البحث في الموقع
المحتوى عن 'إطارات'.
-
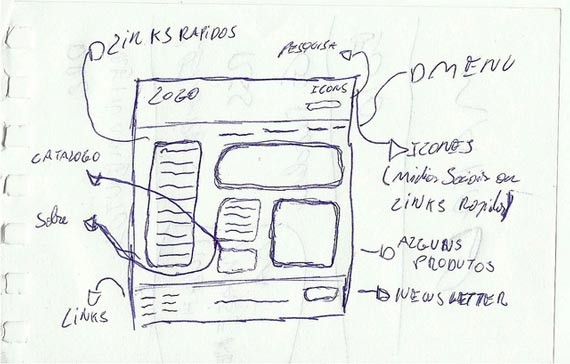
عمل أطر مفرغة -أو تصاميم مبدئيّة- أثناء التصميم لا يكلف شيئًا تقريبًا، ولكن يمكنه أن يحقق عائدًا ممتازًا. ورغم أن العديد من المصممين يبدؤون برسم "سكِتش" في ذهنهم، ومن ثمّ يضعونه في برنامج فوتوشوب أو حتى يبدؤون بكتابة الأكواد مباشرة، بينما يبدأ آخرون على الورق. نعم، هو الورق العادي الذي تعرفه، والذي تكتب عليه بالقلم. يبدو هذا كتقنية عمرها عشر سنوات، ولكن حتى الآن ما زال أفضل المصممين في هذا العالم يستخدمونه لصالحهم. سيوفر عليك عمل تصميم مبدئيّ الكثيرَ من الإحباط في المراحل اللاحقة من تطوير المشروع، حيث يؤكّد بأنه ليس هناك أشياء عليك التراجع عنها أو إعادة تصميمها. إذا قمت بعمل تصميم أوليّ بطريقة سليمة، فبإمكانك أن تبيت مرتاح البال بأنك لن تضطر مستقبلًا لإعادة التصميم من البداية. إن ما تعنيه الأطر المفرغة هو وضع أفكار التصميم على الورق لكلّ من صفحات الموقع. في الغالب ستتشارك كل الصفحات ببعض العناصر، ولهذا فستكون الصفحة الأولى أكثر صعوبة في التصميم، بينما ستكون بقيتها أقل صعوبة، حيث تكون قد حصلت على فكرة مبدئيّة عن النمط العام للتصميم. أبق في بالك أن هذه العناصر مهمّة لأيّ تصميم. عندما تقلّب بين الصفحات، سيكون على المستخدم أن يقدر على التعرف على الصفحة وأن يعلم أنه لم يغادر الموقع ويذهب إلى موقع آخَر. أبق دائمًا على التنقلات والأقسام المهمة (المحتوى، الشريط الجانبي، ذيل الصفحة) في نفس المكان، ولكن هذا صار شائعًا كما لو أنه دليل للمبتدئين في التصميم، لذا لننتقل إلى أمور متقدمة أكثر. الأطر المفرغة – نظرة عامةلكي تكون قادرًا على استخدام إطار مفرغ، فأنت بحاجة إلى معرفة كيف يعمل. ما يفعله الإطار المفرغ بسيط، فهو يُظهِر الشكل العام للوقع والمكونات الرئيسيّة على الورق. يمكنك أن تستخدم أشكال مختلفة كصناديق وحاويات لرسم المحتوى فيها، وتنقلات، وعناصر وظيفيّة أخرى. قد تسأل نفسك، لم نستخدم الأشكال؟ الإجابة بسيطة: لأنها تسمح لنا بأن نركّز على التصميم أكثر وان ننسى الأكواد والتوافقية بين المتصفحات والصور وما إلى ذلك. إنه تصميم بسيط ونقيّ. الصورة من Zach Hoeken. الأطر المفرغة أم تصاميم فوتوشوب؟وكبديل عن التصاميم الأوليّة للمواقع على الورق، يمكن إنشاء التصميم المرئيّ على برنامج فوتوشوب أولًا. ورغم أن لها مزايا إلى حدّ ما، فإن إنشاء الشكل العام في فوتوشوب غير عمليّ، وذلك لأنه لا يسمح لك بالتركيز على العناصر الأساسيّة للتصميم. ولهذا، إذا أردت البدء بالتصميم في فوتوشوب، فقد تبدأ أيضًا بالتفكير في الألوان والصور والخطوط. لا حاجة لهذا الأمر إذا بدأت العمل على الورق. والعمل على الورق أسرع بكثير أيضًا، ولذا لِمَ لا تقوم بها بهذه الطريقة؟ ولهذا، يمكنك أن تبدأ التصميم في فوتوشوب في مرحلة لاحقة، ولكن لا أنصح بعمل ذلك قبل أن تكون لديك فكرة واضحة عن ما ترغب بالحصول عليه من المشروع. الطريقة الوحيدة لتحقيق ذلك هي البدء على الورق. يمكنك أن تدعو الإطار المُفرَغ بأنه "سكِتش" إذا أردت ذلك. وفي الحقيقة أن الأطر المفرغة هي سكتش بسيط للموقع. توصل الأطر المفرغة بعض الأفكار للزبون، حيث يمكنه أن يقبلها أو يرفضها. إذا رفضها، فسيكون من السهل بالنسبة لك أن تأخذ ورقة أخرى وترسم عليها أفكار أخرى من البداية. الهدف الأساسيّ من الأطر المفرغة هو أن تسمح لك بالتركيز على الأشياء المهمة في الموقع، وهي: كيف تبدو كل صفحة، وأين تقع أهم العناصر فيها، وكيف تحقق التوازن الإيجابيّ الذي تريده بشكل عام. وبعد أن تكون قد حصلت على فكرة عن ما يريده الزبون، ويقبل هو التقسيم الأساسي للموقع، يمكنك حينها أن تطوّر السكتش البسيط إلى شيء أكثر تفصيلاً. قد يكون الآن الوقت المناسب لبدء التفكير في الخطوط والألوان والصور. الصورة من Denkbeelhouwer. مرحلة عمل التصاميم الأوليةمن الضروريّ بالنسبة للمصممين والزبائن أن يعملوا معًا أثناء هذه المرحلة من المشروع. وحيث أنّه ليس لدى الزبون الكثير ليقوله أثناء مرحلة كتابة الأكواد، فهذه هي المرحلة التي يمكنه فيها تقديم الكثير من المدخلات التي عليك أن تأخذها بعين الاعتبار. تذكر أنه بمجرد موافقته على التصميم، فسيعطيك وهو راض حرية أكثر في الأفكار الأخرى؛ في هذه المرحلة يثق فيك وفي خبراتك. سيكون هذا مشروعًا طويلًا وصعبًا إذا لم تحصل منه على الموافقة على الإطار المفرغ الأساسيّ. إذا كنت زبونًا فتذكر أن لا تركز كثيرًا على عدم وجود ألوان وصور وخطوط وأمور أخرى تتعلق بالنمط. إن وظيفة المصمم في هذه المرحلة هي أن يعطيك فكرة بسيطة عن ما يراه بأنه جيد لك. إذا طلبت منه أطر مفرغة مفصلة أكثر ورفضتها ثلاثة أو أربعة مرات، فسيكلفك ذلك الكثير من المال. ومن ناحية أخرى، إذا طلبت أطر مفرغة بسيطة ورفضتها، فلن تكلفك بذلك القدر، وذلك لأن رسمها والتفكير فيها أسهل. أدوات لعمل تصاميم أولية للمواقعفيما يلي قائمة بالأدوات التي اختبرتها حديثًا لأرى إلى أيّ حد يمكن للمصممين الاعتماد عليها لبناء أطر مفرغة. إذا لم يكن الورق مناسبًا لك، فهناك خيارات أخرى ممكنة (دون ترتيب معين): 1. iPlotzتسمح ك هذه الأداة بأن تصنع أطر مفرغة يمكنك أن تنقر عليها وتتنقل خلالها. يسمح لك هذا بإنشاء تجربة مشابهة للموقع الحقيقيّ. ورغم أن بإمكانك الحصول على حساب مجانيّ، إلا أنني أنصحك بالحصول على واحد من حسابات Premium إذا كنت جادًّا في أن تبدأ بعمل التصاميم الأولية للمواقع واتخاذها كمهنة من الآن. 2. Balsamiqإذا كنت تحب الرسم، فستعطيك هذه الأداة شعورًا مشابهًا لذلك، إلا أنه رقميّ هذه المرة. يمكن تضبيط وإعادة ترتيب هذه الأدوات بسهولة، والتحكم بها سهل أيضًا. النتائج نظيفة، ومن المزايا الأخرى لها هو أنّ كل شيء يمكن تكرارها في الوقت الحقيقيّ. 3. Pencil Projectيمكن استخدام هذه الأداة لعمل مخططات انسيابية وتصاميم أوليّة للواجهات بسهولة. 4. templatrرغم أنه لن يسمح لك برسم أيّ شيء، إلى أن هذه الأداة تمكنك من إنشاء تصاميم لموقعك أثناء العمل. لست بحاجة لمعرفة HTML ويمكنك تنزيل القالب في النهاية بنقرة زر واحدة. 5. Flair Builderيمكن لهذه الأداة التفاعل مع الأطر المفرغة بسرعة عالية جدًّا. هذه الأداة سهلة الاستخدام وتأتي مع لوحة من العناصر الفعالة التي ستسهل مهمة إنشاء تصاميم أوليّة. هذه الأداة تفاعليّة، وستحسن تجربتك كثيرًا. صورة من Michael Lancaster. خلاصة القولالأطر المفرغة، أو التصاميم الأوليّة للمواقع، هي عملية يعرفها الكثير من المصممين، رغم أن القليل منهم فقط من يستخدمونها. ورغم أنها تبدو بأنها تأخذ الكثير من الوقت، إلا أنها -على المدى البعيد- ستساعدك كثيرًا. إذا كنت تعرف كيف تتواصل بطريقة سليمة وأن تعمل عن قرب مع الزبون، أثناء مرحلة عمل التصاميم الأولية، فستتم بقية العمل بسلاسة أكبر مما تتوقع. أنصحك كثيرًا أن تقوم بعمل تصميم أوليّ لعملك قبل البدء في كتابة الأكواد، أو أن تُنشئ التصميم الأولي بأكمله في فوتوشوب. هذا سيجعل المهمة كلها أسهل لك، وسيوفر عليك الكثير من الإحباط طوال مدة العمل. وإلى المرة القادمة، تواصل معنا في الردود، وأخبرنا برأيك. هل تقوم بعمل تصاميم أوليّة للتصاميم التي تعمل عليها؟ وما مدى جدوى ذلك بالنسبة لك؟ وإذا لم تكن تفعل ذلك، فلماذا؟ ترجمة -وبتصرف- للمقال: Beginner's Guide to Wireframes and Tools to Create Them.