البحث في الموقع
المحتوى عن 'تطبيقات الويب التقدمية'.
-
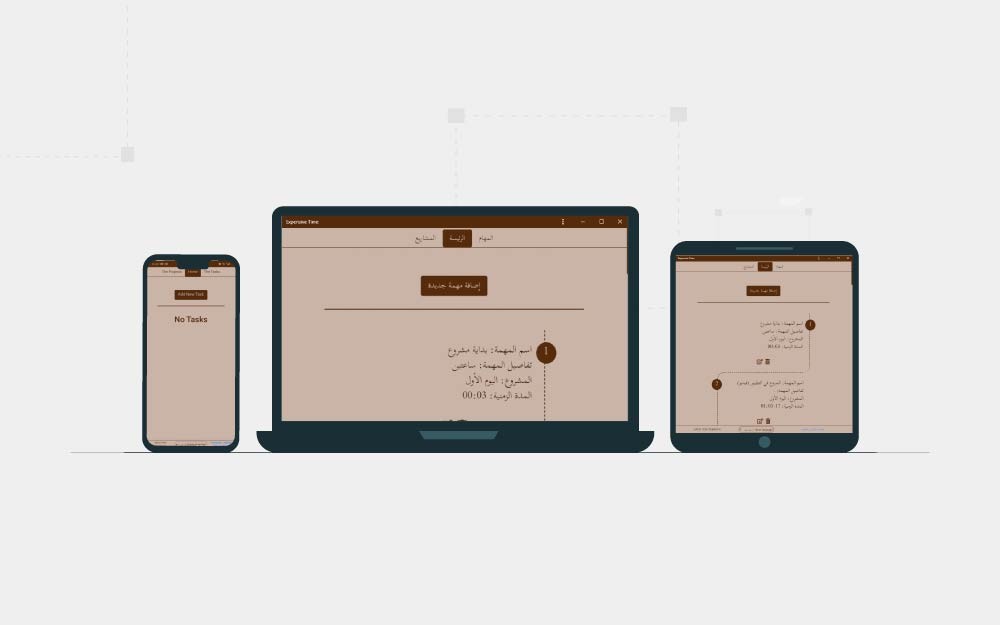
صار اليوم من السهل تطبيق فكرة مشروع برمجي ما بطريقة واحدة ليأخذ العديد من الأشكال ويطبق في العديد من المجالات وهي المواقع الإلكترونية وتطبيقات الجوالات وتطبيقات سطح المكتب (مع اختلاف أنظمة التشغيل مثل: Android، IOS، Windows، macOS) وهذا كله بفضل تقنية تطبيقات الويب التقدمية (PWA / progressive web application). حيث كان يصنع كل من الموقع الإلكتروني وتطبيق الجوال وتطبيق الحاسوب على حدة. بل كان يصنع كل تطبيق في نظام تشغيل منفصلًا عن غيره، لنحصل على النتيجة المرجوة من الـ PWA لمشروع واحد. ألقي نظرة على الموقع expensive-time والذي قمت بإعداده محتويًا على هذه التقنية. مفهوم تطبيقات الويب التقدمية تطبيقات الويب التقدمية (progressive web application) تم تطويرها بناءً على علامات تبويب المتصفحات ليتم استخدامها كمواقع وتطبيقات بنفس الوقت، ويتم بنائها كما هو الحال في مشاريع الويب لتعمل على جميع الأجهزة بمختلف مشغلاتها من جوالات وحواسيب مكتبية أو محمولة أو لوحية، دون الحاجة لاختلاف طريقة البناء. حاضر مميز ومستقبل متوقع لاقت تطبيقات الويب التقدمية إقبالًا كبيرًا وانتشارًا واسعًا خلال فترة قصيرة، حيث حققت نجاحًا باهرًا في عالم المواقع والتطبيقات من فاعلية وسهولة في الصناعة والاستخدام، فهي جمعت بين ميزات التطبيقات والمواقع، ويتوقع لها مستقبل أكبر وأعظم من تطويرٍ ودعمٍ وانتشارٍ أكثر واستغناء أكثر عن الطرق المعروفة في صناعة التطبيقات، لما حققت من الأهداف العظيمة في العديد من المجالات وغيرها من الميزات نتحدث عن بعضها بالتفصيل. بعض من خصائص وميزات PWA لها من العظمة بمكان جمعت تطبيقات الويب التطورية بين ميزات التطبيقات والمواقع، بل إنها تخلصت من العديد من عيوب التطبيقات والمواقع. فمن ميزات التطبيقات التي حققتها PWA أنها تعطي للمستخدم تجربة وعلاقة أقوى منها في المواقع ومع ذلك فهي حافظت على ميزة السلاسة والسهولة في التعامل كما هو الحال في المواقع من عدم الاضطرار لتحميل ملفات كبيرة وبدون صعوبة وطول التحميل والثقل على الجهاز وغيرها من ميزات في المواقع والتطبيقات. ونجحت من التخلص من عيوب في التطبيقات مثل إجراءات وتقييدات المتاجر المتعبة وبعض العيوب في المواقع مثل عدم الاستقلالية عن المتصفحات في الاستخدام وغيرها من العيوب. تتميز هذه التطبيقات بأنها تعمل على كل جهاز(جوال، حاسوب لوحي، حاسوب مكتب …)، على كل نظام تشغيل (Android, IOS, Windows …)، على كل متصفح (Google Chrome, Mozilla Firefox, Safari …) باختلاف إصداره. والفضل في ذلك يعود على اعتماد PWA في بنائها على استراتيجية الويب Progressive enhancement فهي عمودها الفقري. (نتحدث عنها أكثر فيما بعد). وتميزت بالعديد من الخصائص العظيمة مثل السرعة الكبيرة في التحميل حتى مع الشبكات البطيئة بل إنها تعمل بدون اتصال شبكة والفضل في ذلك يعود لتقنية عامل الخدمة Service Worker (نتحدث عنها أكثر فيما بعد)، وهي آمنة ومحمية من خلال بروتوكول Transport Layer Security-TLS الذي يعمل على منع التطفل والتلاعب بالمحتوى، يقوم المستخدم بتحميل واستخدام هذه التطبيقات بكل سهولة وبساطة دون متاعب وإجراءات متاجر التطبيقات، بل تقوم هذه التطبيقات بتحديث نفسها تلقائيًا دون الحاجة لإعادة تحميل كامل التطبيق، وصنعت لتعمل مع جميع إصدارات المتصفحات ولكن تعطي تجربة أفضل من الدرجة الأولى مع المتصفحات الحديثة التي تدعم التقنيات المتقدمة مثل عامل الخدمة Service Worker والاشعارات وشارة الاضافة إلى الشاشة الرئيسية وغيرها. سهولة مشاركتها من خلال عنوان الموقع سهل النسخ والفتح مما يساعد على انتشارها، تتيح لنا استخدام البرنامج كموقع أو كتطبيق جوال أو كتطبيق سطح مكتب. نسخة الموقع الإلكتروني يقوم المستخدم بتجربة البرنامج واستخدامه دون تحميله فهو يجربه مباشرة بفتح الموقع الإلكتروني ويقوم بتحميله إن احتاج. بل إن بعض المستخدمين لن يحتاج استخدام البرنامج إلا مرة واحدة وبالتالي يقوم باستخدامه كموقع دون تحميله. والكثير من المستخدمين يميل لاستخدام البرنامج كموقع ولا يفضل تحميله وهنا نترك مساحة للمستخدم للاختيار بين تجربة الموقع والتطبيق. نسخة تطبيق الجوال يتمكن المستخدم بتحميل التطبيق مباشرة من الموقع واستخدامه بتجربة مستقل عن المتصفحات ومطابقة لتجربة التطبيقات المعتادة ويمتلك أيقونة على الشاشة الرئيسية كما هو الحال بالتطبيقات(يمكنك استخدام هذه الأداة realfavicongenerator لمعرفة شكل أيقونة تطبيقك على مختلف الأجهزة أو إن كان هنالك مشكلة فيها كما تبين الصورة في الأسفل) بل ويتعرف عليه الجهاز على أنه تطبيق مستقل، وهنا يبني المستخدم علاقة مع التطبيق بكثرة الاستخدام وتوافر النسخة على الجهاز بشكل مستقل مما يضفي متعة وراحة وسهولة في تجربة المستخدم. نسخة تطبيق سطح المكتب PC معظم ما ذكرنا في نسخة تطبيقات الجوال تنطبق على نسخة سطح المكتب، حيث يمكن أن تحمل تطبيقات PWA على الجهاز وتعمل بشكل مطابق للتطبيقات الأصلية في الجهاز في نافذة مستقلة بتجربة جذابة للمستخدم، وبالرغم من انتشار تطبيقات الجوال واستخدامها إلا أن ذلك لا يقلل من أهمية وكثرة استخدام أجهزة الحاسوب، لذا جاءت الأهمية بتوفر نسخة لها. تمثل الصورة في الأسفل توزيع استخدام الأجهزة (جوالات، حواسيب، حواسيب لوحية) في اليوم. عناصر ساهمت بانجاح وتحسين تجربة المستخدم في PWA التحسين التدريجي الاستراتيجية المعروفة بـ Progressive enhancement كما ذكرنا Progressive enhancement هي أساس PWA والعمود الفقري لها وباختصار فإنها تعتمد على تقسيم البرنامج إلى طبقات يتم عرض كل طبقة حسب دعم المتصفح لها، لذا فإن البرنامج يعمل لدى الجميع إذ يحتوي على طبقة أساسية (المحتوى) تعمل وتعرض على جميع الأجهزة ويتم إضافة الطبقات الأخرى عند دعمها، وطبقات الإضافية والتكميلية تضفي تحسينًا وتجربة أفضل وميزات أعلى. تقنية service workers الكلام يطول كثيرًا في هذه التقنية المضافة إلى عالم الويب مؤخرًا، لكن نتطرق لبعض ما يهمنا فيها بموضوع PWA. فكما ذكرنا سابقًا أن هذه التقنية مسؤولة عن عمل التطبيق في حالة عدم الاتصال بالشبكة وتلعب دورًا مهما في سرعة أداء البرنامج حتى مع الشبكات البطيئة، فهو يقوم بتخزين الموارد التي ترتبط بالأحداث والتفاعل في البرنامج لاستخدامها بدون اتصال الشبكة أو ببطئها. وأيضًا يقدم تحميل فوري وسريع جدًا للمستخدمين الذين تكرر زيارتهم. ويوفر تجربة للجهاز حقيقية مع التطبيق منفصلة عن المتصفح ولا يشترط أن تكون خلال المتصفح. وإن كانت تعتمد فكرة البرنامج بشكل كامل على اتصال الشبكة فإن المستخدم سيحصل على هيكل وشكل جذاب ومناسب بعدم اتصال الشبكة ويتوافق مع شكل التطبيق الأصلي، وهذه التقنية مسؤولة عن التحديث المستمر للتطبيق. لذا إضافته إلى مشروعك يلعب دورًا هامًا في إنجاحه (راجع مقالي مفهوم Service Worker وتأثيره في أداء وبنية مواقع وتطبيقات الويب لمزيد من التفاصيل). ملف manifest لتطبيق الويب ملف بسيط بصيغة json متاح لمبرمج التطبيق للتحكم بكيفية ظهور التطبيق على جهاز المستخدم مثل الأيقونة التي تظهر على الشاشة الرئيسية، وعمل التطبيق بشاشة كاملة، مع التحكم في ظهور الشريط الذي يحوي العنوان URL والإعدادات وغيرها كما في علامات التبويب في المتصفحات، ويمكن التحكم باتجاه الشاشة (من الأعلى إلى الأسفل والعكس, أو من اليمين إلى اليسار والعكس) ولون الشريط العلوي في الشاشة. تطبيقات بشكل رسمي ومعترف إذ يتم التعرف عليها من الأجهزة والمتصفحات على أنها تطبيق والفضل بذلك يعود لمنظمة w3c من خلال كشوفها المقدمة للمحركات عن الرابط المعني ومن خلال نطاق التسجيل لـservice worker. ويقوم المتصفح بإضافة APK للتطبيق حتى يتعرف عليه الجوال على أنه تطبيق ويسجل في إعدادات التطبيقات في الجهاز، وأما في جهاز الحاسوب PC يتم إضافته إلى نافذة التطبيقات. لافتات التحميل تظهر لافتة اسفل الشاشة تقترح إضافة البرنامج للشاشة الرئيسية عند فتح الموقع على الجوال، وحتى تظهر هذه اللافتة يجب توفر ما يلي في مشروعك: ملف Web App manifest أن يكون مخدوم على عناوين HTTPS يحتوي على service worker مسجل وفعال يتم الزيارة من قبل المستخدم مرتين على الأقل يفصل بين كل زيارة خمس دقائق على الأقل أما في جهاز الحاسوب تظهر لافتة التحميل أعلى الشاشة بجانب شريط العنوان. الإشعارات لو سألنا مجموعة مبرمجين سابقًا عن الفرق بين المواقع الإلكترونية والتطبيقات لأجاب معظمهم بالإشعارات، ولكن مع تطور عالم الويب أصبحت تدعم الإشعارات، وهذا عاد بالكمالية لتطبيقات PWA وساهم في إنجاحها. ولكن حتى تتمكن من تفعيل وتمكين الإشعارات لابد أن يحتوي مشروعك على ملف Web App manifest، وأن يحتوي على service worker مسجل وفعال. تعرف على تفاصيل أعمق حول الإشعارات هنا. إتاحة التحكم بواجهة برمجة التطبيقات (API) بدأ دخول إمكانيات التحكم بـAPI على الويب منذ فترة ليست بالبعيدة وما زال الدعم والتطوير لها بتزايد كبير في مجال الويب كما يوضح التوزيع في الأسفل. تعرف على تفاصيل أعمق حول API في الويب هنا. إطارات عمل الجافاسكريبت (frameworks) تنسجم وتساهم في فكرة PWA لا يوجد فعليًا قيود تحظر وتمنع إدراج أي تقنيات من مكتبات أو إطارات عمل أو غيرها إلى مشروعك في pwa بالعكس الكثير منها يدعم ويساهم بتحسين نتائجها ويسهل صناعتها من أشهرها VUE و React و svelte. وينصح باستخدامها لما تتيحه من إمكانيات وتسهيلات تدعم المشروع (قمت باستخدام VUE في صناعة تطبيقي المطروح كمثال سابقًا). لا يعني بأن بناء التطبيق بطريقة Vanilla JS (نسمي عدم استخدام أي من frameworks في الجافاسكربت Vanilla JS) ضعفه وانخفاض مستواه أو سيكون فاشل بل يوجد الكثير منها مبني بهذه الطريقة وقد حقق نجاحًا باهر مثل مشاريع نقاية. مثال ناجح مشاريع نقاية وهي مجموعة مشاريع PWA تعتبر مثالًا ناجحًا وإبداعيًا جدًا عليها، حققت انتشارًا ونجاحًا باهرًا، تخدم التراث العربي والإسلامي، فأنصحك بالاطلاع عليها وتجريبها على مختلف الأجهزة. مراجع Getting started with Progressive Web Apps Your First Progressive Web App Progressive Web Apps on Desktop Understanding Progressive Enhancement Push Notifications on the Open Web Web Push Notifications: Timely, Relevant, and Precise progressive-web-apps Service Workers The core foundations of a delightful web experience are… Add to Home Screen Support for theme-color in Chrome 39 for Android The Web App Manifest WebAPKs on Android Progressive Web Apps: Apple App Store, Google Play Store, It Was Nice Knowing You اقرأ أيضًا برمجة تطبيقات سطح المكتب
- 2 تعليقات
-
- تطبيقات الويب التقدمية
- pwa
- (و 5 أكثر)
-
تعد تطبيقات ويب التقدمية الجيل القادم لتقنيات الويب القائمة على الـ JavaScript. وفي الأساس، هي تطبيقات ويب قائمة على تقنيات الويب المعيارية، ولكن مع إضافة أحدث ميزات الـ JavaScript جاعلةً إيّاها تشعر وتعمل مثل تطبيقات آندرويد والـ iOS. شركات مثل مجلة فوربيس ، و تويتر، و جوميا (شركة التجارة الإلكترونية الإفريقية الرائدة)، تأخذ زمام المبادرة مع تطوير تطبيقات الويب التقدمية. ويغيّر دمج الهواتف المحمولة والويب مسار العمل في هذا المجال، ويمكنه قيادة نتائج العمل المذهلة - جاعلًا من هذا أمرًا لا يفوّت لتجار التجزئة. سنغطي ما يلي: تطبيقات الويب التقدمية مقابل المواقع الإلكترونية مزايا تطبيقات الويب التقدمية التي لا تحتاج إلى إنترنت ما تتميز به تطبيقات الويب التقدمية عن المواقع الإلكترونية أخطاء شائعة في تطوير تطبيقات الويب التقدمية تطبيقات الويب التقدمية مقابل المواقع الإلكترونية العادية هل تعدّ تطبيقات الويب التقدميّة تطبيقات أم مواقع إلكترونية؟ حسنًا، إنها من الإثنين نوعًا ما. يعد بناء تطبيق ويب تقدمية مماثلًا لبناء تطبيق ويب من منظور المصمم، بينما يمكن أن يكون تطبيقًا عاديًا من منظور المستخدم. تعد طريقة توزيع تطبيقات الويب التقدمية، أحد أهم أوجه الاختلاف. ولأنها تعد تقنيًا تطبيقات ويب، لا يوجد ضرورة للذهاب إلى متجر التطبيقات، حيث يقوم المستخدمون بالنقر على إضافتها إلى الشاشة الرئيسية في متصفح الإنترنت خاصتهم. هل تلاحظ زر "أضف إلى الشاشة الرئيسية" (Add to home screen” button)؟ هذا يشير إلى أنك تنظر إلى تطبيق ويب تقدمية بشكل مؤكّد. وأحد فوائد هذه التطبيقات مقابل تطبيقات الهاتف المحمول العادية، هو أنّها تستهلك بيانات أقل بكثير. وبينما تبقى التطبيقات العادية في هاتف المستخدم، يتم الوصول إلى تطبيقات الويب التقدمية عند زيارة الموقع الإلكتروني - وقت استخدام البيانات. بناء فريق تطبيقات ويب تقدمية جاهز قبل أن تبدأ بتطوير تطبيق الويب التقدمية خاصتك، قم بتعليم فريقك عن ماهية هذه التطبيقات أولًا: مشروعًا هجينًا يلائم توقعات المستخدم مع متطلبات خلفية تقنية. يجب أن يبدأ المشروع بهذين السؤالين: كم عدد تطبيقات الويب التقدمية التي أحتاجها؟ دعنا نستخدم فيسبوك كمثال؛ فهو يعد منتَجًا واحدًا ولكنه يملك 60 تطبيقًا ليست من تطبيقات الويب التقدمية: واحد لكل مهمة رئيسية أو مجموعة مستخدم. هل تحتاج لعدد تطبيقات مثل فيسبوك؟ تستطيع أنت فقط الإجابة عن هذا السؤال. قد تجد من المنطقي في بعض الأحيان، أن تقسم موقعك الإلكتروني إلى نطاقات فرعية مع تطبيق ويب تقدمي لكل نطاق، مثل مجلات المنتج، والتجارة الإلكترونية، ورعاية العملاء وغيرها. في حين أنه يمكن لتطبيق ويب تقدمي مركزي واحد أن يجدي نفعًا في العديد من الأعمال. يجب أن تفكر جيدًا فيما يتوقعه زبائنك منك، وأعطِ الفرصة لهذه التوقعات أن تخبرك بكيفية سير عملك. هل أحتاج إلى تدفق مخصص لتجربة المستخدم أم نسخة من موقعي الإلكتروني تكفي؟ يجب أن يكمل تطبيق الويب التقدمي خاصتك موقع الإلكتروني وأن يكون مناسبًا له، بحيث لا يختلف التصميم وتجربة المستخدم بشكل كبير عن إصدار الحواسيب المكتبية. ولكن هناك بعض المزايا المفيدة لتطبيقات الويب التقدمية، مثل إمكانية استخدامها بدون إنترنت وإرسال الإشعارات، وبالتالي تستطيع الاستفادة منها عند البدء في التصميم. مزايا تطبيقات الويب التقدمية التي لا تتطلب اتصال في الإنترنت يمكنك تشغيل تطبيق الويب التقدمي خاصتك دون الاتصال بالإنترنت، ولكن هذا يعني أنك بحاجة إلى توخي الحذر عند تطبيق التجارة الإلكترونية أو المواقع الإلكترونية الخاصة بالمعاملات، بل وأكثر من ذلك مع العناصر الديناميكية مثل توفر المنتج أو الترويج. كل مشكلة لها حل، بالطبع. لنلقي نظرة على إحدى مشاكل التجارة الإلكترونية الشائعة: عندما يكون المستخدم غير متصلٍ بالإنترنت، لا يمكن للنظام تحديث أشياء مثل التوفر؛ فقد يقوم المستخدم، بعد مرور بعض الوقت دون اتصال بالإنترنت، بمحاولة طلب مواد غير موجودة في المخزون. يجب أن يكمل تطبيق الويب التقدمي خاصتك موقعك الإلكتروني وأن يكون ملائمًا له الحل الآن هو: السماح للمستخدمين بتصفح تطبيق التجارة الإلكترونية الخاص بك خلال الـ 30 دقيقة الأولى دون اتصال بالإنترنت وإعلامهم بإمكانية عدم توفر منتج ما. لا يزال بإمكانك مزامنة الطلبات في ما بعد، وفي أسوأ الحالات، اطلب منهم تعديل طلباتهم. استخدم نسخة هنا من شأنها أن تمنع شعور المستخدمين بخيبة الأمل عندما يتم بيع تلك القبعة الأرجوانية التي كانوا يتطلعون لشرائها. هناك أيضًا بعض الحلول الأكثر تعقيدًا والتي تعتمد على الذكاء الاصطناعي لتقدير عدد مرات شراء أحد المنتجات وما إذا كان لا يزال متوفرًا. يعد التحدي الأكبر للتجارة الإلكترونية هو ما يحدث على شاشة الدفع. تتجاوز معدلات التخلي عن عربات التسوق 85٪. ومع ذلك، فقد تم حل هذه المشكلة جزئيًا، عندما قدّمت جوجل واجهة برمجة تطبيقات طلب الدفع — مما أدى إلى إلغاء نماذج الخروج والسماح للتجار بطلب وقبول الدفع من خلال مكالمة واحدة في واجهة برمجة التطبيقات، وتبسيط عملية الخروج وخفض معدلات التخلي هذه. مميزات تطبيقات الويب التقدمية مقابل المواقع الإلكترونية عندما يتم تشغيل تطبيق الويب التقدمي في وضع ملء الشاشة، لن يكون هناك وظائف متصفح تساعد المستخدم. يبدو هذا جيدًا ولكن أيضا يشكل مخاطر على تجربة المستخدم. لا يوجد ويب أمان بدون متصفح: لا يوجد شريط عناوين، أو مؤشرات تقدم، أو أيقونة SSL أو أزرار التنقل. إنّ إضافة زر الرجوع أو تصميم شريط التنقل الخاص بك هو الحل هنا: يجعل نسخ إشارات التنقل المألوفة للمتصفح تطبيق الويب التقدمي أسهل لفهم المستخدم واستخدامه. قوائم وإيماءات يجب أن تكون على علم بها يتوقع المستخدمون أن يتصرف تطبيق الويب التقدمي خاصتك كتطبيق تقليدي؛ على سبيل المثال، عندما يعودون إلى صفحة سابقة، يجب أن يبقى مكان المحتوى أو القوائم الخاصة بك كما هو. عندما يتم تشغيل تطبيق الويب التقدمي في وضع ملء الشاشة، لن يكون هناك وظائف متصفح تساعد المستخدم. يبدو هذا جيدًا ولكن أيضا يشكل مخاطر على تجربة المستخدم." ملاحظة حول الأماكن التي تختلف فيها تطبيقات الويب التقدمية عن التطبيقات: انتبه لتفاعلات الاتصال العالية - تلك التي تتجاوز الأبعاد الثنائية، مع التعرف على عدد الأصابع المستخدمة أو كيف. من الصعب كتابة الكود بشكل جيد، والتنفيذ السيئ يمكن أن يفسد تجربة المستخدم. لا يجب أن تكون الإيماءات هي الطريقة الوحيدة للتنقل في تطبيقك. إذا كنت بحاجة إلى سبب آخر لتضمين شريط تنقل مخصص، فاعتبر أنّ هذا سبب آخر. أخطاء شائعة في تطوير تطبيقات الويب التقدمية إذا كان لديك ميزات تعمل باللمس، فيجب أن تعمل بنفس الطريقة التي تعمل بها في التطبيقات العادية. مثلًا، تقدم المناطق القابلة للنقر ملاحظات عن طريق اللمس، دون ترك المستخدم يتساءل عما إذا كان قد تم التعرف على النقرة. عندما يتعلق الأمر بالتمرير، اعتبر نفسك سمكة في فلم Finding Nemo. فقط استمر واستمر في التمرير، سواء تم لمس عنصر أم لا. وأفضل ما قيل في هذا من قِبَل المطورTuro Engineering ، Esaú Suárez Ramos: كل مطور قام بالتعامل مع العناصر العائمة القابلة للتمرير في نظام iOS سيوافق على الحقيقة التالية: هناك علاقة مباشرة بين التمرير في iOS والصداع. تتعمق جوجل في هذا في دليل تطوير تطبيقات الويب التقدمية لنظام آندرويد. لا يجب أن تتفاعل العناصر عند التمرير؛ يعد هذا خطأً شائعًا في المواقع الإلكترونية للهواتف المحمولة وواحد من أكثرها إزعاجًا. استخدام مزايا تطبيقات الويب التقدمية لصالحك كل مطور قام بالتعامل مع العناصر العائمة القابلة للتمرير في نظام iOS سيوافق على الحقيقة التالية: هناك علاقة مباشرة بين التمرير في iOS والصداع. ESAÚ SUÁREZ RAMOS وعندما يتعلق الأمر بالتسويق، تمتلك تطبيقات الويب التقدمية مجموعة مختلفة قليلاً من الميزات التي يمكنك الاستفادة منها. قابلية الربط على عكس التطبيقات العادية، يمكن أن يكون لأي صفحة أو شاشة على تطبيق الويب التقدمي رابط مباشر قابل للمشاركة. قابلية البحث يمكن العثور بسهولة على المحتوى في تطبيقات الويب التقدمية بواسطة محركات البحث ويمكن تعديله وفقًا لفهرس جوجل للهواتف المحمولة الأول، مما يوفر فرصة لطيفة للتطبيقات الأصلية التي تركز على المحتوى. إرسال الإشعارات تتيح الإشعارات حصول المستخدمين على تحديثات موقوتة من المواقع التي يحبونها، مما يسمح لك بإعادة إشراك المستخدمين بفعالية مع المحتوى المخصص. التحميل: المفهوم الأولي تعرض التطبيقات غالبًا محتوىً أفضل من المواقع الإلكترونية المعتادة، باستخدام الهياكل العظمية للكشف عن المواضع قبل أن يتم تحميلها بالكامل. وباستخدام تطبيق الويب التقدمي خاصتك، يمكنك أيضًا استخدام محتوىً بديل أثناء التنزيل، بما في ذلك الصور ذات الدقة المنخفضة بدلًا من الإصدارات كاملة الحجم. تحقق من هذه الأسطر عندما تقترب النصوص من الصور. هذا ما نسميه النص الأولي. أخطاء شائعة لتتجنبها قوائم المنتجات عندما يكون نظامك غير متصل بالإنترنت، يمكن أن يُظهر بيانات لم تعد متوفرة. تأكد من أن هذا الاحتمال واضح للمستخدمين. خطوط وتصاميم مخصصة من الجيد استخدام خطوط الجهاز المعيارية لجعل تصميم تطبيق الويب التقدمي مألوفًا أكثر. إذا كنت حقًا بحاجة إلى ذلك، فحاول استخدام الصور أو الصور متغيرة الحجم بدلاً من الخطوط المخصصة. تصميم لمستخدم واحد فقط منذ أن أصبحت جوجل رائدة في مجال التطبيقات الشبكية التقدمية، أصبح تصميم المواد هو الخيار البديهي لبعض مصممي تطبيقات الويب التقدمية، ولكنها أصبحت أكثر وأكثر شعبية على الأنظمة الأخرى أيضًا. تأكد عند التصميم من إلقاء نظرة على عملك من منظور مختلف المستخدمين. يجب أن يشمل التصميم عناصر من أنظمة مختلفة، بحيث يمكن لجميع المستخدمين التنقل بشكل مريح. تحد جيد توفر تطبيقات الويب التقدمية فرصًا جديدة لتجار التجزئة وتحديات جديدة للمصممين. تصمم التطبيقات العادية خصيصًا لاستيعاب أنظمة مختلفة (iOS و Android و Windows)، على عكس تطبيقات الويب التقدمية القائمة على الويب. ولكن إذا وضعت نصائح التصميم والتفاصيل هذه في الحسبان، فهناك عالمٌ من الفرص لكل من براعة التصميم ونجاح الأعمال. إذا رغبت بالبدء في تصميم تطبيق ويب تقدمي، ننصح بالبدء مع المصادر الخارجية أدناه. تصميم تطبيق ويب تقدمي للمستقبل تصميم تطبيق ويب تقدمي مستجيب طرق للتأكد من الحصول على تجربة مستخدم عظيمة لـ 5 تطبيقات ويب تقدمية تقديم طلب دفع واجهة برمجة التطبيقات عمل تصاميم إبداعية لتطبيقات الويب التقدمية يمكنك أيضًا النظر في مصدر واجهة متجر التجارة الإلكترونية المفتوح خاصتنا لتطبيقات الويب التقدمية. ترجمةـ وبتصرف ـ للمقال What’s a progressive web app, and why should designers care? لصاحبيه STANISŁAW ŚWIĄTKIEWICZ و TOM KARWATKA
-
- تطبيقات الويب التقدمية
- تطبيقات الويب
- (و 2 أكثر)