يُعَد فن الخط من المجالات التي تتقدم بخطًى سريعة وتحتاج إلى سنوات عديدة لاحترافها، ومن المهم فهم المبادئ الأساسية في مجال الخطوط مع انتشار الكثير من المصادر عبر الإنترنت التي تتيح التعرّف عن كثب على فن تصميم الخطوط، وتستطيع الارتقاء بفن الخط إلى مستوى عالٍ من الاحترافية من خلال الاستخدام المناسب للخطوط وتوظيف فن الخط في المكان المناسب، وتفيد هذه المعرفة في إيصال الرسالة المطلوبة من علامتك التجارية ومبادئها وأهدافها بدقة واحترافية، ويفيد الاستخدام الصحيح للمعرفة المفصلة بفن الخط في بناء تصاميم أفضل من وجهة نظر تجربة المستخدم، ويمكنك استخدام قائمة المبادئ التي سنستعرضها في مقالنا هذا بوصفها قائمةً مرجعيةً لتحقيق أهدافك في مهامك المستقبلية.
وظف النصائح التالية في عملك
ابن تسلسلا احترافيا للخط المستخدم
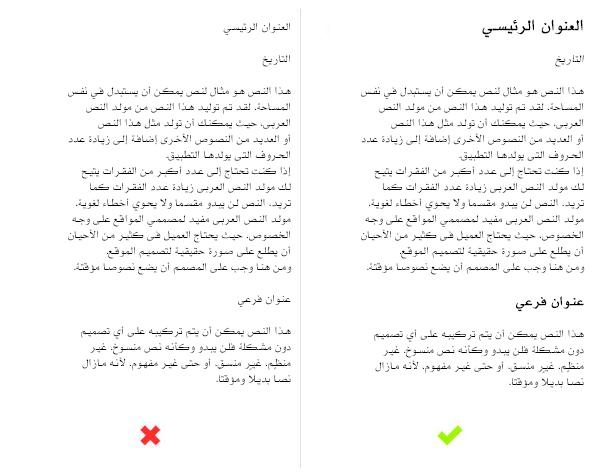
يمكنك تحقيق ذلك بعدة طرق من أهمها اللون والتباين والحجم والوزن، وتعطي هذه الهرمية بناءً واضحًا وترشد المستخدم أو المشاهد أثناء تصفحه تصميمك أو محتوى موقعك، ويُصعّب غياب الهرمية في الخط عملية القراءة والاستيعاب والبحث عن المعلومات التي تهم القارئ، وتوضح الصورة فقرتين نصيتين الأولى مكتوبة في الجهة اليسرى من الصورة ويظهر فيها النص بأكمله مكتوبًا بالخط نفسه والحجم والوزن نفسه؛ أما الفقرة المكتوبة على يمين الصورة فتظهر بخط ذي أوزان متفاوتة، ويبدو النص الأيمن مقروءًا وواضحًا ومريحًا للناظر بوجود فرق بين العناصر المختلفة وخط واضح، وهو ما تفتقر إليه الفقرة اليسرى التي كتبت بنفس اللون والحجم والوزن، مما يوحي للمستخدم بأن الفقرة عبارة عن كتلة واحدة دون أي نقاط مميزة فيها، وهو ما قد يربك المستخدم ويدفعه للشعور بالملل أثناء القراءة.
اختر الخط المناسب لكتابة النص الأساسي
تأتي أهمية هذه الخطوة من ضرورة المحافظة على وضوح المحتوى المكتوب في نظر القارئ، وتكمن الأولوية في عملك بصفتك مصممًا بأن تحقق وضوح النص وسهولة قراءته وفهمه من قِبل المستخدِم قبل كل شيء، وتناسب بعض أنواع الخطوط تصميمًا معيّنًا، ولكن لا بد من تحديد نوع التأثير الذي يتركه هذا الخط عند القارئ، فمثلًا قد يغري نوع الخط Satisfy المصمم باستخدامه، ولكن تُظهر الصورة دليلًا قاطعًا بأن النص المكتوب بهذا الخط غير مريح للنظر وصعب القراءة وغير واضح بما يكفي موازنةً مع نوع الخط المستخدم في كتابة الفقرة اليمنى.
امنح الخط مساحة كافية
يُنظر أحيانًا إلى المساحات البيضاء الفارغة وكأنها أجزاء مهملة أو عديمة النفع، ولكنها في الواقع تتمتع بأهمية كبيرة في عالم التصميم، ويؤثر ضيق المساحات البيضاء على إمكانية القراءة، وقد يصعُب على القارئ الانتقال من سطر إلى آخر عندما تكون المساحة البيضاء الفارغة قليلةً أو أضيق من اللازم، ويمكن تجاوز هذه المشكلة ببساطة من خلال زيادة قيمة ارتفاع الخط، ولكن انتبه إلى عدم المبالغة في زيادة هذه القيمة، لأن المساحات البيضاء الواسعة أكثر من اللازم ستربك المستخدم وتؤثر سلبًا على تصميم الصفحة.
حافظ على التباين
تنطبق هذه القاعدة على كافة عناصر التصميم، لذا استخدم مولد نظام الألوان الذي يساعدك على إيجاد الألوان التي تتناغم وتنسجم مع بعضها البعض، ومن المهم وجود فرق واضح في التباين اللوني بين النص المكتوب وخلفية الصفحة، إذ يؤدي ضعف أو غياب هذا الفرق إلى تقليل قابلية النص للقراءة ووضوحه أمام عين القارئ، ومن الحكمة عند اختيار عناصر التصميم استخدام عدة ألوان وأوزان للخط تتراوح بين الوزن الرقيق الذي يترك الحروف بحواف رقيقة، والوزن الداكن الذي يعطي الحروف حواف غامقةً وسميكةً، ويجب مراعاة وجود تباين واضح بين أنواع الخطوط، ولا سيما عندما تتشابه أنواع الخطوط المستخدمة، لتجنب إرباك القارئ.
قسم النص المكتوب إلى مربعات نصية افتراضية
تتجلى أهمية هذه الخطوة عند التعامل مع المحتوى النصي الذي يحتوي على سطور صغيرة، فمن المفيد إنشاء صندوق كبير يفصل بين السطور من خلال الضغط على زر Enter، وذلك لخلق نوع من الصورة الخادعة التي توحي بوجود خطوط فاصلة بين سطور النص، وقد لا تبدو هذه الطريقة مثاليةً لفصل السطر، ولكن يُنصح بإنشاء صناديق منفصلة تساعد على تقسيم النص المكتوب، ليصبح على مستوى أعلى من الوضوح والمرونة أثناء تجربة التصفح والقراءة.
اتخذ القرارات المناسبة بشأن النص وتنسيق الحروف
من الممكن تغيير شكل وتنسيق الصناديق النصية المختلفة بسهولة إذا كانت الحروف والمقاطع النصية مُنسّقةً، ويفيد ذلك في الحالات التي يكون فيها المحتوى النصي كبيرًا في التصاميم المختلفة، ويمكنك تنسيق الحروف والنصوص من خلال تطبيق تنسيقات الخطوط المُعرّفة مسبقًا بسهولة من خلال نقرة واحدة، ومن غير الضروري تغيير تنسيقات الخط لكل صندوق يدويًّا عندما تغير التنسيق الكلي أو الإجمالي.
تباعد حروف العنوان النصي
يُعرّف مصطلح Tracking بأنه ضبط المسافات الفاصلة بين حروف الكلمات، وقد نتساءل عن أهمية ذلك في مقالنا هذا، ولكن يضيف ضبط التباعد بين الحروف العديد من المزايا إلى النص، وعليك أن تنتبه إلى الطريقة الصحيحة لضبط ذلك، والتحكم به دون مبالغة أو إفراط، ويُثبت الاستخدام المناسب للتباعد بين الحروف مهاراتك التصميمية، فمثلًا تخلق زيادة التباعد بين الحروف في العنوان النصي أو الصور الرئيسية أثرًا كبيرًا على تصميم الصفحة، ويجذب الانتباه بوضوح وإتقان وخصوصًا في النصوص الأجنبية.
امنح النص مساحة داخلية كافية
يبدو النص -الذي يملأ المساحة الفارغة المخصصة له ويقترب كثيرًا من حواف الصفحة- ضيّقًا وصعب القراءة، كما يوحي للمستخدم بأنه متداخل ومتعب للنظر، ويمكنك تجاوز هذه المشكلة من خلال إضافة مساحة فارغة كافية حول الجهات الأربعة للمربع النصي أو الصندوق النصي الذي تحدثنا عن بنائه سابقًا، وسيبدو نصك في هذه الحالة مريحًا وسهل القراءة بالنسبة للقارئ، إذ تمنح المساحة الفارغة متنفَّسًا للنص يريح القارئ ولا يُشعره بالضيق أو الملل، ويجب أن تراعي مختلف التصاميم ومواقع الويب المحافظة على المساحة الداخلية الكافية للنص مع وجود فراغات كافية ومناسبة تفصل الجهات الأربعة للمربع النصي عن باقي الصفحة.
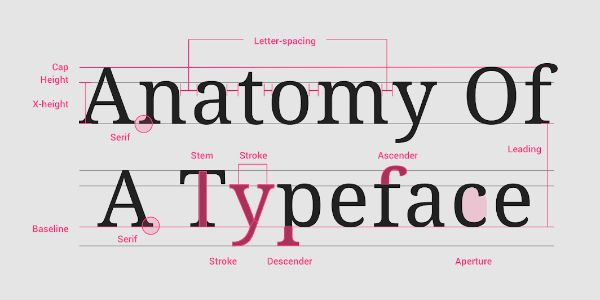
اعتد على الفرق بين الخط وحروف الطباعة
نخلط أحيانًا بين هذين المصطلحين بحيث يُبادل البعض أحدهما بالآخر عند الحديث عن فن الخط ككل، لذلك من الجيد التعرف على الفروقات الأساسية بينهما بحيث تصبح قادرًا على التمييز بين كل مصطلح والآخر بسهولة، ويكمن الفرق بين هذين المصطلحين في دلالة كل منهما، إذ يعبر مصطلح الخط Font عن تمثيل المحتوى أو التصميم، بينما يعبّر مصطلح حروف الكتابة Typeface عن التصميم أيًّا يكن نوعه، ويعبّر الخط أساسًا عن مجال متنوع من أنواع التأثيرات والأحجام والأوزان مثل الخط الغامق أو الخط المائل، فمثلًا عندما نستخدم عائلة Helvetica في تصاميمنا، فإننا نتعامل بذلك معها بوصفها مجموعةً متكاملةً من الحروف Typeface ذات النوع Sanserif التي تتمتع بالشكل الذي يميزها عن غيرها مع مجموعة واسعة من خيارات الأوزان والأحجام والتأثيرات، ولكن عندما نسأل عن نوع الخط المستخدم في تصاميمنا فالإجابة هي خط Helvetica عادي قياس 9 نقاط، وهو ما يعبّر عن مكتبة الخطوط المستخدمة وملف الخط الذي يتعامل معه برنامج التصميم المستخدم.
الدليل الذكي
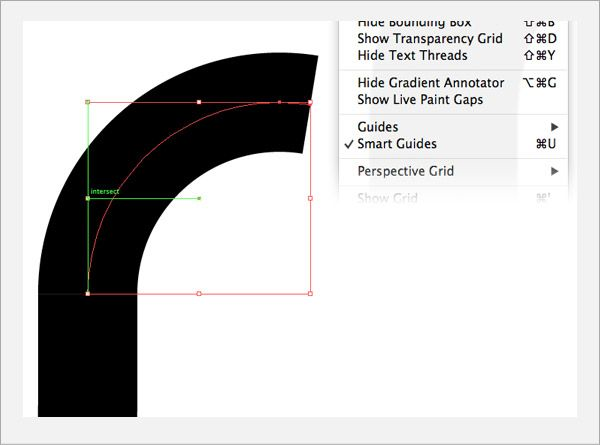
تتجلى أهمية الأدلة الذكية التي تقدمها برامج التصميم للمصممين أثناء عملهم عند التعامل مع الشبكة، ويصعب على المصمم ضبط اصطفاف عناصر دون الاعتماد على الأدلة الذكية والهوامش، ومن المريح أن نعلم أن معظم البرامج التي تستخدم اليوم في التصميم مجهّزة جيّدًا بمجموعة متكاملة من الأدلة الذكية التي تساعد المصمم على تجنب ارتكاب الأخطاء أثناء ضبط الحدود والمحاذاة مع الهوامش، ويمكنك الوصول إلى هذه الأدلة في معظم البرامج من خلال قائمة Preferences في شريط قوائم البرنامج، ثم اختيار الوحدات والقواعد Units and rules، وأثناء العمل تستطيع طلب المساعدة من هذه الأدلة من خلال الاستعراض الفوري، بحيث تظهر الأدلة على العناصر الموجودة على الشاشة بالحدود المطلوبة، بحيث تبدأ بعملية الضبط دون صعوبات، وذلك من خلال قائمة عرض View ثم إظهار Show وخيار Smart guides.
الدمج بين خطي Serif وSanserif
يمكن كتابة العنوان الرئيسي للمشروع بخط Sanserif عريض، ثم كتابة بقية المحتوى النصي بخط Serif، وسيساعدك ذلك على إنشاء تباين واضح سيُضيء بقوة على الفرق بين العنوان والمَتن، ولكن تجنّب دمج تنسيقين من خط Serif مثلًا، أو تنسيقين من خط Sanserif، ويمكنك استخدام عملية الدمج إذا أردت الإشارة إلى أهمية العنوان أو تنسيق النص الأساسي تنسيقًا مريحًا للقارئ دون اللجوء إلى حيلة تغيير الألوان.
ضبط التباعد بين أزواج الحروف Kerning وضبط التباعد بين السطور Leading وضبط المسافة بين مجموعات الحروف Tracking
تشكّل هذه المصطلحات الثلاث جزءًا أساسيًّا في فن الخط، ومن الضروري فهم هذه المصطلحات بدقة، ويشير مصطلح Kerning إلى المسافة الفاصلة بين أزواج الحروف في الكلمة الواحدة، ويعبر مصطلح Leading أو المعروف باسم Line height عن المسافة الفاصلة بين السطور في النص الواحد، بينما يشير مصطلح Tracking إلى التباعد بين حروف النص الكلي، وتُكمّل الأدوات الثلاث بعضها البعض وتساعدك تجربة القياسات المختلفة للتباعد على اختيار الضبط الأفضل الذي يناسب النص.
افهم استخدام خط الكتابة أو Typeface
توجد العديد من أنواع خطوط الكتابة الجاهزة للاستخدام عند تصميم مواقع الويب أو تصميم لافتة معينة مثلًا، كما توجد عدة أنواع من الخطوط الجاهزة للاستخدام الشخصي، لذا خذ بالحسبان الرخصة الرسمية للخط الذي ستستخدمه حتى وإن كان متاحًا للتحميل المجاني، واحتفظ برخصة الخط الذي تحمّله بهدف الرجوع إليه مستقبلًا، لأن الرخصة هي المرجعية الأساسية للسماح باستخدام الخط، كما تنطبق هذه القاعدة على الخطوط المدفوعة، إذ يجب أن تتأكد من أن الخط الذي ستستخدمه أيًّا كان نوعه يملك رخصة استخدام، ويمكنك الاطلاع على رخصة الخط للتأكد من أنه من المسموح استخدام هذا الخط في مشاريعك.
لا تتوقف عن البحث
يتطور عالم التصميم ويتغير كل يوم، لذلك فقد بات البحث عن كل ما هو جديد حاجةً ملحّةً للمصمم، ومن الضروري أن تبقى على اطلاع بأهم صيحات عالم التصميم والتقنيات الجديدة في المجال.
لم يكن فن الخط منتشرًا بكثرة في السابق، لكنه يحتل اليوم عالم العناصر المرئية بأنواعها، لذا ابقَ على اطلاع ودراية بأهم التحديثات والتطورات في مجال الخطوط، وحاول دومًا أن تمزج بلمسة فنية بين التقنيات القديمة والتقنيات الحديثة في عملك بما يناسب متطلبات المشروع.
الأمور التي يجب عليك تجنبها
أحجام الخط الصغيرة
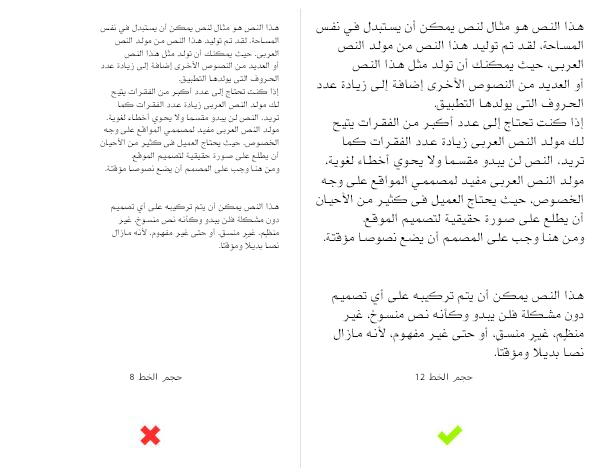
تسيطر أحجام الخط الصغيرة على المحتوى بأنواعه أكثر مما نعتقد، ويظهر هذا واضحًا في المدونات والمجلات والمنصات المشابهة، حيث تكون قابلية القراءة هي الأولوية الأساسية، وتتفاقم هذه المشكلة عندما يتغلب الاهتمام بالعناصر الجمالية والتصميمية على تجربة المستخدم وقابلية النص أو المحتوى للقراءة، وتؤخذ تجربة المستخدم بالحسبان في وقتنا الحالي أكثر من أي شيء آخر ولا سيما في مجال التصميم ومكوناته وعناصره المختلفة، لذا انتبه جيّدًا على تحسين تجربة المستخدم عند زيارته لموقعك بما يضمن راحته أثناء قراءة المحتوى، وضَع الأولوية لتحسين قابلية قراءة النص وليس للعناصر التزيينية أو الجمالية.
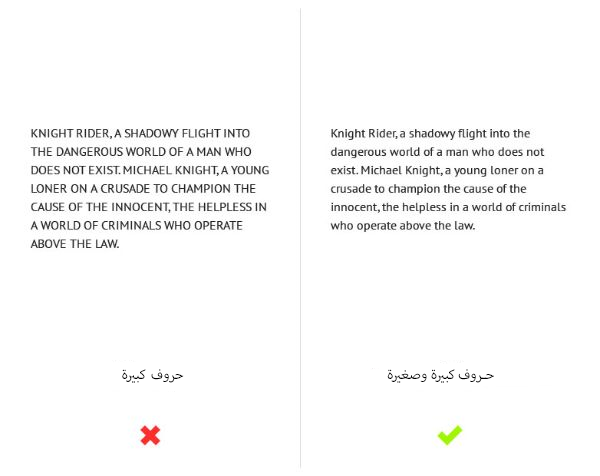
استخدام الحروف الكبيرة باستمرار
تبدو هذه المشكلة واضحةً عند الكتابة باللغة الإنجليزية، إذ تأخذ الحروف الإنجليزية حجمين أساسيين حسب موقع الحرف في الكلمة، هما الحروف الكبيرة Upper-case والحروف الصغيرة Lower-case، ومن غير المألوف للقارئ أن يقرأ محتوى النص بحروف كبيرة ولا سيما إذا كان النص يعج بهذه الحروف، إذ تسبب الحروف الكبيرة صعوبةً في القراءة والفهم أحيانًا، وترتبط الحروف الكبيرة معنويًّا بالانفعال والتوبيخ والعدائية، كما تبدو عشوائيةً عندما تستخدم بكثرة في النصوص أو المحتوى التسويقي، لذا اعتدِل في استخدام هذه الحروف دون مبالغة لتجنُّب إرباك القارئ.
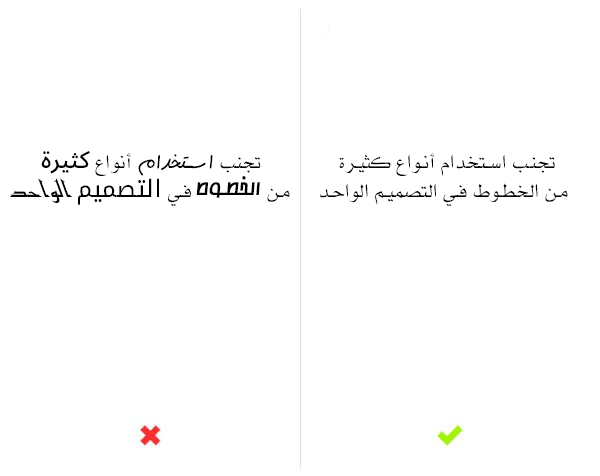
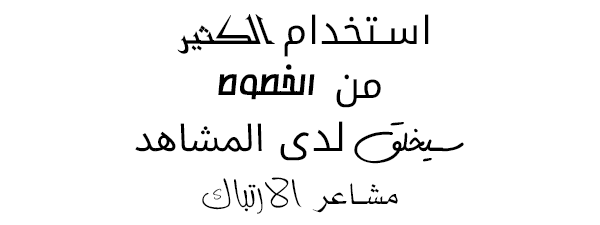
استخدام خطوط متعددة
يمكن أن يستخدم المصمم ثلاثة أنواع من الخطوط المتكاملة لكتابة العنوان وترويسة الصفحة والمحتوى النصي المتبقي، وهو أمر شائع ولا يسبب أي مشاكل تصميمية، وتستطيع الاكتفاء باستخدام خطين بغرض تحسين قابلية القراءة، كما تستطيع تجربة ما يناسبك من خلال استخدام منصة Google fonts وخدمة Type kit من شركة أدوبي، وتجنّب استخدام أكثر من ثلاثة أنواع من الخطوط بهدف الابتعاد عن تشويش القارئ. تُمكّنك منصة Google fonts من رؤية تطبيق أنواع الخطوط المختلفة على نص معين أمامك، وتستطيع البحث عن الخطوط المختلفة إما عن طريق اللغة، أو عن طريق خصائص الخط. وتمنحك المنصة فرصةً مثاليةً لرؤية التأثيرات المختلفة المطبقة على الخط الواحد، بحيث تختار التأثير أو الوزن أو النمط الذي يناسب تصميمك، كما تستطيع الاطلاع على رخصة الخط لضمان إمكانية استخدامه في مشاريعك، فلا تتردد بتجربة هذه المنصة.
الإفراط في تطبيق المحاذاة لمركز الصفحة
تتفاوت خواص المربعات النصية عند استخدام محاذاة النص إلى المركز، مما سيصعّب القراءة، كما سيصعب على القارئ التنقل بين السطور عندما يكون لكل سطر نقطة بداية مختلفة عن الآخر، وتُعَد المربعات النصية الموجودة في مركز الصفحة صعبة المحاذاة لبقية مكونات الصفحة، كما توحي بقلة الاحترافية في التصميم، إذ عليك أن تعتدل في استخدام الخطوط والحروف الكبيرة كما ذكرنا سابقًا.
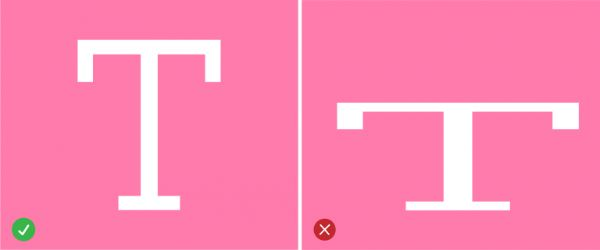
تمديد النص
إيّاك وتمديد النص أو إطالة الحروف، حيث يسبب تمديد حروف النص التخلي عن واحدة من أهم أساسيات التصميم النصي الناجح، وهي استخدام الخط المقصود والمد للتصميم أمامنا، إذ يشوّه التمديد المحتوى المكتوب، كما سيدمر النص شكلًا ومضمونًا، وسيمنع القارئ من استكمال القراءة إذا بدأ بقراءة النص ولم تكن حروفه مريحةً للنظر.
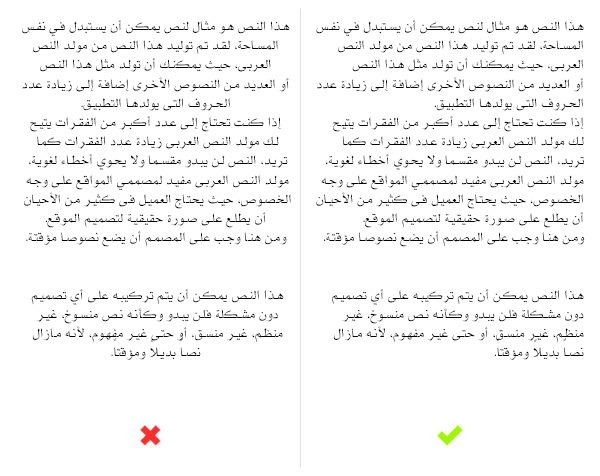
السطور والفقرات الطويلة
قد يفقد القارئ تركيزه عندما يكون السطر المكتوب طويلًا للغاية، كما تسبب السطور الطويلة مشاكل في قابلية القراءة المريحة، وسيواجه القارئ مشاكل عديدةً في تمييز النص وتتبُّع كل سطر، وقد تشتت السطور الطويلة أكثر من اللازم انتباه القارئ وتشوّش تركيزه، لذا عليك أن تأخذ طول السطر المناسب بصريًّا بالحسبان، بحيث تتجنب تشتيت ذهن القارئ أو إزعاجه، ويتراوح عدد الكلمات المثالي في السطر الواحد بين 40 و60 كلمةً، وهو ما يجب أن تراعيه أثناء كتابة المحتوى النصي.
المساحات الضيقة
تشكل السطور المتلاصقة مشكلةً شائعةً أثناء الكتابة، لذلك يجب الاستغناء عنها، ويؤدي إهمالك لحل هذه المشكلة إلى كسر العديد من القواعد والمبادئ الأساسية في التصميم، ونطلق على هذه المشكلة اسم التباعد بين السطور أو Leading، وسيبدو النص صعب القراءة والفهم إذا كانت المسافات الفارغة التي تفصل بين السطور أضيق من اللازم، ويمكنك التعامل مع هذه المشكلة بوصفها قضيةً متعلقةً بالجانب الجمالي والفني من عملك.
الظلال الخلفية
انتبه إلى استخدام الظلال في نصوصك، لأنها قد تضفي جماليةً إلى النص أحيانًا، وقد تكون ذات نتائج كارثية أحيانًا أخرى، لذا فكّر ثانيةً قبل إضافة الظلال الخلفية لعملك، لأن استخدام الظلال قد يحول عملك من الاحترافية إلى عمل هاوٍ، إذ يرتكز أساسًا على الشكل دون مراعاة إمكانية القراءة، وقد يُصعّب ظل النص من إمكانية قراءته، مما سيحبط الهدف الأساسي لعملك، ويكمن الهدف الرئيسي وراء عملك في تحسين تجربة قراءة المستخدم لنصك بسهولة ودون إرباك، وقد لا يخدمك استخدام الظلال في ذلك.
الاعتماد على تأثيرات الفوتوشوب
يعتمد العديد من المصممين على خيارات مزج التأثيرات الموجودة في برنامج الفوتوشوب أو الإليستريتور، وهنا يمكنك التمييز بين الخط الجيد والخط السيئ، ويجب أن تستخدم هذه التأثيرات لتحسين العمل وإضفاء لمسة فنية عليه وليس العكس، لذا كن حكيمًا عند استخدامك هذه التأثيرات وطبّقها باعتدال، وعندما تستخدم هذه التأثيرات احرص على السيطرة على كافة الخيارات المختلفة، وعدّل بحسب خبرتك حتى تصل إلى التصميم المناسب.
المبالغة في التصميم
ستستمتع بوصفك مصمّمًا باستخدام الأدوات المنتشرة مجانًا عبر الإنترنت، ولا سيما عندما تعمل على تصميم معين يحتاج تلك التأثيرات البصرية، ولكن تجنّب استخدام كل الأدوات دفعةً واحدةً، وتذكّر أن المهم هو العقلانية في استخدام الأدوات الفنية المتنوعة تبعًا لهدف المشروع الذي تعمل عليه والسمة العامة له، وستساعدك عقلانيتك على معرفة الاتجاه الصحيح للعمل، وتجنُّب إضافة التأثيرات أو المبالغة في استخدامها مجتمعةً.
ترجمة -وبتصرّف- للمقال Font Design: Do’s and Dont’s لصاحبه Harsh Raval.


































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.