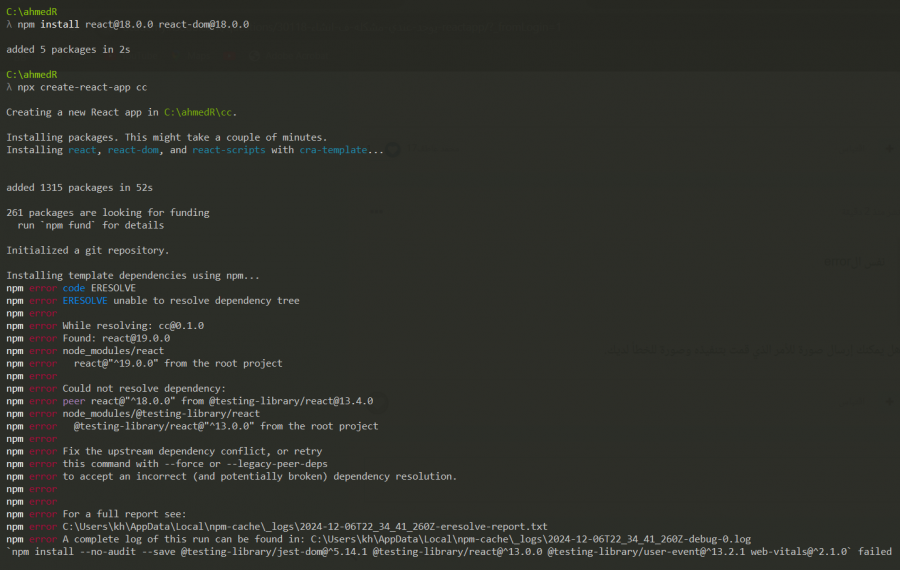
خالد عثمان5 نشر 7 ديسمبر 2024 أرسل تقرير نشر 7 ديسمبر 2024 (معدل) تم التعديل في 7 ديسمبر 2024 بواسطة خالد عثمان5 2 اقتباس
0 Mustafa Suleiman نشر 7 ديسمبر 2024 أرسل تقرير نشر 7 ديسمبر 2024 من الأفضلك لك إنشاء مشروع React من خلال Vite وليس create-react-app عليك تنفيذ الأمر التالي: npm create vite@latest react-basics -- --template react ستظهر لك رسالة اكتب y ثم اضغط على Enter. بعد الإنتهاء توجه للمجلد react-basics الذي تم إنشائه من خلال: cd react-basics ثم تثبيت الحزم: npm i ثم تشغيل المشروع: npm run dev اقتباس
0 ياسر مسكين نشر 7 ديسمبر 2024 أرسل تقرير نشر 7 ديسمبر 2024 يمكنك حل المشكلة من خلال فرض تثبيت الحزم مع تجاهل تعارض الـ Peer Dependencies بمعنى أنه يمكنك إجبار التثبيت مع تجاهل تعارض المتطلبات باستخدام هذا الأمر: npx create-react-app cc --legacy-peer-deps اذا استمرت المشكلة تأكد من حذف المجلدات المؤقتة مثل node_modules وملفات npm cache: rm -rf cc npm cache clean --force ثم قم بإعادة إنشاء المشروع من خلال الأمر الأول: npx create-react-app cc --legacy-peer-deps اقتباس
0 عماد شيخ العشرة نشر 7 ديسمبر 2024 أرسل تقرير نشر 7 ديسمبر 2024 لبناء تطبيقات React نستخدم Vite عادة فهي أداة سهلت علينا تطوير الواجهات الأمامية. Vite هي أداة صممت لتطوير الواجهات الأمامية وجعل التطوير أسرع وأبسط كما يمكننا تشغيل التطبيق محليا في جهازنا locally عن طريقها وهي مستخدمة لاطاري عمل ReactJs واطار عمل VueJs أيضا. أولا ننشئ vite عن طريق ال Command line يتم استبدال my-react-app بمجلدك الخاص: npm create vite@latest my-react-app --template react ثم نتجه إلى المجلد ويتم تحميل المتطلبات: cd my-react-app npm install ومن ثم يمكننا بدأ المشروع: npm run dev حيث استخدامنا ل vite سيسهل علينا عملية التطوير وجعلها أسرع. اقتباس
السؤال
خالد عثمان5

تم التعديل في بواسطة خالد عثمان53 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.