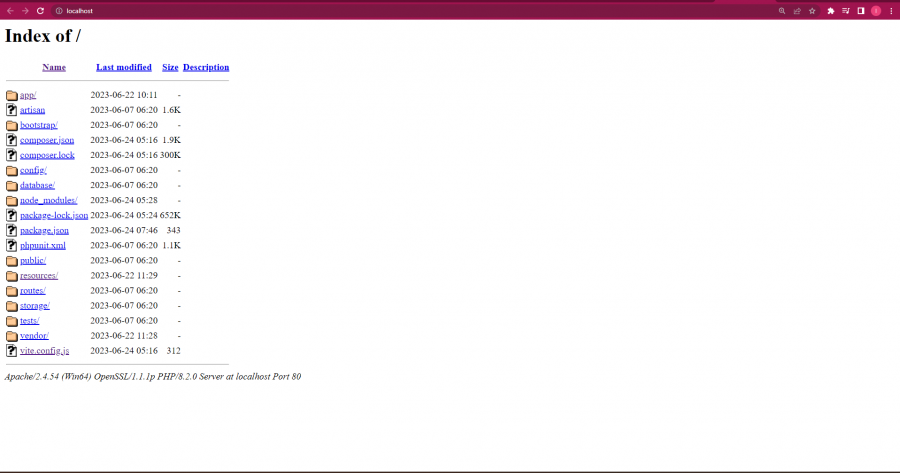
ابراهيم بازي نشر 24 يونيو 2023 أرسل تقرير نشر 24 يونيو 2023 (معدل) بعد تشغيل vite باستخدام الامر التالي : npm run dev و اتبع الرابط http://localhost اجد هذه الصفحة : , ماهو الحل ؟ تم التعديل في 24 يونيو 2023 بواسطة Mustafa Suleiman تعديل عنوان السؤال 2 اقتباس
0 Adnane Kadri نشر 24 يونيو 2023 أرسل تقرير نشر 24 يونيو 2023 هاته ليست الطريقة الصحيحة لاستعراض مشروع لارافيل، كما أن تشغيل خادم vite لا يغني عن تشغيل خادم artisan أو تشغيل التطبيق من على xampp عموما. قم بتشغيل الامر: php artisan serve مع الأمر: npm run dev ثم قم باستعراض المشروع من على الرابط المتحصل عليه من تشغيل الأمر الأول، هو عادة ما يكون: http://127.0.0.1:8000/ يفترض أن يعمل معك الآن. 1 اقتباس
0 Mustafa Suleiman نشر 24 يونيو 2023 أرسل تقرير نشر 24 يونيو 2023 عليك بتصفح الرابط الصحيح للمشروع، فلو كنت تستخدم Laragon تستطيع الضغط بزر الفأرة الأيمن على واجهة برنامج لاراجون ثم إختيار www ومنها اختر المشروع الخاص بك من خلال اسمه كالتالي: وسيتم فتح رابط المشروع الصحيح. وبشكل يدوي عليك بكتابة اسم مجلد المشروع ثم public أي كالتالي: http://localhost/instagram-laravel/public مع استبدال instagram-laravel باسم مجلد المشروع لديك. 1 اقتباس
0 ابراهيم بازي نشر 24 يونيو 2023 الكاتب أرسل تقرير نشر 24 يونيو 2023 شكرا , للاسف انا لا استخدم laragon بل استخدم xampp اقتباس
0 Thaer Alhabbash نشر 2 أغسطس 2023 أرسل تقرير نشر 2 أغسطس 2023 الرابط الذي تقوم بوضعه على المتصفح لعرض مشروعك غير صحيح , بالتالي بعد تنفيذ الامر npm run dev من المفترض أن يعرض لديك الرابط الخاص بتصفح مشروعك كالتالي: local:http://localhost:5173/ علما بان 5173 مثال للتوضيح , قد يظهر عندك رقم port اخر اقتباس
السؤال
ابراهيم بازي
بعد تشغيل vite باستخدام الامر التالي : npm run dev و اتبع الرابط http://localhost اجد هذه الصفحة :

تم التعديل في بواسطة Mustafa Suleiman, ماهو الحل ؟
تعديل عنوان السؤال
4 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.