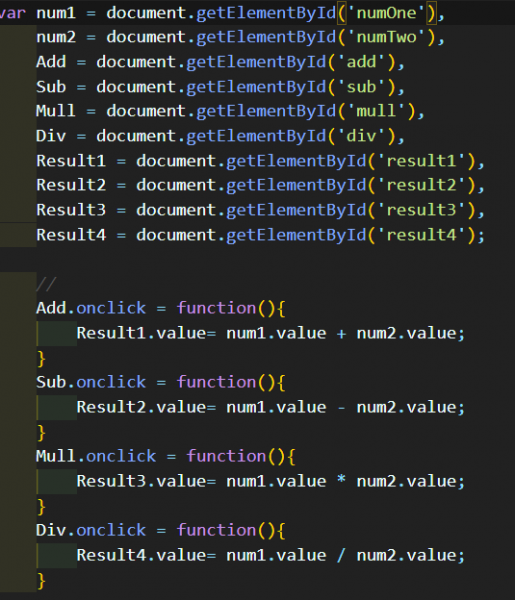
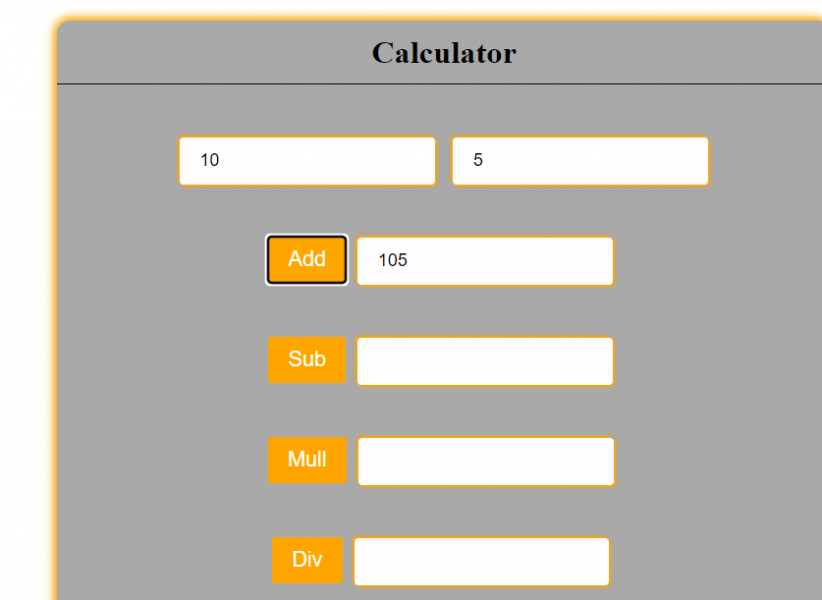
Maisara Yasser نشر 12 أغسطس 2023 أرسل تقرير نشر 12 أغسطس 2023 (معدل) اريد ان يخرج ناتج الجمع وليس دمج القيمتين كيف ذلك تم التعديل في 12 أغسطس 2023 بواسطة Mustafa Suleiman تعديل عنوان السؤال 1 اقتباس
0 Mustafa Suleiman نشر 12 أغسطس 2023 أرسل تقرير نشر 12 أغسطس 2023 ما ستحصل عليه كقيمة هو قيمة نصية أي كالتالي "2" + "2" يساوي "22" أي يتم عمل concatenation دمج، وبالتالي لحل المشكلة عليك بتحويل القيمة إلى رقم أولاً سواء من خلال إضافة علامة + قبل القيمة أي كالتالي: Result1.value = +num1.value + +num2.value أو باستخدام دالة parseInt() أو parseFloat() لتحويل السلاسل (strings) إلى أرقام قبل القيام بالعملية الحسابية. وكمثال: Result1.value = parseInt(num1.value) + parseInt(num2.value) أو باستخدام الكلمة الأساسية Number لتحويل سلاسل الأرقام إلى أرقام في JavaScript، وإليك كيفية استخدامها لتنفيذ العملية المطلوبة: Result1.value = Number(num1.value) + Number(num2.value) 1 اقتباس
0 عبدالباسط ابراهيم نشر 12 أغسطس 2023 أرسل تقرير نشر 12 أغسطس 2023 بالإضافة إلى الطرق المذكورة سابقًا، يمكنك استخدام دالة eval() في JavaScript لحل هذه المشكلة. دالة eval() تقوم بتقييم التعبيرات الرياضية الموجودة في سلسلة نصية وإرجاع النتيجة. إليك كيفية استخدام دالة eval() لحل المشكلة: result = eval(num1 + "+" + num2); تُحل العبارة التي تحتوي على الرموز الرياضية "+" وتقوم بإرجاع النتيجة. ومع ذلك، يجب أن تستخدم دالة eval() بحذر، لأنها تقوم بتقييم أي تعبير قد يتم تمريره إليها، وهذا يعني أنه يجب التأكد من أن البيانات المدخلة آمنة وموثوقة. يُفضل استخدام التحويل إلى أرقام باستخدام parseInt() أو parseFloat() أو Number() لضمان سلامة المعالجة وتجنب أي مشاكل أمنية محتملة. اقتباس
0 بلال زيادة نشر 13 أغسطس 2023 أرسل تقرير نشر 13 أغسطس 2023 الكود الحالي يقوم بعمليات هي جمع وطرح وضرب وقسم قيمتين من الحقول num1 و num2 ووضع النتيجة في حقول النتائج Result1، Result2، Result3، و Result4. ولكنك تواجه مشكلة في جمع الأرقام لأن القيم المسترجعة من حقول الإدخال (num1.value و num2.value) تُعامل كنصوص (Strings) بدلاً من أرقام (Numbers). لحل هذه المشكلة وللحصول على نتائج الجمع والطرح والضرب والقسمة بشكل صحيح، يجب عليك تحويل القيم إلى أرقام قبل القيام بالعمليات الحسابية. يمكنك استخدام دالة parseFloat() لتحويل النصوص إلى أرقام عشرية. var num1 = document.getElementById('numOne'), num2 = document.getElementById('numTwo'), Add = document.getElementById('add'), Sub = document.getElementById('sub'), Mull = document.getElementById('mull'), Div = document.getElementById('div'), Result1 = document.getElementById('result1'), Result2 = document.getElementById('result2'), Result3 = document.getElementById('result3'), // تم تصحيح الخطأ هنا Result4 = document.getElementById('result4'); Add.onclick = function() { var value1 = parseFloat(num1.value); var value2 = parseFloat(num2.value); Result1.value = value1 + value2; } Sub.onclick = function() { var value1 = parseFloat(num1.value); var value2 = parseFloat(num2.value); Result2.value = value1 - value2; } Mull.onclick = function() { var value1 = parseFloat(num1.value); var value2 = parseFloat(num2.value); Result3.value = value1 * value2; } Div.onclick = function() { var value1 = parseFloat(num1.value); var value2 = parseFloat(num2.value); Result4.value = value1 / value2; } اقتباس
السؤال
Maisara Yasser
اريد ان يخرج ناتج الجمع وليس دمج القيمتين كيف ذلك


تم التعديل في بواسطة Mustafa Suleimanتعديل عنوان السؤال
3 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.