Omar Mandour نشر 7 مارس 2024 أرسل تقرير نشر 7 مارس 2024 (معدل) App.js تم التعديل في 7 مارس 2024 بواسطة Omar Hassan10 1 اقتباس
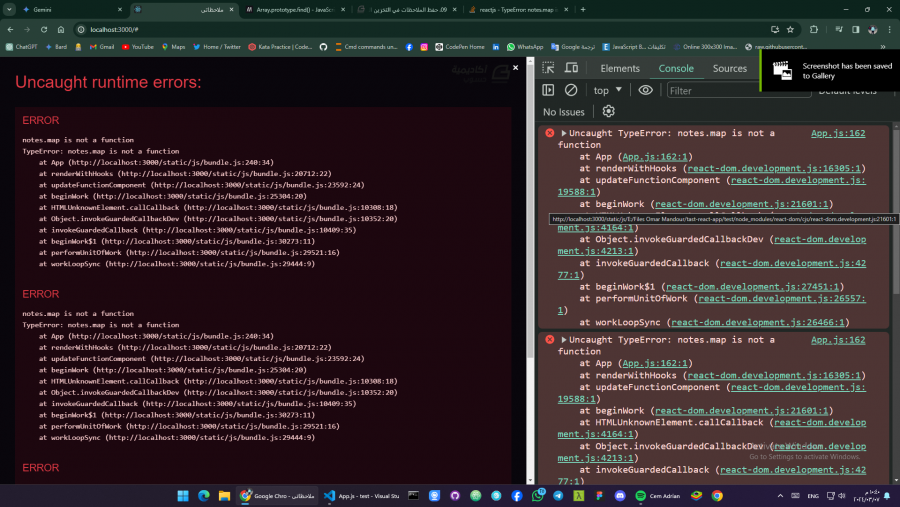
0 ياسر مسكين نشر 7 مارس 2024 أرسل تقرير نشر 7 مارس 2024 (معدل) المشكلة حسب الصورة التي أرفقتها تكمن في أن المتغير `notes` ليس مصفوفة بشكل صحيح، وبالتالي لا يمكن استخدام الميثود `map` عليه. للتحقق من ذلك، يمكنك إضافة بعض التحققات في الكود للتأكد من أن `notes` هو مصفوفة قبل استخدام `map` عليها، يمكنك فعل ذلك عن طريق إضافة شرط قبل استخدام `map` كما يلي: <NoteList> {Array.isArray(notes) && notes.map((note) => ( <NoteItems key={note.id} title={note.title} noteClicked={() => selectedNoteHandler(note.id)} active={selectedNote === note.id} /> ))} </NoteList> وهكذا سيتأكد أن `notes` فعلا مصفوفة قبل استخدام `map`، وإلا فسيتم تجاهل استخدام `map`، وهذا سيمنع ظهور الخطأ `map is not a function` في حال كان `notes` ليس مصفوفة. أرجو رفع ملفات المشروع كاملة، كي أساعدك على حل المشكلة بشكل صحيح. تم التعديل في 7 مارس 2024 بواسطة ياسر مسكين اقتباس
0 Mustafa Suleiman نشر 7 مارس 2024 أرسل تقرير نشر 7 مارس 2024 المشكلة لديك هي أنّ المصفوفة notes ليست مصفوفة وبالتالي ميثود map لا يمكن التعرف عليها لأنها خاصة بالمصفوفات، وذلك ما يظهر لك map is not a function. لذا تأكد من تمرير notes بشكل صحيح وأنها مصفوفة يمكنك طباعتها بالكونسول للتأكد. اقتباس
0 Omar Mandour نشر 8 مارس 2024 الكاتب أرسل تقرير نشر 8 مارس 2024 بتاريخ 11 ساعة قال ياسر مسكين: المشكلة حسب الصورة التي أرفقتها تكمن في أن المتغير `notes` ليس مصفوفة بشكل صحيح، وبالتالي لا يمكن استخدام الميثود `map` عليه. للتحقق من ذلك، يمكنك إضافة بعض التحققات في الكود للتأكد من أن `notes` هو مصفوفة قبل استخدام `map` عليها، يمكنك فعل ذلك عن طريق إضافة شرط قبل استخدام `map` كما يلي: <NoteList> {Array.isArray(notes) && notes.map((note) => ( <NoteItems key={note.id} title={note.title} noteClicked={() => selectedNoteHandler(note.id)} active={selectedNote === note.id} /> ))} </NoteList> وهكذا سيتأكد أن `notes` فعلا مصفوفة قبل استخدام `map`، وإلا فسيتم تجاهل استخدام `map`، وهذا سيمنع ظهور الخطأ `map is not a function` في حال كان `notes` ليس مصفوفة. أرجو رفع ملفات المشروع كاملة، كي أساعدك على حل المشكلة بشكل صحيح. App.css App.js App.test.js index.js NoteContainer.js NoteForm.js NoteItems.js NoteList.js index.js index.css index.js logo.svg reportWebVitals.js setupTests.js بتاريخ 11 ساعة قال Mustafa Suleiman: المشكلة لديك هي أنّ المصفوفة notes ليست مصفوفة وبالتالي ميثود map لا يمكن التعرف عليها لأنها خاصة بالمصفوفات، وذلك ما يظهر لك map is not a function. لذا تأكد من تمرير notes بشكل صحيح وأنها مصفوفة يمكنك طباعتها بالكونسول للتأكد. لا يوجد مشكله في notes هذا هو الكود useEffect(() => { if (localStorage.getItem("notes")) { setNotes(JSON.parse(localStorage.getItem("notes"))); } else { localStorage.setItem("notes", JSON.stringify([])); } }, []); const saveNotesToLocalStorage = (key, value) => { localStorage.setItem(key, JSON.stringify(value)); }; لما كتبت هذا الكود حدث الخطا setNotes(JSON.parse(localStorage.getItem("notes"))); لما اجي اشيل setNotes الخطا بيتشال اقتباس
0 Omar Mandour نشر 9 مارس 2024 الكاتب أرسل تقرير نشر 9 مارس 2024 بتاريخ On 7/3/2024 at 23:07 قال ياسر مسكين: المشكلة حسب الصورة التي أرفقتها تكمن في أن المتغير `notes` ليس مصفوفة بشكل صحيح، وبالتالي لا يمكن استخدام الميثود `map` عليه. للتحقق من ذلك، يمكنك إضافة بعض التحققات في الكود للتأكد من أن `notes` هو مصفوفة قبل استخدام `map` عليها، يمكنك فعل ذلك عن طريق إضافة شرط قبل استخدام `map` كما يلي: <NoteList> {Array.isArray(notes) && notes.map((note) => ( <NoteItems key={note.id} title={note.title} noteClicked={() => selectedNoteHandler(note.id)} active={selectedNote === note.id} /> ))} </NoteList> وهكذا سيتأكد أن `notes` فعلا مصفوفة قبل استخدام `map`، وإلا فسيتم تجاهل استخدام `map`، وهذا سيمنع ظهور الخطأ `map is not a function` في حال كان `notes` ليس مصفوفة. أرجو رفع ملفات المشروع كاملة، كي أساعدك على حل المشكلة بشكل صحيح. لم يتم الرد علي ؟؟ 1 اقتباس
0 Mustafa Suleiman نشر 9 مارس 2024 أرسل تقرير نشر 9 مارس 2024 بتاريخ 14 دقائق مضت قال Omar Hassan10: لم يتم الرد علي ؟؟ أرجو طرح سؤالك أسفل فيديو الدورة لمساعدتك بشكل أفضل، وطرح الأسئلة العامة هنا، ستجد صندوق تعليقات في نهاية صفحة الدرس. وعند رفع المشروع، نقوم بضغط مجلد المشروع من الخارج بواسطة winRAR ثم نرفع المجلد المضغوط وليس الملفات بشكل منفرد. اقتباس
السؤال
Omar Mandour
App.js

تم التعديل في بواسطة Omar Hassan105 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.