يُعَد التباعد بين الحروف أحد الجوانب الأساسية في مجال تصميم مواقع الويب، إذ يساعدك احتراف أساسيات فن الخط على تطوير مواقع الويب بتصاميم ثورية، وعلى الرغم من الأهمية الكبيرة التي يحظى بها فن الخط في تصميم المواقع، إلا أن العديد من المصممين يهملون أحيانًا أهمية هذا الجانب، وتؤثر عملية ضبط التباعد بين الحروف على كافة تفاصيل التصميم، إذ يظهر هذا التأثير على واجهة المستخدم وسهولة تفاعله وفهمه لمحتوى الموقع والتصميم البصري واستراتيجيات المحتوى والتسويق، ولنبدأ برحلة التعرف على أساسيات استخدام فن الخط في مجال تصميم الويب، والتي ستغني تجربتك في التعرف على جوهر معايير الخطوط في تصميم الويب والأفكار المتعلقة بذلك وآداب التعامل مع هذا الفن ودور اللغة في ذلك وأهم النصائح التي ستساعدك على اختيار أفضل الخطوط لتصميمك، من خلال استغلال المساحات البيضاء وضبط التباعد بين أزواج الحروف وضبط المسافات بين حروف الكلمات.
ما فن الخط؟
يُعرّف فن الخط في عالم الويب بأنه التقنية المستخدمة في ترتيب وتنظيم خطوط الكتابة بصورة فنية أثناء تصميم مواقع الويب، ولا يقتصر استخدام فن الخط في مجال تصميم الويب على ترتيب الحروف وكتابتها بتسلسلها الصحيح الذي يشكل الكلمات على صفحة الويب، بل تتجلى أهميته في بناء شخصية مرئية وشاملة للموقع وبناء تواصل مع القارئ، ويُعَد الخط العنصر الأساسي في تسويق موقعك الإلكتروني.
ما عملية ضبط التباعد بين الحروف؟
هي العملية التي ينفذها المصمم أثناء الكتابة بهدف إدارة وضبط المسافات بين الحروف، وتوحّد عملية ضبط المسافات بين الحروف مظهر المساحات الفاصلة بين الحروف عند تصميم مواقع الويب، وتؤثر هذه العملية على كثافة الكلمة والحيّز الحيوي بين الحروف والمساحة البيضاء ودمج أنواع الخطوط المختلفة، وإذا أراد المصمم منح النص القليل من الانتعاش والحيوية، فالأفضل هو زيادة المسافات الفاصلة بين الحروف؛ أما إذا أراد تصميم نص مضغوط فالأفضل هو تقليل تلك المسافات. يخلط المصممون المبتدئون بين مصطلحي Tracking وKerning، حيث يعبر مصطلح Kerning أو ما يُعرف بضبط التباعد بين أزواج الحروف عن الضبط الدقيق للمسافة الفاصلة بين حرفين متتاليين في الكلمة الواحدة، وتلعب عملية ضبط التباعد بين أزواج الحروف دورًا حيويًّا عند كتابة العناوين واستخدام المحارف وحروف الكتابة المختلفة في التصميم.
أهمية ضبط التباعد بين الحروف
هل تساءلت يومًا عن سبب الأهمية الكبيرة لعملية ضبط التباعد بين الحروف بالنسبة لمصممي الويب، على الرغم من وجود أدوات تصميم مُعدّة مسبقًا ومضبوطة لتُقدم أدوات تنسيق النصوص؟ ولماذا يقضي مصممو الويب وقتًا طويلًا في ترتيب وإعادة ترتيب الحروف والمساحات البيضاء عند تصميم صفحات الويب؟
النظرية
لا يوجد علم واضح ودقيق يربط بين ضرورة وجود المزيد من المساحات الفارغة عندما تكون أحرف النص صغيرةً، وقد بدأت المشكلة مع ظهور الخطوط الرقمية التي تأتي بأحجام مختلفة، ولا توفّر المساحة المتوافقة اللازمة بين الحروف، على خلاف الخطوط التقليدية التي تزوّد المصمم أو الكاتب عمومًا بخيارات عديدة لضبط الحروف، وهو ما يدفع مصمم الويب نظريًّا على الأقل إلى إجراء تعديلات وتصحيحات على المحتوى المكتوب بواسطة هذه الخطوط.
الناحية العملية
تؤمِّن زيادة المسافة الفاصلة بين الحروف قابلية قراءة النص بسهولة من قِبل المستخدِم، بالإضافة إلى وضوح المحتوى المكتوب، وتُعَد الحروف والرموز والمحارف المتنوعة من العناصر المرئية التي كلما زاد وضوحها زاد إدراك العين البشرية لما تراه، وبالتالي زاد فهم القارئ وتمييزه للمحتوى بأفضل ما يمكن، وقد لا يلحظ القراء مدى أهمية ذلك أثناء تصفحهم أو قراءتهم السريعة لموقع ويب، ولكن يأخذ مصممو الويب على عاتقهم تحسين تجربة المستخدمين في قراءة المحتوى المكتوب على صفحات الموقع، ولا يوجد بديل يحل محل تحسين موضع الحروف وشكل الخط أمام القارئ وهو أمر يدركه مصمم الويب جيّدًا، وتُعَد زيادة وتقليل المسافات الفاصلة بين الحروف قوةً مؤثرةً يتحكم بها مصممو الخطوط لإدارة وضبط المحتوى المعروض أمام القارئ، وذلك للتأكد من عدم وجود أي اتصال مباشر أو تداخل بين حروف النص لتحسين قابلية القراءة.
قال مصمم الخطوط الشهير فريدريك جودي مرّةً:
اقتباسلن تُجدي زيادة التباعد بين الحروف الصغيرة أي نفع.
إذ لاحظ فريدريك تأثُّر وضوح الحروف وقابلية قراءة الكلمات عند زيادة المسافة الفاصلة بين الحروف الإنكليزية المكتوبة بأحرف صغيرة، وتكمن خطورة هذا في عدم نجاح الضبط عند استخدام أنواع معينة من الخطوط، وقد يعالَج الأمر في النهاية من خلال القليل من التلاعب بالمسافات الفاصلة بين الحروف، ولكن يقترح فريدريك بأن يتجنب المصمم التلاعب بالمسافات ما لم يكن مدركًا تمام الإدراك الهدف وراء ذلك، ويتطلب ضبط المسافة الفاصلة بين الحروف معرفةً وخبرةً واضحةً في إدارة المساحات والمناورة في فن الخط، أو ما يسميه المصممون Manipulation in typography.

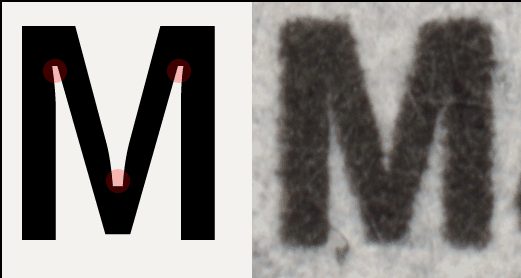
تهدف المناورة في تصميم الخطوط إلى دمج بعض العناصر التصميمية مع الخط، بحيث يبدو النص وكأنه مكون من حروف ترسم لوحةً معينةً كما تُظهر الصورتين التاليتين:
التحديات أثناء تصميم المواقع
الفرق بين الطباعة والشاشة
تختلف تجربة وضوح خط الكتابة بين الشاشة والمطبوعات بأنواعها، كما تختلف باختلاف الخلفية التي يوضع عليها المحتوى المكتوب، ويكمن الاختلاف الجوهري بين الحالتين في المظهر الفيزيائي للمحتوى والذي يكون إما مشوشًا أو واضحًا، ويتطلب ذلك الملاءمة مع المحتوى المعروض على الشاشة، بحيث يتكيّف مع التغيرات التي تطرأ على حجم الخط والدقة.

يكمن السبب الرئيسي وراء اختلاف شكل الخط بين الشاشة والمطبوعات في دقة الشاشة وعدد النقاط في الإنش الواحد DPI، حيث تتمتع الشاشات إجمالًا بدقة 100 نقطة في الإنش أو أقل بقليل، بينما تبلغ عدد النقط وسطيًّا في المطبوعات 300 نقطة، والسبب وراء هذا الاختلاف الكبير هو أن الخطوط المخصصة للمطبوعات تلائم احتياجات وخصوصيّات عملية الطباعة، إذ يتمتع الخط بعتبة حبر تضبط كمية الحبر المطلوبة عند الكتابة بخط صغير وأحجام بصرية دقيقة للخط وفراغات بين الحروف، وتختلف هذه الإعدادات في الخط الواحد عند استخدامه بأكثر من حجم.
اختلاف أحجام شاشات العرض
حيث تقلل من إمكانية القراءة، كما يصبح تمييز الحروف من خلال نظرة سريعة وخاطفة على النص أمرًا صعبًا، بينما يبدو النص مقروءًا وواضحًا ومريحًا لعين القارئ عندما تصطف الحروف الكبيرة إلى التصميم المتجاوب، أو ما يسمى Responsive design وهو أول مصطلح يخطر في بال مصمم الويب عندما يُطلب منه تصميم موقع ويب يناسب الشاشات المتنوعة من حيث الحجم، ولكن لا يعني ذلك أن تبدو صفحة الويب بمظهر رائع على شاشات الحواسيب الشخصية والهواتف الذكية، حيث يتجاوز الأمر التفاصيل الجمالية ليصل إلى إمكانية القراءة، إذ تتجلى أهمية التصميم المتجاوب في زيادة قابلية المحتوى للقراءة من قبل المستخدم بأفضل ما يمكن عندما يقرأ المستخدم محتوى صفحة الويب بواسطة الحاسوب أو بواسطة الهاتف الذكي، ولا سيما بعد إعلان جوجل عن مبادرة mobile-first indexing والتي حوّلت فيها جوجل الأولوية في فهرسة وعرض نتائج البحث عبر الويب إلى الأجهزة الذكية، وأصبح الغرض الأساسي من موقعك وصفحاته المختلفة هو تحسين إصدار الموقع على الأجهزة الذكية بدلًا من الحواسيب الشخصية، ومن هنا تأتي أهمية دور مصممي الويب في تطوير تصميم صفحة الويب لتصبح تفاعليةً ومرنةً بما يكفي لتناسب مظهر الخط الذي يُعَد أساس المحتوى المكتوب.
معايرة دقة الشاشة
عندما يتعلق الأمر بخط الكتابة يولي مصممو الويب اهتمامًا كبيرًا بدقة الشاشة، إذ تُظهر الشاشة ذات الدقة المنخفضة عناصر تصميم صفحة الويب بحجم كبير أضخم من شاشة العرض المفروضة، وتسبب الدقة العالية اصطفاف مكونات صفحة الويب، بحيث تناسب الصفحة حجم الشاشة ليظهر المحتوى كاملًا على الشاشة دفعةً واحدةً، مما سيقلل من إمكانية القراءة، ويواجه مصممو الويب تحدّيًا حقيقيًّا في ضبط الأوزان البصرية للخطوط لتلائم عين القارئ، وتحسّن إمكانية قراءة المحتوى المكتوب على كافة شاشات العرض، وتتمتع الخطوط ببكسلات ثابتة باختلاف حجم الخط، لذلك ستحافظ الدقة العالية على الخطوط بحجم أكبر، بينما تقلل الدقة المنخفضة من حجم تلك الخطوط.
ما مبدأ عمل التباعد بين الحروف؟
الحروف الكبيرة Capitals
نعلم أن الحروف الكبيرة الموضوعة بالقرب من بعضها البعض تقلل من إمكانية القراءة، كما يصبح تمييز الحروف من خلال نظرة سريعة وخاطفة على النص أمرًا صعبًا، بينما يبدو النص مقروءًا وواضحًا ومريحًا لعين القارئ عندما تصطف الحروف الكبيرة إلى جانب الحروف الصغيرة، كما تتحسن رؤية القارئ للمساحات البيضاء بين الحروف. ويرتكز المصممون في أغلب الأحيان على المساحات البيضاء الفاصلة بين الحروف الكبيرة بهدف تحسين إمكانية القراءة ليستمتع القارئ بالمحتوى المكتوب أمامه، وينطبق توظيف المساحات الفاصلة على كل الحروف سواءً الكبيرة أو الصغيرة.
العنوان
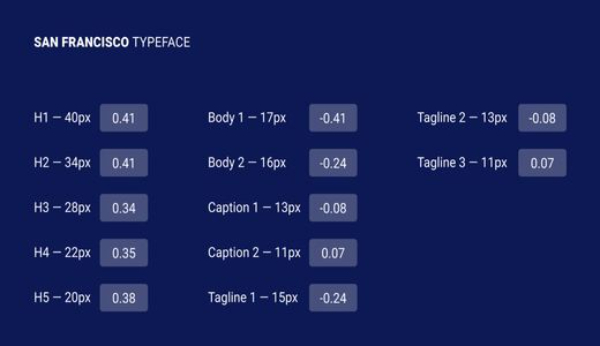
نظريًّا تُعنى عملية اختيار الخطوط بقابلية قراءة النص، إذ تتمتع الخطوط بمعايرة ذاتية للتوضُّع، ولا تترك وراءها أي هوامش للملاءمة أو إعادة الضبط، ومع ذلك تظهر المشكلة الحقيقية عند التعامل مع العناوين، وستبدو المسافات أو الفراغات بين حروف العناوين غير متوازنة وأكبر من اللازم. يجب أن يدرك المصمم عدم وجود قاعدة موحّدة للارتكاز عليها عند ضبط المسافات بين الحروف، ولكن يجب أن يركّز المصمم في الوقت نفسه على صيغة موحّدة لأنواع وعائلات الخطوط المستخدمة في التصميم والتي تشكل أساسًا في التسويق الصحيح للعلامة التجارية، وبوجود المصفوفة المتنوعة لأنواع الخطوط، فسيحتاج المصمم إلى الكثير من التحكم والضبط لملاءمة الخطوط، بحيث تنسجم مع المساحات البيضاء والصور وعناصر الصفحة المتنوعة، وستتمتع العناوين ذات عدد البيكسلات المتراوح بين 16 و44 بيكسل بحدود ذات صيغ مضبوطة مسبقًا، كما سيظهر الحجم الأكبر من هذه الخطوط على شكل هوامش سلبية، وستبدو الخطوط متشابكةً مع بعضها البعض على شاشات الهواتف الذكية أو الأجهزة اللوحية بوجود الدقة الديناميكية للشاشات. توجد عدة ضوابط عددية عامة لضبط المسافات بين الحروف، والدليل المثالي الذي يجب تطبيقه هو:
- العنوان الأول H1: 96 بيكسل، -1.5%.
- العنوان الثاني H2: 60 بيكسل، -0.5%.
- العنوان الثالث H3: 48 بيكسل، 0%.
- العنوان الرابع H4: 34 بيكسل، 0.25%.
- العنوان الخامس H5: 24 بيكسل، 0%.
- العنوان السادس H6: 20 بيكسل، 0.15%.
- العنوان الفرعي: 16 بيكسل، 0.15%.

عليك أن تبحث عن تصاميم جاهزة لصيغ الأدلة المناسبة لأجهزة الأندرويد Android والآبل Apple لاستخدامها في التطبيقات، وعادةً ما تكون الصيغ التي تقدمها متاجر التطبيقات مجهّزةً لملاءمة هذه التحديات التي تواجه المصمم، وتزوّده بالصيغة الموحدة التي تضبط المسافات بين الحروف في صفحات الويب وتطبيقات الهواتف الذكية.
النص الرئيسي
عندما نناقش نظرية تباعد الأحرف أثناء كتابة النص الرئيسي، فالأفضل أن نعود قليلًا إلى الحكمة التي قالها فريدريك والتي ذكرناها سابقًا، حيث يذكر عبارة stealing a sheap والتي قصد بها الخطوط ذات الحروف الثخينة وليس النص الكلي، وعندما نصمم موقع ويب، فسنستخدم غالبًا خلفيات داكنةً وألوانًا فاتحةً للحروف، أي أنها حروف لا تتمتع بحواف ثخينة داكنة، ولكن توقف مصممو الويب ومصممو الخطوط عن ضبط المسافات بين الحروف الصغيرة التي تكوّن النص الأصلي، حيث يظهر الجانب المحلي من عملية ضبط المسافات بين الحروف أن ضبط المسافات بين الحروف الصغيرة تضيف تحسُّنًا واضحًا وتحوّلًا ملحوظًا في شكل صفحة الويب، ومن الشائع أن الالتزام بالصيغ الثابتة والمرجعية تحقق وضوح المحتوى المكتوب وبالتالي يتحقق دور المصمم، بينما تتحسن قابلية القراءة عدة أضعاف عند زيادة المسافة الفاصلة بين الحروف بحدّ هامشي 1.5%.
كما ذكرنا سابقًا يوجد مجال واسع جدًّا من أنواع الخطوط التي يستطيع المصمم استخدامها، ولكن من غير الصائب استخدام قواعد الضبط نفسها لكل أنواع الخطوط المستخدمة، ومن الضروري الاعتماد على التجربة أثناء ضبط التباعد بين الحروف وتحسين قابلية القراءة بحسب متطلبات وخصوصيات كل خط.
توجد مجموعة من الثوابت الأساسية التي يجب مراعاتها عند تطوير تصاميم متغيرة:
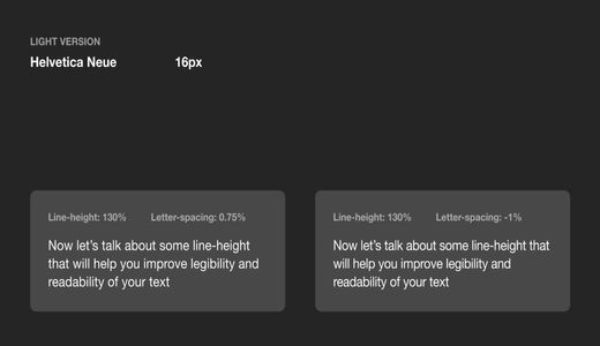
- صيغة ارتفاع الخط: من المناسب استخدام نسبة ارتفاع قدرها 100% بين كل سطرين متتاليين، وإذا زادت نسبة الارتفاع عن 120%، فستقل المسافة الفارغة بين الحروف، وسيحتاج النص لبعض التعديلات.
- خلفية النص: ذكرنا سابقًا أن تصميم الويب هو فن رسومي، لذلك فإن الشكل الجميل مهم جدًّا، فإذا أردت تصميم مظاهر متنوعة وفصل كل نص عن الآخر، فإن استخدام الخلفيات هو ضرورة ملحّة لا بد من التدرُّب عليها، ولهذا السبب يحسن استخدام خطوط فاتحة اللون مع خلفية داكنة إمكانية القراءة.

- قيم عامة: توجد عدة مجموعات إرشادية لصيغ الضبط المناسب، وعندما نناقش خط النص الرئيسي في تصميم مواقع الويب نستطيع استخدام الإرشادات الدليلية التي اختُبرت على عدة أنواع من الخطوط. + النص الرئيسي الأول Body1: 16 بيكسل، 0.5%. + النص الرئيسي الثاني Body2: 14 بيكسل، 0.25%.
- التعليقات: عندما يستخدم المصممون خطوطًا ذات حواف ثخينة وخطوطًا كبيرة الحجم، فسيفتقد النص وجود هوامش كافية لتباعد الحروف بين الحروف الصغيرة والمحارف المختلفة، وتوجد مجموعة من الضوابط والتطبيقات العملية التي يستطيع المصمم الالتزام بها، إذ إن الالتزام بالإرشاد الدليلي الثابت ليس مجديًا، وعندما يستخدم المصمم حجم خط أقل من 13 بيكسل، فيجب أن يأخذ بالحسبان التعديل على المسافات الفاصلة بين الحروف لتحسين إمكانية القراءة، وبما أنه لا توجد قواعد ثابتة، فسيلجأ بعض المصممين إلى تعديل المسافات الفاصلة بين الحروف عند استخدام خط بحجم 11 بيكسل أو أقل، وسنستطيع في الحالة المثالية استخدام الإرشادات التالية لحجم الخط أثناء استخدام خطوط صغيرة لكتابة التعليقات أو التوضيحات. + التعليق: 12 بيكسل، 0.5%. + التوضيح: 10 بيكسل، 1.5%.
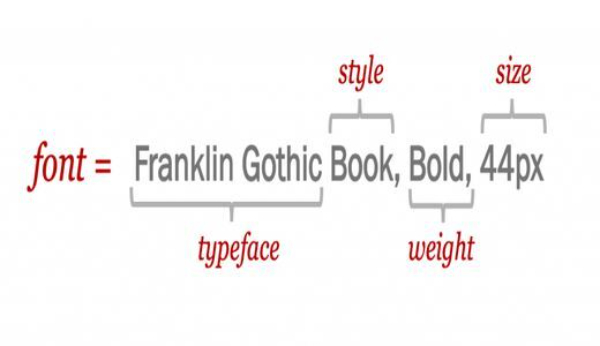
- اختيار الخطوط المناسبة: تعلّمنا أن اختيار الخط المناسب لا يقل أهميةً عن ضبط المسافات الفاصلة بين كل حرف والذي يليه، ولكنه ليس بالأمر السهل.
توجد مجموعة من المبادئ التي يجب أخذها بالحسبان عند اختيار الخط المناسب أو مجموعة الخطوط التي سنستخدمها في تصميم الويب، وإليك أهم هذه المبادئ:
- فكّر بالتعبير عن علامتك التجارية بواسطة الخطوط.
- اختر عائلة الخطوط المناسبة.
- ادمج مجموعةً من الخطوط لتحسين إمكانية القراءة.
- انتبه إلى وزن الخط وارتفاعه وحجمه.
- تدرّب على استخدام تنسيقات CSS.
بعض النصائح الاحترافية
يُعَد ضبط التباعد بين الحروف خطوةً أساسيةً يجب أخذها بالحسبان خلال المراحل الابتدائية لتصميم موقع الويب، وتوجد مجموعة إضافية من التقنيات الأساسية التي يجب أن يستخدمها المصمم للتعامل مع الخطوط والمساحات البيضاء والتباعد بين الحروف:
- إن ضبط المسافات بين الحروف هو أول ما قد يقوم به مصمم الويب، ولكن سيتطلب الأمر أثناء التقدم في عملية التصميم التحكم بالتباعد بين أزواج الحروف، والذي يأخذنا إلى بعد جديد في تحسين جاذبية الموقع وإمكانية قراءة المحتوى النصي التي تلفت نظر زوار الموقع.
- يتقارب ضبط المسافات بين السطور وضبط المسافات بين الحروف من حيث الأهمية في مجال التصميم، ولا يمكن تحقيق أحدهما بغياب الآخر، ولا يمكن أن يبدو أحدهما ملائمًا دون الآخر، ولذلك تعمل كل من التقنيتين بالتعاون والتكامل مع الأخرى، ويجب تحقيق التباعد المناسب بين الكلمات بالتكامل مع تحقيق هذا التباعد بين السطور، فإذا أردت الحصول على تصميم متوازن وجذّاب، فعليك أن تضبط باحترافية كلًّا من التباعدين.
- ضبط محاذاة الهوامش البصرية هو تقنية يجب أن يستخدمها مصمم الويب لتجنب المسافات السلبية بين الحروف لضمان عدم ضغط الفقرات أكثر من اللازم، فعندما يظهر الكثير من المسافات البادئة والمسافات الختامية في الفقرات، فمن الأفضل الاعتماد على محاذاة الهوامش البصرية التي تُعَد تقنيةً مناسبةً في هذه الحالة.
عندما تكتسب المزيد من الخبرة في مجال التصميم، فستدرك أن مراقبة تصاميم الويب للمصممين الآخرين بعناية وشغف سيساعدك على اكتساب بصيرة أفضل في تلك المهارات، ونظرة ثاقبة ودقيقة ستقودك إلى تعلُّم عدة حيل من تجارب الآخرين، وسيساعدك الغوص بعمق في أساسيات الكتابة وفحص تصاميم المصممين الآخرين بدقة على التوغل في الفوارق البسيطة لفن الخط، والتي ستنقل تصاميمك نقلةً نوعيةً.
ترجمة -وبتصرّف- للمقال Designers’ Guide to Letter Spacing لصاحبه Harsh Raval.
















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.