Alaa Abdallah2 نشر 27 مايو 2023 أرسل تقرير نشر 27 مايو 2023 (معدل) تم التعديل في 27 مايو 2023 بواسطة Mustafa Suleiman تعديل عنوان السؤال اقتباس
0 عمر قره محمد نشر 27 مايو 2023 أرسل تقرير نشر 27 مايو 2023 قد يكون السبب هو كون الوظيفة BottomNavigationBarItem لا تدعم الـ title وتم استبدالها بالخاصية label ، اطلع من هنا. ليصبح الخاصية بالشكل : label: tabNo == 0 ? Text("Home") : Container(), بدلاً من : title : tabNo == 0 ? Text("Home") : Container(), لاكتشاف هذه الأخطاء في المرة القادمة يمكنك وضع مؤشر الفأرة على الخط الأحمر وانظر ماهي رسالة الخطأ التي ستظهر لك (حيث ستخبرك في الغالب أن الخاصية قد تم استبدالها). 1 اقتباس
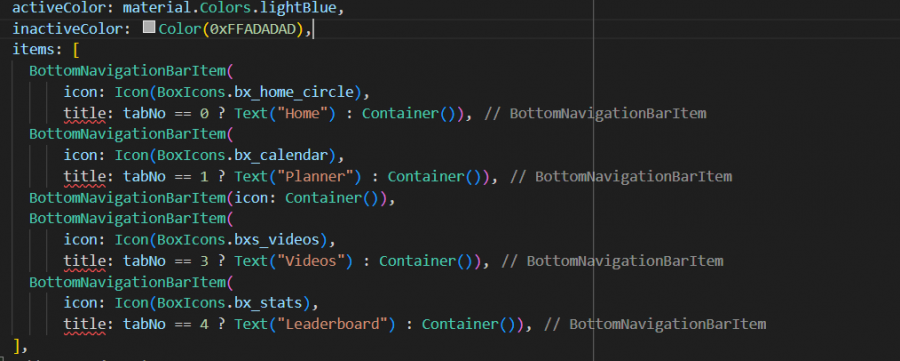
1 Mustafa Suleiman نشر 27 مايو 2023 أرسل تقرير نشر 27 مايو 2023 تمت إزالة خاصية title من عناصر BottomNavigationBarItem اعتبارًا من إصدار Flutter 2.0، وفي الإصدارات الحديثة، تم استبدال العنصر title بعنصر label، والذي يقوم بتحقيق نفس الغرض. لذا، تستطيعي تعديل الكود ليصبح كالتالي: activeColor: material.Colors.lightBlue, inactiveColor: HcColor(@xFFADADAD), BottomNavigationBarItem( icon: Icon(BoxIcons.bx_home_circle), label: tabNo == 0 ? Text("Home") : Container(), ), // BottomNavigationBarItem BottomNavigationBarItem( icon: Icon(BoxIcons.bx_calendar), label: tabNo == 1 ? Text("Planner") : Container(), ), // BottomNavigationBarItem BottomNavigationBarItem( icon: Icon(BoxIcons.bxs_videos), label: tabNo == 3 ? Text("videos") : Container(), ), // BottomNavigationBarItem BottomNavigationBarItem( icon: Icon(BoxIcons.bx_stats), label: tabNo == 4 ? Text("Leaderboard") : Container(), ), // BottomNavigationBarItem ودائمًا عليك بالرجوع إلى المستند الرسمي في حال واجهتك مشكلة: https://api.flutter.dev/flutter/widgets/BottomNavigationBarItem-class.html 1 اقتباس
السؤال
Alaa Abdallah2

تم التعديل في بواسطة Mustafa Suleimanتعديل عنوان السؤال
2 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.