يتبع النص عادةً خطًا مستقيمًا في الصفحة، أو خطًا مستقيمًا موازيًا لإطار النص العلوي إذا جرى تدوير إطار النص. هذا ما تحتاجه في معظم الحالات تقريبًا، ولكنك قد ترغب في شيء مختلف أحيانًا. سنوضّح في هذا المقال طريقتين مختلفتين ليتبع النص مسارًا ليس خطًا مستقيمًا، إذ يمكن أن يكون هذا المسار أيّ خط أو أيّ منحنى بيزيه تقريبًا.
هذا المقال مناسب لأيّ شخص يعرف كيفية إنشاء أو تحرير إطارات نصية وإنشاء خطوط ومنحنيات بيزيه . إن لم تكن لديك معرفة سابقة في كيفية رسم خطوط ومنحنيات بيزيه ، فقد تجد مقال أساسيات منحنى بيزيه Bezier Curve في سكريبوس مفيدًا لتصفّحه أولًا.
التقنيات المحددة المستخدمة
- ربط نص بمسار Attaching Text to a Path.
- معالجة النص باستخدام خيارات المسار.
- تحويل النص إلى مخططات تفصيلية Outlines.
- رسم مسار بمحاذاة مسار آخر.
- معالجة خيارات مسار بمحاذاة مسار Path Along Path.
الإعداد
يجب أولًا إنشاء مستندك مع بعض النصوص كما يلي:
- افتح برنامج سكريبوس Scribus وأنشئ مستندًا جديدًا. سيكون القياس A4 أو رسالة Letter بأي اتجاه مناسبًا.
- أنشئ إطار نص وأدخِل نصًا قصيرًا مثل النص "SOME TEXT".
- غيّر حجم الخط إلى حجم كبير (40 نقطة مثلًا).
- غيّر الخط ليكون عريضًا أو سميكًا (الخط "Open Sans Bold" مثالي، ولكن يمكنك استخدام الخط الذي تريده).
اقتباستناسب هذه التقنيات النصوص القصيرة فقط، لذلك يجب ألّا تستخدمها مع نص كبير، وكما أنها مناسبة أكثر للنصوص ذات حجم الخط الكبير؛ تبدو الخطوط العريضة والسميكة جيدةً مع هذه التقنيات، ولكن يمكنك استخدام أي شيء تريده.
تحتاج الآن إلى خط أو منحنى لوضع النص عليه، ويمكنك استخدام كلتا الطريقتين إما بخطوط أو منحنيات بيزيه حسب ما تريد تطبيقه، لذلك سنعرض أمثلة لكليهما.
- اختر قائمة إدراج Insert، ثم منحنى بيزيه Bezier Curve.
- ارسم الخط أو المنحنى الذي تريد وضع النص عليه.
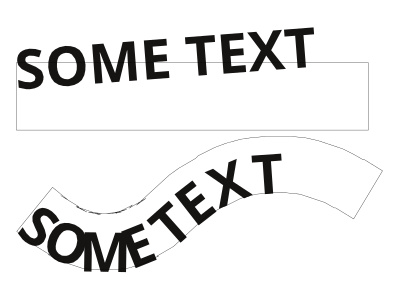
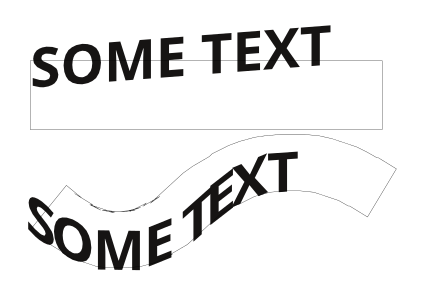
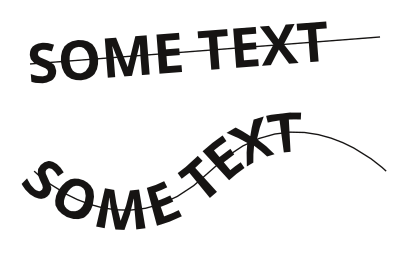
سنعرض أمثلةً لخطي بيزيه مختلفين هما خط بسيط، ومنحنى موجة جيبية بسيط كما في الشكل التالي:
إذا أردت استخدام شيء بسيط فقط، فاتّبع الخطوات التالية عند اختيارك لإدراج المنحنى. انقر في مكان ما على الصفحة، ثم انقر في مكان ما على يمين وفوق النقرة الأولى، ثم انقر بزر الفأرة الأيمن، يؤدي ذلك إلى إنشاء خط بيزيه منحدر بسيط (مثل الخط الموجود في الجزء العلوي من الشكل السابق).
انسخ النص والمنحنى وانقل النسخ المكرَّرة بعيدًا عن النسخ الأصلية، وذلك حتى لا تضطر إلى إعادة إنشائها لاحقًا في القسم التالي.
اقتباسإذا وضع سكريبوس نصًا على مسار باستخدام أيّ من الطريقتين السابقتين، فإنه يبدأ في رسم النص على المسار من بدايته، وهذا يعني أنه إذا كان اتجاه نصك من اليسار إلى اليمين، فيجب أن يمتد مسارك من اليسار إلى اليمين أيضًا. قد يبدو ذلك أمرًا بديهيًا ولكنه مهم جدًا عند محاولة ربط نص بشكلٍ ما مثل الدائرة. تُرسَم الدوائر دائمًا في سكريبوس بدءًا من موضع "الساعة 3" افتراضيًا، وسيُرسَم النص أيضًا من هناك.
سنشير من الآن وصاعدًا إلى كل من خطوط ومنحنيات بيزيه على أنها مجرد "منحنيات Curves".
اقتباسإذا كان لديك فعليًا خط مرسوم باستخدام أداة الخط Line، فيمكنك النقر بزر الفأرة الأيمن على هذا الخط واختيار تحويل إلى Convert To ثم منحنى بيزيه لتحويل هذا الخط إلى منحنى بيزيه .
ربط نص بمسار
اقتباسالتقنيات الواردة في هذا القسم قابلة للتعديل، إذ سيظل الخط والنص قابلين للتعديل بعد تطبيق هذه التقنيات، ويمكنك أيضًا تعديل النص أثناء ربطه بالمسار.
التموضع الافتراضي
-
حدّد كلًا من النص والمنحنى من خلال إما السحب وتحديدهما، أو من خلال تحديد الأول ثم الضغط على
Shiftمن لوحة المفاتيح وتحديد الآخر، فترتيب التحديد ليس مهمًا. - اختر قائمة عنصر، ثم أدوات المسار، ثم اربط النص بالمسار Attach Text to Path.
يجب أن يكون لديك الآن شيء يشبه أيًا من المثالين في الشكل التالي:
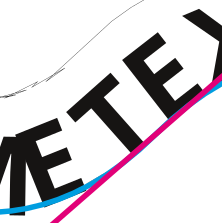
يُظهِر ذلك الطريقة الافتراضية التي يربط بها سكريبوس النص بالمسار، حيث يُدوَّر كل حرف لمحاذاة مركز قاعدته مع ظل Tangent المنحنى عند النقطة التي تلتقي عندها قاعدة الحرف مع الخط، ويوضح الشكل التالي تدوير الحرف "T" في "TEXT" بحيث تكون قاعدته متعامدةً مع المماس الأرجواني للمنحنى السماوي:
اقتباسيمثّل المخطط التفصيلي الرمادي المنشَأ أحيانًا تمثيلًا لإطار النص الأصلي بعد تطبيق عملية "ربط نص بمسار"، ويبدو أحيانًا مثل المربع المحيط بالمنحنى. لا يمنحك هذا المخطط التفصيلي عادةً كثيرًا من المعلومات وقد يكون مربكًا أحيانًا، لذلك يُفضَّل تجاهله، إذ لن يكون مرئيًا في وضع المعاينة ولن يُصدَّر في الناتج النهائي.
قد تبدو بعض الحروف في الأسفل غير واقعة بالضبط على المنحنى الأصلي، ولكن لا تقلق بشأن ذلك حاليًا. ستلاحظ أيضًا أن بعض الحروف متداخلة، مثل الحروف "O" و"M" و"E"، وذلك لأن سكريبوس يرسم الحروف بحجمها وشكلها المناسبين، وإذا كانت هذه الحروف تشكّل زاويةً مع بعضها البعض كما يحصل عندما تتبع الحروف منحنىً مقعرًا؛ فستتداخل الحروف. سنصلح ذلك -إلى حد ما- لاحقًا.
الخيار Stair Step
سنغيّر الطريقة التي يربط بها سكريبوس النص بالمسار.
- انتقل إلى تبويب نص Text في نافذة خصائص Properties، أو انتقل إلى نافذة خصائص النص التي يمكن الوصول إليها من قائمة نوافذ ثم خصائص المحتوى في الإصدار 1.5.7 من برنامج سكريبوس.
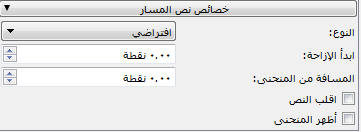
- افتح التبويب "خصائص نص المسار Path Text Properties" مثل الشكل الآتي التي تفعَّل فقط عند تحديد كائن ربط نص بمسار.
يعطي هذا التبويب بعض الخيارات التي تمكّنك من تغيير كيفية ربط النص بالمسار. وهذه الخيارات هي:
- النوع Type: نوع الارتباط الموضّح أدناه.
- ابدأ الإزاحة Start Offset: يحدّد المسافة من بداية المسار لبدء رسم النص.
- المسافة من المنحنى Distance from Curve: يخبر سكريبوس بوضع قاعدة الحروف إما أعلى أو أسفل المنحنى.
- اقلب النص Flip Text: يخبر سكريبوس بأن يعكس النص من خلال المنحنى.
- أظهر المنحنى Show Curve: يكون المنحنى عادةً غير مرئي، لذلك يمكنك استخدام هذا الخيار لجعل المنحنى مرئيًا مرةً أخرى.
- استخدم قائمة "النوع" لتحديد الخيار "Stair Step".
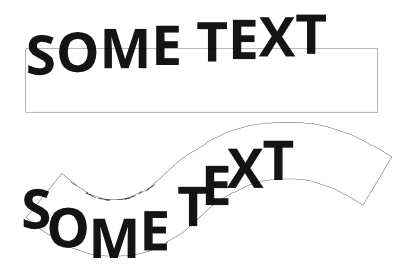
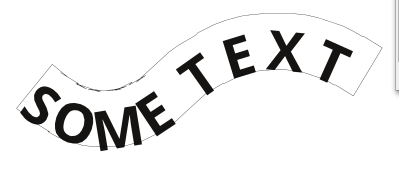
يوضح الشكل التالي مثالين عن كيفية ظهور النص على المنحنى:
تُكتَب الحروف عموديًا باستخدام النوع "Stair Step"، ولكن يُنقَل مركز قاعدة هذه الحروف لتتوافق مع نقاط المنحنى.
لاحظ الحرفين "T" و"E" في الجزء السفلي في الشكل السابق، حيث لن يكون التباعد بين الحروف كما هو متوقع إذا رُسِمت مثل المعتاد، لأن سكريبوس لم يَعُد بإمكانه الاعتماد على حساباته المعتادة لوضع الحروف، لذلك يقدّم أفضل تخمين لذلك. إذا استخدمت نصًا على مسار مثل هذا المسار، فلن تُطبَّق مفاهيم الطباعة المناسبة مثل "التتبّع Tracking" و"التباعد بين الحروف Kerning"، إذ لا توجد طريقة لحساب التباعد الجيد عندما لا يعرف سكريبوس مكان تموضع الحروف.
الانحراف Skew
سنجرّب الآن نوعًا مختلفًا من التموضع، ولهذا ابع الخطوات الآتية:
- تأكّد من أن كائن "النص على المسار" لا يزال محدَّدًا.
اقتباسيجب أن تنقر في مكانٍ ما داخل المخطط التفصيلي الرمادي إن أمكن عند تحديد كائن نص على مسار، وإلّا فقد لا يحدّد سكريبوس هذا الكائن. إذا عملتَ في "وضع المعاينة Preview Mode"، فيجب أن تتذكّر مكان مربع المخطط التفصيلي.
- انتقل إلى تبويب نص Text في نافذة خصائص Properties مرةً أخرى، أو انتقل إلى نافذة خصائص النص التي يمكن الوصول إليها من قائمة نوافذ، ثم خصائص المحتوى في الإصدار 1.5.7 من برنامج سكريبوس.
- افتح تبويب خصائص نص المسار مرةً أخرى.
- استخدم قائمة "النوع" لتحديد الخيار "انحراف Skew".
يوضح الشكل التالي مثالين عن استخدام نوع التموضع "انحراف Skew":
يعالج سكريبوس المنحنيات التي يُرسم الحرف منها عند استخدام هذا النوع من التموضع، حيث يصعُب وصف الانحراف بدون كثير من الكلمات الرياضية المعقَّدة، لكن أسهل طريقة لذلك هي أن سكريبوس سيبقي جميع مكونات الحرف العمودية رأسيًا أثناء تعديل مكوناته الأفقية لتكون عموديةً على مماس المنحنى في مركز قاعدة الحرف كما في الشكل السابق.
قد لا يبدو التباعد بين بعض الحروف صحيحًا كما هو الحال مع نوعي التموضع الآخرين.
إصلاح المشاكل
على المنحنى
بدت الحروف أنها غير مرسومة على المنحنى تمامًا، عند استخدام جميع أنواع التموضع وخاصةً عند استخدام منحنى بدلًا من خط مستقيم (سترى الآن أن هذا ليس صحيحًا تمامًا).
- تأكّد من تحديد كائن "النص على المسار".
- افتح التبويب خصائص نص المسار واستخدم قائمة "النوع" لتحديد الخيار "افتراضي Default".
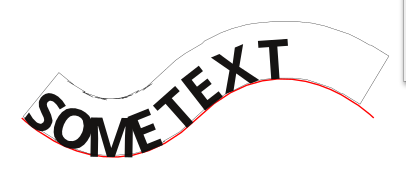
- حدد الخيار "أظهر المنحنى Show Curve".
سترى في الشكل التالي -خاصةً في المثال السفلي- أن الحروف مرسومة فعليًا على المنحنى كما هو موضَّح باللون الأحمر، وأنه لا يتبع مربع المخطط التفصيلي الرمادي بالضبط خط المنحنى عندما لا يكون المنحنى خطًا مستقيمًا فقط، فهذه هي الطريقة التي يعمل بها سكريبوس وهي شيء عليك أن تتذكره وألّا تقلق بشأنه.
- ألغِ تحديد الخيار "أظهر المنحنى".
يجب الآن أن نحل مشكلة تباعد الحروف.
تباعد الحروف
- تأكّد من تحديد كائن "النص على المسار".
- افتح التبويب "إعدادات متقدمة Advanced Settings" في تبويب نص ضمن نافذة خصائص، أو من نافذة خصائص النص في الإصدار 1.5.7 من برنامج سكريبوس.
بما أن النص الموجود على المسار لا يزال قابلًا للتعديل بالكامل، فلا يزال بإمكانك تغيير أيٍّ من خصائص النص المعتادة.
- غيّر إعداد "التعقّب اليدوي Manual Tracking" في تبويب الإعدادات المتقدمة، حيث سيبدو مثل الرمز "TI" مع سهم أحمر برأسين تحته.
لاحظ أثناء تغيير التعقّب كيف تتحرك الحروف بعيدًا عن -أو باتجاه- بعضها البعض اعتمادًا على كيفية تغييرك للإعداد، فإذا استخدمت خطًا مستقيمًا، فيُحتمل أن يكون ذلك جيدًا، على الرغم من أنه يخالف بعض القواعد الطباعية؛ لكن -كما يتضح من الشكل الآتي- إذا كان لديك منحنىً حقيقيًا، فإن الحروف الموجودة في قسم محدب من المنحنى تبتعد عن بعضها البعض بسرعة أكبر من تلك الحروف الموجودة في قسم مقعر من المنحنى، لكن هذه هي الطريقة التي يعمل بها سكريبوس لسوء الحظ.
اقتباسلا يُعَد الحصول على تباعد "مناسب" بين الحروف عندما يكون النص على مسار، ذا أهمية كبيرة، إذ ليست الحروف في خط مستقيم ويمكن رسمها بأي زاوية، ولا توجد خطوط مصمَّمة للعمل بصورة صحيحة عندما تكون الزوايا التي يمكن رسم حرف عندها غير معروفة، فلا توجد طريقة يمكن لأي شخص أن يصمم خطًا يناسبها.
إذا استخدمت أنواع المواضع "Stair Step" أو "الانحراف Skew"، فقد تتمكن من تغيير التباعد كما هو موضح أعلاه للحصول على شيء يبدو جيدًا، ولكن لا تتوقع الكثير. جرّب بكل الوسائل ولكن لا يجب إلقاء اللوم على سكريبوس إن لم يكن المظهر جيدًا، لأنه يحاول أفضل ما يمكنه.
- غيّر إعداد "التعقّب اليدوي" في تبويب "الإعدادات المتقدمة" مرةً أخرى إلى 0%، إن لم تكن كذلك بالفعل.
تغيير المسار
لا يزال هنا بإمكانك أيضًا تغيير المسار أثناء ربط النص بالمسار (المنحنى)، حيث يكون الكائن الذي تحدّده عند ربط نص بمسار هو المسار وليس النص، لذلك إذا غيّرت حجم الكائن فإنك تغيّر حجم المسار، ةإذا نقرت نقرًا مزدوجًا على الكائن، فستُنقَل إلى نافذة محرّر العقد Node Editor، حيث يمكنك تغيير المنحنى كما لو لم يُربَط النص به، ثم سيُعاد رسم النص وفقًا للتغييرات التي أجريتها بمجرد تغيير المنحنى. حاول تغيير حجم المسار وحرّره من خلال محرّر العقد ولاحظ ما يحدث.
إعدادات أخرى
جرّب الإعدادات الأخرى في خصائص نص المسار لمعرفة ما يحدث، وحدّد الخيار "أظهر المنحنى" لإعطائك فكرةً أفضل عما يحدث عند تغيير الإعدادات. إن لم يُعاد رسم النص بطريقة صحيحة، فألغِ تحديد كل شيء وأعِد تحديد النص لإعادة رسمه.
اقتباسقِيَم الزيادة أو النقصان الافتراضية للأسهم الصغيرة للأعلى وللأسفل كبيرة جدًا ولا يمكنك تغييرها، لذلك إذا أردت زيادة أو إنقاص قيم الحقول الخاصة بها بمقدارٍ أصغر أو أكبر، فيجب تغيير قيمة الحقل يدويًا عن طريق إدخال العدد الدقيق الذي تريده.
فك ربط النص من المسار
إن لم تَُعد تريد ربط النص بالمسار أو بالمنحنى ، فحدّد الكائن ثم اختر قائمة عنصر Item ثم فك ربط النص من المسار Detach Text from Path وسيُفصَل النص عن المنحنى.
ستظل أي تغييرات أجريتها على النص أو المسار أثناء ربطهما سارية المفعول بعد فصلهما، باستثناء أن النص لن يكون مرتبطًا بالمسار وسيُكتَب أفقيًا مرةً أخرى.
مسار بمحاذاة مسار Path Along Path
تُعَد عملية "ربط النص بالمسار" رائعةً لبعض الأغراض، إلّا أنها ليست مثاليةً ولديها بعض العيوب، حيث يتمثل العيب الأكبر في أن النص -باستثناء النوع "الانحراف Skew"- يُرسَم دائمًا بنفس الطريقة كما هو معتاد إن لم يُربَط بمسار مثلًا.
يكون ذلك مناسبًا بما يكفي لما تريده أحيانًا، ولكنك قد ترغب في شيء أفضل، وهنا يأتي دور آلية مسار بمحاذاة مسار Path Along Path.
اقتباسلا تُعَد هذه الآلية قابلةً للتراجع، إذ لن تكون هناك عودة إلى النص الأصلي مرةً أخرى بمجرد أن تبدأ في تحويل النص. لذلك يجب إنشاء نسخ مكررة من المسار والنص، حتى تكون لديك النسخ الأصلية للعودة إليها، إلّا إن كنت عارفًا لما تفعله وواثقًا من أنك تطبّق ذلك بالطريقة الصحيحة تمامًا.
- ابحث عن النسخ المكرَّرة من النص والمنحنى، وإذا كنت لم تنشئ نسخًا مكررة بعد، فيجب إعادة إنشائها.
تعمل آلية "المسار بمحاذاة مسار" فقط مع المنحنيات والمضلعات (والتي هي في الواقع منحنيات)، ولن تعمل مع النص العادي، لذلك يجب تحويل النص إلى شيء آخر.
- حدد إطار النص.
- اختر قائمة عنصر Item ثم تحويل لـ Convert To، ثم مخططات تفصيلية Outlines، أو انقر بزر الفأرة الأيمن واختر تحويل إلى ثم مخططات تفصيلية.
- أعد تحديد النص واختر قائمة عنصر ثم التجميع فك التجميع Ungroup، أو انقر بزر الفأرة الأيمن واختر فك التجميع.
- اختر قائمة عنصر ثم أدوات المسار ثم ادمج المضلعات Combine Polygons.
بهذا تكون قد حوّلتً النص إلى مضلع يتكون من أشكال متعددة، وفي المرحلة الموالية أنشئ نسختين من النص والمنحنى، ورتّب مجموعات النسخ حول الصفحة بحيث يمكنك رؤية الاختلافات بين التأثيرات المختلفة.
اقتباسيجب الآن حفظ مستندك تفاديًا من حدوث خطأٍ ما.
-
حدّد مجموعةً من "النص والمنحنى" معًا، حيث يمكنك إما السحب وتحديدهما أو تحديد الأول، ثم الضغط على
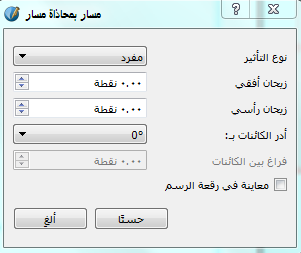
Shift، ثم تحديد الآخر بأي ترتيب. - اختر قائمة عنصر ثم أدوات المسار Path Tools، ثم مسار بمحاذاة مسار Path Along Path. ستظهر نافذة مثل الشكل التالي:
اقتباسيوجد خيار في هذه النافذة يسمّى "معاينة في رقعة الرسم Preview on Canvas"، والذي يمكنك التحقق منه لمعرفة كيفية تأثير تعديلاتك على النص. إذا ضبطت بعض الخيارات الأخرى بطرق سيئة، فيمكنك إحداث فوضى في المستند وسيتعيّن عليك إعادة التحميل للعودة إلى المكان الذي كنت فيه سابقًا.
خيارات هذه النافذة هي:
- نوع التأثير Effect Type: نوع التأثير الذي تريده.
- إزاحة أفقية Horizontal Offset: يحدّد هذا الخيار المسافة من بداية المسار لبدء رسم النص، ويؤدي نفس وظيفة الخيار "ابدأ الإزاحة" في تبويب خصائص نص المسار.
- إزاحة رأسية Vertical Offset: يخبر هذا الخيار سكريبوس بوضع قاعدة الحروف إما أعلى أو أسفل المنحنى، ويؤدي نفس وظيفة "المسافة من المنحنى" في تبويب خصائص نص المسار.
- أدِر الكائنات بـ Rotate Objects By: يخبر هذا الخيار سكريبوس بمقدار تدوير المضلع (النص في هذه الحالة) حول بداية المسار (المنحنى).
- الفراغ بين الكائنات Gap Between Objects: يُستخدم هذا الخيار فقط للتأثيرات "المتكررة" ويخبر سكريبوس بحجم الفراغ لوضعه بين كل نسخة من الكائن المتكرر.
مفرد Single
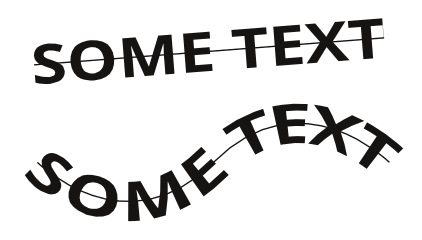
اضغط على موافق لقبول كل القيم الافتراضية الموضَّحة في الشكل السابق. يوضح الشكل التالي النتيجة إذا استخدمت القيم الافتراضية:
لا يختلف وضع النص على طول منحنى مستقيم كثيرًا عن استخدام الآلية الافتراضية "لربط نص بالمسار"، باستثناء أن النص يتمركز على طول المنحنى افتراضيًا، على الرغم من أنه يمكنك تغيير ذلك باستخدام الخيار "إزاحة رأسية Vertical Offset".
يختلف وضع النص على طول مسار منحنٍ تمامًا عن "ربط نص بالمسار"، إذ جرى ضغط الحروف وتوسيعها على كل جانب من جوانب المنحنى كما ترى في الجزء السفلي من الشكل السابق، من أجل ألّا تتداخل الحروف مع بعضها البعض كما يحدث أحيانًا باستخدام آلية "ربط نص بالمسار".
اقتباسلا يُدمَج المسار الأصلي ضمن الكائن النهائي عند استخدام آلية "مسار بمحاذاة مسار" بعكس آلية "ربط النص بالمسار"، إذ يمكنك إعادة استخدام المسار الأصلي أو حذفه كما يحلو لك بعد تنفيذ الآلية، حيث جرى تغيير المضلع فقط (النص في هذه الحالة).
مفرد متمدد Single Stretched
- حدّد مجموعةً مكرَّرةً أخرى من "النص والمنحنى" معًا.
- اختر قائمة عنصر ثم أدوات المسار، ثم مسار بمحاذاة مسار Path Along Path.
- غيّر إعداد قائمة "نوع التأثير" إلى "مفرد، متمدد Single, Stretched".
- اضغط موافق.
سترى في الشكل الآتي أن هذا النص يبدو مشابهًا للنص الموجود في الشكل السابق ولكنه متمدّد ليتناسب مع المنحنى بالكامل، بدلًا من الحفاظ على حجم الخط الذي أُنشِئ به.
مكرر / مكرر ومتمدد
- حدد نصًا مكرَّرًا آخر.
- غيّر حجم النص ليكون نصف حجمه السابق.
- حدّد النص الذي غيّرتَ حجمه مع منحنى مكرَّر معًا.
- اختر قائمة عنصر ثم أدوات المسار ثم مسار بمحاذاة مسار Path Along Path.
- غيّر إعداد قائمة "نوع التأثير" إلى "مُكرَّر Repeated".
- اضغط على موافق.
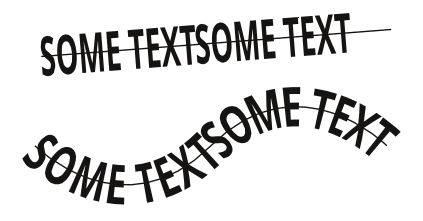
يوضّح الشكل التالي نتيجة استخدام الخيار "مُكرَّر Repeated" في القسم العلوي، وتوجد النتيجة إذا حددت الخيار "مُكرر، متمدد Repeated, Stretched" في القسم السفلي.
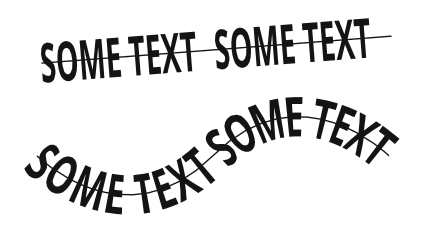
لاحظ عدم وجود فراغ بين النص المكرَّر. يمكنك إصلاح ذلك عن طريق تغيير إعداد "الفراغ بين الكائنات"، كما هو موضح في الشكل التالي:
ختامًا
عرضنا في هذا المقال طرقًا مختلفةً يمكنك من خلالها وضع نص على طول مسار. جرب إعدادات مختلفة ولاحظ نوع التأثيرات التي يمكنك إنشاؤها.
اقتباسيمكن استخدام آلية "مسار بمحاذاة مسار" لوضع أي نوع من الأشكال على طول المسار -ليس النص المحول فقط-، ولكن يجب أن تكون حذرًا عند اختيار نوع الشكل الذي تحاول وضعه على طول أي نوع من المسارات، إذ لا يعمل كل شيء بطريقة مناسبة، وقد تحدث فوضى حقيقية في مستندك أحيانًا، لذلك احرص دائمًا على حفظ المستند قبل المحاولة.
ترجمة -وبتصرّف- للمقال How to put Text on a Path.


























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.