البحث في الموقع
المحتوى عن 'shape'.
-
نكمل في هذا الجزء الأخير باقي خطوات تصميم يد تحكم باستخدام برنامج أدوبي إلستريتور. رابط الجزء الثاني من الدرس. 41. باستخدام الأداة (Rectangle Tool (M نرسم مستطيلا مقاسه: 39x25px بعدها نحذف نقطة الزاوية اليسرى العلوية ثم نسحب النقطة اليسرى السفلية إلى الأعلى مسافة 13px. نحدد الشكل الناتج ثم نتبع المسار التالي: Effect > Stylize > Round Corners ونختار القيمة 6px لـ: Radius ثم نضغط على زر موافق ونختار له اللون R=3, G=3, B=4. 42. نحدد المثلث الدائري الذي تحصلنا عليه ونتبع المسار التالي: Object > Transform > Transform Each ثم نختار نفس القيم الموجودة في الصورة أدناه ونضغط Copy. نقوم بعمل نسخة للشكل الجديد ونسحبها إلى الأعلى مسافة 5px ثم نغير لونها إلى R=35, G=31, B=32. نضاعف الشكل مرة واحدة ونخفي النسخة، بعدها نحدد الشكلين ونطبق خاصية blend بينهما: 43. نضغط على (Ctrl +Alt +3) لإظهار الشكل الذي قمنا بإخفائه ثم نغير لونه إلى R=75, G=74, B=76. بعدها وباستخدام أداة (Pen Tool (P نرسم مسارين منحنيين كما يظهر في الصورة، ثم نحدد المسار الأحمر ونقوم بإلغاء التعبئة اللونية أما قيمة stroke فنحددها بـ: 1pxواللون (R=109, G=110, B=113)، بعدها نطبق النمط Width Profile 1 على الشكل الناتج ثم نجمع كل الأشكال بدءا من الخطوة 41 بالضغط على (Ctrl +G). 44. نضع المجموعتين الجديدتين في مكانهما المخصص كما يظهر في الصورة، بعدها نختار أداة الكتابة (Type Tool (T ثم نضغط على: Window > Type > Character ونحدد نفس القيم التي في الصورة ونكتب الكلمات التي تظهر في الصورة أيضا: تصميم Analog Sticks45. باستخدام الأداة (Ellipse Tool (L نرسم دائرة بالمقاسات: 124x115px ثم نقوم بتدويرها بزاوية 20درجة، بعدها نملأها بالتدرج اللوني الخطي linear gradient كما يظهر في الصورة: 46. نضاعف الشّكل مرتين (Ctrl +C ثم Ctrl +F ثم Ctrl +F) ثم نخفي إحدى النسخ (Ctrl +3)، نحدد النسخة المتبقية ونغير لونها إلى التدرج اللوني linear gradient. نسحب الشكل الناتج مسافة 36px إلى الأسفل و 5px إلى اليمين، ثم نضغط على (Ctrl +Left Square Bracket) لوضعه في الخلف. نحدد الشكلين الجديدين ونطبق الخاصية blend بينهما لدمجهما: 47. نضغط على (Ctrl +Alt +3) لإظهار الشكل الذي قمنا بإخفائه ونغير لونه إلى linear gradient، نحدد الشكل ثم نتبع المسار التالي: Object > Path > Offset Path ونغير قيمة Offset إلى -1px ثم نضغط على OK. ونغير لون الشكل الجديد إلى linear gradient. 48. نضاعف الشكل الذي قمنا بعمله في الخطوة السابقة ونغير لونه إلى linear gradient. ثم نحدد قيمة التأثير Feather بـ: 6px ونخفض قيمة الشفافية Opacity إلى 50%. نقوم بعمل نسخة للشكل الجديد ثم وباستخدام لوحة تحديد المسارات Appearance نقوم بحذف خاصية Feather. نتأكد بأن الشكل الجديد محدد ثم نضغط على: Effect > Texture > Grain ونختار نفس القيم الموضحة في الصورة ونضغط على زر موافق، بعدها نغير خاصية Blending Mode للشكل الجديد إلى Soft Light مع تخفيض قيمة الشفافية إلى 60%. 49. لإضافة بعض التفاصيل نرسم شكلا مثل الذي في الصورة ونملأه بالتدرج اللوني الخطي linear gradient. 50. نحدد الشكل الذي في الصورة الثانية في الخطوة 48 ثم نتبع المسار التالي: Object > Path > Offset Path ونحدد قيمة Offset بـ: -12px ونضغط على OK. نستمر في تحديد الشكل الجديد ثم وباستخدام لوحة Appearance نحذف تأثير Grain. الخطوة التالية هي تغيير خاصية Blending Mode للشكل الجديد إلى Normal وقيمة Opacity إلى 100% ثم نغير اللون إلى radial gradient بعدها نحدد قيمة التأثير Feather بـ: 5px. 51. نحدد الشكل الذي قمنا بعمله في الخطوة السابقة ثم نتبع المسار التالي: Object > Path > Offset Path ونحدد قيمة Offset بـ: -2px ثم نضغط على زر موافق. نقوم بحذف التأثير Feather من الشكل الجديد ونغير لونه إلى R=5, G=5, B=5. 52. نحدد الشكل الجديد ونتبع المسار التالي: Object > Path > Offset Path ثم نحدد قيمة Offset بـ: -4px ونضغط على زر موافق ثم نسحب الشكل الجديد مسافة 1px إلى الأسفل. نضاعف الشكل الذي تحصلنا عليه ثم نقوم بسحب النسخة مسافة 13px إلى الأعلى و 2px إلى اليسار ونغير لونها إلى R=65, G=64, B=66 ثم ننسخ النتيجة التي تحصلنا عليها ونخفيها. بعدها نحدد الدائرتين الجديدتين ونطبق خاصية blend بينهما. 53. نضغط على (Ctrl +Alt +3) لإظهار الدائرة التي قمنا بإخفائها، نقوم بمضاعفتها ونخفي النسخة الجديدة. ثم نحدد الدائرة الأصلية ونسحبها مسافة 4px إلى الأسفل مع تغيير لونها إلى R=28, G=28, B=30 أما قيمة Feather فنحددها بـ 10px. الآن نضغط على (Ctrl +Alt +3) ونُظهر الدائرة. ثم نغير لونها إلى التدرج اللوني الخطي radial gradient، ونحدد قيمة stroke بـ: 2px واللون (R=33, G=32, B=35). ننسخ الشكل الذي تحصلنا عليه ونتبع المسار التالي: Effect > Texture > Texturizer ثم نختار نفس القيم التي تظهر في الصورة ونضغط على زر موافق، أخيرا نقوم بتغيير خاصية Blending Mode إلى Multiply ونخفض قيمة Opacity إلى 20%. 54. سنحاول إضافة بعض اللمسات لجعل الشكل أكثر واقعية، حيث نقوم أولا برسم ثلاث مسارات منحنية باستخدام أداة (Pen Tool (P كما هو موضح في الصورة، ثم نحدد المسار الذي يظهر باللون الأخضر ونلغي تعبئته اللونية أما قيمة stroke فنحددها بـ: 2px ونختار اللون (R=100, G=103, B=110)، بعدها نختار النمط Width Profile 1 للشكل الناتج ونطبق عليه التأثير Gaussian Blur بقيمة: 2px. الآن نحدد بقية المسارات ونلغي التعبئة اللونية أما قيمة stroke فنحددها بـ: 3px واللون (R=128, G=130, B=133) بعدها نطبق النمط Width Profile 1 على الشكل الناتج والتأثير Gaussian Blur بقيمة: 3px. آخر خطوة هي جمع الأشكال الثلاثة الجديدة في طبقة واحدة (Ctrl +G). 55. نحدد الشكل الذي يظهر في الصورة الثالثة والذي قمنا بعمله في الخطوة 53 ونضاعفه مرة واحدة، ثم نضع النسخة في الواجهة، نتأكد من أن الشكل لا يزال محددا ونزيل التأثير Texturizer وفي المقابل نقوم بتغيير خاصية Blending Mode إلى Normal مع تحديد قيمة Opacity بـ: 100%. الآن نحدد الشكل الجديد ونضغط بشكل مستمر على المفتاح Shift ثم نضغط على المجموعة الجديدة التي قمنا بعملها ونتبع المسار التالي: Object > Clipping Mask > Make Ctrl +7 56. نحدد جميع الأشكال بدءا من الخطوة 45 ونجعها في طبقة واحدة (Ctrl + G)، ثم نتبع المسار التالي: (;+View > Guides > Show Guides (Ctrl لإظهار الخط التوجيهي العمودي والذي قمنا بإخفائه في الخطوة 11. الآن نحدد مجموعة الأشكال الجديدة ونضغط على (Reflect Tool (O، نضغط باستمرار على المفتاح Alt ونحدد الخط التوجيهي العمودي. بعدها وفي علبة Reflect التي تظهر لنا نعين القيمة Vertical ونضغط على Copy آخر خطوة هي الضغط على (Ctrl +;) لإخفاء الخط التوجيهي. إضافة تأثير الظل Shadows57. في هذه الخطوة سنقوم بعمل تأثير الظل على يد التحكم لجعلها تظهر بشكل ثلاثي الأبعاد. فنقوم أولا برسم شكل مثل الذي في الصورة وذلك باستخدام أداة القلم (Pen Tool (P ثم نقوم بتعبئته باللون R=0, G=0, B=0 بعدها نطبق عليه التأثير Gaussian Blur بقيمة 5px ونحدد قيمة Opacity بـ: 90% ثم نضعه في الخلف. 58. باستخدام أداة (Pen Tool (P نرسم شكلا آخر كما يظهر في الصورة ثم نملأه باللون R=0, G=0, B=0، بعدها نطبق عليه التأثير Gaussian Blur بقيمة 18px ونحدد قيمة Opacity بـ: 80% ثم نضعه في الخلف. عمل الخلفية59. باستخدام الأداة (Rectangle Tool (R نرسم مستطيلا مقاسه 700x507px ونختار له اللون R=209, G=211, B=212. آخر شيء نقوم بعمله هو وضع يد التحكم التي قمنا بعملها في مكانها المناسب كما يظهر في الصورة الثانية: وبهذا نكون قد أنهينا آخر جزء من درسنا، وهذه هي النتيجة النهائية: ترجمة وبتصرّف للمقال How to Create a Realistic Game Controller in Adobe Illustrator لصاحبه Bao Nguyen.
-
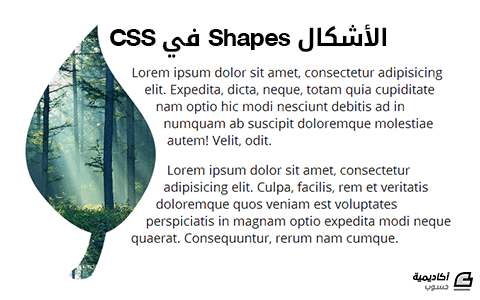
مستطيلات داخل مستطيلات هذا هو التصميم المعتمد عند الغالبية في بناء صفحات الويب الخاصة بنا، ولكننا نحاول الآن كسر هذه الصورة النمطية عن أشكال CSS من خلال استخدام أشكال هندسية جديدة، ولكن هذه الأشكال Shapes لا تتفاعل أبدًا مع محتوى الشكل أو مع العناصر الأخرى داخل الصفحة. يتم الآن وضع تخصيصات جديدة للأشكال في CSS لتغيّر من هذا الجمود في الأشكال. ففي منتصف عام 2012 وضعت شركة Adobe هدفًا جديدًا أمامها ألا وهو تزويد مصممي الويب بطريقة جديدة تغير من الطريقة النمطية في انسياب المحتوى داخل وحول الأشكال المعقدة - وهو أمر جديد تمامًا لم نكن قادرين في تطبيقه حتى باستخدام JavaScript. على سبيل المثال، ستلاحظ في التصاميم الجديدة التي تعتمد على الأشكال المتعددة انسياب النص حول الصور الدائرية بشكل سلسل وجميل، ولكن بدون هذه الأشكال سيتوضع النص بشكل مستطيل من دون أي تأثيرات إضافية، وبالتالي نجد أن هذه الطريقة الجديدة في التعامل مع الأشكال ستأخد التصاميم إلى مستوى جديد من التطور. دعم المتصفحات إن المتصفحات التي تدعم الأشكال CSS Shapes Module 1 بالنسبة لنسخة الحاسب حتى نهاية عام 2017 كانت Chrome، Firefox، Opera و (Safari(WebKit، بينما لايقدم متصفح Internet Explorer هذا الدعم. ويختلف الأمر بالنسبة لنسخة المتصفحات الخاصة بالموبايل حيث أن متصفح Safari هو فقط من يدعم خاصية الأشكال. ومع ذلك فقد وصلت تقنية الأشكال في CSS المرحلة الأولى منها إلى أن جميع المتصفحات تتعرف على طريقة كتابة تعريف الأشكال Syntax الخاصة بها وتخصيصها وبالتالي تعتبر برمجة الأشكال مستقرة جدًا ولن يكون الوقت طويلًا حتى يتم تنفيذها بشكل كامل على جميع المتصفحات. إن المرحلة الأولى من تطوير الأشكال في CSS يركز على الخصائص التي تغير من طريقة انسياب المحتوى حول الشكل أي أنها تركز على خاصية shape-outside بالإضافة إلى الخصائص الأخرى المتعلقة بها. ومن المتوقع أن استخدام هذه الميزة الجديدة في الأشكال عند CSS ودمجها مع الميزات الأخرى المتطورة مثل الإخفاء والقص Clipping and Masking، طريقة معالجة العنصر قبل عرضه CSS Filters، و مزج وتركيب العناصر معًا Compositing and Blending سيسمح لنا ببناء الأشكال وتصميمها بشكل احترافي متطور من دون الحاجة إلى المحررات المستخدمة في التصميم كالفوتوشوب و InDesign. سيركّز بناء الأشكال في CSS مستقبلًا على طريقة التفاف المحتوى داخل الشكل نفسه أيضًا. فعلى سبيل المثال، من السهل اليوم بناء المعين باستخدام CSS حيث يتوجب علينا فقط تدوير العنصر بزاوية 24 درجة ثم تدوير المحتوى داخله وبالتالي يعود المحتوى ليتوضع أفقيًا ضمن الصفحة. ولكن المعين لن يكون هو الأب الحاوي container للمحتوى، وبالتالي سيبقى المحتوى مستطيل الشكل. ولحل هذه المشكلة يمكن استخدام الخاصية shape-inside والتي تقوم بجعل المحتوى يأخذ شكل معين داخل التصميم أيضًا. بناء شكل باستخدام CSS يمكن تطبيق شكل على أي عنصر element من خلال استخدام خاصية الأشكال shape property. حيث نمرر خاصية الشكل كتابع shape function يمرر مجموعة من المعاملات parameters التي تعرف الشكل الذي نريد تطبيقه مثل نقطة المركز ونصف القطر إذا كان الشكل دائرة أو مجموعة من النقاط على المحيط إذا كان الشكل مضلعًا. من الأشكال التي يمكن بناؤها باستخدام التوابع التالية ()circle ()ellipse ()inset ()polygon حيث يعرف كل شكل من خلال مجموعة من النقاط. فبعض التوابع تمرر هذه النقاط كمعاملات، وبعضها الآخر يمرر نقطة واحدة ومقدار الإزاحات ولكن في النهاية جميعها ترسم الأشكال من خلال مجموعة من النقاط. حيث سنقوم بتعريف هذه المتحولات الممررة عند بنائنا للأشكال في المثال القادم من خلال هذه التوابع. كما يمكن تعريف الشكل من خلال استخراجه من صوة باستخدام قناة ألفا وذلك عند تمرير الصورة لخاصية الشكل حيث سيقوم المتصفح باستخراج الشكل بالاعتماد على shape-image-threshold. يُعرف أي شكل من خلال البكسلات التي تحوي قيمة ألفا أكبر من القيمة البدائية كما أن الصورة يجب أن تكون متوافقة مع شروط CORS وبالتالي في هذه الحالة إذا لم يتم إظهار الصورة في الصفحة لأي سبب (مثل أن تكون غير موجودة أو محذوفة) عندها ستيم إظهار شكل الإطار الخاص بها. خصائص الشكل shape proprties التي تقبل أن تمرر التوابع التي ذُكرت في الأعلى كقيمة لها هي: shape-outside: تقوم هذه الخاصية بتخصيص طريقة التفاف المحتوى حول الشكل من الخارج. shape-inside: تقوم هذه الخاصية بتخصيص طريقة التفاف المحتوى داخل الشكل. كما يمكن استخدام خاصية shape-outside بالتزامن مع استخدام خاصية shape-margin من أجل إضافة هامش حول الشكل الذي نخصص طريقة انسياب المحتوى حوله وبالتالي بناء فراغ صغير بين المحتوى والشكل. وبنفس الطريقة يمكن استخدام خاصية shape-padding مع خاصية shape-inside من أجل إضافة هامش داخلي بين المحتوى داخل الشكل وحدود الشكل. باستخدام خصائص الشكل وتوابعه يمكن تعريف الشكل كعنصر element من خلال إضافة سطر واحد من تعليمات CSS. .element { shape-outside: circle(); /* content will flow around the circle defined on the element */ } أو من خلال التعليمة التالية حيث ندخل لها رابط الوصول إلى الشكل الذي ستستخرج منه الشكل المطلوب. .element { shape-outside: url(path/to/image-with-shape.png); } ولكن عند تطبيق هذا السطر من تعليمات CSS على الشكل لن يظهر الشكل المطلوب إلا إذا تحقق الشرطين التاليين: يجب أن يكون العنصر element عائمًا floated حيث أنه من الممكن مستقبلًا أن نحدد الأشكال على العناصر غير العائمة ولكن ليس الآن. يجب أن يكون العنصر لديه أبعاد واضحة لأنه سيتم استخدام الارتفاع والعرض لبناء العنصر ضمن نظام الإحداثيات. يتم تعريف الأشكال من خلال مجموعة من النقاط لأنها تملك إحداثيات ديكارتية حيث أن نظام الإحداثيات الديكارتية هو الذي يُعرف من خلاله مواقع العناصر ضمن المتصفح لذلك عند تعريف العنصر element في المثال في الأعلى يتوجب علينا إضافة الارتفاع والعرض بشكل محدد. .element { float: left; height: 10em; width: 15em; shape-outside: circle(); } مع العلم أن إضافة هذه الأبعاد لا تؤثر على طريقة استجابة الشكل نفسه. وبما أن كل شكل يتم تعريفه بواسطة مجموعة من النقاط التي يتم وضعها باستخدام زوج من الإحداثيات فإن تغيير إحداثيات نقطة ما سيؤثر بشكل مباشر على الشكل الذي تم إنشاؤه. فمثلًا يمكننا إنشاء مضلع مسدس الشكل من خلال استخدام تابع ()polygon حيث يتكون الشكل من ست نقاط ولكن عند تغيير إحداثيات إحدى النقاط الأفقية (النقطة الملونة باللون البرتقالي) عندها سيتغير الشكل الناتج إلى شكل آخر وبالتالي سيؤثر على طريقة تدفق المحتوى داخل الشكل وخارجه. المربع المرجعي للأشكال يتم تعريف وبناء أي شكل يُرسم باستخدام CSS داخل ما يسمى بالمربع المرجعي الذي يستعمل لرسم الشكل على العنصر. يمتلك أي عنصر ارتفاع وعرض بالإضافة إلى مربع هامش الذي يحدد المسافة بين العنصر وباقي العناصر في الصفحة margin-box، مربع المحتوى content-box، مربع الهامش الداخلي الذي يحدد المسافة بين المحتوى وحدود الشكل padding-box، مربع الحدود border-box. حيث تُستخدم إحدى هذه المربعات كمرجع لرسم الشكل على العنصر. افتراضيًا يُستخدم مربع الهامش margin-box كنقطة البداية الأساسية لأي عنصر وبالتالي إذا أردنا تطبيق الشكل على العنصر سيتم أولًا إزاحة الشكل إلى الأسفل ثم تمديده من أسفل زاوية الهامش إلى باقي مربع الهامش margin-box. كما يمكن استخدام قيمة مربع أخرى كمرجع بالإضافة إلى مربع الهامش ويتم ذلك من خلال تمرير اسم المربع بجانب تابع الشكل ()circle إلى خاصية الشكل المُستخدمة shape-outside. shape-outside: circle(250px at 50% 50%) padding-box; الكلمة المفتاحية padding-box هي التي خصصت بأن الشكل سيتم تطبيقه على العنصر بالنسبة إلى منطقة الهامش الداخلية للعنصر، أما تابع ()circle فعرّف الشكل الدائري المراد رسمه من خلال ذكر حجمه ومكان توضعه. تعريف الأشكال باستخدام التوابع سنبدأ بمثال عن طريقة التفاف النص حول صورة شخصية لمستخدم دائرية الشكل مثل تلك الصور المستخدمة في الصفحات التعريفية عن الأشخاص حيث ستكون التعليمات في ملف HTML لبناء الصورة وكتابة المحتوى <img src="http://api.randomuser.me/0.3.2/portraits/men/7.jpg" alt="profile image" /> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum itaque nam blanditiis eveniet enim eligendi quae adipisci?</p> <p>Assumenda blanditiis voluptas tempore porro quibusdam beatae deleniti quod asperiores sapiente dolorem error! Quo nam quasi soluta reprehenderit laudantium optio ipsam ducimus consequatur enim fuga quibusdam mollitia nesciunt modi.</p> أما ضمن ملف CSS فسنستخدم تابع ()circle من أجل تطبيق الشكل الدائري على الصورة الشخصية التي وضعناها في ملف HTML. سنستخدم من أجل تدوير الصورة الخاصية border-radius حيث لا تمتلك هذه الخاصية أي تأثير على طريقة انسياب المحتوى داخل أو حول الصورة التي نطبق عليها الشكل. وبمعنى آخر لا تمتلك هذه الخاصية التأثير على منطقة المحتوى content area المتواجدة داخل العنصر element الذي قمنا ببنائه ولا على المحتوى الخارجي حول العنصر، وإنما يكون تأثيرها فقط على شكل الحدود الخاصة بالعنصر وخلفيته إن وُجدت. أي سيبقى المحتوى داخل العنصر مستطيل الشكل والمحتوى الموجود خارج العنصر سينظر ويتعامل مع العنصر نفسه كما لوكان مستطيل الشكل. أي أننا نقوم باستخدام الخاصية border-radius من أجل جعل الصورة فقط دائرية الشكل. img { float: left; width: 150px; height: 150px; border-radius: 50%; margin-right: 15px; } تبين الصورة السابقة الشكل الذي سيظهر به المحتوى حول الصور الدائرية في المتصفحات القديمة التي التدعم الأشكال في CSS، ولتغيير هذا الشكل المربع في الانسياب حول الصورة الدائرية سنقوم بتعديل التعليمات بما يتوافق مع الشكل الذي أضفناه من خلال استخدام خصائص الشكل img { float: left; width: 150px; height: 150px; border-radius: 50%; shape-outside: circle(); shape-margin: 15px; } حيث سنرى في صفحة الويب عند استخدام هذه التعليمات شكلًا دائريًا مُطبّقًا على الصورة وسيظهر المحتوى ملتفًا حول الدائرة كما في أول صورة شاهدناها في المثال. الطريقة الأساسية في استخدام تابع الدائرة هي circle() = circle( [<shape-radius>]? [at <position>]? ) إن علامة الاستفهام ? في التعليمة السابقة تشير إلى أن هذه المعاملات الممررة اختيارية ولكن في حال عدم تمريرها سيأخذ التابع القيمة الافتراضية الموجودة في المتصفح وهي رسم الشكل ابتدءًا من مركز العنصر الذي نطبق عليه الشكل. يتم تحديد طول نصف قطر الدائرة بأحد وحدات الطول (البكسل px، النقطة pt…) ويقوم المتصفح برسمه ابتداءً من نقطة المركز وصولًا إلى إحدى أضلاع المستطيل المرجع ويحدد ذلك الخاصية خاصية closest-side: وهي الخاصية الافتراضية وتعني رسم نصف القطر وصولًا إلى أقرب ضلع من أضلاع المستطيل. خاصية furthest-side: وتعني أن المتصفح سيرسم نصف القطر وصولًا إلى أبعد ضلع من أضلاع المستطيل يمكن تحديد هذه الخاصية وتمريرها كمعامل لتابع رسم الدائرة عند خاصية shape-outside shape-outside: circle(farthest-side at 25% 25%); /* defines a circle whose radius is half the length of the longest side, positioned at the point of coordinates 25% 25% on the element’s coordinate system*/ shape-inside: circle(250px at 500px 300px); /* defines a circle whose center is positioned at 500px horizontally and 300px vertically, with a radius of 250px */ يعمل تابع رسم الإهليلج (القطع الناقص) ()ellipse فهو يعمل بنفس الطريقة التي يعمل فيها تابع ()circle وبنفس القيم ماعدا أنه بدلًا من تمرير تابع واحد لنصف القطر يجب تمرير اثنين أحدهما من أجل طول نصف القطر على محور الإحداثيات X والآخر لنصف القطر على محور الإحداثيات Y ellipse() = ellipse( [<shape-radius>{2}]? [at <position>]? ) في حيث أن تابع ()inset يُستخدم لرسم شكل مستطيل مدور الزوايا ويمكن أن نجعل المحتوى ينساب حول هذه الزوايا بشكل دائري أيضًا. ونمرر لتابع ()inset: أربع قيم إزاحة تحدد قيمة إزاحة الحواف بالنسبة لصندوق المرجع نحو داخل العنصر. معامل اختياري وهو قيمة تدوير الزوايا round حيث يتم تحديد القيمة من خلال border-radius بنفس طريقة استخدامها في تدوير الدائرة التي شرحناها سابقًا، ولكن هنا يجب تمرير أربع قيم. inset() = inset( offset{1,4} [round <border-radius>]? ) من خلال التعليمات التالية سنقوم برسم مستطيل دائري الزاويا على عنصر عائم floated element .element { float: left; width: 250px; height: 150px; shape-outside: inset(0px round 100px) border-box; } تابع الأشكال الأخير الذي سنتحدث عنه هو ()polygon الذي يعرف مجموعة معقدة من الأشكال الهندسية من خلال تحديد عدد من النقاط المعرفة بإحداثياتها الديكارتية (point(x,y والتي من خلالها يتحدد موقع النقطة ديكارتيًا على المتصفح. في المثال التالي نشاهد صورة عائمة في يمين الصورة وتغطي ارتفاع كامل مساحة العرض المتاحة لها، ونريد أن نظهر النص الذي على يسارها بشكل انسيابي حول الساعة الرملية الموجودة داخل الصورة ولذلك سنستخدم تابع ()polygon من أجل تعريف هذا الشكل غير المنتظم على الصورة. تعليمات CSS التي ستقوم بهذه العملية هي img.right { float: right; height: 100vh; width: calc(100vh + 100vh/4); shape-outside: polygon(40% 0, 100% 0, 100% 100%, 40% 100%, 45% 60%, 45% 40%); } يمكن تعيين إحداثيات النقط التي تعرف الشكل من خلال وحدات الطول أو من خلال النسب المئوية التي استخدمتها. ستُنتج التعليمات السابقة الشكل الذي شاهدناه في الأعلى حيث أنها لا تؤثر على باقي أجزاء الصورة الموجودة خارج الشكل المرسوم كما نلاحظ، لأن تطبيق شكل العنصر فقط يؤثر على منطقة تدفق المحتوى من دون أن يغيّر أي شيء في الخلفيات والحدود. ومن أجل إظهار شكل المضلع الذي رسمناه فإننا بحاجة إلى قص أجزاء من الصورة خارج الشكل وذلك من خلال استخدام خاصية clip-path الموجودة في نموذج الإخفاء CSS Masking Module. تقوم خاصية clip-path على أخذ نفس شكل التابع المستخدم والقيم الممررة له. وبالتالي إذا استخدامنا نفس الشكل المضلع الذي مررناه للخاصية shape-outside فإن هذه الخاصية ستعمل على قص كل أجزاء الصورة خارج الشكل المحدد img.right { float: right; height: 100vh; width: calc(100vh + 100vh/4); shape-outside: polygon(40% 0, 100% 0, 100% 100%, 40% 100%, 45% 60%, 45% 40%); /* clip the image to the defined shape */ clip-path: polygon(40% 0, 100% 0, 100% 100%, 40% 100%, 45% 60%, 45% 40%); } وستكون النتيجة النهائية لهذه التعليمات كما في صورة في الوقت الحالي يتم دعم خاصية clip-path من خلال إضافة بادئة إليها أولًا، مثلًا ستعمل هذه الخاصية مع Chrome إذا أضفنا لها -webkit-. إن خاصية clip-path هي أفضل إضافة مع خصائص الأشكال الأخرى لأنها تساعد في إظهار الأشكال المُنشأة من خلال قص أي جز من العناصر خارج الشكل. تابع()polygon يأخذ أيضًا خيارًا آخر هو إما nonzero أو evenodd والتي تحدد كيفية التعامل مع المناطق داخل الشكل المضلع التي تتقاطع مع نفسها ولمعرفة المزيد عن هذه الخصائص يمكن الإطلاع على SVG fill-rule تعريف شكل باستخدام صورة لتعريف شكل باستخدام صورة نحتاج إلى صورة من نمط ألفا والتي يمكن للمتصفح أن يحللها. يُعرّف الشكل بأنه مجموعة من البكسلات التي تمتلك قيمة ألفا أكبر من القيمة الحدّية والتي هي افتراضيًا القيمة 0 (أي شفافة تمامًا) أو يمكن تحديد قيمتها صراحة من خلال الخاصية shape-image-threshold.وبالتالي سيتم استخدام أي بكسل ليس شفافًا كجزء من الشكل المُعرّف من قبل الصورة. في مراحل قادمة من تعريف أشكال CSS قد يتم استخدام بيانات الإضاءة من الصورة بدلًا من استخدام بيانات ألفا. وفي حال حدوث هذا فإن خاصية shape-imgae-threshold سيتم توسيعها لتستخدم مع الإضاءة أو ألفا. الآن سنقوم باستخدام الصورة التالية من أجل تعريف شكل على عنصر ومن ثم تحديد طريقة التفاف النص حول الشكل: باستخدام الخاصية shape-outside قيمة()url التي تشير إلى الصورة نستطيع جعل المحتوى ينساب حول العنصر الذي يحمل شكل الورقة. .leaf-shaped-element { float: left; width: 400px; height: 400px; shape-outside: url(leaf.png); shape-margin: 15px; shape-image-threshold: 0.5; background: #009966 url(path/to/background-image.jpg); mask-image: url(leaf.png); } وبالطبع في حال أردنا تطبيق الصورة كخلفية في العنصر فإنه يجب قص الصورة الموجودة خارج الشكل من خلال الخاصية mask-image حيث أنه لايمكن استخدام خاصية clip-path مع الصور صاحبة القيمة ألفا، والنتيجة ستكون بالشكل التالي وفي حال قمنا ببناء أشكال معقدة ونريد تعريفه باستخدام صورة. فإنه يمكن استخدام الصور ذات قناة ألفا من خلال الفوتوشوب بدلًا من تعريفها يدويًا. كما يمكن استخدام الصورة بدلًا من تابع الشكل عندما يكون لديك عدة مناطق عائمة أو مناطق مستبعدة داخل العنصر نفسه ولكنه لايمكن تعريف عدة أشكال في العنصر نفسه ولكن إذا كانت الصورة تحوي على عدة مناطق يقوم المتصفح باستخراج هذه المناطق من الصورة واستخدامهم. تفاعل الأشكال في CSS مع التصميم المُتجاوب هل تستطيع الأشكال المبنية باستخدام CSS تتناسب مع التصميم المتجاوب؟ التخصيص الحالي لخاصية shape-outside تستطيع العمل مع التصميم المتجاوب وذلك لأنه يسمح بتحديد أبعاد العنصر من خلال النسب المئوية أو أحد وحدات الطول، ويمكن تحديد نقاط الشكل الممررة كمعاملات لتابع الشكل. وهذا يعني أن خاصية العنصر shape-outside ستكون متجاوبة responsive بشكل كامل ولكن خاصية shape-inside ليست متجاوبة responsive إلى الآن ولكن سيتم إدخالها في المرحلة الثانية حتى يتم حل بعض الحدود. الأدوات المستخدمة لبناء أشكال CSS إن بناء الأشكال المعقدة بالاعتماد على تابع Shape يعد مهمة شاقة خصوصًا عند بناء العديد من الأشكال المضلعة المعقدة من خلال تمرير الإحداثيات الديكارتية لعدة نقاط من الشكل باستخدام التابع ()polygon ولكن لحسن الحظ فإن Adobe وفرّت العديد من الأدوات التفاعلية التي تقوم بهذا العمل بشكل أسهل. هنا يوجد عدة أدوات تسمح لنا ببناء الأشكال المضلعة من خلال الرسم ثم تتولى الأداة توليد تابع الأشكال الخاص بها. ولكن يوجد بعض المحدوديات في هذه البرامج إذا أردنا رسم الشكل بالاعتماد على صورة محددة لأنه لايوجد طريقة لإدخال الصورة إلى الأدوات ومن ثم إنشاء الشكل من خلالها. الأداة الأكثر تطورًا في هذا المجال لرسم الأشكال التفاعلية المتطورة بناها فريق تطوير الويب التابع لمنصة Adobe وتم وضعها كإضافة لمحرر brackets المجاني الخاص بالشركة. مستقبل الحالات المبعدة من المعالجة في CSS لبناء أي شكل في CSS يجب أن يكون خاضعًا لعدد من المواصفات المحددة، فمثلًا لا يمكن تعريف الخاصيتين shape-inside و shape-outside إلا لأشكال مخصصة ولكن الحالات المقصاة هذه سيتم تعريف خصائص تسمح بالتفاف المحتوى حول العناصر مهما كان شكلها حتى لو لم تكن عائمة في المرحلة التالية من تطوير الأشكال في CSS وسيصبح بالإمكان التفاف النص على كامل الشكل من اتجاهات مختلفة كما في المثال الموضح بالصورة ترجمة –وبتصرّف- للمقال CSS Shapes 101 لصاحبته Sara soueidan
-
في هذا الدّرس سنتعلم طريقة تصميم يد تحكم Game Controller ثلاثية الأبعاد وشبه حقيقية باستخدام بعض الأدوات الأساسية، لوحة تحديد المسارات Pathfinder palette، تقنيّات إنشاء أشكال فيكتور vector shape، التدرجات اللونية gradients، مضاعفة الأشكال، وأشياء أخرى كثيرة. بعد نهاية الدرس سنحصل على الشكل التالي: دعونا نبدأ. فتح ملف جديد1. نقوم بفتح برنامج أدوبي اليستريتور Adobe Illustrator ونضغط على (Ctrl + N) لفتح ملف جديد، ثم نحدّد الإعدادات التالية: الأبعاد: 700px*500px.نمط الألوان: RGB.الدّقة: 72ppi.ونتأكد أن الخاصيّة Align New Objects to Pixel Grid لا توجد أمامها علامة، ثم نضغط OK. رسم الجزء الأيسر من يد التحكم2. نبدأ برسم دائرة باستخدام الأداة (Ellipse Tool (L. نحدد الدائرة التي رسمنها ثم نتبع المسار التّالي: Object > Transform > Transform Each نختار نفس القيّم الموضّحة في الصورة ونضغط copy، بعدها وباستخدام أداة القلم (Pen Tool (P نرسم شكلا شبيها بالذي في الصورة نملأه باللون الأبيض: 3. نحدّد الشّكل الأبيض الذي قمنا برسمه مع الدّائرة الصّغيرة، ثم نفتح لوحدة تحديد المسارات Pathfinder: Window > Pathfinder ونضغط على زر Unite. النتيجة التي تحصلنا عليها نملأها باللون R=18 ،G=18 ،B=20. 4. في هذه الخطوة سنحاول إضافة خاصية 3d للشّكل الجديد الذي قمنا بعمله. أولا نقوم برسم شكلين باستخدام أداة القلم (Pen Tool (P كما هو موضح في الصّورة. نحدّد أكبر شكل رسمناه ثم نختار له اللون R=133 ،G=137 ،B=146، بعدها نتبع المسار التّالي: Effect > Blur > Gaussian Blur نحدّد قيمة Radius بـ: 8px ثم نضغط على ok، أما الشكل المتبقي فنختار له اللون R=58 ،G=59 ،B=65 مع تحديد قيمة Gaussian Blur بـ: 4px للشّكل الناتج. نقوم بجمع الأشكال في طبقة واحدة (Ctrl +G) بعدها نحدد الشكل الأسود الذي قمنا بعمله في الخطوة الثالثة ونضاعفه (Ctrl +C ثم Ctrl +F) مرة واحدة مع وضع النسخة في الواجهة (Ctrl +Shift +Right Square Bracket). نتأكّد من أنّ الشكل الجديد لا يزال محددا ونضغط باستمرار على المفتاح Shift، بعدها نضغط على مجموعة الأشكال التي قمنا بجمعها في طبقة واحدة سابقا ونتبع المسار التالي: (Object > Clipping Mask > Make (Ctrl +7 5. نحدد الدائرة الحمراء التي قمنا برسمها في الخطوة الثانية ونضعها في الأمام (Ctrl +Shift +Right Square Bracket). نقوم بنسخها (Ctrl +C ثم Ctrl +F) ثم نخفي النسخة (Ctrl +3). نحدد الدائرة الحمراء مرة أخرى ونقوم بتعبئتها بالتدرج اللوني الشعاعي radial gradient كما يظهر في الصورة. نستمر في تحديد الشكل ونتبع المسار التالي: Object > Transform > Transform Each مع تحديد نفس القيم التي تظهر في الصورة ثم نضغط على Copy، بعدها نستبدل لون الشكل بالتدرج اللوني الشعاعي radial gradient. ثم نتبع المسار التالي: Effect > Stylize > Feather مع تحديد قيمة Radius بـ: 4px ونضغط ok. 6. ننسخ الشّكل الجديد و نتبع المسار التالي: Window > Appearance ثم نقوم بإزالة الزّوائد. نستمر في تحديد الشكل الذي تحصلنا عليه ونتبع المسار التالي: Effect > Texture > Grain مع تحديد نفس القيم التي تظهر في الصورة بعدها نضغط على ok. نحدد خاصية Blending Mode بـ: Soft Light ونخفض قيمة Opacity إلى 60%. 7. نضغط على (Ctrl +Alt +3) لإظهار الدائرة التي قمنا بإخفائها في الخطوة الخامسة ووضعها في الأمام. باستخدام أداة Add Anchor Point Tool (+) نضيف نقطتين (موضحة في الصورة باللون الأزرق)، ثم نحدد النقطتين ونضغط على زر"Cut path at selected anchor points" الذي نجده في شريط الخصائص Properties. نحدّد المسارات العلوية ونحذفها ثم نحدد بقية المسارات ونلغي التعبئة اللونية، بعدها نقوم بتحديد قيمة stroke بـ: 3px واللون (R=35 ،G=31 ،B=32) ثم نختار Width Profile 1 ونطبقه على الشكل الذي تحصلنا عليه. نقوم برسم مسار منحني آخر مثل الذي يظهر في الصورة الرابعة ثم نلغي التعبئة اللونية و نحدد قيمة stroke بـ: 4px و اللون (R=128 ،G=130 ،B=133) ثم نحدد Width Profile 1 ونطبقه على الشكل الذي تحصلنا عليه. 8. باستخدام أداة القلم (Pen Tool (P نرسم شكلا مثل الذي في الصورة بعدها نقوم بتعبئة الشكل الأحمر باللون R=15, G=11, B=12 أما الشكل الأخضر فنقوم بتعبئته باللون R=45, G=45, B=49. نحدد الشكلين الجديدين ونضعهما في الخلف (Ctrl +Shift + Left Square Bracket). أخيرا نحدد ونجمع كل الأشكال التي قمنا بعملها بدءا من الخطوة الثانية (Ctrl + G): 9. باستخدام الأداة (Rectangle Tool (M نرسم مجموعة من المستطيلات ونرتبها بالشكل الذي يظهر في الصورة وبنفس التعبئة اللونية. 10. باستخدام الأداة Line Segment Tool (\) نقوم برسم مسار أفقي كما يظهر في الصورة ثم نلغي التعبئة اللونية و نحدد قيمة stroke بـ: 2px واللون (R=130, G=128, B=135) أما قيمة Gaussian Blur فنحددها بـ: 1px لنحصل في الأخير على نفس النتيجة التي في الصورة. 11. نقوم بإظهار أداة المسطرة View > View Rulers > Show Ruler أو عن طريق الاختصار (Ctrl + R) ثم نسحب الخط التوجيهي العمودي منها (إذا كان الخط التوجيهي مقفل يمكنك إتباع المسار التالي: View > Guides > Lock Guides أو (Ctrl + Alt + ; ) . نحدد أكبر شكل موجود والذي قمنا بعمله في الخطوة التاسعة ثم نضغط باستمرار على المفتاح shift. نضغط على الخط التوجيهي الذي قمنا بسحبه وإيقاف الضغط المفتاح shift. ثم نضغط مرة أخرى على الشكل الذي قمنا بعمله في الخطوة التاسعة ( كمحاولة لتثبيته في مكانه). الخطوة التالية هي استخدام خاصية المحاذاة (Window > Align) ثم اختيار الزر Horizontal Align Center. الآن نحدد مجموعة الأشكال التي قمنا بعملها في الخطوة الثامنة ونختار الأداة (Reflect Tool (O مع الضغط باستمرار على المفتاح Alt ثم على الخط التوجيهي. في المربع الذي يظهر لنا نختار Vertical ونضغط Copy. آخر خطوة نقوم بها هي إتباع المسار التالي: Ctrl + ; أو View > Guides > Hide Guides تصميم الأزرار12. باستخدام الأداة (Rectangle Tool (M نرسم مستطيلا مقاسه: 140x46px، بعدها نضغط مرتين على Rotate Tool ونختار قيمة الزاوية 90 درجة ثم نضغط Copy. نحدد الشكلين ونفتح لوحة تحديد المسارات (Window > Pathfinder) ونختار Unite. 13. باستخدام الأداة (Rectangle Tool (M نرسم مستطيلا مقاسه: 37x27px مثل الذي في الصورة، ثم وباستخدام الأداة Add Anchor Point Tool (+) نضيف نقطة جديدة (موضحة في الصورة باللون الأسود). نسحب تلك النقطة مسافة 13px إلى الأعلى ونرسم مثلثا صغيرا مثل الذي في الصورة. نحدد الأشكال الثلاثة التي قمنا برسمها ونضغط على تقاطع المستطيلات التي تظهر على شكل زائد (+) لتثبيته. بعدها نفتح لوحة المحاذاة (Window/ Align) ونختار Horizontal Align Center. 14. نقوم بسحب خط توجيهي عمودي وآخر أفقي من المسطرة، ثم نحدد التقاطع الذي على شكل زائد (+) مع الضغط باستمرار على المفتاح shift. نضغط على الخطين التوجيهين (دون أن نضغط على المفتاح shift ) ثم على شكل زائد مرة أخرى لتثبيته. بعدها نفتح لوحة المحاذاة (Window/ Align) ونختار الزرHorizontal Align Center ثم الزرVertical Align Center. الآن نحدد الشكلين الذين قمنا بعملهما في الخطوة السابقة ونختار الأداة (Rotate Tool (R ثم نحدد قيمة الزاوية بـ: 90 درجة ونضغط Copy. نضغط على (Ctrl + D) مرتين للحصول على نفس النتيجة التي تظهر في الصورة: 15. نحدد جميع الأشكال التي قمنا برسمها ابتداء من الخطوة 12 ثم نتبع المسار التالي: Effect > 3D > 3D Rotate Options نحدد نفس القيم التي تظهر في الصورة ثم نضغط ok. نستمر في تحديد الشكل ونضغط باستمرار على Shift ثم على المثلثات الأربعة لإزالة التحديد، بعدها نتبع المسار التالي: Effect > Stylize > Round Corners ونحدد قيمة Radius بـ: 5px ونضغط على ok أخيرا نحدد المثلثات الأربعة ونتبع المسار التالي: Effect > Stylize > Round Corners Corners نختار قيمة Radius 3px ونضغط على ok. 16. نقوم بتعبئة التقاطع الذي يظهر على شكل زائد (+) بالتدرج اللوني الخطي، نستمر في تحديده ونتبع المسار التالي: Object > Path > Offset Path بعدها نحدد قيمة Offset بـ: -1px ونضغط على ok. نستبدل اللون الأساسي للشكل الجديد بالتدرج اللوني الموضح في الصورة التالية: 17. نقوم بتعبئة الأشكال الأربعة كما يظهر في الصورة، ثم نلغي تحديدها ونتبع المسار التالي: Object > Path > Offset Path نحدد قيمة Offset بـ: -1px ونضغط على ok بعدها نغير لون الشكل إلى R=8, G=8, B=8. نتأكّد بأن الأشكال الأربعة الجديدة محددة ونتبع المسار التالي: Object > Path > Offset Path ثم نحدد قيمة Offset بـ: -1px ونضغط على ok مع استبدال ألوان الأشكال بالألوان التي تظهر في الصورة: 18. نحدد الأشكال التي قمنا بعملها ونتبع المسار التالي: Object > Transform > Transform Each ثم نختار نفس القيم التي تظهر في الصورة ونضغط على Copy، نُبقي الشكل محدد ونختار (Window > Appearance) ثم نضغط على Round Corners. نحدد قيمة Radius بـ: 2px ونضغط ok. نغير لون الشكل الناتج إلى R=12, G=12, B=12 ثم نقوم بمضاعفته (Ctrl + C, Ctrl + F) مرة واحدة مع سحب النسخة مسافة 5px إلى الأعلى و 4px إلى اليسار. بعدها نضاعف الشكل مرة أخرى ونقوم بإخفاء النسخة الجديدة (Ctrl +3). نقوم بتحديد الشكلين الجديدين ثم نتبع المسار التالي: Object > Blend > Blend Options ونحدد نفس القيم التي تظهر في الصورة ثم نضغط على زر موافق. نتبع المسار التالي: (Object > Blend > Make (Ctrl +Alt +B بعدها نضغط على (Ctrl + Alt + 3) لإظهار الشكل الذي قمنا بإخفائه ثم نغير لونه إلى R=54, G=53, B=57 ونحدد قيمة Feather بـ: 3px. 19. نقوم بتحديد الشكل كما يظهر في الصورة ثم نتبع المشار التالي: Object > Transform > Transform Each نختار نفس القيم الموضحة ونضغط Copy ثم نغير لون الشكل إلى R=12, G=12, B=12. الخطوة التالية هي مضاعفة الشكل (Ctrl + C, Ctrl + F) مرة واحدة ثم نقوم بتحريك النسخة مسافة 5px إلى الأعلى و1px إلى اليسار ثم نضاعفه ونخفي النسخة (Ctrl + 3). نحدد الشكلين الجديدين ونتبع المسار التالي: Object > Blend > Blend Options ونحدد نفس القيم الموضحة في الصورة ثم نضغط OK. نختار هذا المسار Object > Blend > Make أو (Ctrl + Alt + B) ونضغط (Ctrl + Alt + 3) لإظهار الشكل الذي قمنا بإخفائه سابقا ثم نغير لون الشكل إلى: R=100, G=100, B=106 ونختار قيمة التأثير Feather كـ 3px. 20. نحدد الشكل الذي يظهر في الصورة ونتبع المسار التالي: abject > Transform > Transform Each نحدد نفس القيم ونضغط على زر موافق ثم نغير لون الشكل إلى R=8, G=8, B=8 ونضاعفه مرة واحدة (Ctrl + C, Ctrl + F). نقوم بسحب النسخة مسافة 8px إلى الأعلى و2px إلى اليمين بعدها نغير لون النسخة إلى R=2, G=2, B=3. نضاعف الشكل مرة واحدة ونقوم بإخفاء النسخة (Ctrl + 3)، نحدد الشكلين الجديدين ونتبع المسار التالي: Object > Blend > Blend Options ثم نختار نفس القيم التي في الصورة ونضغط على زر موافق. الخطوة التالية هي إتباع المسار: (Object > Blend > Make (Ctrl + Alt + B والضغط على زر (Ctrl + Alt + 3) لإظهار الشكل الذي أخفيناه، ثم نقوم باستبدال لون الشكل بـ: R=90, G=89, B=93 و نختار قيمة التأثير 3px :Feather. نلتقي في الجزء الثاني مع باقي الخطوات. ترجمة وبتصرّف للمقال How to Create a Realistic Game Controller in Adobe Illustrator لصاحبه Bao Nguyen.
-
نكمل في هذا الجزء باقي خطوات تصميم يد تحكم باستخدام برنامج أدوبي إلستريتور. رابط الجزء الأول من الدرس. 21. نحدد الأشكال التي قمنا بعملها في الخطوة السّابقة ثم نضغط مرتين على Reflect Tool، نختار القيمة Vertical ونضغط على Copy. بعدها نسحب النسخ التي قمنا بعملها إلى مكانها المناسب كما يظهر في الصورة، ثم نغير لون الشكل العُلوي إلى R=62, G=64, B=69. 22. لجعل الشّكل أكثر واقعية نضيف قليلا من الإضاءة على الأزرار. نقوم أوّلا برسم بعض المسارات كما في الصورة ثم نحدّد المسار الذي يظهر باللّون الأرجواني ونلغي تعبئته اللونية ثم نحدد قيمة stroke بـ: 2px واللون (R=209, G=211, B=212). ثم نطبق النمط Width Profile 1 على الشكل الناتج ونحدد قيمة التأثير Feather بـ: 2px. بعدها نحدد المسار الذي يظهر باللون الأصفر ونلغي تعبئته اللونية ثم نحدد قيمة stroke بـ: 2px واللون (R=109, G=110, B=113). ثم نطبق النمط Width Profile 1 على الشكل الناتج ونحدد قيمة التأثيرFeather بـ: 2px. وهكذا نكرر نفس العملية على بقية المسارات. 23. نحدد المثلثات الأربعة ونختار لهم الّلون R=5, G=5, B=5، ثم نحدد المثلث الأيمن والمثلث الأيسر ونتبع المسار التّالي: Object > Path > Offset Path نحدد قيمة Offset بـ: -1px ونضغط على زر موافق. نقوم بتغيير لون الشّكلين الجديدين بالتدرج اللوني الخطي linear gradient. الآن نحدد المثلثين العُلوي والسُفلي ونتبع المسار التّالي: Object > Path > Offset Path نغير قيمة Offset إلى: -1px ونضغط على زر موافق. ثم نقوم بتغيير لون المثلث العلوي إلى R=0, G=0, B=0 ولون المثلث الذي في الأسفل إلى R=135, G=134, B=140. 24. في هذه الخطوة سنضيف بعض الإضاءة على المثلثات، فنقوم أولا برسم أربع مسارات كما في الصورة. نحدّد المسار الذي في الأسفل ونلغي التعبئة اللونية أما قيمة stroke فنحددها بـ: 0.5px ونختار لها اللون (R=167, G=169, B=172) ثم نطبق النمط Width Profile 1 على الشكل الناتج. نحدد بقية المسارات ونلغي التعبئة اللونية أما قيمة stroke فنحددها بـ: 0.5px ونختار لها اللون (R=109, G=110, B=113) ثم نطبق النمط Width Profile 1 على الشكل الناتج. الآن نحدد جميع الأشكال التي قمنا بعملها بدءا من الخطوة 12 ونضعها في مكانها المناسب كما يظهر في الصّورة: 25. نحدد التصميمين الذين يظهران على شكل زائد (+) والذين قمنا بعملهما في الخطوة رقم 16 ثم نتبع المسار التالي: Object > Transform > Reflect في علبة Reflect التي تظهر لنا نختارVertical ونضغط Copy ثم نضع النسخ في مكانها المناسب: 26. نرسم دائرة مقاسها (39x36px) باستخدام الأداة (Ellipse Tool (L ثم نقوم بتعبئته باللون R=13, G=13, B=12. 27. نحدد الدّائرة التي في الأسفل ثم نتبع المسار التالي: Object > Path > Offset Path ونختار قيمة Offset بـ: -2px ثم نضغط على ok و نستبدل لون الشكل الجديد بـ R=35, G=31, B=32. نتأكد من أن الشكل محدد ثم نقوم بمضاعفته مرة واحدة (Ctrl +C ثم Ctrl +F)، نسحب النسخة إلى الأعلى مسافة 4px ثم نغير اللون الأصلي باللون R=65, G=64, B=66. بعدها ننسخ الشكل الجديد ونقوم بإخفاء النسخة (Ctrl +3) ثم نحدد الدائرتين الجديدتين ونطبق خاصية blend بينها. 28. نضغط على (Ctrl+Alt+3) لإظهار الشّكل الذي قمنا بعمله في الخطوة السابقة، بعدها نحدد جميع الأشكال التي قمنا بعملها في الخطوة 27 ونقوم بمضاعفتهم مرة واحدة ووضع النسخ في مكانها المناسب كما يظهر في الصورة: 29. نحدد الدائرة التي في اليسار ونتبع المسار التّالي: Object > Path > Offset Path ثم نحدد قيمة Offset بـ: -2px ونضغط على زر موافق بعدها نغير لون الشكل الأصلي بـ: R=35, G=31, B=32. نتأكد من أن الشكل الجديد لازال محددا ثم نقوم بمضاعفته مرة واحدة (Ctrl +C ثم Ctrl +F). نسحب النسخة مسافة 4px إلى الأعلى و إلى اليسار 1px ثم نغير لونها إلى R=65, G=64, B=66. بعدها نقوم بعمل نسخة للشكل الناتج مع إخفائها (Ctrl+3) ثم نحدد الدائرتين الجديدتين ونطبق خاصية blend بينها: 30. نضغط على (Ctrl+Alt+3) لإظهار الشكل الذي قمنا بإخفائه في الخطوة السابقة، بعدها نقوم بتحديد جميع الأشكال التي قمنا بعملها بدءا من الخطوة 29 ثم نتبع المسار التالي: Object > Transform > Reflect ونختار Vertical ونضغط على Copy ثم نضع جميع الأشكال في مكانها المناسب كما في الصورة: 31. نقوم بتغيير لون الأشكال واستخدام radial gradients كما يظهر في الصورة، ولإضافة بعض اللمسات التي ستجعل من الشكل أكثر واقعية نضيف بعض الإضاءة على الأزرار الجديدة. فنقوم برسم أربع مسارات منحنية كما في الصورة بعدها نقوم بتحديدها وإلغاء التعبئة اللونية أما قيمة stroke فنحددها بـ: 1px واللون (R=109, G=110, B=113) ثم نطبق النمط Width Profile 1 على الشكل الناتج: 32. باستخدام الأداة (Rectangle Tool (M نرسم شكلا مقاسه 22x19px، نحدد الشكل ونتبع المسار التالي: Object > Path > Offset Path ثم نحدد قيمة Offset بـ: -3px ونضغط على زر موافق. نتأكد أن الشكل الجديد محدد ثم نضغط باستمرار على Shift بعدها نضغط على بقية المستطيلات. نفتح لوحة تحديد المسارات (Window > Pathfinder) ونضغط على زر Minus Front ثم نملأ الشكل بالتدرج اللوني الخطي linear gradient: 33. نرسم مستطيلا آخر مقاسه: 28x21px ثم نقوم بحذف نقطة الزاوية اليمنى العلوية بعدها نقوم بتحريك نقطة الزاوية اليسرى العلوية بمسافة 13px نحو اليمين. نحدد الشكل الجديد مرة أخرى ثم نتبع المسار التالي: Object > Path > Offset Path مع تحديد قيمة Offset بـ: -3px والضغط على زر موافق. نتأكد أن الشكل الجديد محدد ونضغط باستمرار على المفتاح Shift ثم نضغط على بقية المستطيلات و على الزرMinus Front من لوحة تحديد المسارات Pathfinder أخيرا نملأ الشكل بالتدرج اللوني الخطي linear gradient كما في الصورة: 34. باستخدام أداة (Ellipse Tool (L نرسم دائرة مقاسها 29x26px ثم نقوم بتدويرها بزاوية -15 درجة، نستمر في تحديد الشكل ونتبع المسار التالي: Object > Path > Offset Path نحدد قيمة Offset بـ -3px ونضغط على OK. نتأكد بأن الشكل الجديد محدد ونضغط على المفتاح Shift باستمرار ثم نضغط على الدائرة المتبقية. نختار الزر Minus Front من لوحة تحديد المسارات Pathfinder بعدها نقوم بملأ الشكل الذي تحصلنا عليه بالتدرج اللوني الخطي linear gradient كما في الصورة: 35. باستخدام أداة (Rectangle Tool (M نرسم مستطيلا مقاسه 3x30px ونختار له اللون R=215, G=227, B=244، نستمر في تحديد الشكل ونضغط مرتين على الأداة Rotate Tool ونحدد قياس الزاوية ب45 درجة ثم نضغط على Copy. نحدد الشكلين الجديدين ونقوم بتدويرهما بزاوية 45 درجة. نستمر في تحديد الشكلين ونضغط على زر Unite من لوحة تحديد المسارات Pathfinder: 36. نقوم بوضع الأشكال الأربعة الجديدة في مكانها الصحيح، بعدها نحدد جميع الأشكال التي قمنا بعملها بدءا من الخطوة 25 ونضعها هي الأخرى في مكانها المناسب كما هو موضح في الصورة: 37. نحدد أداة الكتابة (Type Tool (T ونفتح: Window > Type > Character ونحدد نفس القيم التي تظهر في الصورة. نضغط على artboard ونضيف الحرفين "R" و"L" ثم نحددهما ونتبع المسار التالي: Effect > Stylize > Drop Shado ونختار نفس القيم التي في الصورة ونضغط على زر موافق: 38. باستخدام الأداة (Rectangle Tool (M نرسم مستطيلا مقاسه 30x19px ونختار له اللون R=10, G=10, B=10. نحدد الشكل ونتبع المسار التالي: Effect > Stylize > Round Corners ونحدد قيمة Radius بـ: 3px ثم نضغط على زر موافق. الخطوة التالية هي رسم مسار منحني كما في الصورة، نلغي منه التعبئة اللونية ونحدد قيمة stroke بـ: 1px واللون (R=109, G=110, B=113) ثم نطبق النمط Width Profile 1 على الشكل الناتج: 39. نحدد المستطيل مدور الزوايا ونتبع المسار التّالي: Object > Transform > Transform Each ثم نختار نفس القيم التي في الصورة ونضغط على Copy. نقوم بعمل نسخة للشكل الجديد ونسحبه إلى الأعلى بـ: 5px ونغير لونه إلى R=35, G=31, B=32 ثم نقوم بمضاعفته مع إخفاء النسخة الجديدة بعدها نحدد الشكلين الجديدين ثم نطبق الخاصية blend بينهما: 40. نضغط على (Ctrl+Alt+3) لإظهار الشكل السابق ثم نغير لونه إلى R=75, G=74, B=76. بعدها وباستخدام الأداة (Pen Tool (P نرسم مسارين منحنيين كما في الصورة. نحدد المسار الذي يظهر باللون الأخضر و نلغي منه التعبئة اللونية ونحدد قيمة stroke بـ: 1px واللون (R=35, G=31, B=32) ثم نطبق النمط Width Profile 1على الشكل الناتج. نحدد بقية المسارات ونلغي منها التعبئة اللونية ونغير قيمة stroke إلى: 1px واللون (R=109, G=110, B=113) ثم نطبق النمط Width Profile 1 على الشكل الناتج. آخر خطوة هي تحديد جميع الأشكال التي قمنا بعملها بدءا من الخطوة 38 والضغط على (Ctrl +G) لجمعها في طبقة واحدة: ترجمة وبتصرّف للمقال How to Create a Realistic Game Controller in Adobe Illustrator لصاحبه Bao Nguyen.
-
- 1
-

-
- شكل
- playstation
-
(و 8 أكثر)
موسوم في: