تُعَد لوحات التحكم Dashboards طريقةً مميزةً وفعّالةً لعرض المعلومات المعتمدة على البيانات باستخدام أساليب التمثيل المرئي للبيانات، والتي تعرض البيانات ذات الصلة والقابلة للتطبيق، بالإضافة لإحصائيات التّتبع ومؤشرات الأداء الرئيسية KPIs. يجب أن تُعرض البيانات بصيغة سريعة وسهلة المسح البصري، متضمنة المعلومات الأكثر صلة والتي يمكن فهمها بلمحة.
لقد وُجد المصطلح لأول مرة في لوحات القيادة التقليدية للسيارات، وطُوّرت لتؤدي الوظيفة ذاتها في العالم الرّقمي. يشرحها Stephen Few في كتابه كما يلي:
اقتباساللوحة البيانية هي عرض مرئي لأهم المعلومات المطلوبة لتحقيق هدف أو أكثر، والتي تُدمج وتُرتّب في صورة واحدة، وبالتالي يمكن رؤية هذه المعلومات بلمحة.
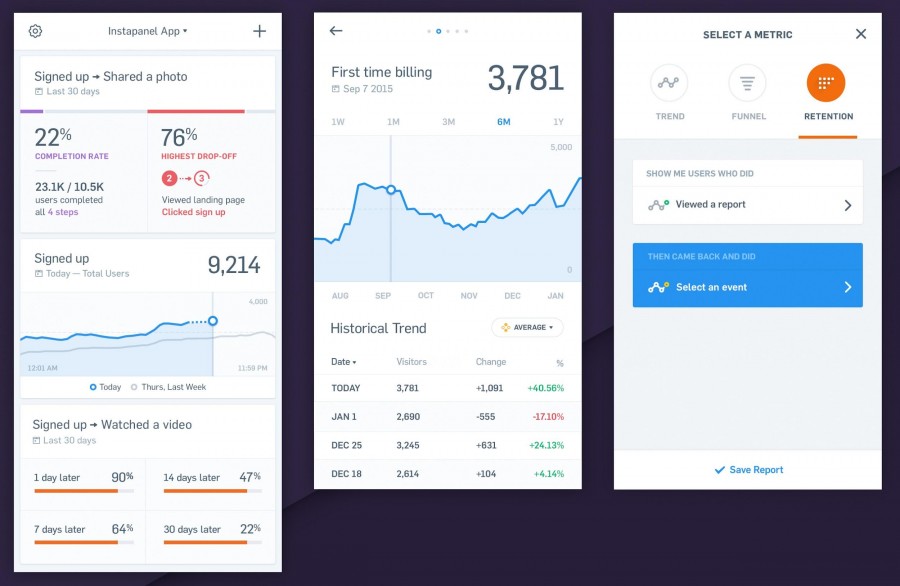
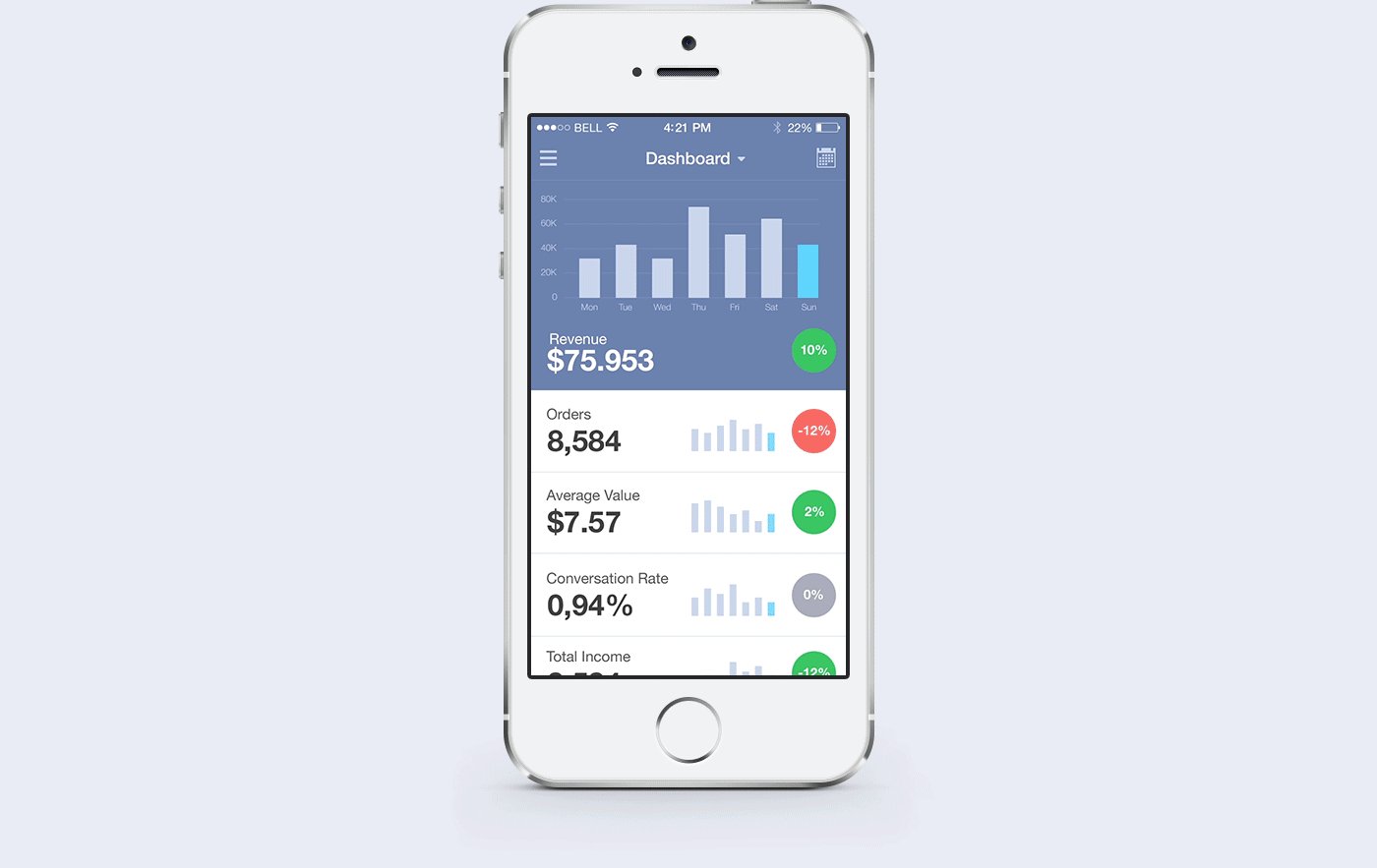
لوحة بيانات للهاتف المحمول لـ Mixpanel مصممة من قبل Mason Yarnell
سنناقش أمثلةً تحليليةً عملية ومعلوماتية، بالإضافة لمبادئ أساسية تدخل في تصميم لوحات التحكم مهما كان نوعها.
يُعَدّ اتباع النهج الصحيح للتمثيل المرئي للبيانات ميزةً أساسيةً لترتيب عناصر لوحة بيانات ناجحة. حيث أن التمثيل المرئي للبيانات Data visualization هو عرض البيانات عبر رسومات وصور، هدفه الأساسي مساعدة صنّاع القرار على تمييز الأنماط واستيعاب المفاهيم الصعبة التي قد تكون غير واضحة في التطبيقات المعتمدة على النص المكتوب.
يقول Noah Iliinsky وJulie Steele في كتابهما Data Visualization:
اقتباسهدف المصمم من إنشاء تمثيل مرئي للبيانات هو الوصول لنتيجة يفهمها المتلقي بسهولة وبدقة. وعلى المصمم تطويع كل خياراته وتطبيقاته المحددة لخدمة هذا الهدف.
الخصائص الأساسية للوحة بيانات مميزة
تُظهر لوحة التحكم المميزة معلومات مفيدةً وقابلةً للتنفيذ بلمحة، فهي تبسّط البيانات المعقدة وتساعد المعنيّين على فهم وتحليل وعرض الإحصائيات الأساسية.
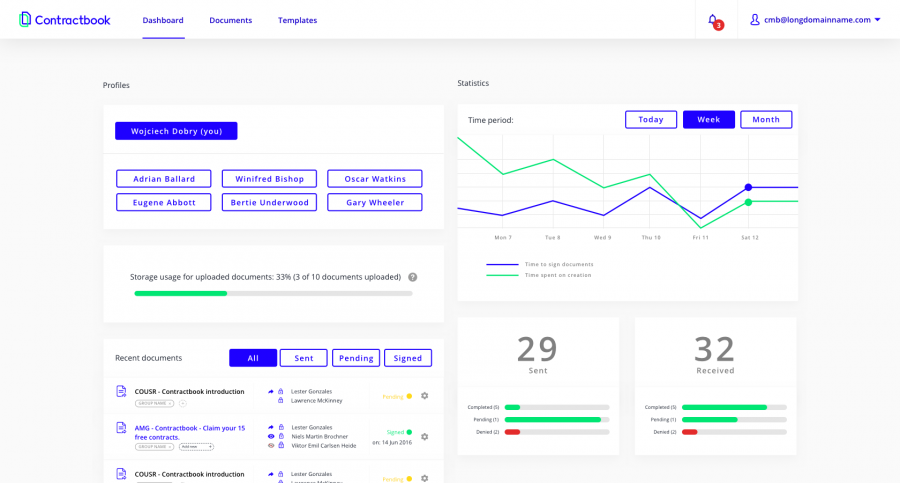
لوحة بيانات لـ contractbook مصممة من قبل Wojciech Dobry
لوحات التحكم الجيدة واضحة وسهلة وقابلة للتخصيص
- قادرة على إيصال المعلومات بسرعة.
- تعرض المعلومات بوضوح وكفاءة.
- تُظهر التغيّرات والتطورات التي تطرأ على البيانات بمرور الوقت.
- يمكن تخصيصها بسهولة.
- تعرض العناصر والبيانات الأكثر أهميةً بمساحة محدودة.
تساعد قابلية التخصيص الأولية للبيانات المرئية وفق متطلبات المستخدِم الأساسية في تحسين الاستخدام وتلغي الحاجة لنماذج متعددة لتوافق أنماط المستخدمين.
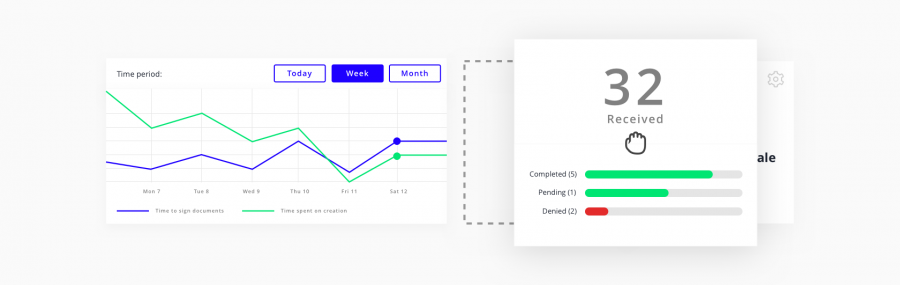
عناصر لوحة بيانات قابلة للتخصيص لـ contractbook مصممة من قبل Wojciech Dobry
تقدم لوحات التحكم المميزة كل المعلومات بنقرة واحدة
- يمكن الوصول مباشرةً لكل المعلومات الأساسية.
- الأولوية للبيانات.
- تُعرض المعلومات بوضوح وبتسلسل مرئي في شاشة واحدة.
- يوفر التصميم نظرةً عامةً مترابطةً تتضمن بيانات أوليّة متعددة وواضحة مع إمكانية التعمق بالمزيد من تفاصيلها.
- تُعرض العناصر، مثل: المخططات، والجداول، والنماذج مصغّرةً مع إمكانية عرض المزيد من البيانات سواءً في نافذة رديفة، أو بالانتقال إلى صفحة أخرى تحمل المزيد من التفاصيل.
- يُحسّن التصميم الاستخدام بوجود مرشحات تسمح للمستخدِمين بتخصيص طريقة عرض البيانات، وتصفية المحتوى بناءً على العناوين، والتصنيفات ومؤشرات الأداء الرئيسية KPIs.
بيانات تفصيلية عُرضت من لوحة بيانات رديف، مصممة من قبل Miklos Philips
تقليل التعقيد يزيد الوضوح
في عالم مليء بالبيانات، يُعَدّ عرض معلومات واضحة أحد أصعب الأهداف. فمن الأساسي عرض المعلومات الأكثر صلةً بلوحة التحكم، وكلما زادت المعلومات المعروضة، صَعُب على المستخدم إيجاد ما يبحث عنه.
عندما يواجه المصمم الكثير من البيانات للاختيار منها، فعليه عرض المجموعات الأكثر صلةً فقط، وتحديد الأولويات وإزالة البيانات المبهمة وغير الواضحة بعناية. وتوجَّه القرارات التصميمية للوحة بيانات فعالة بـ:
- أهداف المشروع.
- طبيعة البيانات.
- حاجات المستخدمين.
لوحة بيانات مصممة من قِبل Stelian Subotin
يقول Noah Illinsky وJulie Steele في كتابهما Data Visualization:
اقتباسعند الاطلاع على عرض مرئي أو أي أداة أخرى لإيصال المعلومات، فإنك تملك طاقةً محدودةً لتركّزها على المشكلة؛ جزء من هذه الطاقة موجّه لفهم الرسومات، وتوجَّه الطاقة المتبقية لفهم الرسالة وراء لوحة التحكم، إن لم تكن الرسومات قد سببت ارتباكًا استهلك كل طاقتك.
الهدف الأساسي للوحة التحكم هو جعل البيانات المعقدة متاحةً وسهلة الفهم، لذلك يجب أن تكون الواجهة التي تعرض البيانات مرتبةً ودقيقةً لتخفيف الحمل المعرفي على المستخدِم، واختصار الوقت الذي سيقضيه بالبحث.
يجب أن تعرض المعلومات البيانات الأهم أولًا ثم توفر الوصول للبيانات الداعمة أو الثانوية. أي تصميم نظام عرض تدريجي يبدأ بنظرة عامة ثم يخوض بالتفاصيل مما يسهل تحديد الأولويات ويؤمّن الوضوح.
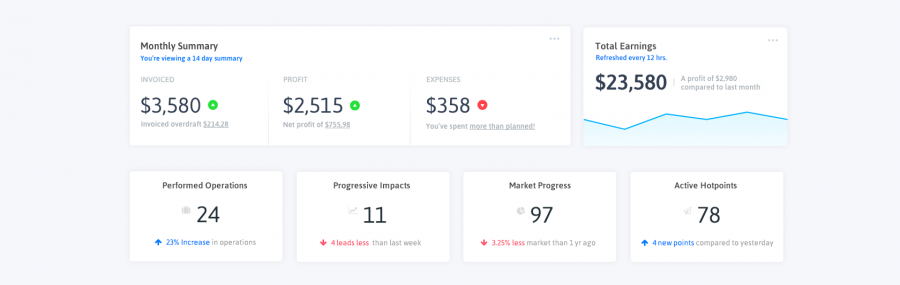
لوحة بيانات مصممة للهاتف المحمول من قبل Jan Losert
تحديد أهداف لوحة التحكم وعرض البيانات المناسبة
عند تصميم لوحات التحكم، فإن المصمم الناجح يبدأ بأهداف مشروحة جيّدًا تركّز على المشكلة لحلّها وعلى الإحصاءات القابلة للتنفيذ التي يمكن للمستخدم أن يستخلصها من البيانات. تعزز أهداف التصميم الجيّدة التطبيق الفعّال والدقيق له، ولتحديد صفات هدفنا من التصميم نوظف إطار عمل يدعى S.M.A.R.T وهو اختصار لـ:
- Specific.
- Measurable.
- Actionable.
- Realistic.
- Time based.
لتذكر تلك الصفات نجمعها بكلمة تحمل ذات المعنى "عبقري" ويذكرنا كل حرف بإحدى الصفات، فعبقري تشير إلى:
- عيّنه.
- بأبعاد.
- قابلة للتطبيق.
- راضخة للواقع.
- يقيدها الزمن.
ويكون الهدف محدّدًا، قابلًا للقياس، والتنفيذ، واقعيًا، مستندًا إلى خطة زمنية.
فيما يلي بعض الأسئلة المفتاحية لطرحها عند تحديد أهداف تصميم لوحة التحكم:
- كم خطوة يتّخذها المستخدم للوصول لنتيجة محددة؟
- هل الواجهة واضحة بما يكفي لترشد المستخدم لهدفه؟
- ما المعلومات التي يحتاجها المستخدم لتحقيق غايته بنجاح؟
لتحديد هدف لوحة بيانات محددة، اسأل نفسك "ما المشكلة المحددة التي سيحلًها التصميم للمستخدم؟". حيث تقدم الإجابة رؤيةً حول القياسات، والخصائص، والقيم، والمرئيات، والبيانات ذات الصلة.
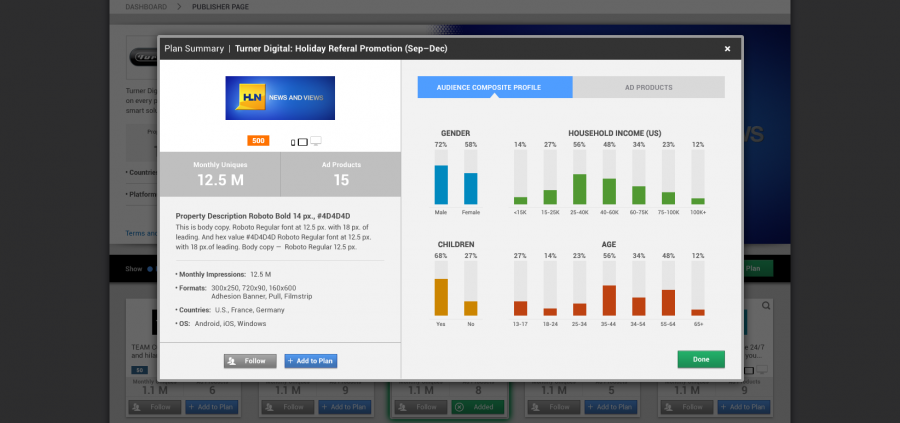
لوحة بيانات مصممة من قِبل Miklos Philips
يركّز التصميم المُعتمد على الهدف على حل مشكلات حقيقية، وهو الأساس لكل تصميم جيّد للوحة بيانات. يبدأ بفهم واضح لأهداف العمل مع أخذ غاية المستخدمين بالحسبان، ثمّ إيصال المعلومات الأساسية اللازمة للمستخدم.
المحتوى في تصميم لوحة التحكم
أحد أكبر التحديات في تصميم لوحات التحكم هي أن تخدم الأنماط المختلفة من المستخدمين، وعندما تُحدد احتياج كل مستخدم، يصبح أساسيًا فهم متى تلتقي هذه الاحتياجات ومتى تتشعب. المبدأ الأساسي لكل تصميم ناجح للوحة بيانات هو تحقيق التواصل الفعال، ويسهم توقع الاحتمالات التي سيجد المستخدمون أنفسهم أمامها في فهم أفضل لوضعهم. أثناء التصميم ضع حالة المستخدم بالحسبان دومًا، وحدد خبرتهم التقنية ومدى إلمامهم بالنظام عمومًا، بالإضافة لأهدافهم وما إلى ذلك.
لوحة بيانات مصممة من قبل Miklos Philips
عند محاولتك لفهم وضع المستخدم وتفاعله، تأكد من الإجابة عن الأسئلة الآتية:
- هل يأخذ التصميم اتجاه القراءة الذي اعتاد عليه المستخدم بالحسبان؟
- هل يتطلب التفاعل مع لوحة التحكم خبرة تقنية؟
- هل يمكن للمستخدم إتمام معظم الإجراءات بعدد نقرات محدود؟
- هل يناسب التصميم المستخدم بإضافة قوائم تفصيلية رديفة؟ وهل اعتمد التصميم على الرموز وقوائم الألوان color palettes؟
يجب أن تكون قائمة الألوان المستخدمة في تصميم لوحة التحكم مناسبةً للمحتوى، فالعديد من لوحات بيانات المنتجات لـ SaaS مصممة بواجهات مستخدم ذات طابع داكن Dark-themed، لأن استخدامها يكون لساعات طويلة متواصلة. بحيث تساعد واجهات المستخدم ذات الطابع الداكن على تقليل إجهاد العين وتدعم التباين ضمن الواجهة. لكن بكل الأحوال سيتطلب اتباعها تقييمًا دقيقًا لتوجّه التصميم والانتباه للإيجابيات والسلبيات بالإضافة للهفوات الممكنة.
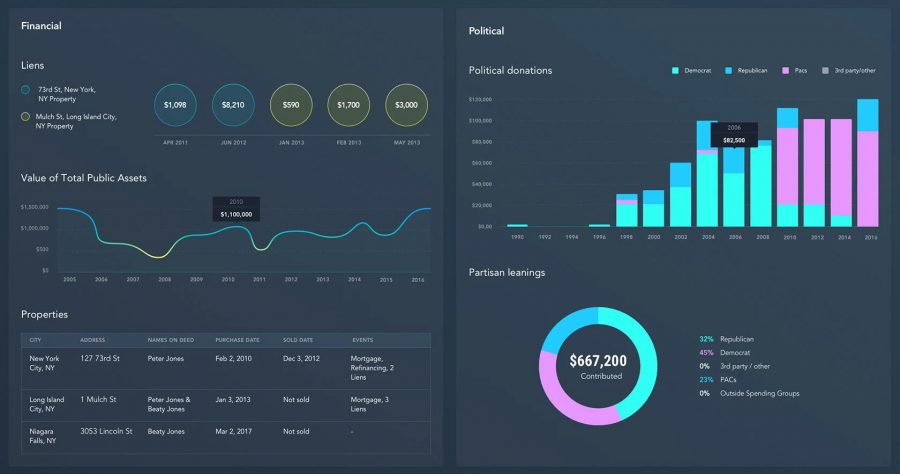
تصميم لوحة بيانات لواجهة مستخدِم من قِبل Alex Gilev.
تبدو الإحصاءات والرسومات واضحةً بالطابع الداكن، لكنها تتطلب التأكد من أن التباين كافٍ.
بحث المستخدم لتصميم أفضل للوحات التحكم
يساعد بحث المستخدم على عرض البيانات ذات الصلة بإيجاز ووضوح على المستخدمين، كما يساعدهم ذلك في التركيز على المحتوى وعلى البيانات التي يبحثون عنها بدل التفكير في آلية الوصول إليها. يجب أن تكون بعض لوحات التحكم مناسبةً أو قابلةً للتخصيص بما يلائم مختلف المستخدِمين الذين ينظرون إلى اللوحة الأساسية ذاتها. يُعَد بحث المستخدم مهمًّا، حيث يساعد على تحديد أهداف المستخدم، وأساليب التفكير، والمحتوى العامن بالإضافة إلى نقاط الضعف، وهذه العناصر تؤثر كثيرًا على التصميم النهائي للوحة التحكم.
لوحة بيانات مصممة من قِبل Stelian Subotin
يُطلق المصمم لتجربة المستخدم والباحث والمؤلف Mike Kuniavsky على ذلك اسم "عملية فهم تأثير التصميم على الجمهور". وعلى المصمم أن يحدد الأنماط المختلفة للمستخدمين ويفهم أين تتلاقى أهدافهم وأين تختلف، وأي المعلومات قابلة للتطبيق لكل نمط من المستخدمين، كما عليه مراعاة إن كان هناك حاجة لتغيير واجهات اللوحة وفقًا لكل نمط، أو إن كان هناك حل لتصميم عام يخدم كافة المستخدمين.
من الجيّد البدء بإطار أوليّ ثم الانتقال إلى نماذج بدئية قابلة للاختبار مع مستخدمين حقيقيين خلال مدة بحث المستخدم؛ فقد تخرج إحصاءات قيّمة من فترة بحث قصيرة جدًّا على خمسة مستخدمين فقط، وذلك يوفر الكثير من الوقت لاحقًا.
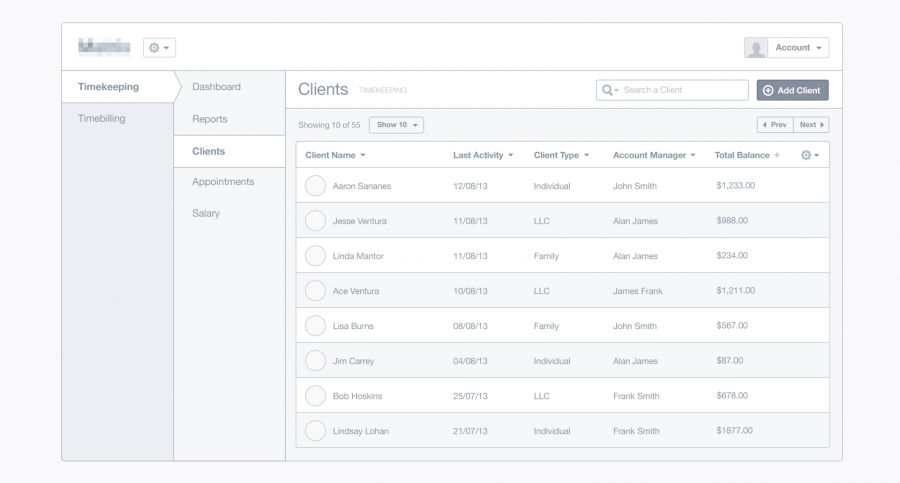
إطار عمل للوحة بيانات مصمم من قِبل Aaron Sananes
العرض التدريجي في تصميم لوحات التحكم
يُستخدم العرض التدريجي مثل تقنية تحافظ على تركيز المستخدم بتقليل التشتيت، حيث يساهم بناء نظام بأسلوب عرض تدريجي في إنشاء بيئة تتمحور حول المستخدم، مما يساعد في إعطاء الأولوية لتركيزه، وتجنب الأخطاء، وتوفير الوقت. كما تسمح للمستخدم بالتركيز على الميزات الأساسية التي تهمّه، وبالتالي لا يكون مجبرًا على الاطلاع على كل الميزات بما فيها تلك التي لا يحتاجها أو ليس مهتمًّا بها. يسمح أسلوب العرض التدريجي في تصميم لوحات التحكم بتقليل معدّل الأخطاء إلى حد كبير، ويُسهم بتحسين الكفاءة ويساعد المستخدمين على تعميق فهمها عندما يعتمد على ترتيب الميزات وفقًا للأولوية.
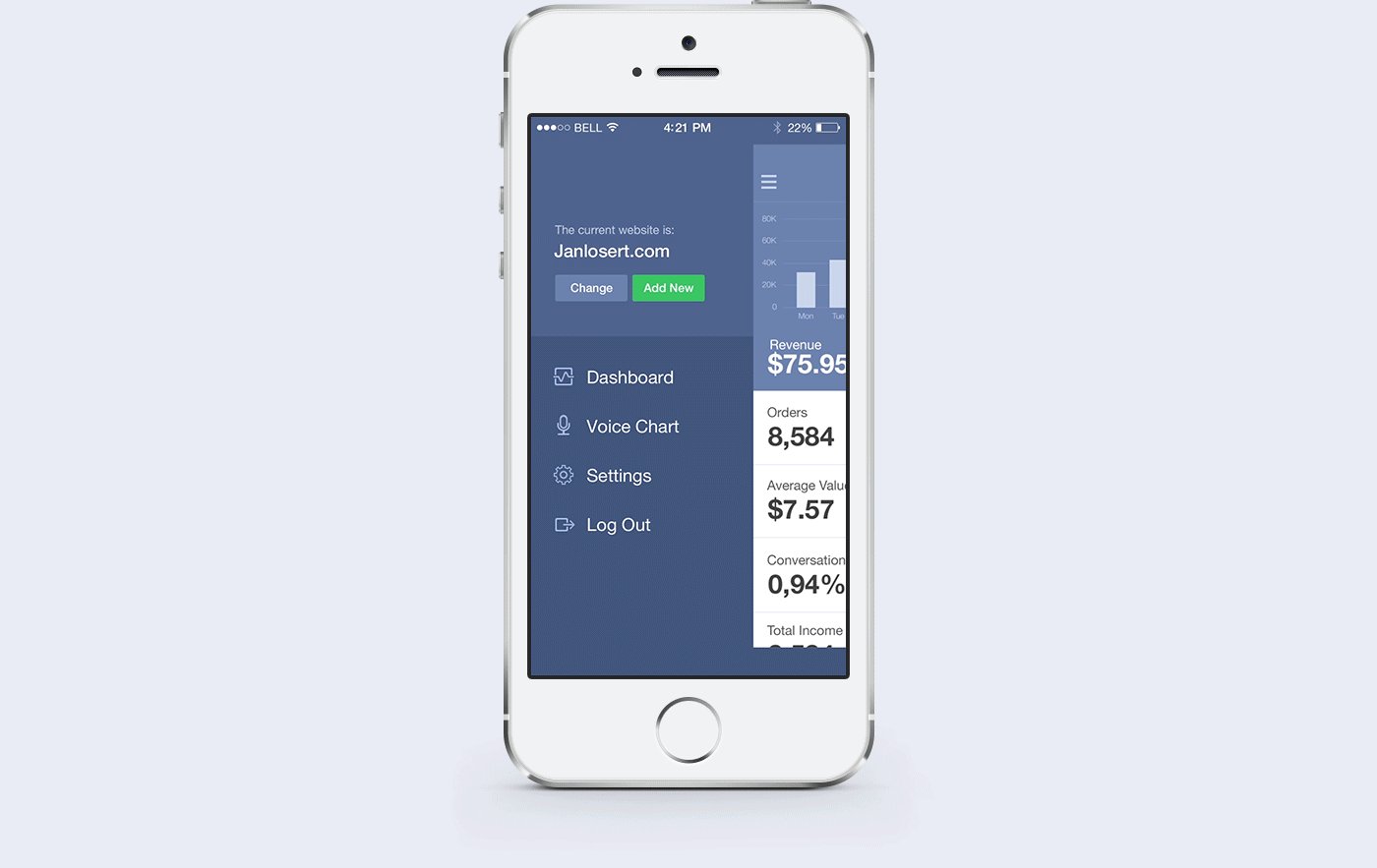
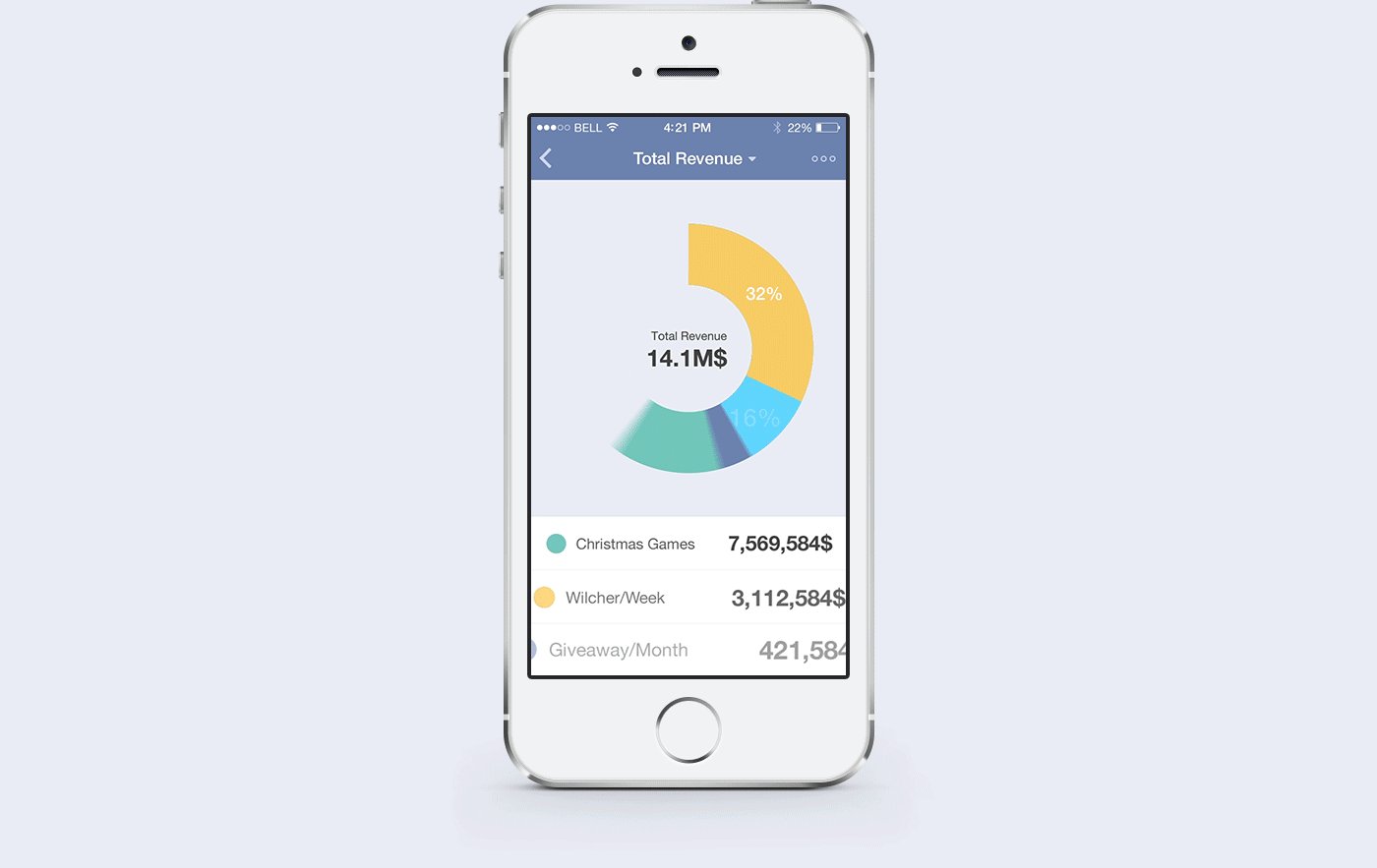
لوحة بيانات مصممة من قبل Jan Losert
اقتباسيؤجّل العرض التدريجي الميزات المتقدمة أو النادرة للمستخدم إلى شاشة ثانوية رديفة، مما يجعل التطبيقات أسهل في التعلم وأقل عرضة للخطأ. - Jakob Nielsen
تُعَد الرسوم المتحركة طريقةً رائعةً لتلبية العديد من احتياجات المستخدِم إضافةً لأداء وظائف متنوعة. واستخدامها خيار جيّد أثناء تحميل البيانات والمرئيات. ويُعَد أحد حلول العرض التدريجي المتقدمة.
الرسوم المتحركة هي إعطاء انطباع بالحركة، حيث توحي هذه الفعالية بالتقدم والمواكبة المستمرة للنتائج، مما يقلل من الشك لدى المستخدم ويحسّن الأداء.

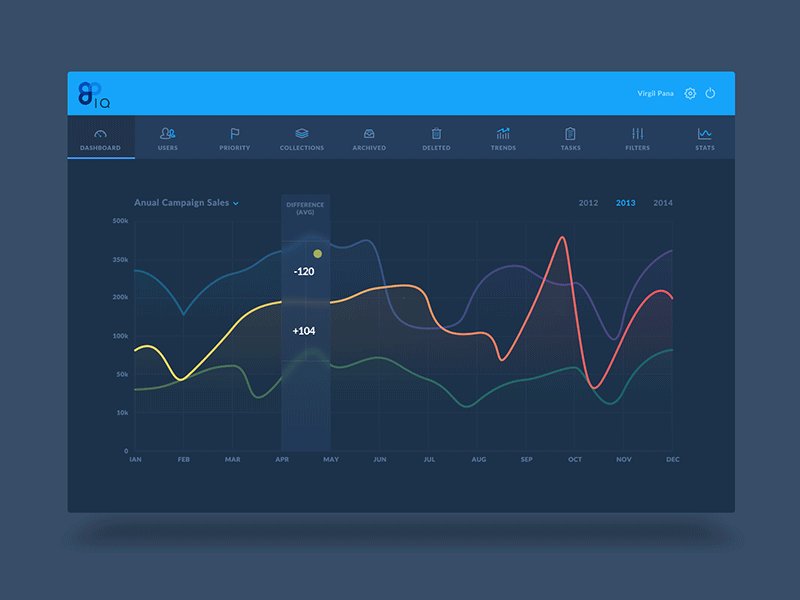
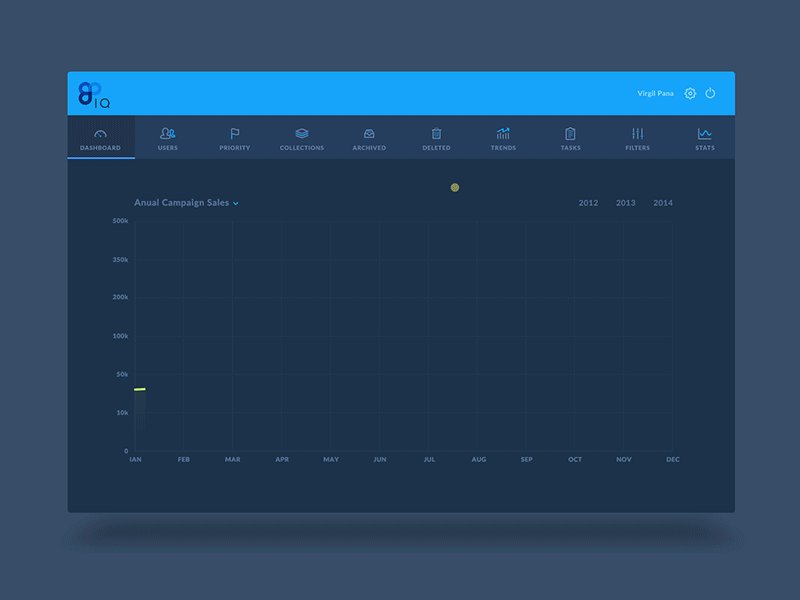
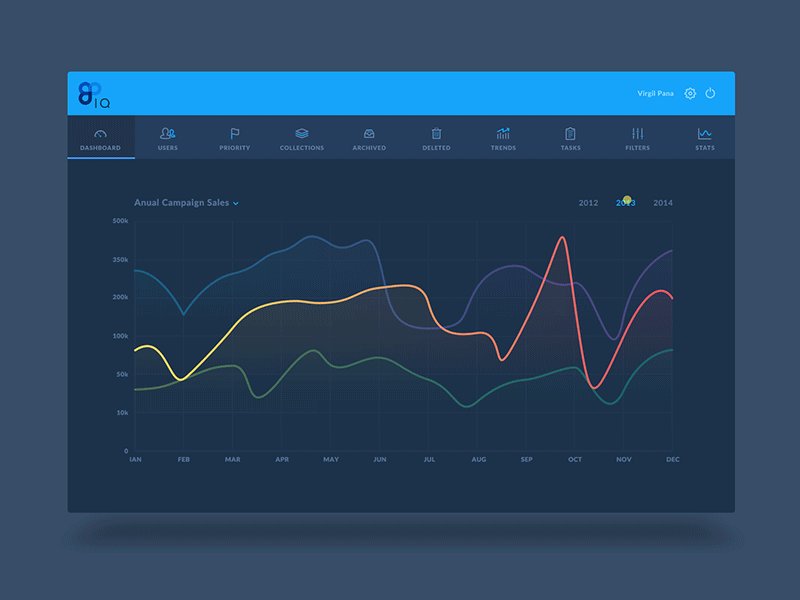
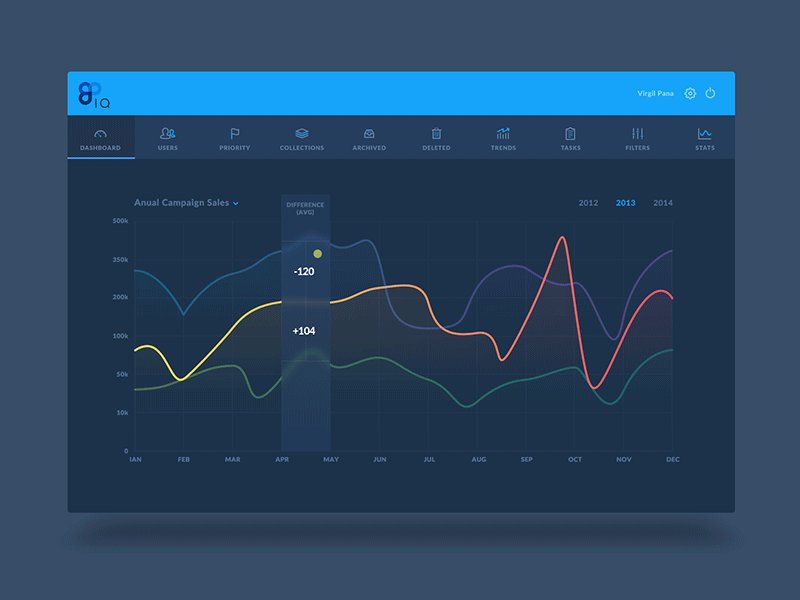
لوحة بيانات مصممة من قبل Virgil Pana
ميزات استخدام أسلوب العرض التدريجي في لوحات التحكم:
- تقليل الشك والارتباك لدى المستخدم، وذلك بعرض التقدم، بحيث يتأكد المستخدم بأن كل شيء يعمل كما يجب.
- منح المستخدم شيئًا ينظر إليه مثل عرض البيانات جزئيًّا بدل جعله ينتظر.
- تزويد المستخدم بتصورات واضحة للخطوات القادمة، وفهمًا لآلية عرض المعلومات بالتسلسل.
المشكلات المتوقعة أثناء العرض التدريجي وتحميل البيانات:
- استخدام المؤشرات والعرض بأسلوب غير ملائم؛ حيث تسبب الخطوات غير اللازمة بأوقات تحميل قصيرة الارباك للمستخدم وقد تكون ضد مبادئ سهولة الاستخدام.
- قد يؤدي التأخر في ظهور البيانات بدون مؤشر واضح عن التقدم، إلى ريبة المستخدم وزيادة معدلات التخلي عن المنتج.
- يمكن استخدام مؤشرات التقدم غير المتحركة مثل حل مقبول، لكنه لا يعطي معلومات كافية عن التقدم، مما قد يؤدي أيضًا إلى ريبة المستخدم وزيادة معدلات التخلي عن المنتج.
لوحة بيانات مصممة من قبل Mason Yarnell
الخلاصة
تُعَد لوحات التحكم طريقةً فعّالةً في إيصال البيانات والمعلومات الأخرى، خاصةً التصميم المتمحور حول المستخدم والمعتمد على هدفه، والذي يوظف أفضل ممارسات تصميم لوحات التحكم والطريقة الصحيحة لعرضها.
كل لوحة بيانات مختلفة عن الأخرى ولكل منها أهداف ومتطلبات وقيود مختلفة، إلا أنّ اتّباع المبادئ الأساسية الآتية يساعد في إنشاء لوحة بيانات مميزة بغضّ النظر عن التفاصيل:
- أولًا وقبل كل شيء، افهم أنماط المستخدمين وأهدافهم.
- انقل قصةً واضحةً للمستخدم، مستفيدًا من العناصر المرئية والعناوين وتقنيات العرض التدريجي بالإضافة للرسوم المتحركة.
- بسّط ما هو معقّد بتطبيق تقنيات بحث المستخدم.
- أظهر البيانات في الوقت المناسب، باستخدام واجهات رديفة.
- استخدم العرض المرئي للبيانات لإظهار المعلومات بطريقة ذات معنى.
ترجمة وبتصرّف للمقال Dashboard Design - Considerations and Best Practices لصاحبه STELIAN SUBOTIN.


























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.