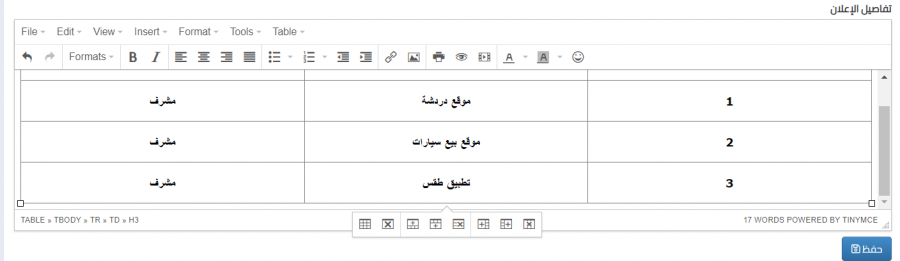
ايمن ميلاد نشر 17 فبراير 2024 أرسل تقرير نشر 17 فبراير 2024 (معدل) السلام عليكم عندما ادخل بيانات في جدول باستخدام tinymce تدخل بيانات من يمين لليسار لكن في عرض تظهر من يسار لليمين كيف الحل تم التعديل في 18 فبراير 2024 بواسطة Mustafa Suleiman تعديل عنوان السؤال اقتباس
1 ياسر مسكين نشر 17 فبراير 2024 أرسل تقرير نشر 17 فبراير 2024 المشكلة تكمن في كون TinyMCE لا يقوم بتوليد اللغة تلقائيا، لذلك يجب عليك النظر في حزم اللغات الخاصة به عبر هذا الرابط من أجل تغيير واجهة المستخدم الخاصة بـ TinyMCE للعربية: https://www.tiny.cloud/docs/configure/localization/#language بحيث يمكنك تحميلها والعمل بها في مشروعك بشكل عادي: https://www.tiny.cloud/get-tiny/language-packages/ ولأنه لا يوجد قيمة افتراضية لخيار content_langs فإذا لم يتم تحديد قيمة، فإن زر شريط الأدوات وعنصر القائمة للغة لن يكون متاحا، توفر إضافة Spell Checker Pro قيمة افتراضية لهذا الخيار. وهذا مثال على استخدام content_langs: tinymce.init({ selector: 'textarea', // قم بتغيير هذا وفقًا لـ HTML الخاص بك toolbar: 'language', content_langs: [ { title: 'الإنجليزية', code: 'en' }, { title: 'الإسبانية', code: 'es' }, { title: 'الفرنسية', code: 'fr' }, { title: 'الألمانية', code: 'de' }, { title: 'البرتغالية', code: 'pt' }, { title: 'الصينية', code: 'zh' } ] }); أما بخصوص التوجيه أو ال directionality: فيوجد خيار لهذا بالفعل، ويسمح لك بتحديد الاتجاه الأساسي للنص الذي لا يحمل توجيها محددا (أي النص الذي لا يحمل توجيها ثابتا كما هو معرف في Unicode) داخل المحرر. هذا يشبه استخدام السمة 'dir' عند استخدام عناصر قابلة للتحرير بمفردها. القيم الافتراضية: 'ltr' القيم الممكنة: 'ltr', 'rtl' وهذا مثال على استخدام ال directionality: tinymce.init({ selector: 'textarea', // قم بتغيير هذه القيمة وفقًا لـ HTML الخاص بك directionality : 'ltr' }); ويحدد هذا الخيار اللغة المستخدمة لواجهة مستخدم TinyMCE، مثل عناصر القائمة والحوارات والتلميحات. بشكل افتراضي، بحيث يتم تعيين واجهة مستخدم TinyMCE باللغة المعينة. وفي حال واجهت مشاكل أكثر يوجد بدائل تم ذكرها ومناقشتها في هذا الرابط: اقتباس
0 ايمن ميلاد نشر 17 فبراير 2024 الكاتب أرسل تقرير نشر 17 فبراير 2024 في اي مجلد اجد خيار تغير اتجاه كتابة بحيث عندما اكتب في جدول يظهر نفس ما كتبت من يمين لليسار لماذا لايظر فيه حجم خط 1 اقتباس
0 Mustafa Suleiman نشر 18 فبراير 2024 أرسل تقرير نشر 18 فبراير 2024 بتاريخ 13 ساعة قال gamal_king: في اي مجلد اجد خيار تغير اتجاه كتابة بحيث عندما اكتب في جدول يظهر نفس ما كتبت من يمين لليسار لماذا لايظر فيه حجم خط ما هو إصدار TinyMCE لديك؟ وهل تستخدم ووردبريس؟ عامًة هناك إضافة Directionality وتستطيع إضافتها من خلال كود جافاسكريبت التالي: tinymce.init({ selector: 'textarea', // change this value according to your HTML plugins: 'directionality', toolbar: 'ltr rtl' directionality :"rtl" }); https://www.tiny.cloud/docs/tinymce/latest/directionality/#toolbar-buttons وتأكد من تحديد النص ثم الضغط على الزر التالي: 1 اقتباس
0 ايمن ميلاد نشر 18 فبراير 2024 الكاتب أرسل تقرير نشر 18 فبراير 2024 استخدم الاصدار 4.6.7 ليس ورودبرس انما php عملت زر محاداة لليمين عندما اكتب يكتب من يمين لليسار جدول لكن في عرض يظهر من يسار لليمين هادي مشكلة 1 اقتباس
0 Mustafa Suleiman نشر 18 فبراير 2024 أرسل تقرير نشر 18 فبراير 2024 بتاريخ 3 ساعة قال gamal_king: استخدم الاصدار 4.6.7 ليس ورودبرس انما php عملت زر محاداة لليمين عندما اكتب يكتب من يمين لليسار جدول لكن في عرض يظهر من يسار لليمين هادي مشكلة حاول تطبيق سمة dir بقيمة rtl على عنصر body الخاص بصفحة المقال مثلاً التي يتم بها عرض الجدول، كالتالي: <body dir='rtl'> اقتباس
السؤال
ايمن ميلاد
السلام عليكم
عندما ادخل بيانات في جدول باستخدام tinymce تدخل بيانات من يمين لليسار لكن في عرض تظهر من يسار لليمين كيف الحل

تم التعديل في بواسطة Mustafa Suleimanتعديل عنوان السؤال
5 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.