تنبيه: الاختلافات في التفاصيل.
بالنسبة للعين غير المدربة، فإنّ التصاميم المسطّحة (flat designs) والتصاميم الماديّة (material designs) تبدوان متشابهة جدًّا. أرجو أن لا تشعر بالإهانة عندما أقول ذلك، فمهما كنت مشجّعًا لأحد التوجّهين على حساب الآخر، فعليك أن تتفق معي على أنّ الاختلافات بينها طفيفة جدًّا. أو يفترض بي أن أقول: طفيفة ولكنّها هامّة.
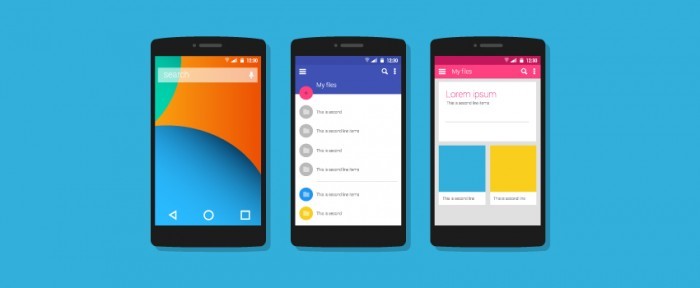
ولكن لنبدأ من البداية ولننظر إلى الحقائق عن كلّ من النوعين من التصاميم. أما بالنسبة للتصاميم المسطّحة، فقد غطّينا مبادئها الرئيسيّة وتاريخها (حتى أنّنا جلبنا 10 مصممين عظماء ليدلوا بدلوهم في الموضوع وليشاركوننا آراءهم حول سيطرة التصاميم المسطّحة على ساحة تصميم المواقع). ولتذكيرك، فإن التصاميم المسطّحة نوعٌ من التصاميم التي جُرِّدَت من كل العناصر ثلاثيّة الأبعاد. إنها تُزيل أيّة أشكال تحاول أن تحاكي العالم الحقيقيّ من هذه العناصر. كلّ ما هو جزء من تصميم مسطّح يبدو كما لو كان ملقىً على سطح واحد منبسط. ومن هنا جاءت التسمية.
أما الآن، فلنقارن هذا مع التصاميم الماديّة. أولًا، التصاميم الماديّة مُنتَج ذو علامة تجاريّة (بطريقة ما). ما أعنيه بهذا هو أنّها تشكّلت على أيدي Google، وكل المعايير تم وضعها من طرف Google، وكل التغييرات على المفهوم تتحكم بها أو تقبلها Google. رغم هذا، إلّا أنك ما زلت حرًّا بعمل تصاميم ماديّة دون الحاجة للإشارة إلى Google بأيّ طريقة. يمكنك إلى حدّ ما أن تعتبر التصاميم الماديّة نقطة التقاء تصاميم الوِب، حيث أنه تصميم مسطّح في برنامجك الرياضيّ الخاصّ للتقوية والتطويع. اعذرني على هذا التشبيه. وتبعًا لهذا القَول، فإن ما ذُكِرَ أعلاه مجرد نظرة عامّة على ماهيّة التصاميم المسطّحة والماديّة، لذا هيّا بنا نغوض أعمق قليلًا الآن ونحاول تحديد بعض الاختلافات البسيطة والمبادئ التي عليك أن تلتزم بها عندما تصمِّم تصاميم مسطّحة أو ماديّة، حسب الحالة لديك. ولكن لن اكون وحدي من يناقش هذا الموضوع، فقد دَعَوتُ بعض خبراء تصميم المواقع لمساعدتي، وفيما يلي السؤال الذي سألتهم إياه:
ما الذي يمكنك اعتباره الاختلافات الثلاثة الأهم بين التصاميم المسطّحة والتصاميم الماديّة؟
وفيما يلي ما سنقوم به. أولاً، لنلقِ نظرة على الاختلاقات التي ذكرها الخُبراء، ثم لنتحدّث عن بعضها بتفصيل أكثر. وفي النهاية نقوم بتجميع كل شيء معاً لنخرج بقائمة للمزايا والمساوئ لكلّ من نمطي التصميم.
الاختلافات الثلاثة الأهمّ بين التصاميم المسطّحة والتصاميم الماديّة – الخبراء يُدلون بدلوهم
- إنّ التصاميم المسطّحة رائعة للمستخدمين المعتادين على التفاعل الرقميّ، بينما التصاميم الماديّة لديها استجابة تفاعليّة أكثر لسلوك المستخدم. تجلب التصاميم الماديّة التصميم خطوة إضافيّة إلى الأمام بفعل قدرتها على التواصل.
- يمكن للتصاميم الماديّة أن تكون مسطّحة خاصّة فيما يتعلق بالألوان، ولكنها متعدّدة الأبعاد، حيث تأخذ المحور الثالث (Z-axis) بعين الاعتبار.
- كلا التصميمين المسطّح والماديّ ذوا توجُّه نحو البساطة، ولكن التصاميم الماديّة تسعى لتزويج العالمين الرقميّ والحقيقيّ معًا.
- MK Cook، مصمم واجهات في Digital Telepathy
- ليس للتصاميم المسطّحة تقليد للعالم الحقيقيّ، بينما تستخدم التصاميم الماديّة التقليد للعالم الحقيقيّ بخفّة.
- التصاميم المسطّحة أفضل للاحتياجات البسيطة، بينما التصاميم الماديّة مناسبة أكثر للاحتياجات الأكثر تعقيدًا.
- التصاميم المسطّحة بشكل عام أسهل للتطويل وأسرع في التحميل من التصاميم الماديّة.
- Melissa Galle، مديرة تصميم جرافيكي في Marqana Digital.
- التصاميم الماديّة تطوّر للتصاميم المسطّحة.
- التصاميم الماديّة متماسكة أكثر من المسطّحة؛ حيث أنها بيئة متكاملة وليست مجرد نَمَط.
- التصاميم الماديّة تفاعليّة ولها حسّ بالفيزياء.
- Brad Soroka، مصمم واجهات خبير في Digital Telepathy.
التصاميم الماديّة مفهوم معرّف جيدًا
في وقت مضى، قدِمَت جوجل بمقدمتها للتصاميم الماديّة، والتي هي وثيقة متعمِّقة جدًّا تناقش مبادئ وأهداف وتعليمات التصاميم الماديّة. ذاك المستند مستمرٌّ في تلقّي التحديثات. لذا يمكنك عرضه في أيّ وقت لتعلم الخصائص والطبائع للحركة بأكملها.
لم قدّمت جوجل التصاميم الماديّة؟ يمكن أن تكون الأهداف كثيرة، لكن أحدها يكمن في توحيد الطريقة التي تظهر فيها الأشياء على أجهزة أندرويد المختلفة (التي تستخدم شائات عرض وأجهزة مختلفة). جعل تطبيق يظهر متشابهًا على أجهزة عِدَّة مهمّة صعبة على المطوّرين، والتصاميم الماديّة تعمل جيدًا كمجموعة من التوجيهات لتسهيل هذه المهمّة. ولهذا، فالأمر المختلف بين التصاميم المسطّحة والماديّة هو أنّ التصاميم الماديّة مفهوم محدّد جيّدًا، بينما التصاميم المسطّحة نتيجة اختباريّة لعدد من أعمال التصميم المستمرة في اتجاه البساطة المطلقة.
التصاميم المسطّحة كانت ردّة فعل
إضافة إلى ذلك، فقبل أن تأتي التصاميم المسطّحة إلى حيّز الوجود – أو بالأحرى القول أنها تطوّرت إلى شكلها الحاليّ - كانت محاكاة الواقع التوجّه الشائع لتصميم المواقع. ولكن الواقعية (المبالغ فيها) بدت أكثر مما يحتمل للأعمال الحديثة، خاصة عند أخذ قابلية الاستخدام على الأجهزة النقّالة وعلى أجهزة متنوعة بعين الاعتبار.
ماذا كان الردّ على ذلك؟ التصاميم المسطّحة
باستخدام التصاميم المسطحة، لم يعد على المصممين أن يقلقوا بشأن جعل مشاريعهم تبدو واقعيّة. بدلًا من ذلك، يمكنهم أن يركّزوا على الفعالية والأداء.
لقد خرجت إلينا التصاميم المسطّحة كردّ على تقليد العالم الحقيقيّ، وهي طريقة في تصميم المواقع لتستجيب لأفعال المستخدم المتوفعة فيزيائيًّا؛ بينما كانت نيّة هذا التقليد صالحة، فقط كان تنفيذها متحجّرة وتاريخيّة. لقد حلّت التصاميم المسطّحة محلّ التصاميم المقلّدة للواقع حيث تعرّف المستخدمون على الأنماط والتفاعلات الرقميّة. يمكنني الجزم بأن التصاميم المسطّحة كانت ردّة فعل شديدة على التصاميم الواقعيّة زيادة عن اللازم. إن التصاميم المسطّحة بسيطة ونظيفة. يمكن أن يجادل العديد بأن التصاميم المسطّحة أنقى أشكال التصميم.
- MK Cook، مصمم واجهات في Digital Telepathy
تعيد التصاميم الماديّة جانبًا من تقليد الواقع
رغم أنّها فعّالة، إلّا أنّ مشكلة التصاميم المسطّحة هو أنّها ليست النوع الأكثر بداهة بين أنواع التصميم، وخاصّة عندما يتعلق الأمر بالمستخدمين غير العارفين لواجهات المواقع. بالنسبة لهؤلاء الناس، فإنّ خيارات التصميم والواجهات تجعل التفاعل أكثر صعوبة، خاصة عندما تكون قريبة جدًّا إلى مظهر عدم الوجود.
إنّ التصاميم المسطّحة مجرّدة من كلّ أنواع تقليد الواقع، مما يبسط الواجهة ويجعل تصفحها سهلًا؛ ولكن يمكن لهذا أن يجعل الصفحة تبدو عامّة جدًّا وصعبة التصفّح في الأوضاع المعقّدة أكثر. تضيف التصاميم الماديّة حركات وطبقات وتلميحات تصاميم تقليد الواقع إلى التصاميم المسطّحة مما يجعل من السهل تمييز الأشياء، كالأزرار مثلًا.
في النهاية، التصاميم المسطحة عملية أكثر عندما يتعلق الأمر بسرعة التحميل، بينما التصاميم الماديّة تحلّ المشكلات التي لا يمكن للتصاميم المسطّحة أن تحلّها عند الحاجة لتصاميم أكثر تعقيدًا.
- Melissa Galle، مديرة تصميم جرافيكي في Marqana Digital.
باستخدام التصاميم الماديّة، يسعى المصممون لتزويج النيّة الأساسيّة للتصاميم المقلّدة للواقع من حيث الالتزام بقوانين الفيزياء لمظهر أكثر نظافة.
- MK Cook، مصمم واجهات في Digital Telepathy.
التصاميم المادية تضيف الفيزياء
تقول Google: كلمة "ماديّة" مجاز. أحد المبادئ الرئيسيّة للتصاميم المسطّحة تقليد الطريقة التي تعمل فيها الأشياء في العالم الحقيقيّ، ولكن عمل ذلك بطريقة بسيطة للغاية. وبعبارة أخرى، عمل ذلك بطريقة تستخدم الواقعيّة كأداة فقط لجعل أدمغتنا معتادة أكثر على كيفيّة عمل الواجهة، ولكن – في نفس الوقت – عدم جعلها تبدو واقعيّة زيادة عن اللزوم لمجرد ذلك إلى درجة أن تنتحل شخصيّة المقابل الحقيقيّ للعنصر.
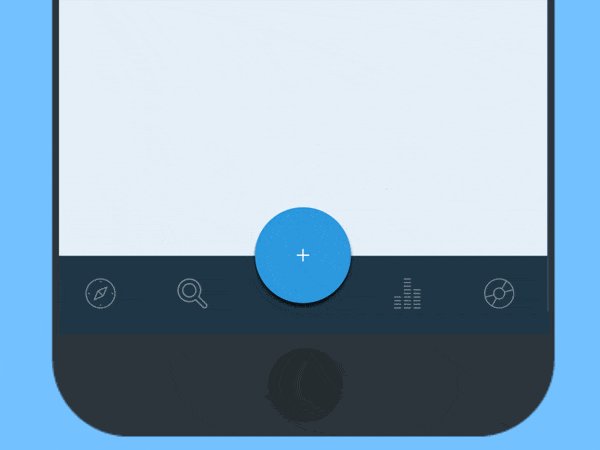
فمثلًا، زر يبدو كهذا ما زال يظهر كزِرّ:
زِر ماديّ من تصميم Mauro Marini على Behance.
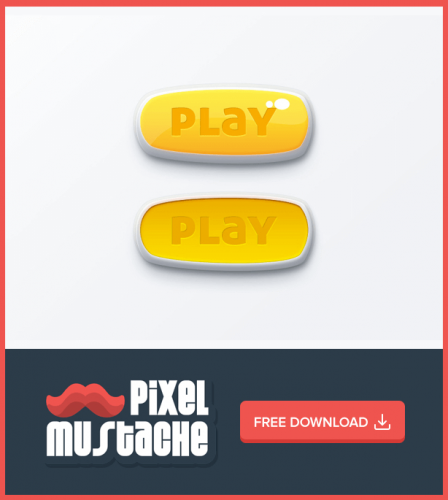
ليس عليه أن يذهب بعيدًا في تقليد الواقع. انظر لهذا:
زر تشغيل نظيف مصمم بـ photoshop من تصميم Pixel Mustache على Behance
لم يعد المستخدمون بحاجة لدلائل من العالَم الحقيقيّ لإخبارهم بما تفعله عناصر الواجهة. لم تعد الأزرار بحاجة لأن تبدو لامعة، وحقول الإدخال لم تعد بحاجة لظلال داخلية لتدل على أنه يمن إدخال نصّ فيها.
الفرق بين التصاميم المسطّحة و الماديّة تطوُّر بِحَقّ. تُبنى التصاميم الماديّة على المسطّحة لكن مع تفاعلات أكثر، ونظام ألوان، ونَسَق وفعالية تُنشئ بيئة متكاملة يُصبح المستخدمون عارفين بها في العديد من المنتجات والأجهزة.
- Brad Soroka، مصمم واجهات خبير في Digital Telepathy.
مزايا ومساوئ التصاميم المسطّحة
بأخذ كل ما سبق بعين الاعتبار، لنُسَمِّ بعض المزايا والمساوئ للتصاميم المسطّحة:
المزايا:
- بسيطة وبالحدّ الأدنى
- أقل استهلاكًا للموارد، وينتج عن ذلك وقت تحميل واستهلاك سرعة أقلّ.
- تبدو في العدة متطابقة على كلّ الأجهزة، وهي مناسبة للأجهزة النقّالة
- تتخلص من كلّ العناصر التي لا تخدم غرضًا معيّنًا، مما يعني أنّ كلّ ما يتبقّى على الشاشة ذو هدف.
- إيجابيّة. هذا مرافق – نوعًا ما – للمفهوم نفسه. ما أعنيه أنّه عندما وجدت التصاميم المسطّحة بالأساس بألوان وأشكال عَنَتْ أن يكون إبراز العنصر مرئيًّا مرتبطًا باستخدام المصمّم لألوان بارزة تجذب انتباه المستخدم بطريقة صحيحة. ومقارنة بغيرها، نادرًا ما نرى تصاميم مسطّح ذات لون رماديّ بَحْت.
المساوئ:
- قد تكون بسيطة زيادة عن اللازم في بعض الأوقات
- محدودة. لا يمكنك أن تفعل الكثير في ظل التعقيدات المرئيّة وهويّة العلامة التجاريّة.
- ليست بديهيّة. المستخدمون غير المطّلعين يجدون صعوبة في التفاعل مع التصاميم المسطّحة، وهي ليست واضحة جدًّا حتى للمستخدمين الملمّين.
- يصعب إيصال فكرة تتعلق بأن الموقع فريد من نوعه. إلى حدّ ما تستخدم كلّ المواقع مظاهر تصاميم مسطّحة متشابهة.
مزايا ومساوئ التصاميم المادّية
أما الآن فمع مزايا ومساوئ التصاميم المادّية.
المزايا:
- تجعل كل شيء حقيقيًّا بإضفاء بعد ثالث (Z-Axis).
- هي معايير واضحة يتم تحديثها باستمرار. يمكنك استخدام تلك الموارد للحصول على إجابات حول أيّ شكّ أو شأن لديك اهتمام به عند عملك على مشروع جديد.
- بديهيّ أكثر. أسهل في الاستخدام من التصاميم المسطّحة لكلّ من المتخدمين الجدد/غير ذوي الخبرة والمستخدمين المتمرّسين.
- تدعم الحركة في تصاميم الوِب. كما قلنا في المرة الماضية، فإنّ الحركة تساعد المستخدمين على فهم ما يجري على الشاشة والتعرف على العناصر الأهمّ التي عليهم أن ينتبهوا إليها.
العيوب:
- بَنتها وتتحكم بها – إلى حدّ ما – شركة واحدة وهي Google. (ليست مشكلة يوميّة).
- تستغرق وقتًا أطول لتطويرها، وهذا بسبب وجود المحور الثالث (Z-axis).
- تدعم الحركة في التصاميم، مما يعني أنّ عليك تضمين الحركات من أجل جعل عملك تصميمًا مادّيًّا حقيقيًّا.
مسطّح أم ماديّ؟
السؤال الذي يبقى حاضرًا هو إذا ما كان أحد التوجهين خيارًا أفضل من الآخَر… لذا، هل عليك استخدام أحد هذين النوعين من التصميم وتجاهل النوع الآخر؟
الإجابة البديهيّة هي لا. كلاهما لهما مكان اعتمادًا على الهدف مما تبنيه.
لتبسيط الأمر بأكمله، يمكننا القول أن التصميم التقليديّ المقلّد للواقع الحقيقيّ هو تقليد لما كانت عليه الأمور، وهي انطباع واقعيّ لعناصر للعالم الحقيقيّ من أجل جعل واجهات التصميم تبدو مألوفة. أما التصاميم المسطّحة فهي بيئة مبسّطة تعتمد كثيرًا على معرفة المستخدم لواجهات التصميم عمومًا، وتتخلص من كل ما لا يخدم هدفًا وظيفيًّا. أما عن التصاميم الماديّة فتحاول أن تزوج بعض أفكار التصاميم التقليديّة للتصاميم المسطّحة، ويهدف ذلك إلى تقديم واجهة محسّنة للعالم الرقمي تُذكّرنا في نفس الوقت بالعالم الحقيقي بما يكفي لجعل الواجهة بديهيّة.
ما رأيك؟ هل أنت محبّ لأحد هذين التوجّهين على حساب الآخَر؟ تفضّل وشاركنا رأيك في التعليقات.
ترجمة -مع شيئ من التصرف- للمقال: ?Flat Design vs. Material Design: What Makes Them Different لصاحبه: Karol K.

















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.