سنوضّح في هذه المقالة كيفية إضافة نص إلى صورة، بحيث يبدو النص كما لو أنه على طبقة "داخل" تلك الصورة، لكن قبل ذلك يجب عليك أن تكون على معرفة لكيفية استخدام أساسيات سكريبوس Scribus، بما في ذلك إنشاء إطارات الصور ووضع الصور فيها، وإنشاء إطارات نصية، وإدخال نص، وتعديل نوع وحجم ذلك النص. ستكون هناك حاجة أيضًا إلى بعض العمليات الحسابية الأساسية ولكنها سهلة.
الإعداد
الصورة
ستحتاج أولًا لصورة لوضع النص فيها. ويُعَد اختيار الصورة مهمًا جدًا لأن التأثير لن يكون صحيحًا إذا كانت الصورة غير صحيحة، ويُفضَّل أن يكون لصورتك فرق واضح بين الخلفية والعناصر الموجودة في الأمام، كما يجب أن تكون هناك مسافة جيدة بين عناصر الصورة الأساسية وما وراءها، أو أن تكون الخلفية غير واضحة، إذ يمنحك ذلك المساحة التي تحتاجها ضمن الصورة لوضع النص، وإذا لم تكن هناك مساحة لإضافة النص، فلن تبدو الصورة صحيحة، ولهذا حاوِل اختيار صورة يكون فيها الخط الفاصل بين عناصر الصورة الرئيسية والخلفية واضحًا بدون تشويش.
سنعمل في هذا المقال على صورة بسيطة وبعض النصوص الأساسية ولكن التقنية قابلة للتوسّع إلى مشاريع أكثر تعقيدًا. نزّل الصورة التي سنستخدمها في هنا، ولكن استخدم الصورة المناسبة التي تريدها.
الخط Font
يعتمد اختيارك لنوع خط النص على الصورة التي تستخدمها والتأثير الذي تريد إنشاءه، وسنستخدم في مثالنا خطًا يوحي بالاسترخاء، بما يتماشى مع موضوع عطلة الشاطئ في الصورة مثل الخط Lobster.
الصورة
- افتح سكريبوس Scribus وأنشئ مستندًا جديدًا بالاتجاه الأفقي، حيث سيكون القياس A4 ورسالة Letter مناسبَين.
- أنشئ إطار صورة يغطي الصفحة تقريبًا.
- ضع الصورة التي تريد استخدامها في الإطار وغيّر حجمها بالشكل المناسب.
يجب أن تضع ملاحظات ببعض القيم قبل المتابعة مثل القيم التالية:
- قيمة X-Pos في تبويب X وY وZ من نافذة خصائص Properties، حيث يمكنك تسمية هذه القيمة "XB".
- قيمة Y-Pos في تبويب X وY وZ من نافذة خصائص Properties، حيث يمكنك تسمية هذه القيمة "YB".
- قيمة X-Scale (أو Y-Scale، إذ يجب أن تكونا متطابقتين) في تبويب صورة Image من نافذة خصائص Properties، أو من نافذة خصائص الصورة في الإصدار 1.5.7 من سكريبوس التي يمكن الوصول إليها من قائمة نوافذ ثم خصائص المحتوى، حيث يمكنك تسمية هذه القيمة "SC".
يجب الآن إنشاء بعض الطبقات.
الطبقات
- اختر قائمة نوافذ Windows، ثم الطبقات Layers لفتح نافذة طبقات.
- اضغط على زر + لإنشاء طبقة جديدة.
- انقر نقرًا مزدوجًا على اسم الطبقة الجديد وغيّره إلى "نص Text" (بدون علامات الاقتباس)، إذ ستحتوي هذه الطبقة على النص.
- اضغط على الزر + مرةً أخرى لإنشاء طبقة جديدة أخرى.
- انقر نقرًا مزدوجًا على اسم الطبقة الجديد وغيّره إلى "تراكب Overlay" (بدون علامات الاقتباس)، حيث ستعطيك هذه الطبقة تأثيرًا خياليًا.
- انقر على طبقة "نص" لتحديدها لتتمكن من إضافة النص.
النص
أنشئ بعض إطارات النصوص وأدخِل النص الذي تريد استخدامه كما في الشكل التالي:
تأكّد من أن النص يتداخل مع الزجاج كما هو موضح في الشكل التالي، وإلّا فلن ترى أي تأثير:
اقتباسيمكنك تدوير النص وتغيير حجمه لتحصل على شيء مناسب، ولكن لا تقلق بشأن ذلك حاليًّا، إذ يمكنك دائمًا التعديل لاحقًا.
التتبّع Tracing
- انقر على مربع الاختيار الموجود في أقصى يسار طبقة "نص" في نافذة طبقات أسفل أيقونة العين لجعل هذه الطبقة غير مرئية. لم تُحذَف الطبقة، ولكن يُعَد إجراء التتبّع دون وجود النص أسهل، لهذا اتبع الآتي:
- انقر على طبقة "تراكب" في نافذة طبقات لتحديد تلك الطبقة.
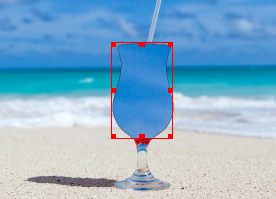
- قرّب الصورة حتى يملأ الكأس الزجاجي مركز لوحة رسم سكريبوس تقريبًا.
- اختر قائمة إدراج Insert ثم منحنى بيزيه Bezier Curve.
- ارسم الآن خطًا حول حافة الكأس الزجاجي.
ليست هناك حاجة إلى أن تكون دقيقًا في هذه المرحلة، إذ يكفي أن ترسم شيئًا يقترب من الشكل كما في الشكل التالي، ولا تهتم بمحاولة إغلاق الخط لإنشاء شكل مغلق، حيث ستجعل سكريبوس ينفّذ ذلك نيابةً عنك لاحقًا:
- انتقل إلى تبويب خط Line في نافذة خصائص بعد تحديد المنحنى أو الخط.
- غيّر عرض الخط Line Width إلى "خط رفيع Hairline"، وذلك بالنقر على السهم الصغير المتّجه للأسفل بجانب حقل إدخال النص.
لاحظ أن الخط الذي رسمته لا يبدو دقيقًا كما هو متوقع كما في الشكل التالي، لكنه جيد ويمكنك إصلاحه لاحقًا:
- انقر نقرًا مزدوجًا على الخط للدخول إلى نافذة محرّر العقد Node Editor.
- انقر على أيقونة "أغلق منحنى بيزيه هذا Close this Bezier Curve" لإغلاق المنحنى كشكل.
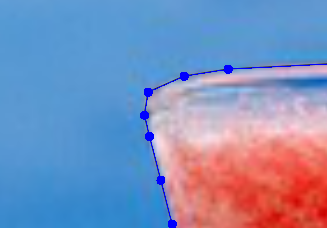
يجب الآن سحب نقاط التحكم الزرقاء بالقرب من حافة الكأس الزجاجي إلى أن تترك فراغًا صغيرًا قدر الإمكان. ويمكنك هنا استخدام أيقونة "أضِف عُقَدًا Add Nodes" لإضافة عقدة إلى خط، أو يمكنك الانتقال إلى قائمة عنصر Item ثم أدوات المسار Path Tools، ثم تقسيم فرعي للمسار Subdivide Path لوضع عقد إضافية في منتصف كل خط موجود مسبقًا. كما يمكنك استخدام أيقونة "حرّك نقاط التحكم Move Control Points" لتغيير موضع نقاط التحكم في الخط لجعله منحنيًا بهدف ملاءمة الصورة بصورة أفضل.
كلما زاد الوقت الذي تستغرقه في تطبيق ذلك، كانت النتيجة أفضل، فالهدف هو محاولة وضع المنحنى في أقرب مكان ممكن من المكان الذي يلتقي فيه الكأس الزجاجي مع الخلفية. يوضّح الشكل التالي محاولةً مناسبةً باستخدام خطوط مستقيمة فقط:
اضغط على "إنهاء التحرير End Editing" أو موافق في نافذة محرّر العقد لرؤية النتيجة التي يجب أن تبدو مشابهةً للشكل التالي:
يجب الآن تحويل الشكل إلى تراكب Overlay.
التراكب
- اختر قائمة عرض View ثم تقريب، ثم 100% لرؤية الصفحة بأكملها مرةً أخرى.
- حدّد الشكل الذي حدّدته سابقًا.
- انقر على "لون الحد Line Colour" في تبويب ألوان من نافذة خصائص.
- اختر "لا شيء None" من قائمة الألوان.
يؤدي ذلك إلى اختفاء الشكل، ولكن هذا جيد حاليًّا.
- انقر بزر الفأرة الأيمن على المكان الذي يجب أن يكون فيه الشكل، واختر تحويل إلى Convert to، ثم إطار صورة Image Frame.
- انقر بزر الفأرة الأيمن على إطار الصورة الجديد، واختر استيراد صورة Get Image.
- حدّد موقع الصورة التي استخدمتها للخلفية، ثم اضغط "موافق".
يجب أن يكون لديك الآن شيء يشبه الشكل التالي (قد يبدو ذلك غريبًا جدًا ولكنك ستصلحه الآن):
- اذهب إلى تبويب X وY وZ في نافذة خصائص.
- انظر إلى قيمة "X-Pos" واطرحها من قيمة "XB" التي دونتها مثل ملاحظة سابقًا، وهي قيمة X-Pos لصورة الخلفية.
- انظر إلى قيمة "Y-Pos" واطرحها من قيمة "YB" التي دونتها كملاحظة سابقًا وهي قيمة Y-Pos لصورة الخلفية.
- انتقل إلى تبويب صورة Image من نافذة خصائص (أو انتقل إلى نافذة خصائص الصورة في الإصدار 1.5.7 من سكريبوس التي يمكن الوصول إليها من قائمة نوافذ ثم خصائص المحتوى).
- تأكّد من تحديد الخيار "تحجيم حر Free Scaling".
- أدخِل يدويًا في الحقلين "X-Scale" و"Y-Scale" القيمةَ "SC" التي دونتها كملاحظة سابقًا، وهي قيمة X-Scale لصورة الخلفية.
- أدخِل يدويًا نتيجة طرح X-Pos في الحقل X-Pos.
- أدخل يدويًا نتيجة طرح Y-Pos في الحقل Y-Pos.
يجب أن يبدو الكأس الزجاجي وكأنه عاد إلى طبيعته كما في الشكل التالي، وإن لم يكن الأمر كذلك، فتحقق من العمليات الحسابية التي أجريتها، إذ يجب طرح قيم X-Pos وY-Pos الخاصة بالشكل من القيم المقابلة لصورة الخلفية:
يمكنك الآن جعل النص مرئيًا مرةً أخرى، وذلك من خلال النقر على مربع الاختيار الموجود تحت رمز العين لطبقة "نص" في نافذة طبقات، وذلك لجعل هذه الطبقة مرئيةً مرةً أخرى. يجب أن يبدو المستند الآن مثل الشكل التالي:
قد تلاحظ وجود خط داكن حول الكأس الزجاجي، لكن لا تقلق بشأن ذلك، لأنه الإطار الذي توجد به صورة التراكب ولا يظهر إلا عندما تكون إعدادات العرض مضبوطة على "إظهار الإطارات Show Frames". استخدم قائمة عرض، ثم معاينة، ثم نمط المعاينة Preview Mode لترى كيف سيظهر المستند عند تصديره.
بهذا يكون قد أصبح الآن جزء من النص موجودًا خلف الكأس الزجاجي كما في الشكل التالي، ولكن يمكنك تحريكه أو تغيير لونه أو إعطاؤه مخططًا تفصيليًا أو أي شيء تريده.
اقتباسإذا حرّكتَ صورة الخلفية، فستحتاج إلى تحريك التراكب بنفس المقدار تمامًا، وإلا فسيُخرَّب التأثير. ويحدث الشيء نفسه إذا غيّرت حجم صورة الخلفية. لذلك يُفضَّل الحفاظ على هذا التأثير لتتأكّد من أن باقي صفحتك كما تريد.
أمثلة عملية
فيما يلي بعض الأمثلة التي تستخدم نفس التقنية، والتي قد تساعد في إظهار الأمور التي يمكن تحقيقها بكل بساطة.
الرمال والبحر
لم نتتبّع نجم البحر بأكمله، بل تتبّعنا الأجزاء التي ستكون بالقرب من النص فقط ودمجنا هذه الأشكال لإنشاء شكل جديد لاستخدامه صورةً للتراكب.
الأهرامات
تتبّعنا في هذه الصورة جزءًا من الهرم فقط، ودوّرنا النص قليلًا.
الأفق Skyline
سنتتبّع في هذا المثال بعض المباني فقط (بالتحديد تلك المباني التي تقع على نفس المسافة من الكاميرا)، وأضفنا للنص تعبئات متدرجة مختلفة، بحيث سيعطي هذا انطباعًا بأن النص قد أُسقِط في وسط المدينة.
قنديل البحر Jellyfish
أعطينا في هذا المثال طبقة صورة التراكب عتمة أقل (حوالي 80%)، بحيث تظهر طبقة النص قليلًا، مما يجعل قنديل البحر شفافًا بعض الشيء.
عصا Stick 'em Up
تلاعبنا في هذا المثال بالنص باستخدام تحويل عشوائي ولم تكن هناك حاجة إلى تتبع سوى الموزة ويد الشخص.
عرض خاص
تتبعنا في هذا المقال الهاتف المحمول فقط باستخدام التقنية نفسها وأضفنا النص.
الخلاصة
رأينا كيفية استخدام عمليات مختلفة في سكريبوس لوضع جزء من النص داخل صورة، كما رأينا من خلال الأمثلة كيفية تطبيق الآلية نفسها مع الصور الأخرى. جرّب ما يمكنك إنشاؤه.
ترجمة -وبتصرّف- للمقال How to layer text inside an existing image.































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.