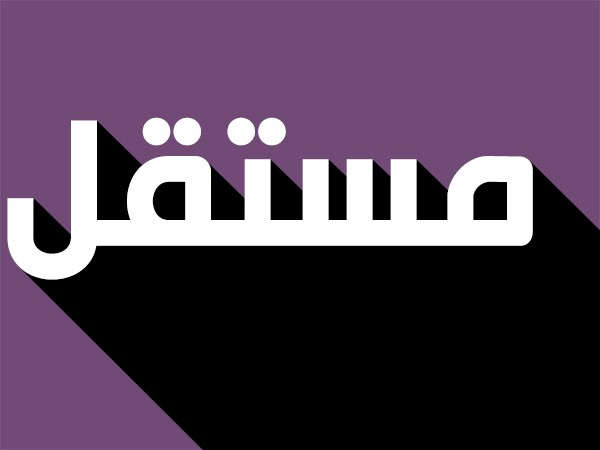
سنخرج بدرسنا بالنتيجة التالية:
تلميح: كما هو معروف في عالم التصميم بأن النتيجة النهائية قد تظهر بعدة طرق قد يكون بعضها مُعقّد وصعب وبعضها سريع وجميعها يؤدي الغرض.
أيضا نود أن نشير بأنه وبعد انتشار توجّه التصميم بالظل الطويل ظهرت العديد من المواقع الالكترونية التي وفّر بعضها تطبيقات مأجورة و مجانيّة تُمكّن المُستخدمين ممن ليست لديهم خبرة في التعامل مع برامج التصميم من تطبيق الظل الطويل على الرسومات والشعارات الخاصة بهم، أيضاً هُناك إضافات مكتبية وإضافات إلى برامج التصميم ذاتها وفّرت نفس الفكرة، إنما في العادة لا تُوجد نتائج صحيحة وواضحة بشكل كامل باستخدام تلك التطبيقات التي تعتمد على نقاط وخوارزميات مُحددة لذا فإن مُعظمها لن تُلبي الاحتياج المطلوب بشكله الكامل. سنوفّر لكم بهذا الدرس الأساس الصحيح لعمل تأثير الظل الطويل "Long Shadow" بخطوات واضحة عبر استخدام برنامج Adobe Photoshop.
لنبدأ بالتطبيق!
الخطوة الأولى:
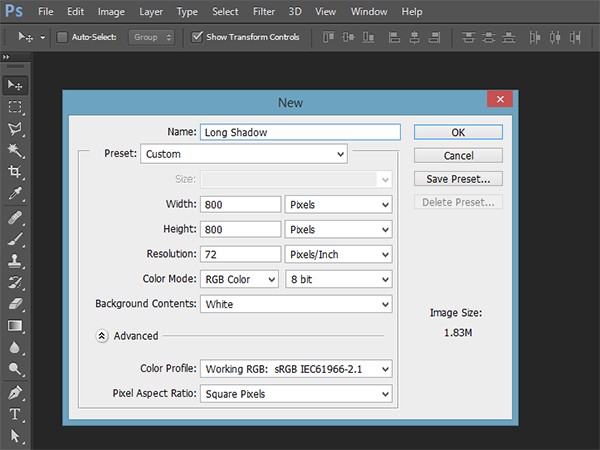
1 - افتح مساحة عمل جديدة في Adobe Photoshop واختر الإعدادات كما في الصورة أدناه:
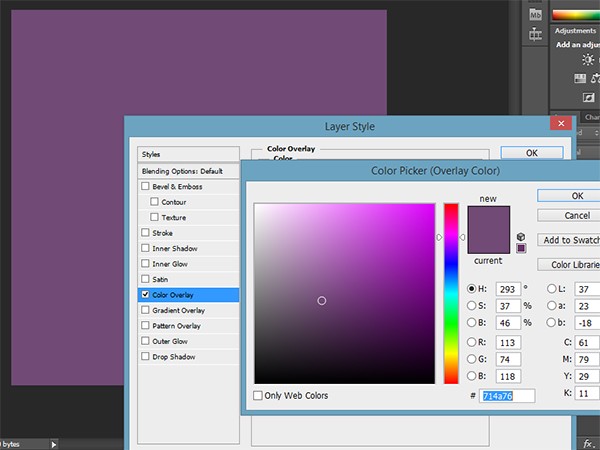
2- اختر لون مُناسب للخلفية، سوف نختار اللون (714a76 #) في تصميمنا:
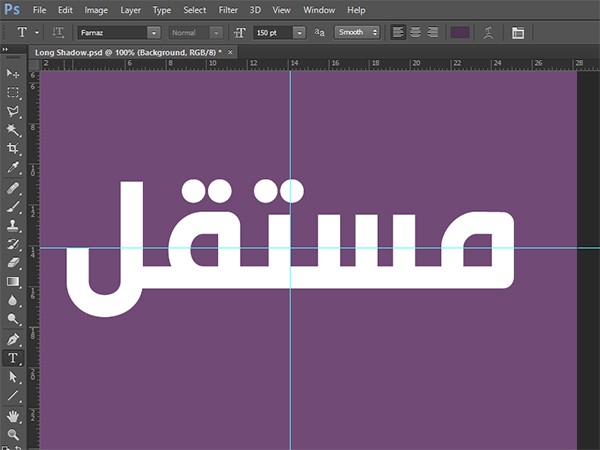
3- اكتب الاسم المُراد التطبيق عليه واختر له اللون الأبيض (ffffff#) ثُم قم بتوسيطه داخل مساحة الرسم، كما هو موضّح أدناه:
(تلميح: تأثير الظل الطويل سوف يبرز بشكل جمالي أكبر مع الخطوط العريضة)
الخطوة الثانية:
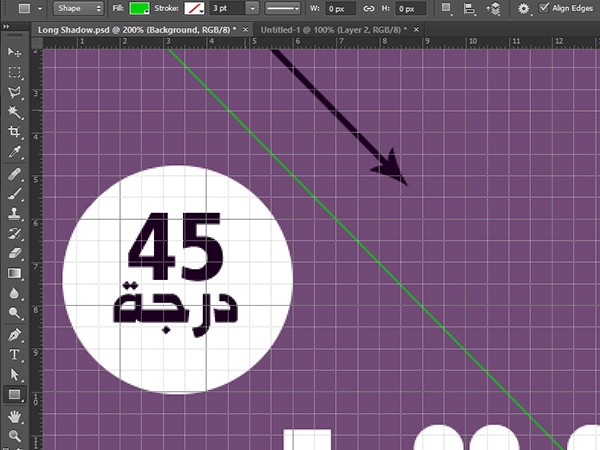
1- تحديد زاوية 45 درجة (وهي زاوية ميلان الظل المُراد رسمه) من خلال اتباع ما يلي:
- اضغط على (CTRL + " / أو حرف ط) لإظهار الشبكة
- قم بتقريب الصورة من خلال استخدام أداة (Zoom Tool – أو العدسة المُكبِّرة) أو بالضغط مُباشرة على الحرف Z
- ارسم سطر بشكل يدوي من خلال استخدام أداة (Line Tool) أو بالضغط مُباشرة على الحرف U
- قُم بإدارة السطر بين زاويتيّ إحدى خانات الشبكة كي يُصبح ميلانه بزاوية 45 درجة (ما يهمُنا هُنا هو تحديد الميلان بزاوية 45 درجة وطريقتها كانت بتقسيم زوايا المُربع في المُنتصف كون أن زواياه قائمة "90 درجة"، لاحظ السطر الأخضر كيف يخترق مُربعات الشبكة بالرسم التوضيحي)
2- كرّر السطر الأخضر (مُحدِّد ميلان الظل) بنسخه وتوزيعه على الزوايا اليمينية للكلمة كما هو مُوضّح بالشكل التالي:
الخطوة الثالثة:
1- رسم الظل الطويل من خلال اتباع المراحل التالية:
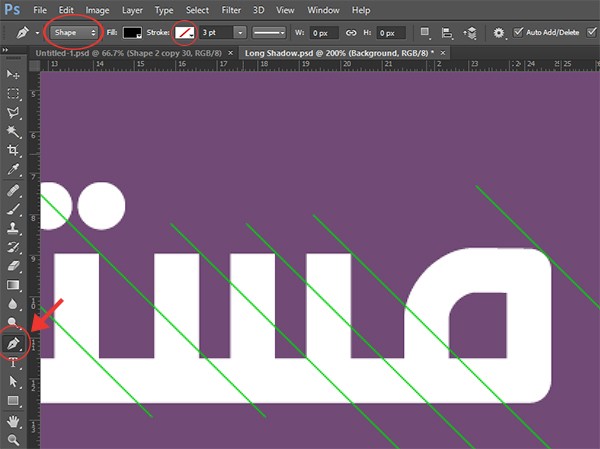
- اختر أداة البن تول (Pen Tool) وضع إعدادات الرسم كما هو مُوضّح
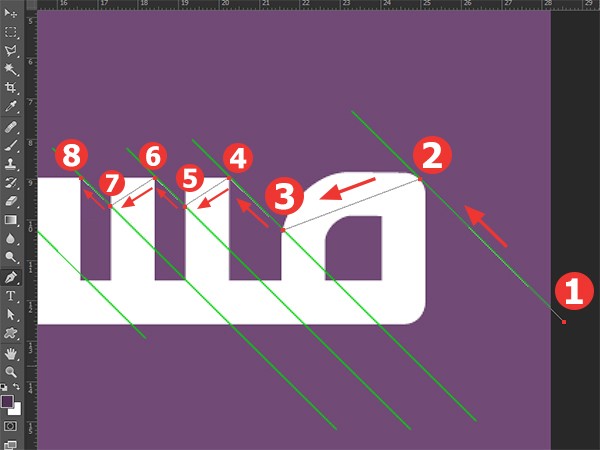
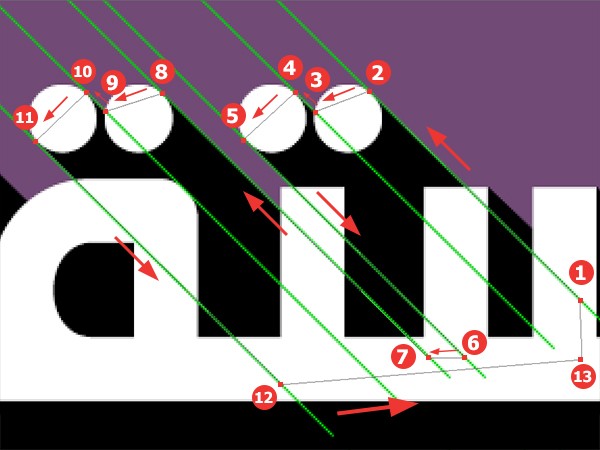
2- اعمل على الرسم بأداة (Pen Tool ) بالوصل بين نُقاط الزوايا العُلوية اليمينية كما هو موضّح بالصور:
النتيجة:
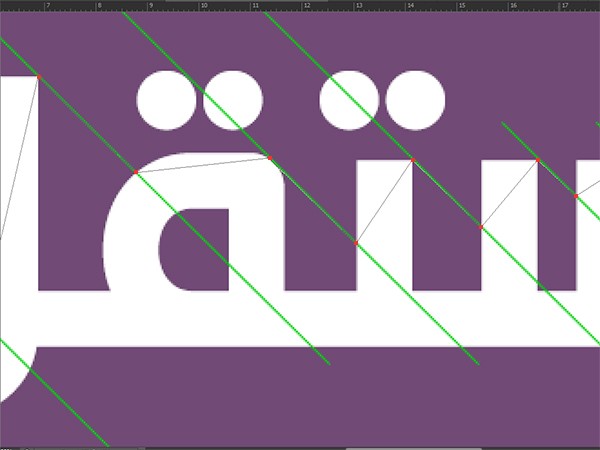
3- كرّر نفس طريقة العمل السابقة لرسم ظل للنُقاط كما هو مُوضّح:
النتيجة:
الخطوة الرابعة والأخيرة:
1- العمل على دمج ظل الكلمة مع ظل النُقاط من خلال اتباع ما يلي:
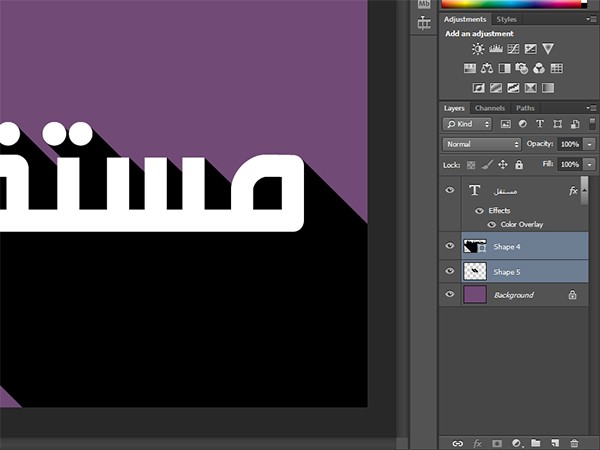
- اذهب إلى نافذة الطبقات "Layers" وحدد طبقات الظلال من خلال إبقاء الضغط على زر CTRL واختيار الطبقات المُراد دمجها بزر الفأرة الأيسر.
- بعد التحديد اضغط بزر الفأرة الأيمن واختر Merge Layers (( بالإمكان الاستعانة بالاختصار CTRL + E ))
2- العمل على تفتيح الظل لإخراجه بشكل واقعي ومُناسب:
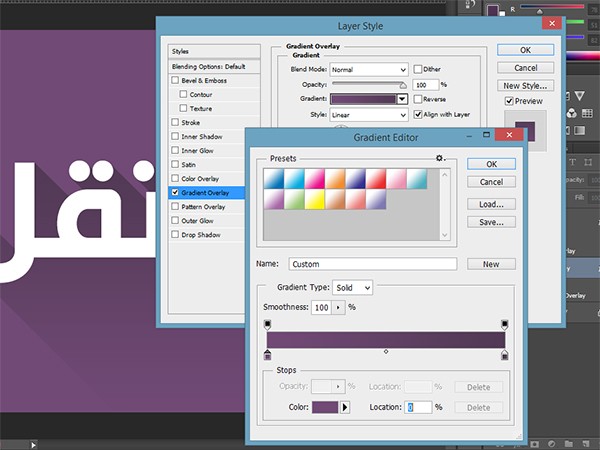
- اذهب إلى نافذة الطبقات "Layers" واضغط بزر الفأرة الأيمن على الطبقة الخاصة بالظل واختر نافذة Blending Options ثُم توجّه إلى نافذة إعدادات التدرج Gradient Overlay وحدّد ألوان التدرج للظل. لرسمتنا قُمنا بتحديد اللون الخفيف نفس لون الخلفية (714a76 #) ليظهر تلاشي للظل عند ابتعاده. كما اخترنا للظل الثقيل اللون (523a55 #).






























أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.