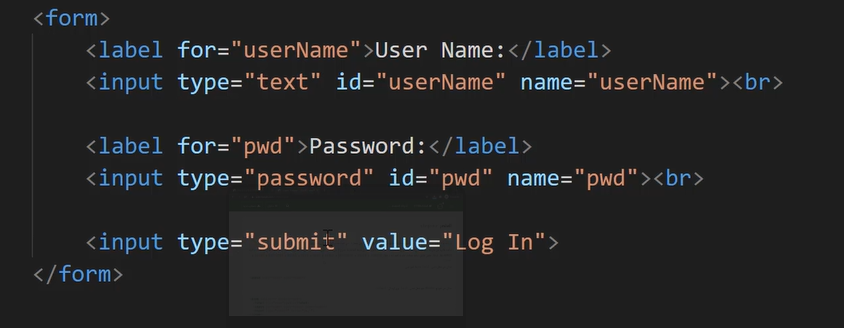
اريد توضيح اكثر عن وظيفة label وهل يتم الاستغناء عنها احيانا وكيف يتم الربط بينها وبين input الخاص بها تحديدا وما هي وظيفة for و name ولماذا قيم name و id متشابهة دائما
اعتذر عن كثرة الاسئلة ولكن اجابتها قد يزيل عني بعض الغموض وشكرا لكم
تم التعديل في بواسطة Mustafa Suleiman تعديل عنوان السؤال
السؤال
Amro Atef Awad
اريد توضيح اكثر عن وظيفة label وهل يتم الاستغناء عنها احيانا وكيف يتم الربط بينها وبين input الخاص بها تحديدا وما هي وظيفة for و name ولماذا قيم name و id متشابهة دائما
اعتذر عن كثرة الاسئلة ولكن اجابتها قد يزيل عني بعض الغموض وشكرا لكم

تم التعديل في بواسطة Mustafa Suleimanتعديل عنوان السؤال
2 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.