البحث في الموقع
المحتوى عن 'سداسي'.
-
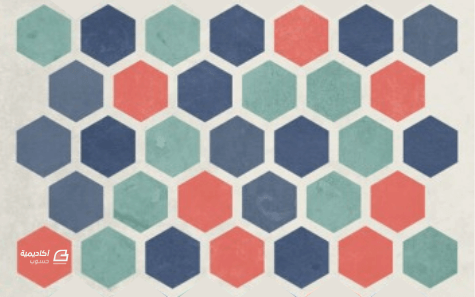
يمكن باستخدام أبسط الأدوات إنشاء أروع التصاميم. في هذا الدرس سنتعلم كيفية تصميم ملصق فني هندسي تجريدي باستخدام المُسدس (شكل سُداسي الأضلاع) فقط لا غير. بمكونات دقيقة وألوان جذابة خامات مميزة يمكن أن ننتج ملصقّا أو حتى عملًا فنيًّا لكتاب ما أو غلافًا لألبوم ما. سنصمم هذا الملصق بسلسلة متكررة من المُسدسات. والتوزيع العشوائي للألوان سيمنح هذا التصميم الحيوية ويبث فيه الحياة بالإضافة إلى أن الخامات المضافة على التصميم تساعد على منحه مظهرًا قديمًا كلوحة هندسية شائعة في سبعينيات القرن الماضي. سنستخدم برنامجي Illustrator و Photoshop لإنشاء هذا التصميم. وبرنامج Illustrator عادةً هو الأفضل في التعامل مع الأشكال لذا سنبدأ برسم شكل سُداسِي الأضلاع على لوح الرسم. دوّر الشكل بزاوية 90 درجة ثم اذهب إلى القائمة: Object > Path > Offset Path وأدخل القيمة 3mm. حدد الإضافة الجديدة للشكل وامسح التعبئة والحدود. انقر على التعبئة ثم على أيقونة المربّع الصغير ذو الخط الأحمر القُطري وكرر العملية للحدود أيضًا. اضغط CMD+Y لتُفعّل نمط الحدود الخارجيّة Outline، ثم اضغط CMD+U لتُفعّل الأدلّة الذّكية Smart Guides. استمر بالضغط على ALT وانقر واسحب نسخةً من الشكل السُداسي أفقيًّا حتى يتوازى مع النسخة الأصلية. اضغط CMD+D مرّاتٍ كثيرةٍ لتكرر عملية النسخ الأخيرة حتى يصبح لديك خطٌّ طويلٌ من أشكال المُسدسات. قد بتحديد خطوط الأشكال وصَغِّر حجمها لتكون داخل لوح الرسم. لا تنس أن تستمر بالضغط على Shift للمحافظة على الخصائص. قرِّب المشهد قليلًا وانقر واسحب الخط كاملًا عموديًّا مع ضغط ALT باستمرار لتصنع نسخة جديدة. هذه المرة قم بمحاذاة الخطوط الخارجية بين الحواف السفلية للشكل الأصلي. انقر واسحب نسخةً جديدةً عن الصف الأول، هذه المرة حرّكها قليلًا للأسفل لتضيف صفًّا جديدّا للتصميم. كرر الضغط على CMD+D لتكرر العملية الأخيرة. لا تقلق بشأن الفجوات في التصميم. حدّد الصف الثاني من الأشكال واسحب نسخة منها إلى مكان الفجوة التالية. كرر العملية بالضغط على CMD+D عدة مرّات حتى يمتلئ التصميم بالكامل. لنجعل التصميم متناظرًا، حدّد واحذف كل المسدسات الإضافية البارزة من جهة اليمين. قم بتحديد جميع الأشكال واضغط CMD+G لتجمعها في مجموعة جديدة. قم بمحاذاة التصميم كاملًا إلى مركز لوحة الرسم مستخدمًا لوحة المحاذاة Align. بالزر الأيمن ألغِ المجموعة الأخيرة Ungroup. اضغط CMD+Y لتُلغي تفعيل نمط الخطوط الخارجية Outline. الأشكال الإضافية لا تزالُ موجودة ولكنها لا تظهر لأنها بدون تعبئة وبدون حدود. سنقوم بتلوين هذه الأشكال بألوانٍ مميزة، وجدتُ الصورة الجميلة التالية من موقع Designspiration حيث أخذتُ ألوان تصميمي من ألوانها. استخدم أحد الألوان لرسم الخلفية الكبيرة المستطيلة على لوح الرسم. اضغط ]+CMD+Shift لإرسال هذا الشكل إلى أسفل التصميم. حدّد عشوائيًّا مع الضغط على Shift سلسلة من المُسدسات في التصميم. استخدم ماصَّة الألوان على اللون الأول لاستخدامه. كرّر العملية ولكن هذه المرّة مع اللون الثاني. إذا شعرت بأنك لوّنت أشكالًا خاطئة فقم باستبدال الألوان بين هنا وهناك. كرّر العملية مجددًا مع جميع الألوان حتى تصبح اللوحة ملوّنة بالكامل. لقد أصبح التصميم جميلًا ورائعًا ولكنَّ إضافة بعض الخامات الفوقية سيبث الحياة فيه لذلك سننتقل للعمل عليه في برنامج Photoshop. بإمكاننا أن نُلصِقَ التصميم بكامله داخل الفوتوشوب ونُطبّق عليه خامةً واحدةً كبيرةً ولكن باستطاعتك صنع تأثيرات أكثر روعةً عبر تطبيق خامات مختلفة على مختلف عناصر التصميم. ابدأ بلصق شكل الخلفية لتملأ خلفية الفوتوشوب بنفس اللون. أزِل لون التعبئة من شكل الخلفية ثم اختر اللون الأول في لوحة الألوان الذي اخترناه واذهب للقائمة: Select > Same > Fill Color استمر بالضغط على Shift وأنقِص النموذج من التحديد ثم أضف مخطط مستطيل كبير إلى التحديد. انسخ وألصق هذا التحديد في الفوتوشوب وبذلك تُنشِئ طبقة جديدة للأشكال الخضراء وحدها. كرّر العملية لباقي العناصر الملوّنة. إنَّ نسخ المستطيل الفارغ يحافظ على التحديد بنفس الحجم لذلك ستتطابق العناصر فوق بعضها بشكل مثالي في ملف الفوتوشوب. تَصَفَّح موقع LostandTaken.com لتجد بعض الخامات الرائعة وألصقها فوق طبقة الخلفية. قم بإشباع الخامة Desaturate ثم بدّل خصائص المزج إلى Multiply مع جعل قيمة opacity على 30%. ألصق خامة أخرى فوق طبقة الأشكال الخضراء ثم أشبعها أيضًا. انقر مع الضغط على Ctrl أو CMD على مُصَغَّر الطبقة في لوحة الطبقات لتحدد الأشكال الخضراء ثم طبّق هذه الطبقة كقناع Mask لطبقة الخامة. غيّر خصائص المزج لطبقة الخامة إلى Soft Light مع قيمة 70% لإنشاء سلسلة من العلامات العشوائية المهترئة. إن تطبيق خامة واحدة لكل التصميم سيعطي نتيجة علامة واحدة مستمرة. قد تكون هذه التفاصيل المضافة غير مُلاحَظَة ولكنها تضيف الكثير للتصميم. كرّر العملية مع خامات أخرى لبقية الأشكال. حدّد الأشكال وطبقّها كطبقة قناع. الخامة الفوقيّة المضافة تزيل الشعور النظيف والمظهر المُسطّح للتصميم الرقمي وتمنح العمل الفني واقعية أكثر ومظهرًا ملموسًا. هذه الألوان الجامدة وخامات الاهتراء تساعد على منح التصميم شعورًا بالزمن المار على اللوحة الهندسية التجريدية القديمة. ترجمة -وبتصرّف- للمقال: How To Create an Abstract Geometric Poster Design لصاحبه Chris Spooner.