البحث في الموقع
المحتوى عن 'ايزومترك'.
-
سنتعلم في هذا الدرس كيفية تصميم عالم افتراضي ثلاثي الأبعاد شبيه بنمط رسومات لعبة Minecraft الشهيرة. سيكون التصميم بنمط الإيزومترك الذي سبق وأن تعلمنا كيفية التصميم بهذا النمط في الدرس السابق عبر طريقتين، وسنتعلم في هذا الدرس طريقة جديدة للقيام بهذا النوع من التصاميم. افتح برنامج إنكسكيب وأنشئ مستندًا جديدًا. ثم استخدم أداة رسم المستطيلات والمربعات عبر الضغط على مفتاح F4 ثم استمر بالضغط على مفتاح ctrl أثناء سحب الشكل على لوح الرسم ليتم رسم مربع مثالي. ثم انقر على F1 لاختيار أداة التحديد وانقر على الشكل، ثم انقر بالفأرة مرة ثانية على المربع لتتغير أشكال الأسهم المحيطة بالمربع وبذلك نستطيع تدويره الآن. دوّر الشكل مع الاستمرار بالضغط على مفتاح ctrl للتدوير بزوايا ثابتة، استمر بالتدوير إلى أن يتم تدوير الشكل بزاوية 45 درجة. عدّل حجم الشكل الجديد ليكون بحجم 200 بكسل للطول والارتفاع. صغّر الارتفاع إلى النصف 100 بكسل. حوّل هذا الشكل من عنصر إلى مسار عبر القائمة Path > Object to Path أو عبر الاختصار Shift+Ctrl+C. انسخ الشكل Ctrl+C وألصقه Ctrl+V ثم ضعه أسفل الشكل القديم بقليل. حدّد كلا الشكلين معًا ثم افتح لوحة المحاذاة عبر الاختصار Shift+Ctrl+A ثم اختر المحاذاة عموديًّا إلى الوسط. ضاعف الشكل العلوي عبر الاختصار Ctrl+D هذه المرّة ليتم لصق الشكل الجديد فوق القديم تمامًا. غيّر لون هذا الشكل لتستطيع تمييزه أثناء العمل عليه. فعّل خصائص المطابقة Snap من خلال شريط أدوات المطابقة. اختر أداة تعديل المسار عبر الامفتاح F2 وذلك لنقوم بتحريك نقاط الشكل. حرّك النقطة العولية باتجاه النقطة اليسرى للشكل السفلي والنقطة اليمنى باتجاه النقطة السفلية للشكل السفلي. مجدّدًا ضاعف الشكل العلوي بواسطة Ctrl+D ثم اسحب نقاطه ليغطي الجانب الأيمن من المكعّب. هذا هو الشكل الأساس للتصميم بشكل عام. سنقوم بتعديل هذا المكعّب بما يتناسب مع التصميم أيًّا كان. لذلك سنجعل هذا المكعّب نسخة أساسية وجميع المكعّبات الأخرى التي سنضيفها للتصميم ستكون نسخة عن هذا المكعّب. اصنع نسخة عن المكعّب ثم لوّن الجوانب الثلاثة بدرجات الأخضر بما يتناسب مع الإضاءة المفترضة. هذا المكعّب سيكون عبارة عن قطعة من الأرض لذلك سيكون نصفه السفلي ترابًا مما يعني أن لون النصف السفلي سيكون بنيًّا. ضاعف الجانب الأيمن وغيّر لونه للبني. ثم استخدم أداة تعديل المسار من خلال المفتاح F2 ثم اسحب النقاط العلوية باتجاه منتصف الخط لتقوم خصائص التحديد بجعل النقطة تتمركز عند منتصف الخط تمامًا، قم بهذه العملية لكلا النقطتين العلويتين. كرر العملية ذاتها للجانب الأيسر مع تغيير اللون باللون المناسب بحسب طبيعة الإضاءة المفترضة. استخدم أداة رسم المسارات عبر الاختصار Shift+F6 ثم ارسم شكلًا مشابهًا للصورة بحيث سيكون عبارة عن حشائش وأزِل لون التعبئة ولوّن الحدود بلون أخضر داكن قليلًا. ضع الشكل ضمن السطح العلوي للمكعب. سنقوم بتصميم أكثر من مكعّب وتوزيع هذه الحشائش مع تغيير حجمها وموضعها في كل مرّة. سنرسم الآن نوعًأ مختلفًا من الحشائش وسنستخدم فيه تقنية التدرج اللوني. ابدأ باستخدام أداة رسم المسارات Shift+F6 ثم ارسم شكل حشائش مشابه لما في الصورة التالية. ثم أزِل لون الحدود واختر التردج اللوني للون التعبئة واجعله من الأخضر الداكن إلى الفاتح بحيث يكون الأخضر السفلي مطابقًا للون السطح العلوي للمكعب وذلك حتى يندمج شكل الحشائش هذا مع سطح المكعب. ضع الحشائش فوق سطح المكعب ثم اصنع نسخة جديدة عنه وعدّل قليلًا بالحجم وضع هذه النسخة في مكان آخر على سطح المكعب. لاحظ كيف أن هذه الحشائش اندمجت مع السطح نظرًا لتطابق الألوان. يمكننا صنع أكثر من نموذج للمكعب مع تغيير مواضع وأحجام الحشائش للحصول على التنوع المطلوب في التصميم. سنقوم برسم أعشاب متدلّية على جانب المكعّب. استخدم دات الأداة الأخيرة عبر الاختصار Shift+F6 وارسم هذه الأعشاب المتدلّية ثم لوّنها بلون الجانب الأخضر ذاته وبدون لون للحدود. كرّر العملية مع الجانب الآخر مع تغيير شكل الحشائش المرسوم ومراعاة اختلاف اللون الأخضر في هذا الجانب عن الجانب الآخر. ارسم بواسطة أداة الدائرة F5 مجموعة من الأشكال البيضوية ثم حوّلها إلى مسارات عبر القائمة Path > Object to Path ثم استخدم أداة تعديل المسارات F2 لتعديل نقاط هذه الأشكال وجعلها عشوائية قدر الإمكان بحيث ستكون هذه الأشكال كالصخور تحت الأرض. لوّنها بألوان داكنة تلائم طبيعة الصخور تحت الأرض. وأمّا بالنسبة للصخور فوق الأرض فسنقوم برسمها عبر أداة الدائرة F5 وسنرسم شكلًأ بيضويًّا ثم سنزيل لون الحدود ونلونه بتدرج لوني دائري بحيث يكون مركز التدرج على جانب الشكل وليس في المنتصف للدلالة على اتجاه الإضاءة الافتراضي وبألوان تدرجات الرمادي. حدد الشكل الأخير ثم اذهب إلى القائمة Filters > Shadows & Glows > Drop Shadows ثم اضبط جميع الخيارات على القيمة 0.1 وضع الخيار Shadow Type عند Inner. اصنع عدّة نسخ من هذه الصخرة ووزعها مع تغيير الحجم فوق سطح المكعّب. هاذان نموذجان مختلفان من المكعّب سأقوم بالتصميم بالاعتماد عليهما. يمكنكم زيادة التنوع للحصول على نتائج أفضل. اعتمد على أدوات المطابقة الموجودة على يمين نافذة البرنامج للقيام بترتيب نسخ عديدة من المكعبات المختلفة بجانب بعضها البعض للحصول على بيئة معينة من اختيارك. والآن عدّل نسخة من الكعب بحيث سيكون عبارة عن سطح مائي. اجعل الجزء العلوي أزرق وارسم بعض الأمواج البسيطة على السطح العلوي ولا تنسَ درجات اللون الأزرق المختلفة على الجوانب المختلفة تبعًا للاضاءة المفترضة. وسنجعل مستوى سطح الماء أقل من مستوى سطح الأرض لذلك استخدم أداة تعديل المسارات من F2 ثم خفّف من ارتفاع المياه المميزة في النصف العلوي قليلًأ. املأ المساحات الضرورية بمكعبات المياه. سنبدأ الآن بعملية رسم شجرة مميزة أشبه بعود حلويات لتكون ميزة خاصة بهذا العالم الافتراضي. ابدأ برسم دائرة مثالية عبر أداة رسم الدوائر F5 ومع الاستمرار بالضغط على مفتاح Ctrl للحصول على أبعاد متساوية للشكل أثناء سحبه ياستخدام الفأرة. ولوّنه بلون بني. حوّل الدائرة من هنصر إلى مسار عبر القائمة Path > Object to Path اضغط الشكل عبر جعل الارتفاع الجديد بنصف مقدار الارتفاع القديم. اصنع نسخة عن الشكل البيضوي الجديد وارفعه للأعلى. استخدم لوحة المحاذاة لجعل الشكلين بمحاذاة بعضهما تمامًا. وإذا لم تكن لوحة المحاذاة ظاهرة لديك في نافذة البرنامج الرئيسية فيمكنك اظهراها عبر الاختصار Ctrl+Shift+A. ارسم مستطيلًا عبر أداة رسم المستطيلات F4 مع استخدام ميزة المطابقة ليصل بين الشكلين البيضويين. 39 حوّل المستطيل من عنصر إلى مسار عبر القائمة Path > Object to Path يمكن باستخدام أداة تعديل المسارات F2 ومع تكبير منظور العرض القيام بمطابقة نقاط زوايا المستطيل مع نقاط جوانب الأشكال البيضوية للحصول على شكل مثالي. حدّد الأشكال الثلاثة معًا (المستطيل والشكلين البيضويين) ثم أدمجها في شكل واحد عبر القائمة Path > Union ارسم شكلًأ بيضويًّا بنفس الطريقة السابقة ولكن بحجم أكبر هذه المرّة (لاحظ الأحجام في الشريط العلوي). حدّد كلا الشكلين وحاذهما للوسط من لوحة المحاذاة. ضاعف الشك البيضوي عبر تحديده والضغط على Ctrl+D ثم حرّك النسخة الجديدة للأعلى قليلًا. ارسم مستطيلًأ صغيرًا يصل بين الشكلين البيضويين تمامًا كما في الطريقة السابقة وحوّله أيضًا إلى مسار ثم طابق نقاط المستطيل مع نقاط الأشكال البيضوية. لوّن الشكل البيضوي العلوي بلون أخضر فاقع ولوّن شكل المستطيل مع الشكل البيضوي السفلي بلون داكن أكثر قليلًا. لا تنسَ رفع مستوى ترتيب الشكل البيضوي العلوي فوق شكل المستطيل عبر تحديده واستخدام الاختصارPage Up أكثر من رة إلى أن يصبح فوق شكل المستطيل. ضاعف هذه الأشكال الثلاثة ولوّن النسخة الجديدة بألوان وردية فاقعة. ضع النسخة الجديدة فوق القديمة مباشرة باستخدام مزايا المطابقة. اصنع عدّة نسخ من هذه الأشكال مع التناوب بين الألوان وضعها فوق بعضها البعض بشكل مباشر. عدّل حجم هذه الأشكال أفقيًّأ بحيث تصبح أصغر تدريجيًّا للأعلى. عدّل حجم الأشكال عموديًّا بشكل يتناسب مع موقع توضّع الأشكال أصغر فأصغر باتجاه الأعلى. ضع هذه الأشكال مجتمعة فوق شكل الجذع البني مباشرة وبذلك نحصل على شجرة الحلويات الخاصة بهذا العالم الافتراضي. يمكنكم استخدام مخيلتكم لصناعة أشجار أخرى وأشكال أخرى أيضًا. ولنُضفي المزيد من الحيوية على شكل الشجرة ويتناسب مع بقية أجزاء العالم الافتراضي علينا اظهار تأثير اتجاه الاضاءة الافتراضية عليها لذلك استخدم التدرجات اللونية لتلوين الأسطح الجانبية فوق من الشجرة بحسب الألون المعتمدة أساسًا مع مراعاة اتجاه الاضاءة. وبعد الانتهاء من تلوين جميع الأسطح الجانبية قم بتلوين جذع الشجرة أيضًا بتدرجات اللون البني لنحصل على شجرة مثالية لهذا العالم الافتراضي. ارسم شكلًا بيضويًّا بحجم الشكل البيوضي السفلي لجسم الشجرة الموجود فوق الجذع مباشرة ولوّنه بلون رمادي متوسط وضعه أسفل الجذع مباشرة ثم زِد التشويه Blur ووخفّف التعتيم Opacity إلى النصف. وبذلك نكون قد صنعنا ظلًّا شبه شفاف للشجرة. حدّد جميع الأشكال المكونة للشجرة وأدمجها في مجموعة Group واحدة عبر الاختصار Ctrl+G. ضع هذه الشجرة ضمن العالم الافتراضي وعدّل حجمهل ليكون مناسبًا. اصنع عدةنسخ ووزعها ضمن مساحة العالم الافتراضي الصغير. مع تصميم مكعبات فوق أرضية أخرى لا تتضمن جزء التربة ووضعها فوق مستوى مكعبات الأرض وإضافة مجموعة أخرى من الأشجار نكون قد صممنا بوضوح عالمًا افتراضيًّا بسيطًا وصغيرًا بتقنية الإيزومترك ثلاثية الأبعاد وباستخدام رسومات الفكتور Vector في برنامج الإنكسكيب Inkscape.
-
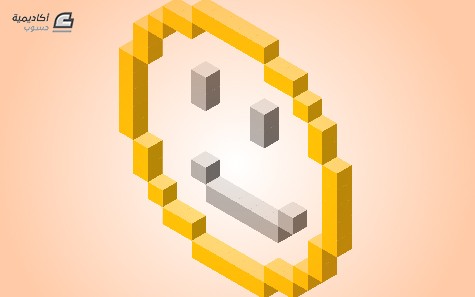
سنقوم برسم تصميم ثلاثي الأبعاد بنمط Isometric لرمز الوجه المبتسم باستخدام برنامج انكسكيب. ولنستطيع الرسم بشكل صحيح ودقيق سيتوجب علينا رسم مخطط مسطح للتصميم للعمل انطلاقًا منه، ولذلك رسمت هذا المخطط. وبما أننا سنرسم بنمط الإيزومترك فسيكون علينا تحضير المكعب الأساسي الذي سنقوم بنسخه وتوزيعه للحصول على الشكل المطلوب. افتح برنامج الإنكسكيب ثم كبّر منظور العرض إلى القياس الطبيعي عبر القائمة View > Zoom > Zoom1:1 استخدم أداة رسم النجمة والمضلعات، عدّل عدد الزوايا في شريط أدوات الأداة إلى 6 لنحصل على مضلع سداسي (مسدس) مع اختيار رسم شكل المضلع بدل النجمة ثم ارسم المسدس مع الاستمرار بالضغط على Shift+Ctrl أثناء سحب الشكل باستخدام الفأرة وذلك لنحصل على شكل مسدس مركزه نقطة بداية السحب وليكون بمحاذاة عمودية مثالية. تأكد من جعل الشكل كما في الصورة تمامًا. سنحتاج إلى تحديد ميزة المطابقة لتصبح عملية التصميم أكثر سهولة ودقة. في حال لم يكن شريط المطابقة Snap موجودًا، قم بإظهاره عبر الذهاب إلى القائمة View > Show/Hide > Snap Controls Bar وتأكّد من وجود إشارة التفعيل بجانب Snap Controls Bar. ثم فعّل خيار المطابقة الموضح في الدائرة الحمراء وهو خيار Snap cusp nodes. استخدم أداة رسم منحنيات البيزير (يقابلها أداة القلم في برامج أدوبي المختلفة) ثم ارسم خطًّا مستقيمًا من إحدى زوايا المسدس إلى الزاوية المقابلة مستعينًا بميزة المطابقة Snap. والآن ارسم خطًّا آخر من زاوية أخرى. وأخيرًا ارسم خطًّا آخر عموديًّا من الزاوية العلوية إلى السفلية. ارسم باستخدام ذات الأداة شكلًا رباعي الأضلاع يمتد من الزوايا العلوية الثلاث للمسدس ومع نقطة التقاط الخطوط السوداء في المركز. وبما أن هذا الشكل الجديد ما يزال مُحدّدًا قم بإزالة لون الحدود وإضافة لون للتعبئة وليكن الأزرق بشكل مبدئي. ارسم الجانب الأيمن للمكعب عبر رسم شكل ممتد بين النقطة اليمنى العلوية والسفلية والنقطة السفلية إلى نقطة التقاء الخطوط في مركز الشكل. أزِل لون الحدود وأضِف لون تعبئة مختلف وليكن الأخضر. وأخيرًا ارسم الجانب الأيسر من ما بقي من شكل المسدس. وبنفس الطريقة أزِل لون الحدود ولوّن هذا الجانب باللون الأصفر. استخدم أداة التحديد والتحويل Select and Transform ثم حدّد الجانب العلوي ثم اضغط باستمرار على مفتاح Shift وانقر على الجانب الأيمن واستمر بالضغط على مفتاح Shift ثم انقر على الجانب الأيسر وأفلت مفتاح Shift وبذلك يكون قد تم تحديد الجوانب الثلاثة الملونة بدون تحديد شكل المسدس والخطوط المتقاطعة الموجودة تحت أشكال هذه الجوانب. اجمع هذه الأشكال في مجموعة واحدة عبر النقر على خيار Group في شريط الأدوات أو من خلال الاختصار Ctrl+G. حرّك مجموعة الأشكال هذه بعيدًا عن الأشكال الأساسية التي تحتها. احذف الأشكال الأساسية المستخدمة لرسم المكعب وهي شكل المسدس بالإضافة إلى الخطوط السوداء المتقاطعة. حدّد مجموعة المكعب ثم ألغِ التجمّع عبر الخيار Ungroup في شريط الأدوات أو من خلال الاختصار Shift+Ctrl+G وذلك لنقوم بإعادة تلوين جوانب المكعب بشكل صحيح. حدّد الجانب العلوي ثم لوّنه باللون الأصفر الفاتح ذو القيمة RGBA تعادل FFE680FF. والجانب الأيسر بلون أصفر فاقع بقيمة FFCC00FF. وأخيرًا الجانب الأيمن بلون أصفر داكن بقيمة AA8800FF. قم بجمع الجوانب مجدّدًا عبر الاختصار Ctrl+G أو من خيار Group في شريط الأدوات. في تصميمنا هذا لم نحدّد حجم التصميم أو الصفحة ولا أحجام المكعب وباقي الأشكال وذلك لأننا لا نقوم بتصميم محدّد بل الهدف من هذا التصميم هو تعلّم الرسم بتقنية Isometric لذلك قد تكون جوانب الصفحة ظاهرة وهو ما قد يشوش عملية التصميم في هذه الحالة لذا سنقوم بإزالة هذه الحدود عبر الذهاب إلى القائمة File > Document Properties أو من خلال الاختصار Shift+Ctrl+D. أزِل تفعيل خيار Show Page Border ثم أغلق نافذة الخصائص. سنقوم الآن بالبدء بعملية رسم التصميم المطلوب، وعبر الاستعانة بمخطط التصميم الأساسي في بداية الدرس سنقوم بالبدء برسم الجزء الأيسر من حدود الوجه. حدّد شكل المكعب ثم ضاعفه عبر الاختصار Ctrl+D ثم اسحب الشكل الجديد للأعلى مستعينًا بمزايا المطابقة لوضع الشكل الجديد بشكل مطابق فوق الشكل الأول. ضاعف الشكل الأخير عبر الاختصار Ctrl+D مجدّدًا ثم اسحبه بذات الطريقة نحو الأعلى أيضًا. من خلال المخطط فإن الجانب الأيسر المستقيم للوجه وكذلك بقية الجوانب بحجم خمس مكعبات. لذلك تابع مضاعفة الأشكال ورفع النسخ الجديدة للأعلى حتى يصبح عدد المكعبات خمسة. ضاعف الشكل الأخير ثم حرّكه بمقدار مكعب للأعلى وبمقدار مكعب أيضًا لليمين وذلك بحسب المخطط مع الاستعانة بمزايا المطابقة المفعلّة التي ستحقق مطابقة تامة للزوايا في تحريك الأشكال. ضاعف الشكل الأخير وحرّك النسخة الجديدة للأعلى. ضاعف النسخة الأخيرة وحرّكها للأعلى واليمين. كرّر ذات العملية الأخيرة تمامًا. ضاعف المكعب الأخير وحرّك النسخة لليمين (لاحظ أننا وبالعودة إلى شكل مخطط التصميم فإننا نتبع إرشادات المخطط بحذافيرها). ضاعف الشكل الأخير ثم حرّكه للأعلى واليمين. ضاعف هذا الشكل الأخير أربع مرّات إضافية وحرّكها لليمين في كل مرّة لتحصل على خمسة مكعبات في صف واحد. والآن اصنع نسختين جديدتين وضعهما كما في الصورة وبحسب المخطط. واصنع نسخة أخرى وحرّكها للأسفل واليمين. وواحدة أخرى بعد بذات الطريقة والاتجاه. اصنع نسخة عن الشكل الأخير ثم حرّكها للأسفل. هنا ستلاحظ أن الشكل الجديد قام بتغطية الشكل السابق ما يجعل المنظور غير متناسق ومنطقي. ولتصحيح هذا الوضع حدّد الشكل الجديد ثم أرسله للأسفل عبر الخيار Lower Selection to Bottom أو من خلال المفتاح End من لوحة المفاتيح، وبذلك سيتم إرسال هذا الشكل أسفل الشكل السابق ويصبح منظور التصميم منطقيًا وصحيحًا. اصنع نسخة جديدة وحرّكها للأسفل واليمين. اصنع نسخة جديدة وحرّكها للأسفل. ستلاحظ تكرار عملية الترتيب غير الصحيح للأشكال في هذه المرحلة وذلك بحسب شكل المكعب وترتيب النسخ الجديدة. مجدّدًا قم بإرسال النسخة الجديدة للأسفل عبر الخيار Lower Selection to Bottom أو من خلال المفتاح End من لوحة المفاتيح. كرّر هذه العملية مع إرسال النسخة الجديدة للأسفل في كل مرّة حتى يصبح لدينا خمسة مكعبات فوق بعضها. حرّك نسخة جديدة من المكعب الأخير للأسفل واليسار ولاحظ أن عملية التحريك الأخيرة توحي بأن المكعب الجديد موجود أمام المكعب السابق بصورة مختلفة عن نسق سير التصميم وهذه هي روعة تصميم الإيزومترك حيث أن مجالات الإبداع فيها كبيرة وتسمح لنا برسم تصاميم محيّرة للعقل وجميلة في نفس الوقت ولكننا هنا لسنا بصدد تصميمٍ من هذا النوع لذلك سنقوم في الخطوة التالية بتصحيح الوضع. من جديد أرسل الشكل الأخير للأسفل عبر الخيار Lower Selection to Bottom أو من خلال المفتاح End من لوحة المفاتيح. والآن أصبح شكل التصميم صحيحًا ومطابقًا للمخطط الأساسي. حرّك نسخة جديدة للأسفل ثم أعد ترتيبها أسفل بقية الأشكال بذات الطريقة. تابع الرسم بحسب المخطط وبذات الأسلوب حتى تتم رسم دائرة حدود الوجه كاملًا. وأخيرًا ارسم مكعبات جديدة مع تغيير ألوانها إلى تدرجات الرمادي وضعها بحسب المخطط مكان العينين والفم المبتسم. يمكنك إضافة خلفية تدرج دائري بسيطة لإنهاء التصميم بشكل بسيط وناعم. أو يمكنك تعديل التصميم للحصول على الشكل التالي أيضًا. هذه هي إحدى طرق رسم الإيزومترك في الإنكسكيب وهناك طرق أخرى لرسم المكعب الأول في التصميم بتقنية الإيزومترك وهي: طريقة ثانية لرسم مكعب إيزومترك في الإنكسكيب: تعتمد هذه الطريقة على تجهيز إعدادات المستند بشكل يظهر فيه شبكة إيزومترك جاهزة وصحيحة ليتم استخدامها مع تفعيل مزايا المطابقة لرسم المكعب. افتح ملفًّا جديدًا في الإنكسكيب ثم اذهب إلى القائمة File > Document Properties أو من خلال الاختصار Shift+Ctrl+D ستقوم بفتح نافذة خصائص المستند. افتح تبويب Grids. ثم اختر من قائمة Creation الخيار Axonometric grid ثم اضغط على New بجوارها لتظهر شبكة مضلعة مع خصائص هذه الشبكة وهنا يمكنك اختيار حجم هذه الشبكة من خيار Spacing Y كما يمكن تحديد دمج خطوط الشبكة لكل عدد محدد من الخلايا. والآن استخدم أداة رسم منحنيات البيزير مع الاستعانة بمزايا المطابقة لرسم الجانب العلوي من المكعب كما في الصورة. وباستخدام ذات الأداة ارسم الجانب الأيمن. ثم الجانب الأيسر. أزِل ألوان الحدود من الأشكال الثلاثة ثم لوّن الجوانب الثلاثة بألوان مناسبة. يمكنك إزالة تفعيل ظهور الشبكة من خلال خصائص المستند وتبويب Grids ثم إزالة تفعيل Enable أو يمكن الإبقاء على هذه الشبكة لسهولة رسم تصاميم الإيزومترك بالاستعانة بها. طريقة ثالثة لرسم مكعب إيزومترك في الإنكسكيب: ارسم باستخدام أداة رسم النجمة والمضلعات ذات شكل المسدس وبذات الطريقة المشروحة في هذا الدرس ولوّنه بلون أزرق مع إزالة لون الحدود واجعل مستوى التعتيم Opactiy عند 50%. مع تفعيل مزايا المطابقة المستخدمة في هذا الدرس تحديدًا قم بمضاعفة هذا الشكل وتحريكه إلى الجانب السفلي الأيسر من الشكل الأساسي. ضاعف الشكل الأخير وحرّكه إلى الجهة اليمنى تمامًا كما في الصورة. اصنع نسخة جديدة وضعها في مركز هذه الأشكال كما في الصورة. ضاعف الشكل الأوسط ثم حدّده مع الشكل العلوي باستخدام مفتاح Shift ثم اذهب إلى القائمة Path > Intersection ليتم قص الجزء المشترك بين الشكلين وهو في هذه الحالة الجانب العلوي من المكعب المطلوب. لوّن هذا الشكل الأخير بلون مختلف لتمييزه كجانب علوي. ضاعف مجدّدًا الشكل الأوسط ثم حدّد النسخة الأخيرة مع الشكل الأيسر ثم اذهب إلى القائمة Path > Intersection ليتم قص الجانب الأيسر للمكعب. لوّن هذا الجانب بلون مناسب بحسب اللون الأول. الآن لست مضطرَّا إلى مضاعفة الشكل الأوسط لأنه لم يتبقَ إلّا جانب واحد. حدّد الشكل الأوسط والشكل الأيمن ثم اذهب إلى القائمة ذاتها لقص الجانب الأيمن للمكعب. لوّن الجانب الأيمن باللون المناسب وبذلك نحصل على المكعب المطلوب. إن مجالات التصاميم الإيزومترك كبيرة وواسعة ولا يحدّها إلّا خيال المصمم فقط، وفي هذا الدرس تعلّمنا أساسيات الرسم بهذا الأسلوب وطرق رسم المكعبات المختلفة وما عليك إلا متابعة العمل الجاد لتطوير مهاراتك في رسم تصاميم إبداعية بهذا الأسلوب.
-
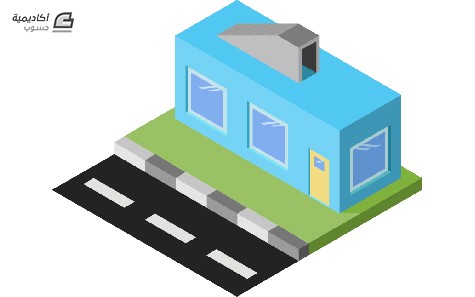
الإيزومترك Isometric هو فن رسم الأشياء بأبعاد متساوية ويعتبر من فنون الرسم ثلاثي الأبعاد ولكن بزاوية انحراف محدّدة وهي 30 درجة، وهي مستخدمة كثيرًا في تصميم رسومات وبيئات الألعاب وشروحات تركيب الأثاث والمعدّات الحديثة. في هذا الدرس سنتعلّم كيفية تجهيز برنامج الإليستريتور للرسم بفن الإيزومترك عبر رسم الشبكة الخاصة التي ستساعدنا على الرسم الصحيح بالزوايا الصحيحة وهي 30 درجة تحديدًا. ومن ثم سنقوم برسم منزل بسيط لفهم كيفية الرسم باستخدام شبكة الإيزومترك ومبدأ جهات العناصر الثلاثة وتلوينها الصحيح. تجهيز شبكة تصميم الإيزومترك افتح برنامج الإليستريتور وأنشئ مستندًا جديدًا بحجم 800 في 800 بكسل. أسهل الطرق لرسم شبكة الرسم الخاصة بالإيزومترك هي باختيار أداة رسم شبكة المستطيلات الجاهزة Rectangular Grid Tool وذلك يُعتبر أبسط من رسم الشبكة يدويًّا عبر أدوات أخرى كالخطوط أو المستطيلات أو القلم. انقر على لوح الرسم لتظهر لك نافذة إنشاء شبكة المستطيلات. اختر الطول والعرض لحجم المستند ذاته ثم عدد الأجزاء الطولية والعرضية 30. حرّك الشبكة لتملأ كامل مساحة لوح الرسم. انقر بالزر الأيمن واختر القائمة Transform > Scale اذهب إلى الخيار Non-Uniform واجعل الخيار الأفقي 100% والعمودي 86.602% ثم اضغط OK. انقر بالزر الأيمن مجدّدًا على الشبكة واذهب إلى القائمة Transform > Shear اختر الزاوية 30 درجة وهي الزاوية الخاصة المميزة لفن الإيزومترك. مجدّدًا انقر على الشبكة بالزر الأيمن واذهب إلى القائمة Transform > Rotate اختر الزاوية -30 درجة هذه المرة. حدّد الشبكة واضغط على الاختصار Ctrl+5 أو اذهب إلى القائمة View > Guides > Make Guides لتحويل هذه الشبكة إلى أدلّة ولنتمكّن من استخدامها في الرسم بكل سهولة. وأخيرًا تأكّد من قفل الأدلّة حتى لا تتأثّر أو تتحرّك أثناء عملية الرسم مما يسبّب إرباكًا وصعوبة في التصميم. وبهذا نكون قد انتهينا من تجهيز شبكة رسم الإيزومترك الأساسية وهي بزاوية 30 درجة. هناك نوع آخر من هذه الشبكات الخاصة برسم الإيزومترك تتضمن خطوطًا عمودية إضافية ويمكن استخدامها أيضًا ولكننا سنكتفي بهذا النوع من الشبكات في هذا الدرس. البدء بتصميم الإيزومترك أنشئ طبقة جديدة من ضمن لوحة الطبقات Layers واترك شبكة أدلّة الإيزومترك في الطبقة الأولى. فعّل الأدلّة الذكية من خلال الاختصار Ctrl+U أو من القائمة View > Smart Guides يعتمد رسم تصاميم الإيزومترك على مبدأ الأبعاد الثلاثة أساسًا وهذا يعني وجود ثلاثة جوانب للأشكال التي سنقوم برسمها وهي اليمين واليسار والأعلى. وبالاعتماد على شبكة الأدلّة سيكون من السهل رسم هذه الجوانب الثلاثة وسنبدأ برسم كتلة المنزل الرئيسية والبداية من خلال الجانب الأيسر للمنزل. ارسم هذا الجانب كما في الصورة واعتمد على الأدلّة الذكية لتقوم بمهمة مطابقة المؤشر مع نقاط الشبكة مما يجعل الرسم سهلًا وممتعًا. استخدم أداة القلم Pen Tool للقيام بعملية الرسم كاملة من البداية وحتى النهاية. ارسم الآن الجانب الأعلى للمنزل كما في الصورة وتأكّد من رسم الجانب كاملًا مع إغلاقه في النهاية بغض النظر عن وجود ضلع مشترك بين الجانبين إذ سيتوّجب علينا رسم الجوانب كاملة لنتمكّن من تلوينها بدون أية صعوبات فيما بعد. أخيرًا ارسم الجانب الأيمن للمنزل عبر رسم الأضلاع الأربعة كاملة بغض النظر عن وجود أضلاع مسبقة مشتركة مع الجوانب الأخرى. سنقوم بتلوين المنزل الآن. حدّد الجوانب الثلاثة ولونها بلون واحد مبدئيًّا وألغِ تلوين الحدود. تلوين الإيزومترك يعتمد على مبدأ الدرجات اللونية للون الواحد ذاته بحيث تبرز الظلال والإضاءة. من المهم الانتباه لتحديد جهة الإضاءة على المشهد ككل بحيث يتم وضع الدرجات الفاتحة من جهة مصدر الإضاءة الافتراضي لجميع العناصر في المشهد. يمكن القيام بتأسيس حامل ألوان خاص بالتصميم عبر رسم مربعات أو دوائر جانبية يتم وضع الألوان المستخدمة في التصميم بداخلها وتتضمن بالضرورة عدة درجات لونية للون الواحد، أو يمكننا ببساطة الاعتماد على دليل الألوان Color Guide الموجود ضمن البرنامج في قائمة Window > Color Guide أو من خلال الاختصار Shift + F3 بحيث سنجد الدرجات اللونية المتعددة للون المحدّد. سيتوجب علينا الآن تحديد جهة مصدر الإضاءة للمشهد بشكل عام وفي هذه الحالة اخترتُ الجهة اليسرى كمصدر للإضاءة، لذلك لوّن الجانب الأيسر للمنزل بدرجة لونية فاتحة والأيمن بدرجة لونية داكنة وأبقِ على السطح بدرجة متوسطة. يمكنك الاطّلاع على النتيجة الحالية عبر إخفاء طبقة الأدلّة أو يمكنك إخفاء الأدلة من قائمة View. سيظهر التأثير ثلاثي الأبعاد على التصميم بفعل الدرجات اللونية المختلفة لكل جهة من جهات الصندوق المرسوم. سنرسم رصيفًا صغيرًا حول أسفل المنزل. ابدأ باستخدام أداة القلم لرسم الجزء العلوي من الرصيف بالاعتماد على الأدلّة. لوّنه بلون مختلف عن لون المنزل لتمييزه. ارسم الجوانب اليمنى واليسرى للرصيف بدرجة لونية فاتحة للجانب الأيسر وداكنة للجانب الأيمن. ولإظهار تأثير الإضاءة سنقوم برسم ظلال للمبنى بعكس جهة الإضاءة الافتراضية وعليه استخدم أداة القلم مجدّدًا لرسم هذا الظل على الرصيف بلون داكن من درجات لون الرصيف على الجهة اليمنى من سطح الرصيف على يمين المبنى ولكن يجب أن تكون درجة هذا اللون فاتحة أكثر من الجانب الأيمن للرصيف الذي من المفترض أن تكون داكنة أكثر من غيرها بحسب اتجاه الإضاءة. أخفِ طبقة الأدلّة لتشاهد شكل المشهد. يظهر جليًّا مع مرور الوقت كيفية بروز التصميم ثلاثي الأبعاد عبر درجات الألوان التي تُظهر جوانب الإضاءة والظلال ما يُضفي مزيدًا من الواقعية والحيوية على التصميم. سنرسم الآن مدخل سطح المنزل. ارسم الجانب الأيمن للمدخل واجعل لونه رماديًّا. ثم ارسم الجانب الأيسر. ثم ارسم سطح المدخل. واستخدم الدرجات اللونية المناسبة لكل جانب. بالطبع هناك سلالم تؤدّي إلى سطح المبنى، لذلك سنرسم سطحًا إضافيًّا لمدخل السطح وسيكون مائلًا بحسب درجة انحدار السلالم المؤدية إلى السطح بشكل نظري وتقديري. ارسم الجانب الأيسر لهذا الجزء. لوّنه بذات لون الجانب الأيسر للجزء الأول من المدخل. ثم ارسم سطح هذا الجزء بشكلٍ متوازٍ مع الجانب الأيسر. لوّنه بالدرجة اللونية المناسبة. ارسم فتحة باب المدخل على الجانب الأيمن. لوّنها بلون داكن جدًّا للدلالة على أن هذا المدخل عبارة عن فتحة بدون باب. ارسم الأرضية الداخلية للمدخل واجعل لونها داكنًا أكثر من بقية مساحة سطح المنزل. هذا ما سيبدو عليه المنزل حتى هذه اللحظة. سنبدأ برسم الباب والنوافذ وسأعتمد في هذا الدرس على تقنية رسم فتحات للباب والنوافذ مع تواجد الباب والنوافذ بداخلها. ارسم بابًا في الجزء الأيمن من الجانب الأيسر من المنزل. وبما أننا سنرسم فتحة للباب فسنقوم برسم حافة رقيقة على الجانب الأيسر من الباب مع تلوينها بلون داكن أكثر. والآن ارسم الحافة السفلية بلون فاتح. لن نرسم الحافتين العلوية واليسرى لأنها لن تظهر في هذا المشهد نظريًّا. لوّن واجهة الباب باللون الأصفر. ارسم نافذة أعلى الباب ولوّنها باللون الأزرق. ضاعف شكل النافذة مرّتين وحرّك نسخة جديدة لليمين والأعلى قليلًا ثم حدّد نسختين القديمة والجديدة التي تم تحريكها معًا واختر الخيار Minus Front من لوحة Pathfinder. هذا سيترك شكل نافذة كامل مع حواف داخلية يسرى وسفلية. لوّن الحافة السفلية بلون فاتح من درجات لون الباب والحافة اليسرى بلون داكن. ارسم شكلين متوازيين بلون أزرق فاتح جدًّا كما في الشكل ليمثّل انعكاس الإضاءة. ارسم نافذة كبيرة بجانب الباب. مجدّدًا وبذات الطريقة لرسم نافذة الباب اصنع نسختين إضافيتين من النافذة وحرّك إحداهما لليمين والأعلى قليلًا. ثم حدّد النسخة التي تم تحريكها مع نسخة لم يتم تحريكها واختر الخيار Minus Front من لوحة Pathfinder. لوّن الحافة السفلية بلون فاتح من درجات لون الجدار والحافة اليسرى بلون داكن. لوّن شكل النافذة الرئيسي بلون أبيض مائل للزرقة ثم حدّده واذهب إلى القائمة Object > Path > Offset Path ضع القيمة -10 بكسل في خانة Offset لصنع نسخة عن النافذة أصغر بحجم 10 بكسل من كل الجهات. لوّن شكل النافذة الداخلي بذات اللون لنافذة الباب الأزرق. ارسم شكلي انعكاس إضاءة مشابهين لما تم رسمه على نافذة الباب ولكن بحجم أكبر مع تلوينها بذات الألوان المستخدمة في نافذة الباب. حدّد جميع الأشكال المُكوّنة للنافذة الكبيرة واسحب نسخة عنها لجهة اليسار مع مراعاة اتجاه الأدلّة. ارسم الآن نافذة أخرى على الجانب الأيمن من المنزل بحجم النوافذ الأخرى مع مراعاة تغيير اتجاه الرسم. وكرّر ذات العملية من صنع نسختين عن شكل النافذة وسحب نسخة لجهة اليسار والأعلى قليلًا وتحديد النسختين واختيار Minus Front من لوحة Pathfinder. لوّن الحافة السفلية بلون فاتح واليمنى بلون داكن. لوّن شكل النافذة الرئيسي بلون أبيض مائل للزرقة ولكن داكن أكثر من لون النوافذ الأخرى ثم حدّده واذهب إلى القائمة Object > Path > Offset Path ضع القيمة -10 بكسل في خانة Offset لصنع نسخة عن النافذة أصغر بحجم 10 بكسل من كل الجهات. لوّن شكل النافذة الداخلي بذات اللون لنافذة الباب الأزرق. ارسم شكلي انعكاس إضاءة ولكن باتجاه معاكس للأشكال المرسومة سابقًا على النوافذ الأخرى.شكل المنزل اكتمل وسيبدو كما في الصورة التالية. سنقوم برسم رصيف أكبر ومن ثم شارع أمام المنزل. حدّد شكل الجانب الأيمن من الرصيف واسحبه ليمتد الرصيف أكثر ويصبح أعرض من السابق. ارسم بقية الأشكال التي تكمّل شكل الرصيف العريض. ارسم جانبًا أيمن من بعد نهاية الرصيف الأخضر بلون رمادي داكن. ارسم الجانب الأيسر بطول ثلاث أضعاف عرض الكتلة في الخطوة السابقة. ارسم الجانب العلوي بلون رمادي متوسط بين اللونين الرماديين للجانبين الأيمن والأيسر. اسحب نسخة عن الجانبين العلوي والأيسر فقط للشكل الأخير وضعه على نسق الشكل السابق. اسحب نسخًا أخرى حتى نهاية شكل الرصيف. لوّن الشكل الثاني من الأسفل بلون أبيض مائل للرمادي الفاتح مع مراعاة كون الجانب الأيسر داكن أكثر من الجانب العلوي. لوّن الأشكال الزوجية بذات لون الشكل الثاني. ارسم كتلة كبيرة سوداء على جانب الرصيف وبمستوى أسفل نقطة في الرصيف بحيث سيكون هذا سطح الشارع. ارسم شكلًا مكوّنًا من ثلاث كتل بلون أبيض يمثّل خطًّا لتحديد المسار في الطريق. اسحب نسختين عن هذا الشكل لتغطية بقية طول الشارع. هذا شكل بسيط لمنزل مع باب ونوافذ ومدخل إلى السطح بالإضافة إلى رصيف وشارع قبالة المنزل يشرح أساسيات ومبادئ رسم تصاميم الإيزومترك. ومع الانتباه لبعض التفاصيل كالظلال والإضاءة ستضفي المزيد من الجمالية والواقعية للتصميم.