Basel Albarbari نشر 20 يونيو 2023 أرسل تقرير نشر 20 يونيو 2023 (معدل) كيف استطيع حل هذه المشكلة تم التعديل في 20 يونيو 2023 بواسطة Mustafa Suleiman تعديل عنوان السؤال 2 اقتباس
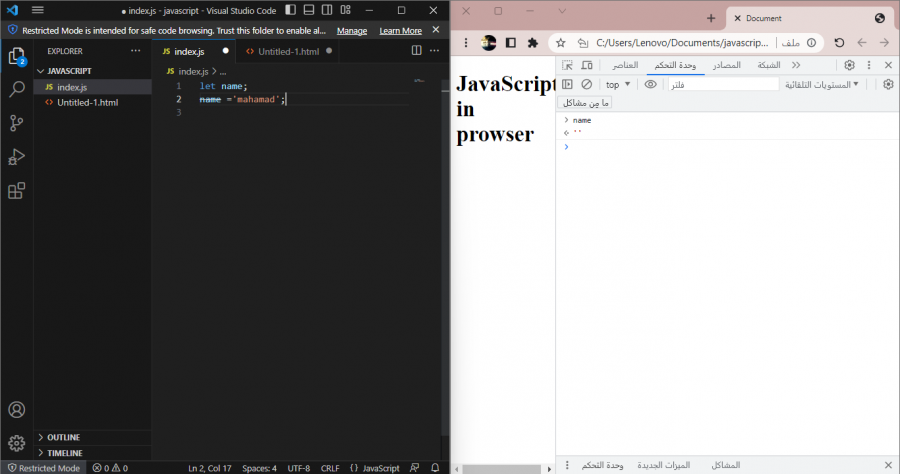
1 عمر قره محمد نشر 20 يونيو 2023 أرسل تقرير نشر 20 يونيو 2023 يظهر في الصورة انك لم تقم بحفظ الملف بعد ان اجريت التعديلات الأخيرة، تأكد من حفظ التعديلات بالضغط على ctrl + s ثم انتبه إلى الدائرة البيضاء بجانب اسم اللمف (حيث ان هذه الدائرة تدل على وجود تعديلات غير محفوظة في هذا الملف). ثم قم بإعادة تحميل الصفحة والمحاولة مرة ثانية. اقتباس
0 Basel Albarbari نشر 20 يونيو 2023 الكاتب أرسل تقرير نشر 20 يونيو 2023 حفظت التعديلات و نفس النتيجة 2 اقتباس
1 عبدالباسط ابراهيم نشر 20 يونيو 2023 أرسل تقرير نشر 20 يونيو 2023 بتاريخ 1 دقيقة مضت قال Basel Albarbari: حفظت التعديلات و نفس النتيجة يجب عليك الأن تحديث الصفحة في المتصفح حتى تستطيع إظهار التعديلات التي قمت بها كما يمكنك أيضاً لتسهيل عملية البرمجة تفعيل ال auto-save في برنامج vs code عن طريق الضغط على files في أعلى يسار البرنامج وستظهر لك قائمة أختيارات قم بالضغط على auto-save ذلك بالنسبة لحفظ التعديلات على البرنامج أما بالنسبة لتحديث الموقع على المتصفح فيمكنك استخدام live-server كما في الإجابات التالية اقتباس
1 Mustafa Suleiman نشر 20 يونيو 2023 أرسل تقرير نشر 20 يونيو 2023 عليك أولاً بحفظ التغييرات، ثانيًا تأكد من أنك قمت بربط ملف index.js في ملف index.html بشكل صحيح وذلك عن طريق عنصر script كالتالي: <script defer src="index.js"></script> ويتم وضع ذلك الجزء داخل عنصر header أو في نهاية عنصر body لكن لا حاجة إلى ذلك حيث أنني قمت بوضع defer من أجل تحميل السكريبت بعد إنتهاء تحميل أكواد HTML وستجد شرح لذلك هنا: الآن داخل ملف السكريبت حاول تجنب كتابة اسم المتغير باسم name لكونه تابع لخاصية في الكائن Window وهي window.name ولكن تلك الخاصية أصبحت deprecated أي لم تصبح مدعومة بعد الآن وسيتم إزالتها بعد فترة، وستجد خط كما لو أنه شطب على اسم المتغير كما ترى في الكود لديك. ولطباعة اسم المتغير بعد تغييره سنقوم بكتابة السكريبت كالتالي: 'use strict'; let personName; personName = 'mohamed'; console.log(personName); وسيتم طباعة الاسم في الكونسول. ولاحظ أنني قمت بكتابة 'use strict' أو الوضع الصارم في البداية وأنصحك باستخدامها عند كتابة سكريبت عادي وليس module حيث يتم تفعيله بشكل إفتراضي في الـ modules وفائدتها كالتالي: في الوضع الصارم، يجب عليك تعريف المتغيرات قبل استخدامها، فإذا قمت بتعيين قيمة لمتغير غير معرف، سيتم إلقاء استثناء. ولا يمكنك استخدام مفاتيح الكلمات المحجوزة كمعرفات، مما يحميك من تعديل قيمة المفاتيح الداخلية للغة. يجبرك على اتباع بعض الممارسات الأفضل في البرمجة، مما يساعد في تجنب بعض الأخطاء الأمنية الشائعة. يتم منع الوصول إلى خصائص الكائنات غير المعرفة، مما يساعد في تجنب الأخطاء الناتجة عن التعامل مع كائنات لا تحتوي على الخصائص المطلوبة. في بعض الحالات، الوضع الصارم يساعد في تحسين أداء الكود، حيث يمكن للمترجم أن يقوم بتنفيذ بعض الأمور بشكل أسرع وأكثر فعالية. أيضًا ستتم معالجة بعض الأخطاء التي تكون صامتة في الوضع العادي Silent Errors، مثلاً ستحصل على أخطاء عند استخدام المتغيرات غير المعرفة بدلاً من إنشاء متغيرات عالمية ضمن نطاق Global. وهناك أمور أخرى لكن لا تشغل بالك بها حاليًا. اقتباس
0 محمد Fahmy نشر 20 يونيو 2023 أرسل تقرير نشر 20 يونيو 2023 بتاريخ 7 ساعة قال Basel Albarbari: حفظت التعديلات و نفس النتيجة يبدو أن قد ارتكبت خطأ ما، فمن المستحيل أن تواجه رسالة خطأ. إذا قمت باتباع الإجراءات الصحيحة. قم بالاطلاع على هذه الصورة لرؤية الطريقة الصحيحة للقيام بذلك. إذا لم تتمكن من القيام بذلك بشكل صحيح، أو واجهتك مشكلة، يرجى مشاركة ملفات HTML و JS لمساعدتنا في تحديد سبب المشكلة وتقديم المساعدة اللازمة بشكل أفضل. اقتباس
0 Amgad Aldobae نشر 4 أبريل أرسل تقرير نشر 4 أبريل https://vm.tiktok.com/ZSrhv9aC2/ تتم مشاركة هذا المنشور عبر TikTok Lite. نزّل TikTok Lite للاستمتاع بمزيد من المنشورات: https://www.tiktok.com/tiktoklite اقتباس
السؤال
Basel Albarbari
كيف استطيع حل هذه المشكلة

تم التعديل في بواسطة Mustafa Suleimanتعديل عنوان السؤال
6 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.