لطالما اعتُبِر تصميم صفحة البداية فنا في ذاته، كما تعتبر الأنشطة الأخرى التي تؤدي إلى بناء تصميم موقع كامل. وبطريقة ما، يجب أن يكون بالإمكان جعل واجهة البداية عملًا قائمًا بذاته، عملًا يحقق أهدافه الخاصّة. رغم أن هذه الأهداف لها ارتباط مباشر للهدف العام للموقع ككل، إلّا أنه يفترض بها أن تكون مركّزة أكثر.
أعلم أن هذا قد يبدو مُبهمًا نوعًا ما، ولذا -لأوضح الأمور- لنلقِ نظرة على ثماني خرافات تتعلق بتصميم صفحة البداية يفترض على الجميع أن يعرفها.
الخرافة الأولى: يجب أن تبدو صفحة البداية جميلة
بالتأكيد لا أحد يستمتع بالنظر إلى صفحة بداية قبيحة، ولكن مع هذا، فجمال صفحة البداية ليس نهاية الحكاية.
وبعبارة أخرى، تركيزك على عمل صفحة تسرّ الناظرين لهو أمر غير كافٍ للوصول بك إلى إسعاد زبونك (على المدى البعيد على الأقل).
هناك أمر واحد يهمّ أكثر بكثير من المنظر الجذاب لصفحة البداية، وهو قدرة هذه الصفحة على تحقيق هدفها الرئيسيّ. يجب أن يكون لكل صفحة هدفها الخاص بها، وهو الهدف الرئيسيّ الذي من أجله وُجِدَت هذه الصفحة، لذا من أهم مهامك الرئيسيّة عند العمل على تصميم أن تحدد هذا الغرض.
يمكنك أن تجرب الإجابة على السؤال التالي لجعل عملك أسهل:
ما الأمر الرئيسيّ الذي ترغب أن يقوم به زوارك عند رؤيتهم لصفحة البداية لديك؟
فمثلًا، هل الهدف هو التسجيل قائمة بريدية أو نظام اشتراكات معين؟ أو قد يكون الهدف هو الذهاب إلى المدونة والتفاعل مع المقالات هناك؟ قد يكون الهدف هو الاطلاع على المنتجات أو الخدمات التي يوفرها الموقع؟ مهما كان هذا الهدف، ضعه نصب عينيك عند العمل على تصميم صفحة البداية.
إذا كانت النتيجة جميلة (تسرّ الناظرين)، فهذه ميزة تكميليّة.
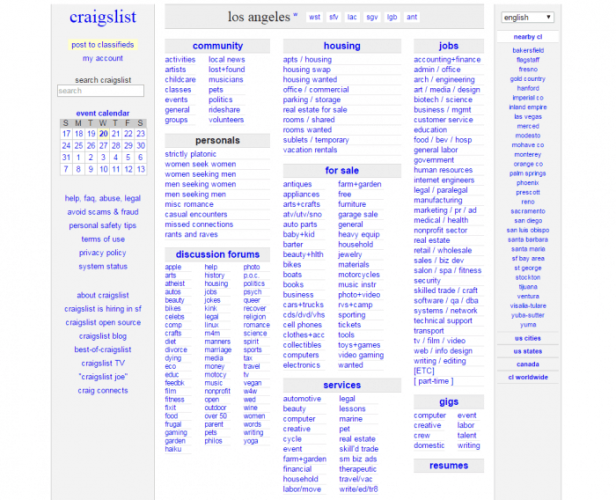
إن أحد أفضل الأمثلة على تصميم الواجهة الرئيسيّة بالتركيز على الأهداف على الإنترنت هو موقع Craigslist. الواجهة قبيحة، لكنها تفي بالغرض:
الخرافة الثانية: يجب أن تكون صفحة البداية مناسبة للجميع
وبعبارة أخرى، تقول الخرافة أنه بغض النظر عن من يأتي لزيارة صفحة البداية، فعليه أن يُعجَب بها وأن يسعد بما يجده.
ولكن مساوئ هذا الأمر أكثر من نفعه. رغم أن الموقع قد يبدو غير عمليّ، مما يُبعِد بعض الزوار مباشرة، إلا أنه قد يكون ذا أثر إيجابيّ على الزوار الذين يقررون البقاء. لأنهم -في تلك المرحلة- يعلمون أن ما يمكن للموقع أن يقدمه لهم سيتم بطريقة مفصلة خصيصًا لهم.
دعني أعطيك مثالًا من مجال عمل مختلف كليًّا، وهو المطاعم. من الأخطاء الشائعة لدى العديد من أصحاب المطاعم (وهو ما أقوله على الأقل نتيجة لمشاهدتي لفلم Kitchen Nightmares) هو أن يوفروا كمًا هائلًا من أنواع الوجبات وأن يظنوا أنهم بهذه الطريقة سيوفرون لكل شخص شيئًا يناسبه. ولكن -عمليًّا- كانت النتيجة عكسيّة، حيث لم تكن هناك إشارة واضحة للزبون العاديّ أن هذا المطعم مناسب له.
فعلى سبيل المثال، إذا كنت تحب البيتزا، فستذهب إلى محلّ لبيع البيتزا في كلّ مرة، ولن تذهب إلى مطعم يقدم العشرات من الأطباق المختلفة والتي تكون البيتزا واحدًا من عناصر قائمتها. هل تُبعد محلات البيتزا بعض الزبائن لمجرد أنها تقول بوضوح ان وجبتها الرئيسيّة هي البيتزا؟ نعم، بالتأكيد. ولكن هل تخسر هذه المحلات شيئًا على المدى البعيد؟ كلّا.
ولهذا، فاجعل صفحة البداية لموقعك كمحل بيع البيتزا. بيّن أن ما يقدمه موقعك هو البيتزا، وبين بوضوح أنه إذا لم يكن شخص ما يحب البيتزا، فيفترض به أن لا يأتي إلى هنا.
الخرافة الثالثة: يجب أن تعرض صفحة البداية الكثير من المعلومات
يمكننا أن نقول ونحن واثقون أن عصر صفحات البداية ذات التفاصيل الكثيرة قد ولّت أيامه.
لا تحتاج صفحات البداية أن تكون ضخمة لتحقق أهدافها.
وكما كنا نقول: خير الكلام ما قلّ ودلّ. الأمر هنا نفسه تقريبًا.
كما ناقشنا أعلاه، فإن الوظيفة الأساسيّة لصفحة البداية هي أن تعطي الزائر دفعة باتجاه تنفيذ أشياء معينة. وكما يبدو، فإن عرضك لكمية أكبر من اللازم من المعلومات سيؤدي إلى نتيجة عكس ما تتمنى.
ولقد أكدت مجموعة Nielsen Normal Group هذا الأمر في دراساتها. تقول هذه المجموعة أنّ 79% من المستخدمين يتفحصون كلّ صفحة جديدة يرونها بسرعة، بينما 16% فقط يقرؤونها كلمة بكلمة. ولهذا، فخلاصة الكلام أن جعل صفحة ما موجزة يؤدي إلى زيادة في قابلية الاستخدام قدرها 124%.
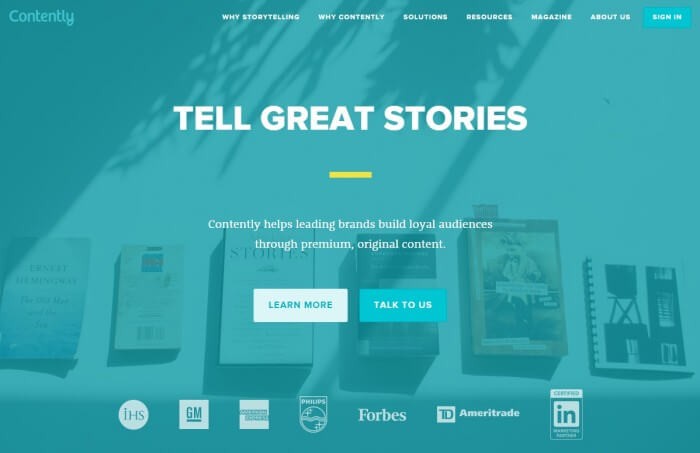
لنلق نظرة على صفحة البداية لـ Contently.com على سبيل المثال:
هناك فقط ثلاثة سطور من المعلومات، يتبعها طلبان لاتخاذ إجراء، وهما: "اعرف المزيد" و "تحدّث معنا". بعد قراءة سطور النص الثلاثة هذه، سيعرف الزائر إن كان مهتمًا كفاية لأن يضغط أحد هذين الزرين، وهذا كل ما تحتاج عند عمل صفحة بداية.
الخرافة الرابعة: تحتاج صفحة البداية لشريط تمرير
استخدام أشرطة التمرير في التصميم توجه كسول جدًّا.
في نهاية الأمر، من السهل وضع شريط تمرير تحت الترويسة مباشرة ووضع بعض الرسوميات الشبيهة بالـ "بانر" فيه. الأكثر شيوعًا هو أن تقوم بعمل 3 - 4 شرائح وأن تجعلها تتبدل تلقائيًّا. هذا أسلوب شائع جدًّا وتتبعه آلاف صفحات البداية.
ولكن، كما تؤكد المعلومات، فإن هذه الشرائح غير مجدية عندما يتعلق الأمر ببدء حوار، أو جذب انتباه المستخدم، أو عمل أيّ شيء آخَر يمكن أن ينتُج عنه نتائج إيجابيّة. وعلى سبيل المثال، هذا ما قاله عنها Chris Goward من WiderFunnel في إحدى أوراقه البحثيّة:
لقد اختبرنا العروض التي تتبدل مرات عديدة ووجدناها طريقة ضعيفة لعرض محتوى صفحة البداية.
في نهاية المطاف، المعلومات التي لدينا هذه الأيام تقترح حلًّا جيدًا لهذا الأمر: لا تستخدم أبدأ شرائح عرض الصور في صفحة البداية أبداً.
الخرافة الخامسة: يجب أن تتحدث صفحة البداية عنك أنت
حيث أعني بكلمة "أنت" الشخص أو الشركة صاحبة هذا الموقع. فمثلًا، تعني كلمة "أنت" أن تتحدث عن المنتجات التي تقدمها الشركة.
بداية، أن تتحدث الصفحة عنك ليست بالفكرة السيئة أبدًا. عليك أن تقوم بها إلى حدّ ما، وإلّا فلن تبني أيّ علاقة مع الزائر.
ولكن ما يهم هنا هو الطريقة التي تستخدمها للتعبير عن الأمر.
فمثلًا، استخدام تعبير مثل "نقدم خدماتنا من عام 2004. انقر هنا لمعرفة عرضنا." لا يحقق أيّ شيء فيما يتعلق بالتواصل مع الزائر.
إن ما سيحقق نتيجة هو أن تبني صفحة البداية لديك حول مفهوم: ما الذي سأحققه للزائر؟
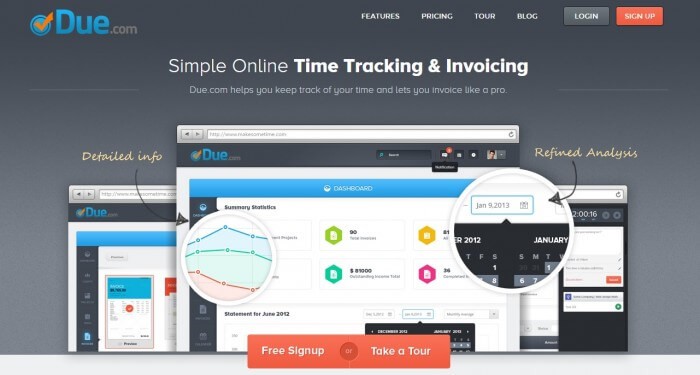
لنلق نظرة مثلًا على صفحة البداية لموقع Due.com:
الصفحة لا تقول: "نحن نعمل في مجال تتبع الوقت منذ 'س' من السنوات".
بل تقول: "يساعدك Due.com على تتبع وقتك باستمرار وإخراج فاتورة احترافية". يرتكز النصّ حول الزائر تمامًا تقريبًا.
وباختصار، اجعل صفحة البداية تتعلق بـهم -أي الزوار- وليس بك أنت.
الخرافة السادسة: يجب أن تعرض الصفحة الرئيسيّة أخبار الشركة
لا تفعل هذا، رجاءً!
لا يولي الناس -عمومًا- اهتمامًا بما يحدث داخل الشركة. لماذا؟ سأقولها مرة أخرى، لأن هذا الأمر لا يعنيهم هم.
من ناحية المبدأ، أيّ نوع من أخبار الشركة لا يعد ذا علاقة بالزائر واحتياجاته، إلا إن كان الزائر مستثمرًا أو كان الموقع للاستخدام الداخلي في الشركة، ففي هذه الحالة لك الحرية الكاملة لأن تعرض أخبار الشركة على الصفحة الرئيسيّة.
الخرافة السابعة: يجب أن تبدو صفحة البداية بنفس الشكل على كلّ الأجهزة
إن فكرة تصميم المواقع لأكثر من جهاز لَهُوَ فصل جديد في تاريخ تصميم المواقع. قبل زمن ليس ببعيد، كان كل ما علينا أخذه بعين الاعتبار هو ما إذا كان سيبدو الموقع جيدًا على دقة 800×600 كما هو جيد على دقة عرض 1024×768.
لكن الزمان تغيّر، ولدينا الآن عدد كبير من أحجام ودقة الشاشات لنتعامل معها. ولكن التفكير بأن موقعك يجب أن يبدو بنفس الشكل عليها كلها فهذا مسار خطير يفترض تجنبه.
المشكلة الرئيسيّة في التفكير بهذه الطريقة هو أنّ من يزور موقعك من هاتف محمول لن يفكر بنفس الطريقة التي يفكر بها الشخص الذي يزور الموقع من الحاسوب الشخصيّ.
على سبيل المثال، إذا زار شخص ما موقع مطعم من الحاسوب الشخصيّ، فغالب الظنّ أنه يرغب بالتعرف على المطعم وما يقدّمه والأطعمة التي يوفرها، إلخ. ولكن عند زيارته من الهاتف المحمول فإن أول ما يفكر فيه هو العنوان وساعات الدوام.
يجب على تصميم صفحة الواجهة الجيد أن يقدم فائدة لمجموعات مختلفة من الزوار بناء على الجهاز الذي يستخدمونه. يمكن تحقيق هذا باستخدام تصميم مستجيب إلى حدّ ما. يمكنك باستخدام فئات CSS (أي classes) أن تبرز أجزاء معينة من صفحة HTML أو أن تخفيها بالكامل. باختصار، ليس من الضروري أن تبدو صفحة البداية بنفس الشكل في كلّ مكان، ولكنها تحتاج لأن تساعد الزائر على تلبية احتياجاته من الموقع.
الخرافة الثامنة: بعد أن تنتهي من بنائها، ستبقى كما هي
يجب أن لا يكون تصميم صفحة البداية مهمة تنفذ لمرة واحدة.
لسوء الحظ، لن تكون محاولتك الأولى لتصميم صفحة البداية لأي موقع (أيًّا كان) ذات نتيجة مثاليّة. هذا لأنك لن تتمكن من التنبؤ بطريقة أداء هذه الصفحة في العالم الحقيقيّ.
يمكنك فقط أن تفترض كيف سيتعامل الزائر مع صفحة البداية، ولكنك لن تعلم بدقة. تأتي هذه المعرفة مع الوقت وبتجربة مفاهيم مختلفة. ولهذا، بدلًا من أن تفترض أن تصميمك سيكون رائعًا بمجرد أن تنتهي منه أول مرة، أنشئ على الأقل تصميمين مختلفين واختبرهما وقارن النتائج.
ما مدى الاختلاف الذي يجب أن يكون بين التصميمين؟ القرار يعود إليك. يمكنك أن تبدأ بنسخة ذات تعديلات طفيفة، أو تغييرات كبيرة في الشكل العام. المهم أن يكون هناك اختلاف بين التصميمين، وعليك أن تضع مقياسًا تعتمد عليه في تقييم الإصدارين وتحديد أيهما أفضل (يتم هذا عادة بتتبع النقرات على روابط محددة أو بوجود زوار يملؤون نماذج معينة).
بمجرد أن تكون لديك بيانات خام، يمكنك تفتيت النسخة الأقل أداءً من صفحة البداية وإنشاء صفحة جديدة تمامًا ومن ثم مقارنتها مع الصفحة التي نجحت في المقارنة السابقة.
إن طريقة عمل صفحة بداية جيدة يكون بتنفيذ هذا الأمر على الأقل عدّة مرات.
الخلاصة
هناك أكثر مما يمكن حصره فيما يتعلق بأخطاء تصميم الصفحة الرئيسيّة، ونحن لم ندخل في القضايا التقنية حتى (كاستخدام صور لم يتم تضبيطها لتناسب الموقع، أو خطوط صغيرة جدًّا).
أظننا سنترك هذه المواضيع للمرة القادمة.
هل كنت ضحية إحدى الخرافات المذكورة أعلاه؟ شاركنا برأيك!
ترجمة -وبتصرف- للمقال 8Homepage Design Myths Debunked لصاحبه: Karol K.
حقوق الصورة البارزة: Designed by Freepik.

















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.