البحث في الموقع
المحتوى عن 'قلب'.
-
إذا قمت بتنصيب GIMP وترغب في التعرّف على بعض الإجراءات الأساسية السريعة لتعديل الصور عليه، فهذا الدرس هو وجهتك المناسبة. GIMP هو أحد البرمجيات الفعّالة للتلاعب بالصور، لكنه ليس معقدًا كما قد يتبادر إلى ذهنك. وحتّى وإن لم يكن لديك الوقت لتعلّم كيفية تحرير الصور أو العناصر الجرافيكية بطرق متقدمة، لا يزال GIMP من الأدوات السهلة والمفيدة لتعديلات الصور السريعة. نأمل أن تساعدك هذه الأمثلة البسيطة على إجراء تلك التعديلات الصغيرة والسريعة التي قد ترغب في تطبيقات على صورك. كما نأمل أن توجّهك الأمثلة إلى تعلّم المزيد من إجراءات تعديل الصورة الأكثر فعّالية التي يدعمها GIMP أيضًا. سنغطي في هذا الدرس السريع النقاط الرئيسية الأربعة التالية: تغيير أبعاد الصور تغيير حجم (حجم الملف) لصور JPEG اقتصاص الصور Crop تدوير Rotate وقلب Flip الصور كل ما تحتاجه لتطبيق هذه الأمثلة السريعة هو فتح الصورة التي تريد التطبيق عليها عبر المسار File > Open. تغيير أبعاد الصور من الشائع جدًا أن تكون لديك صورة كبيرة جدًا وتريد استخدامها لغرض معين، كتضمينها في صفحة ويب، أو نشرها في مكان ما على الإنترنت، أو إدراجها في بريد إلكتروني مثلًا. في هذه الحال ستحتاج غالبًا إلى تصغير الصورة إلى حجم أقل مناسب أكثر للاستخدام. هذا الإجراء بسيط جدًا ويمكن تنفيذه بسهولة على GIMP (الصورة التي سنستخدمها لشرح هذه الفقرة هي “سديم رأس الحصان في الأشعة تحت الحمراء”). في البداية، عندما تفتح الصورة على GIMP، سيُحدّد حجم تلقائي يتناسب مع لوحة التصميم. كما ستلاحظ أن حدود النافذة العلوية للبرنامج ستعرض لك تلقائيًّا بعض معلومات حول الصورة. لوحة التصميم لـ GIMP مع معلومات في الجزء العلوي للنافذة لاحظ أنّ المعلومات في الجزء العلوي للنافذة تعرض الأبعاد الحالية للصورة بالبكسل (في هذا المثال، الحجم بالبكسل هو 1225 × 1280). لإعادة تحجيم الصورة واستخدام أبعاد جديدة، نحتاج فقط إلى فتح مربع الحوار Scale Image عبر المسار Image > Image Scale. سيُفتح مربع الحوار التالي: مربع الحوار Scale Image ستجد في مربع الحوار Scale Image حقولًا لإدخال قيم جديدة للعرض Width والارتفاع Height. يمكنك إدخال الأبعاد المناسبة لك في هذه الحقول ليتحدّد حجم الصور على أساسها. كما ستلاحظ وجود سلسلة صغيرة على يسار حقول الإدخال للعرض والارتفاع. تُبيّن هذه الأيقونة أنّ قيم العرض والارتفاع ثابتة نسبة إلى بعضها، مما يعني أن تغيير إحدى القيم سيؤدي إلى تغيير القيمة الأخرى في سبيل الحفاظ على نسبة العرض إلى الارتفاع نفسها، وبالتالي لن تتشوّه الصورة بالتقليص أو التمديد. على سبيل المثال، إذا رغبت في جعل الصورة بعرض 600 بكسل، أدخل هذه القيمة في حقل Width، وسيتغيّر الارتفاع تلقائيًا للحفاظ على نسبة العرض إلى الارتفاع نفسها للصورة. تغيير العرض إلى 600 بكسل كما تلاحظ، تغيرت قيمة الارتفاع تلقائيًا إلى 627 بكسل عند إدخال قيمة 600 بكسل في حقل العرض. لاحظ أيضًا أنّني اخترت خيارًا مختلفًا من Quality > Interpolation. الخيار المبدئي هو Cubic، لكن للحصول على أفضل جودة من الأفضل استخدام Sinc (Lanczos3). إذا كنت تريد تحديد حجم جديد باستخدام نوع آخر من وحدات القياس غير البكسل، يمكنك تغيير النوع بالنقر على الخيار px: تغيير وحدات القياس من الاستخدامات الشائعة لهذا الخيار هو في حال أردت تحديد أبعاد جديدة كنسبة مئوية من الأبعاد القديمة. يمكنك عندئذ تحديد الخيار Percent، ومن ثم إدخال القيمة 50 في أي من الحقول لتقليص حجم الصورة إلى النصف. بعد الانتهاء من تحجيم الصورة، لا تنسَ تصدير/حفظ التغييرات عبر المسار File > Export للتصدير كملف جديد، أو المسار File > Overwrite {FILENAME} لاستبدال الملف الأصلي بالجديد (توخّ الحذر عند استخدام هذا الخيار). وأخيرًا، بإمكانك الاطلاع على توثيق GIMP للمزيد من التفاصيل حول استخدام مربع الحوار Scale Image. تغيير حجم صور JPEG بإمكانك أيضًا تعديل حجم الملف لصورة معينة عند تصديرها بصيغة معينة كـ JPEG. JPEG من ملفات الضغط الفاقد Lossy، مما يعني أنّه عند حفظ الصور بصيغة JPEG، ستفقد الصورة جودتها قليلًا من أجل تقليل حجم الملف. باستخدام الصورة “سديم رأس الحصان” نفسها أعلاه، قلّل العرض إلى 200 بكسل (كما شرحنا في الخطوات أعلاه)، ومن ثم صدّرها باستخدام مستويات ضغط مختلفة لملف JPEG: مقارنة مستويات الضغط المختلفة لملف JPEG كما تلاحظ، بالرغم من أنّ قيمة الجودة Quality تساوي 80، إلّا أنّ حجم ملف الصورة أقل كثيرا (انخفض الحجم بنسبة 77%)، في حين أنّ جودة الصورة لا تزال معقولة جدًا. عندما تنتهي من تعديل أيّة صورة وتصبح الصورة جاهزة للتصدير/الحفظ، ببساطة افتح ربع الحوار Export Image عبر المسار File > Export: بإمكانك الآن أن تدخل اسمًا جديدًا للصورة في مربع الحوار هذا. إذا ضمّنت امتداد الملف مع الاسم (مثل الامتداد .jpg في هذا المثال)، سيحاول GIMP أن يصدّر الصورة بتلك الصيغة تلقائيًا.صدّر الصورة إلى ملف JPEG. وفي حال أردت تصدير الملف إلى مكان آخر، بإمكانك فتح مستعرض المجلدات على جهازك واختيار مجلد الحفظ من قسم Places. انقر على زر Export بعد الانتهاء من تخصيص إعدادات الحفظ. عندها سيُفتح مربع الحوارExport Image as JPEG حيث يمكنك تغيير جودة التصدير: من مربع الحوار هذا، يمكنك أن تغيّر جودة التصدير. وإذا أشّرت على الخيار Show preview in image window ستُحدَّث الصورة على لوحة التصميم لتعكس قيمة الجودة التي أدخلتها. كما ستُفعَّل معلومات File size: التي تعرض كم سيصبح حجم الملف الناتج (ستحتاج إلى تحريك بعض النوافذ لتتمكن من رؤية المعاينة في الخلف على لوحة التصميم). عندما تحصل على النتيجة المناسبة لك، انقر زر Export لتصديرها. وأخيرًا، بإمكانك الاطلاع على قسم Getting Images out of GIMP من دليل GIMP للمزيد من التفاصيل حول تصدير الصورة بصيغ مختلفة. اقتصاص الصور Crop هناك العديد من الأسباب التي قد تدفعك إلى اقتصاص الصورة. فربّما تريد إزالة الحدود أو المعلومات غير المرغوبة لأغراض جمالية، أو قد ترغب في التركيز على جزء معين من الصورة مثلًا. الاقتصاص، ببساطة، هو عملية قص الصورة والحصول على منطقة أصغر من الصورة الأصلية: على اليسار الصورة الأصلية، وعلى اليمين الصورة المقصوصة طريقة اقتصاص الصور بسيطة وواضحة. بإمكانك إما النقر على أداة الاقتصاص Crop Tool من لوحة الأدوات: أداة الاقتصاص على لوحة الأدوات أو تفعيلها عبر المسار Tools > Transform Tools > Crop. بمجرد تفعيل هذه الأداة سيصبح المؤشر على لوحة التصميم بهذا الشكل ليشير إلى استخدام أداة الاقتصاص. الآن، انقر بزر الفأرة الأيسر على أي مكان من الصورة على لوحة التصميم واسحب الفأرة إلى مكان جديد لتظليل وتحديد اقتصاص أولي. لا يهم أن تكون دقيقًا جدًا هنا، إذ سيكون بإمكانك تعديل التحديد النهائي قبل أن تقص الصورة فعلًا. تحديد أولي باستخدام أداة الاقتصاص. على اليمين تحديد الاقتصاص على لوحة التصميم، وعلى اليسار خيارات أداة الاقتصاص. بعد عمل التحديد الأولي للمنطقة التي تريد اقتصاصها، ستجد أنّ التحديد لا يزال مفعلًا. في هذه المرحلة، عندما تمرر مؤشر الفأرة فوق أي من الزوايا أو الجوانب الأربعة للتحديد سيتغيّر شكل مؤشر الفأرة وتُظلَّل تلك المنطقة. يتيح لك هذا الأمر تعديل تحديد الاقتصاص، حيث بإمكانك النقر على أي جانب أو زاوية وسحبها لتحريك ذلك الجزء من التحديد. بحد أن تحدد المنطقة التي تريد اقتصاصها بالضبط، يمكنك النقر على المفتاح Enter من لوحة المفاتيح لتنفيذ الاقتصاص. أمّا إذا رغبت في بدء تحديد الاقتصاص من جديد، أو التراجع عن الاقتصاص، فانقر على المفتاح Esc من لوحة المفاتيح للتراجع عن العملية. راجع توثيق GIMP للمزيد من التفاصيل حول الاقتصاص. طريقة أخرى بإمكانك اقتصاص الصورة بطريقة أخرى من خلال عمل تحديد أولًا باستخدام أداة التحديد المستطيل Rectangle Select Tool: أداة التحديد المستطيل أو عبر المسار Tools > Selection Tools > Rectangle Select. ثم حدّد المنطقة التي تريد اقتصاصها بنفس طريقة أداة الاقتصاص، وعدّل التحديد كذلك. بعد عمل التحديد المناسب، بإمكانك اقتصاص الصورة لتطابق ذلك التحديد عبر المسار Image > Crop to Selection. تدوير Rotate و/أو قلب Flip الصورة تحتاج أحيانا إلى تدوير الصورة باتجاه معيّن لسبب ما. على سبيل المثال، يمكن أن تكون قد التقطت صورة بكاميرتك باتجاه عمودي، لكن عندما فتحتها على GIMP لم يعرضها بالاتجاه المناسب (عادة ما يتعرّف GIMP على الاتجاه المناسب، لكن ليس دائمًا). وبالمثل، يمكن أن تحتاج في أحيان أخرى إلى عكس/قلب الصورة كذلك. توجد هذه الأوامر مجتمعة معًا ضمن القائمة** **Image > Transform. قلب الصورة في حال أردت قلب الصورة، توفّر لك قائمة Transform خيارين: القلب الأفقي Flip Horizontally، والقلب العمودي Flip Vertically. تعكس هذه العملية الصورة حول المحور المحدّد. لاحظ المثال التالي الذي يوضح جميع عمليات القلب على صورة واحدة: جميع عمليات القلب مطبّقة على الصور الأساسية (في أعلى اليسار) تدوير الصورة تقتصر أوامر التدوير من قائمة Transform على التدوير بزاوية 90 درجة باتجاه/عكس اتجاه عقارب الساعة، أو التدوير بزاوية 180 درجة. لكن لا تُفسّر ذلك بمعنى أن GIMP لا يوفر خصائص التدوير الاختياري بأيّة زاوية كانت. يُطبَّق التدوير الاختياري على أساس كل طبقة، أمّا تدوير الصور الموضّح هنا فيُطبّق على الصورة برمّتها دفعة واحدة. الصورة الأصلية (أعلى اليسار)، التدوير بزاوية 90 درجة باتجاه عقارب الساعة (أعلى اليمين)، التدوير بزاوية 90 درجة عكس اتجاه عقارب الساعة (أسفل اليسار)، التدوير بزاوية 180 درجة (أسفل اليمين) خاتمة الأمثلة المبينة في هذا المقال هي مجرّد غيض من فيض كبير جدًا. وهي تمثّل بعض عمليات التعديل الشائعة التي يسعى الناس إلى تنفيذها دون الحاجة إلى معرفة الكثير حول معالجة الصور. لذا نأمل أن يكون هذا المقال مفيدًا لكم. ننصحكم بالاطلاع على الدروس الأخرى لتعلّم المزيد من العمليات المتقدمة لمعالجة الصور. هذا الدرس مستوحى من الدرس GIMPLite Quickies. والصور المستخدمة فيه من قسم Astronomy Picture of the Day التابع لموقع ناسا. ترجمة – بتصرّف - للمقال Gimp Quickies لصاحبه Pat David.
-
- تحجيم صورة
- rotation
- (و 4 أكثر)
-
من أهم مميزات CSS3 أنها تقلل من استخدام الصور في تصاميم الويب، وتسمح لك بإنشاء أشكال مختلفة بواسطتها. فالأشكال الشائعة التي تراها عادة في فوتوشوب أو Illustrator يمكنك عملها الآن بكل سهولة مستخدمًا CSS3. تقوم الخصائص الجديدة مثل transform و border-radius بإضافة تشكيلات جديدة إلى الأشكال الأساسية بدلاً من رسمها وتصميمها على برامج الرسم والتصميم. في درسنا لهذا اليوم، دعنا ننشئ قائمة بالأشكال الأكثر شيوعًا، وذلك باستخدام CSS3. يمكنك تحميل الملفات المصدرية لهذا الدرس من هنا. الدائرة HTMLلإنشاء دائرة في الـCSS، نحتاج أولاً إلى div واسمٍ للشكل id. وهنا ستأخذ الدائرة هذا الإسم: <div id="circle"></div>CSSضع مقاسات العرض والارتفاع width و height بالـCSS واجعل قيمة border-radius نصف قيمة العرض والارتفاع: #circle } width: 120px; height: 120px; background: #7fee1d; -moz-border-radius: 60px; webkit-border-radius: 60px; border-radius: 60px; }المربع HTMLنحتاج إلى div مع وضع اسمٍ له، لإنشاء شكل مربع وربطه بالاسم: <div id="square"></div>CSSاضبط مقاسات العرض والارتفاع بنفس القيمة، حتى يبدو واضحًا: #square } width: 120px; height: 120px; background: #f447ff; }المستطيل HTMLأنشئ div وضع اسمًا له، ويفضل أن يكون الاسم نفس نوع الشكل: <div id="rectangle"></div>CSSنضبط العرض والارتفاع تمامًا مثل المربع؛ ولكن بزيادة قيمة العرض أكثر من الارتفاع: #rectangle } width: 220px; height: 120px; background: #4da1f7; }الشكل البيضاوي HTMLلنقم بإنشاء div ونعطه اسم oval: <div id="oval"></div>CSSيشابه الشكلُ البيضاوي الدائرةَ إلى حد كبير؛ ومع ذلك، فإن الشكل البيضاوي هو مستطيل زواياه مستديرة بقيمة نصف الارتفاع: #oval } width: 200px; height: 100px; background: #e9337c;- webkit-border-radius: 100px / 50px;- moz-border-radius: 100px / 50px; border-radius: 100px / 50px; } المثلث HTMLيحتاج المثلث إلى div باسم triangle: <div id="triangle"></div>CSSلإنشاء مثلث بواسطة الـCSS، نقوم بالتعديل في خاصية border. سنقوم بتعديل عرض الـborder حتى يعطينا نتائج مغايرة في قياس الزاويا: #triangle } width: 0; height: 0; border-bottom: 140px solid #fcf921; border-left: 70px solid transparent; border-right: 70px solid transparent; }المثلث المقلوب HTMLقُم بإنشاء div وأعطه اسمًا: <div id="triangle_down"></div>CSSنحتاج إلى تعديل خاصية الحدّ السفليّ، لينتُج لدينا مثلث معكوس: #triangle_down } width: 0; height: 0; border-top: 140px solid #20a3bf; border-left: 70px solid transparent; border-right: 70px solid transparent; }مثلث متجه إلى اليسار HTMLيتطلب هذا الشكل وجود div مع اسمٍ للشكل وليكن triangle_left: <div id="triangle_left"></div>CSSنقوم بالتعديل في خاصية الحدّ الأيمن، حتى نحصلَ على مُثلث مُتَّجه لليسار: #triangle_left } width: 0; height: 0; border-top: 70px solid transparent; border-right: 140px solid #6bbf20; border-bottom: 70px solid transparent; }مثلث متجه لليمين HTMLلنقم بإنشاء div ونعطه اسم triangle_right: <div id="triangle_right"></div> CSSبعد ذلك نقوم بالتعديل على خاصية الحدّ الأيسر، ليصبح عندنا مثلثًا متجهًا إلى اليمين: #triangle_right } width: 0; height: 0; border-top: 70px solid transparent; border-left: 140px solid #ff5a00; border-bottom: 70px solid transparent; }الشكل المعين (الماسة) HTMLيحتاج المُعين إلى div باسم diamond: <div id="diamond"></div>CSSيُمكن عرض المُعيّن بعدة طرق، وذلك باستخدام خاصية transform مع rotate. بهذا يصبح لديك مُثلثان متقابلان ومتلاصقان ببعضهما: #diamond } width: 120px; height: 120px; background: #1eff00; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); webkit-transform-origin: 0 100%; moz-transform-origin: 0 100%; -ms-transform-origin: 0 100%; -o-transform-origin: 0 100%; transform-origin: 0 100%; margin: 60px 0 10px 310px; }شبه المنحرف HTMLيتطلب هذا الشكل وجود div مع اسمٍ للشكل ولنسمه trapezium: <div id="trapezium"></div>CSSنقوم الآن بصناعة الشكل المطلوب، حيث نجعل الحدَّ الأيمن والأيسر متساويين مع الاحتفاظ بالحدّ السفليّ مُسَطّحًا: #trapezium } height: 0; width: 120px; border-bottom: 120px solid #ec3504; border-left: 60px solid transparent; border-right: 60px solid transparent; }متوازي الأضلاع HTMLقُم بإنشاء div وأعطه اسم parallelogram: <div id="parallelogram"></div>CSSثم قم بضبط قيمة الانحراف skew لخاصية transform لحرفه بزاوية 30 درجة: #parallelogram } width: 160px; height: 100px; background: #8734f7; -webkit-transform: skew(30deg); -moz-transform: skew(30deg); -o-transform: skew(30deg); transform: skew(30deg); }النجمة HTMLيلزمنا div لإنشاء النجمة مع اسمٍ له وليكن star: <div id="star"></div>CSSيتطلب إنشاء النجمة بالـCSS تعديلات عجيبة في خصائص الحدود مع استعمال قيمة rotate لخاصية transform، لاحظ ذلك في الكود: #star } width: 0; height: 0; margin: 50px 0; color: #fc2e5a; position: relative; display: block; border-right: 100px solid transparent; border-bottom: 70px solid #fc2e5a; border-left: 100px solid transparent; -moz-transform: rotate(35deg); -webkit-transform: rotate(35deg); -ms-transform: rotate(35deg); -o-transform: rotate(35deg); } #star:before { height: 0; width: 0; position: absolute; display: block; top: -45px; left: -65px; border-bottom: 80px solid #fc2e5a; border-left: 30px solid transparent; border-right: 30px solid transparent; content: ''; -webkit-transform: rotate(-35deg); -moz-transform: rotate(-35deg); -ms-transform: rotate(-35deg); -o-transform: rotate(-35deg); } #star:after { content: ''; width: 0; height: 0; position: absolute; display: block; top: 3px; left: -105px; color: #fc2e5a; border-right: 100px solid transparent; border-bottom: 70px solid #fc2e5a; border-left: 100px solid transparent; -webkit-transform: rotate(-70deg); -moz-transform: rotate(-70deg); -ms-transform: rotate(-70deg); -o-transform: rotate(-70deg); }النجمة السداسية HTMLتتطلب النجمة السداسية وجود div مع اسمٍ للشكل، ولنطلق عليه اسم parallelogram: <div id="parallelogram"></div>CSSبخلاف النجمة السابقة، فإننا سنقوم بتعديل خصائص الحدود. سننشئ مجموعة من الأشكال ومن ثم نُلصقُها ببعضها البعض لنحصل على الشكل المطلوب: #star_six_points} width: 0; height: 0; display: block; position: absolute; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 100px solid #de34f7; margin: 10px auto; } #star_six_points:after } content: ''; width: 0; height: 0; position: absolute; border-left: 50px solid transparent; border-right: 50px solid transparent; border-top: 100px solid #de34f7; margin: 30px 0 0 -50px; } المضلع الخماسي HTMLيتطلب المُضلعُ الخماسي وجود div مع اسمٍ للشكل ولنسمه pentagon: <div id="pentagon"></div>CSSنحتاج إلى عنصرين لإنشاء المضلع الخماسي. أول عنصر نقوم بإنشائه هو شكل شبه المنحرف والعنصر الثاني هو المثلث حيث سيكون أعلى الشكل الأول: #pentagon } width: 54px; position: relative; border-width: 50px 18px 0; border-style: solid; border-color: #277bab transparent; } #pentagon:before } content: ''; height: 0; width: 0; position: absolute; top: -85px; left: -18px; border-width: 0 45px 35px; border-style: solid; border-color: transparent transparent #277bab; }المضلع السداسي HTML يلزمنا div لإنشاء المُضلع السداسي مع اسم له وليكن hexagon: <div id="hexagon"></div> CSSهناك عدة طرق لإنشاء المُضلع السداسي. إحدى هذه الطرق مطابقة بشكل كبير لطريقة إنشاء المُضلع الخماسي. حيث نقوم بإنشاء مستطيل في البداية ومن ثم نضيف أعلاه مُثلثين: #hexagon } width: 100px; height: 55px; background: #fc5e5e; position: relative; margin: 10px auto; } #hexagon:before } content: ''; width: 0; height: 0; position: absolute; top: -25px; left: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 25px solid #fc5e5e; } #hexagon:after } content: ''; width: 0; height: 0; position: absolute; bottom: -25px; left: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-top: 25px solid #fc5e5e; }المضلع الثماني HTML قُم بإنشاء div وأعطه اسم octagon: <div id="octagon"></div>CSSيُمكن إنشاء هذا الشكل بطرق مُشابهة للشكل السابق. حيث نقوم بإنشاء شكلين شبه منحرفين ومن ثم نضع مُثلثين على كل جانب منهما. على الرغم من وجود بعض الطرق الأخرى لعمل ذلك؛ إلا أن هذه هي أفضل طريقة لذلك: #octagon } width: 100px; height: 100px; background: #ac60ec; position: relative; } #octagon:before } content: ''; width: 42px; height: 0; position: absolute; top: 0; left: 0; border-bottom: 29px solid #ac60ec; border-left: 29px solid #f4f4f4; border-right: 29px solid #f4f4f4; } #octagon:after } content: ''; width: 42px; height: 0; position: absolute; bottom: 0; left: 0; border-top: 29px solid #ac60ec; border-left: 29px solid #f4f4f4; border-right: 29px solid #f4f4f4; }شكل القلب HTML يتطلب شكل القلب وجود div مع اسمٍ للشكل ولنسمه heart: <div id="heart"></div> CSSيُمكن أن يكون إنشاءُ شكل القلب صعبًا بعض الشيء؛ ولكن نستطيع القيام بذلك عن طريق عمل استدارة للعناصر من زوايا مختلفة وتغيير قيمة خاصية transform-origin حتى نتمكن من تغيير موضع العنصر المُحَدَّد: #heart } position: relative; } #heart:before, #heart:after } content: ''; width: 70px; height: 115px; position: absolute; background: red; left: 70px; top: 0; -webkit-border-radius: 50px 50px 0 0; -moz-border-radius: 50px 50px 0 0; border-radius: 50px 50px 0 0; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); -webkit-transform-origin: 0 100%; -moz-transform-origin: 0 100%; -ms-transform-origin: 0 100%; -o-transform-origin: 0 100%; transform-origin: 0 100%; { #heart:after { left: 0; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); -webkit-transform-origin: 100% 100%; -moz-transform-origin: 100% 100%; -ms-transform-origin: 100% 100%; -o-transform-origin: 100% 100%; transform-origin: 100% 100%; }البيضة HTML يلزمنا div لإنشاء شكل البيضة مع اسمٍ له وليكن egg: <div id="egg"></div>CSSإنَّ شكل البيضة مطابق إلى حدٍّ ما للشكل البيضاوي؛ إلا أن ارتفاعها أكبر بقليل من عرضها. نقوم بضبط خاصية الزوايا المستديرة بشكل دقيق حتى نحصل على مرادنا بالضبط: #egg } width: 136px; height: 190px; background: #ffc000; display: block; -webkit-border-radius: 63px 63px 63px 63px / 108px 108px 72px 72px; border-radius: 50% 50% 50% 50% / 60% 60% 40% 40%; } شكل اللانهائية HTML قُم بإنشاء div وأعطه اسم infinity: <div id="infinity"></div>CSSيمكن الحصول على شكل اللانهائية بالضبط الدقيق لخصائص الحدود وزاويا الدائرة كما بالشكل السابق: #infinity } width: 220px; height: 100px; position: relative; } #infinity:before, #infinity:after } content: ''; width: 60px; height: 60px; position: absolute; top: 0; left: 0; border: 20px solid #06c999; -moz-border-radius: 50px 50px 0; border-radius: 50px 50px 0 50px; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); } #infinity:after { left: auto; right: 0; -moz-border-radius: 50px 50px 50px 0; border-radius: 50px 50px 50px 0; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); }بالون التعليقات HTML قُم بإنشاء div وأعطه اسم comment_bubble: <div id="comment_bubble"></div>CSSنقوم بصناعة هذا الشكل بواسطة إنشاء مستطيل ذي زوايا مستديرة، ثم ننشيء مُثلثًا ونضعه على الجانب الأيسر كما بالصورة: #comment_bubble } width: 140px; height: 100px; background: #088cb7; position: relative; -moz-border-radius: 12px; -webkit-border-radius: 12px; border-radius: 12px; } #comment_bubble:before } content: ''; width: 0; height: 0; right: 100%; top: 38px; position: absolute; border-top: 13px solid transparent; border-right: 26px solid #088cb7; border-bottom: 13px solid transparent; }شكل باكمان (لعبة آكلة الجبنة) HTMLيتطلب شكل الباكمان وجود div مع اسمٍ للشكل ولنسمه pacman: <div id="pacman"></div>CSSإنشاء شكل الباكمان غير صعب، فكل ما يحتاجه هو نفس خطوات إنشاء الدائرة مع تعديل بسيط في الحدود وخاصية radius لصنع فتحة على الجانب الأيسر من الدائرة: #pacman } width: 0; height: 0; border-right: 70px solid transparent; border-top: 70px solid #ffde00; border-left: 70px solid #ffde00; border-bottom: 70px solid #ffde00; border-top-left-radius: 70px; border-top-right-radius: 70px; border-bottom-left-radius: 70px; border-bottom-right-radius: 70px; }في الختامتوجد هناك العديد من الميزات في استخدام الأشكال المصنوعة بالـCSS، فهي أفضل بكثير من وضع صور جاهزة على موقعك. فأنت تستطيع استخدامها الآن كجزء من تصاميم المواقع، على الرغم من أنها قد لا تعمل على بعض المتصفحات مثل إنترنت إكسبلورر بإصداراته القديمة. الآن وقد انتهيت من درس اليوم، أتمنى أن تكون قد استمتعت فيه، وأنا على استعداد لتقبل أي تعليقات أو تساؤلات أو اقتراحات في هذا المجال. ترجمة وبتصرف للمقال: How to Create Different Shapes in CSS. حقوق الصورة البارزة: Designed by Freepik.
-
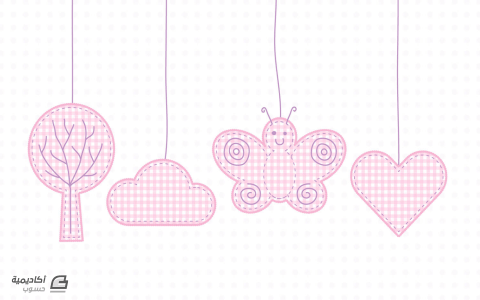
نتوقّع أنا وزوجتي أن نُرزَق بفتاة في الأشهر القليلة المقبلة، ولذلك عملنا على تعمير منزلنا بكل ماهو ذو لون وردي ولطيف، حتَّى نرى تلك اللّمسة الرّقيقة في كلّ ما اقتنيناه للحضانة، هذا ما ألهمني لكتابة درس للمبتدئين في برنامج (Illustrator) في هذا الموضوع، الذي أفصل فيه كيف يمكننا إنشاء تصميم خاص بالأطفال، معتمدين على أشكال وأنماط بسيطة. تابع هذا الدّرس خطوة خطوة لإنشاء مجموعة من التصاميم البسيطة، مع توظيف بعض الطّرق المتقدّمة شيئا ما لتكوين مجموعة قابلة للاستعمال والتصرف في الحوصلة. سوف يكون درسنا مقسما إلى أربعة أقسام للإحاطة بعمليّة تصميم كل واحد من تلك الألعاب أو الدُمى المتحرّكة، سنبتدئ في هذا بأيسر الطّرق ثمّ بعد ذلك في كلّ مرّةٍ نضيف بعض الطّرق المتقدّمة خلال العمل. أساسا، سنعمل بأداة (Shape tool)، وكذلك (Pathfinder) ثمّ ننظر كيفيّة عمل (Swatches) والخطوط لتحقيق هذا العمل الفنّيّ. تشكيل سحابةسنبدأ عملنا هذا من أبسط الأشكال مقارنة مع بقيّة التّشكيلات، ألا وهو السّحاب، ابدأ برسم ثلاثة دوائر بأحجام مختلفة على لوحة الرّسم ولا تنس الضّغط على (shift) خلال الرّسم للحفاظ على هيئة الدّائرة الصّحيحة، ثمّ قم بالضّغط على جميعها واحدة واحدة ثمّ قم باستعمال (alignment panel) لترصيف الدّوائر أفقيّا إلى الأسفل. أضف شكل مستطيل لملء الفراغات ولتشكيل قاعدة متّصلة، ولا تجعل المستطيل يتجاوز نهايات الدّوائر وإلّا فإنّك ستجد نقاط حادّة خارج حدود السّحابة. اضغط على خاصّيّة (Unite) من (Pathfinder) وذلك من أجل لمّ الأجزاء ودمجها كلّيّة. غيّر خطّ السّحابة حتّى يكون مثل غرز الإبر وذلك عن طريق تفعيل (Dash Line) واملأ الفراغين (Dash/Gap) بعددين لتعيين المسافة بين أجزاء الخطّ المقسّم ثمّ اضغط على زرّ (Round Cap) حتَّى تجعل نهاية أجزاء الخطوط انسابيّة وجميلة لا مستطيلة حادّة. غيّر البياض الطبيعي الذي يملأ الشّكل، واضغط مرّتين على لون الخطّ ثم اختر لونا أرجوانيا فاتحا وللتّسهيل فهذا رمز اللّون الذي عملنا عليه في درسنا هذا (#C093C6). اجعل شكل السّحابة مضغوطا عليه ثم اذهب إلى: Object > Path > Offset Path ثمّ اجعله ثلاثة مليمتر (3mm). حدّد الأخير المعدّل للتو ثمّ حسّنه عبر زيادة حجمه بستّ نقاط (6pt) وعدّل (Dash/Gap) إلى صفر وخمسة نقاط (0pt , 5pt). هذا سيجعل الخطّ المتقطّع يبدو كدائرات متداخلة ممّا يجعلها تبدو جميلة من جهة أحرف الشّكل الذي نصممّه. غيّر لون الخطّ المنقّط الخارجيّ للّون الورديّ الطّفوليّ، وفي درسنا هذا اخترنا (#F7B5D3). اختر أداة رسم المستطيل (Rectangle tool) ثمّ قم بنقرة واحدة في مكان ما على لوحة الرّسم، ثمّ أدخل بيانات حجم هذا المستطيل ثلاثة على ستة مليمتر (3x6mm) ليكون لديك مستطيل مثل الذي نستعمله في درسنا هذا بالضّبط. لوّن المستطيل بنفس اللّون الورديّ ثم انسخه والصقه أمام الأوّل وذلك عبر ضغط الأزرار بالتّوالي (Ctrl+C ثم Ctrl+F). أدر المستطيل المنسوخ لتسعين درجة ليبدو كالقاطع والمقطوع (90°) ثمّ زد في الشّفافيّة عبر تخفيض (Opacity) لكلا الشّكلين بخمسين بالمائة (50%). اسحب الشّكلين نحو (Swatches palette)، فإنّ هذا سيولّد (Swatch) تمكنك من صبغِ كلّ الأجزاء بنفس اللّون وهذا ما سيمكّننا من تكوين (Pattern) منقوش. استعمل هذه (Swatch) الجديدة لصبغ حافية شكل السحابة، ثمَّ تأكّد من أنّها قد فعّلت حتى نحافظ على سلامة الخطّ المنقّط. تشكيل القلبالآن تعالوا بنا ننتقل إلى أمر أكثر تعقيدا. ارسم مستطيلا مدوّرا على لوحة الرّسم ولكن قبل نزع اصبعك من على الفأرة وسّع الزاوية قدر المستطاع بالضغط على الرز الأيمن للفأرة ثمّ حرّك الفأرة خمسا وأربعين درجة (45%). انسخ هذا الشّكل ثمّ أدره حتى يصبح على شكل قاطع ومقطوع، (Shape builder) بديل جيّد لـ (Pathfinder) استعمله لقطع الزائدين في الأسفل ضاغطا على (Alt). (Shape builder) يمكنه أيضا مزجها معا مثل (Pathfinder)، قم برسم خطّ يقطع الأجزاء الثلاثة لجعلهما شيئا واحدا. يمكننا الآن اتّباع نفس الطريقة لعمل النموذج الورديّ مبتدئين مع الخط الخارجيّ بثلاثة مليمتر (3mm) . بدلا من إعادة كلّ الخطوات السابقة بالإمكان استعمال (eyedroppper) وهي ستنسخ لك النموذج على الشّكل الجديد بلا عناء. تشكيل الشجرةارسم دائرة على لوحة الرّسم ثمّ استعمل القلم لرسم شكل قريب ممّا تراه في الصّورة ليكون جذع الشّجرة. استعمل (Pathfinder) أو (Shape builder) لدمج الشّكليْن معا. اجعل الخطّ مقطّعا متّبعا نفس الخطوات المشروحة سابقا باستخدام (Eyedroppper) من أجل تزيين الشّكل بالنّموذج الورديّ. هذه المرّة سنستعمل القلم لإضافة بعض الميزات لرسومنا، اجعل الخطّ بحجم ثلاثة نقاط (3pt)، ثمّ اضغط على (Shift) واللّون الأرجوانيّ فقط وليس كلّ النموذج كما هو الحال بالضّغط بزرّ الفأرة الأيسر مباشرة، ثمّ ارسم خطّا لرسم فرع الشجرة. سيقوم القلم بإعادة رسم ذلك الخطّ، ولذلك قم بالضغط مرّتين على القلم ثمّ عطّل خاصّيّة (keep selected) ثمّ أكمل رسم فروع الشّجرة. تذكّر أنّه يمكنك دائما تعيين الخطّ وإعادة رسمه بالقلم إذا لم يكن رسمك الأوّل سليما أو إذا أردت تعديل بعض النّقاط في رسمك فإنّه يمكنك تحريكها بـ (Direct selection tool). إضافة بعض الخطوط والرسّوم يدويّا تزيد من جمال الرّسم، والآن فتعالوا نتقدّم خطوة أخرى إلى الأمام. تشكيل الفراشةالآن باستخدام أداة (Ellipse tool) و(Pathfinder) فقط، سنرسم ثمّ ندمج مجموعة من الرّسومات حتى نكوّن الجسم الأساسيّ للفراشة الطّائرة. لتحقيق التطابق بين الطّرف الأيمن و الأيسر اذهب إلى: Object > Transform > Reflect ثمّ اختر (Vertical) ثمّ اضغط على (Copy)، ثمّ ضع الجناح الجديد في مكانه. انسخ الجسم الأساسيّ إلى ذاكرة الحاسوب (Ctrl+c) لأنّنا سنلصقه فيما بعد. ادمج كلّ الأشكال مستعملا (Pathfinder) أو (Shape Builder) ثمّ انجز النموذج الورديّ الذي أعددناه. ليس من اللّائق ترك فراشتنا مكوّنة فقط من هذا النموذج البسيط معدومة من المزيد من التفاصيل، من أجل ذلك سنقوم بلصق ما نسخناه في ذاكرة الحاسوب (Ctrl+v) داخل جسم الفراشة ثمّ غيّر التصميم إلى نموذج الخطّ المتقطع باستخدام (Eyedroppper). الآن سنرسم ابتسامة جميلة على وجه فراشتنا. يمكننا تزيين الأجنحة أيضا باستعمال القلم نستخدمه في ذلك مع خاصّيّة (Keep selected option) لأنّه من الصّعب أن نرسم دائرة أو دوائر بالقلم دون أن نعدّل آخر جزء منها والخاصّيّة (Keep selected) معطّلة في حين أنّ تفعيلها يجمع أواخر الرّسم بالقلم معا فيكون حينئذ الشّكل أفضل بكثير. الآن ارسم دوائر مركزيّة بالقلم ولا تكترث للزّلات لأنّه يمكنك بسهولة إعادة رسم الأجزاء لتنظيف الرّسم أكثر. اذهب إلى: Object > Transform > Reflect لقلب الرّسم مع التطابق للجهة الأخرى. تتمة الرسمارسم دائرة صغيرة ومستطيلا في لوحة الرّسم ثمّ قم باستعمال (Align panel) لتصفيفهما من الجهتين كما يظهر في الصّورة: أعط الدّائرة لونا أرجوانيّا وشفافيّة بـعشرين بالمائة (20% Opacity) ثمّ أزل اللّون الذي يملأ المستطيل وكذلك لون المحيط حتّى يكون غير مرئيّ، ثمّ اسحب الشكليْن نحو (Swatches panel) لصناعة نموذج جديد منهما. طبّق نموذج الّنقاط على مستطيل كبير حتى يستوعب الرّسوم التي هي أصغر منه، واضغط على (Crtl+Shit) ورمز "]" أو اضغط الزّر الأيمن للفأرة واختر: select Arrange > Send to Back استعمل القلم لرسم خطوط على الخلفيّة. أخف هذه الخطوط خلف الرسوم عن طريق إرجاعها للخلف مرّات عديدة بالضّغط على(Crtl+Shit) ورمز "]" أوبالضّغط على الزّر الأيمن للفأرة واختر: select Arrange > Send to Back الصّورة النهائيّة تمتاز بمجموعة من الأشكال التي رسمناها في هذا الدّرس، قمنا بذلك باستعمال (Pathfinder) و(Shape Builder) وكذلك عن طريق العمل على الخطوط وخصائصها و(Swatch palette) وأخيرا استعمال القلم من أجل إضافة بعض الإمتيازات لرسومنا. ترجمة -وبتصرف- للدرس Beginner Illustrator Tutorial: Cute Baby Style Artwork.
-
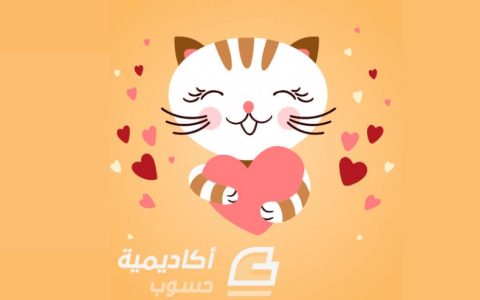
يعتبر برنامج أدوبي اليستريتور أشهر البرامج المخصّصة للرّسم الرّقمي، حيث أنّ الرسم من خلاله ينقسم إلى ثلاثة أقسام وهي: الرسم باستخدام الأشكال الأساسية كالمستطيل والمربع والدائرة وغيرها.الرسم باستخدام أداة القلم P) Pen tool).الرسم باستخدام أداة القلم الحر N) pencil tool).في درسنا هذا سنحاول استخدام كل تلك الأدوات لرسم قطّة جميلة، والتي يمكنك استخدامها في تصاميمك المختلفة. تابع الدّرس خطوة بخطوة وستكتشف مدى بساطته، كما أنه بإمكان أي شخص مبتدئ تطبيقه بسهولة. نقوم بفتح ملف جديد ونختار نوع الألوان CMYK. باستخدام أداة الشّكل البيضاوي ellipse tool نرسم شكلا مقاسه: 257px*198px ونملأه بأي لون نختاره لأننا سنغيّره لاحقا، ثم نلغي خاصية stroke. باستخدام أداة التحديد المباشر نقوم بسحب كل من نقطة الزاوية اليمنى، نقطة الزاوية اليسرى، والنقطة التي في الأسفل حتى نحصل على الشكل التالي: باستخدام أداة القلم الحر N) pencil tool) نرسم شكلا مثل الذي في الصورة ونملأه باللّون 8C4E11 #، يمكنك الإستعانة بأداة قلم التّنعيم smoothe tool لتعديله. باستخدام نفس الأداتين القلم الحر N) pencil tool) وقلم التّنعيم smoothe tool نرسم شكلا آخر شبيه بالشّكل الأوّل لكن أصغر منه، ونملئه بلون مختلف ثم نضعه فوق الشّكل الاوّل. نضاعف الشّكل الذي تحصّلنا عليه ctrl+c ثم ctrl+v ونضع النسخة والشّكل الأصلي جانبا. ثم نبدأ بوضع الخلفية لأننا سنستخدم اللّون الأبيض ونحتاج إلى خلفية بلون مختلف (بإمكانك وضع أي خلفية تعجبك). نرسم مستطيلا يغطي كامل مساحة العمل ونستخدم التّدرّج اللّوني لملئه وذلك باستخدام اللّونين fcbc68 # و fed39b # كما هو موضّح في الصّورة ثم نقوم بتثبيتها مع التأكد أن الطّبقة layer تتواجد في الأسفل. نقوم بترتيب الأشكال الثلاثة التى قمنا برسمها في الخطوات السّابقة، والتى تمثل شكل الرّأس والأذنين بعدها نثبتهم عن طريق الضغط على رمز القفل الموجود في الطبقات layers. باستخدام أداة القلم P) Pen tool) نرسم قوسا صغيرا مع إلغاء خاصية التعبئة وتحديد قيمة stroke بـ:2px (أو أي قيمة أخرى تراها مناسبة). فوق شكل القوس نرسم 3 خطوط أخرى وذلك لعمل شكل الرموش كما هو موضّح في الصّورة: نقوم بجمع الخطوط في طبقة واحدة ctrl+G ثم نضاعفها ctrl+c ثم ctrl+v بعدها وباستخدام أداة التّدوير (R) نقوم بتدوير النسخة ووضعها في الجهة المقابلة. يمكننا الإستعانة بلوحة المحاذاة align لوضع الأشكال في مكانها الصحيح. باستخدام أداة ellipse tool نرسم دائرة مقاسها 59px*95px ونختار لها اللون FFD2D5 # ثم نضاعفها ونضع واحدة في الجهة اليسرى والاخرى في الجهة اليمنى. نرسم دائرة أخرى صغيرة مقاسها 27px*32px ونملأها باللون FF7C7F #، باستخدام أداة التحديد المباشر نسحب النّقطة السفلية من الدائرة إلى الأسفل قليلا. بعدها وباستخدام أداة القلم P) Pen tool) نرسم شكل الفم كما هو موضح في الصورة وذلك برسم قوسين متماثلين وقوس ثالث يختلف في درجة الإنحناء. كما تلاحظون فإن معظم تفاصيل الوجه تم عملها باستخدام مجموعة من الخطوط الحرة والتي يمكننا عملها بأداة القلم أو القلم الحر. باختيار اللون CD854A# وأداة البن تول نتبع الخطوات التي في الصورة ونرسم شكلا مشابها. نضاعف الشكل مرتين مع تصغير النستختين قليلا ووضعهم في أعلى رأس القطّة. نستخدم أداة ellipse tool مرة أخرى ونرسم شكلا بالمقاسات التّالية: 108px*179px ونملأه باللون CD854A#، مع وضع الطبقة الخاصة به أسفل باقي الطبقات كما هو في الصورة: باستخدام أداة القلم نرسم شكلا مشابها للصورة، بالنسبة للأجزاء البنية فيمكنك استخدام أداة المستطيل والتعديل عليها بواسطة أداة التحديد المباشر (A). رسم شكل القلبنرسم دائرتين باستخدام الأداة ellipse tool ثم نضيف مثلث أسفلهما باستخدام أداة القلم. باستخدام أداة pathfinder نحدد جميع الأشكال ونختار unite، ثم نقوم بتعديله باستخدام أداة التحديد المباشر (A) ليظهر كما في الصورة كما بإمكانك رسمه باستخدام القلم أو أداة القلم الحر N) pencil tool). نضاعف شكل القلب عدة مرات، مع تغيير اللون والحجم، وتوزيع النسخ على الخلفية كما في الصورة النهائية لدرسنا:
-
- 1
-

-
- القلم الحر
- أداة القلم
-
(و 4 أكثر)
موسوم في:

.png.d46a1e298ae35910e9ffa41b3d17195d.png)

.png.62b346d2f8218964bdcf4d995dd245e4.png)