استخدم المصممون في السابق برنامجي فوتوشوب، وإليستريتور كأساس لإنجاز تصاميمهم، وذلك قبل انطلاق منصة أدوبي إكس دي، التي تجمع خبرات مصممي الويب في مجال تحسين تجربة المستخدِم. حيث تمتاز هذه المنصة بتخصّصها وتركيزها على تصاميم الويب التي تهدف إلى تحسين واجهة المستخدِم، وهي من أكثر منصّات التصميم تفاعلًا وتجاوبًا مع المصمم، إذ تسهّل تصميم المخططات الهيكلية والنماذج المبدئية لصفحات الويب، والتطبيقات المختلفة.

وسيضم هذا الدليل مجموعة نصائح لاستخدام برنامج أدوبي إكس دي باحترافية.
بدء استخدام أدوبي إكس دي

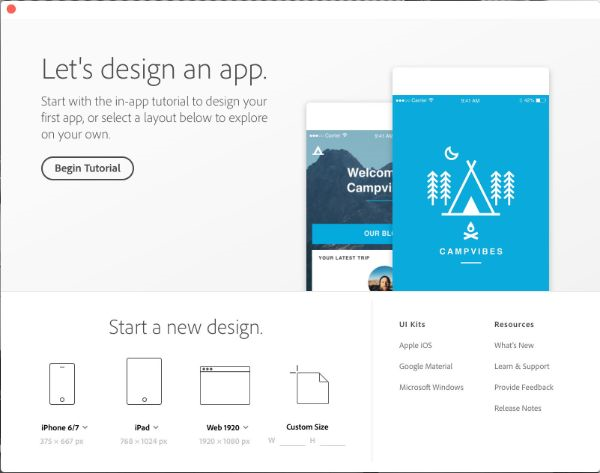
ابدأ رحلتك في برنامج إكس دي بالنقر على زرّ (المقدمة التّعريفية)، التي ستشرح لك بالتّفصيل أساسيات استخدام البرنامج، والعناصر التي ستحتاجها في التصميم، إذ ستساعدك على إنشاء الّلوحات الفنية، واستيراد الصور، وغيرها الكثير. أنشئ بعدها مشروعًا جديدًا من قائمة (ملف)، وستظهر أمامك واجهة مشابهة للواجهة الترحيبية.
في المرحلة التالية عليك اختيار أبعاد الشاشة التي تناسب مشروعك سواءً كان تصميم موقع للويب، أو تطبيق للهاتف المحمول؛ وإلا عليك بإدخال قيم الأبعاد يدويًّا.
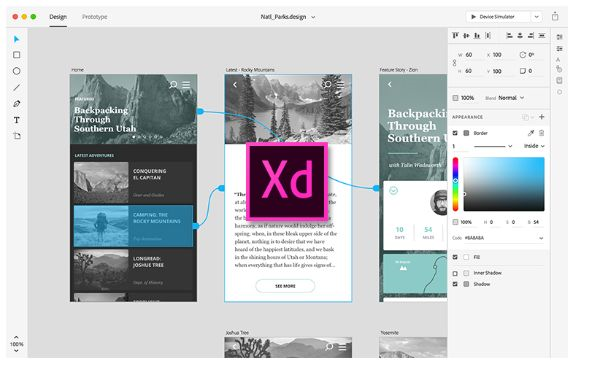
ستظهر أمامك بعد اختيارك القياسات، واجهة أدوبي إكس دي التي تتكوّن من التصميم والنموذج. حيث ستستطيع في نافذة التصميم، تركيب المكونات المختلفة للتصميم على اللوحة المخصّصة، بحيث تُمثَّل كل لوحة على شاشة مختلفةن وسيساعدك إكس دي على إنشاء عناصر، وأشكال أخرى إضافيّة، كما بإمكانك اختيار استيراد عمل فني ما من أيّ مصدر خارجي أيضًا.
استكشف قوة خصائص إكس دي
يضم برنامج أدوبي إكس دي جميع الخصائص التي يحتاجها المصمم في مجال واجهة المستخدم، حيث تتشابه معظم هذه الخصائص مع خصائص التصميم الموجودة في برامج شركة أدوبي الأخرى مثل الفوتوشوب. ومن جهة أخرى تختلف خصائص أدوات الرسم والطبقات في إكس دي عن تلك الموجودة في بقية برامج أدوبي، بحيث تتلاءم مع تنوُّع أساليب المصممين في العمل، كما يبقى كل عنصر من عناصر إكس دي في طبقة مستقلة، إلى جانب تنوّع الأيقونات التي تمثّل كل نوع من أنواع الطبقات، بحيث تعبّر عن نوع المحتوى الموجود في كل طبقة، وهو ما يسهّل على المصممين التفريق بين الأشكال المختلفة والمجلدات والصور بمجرد النظر إلى الأيقونة التي تمثّل الطبقة.
إليك مجموعة من أفضل ميزات برنامج أدوبي إكس دي التي سترفع من إنتاجيتك عبر استخدامك للمنصة.
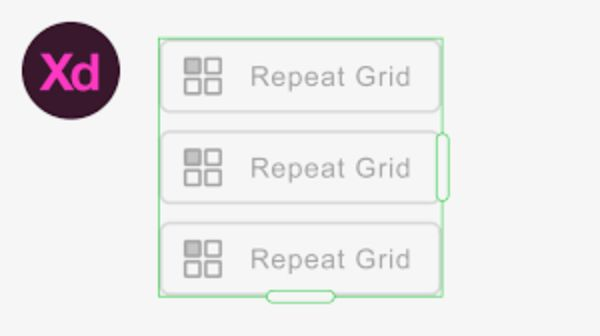
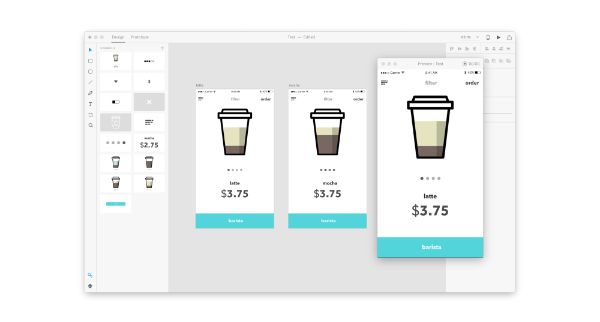
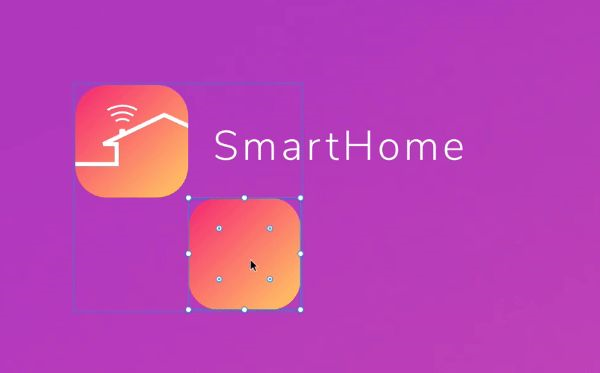
تكرار الشبكة

وهي ميزة مفيدة جدًّا، حيث تُمكّنك من تطبيق التكرار على عنصر، أو أكثر من العناصر التي أنشأتها، مما يساعدك على تمثيل هذه الأشكال على محورَي الفواصل X، والتراتيب Y. كما تساعدك خاصية التكرار على تغيير المسافة بين العناصر، بحيث تبدو وكأنها مجموعة من المكوّنات أو مكوّن وحيد. وتتجلّى أهمية هذه الميزة في إنجاز التصاميم التي تحوي عناصر مكرّرة، مثل: قائمة من الصور، أو النصوص، فعندما تُنشئ معرضًا للصور على الواجهة مثلًا، فسيتطلّب الأمر مجهودًا كبيرًا للحصول على المظهر المطلوب، بينما تساعدك خاصية التكرار على التركيز على تفاصيل العمل، دون القلق بشأن المظهر عند التطبيق.
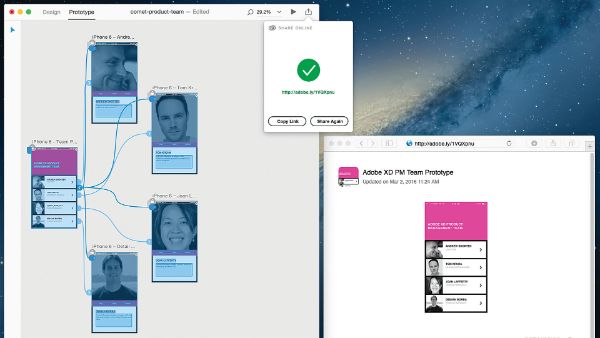
النماذج

عندما تُنهي العمل على تصميمك، فستستطيع الاستمتاع بمشاهدة النتيجة عمليًّا من خلال خيار Prototype (النموذج)، والموجود في أعلى الزاوية اليسرى من الواجهة، حيث يمنحك هذا الخَيار القدرة على ربط عناصر تصميمك المختلفة، والتي ستشكّل في النهاية شاشات التطبيق الذي تعمل عليه. حدّد العنصر المطلوب وسيظهر سهم في الجانب الأيمن من مساحة العمل، اسحب هذا السهم وأفلته في لوحة العمل الأخرى التي ترغب بالربط معها.
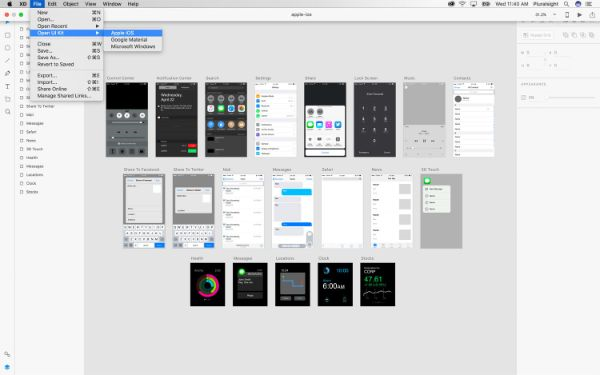
مجموعات جاهزة من واجهات المستخدم

يضم برنامج أدوبي إكس دي مجموعات جاهزة من تصاميم واجهات المستخدِم التي تُسهّل تصميم النماذج المبدئية المناسبة لتطبيقات iOS، وجوجل، ومنصات ويندوز. فقد صُمّمت هذه المجموعات باستخدام عناصر جاهزة تساعد المصمم إلى حدّ كبير على معرفة شكل التطبيق عندما يُعرَض أمام المستخدِم، كما توفّر هذه المجموعات الوقت والجهد على المصمّم عند استخدامه بعض عناصرها الجاهزة.
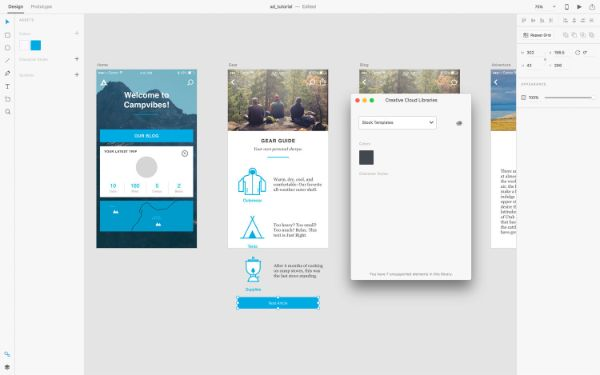
مكتبات التخزين السحابي Creative cloud

يساعد التخزين السحابي على مشاركة جميع عناصر التصميم، مثل: الصور، والألوان، وأنماط الخط، وغيرها عبر جميع منصات أدوبي. حيث أُضيفَت هذه الميزة إلى منصة إكس دي في شهر آب عام ٢٠١٧، ليصبح بإمكان المصمّم الوصول إلى جميع العناصر المخزنة على السحابة الإبداعيّة لأدوبي، مما يوفّر الكثير من الوقت عند استخدام برنامجَي فوتوشوب، أو إليستريتور لإنشاء عناصر المشاريع على XD.
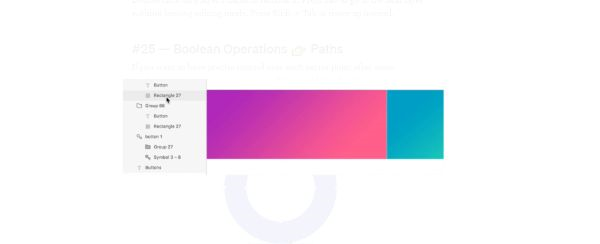
الرموز

تتشابه الرموز الموجودة في برنامج أدوبي إكس دي، مع تلك الموجودة في البرامج الأخرى مثل الإليستريتور، وهذا في بعض الخصائص؛ في حين تختلف عنها في خصائص أخرى، فعندما تُحوّل عنصرًا ما إلى رمز، فيتستطيع استخدامه في عدة لوحات عمل في الوقت نفسه؛ أما في حال عدّلْت على الرمز الموجود في لوحة العمل التي تعمل عليها حاليًّا، فسيُطَبّق التعديل نفسه على نفس الرمز الموجود في لوحات العمل الأخرى، مما سيساعدك على إنجاز الأعمال التي تتطلّب هذا التكرار بسرعة أكبر، وباحترافية تُجنّبك الأخطاء التي قد تنتج عن التكرار اليدوي، أو إغفال تطبيق هذا التكرار على لوحة عمل أخرى.
العرض الأولي

عندما تنتهي من ربط العناصر المختلفة لعملك؛ ستستطيع اختيار تفعيل تأثيرات الانتقال ease-in، وease-out، والضغط على زرّ التشغيل الموجود في أعلى القسم الأيمن من الشاشة لعرض التطبيق، كما تستطيع تحميل تطبيق الأندرويد، أو iOS، وإجراء التعديلات وفق الزمن الحقيقي real-time.
تصدير المكونات

عندما تعمل على تصميم تطبيق أصلي؛ فستحتاج إلى تصدير المكونات عند تسليمه للمُطوِّر، كما تستطيع جعل تصميمك بنسبة بوصة واحدة للطول، مقابل بوصة واحدة للعرض ١:١، كما تُزوّدك أدوات البرنامج بنسخ مُكبَّرة مرّتين أو ثلاث مرّات، وهي النسخ المطلوبة في تصاميم الأندرويد، وiOS.
خدع ونصائح لاحتراف أدوبي إكس دي
إليك بضعة نصائح ستساعدك على استخدام أدوبي إكس دي باحترافية ومتعة.
الإرشادات الذكية

تُعَدّ ميزة التعليمات الإرشادية الموجودة في فوتوشوب غير موجودة في أدوبي إكس دي، ولكن الإرشادات الذكية تظهر عندما تسحب عنصرًا ما لتنسيق موقعه بالنسبة إلى العناصر الأخرى، وهو السلوك الافتراضي للبرنامج. وللتخلّص من ذلك مؤقّتًا؛ اضغط على زرّ Ctrl، ثم اسحب العناصر لتنسيق مواقعها.
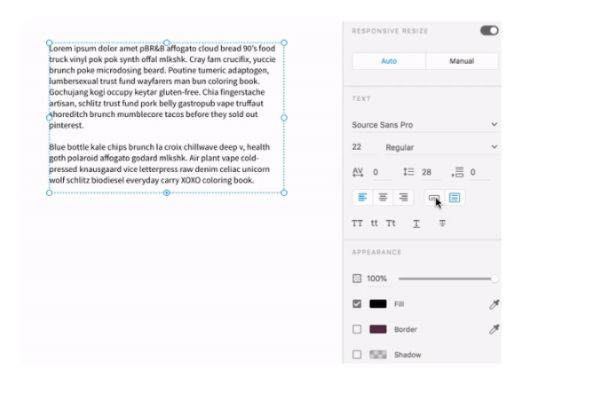
خدعة تكبير الخط

عندما تُحدّد نصًّا ما على واجهة البرنامج، فستظهر أمامك أداة تحديد لها شكل كرة صغيرة في أسفل مستطيل التّحديد، وعندما تسحب هذه الكرة للأعلى، فسيزداد حجم الخط؛ بينما سينقص عندما تسحبها للأسفل.
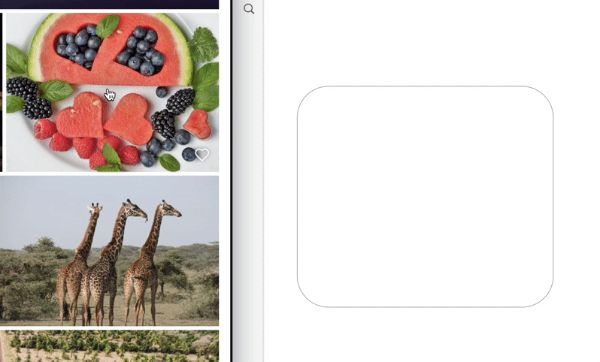
نسخ الصور واستخدام خاصية القناع

من السهل سحب أي صورة تريدها وتُفلِتها داخل واجهة أدوبي إكس دي، ولكن إذا أردْت لصورة ما أن تأخذ شكلًا محدّدًا، فتستطيع ببساطة سحب هذه الصورة إلى الشكل المطلوب، وستملأ الصورة هذا الشكل بتنسيق مناسب. يُفضّل أحيانًا تطبيق خاصية القناع Masking على أجزاء معيّنة من الصورة، حيث يُطبَّق هذا التأثير بدءًا بالطبقة الأعلى، ولن يتأثر بباقي التعديلات.
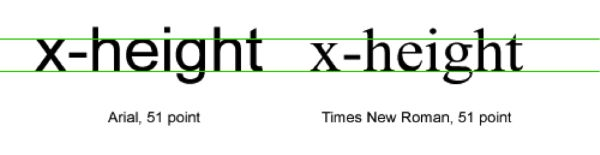
أعِد ضبط ارتفاع الخط باستخدام الصفر

إذا جرّبْت إعطاء قيم مختلفة لارتفاع خط الكتابة، ووجَدْت أنّ الارتفاع الافتراضي هو الأفضل، فبإمكانك إعادة قيمة الارتفاع إلى القيمة الافتراضية التي يُقدّمها البرنامج بسهولة، من خلال كتابة قيمة الصفر في حقل ارتفاع الخط.
استيراد العناصر الشعاعية Vectors من برنامج الفوتوشوب

تستطيع نقل الصور بسهولة بين برنامج الفوتوشوب وبرنامج XD، حيث يُمكنك إنشاء تحديد ما على صورة في الفوتوشوب، ثم الضغط على Ctrl + Shift + C لتُنسخ جميع العناصر الموجودة ضمن هذا التّحديد. افتح بعدها XD، واضغط على Ctrl + V للّصق، وستستطيع هنا تصدير الطبقات الموجهة من الفوتوشوب، بالضغط بالزر الأيمن للفأرة على الطبقة المطلوبة، ثم اختيار copy SVG، ولصق ما نسخته في برنامج XD.
استخدم دليل الأنماط

تستطيع إنشاء تصميم لدليل أنماط معين، بحيث يضم جميع المكوّنات، وعناصر التحكم، مثل: الأيقونات الشائعة، والأزرار، وعناصر الإدخال.
بدل بين المساحة النصية والمساحة النقطية

يمكننا التبديل بين المساحة النصية والمساحة النقطية، من خلال استخدام زرّ التحكم بالخصائص property inspector.
غير معدل شفافية اللون بسهولة

تستطيع تغيير مقدار شفافية أو تعتيم لون عنصر ما، من خلال تحديده، واختيار رقم ما من لوحة المفاتيح. حيث يُعبِّر الرقم ١ عن تعتيم بمقدار ١٠ بالمئة، بينما يعبر الرقم ٢ عن تعتيم بمقدار ٢٠ بالمئة وهكذا، وإذا أردْت الحصول على تعتيم تام بمقدار ١٠٠ بالمئة، فيكفيك الضغط على زرّ الصفر.
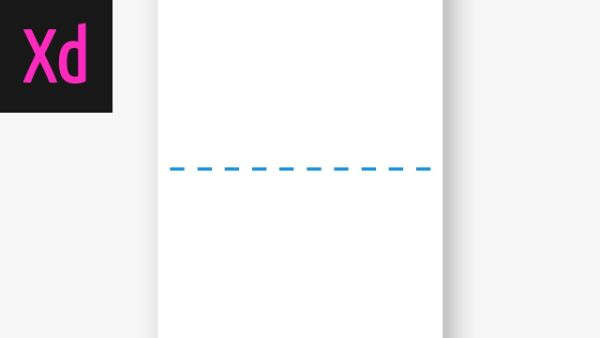
وسع لوحة العمل بواسطة خطوط الطي

خط الطّيّ هو مصطلح شائع في مجال تصميم الويب، وهو الخط الذي يستطيع المستخدِمون من خلاله رؤية محتوى الصفحة، دون الحاجة إلى زرّ التّمرير. عندما تفتح منصة XD، انقر على أيّ مكان في مساحة العمل، ثم انقر على القبضة السفلية التي تظهر أمامك واسحبها للأسفل، حيث ستتوسع بذلك مساحة العمل تاركةً وراءها خطًا منقّطًا يسمى خط الطّيّ. بإمكانك قراءة عدد البكسلات الموجودة من أعلى تصميمك حتى خط الطّيّ في قسم التمرير على الجانب الأيمن من الشاشة، مما سيساعدك على تخيُّل طول شاشة عرض التصميم عند تطبيقه.
أعِد تسمية الطبقات بسهولة

انقر نقرةً مزدوجة على اسم الطبقة وغيّره بسهولة، ثم اضغط على زرّ Tab من لوحة المفاتيح، وانتقل إلى الطبقة التالية بدون مغادرة وضع التعديل، أو اضغط على Shift + Tab للانتقال للأعلى، بحيث ستستطيع بذلك إعادة تسمية الطبقات بسرعة وسهولة.
شارِك أعمالك وثبت التعليقات

احصل على تقييم فوري لأعمالك من خلال مشاركتها، أو إرسالها لأعضاء فريقك؛ أو أرفقها إلى موقعَي Behance، أو Dribble، وذلك باستخدام شيفرة التّضمين، مما سيساعد المستخدِمين الآخرين على إضافة التعليقات على أجزاء معينة من التصميم.
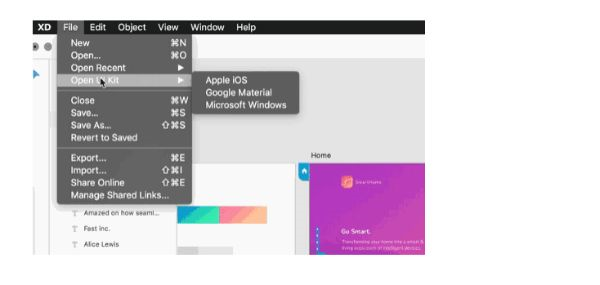
استخدم التصاميم الجاهزة لواجهة المستخدم

تستطيع الوصول إلى النماذج الجاهزة التابعة لويندوز، أو جوجل، أو iOS؛ من خلال قائمة ملف، ثم خَيار فتح UI kits، واختيار النموذج المرغوب.
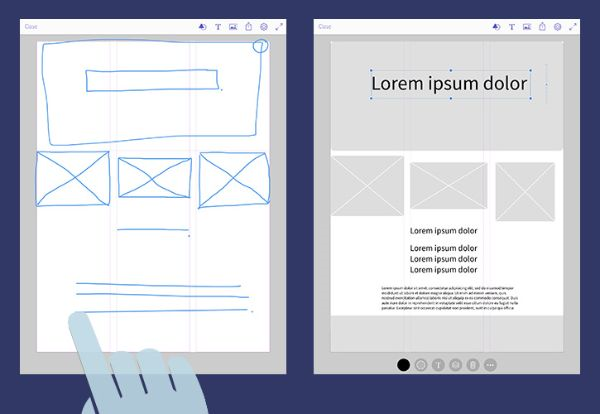
صمم باستخدام تطبيق أدوبي comp

من السهل إنشاء الرسوم التخطيطية، والنماذج المبدئية باستخدام تطبيق أدوبي comp على الهواتف الذكية، إذ يُسهّل استخدام الأصابع أو الأقلام الذكية، عملية التصميم، وإنتاج تصاميم، وأعمال مميزة. لا يدعم تطبيق comp التصدير إلى إكس دي حتى الآن، ولكنّك تستطيع التصدير إلى الإليستريتور، ثم النسخ واللصق في واجهة إكس دي للحصول على أشكال شعاعية Vectors قابلة للتعديل.
استمتع بهذه الميزات، واحرص على ربط أعمالك مع برمجيات أدوبي المختلفة للحصول على تجربة غنية في التصميم الإبداعي.
ترجمة وبتصرّف للمقال Adobe XD 101 – Guide For Newbie Designers للكاتب Harsh Raval












أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.