إذا كنت قد عملت كمصمم للمواقع الإلكترونية أو المنتجات، فسيكون هذا الجدال مألوفًا لك حول الأسبقية في الأهمية بين التصميم والمحتوى، وهذه بعض الأسباب العملية لأهمية المحتوى أكثر.
يعتقد كاتب المقال -وهو مخطط محتوى- أن المحتوى أو أقرب فكرة إليه في عملك يجب أن تحظى بأكبر أولوية، ويوضّح أن هذا الموقف ليس نابعًا من تحيزه لمهنته أو تخصصه أو شغفه، بل أنه ببساطة إعتقاده وهو أن إعطاء المحتوى أهمية كبرى هو العمل الصحيح، وإليكم الأسباب.
يسرع إعطاء المحتوى أولوية كبرى من الإنتاج
تمر عملية كتابة النص بعدة مراحل من التنقيح والنقد، ففي أول الأمر يكون لدى المصمم بعض الأفكار الأولية حول انتقاء الكلمات أو تمييز الطرق التي تصلح عن التي لا تصلح في شكل النص ليناسب التصميم، ومع المزيد والمزيد من التعديلات تتصاعد المشكلات مؤدية إلى سلسلة من التعقيدات، هذه ليست مشكلة ضخمة، لكنها تبطيء سير العمل، وتؤدي إلى مشاكل في عملية الفرز والأرشفة.
ففي كل مرة يُطلب فيها مراجعة نص موجود مسبقًا في تصميم ما، يكون على كلٍّ من المخطط والمصمم تعديل ملفاتهما، كما أن احتمال نشوب الخلافات وسوء الفهم -أو أسوأ، نشر التصميم الخاطئ- تتزايد مع تزايد تكرار خطوات العملية، يمكن تفادي المشكلة بطرح أسئلة وتعليقات في مكانها وفي السياق، لكن الإستغراق في الأخذ والعطاء وتبادل الكلام يبطئ من سير العمل والإنتاج، لهذا فمن الأفضل تولي أمر النص (المحتوى) أولًا والفروغ منه نظرًا لما يترتب على التعديلات عليه من تعديلات على المشروع كله.
التصميم السليم للنص السليم
تنطوي جميع الأعمال الإبداعية من إعلانات مطبوعة، إلى صفحات عناوين، على وحدة تناغمية بين عناصرها، ويؤكد كل من النص والتصميم بعضهما، بحيث لا يمكن فصلهما عن بعضهما، بل يصبحان جزئين من شيء أكبر.
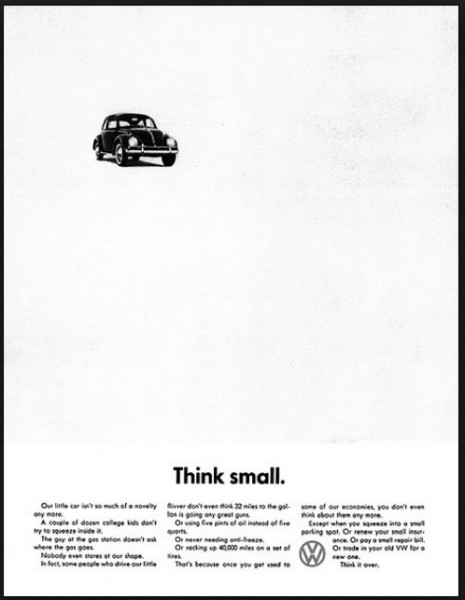
ألقِ نظرة على هذا الإعلان الكلاسيكي لشركة فولكسواغن، فكل كلمة وعنصر تصميمي تشير إلى الرسالة التي تحاول الشركة إيصالها، فهي لا تحثّك فقط على شراء سيارتها بل تتعمق أكثر داخل عقلك لتثيره للتفكير والتأمل العميق في أهدافك الأخرى التي لطالما فكرت فيها في حياتك.
يمكن للكلمات أن تحقق هذا، لكن سيتطلب الأمر أكثر من كلمتين فقط، وكذلك التصميم، لكن لا يمكن أن تحزر كيف إلا إذا كنت مصممًا، لذا فإن التصميم والنص يتعاونان يدًا بيد لإيصال مفهوم مركب شبه فوريًا.
قد تفكر بأن هذا تصميم مطبوع ويفترض بالكلمات أن تلعب دورًا أكبر من واجهة التصميم، لكن الكلمات تلعب في الواجهات دورًا أكبر مما تظن. قد يكون من الصعب إيجاد أمثلة بهذا النوع من التوازن المتناغم، لكن يمكن إيجاد بعض المواقع التي تقوم به بشكل ممتاز جدًا، كـVirgin Air مثلًا الذي يزود عملائه برسائل إرشادية حول وجهتهم أثناء عملية شرائهم للمنتجات، الأمر الذي يؤنسهم حقًا، وأمور كهذه يمكنها أن تعود على الشركة بفائدة كبيرة.
يحظى الإصدار السابع صفحة عناوين Squarespace بالكثير من المديح لتقسيمها النص إلى عدة صفحات لكل منها خلفية بحجم الشاشة، بعناوين كبيرة متقنة، وصورة أو ما شابه تعبر عن المحتوى، وكل هذا جميل إلا أن أكبر إنجاز في هذا هو أن التصميم يعكس الماركة، حيث يظهر البساطة، والجمال، والتركيز، اللذان تتسم بهما الصفحة ككل.
يبني المحتوى جسور الفهم أثناء العمل وبعد إطلاقه
يوضح كاتب المقال هذه النقطة في تجربة له في LinkedIn، حيث كان يعمل على مشروع مجازف طويل الأمد دام عدة شهور، وتطلب مرحلتين من اختبارات الاستخدام المكثفة، ومراحل لا حصر لها من المراجعات الداخلية، حيث عملوا على صنع موقع تسويق إلكتروني يشابه تلك للتجارة الإلكترونية في بعض جوانب المحتوى.
تم اكتشاف مشكلة في الجزء السفلي من صفحة الموقع الرئيسية أثناء اختبارات الاستخدام، حيث أظهر التصميم مجموعة صور مزخرفة وبروابط تؤدي إلى مقالات، وفيديوهات تعليمية، ومراجعات منتجات… إلخ، إلا أن المشكلة كانت في أن العناوين لم تعبر عن المحتوى بشكل كافٍ عندما يلمحها المستخدم.
اقترح صديقنا كحل لهذه المشكلة تصنيف المحتويات حسب نوعها واستبدال العناوين السابقة باسم كل تصنيف، وأضاف بعض العينات من عندي أثناء أحد جولاتي في الموقع، دون أن أخبر أحدًا أو أن أعرف بالتصنيفات بشكل تام، تصرف صفيق، لكن دفاعًا عنه، فقد ذكر الفكرة لهم من قبل لكن لم يُصغِ أحد، وكان الفرق في اختبار الاستخدام التالي هائلًا، حيث تمكن المستخدمون من التفاعل مع الجزء السفلي من الصفحة بكفاءة، وأعجبوا بتركيز العناصر المهمة على المحتوى. وهذه الحالة مثال على الحالات التي قد يتدخل فيها المحتوى ليحل مشكلة سببها التصميم، وأؤكد أنني كنت لأقدم نفس الحل لو عُرضت لي المشكلة سابقًا.
التصميم هو التواصل
بالتفكير بالأمر، فإن معظم مشاكل التصميم في مشاكل تواصل، ومعظم الواجهات مصممة لتسهيل التواصل بين الناس.
فمثلًا يسعى مصمم الكتاب لإظهار أكبر عدد ممكن من المعلومات في غلاف مهذب، بينما يركز مصممو فيس بوك، وتويتر، و LinkedIn، على مساعدة الناس في التواصل أسرع وأسهل. والهدف الوحيد لصفحة عناوين آبل لآيفون 6 هو منح الناس أسبابًا لشراء الهاتف الجديد، فقليل من الأشياء لا تتضمن التواصل كعنصر حيوي ومساعد.
التصميم هو التواصل، ولن تستطيع التواصل إذا لم تعرف ما تريد قوله، لذا حدد ماذا تريد أن تقول وكيف ستقوله عندما تود إنشاء تصميم، وتأكد من وجود محرر إعلانات إلى جانبك (إذا استطعت، وإذا لم تستطع، إليك 10 نصائح تحريرية كمصمم).
ترجمة -وبتصرف- للمقال Why content comes first لصاحبه John Moore Williams















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.