منتصر احمد نشر 16 يونيو 2023 أرسل تقرير نشر 16 يونيو 2023 (معدل) بيطلعلي ال Error ده ليه في REACT ؟ تم التعديل في 16 يونيو 2023 بواسطة Mustafa Suleiman تعديل عنوان السؤال 1 اقتباس
0 Adnane Kadri نشر 16 يونيو 2023 أرسل تقرير نشر 16 يونيو 2023 لا داع من سياق المقارنة للتحقق مما ان كان قد تم تخزين بيانات في التخزين المحلي من قبل أو لا، يمكن التغاضي عن هاته الخطوة وفحصها مباشرة. فالقيمة undefined و null وغيرهما تعتبر قيم خاطئة falsy values تتضمن معنى القيمة المنطقية false. أصلح ذلك ليكون: localStorage.getItem('data') ? JSON.parse(localStorage.getItem('data')) : [] أيضا تأكد من تخزين سلسلة جيسون سليمة أول مرة. اذ يحتمل أن يكون السطر الثاني هو المسؤول عن المشكلة. اقتباس
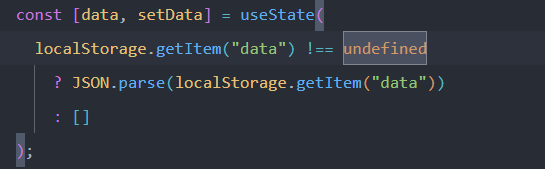
0 Mustafa Suleiman نشر 16 يونيو 2023 أرسل تقرير نشر 16 يونيو 2023 في البداية أنت تحاول استدعاء localStorage.getItem('data') للحصول على القيمة المخزنة في الـ localStorage تحت المفتاح "data"، ثم التحقق مما إذا كانت القيمة معرفة بالفعل أم لا باستخدام الشرط localStorage.getItem('data') !== undefined. وإذا كانت القيمة غير معرفة (أي undefined)، فسيتم تعيين قيمة افتراضية فارغة [] للـ data. لكن، قبل تعيين القيمة للـ data، ما يتم هو تحليل القيمة المسترجعة من localStorage كصيغة JSON باستخدام JSON.parse(localStorage.getItem('data')). فإذا كانت القيمة المسترجعة غير صالحة كـ JSON، فيتم إطلاق خطأ بصيغة: SyntaxError: Unexpected token u in JSON at position 0 أو SyntaxError: Unexpected token < in JSON at position 0. ولتجنب حدوذ ذلك عليك بالتحقق من صحة القيمة المسترجعة من localStorage قبل تحليلها كـ JSON. باستخدام الدالة JSON.parse() داخل عبارة try-catch للتعامل مع أي أخطاء تحليل الصيغة، هناك طرق مختلفة لمعالجة المشكلة، ومنها الحل التالي: let initialData = []; const [data, setData] = useState(initialData); const storedData = localStorage.getItem('data'); try { if (storedData) { initialData = JSON.parse(storedData); } } catch (error) { console.error('Error parsing stored data:', error); } وقمت بتخزين القيمة المسترجعة من localStorage في متغير storedData. ثم استخدام عبارة try-catch لمحاولة تحليل الصيغة باستخدام JSON.parse() وتعيين القيمة إلى initialData في حال نجح التحليل، وإذا حدث أي خطأ أثناء التحليل، فسيتم طباعة رسالة الخطأ في وحدة التحكم ويتم تعيين القيمة الافتراضية [] لـ initialData. أخيرًا، تعيين القيمة النهائية للـ data باستخدام useState(initialData). 1 اقتباس
0 منتصر احمد نشر 16 يونيو 2023 الكاتب أرسل تقرير نشر 16 يونيو 2023 بتاريخ منذ ساعة مضت قال Mustafa Suleiman: في البداية أنت تحاول استدعاء localStorage.getItem('data') للحصول على القيمة المخزنة في الـ localStorage تحت المفتاح "data"، ثم التحقق مما إذا كانت القيمة معرفة بالفعل أم لا باستخدام الشرط localStorage.getItem('data') !== undefined. وإذا كانت القيمة غير معرفة (أي undefined)، فسيتم تعيين قيمة افتراضية فارغة [] للـ data. لكن، قبل تعيين القيمة للـ data، ما يتم هو تحليل القيمة المسترجعة من localStorage كصيغة JSON باستخدام JSON.parse(localStorage.getItem('data')). فإذا كانت القيمة المسترجعة غير صالحة كـ JSON، فيتم إطلاق خطأ بصيغة: SyntaxError: Unexpected token u in JSON at position 0 أو SyntaxError: Unexpected token < in JSON at position 0. ولتجنب حدوذ ذلك عليك بالتحقق من صحة القيمة المسترجعة من localStorage قبل تحليلها كـ JSON. باستخدام الدالة JSON.parse() داخل عبارة try-catch للتعامل مع أي أخطاء تحليل الصيغة، هناك طرق مختلفة لمعالجة المشكلة، ومنها الحل التالي: let initialData = []; const [data, setData] = useState(initialData); const storedData = localStorage.getItem('data'); try { if (storedData) { initialData = JSON.parse(storedData); } } catch (error) { console.error('Error parsing stored data:', error); } وقمت بتخزين القيمة المسترجعة من localStorage في متغير storedData. ثم استخدام عبارة try-catch لمحاولة تحليل الصيغة باستخدام JSON.parse() وتعيين القيمة إلى initialData في حال نجح التحليل، وإذا حدث أي خطأ أثناء التحليل، فسيتم طباعة رسالة الخطأ في وحدة التحكم ويتم تعيين القيمة الافتراضية [] لـ initialData. أخيرًا، تعيين القيمة النهائية للـ data باستخدام useState(initialData). اقتباس
0 Mustafa Suleiman نشر 16 يونيو 2023 أرسل تقرير نشر 16 يونيو 2023 بتاريخ 8 دقائق مضت قال منتصر احمد: لم يتم حل المشكلة ضع أمر طباعة بعد storedData لتفقد ما القيمة التي يتم إرجاعها؟ const storedData = localStorage.getItem('data'); console.log(storedData) فإذا كانت قيمة falsy مثل null أو undefined فلم يتم تنفيذ الكتلة الخاصة بـ if. وإذا استمرت المشكلة أرفق مجلد المشروع. 1 اقتباس
0 منتصر احمد نشر 16 يونيو 2023 الكاتب أرسل تقرير نشر 16 يونيو 2023 بتاريخ 2 دقائق مضت قال Mustafa Suleiman: ضع أمر طباعة بعد storedData لتفقد ما القيمة التي يتم إرجاعها؟ const storedData = localStorage.getItem('data'); console.log(storedData) فإذا كانت قيمة falsy مثل null أو undefined فلم يتم تنفيذ الكتلة الخاصة بـ if. وإذا استمرت المشكلة أرفق مجلد المشروع. لا يقوم بطباعت اي شيئ غير هذه ! اقتباس
0 عبدالباسط ابراهيم نشر 17 يونيو 2023 أرسل تقرير نشر 17 يونيو 2023 تتأكد أولاً إنك قمت بتخزين البيانات في ال localStorage بصيغة JSON صحيحة، باستخدام JSON.stringify ويمكن أيضاً أن يكون السبب هو أن localStorage.getItem() قد لا يعيد قيمة صالحة من JSON، مما يؤدي إلى خطأ عند JSON.parse(). يمكن أن تحدث حالات مثل: لا يوجد عنصر تخزين مؤقت باسم "data"، مما يعني أن localStorage.getItem() سيعيد null. يوجد عنصر تخزين مؤقت ولكن ليس سلسلة JSON صالحة. في كلتا الحالتين، فإن JSON.parse() لن يعمل، مما يسبب خطأً.إذا أردت معالجة هذا، فيمكنك استخدام try/catch: const [data, setData] = useState([]) try { setData(JSON.parse(localStorage.getItem("data"))) } catch { // ... } أو اختبار صلاحية السلسلة قبل التحويل: const data = localStorage.getItem("data") const parsed = JSON.stringify(data) === '{}' ? [] : JSON.parse(data) const [data, setData] = useState(parsed) اقتباس
السؤال
منتصر احمد
بيطلعلي ال Error ده ليه في REACT ؟

تم التعديل في بواسطة Mustafa Suleimanتعديل عنوان السؤال
7 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.