يحبّ المصممون استخدام المساحات البيضاء، ويريد أصحاب المواقع ملأها. قد تبدو المساحات البيضاء واحدة من أكثر الجوانب المثيرة للجدل في التصميم. لماذا هي مهمّة جدًا إذًا وكيف يمكننا أن نضمن استخدامها بأفضل طريقة ممكنة؟
المساحات البيضاء هي حجر البناء الأساسي للتصميم الجيّد. إنّها واحدة من أوائل الأمور التي يفكّر بها أيّ مصمم. ولكن بالنسبة إلى العديد من أصحاب المواقع، فإنّها بكلّ بساطة مجرّد إهدارٍ لمساحةٍ كان يمكن استخدامها بشكلٍ أفضل لإيصال الرسائل، الخدمات والمنتجات التي يريدونها.
أرغب في هذا المقال في أنّ أشرح سبب أهميّة المساحات البيضاء وكيفيّة إبقاءها ضمن التصميم دون الإضرار بمهام العمل. وعلى كلّ حال وقبل أن أبدأ في ذلك، يجب علينا أن نوضّح ما نعنيه بـ"المساحات البيضاء".
مالذي يعنيه المصممون بالمساحات البيضاء؟
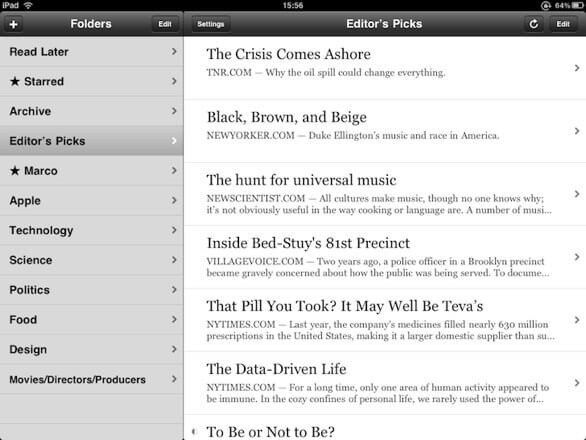
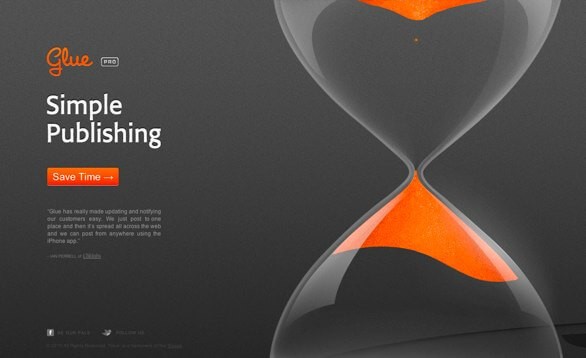
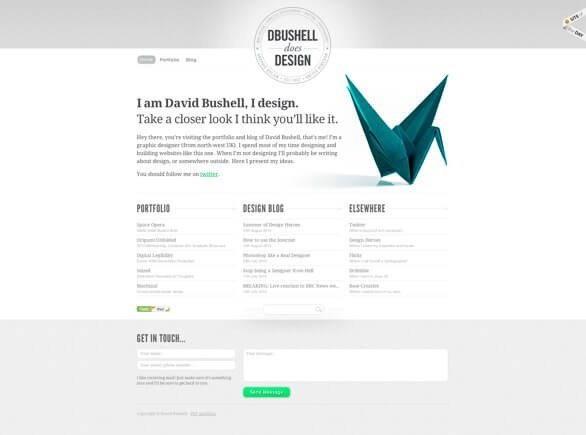
عندما يتحدّث المصممون عن المساحات البيضاء، فهم يعنون المساحة السلبية بذلك. بعبارةٍ أخرى فهم يقصدون المسافة بين العناصر على الشاشة. وهي ليست دائمًا "بيضاء". فقد تكون هذه المساحة ملوّنة أو خليطًا من الألوان، ولكن وفي كلتا الحالتين فهي مساحة ضمن تصميم لا تحتوي على أيّ عناصر. يمكنك بالأسفل أن ترى بعض الأمثلة على المساحات البيضاء في عدّة مواقع.
الآن وبعد أن قمنا بتعريف مصطلح "المساحات البيضاء" بوضوح، فإنّ السؤال التالي سيكون: “لماذا هي مهمّة؟".
لماذا المساحات البيضاء مهمّة
المساحات البيضاء هي عنصر أساسي لأيّ تصميم لسببٍ وجيه. إذا تمّ استخدامها بشكلٍ جيّد فيمكنها أن تحوّل من شكل التصميم وتوفّر له العديد من المزايا والمحاسن. بعض هذه المحاسن يكون جماليًا بحتًا بينما تمتلك غيرها أثرًا مباشرًا على فعالية موقعك.
أشارك معكم أدناه 4 إيجابيات لهذا النوع الأخير:
تحسين الوضوح
أفضل ميّزة للمساحات البيضاء هي أنّها تزيد من الوضوح. تحتاج فقط إلى مقارنة الأمثلة الظاهرة أدناه والمستنقاة من http://alistapart.com/article/whitespace حول المساحات البيضاء لتلاحظ كيفّ أنّ استخدامها بشكلٍ جيّد يمكنه أن يحسّن بشكلٍ هائل من درجة وضوح موقعك:
فهمٌ أعلى
صدّق أو لا تصدّق، يمكن للمساحات البيضاء بين الفقرات وحول أقسام النصوص أن تساعد الناس على أن يفهموا ما يقرؤون بشكلٍ أفضل. وفقًا لدراسة في 2004، يمكن لهذا النوع من المساحات البيضاء أن يحسّن نسبة الفهم بنسبة 20% تقريبًا.
تركيزٌ أفضل
يمكن للمساحات البيضاء أيضًا أن تكون طريقةً رائعة لجذب اهتمام المستخدمين إلى عنصر معيّن على الشاشة. بالنسبة إلى غير المصممين، فإنّ أسهل طريقة لجعل شيءٍ ما يجذب اهتمامًا أكبر هي عبر جعله أكبر. ولكن غالبًا ما يكون إحاطة العنصر بالمساحات البيضاء فعّالًا بنفس الدرجة.
إيصال النبرة الصحيحة
وأخيرًا، فإنّ استخدام المساحات البيضاء يمكن أن يكون طريقةً ممتازة لإيصال أناقة ونضارة وانفتاح التصميم. طبعًا، هذه ليست الأمور التي تريد إيصالها دومًا عبر تصميمك، ولكنّ عندما تكون هي ما تريده، فليس هناك شيءٌ أفضل من استخدام العديد من المساحات البيضاء في التصميم.
أصبحت محاسن المساحات البيضاء واضحةً الآن. ولكن أحيانًا يحصل وأن يتم طرد المساحات البيضاء خارجًا من التصميم. ولمنع هذا فإنّه يجب علينا أن نفهم لما قد يحصل هذا وكيف نتغلّب عليه.
أعداء المساحات البيضاء الثلاث
أعتقد أنّه هناك ثلاث أعداء رئيسيين يمنعون من استخدام المساحات البيضاء ضمن التصميم. إذا كنتَ تفهم ما هي هذه الأشياء وكيف تتعامل معها، فحينها ستوفّر فرصة أكبر لتصميمك ليستخدم المساحات البيضاء التي يحتاجها.
فلنبدأ بالحديث عن الطيّ (the fold).
الطيّ The fold
يتم طرد المساحات البيضاء خارج التصميم عادةً بسبب أنّ شخصًا ما ضمن المؤسسة يعتقد أنّ المستخدمين لا يقومون باستخدام شريط التمرير (scrollbar). النتيجة هي أنّهم يصرّون على وضع أكبر كمّية ممكنة من المحتوى في أعلى مكان ممكن على الصفحة مما يمنع من استخدام أيّ مساحات بيضاء ضمن التصميم.
وعلى كلّ حال، فقد تم إثبات خطأ فكرة أنّ المستخدمين لا يقومون باستخدام شريط التمرير مبكّرًا في عام 1997، بل وأظهرت دراسات حديثة أنّ المستخدمين يقومون باستخدام شريط التمرير بكثرة للانتقال إلى نهاية الصفحات.
بالإضافة إلى ذلك، فإنّه من المهم أن تتذكّر أننا لا نعرف النقطة التي سيقوم المستخدمون بالبدء فيها باستخدام شريط التمرير. يعتمد هذا على نوع نظام التشغيل، المتصفّح، دقّة الشاشة والعديد من العوامل الأخرى. في النهاية فإنّ القلق على فكرة "طيّ" الصفحات هي فكرة خاطئة.
بعد قول هذا، فإنّه ما يزال من الجيّد أن تضمن أنّ الرسائل التي تحثّ المستخدمين على اتّخاذ إجراء بالإضافة إلى المحتوى موضوعةٌ في أعلى الصفحة. ولكن، هذا لا يعني أنّه يجب عليك تجاهل المحتوى الآخر ضمن الصفحة. أضف إلى ذلك أنّ وضع الكثير من المحتوى في رأس الصفحة وبدايتها سيقلل من أهمّية المحتوى الرئيسي لأنّه سيتم تجاهله في مقابل محتوىً مجاورٍ أقل كما وضّحنا في نقطة "زيادة الانتباه" في الأعلى.
محاولة قول الكثير
سببٌ شائع آخر يتم من أجله عدم استخدام المساحات البيضاء ضمن التصميم هو وجود الرغبة في إيصال الكثير من المعلومات في وقتٍ واحد. يمتلك معظم أصحاب المواقع الكثير من الأشياء التي يريدون قولها ولكنّ المستخدمين لسوء الحظ لا يعيرون سوى القليل من الاهتمام. لذلك فإنّه من المهم بالنسبة لك أن تقوم بـ"صرف" هذا الاهتمام بشكلٍ حكيم.
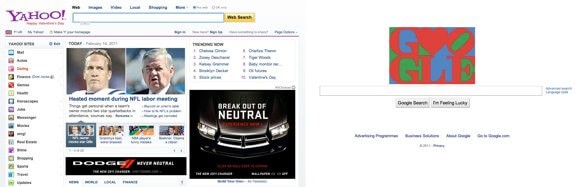
صفحتا جوجل وياهو الرئيسيتان هما مثالٌ جيّد على هذه المشكلة. تعرض كلا الشركتان خدماتٍ مشابهة. ولكنّهما تتخذان مسارًا مختلفًا لطريقة هيكلة صفحتيهما الرئيسيتين.
كما يمكنك أن ترى من لقطات الشاشة التالية، تحاول ياهو جلب المستخدم لينظر إلى كلّ شيءٍ في وقتٍ واحد. بينما تعرف جوجل أنّ المستخدم لديه تركيز محدود معك ولذلك فإنّهم يركّزون على منتجهم الرئيسي أولًا – البحث. عبر النظر إلى كلتا الصفحتين فإنّك تدرك مباشرةً أيّ واحدة منهما هي الأكثر فعالية.
لكي تستفيد من هذه الفكرة أقترح عليك(أو على أولئك الذين يعملون ضمن مؤسستك والذين يريدون دفع المزيد من المحتوى) أن تقوم بتحديد 15 نقطة لاهتمام المستخدم. كلّ عنصرٍ تقوم بإضافته إلى الصفحة يكلّف نقطةً واحدة. إذا كان عنصرٌ ما على الشاشة أكثر أهمّية بالنسبة لك من واحدٍ آخر فإنّك بحاجة إلى إعطائه المزيد من النقاط لتجعله بارزًا. بعددٍ قليل من النقط المتوفّرة فإنّه يصبح من الواضح بشكلٍ سريع أنّك لا تستطيع قول كلّ شيءٍ تريده على الصفحة الرئيسية، ولذا فإنّه لا يوجد حاجة لإخراج المساحات البيضاء من التصميم.
السياسات
بالطبع وحتّى في أحسن الأحوال في العالم فإنّ صاحب الموقع قد يضطر إلى إضافة الكثير من المحتوى إلى صفحةٍ ما بسبب سياساتٍ داخلية. عندما يصرّ أحدٌ ما أعلى منك ضمن المؤسسة أن يظهر محتوى مشروعه أو مشروعها بأكمله على الصفحة الرئيسية فإنّه هناك القليل مما يمكنك فعله.
هذا هو المكان الذي يعرض فيه كتاب "Laws of Simplicity" بعض النصائح الرائعة. إذا كنت لا تستطيع إزالة قطعة معيّنة من المحتوى من الصفحة، فحينها حاول تقليصها أو إخفاءها.
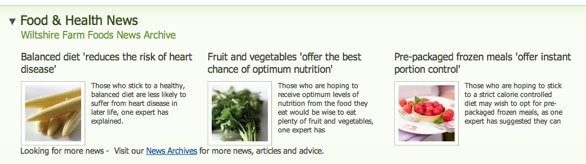
خذ على سبيل المثال الطريق الذي استخدمناه على صفحة موقع Wiltshire Farm Foods الرئيسية. لأسباب عدّة فقد تقرر أن تحتوي الصفحة الرئيسية على الطعام وأخبار الصحّة بغضّ النظر عنّ أنّ هذه المعلومات ستشوّش على الزائر أن يقوم باتخاذ الإجراء المطلوب منه (شراء وجبة) ولم يكن شيئًا تهتم به الشريحة الكبرى من المستخدمين.
كان حلّنا هو توفير هذا المحتوى ولكن إخفاؤه إلّا في حال قرر المستخدم عرضه. قطعة صغيرة من شفرة جافاسكربت كانت كافية لتوسيع ذلك القسم عند طلب المستخدم. هذا أخفى ذلك المحتوى عن أولئك المستخدمين الغير مهتمين به وسمح للتصميم بأن يحتوي على المزيد من المساحات البيضاء.
الخاتمة
هناك جدالٌ بسيط حول ما إذا كانت المساحات البيضاء عبارةً عن أداة قيّمة في التصميم يمكن أن تجعل أيّ موقع يبدو أكثر فعالية. ما أراه هو أنّه لا حاجة لأن تكون هذه النقطة هي نقطة خلاف بين المصممين وأصحاب المواقع. أؤمن بأنّ أيّ تصميم سيكون قادرًا على استخدام المساحات البيضاء بشكلٍ يلائم العمل المطلوب منه تنفيذه.
ولكن مالذي تعتقدونه أيها الأصحاب؟ مالمشاكل التي واجهتموها مع المساحات البيضاء؟ لماذا تعتقدون أنّ المساحات البيضاء ضمن التصميم مهمّة جدًا؟ أو لماذا لا تعتقدون ذلك؟ شاركونا آرائكم في التعليقات أدناه.
تمّت ترجمة المقال: Why whitespace matters وبتصرّف لصاحبه Paul Boag.
حقوق الصورة البارزة: Designed by Freepik.



.thumb.jpg.e7bff5ea6b0f7d82dd0538350c047fdf.jpg)
.thumb.jpg.18d3bbfc33d514304b4f18ca81344885.jpg)
.thumb.jpg.cc6bf8928d897a8ed5247c72b53963ba.jpg)

















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.