Hisham Abouzied نشر 6 مايو 2023 أرسل تقرير نشر 6 مايو 2023 (معدل) عايز كود html لموقعى فى google site تم التعديل في 6 مايو 2023 بواسطة Mustafa Suleiman تعديل عنوان السؤال 2 اقتباس
0 Mustafa Suleiman نشر 6 مايو 2023 أرسل تقرير نشر 6 مايو 2023 ما تريده تستطيع تنفيذه باستخدام HTML و جافاسكريبت بالشكل التالي: <!DOCTYPE html> <html> <head> <title>شراء المنتج</title> </head> <body> <div> <img src="صورة_المنتج.jpg" alt="صورة المنتج"> <p>وصف المنتج</p> <button onclick="redirectToCheckout()">شراء المنتج</button> </div> <div id="checkoutForm" style="display: none;"> <h2>تأكيد الشراء</h2> <form onsubmit="sendWhatsAppMessage(event)"> <label for="name">الاسم:</label> <input type="text" id="name" required><br><br> <label for="address">العنوان:</label> <input type="text" id="address" required><br><br> <label for="phone">رقم التليفون:</label> <input type="text" id="phone" required><br><br> <input type="submit" value="تأكيد الشراء"> </form> </div> <script> function redirectToCheckout() { document.getElementById('checkoutForm').style.display = 'block'; } function sendWhatsAppMessage(event) { event.preventDefault(); const name = document.getElementById('name').value; const address = document.getElementById('address').value; const phone = document.getElementById('phone').value; const productLink = window.location.href; const message = "اسم المنتج: " + productLink + "%0A" + "الاسم: " + name + "%0A" + "العنوان: " + address + "%0A" + "رقم التليفون: " + phone; const whatsappURL = "https://wa.me/رقم_الواتساب?text=" + encodeURIComponent(message); window.open(whatsappURL); } </script> </body> </html> وعليك باستبدال "صورة_المنتج.jpg" بمسار صحيح لصورة المنتج الخاصة بك، واستبدال "رقم_الواتساب" برقم واتساب حقيقي لحسابك. ووظيفية الكود هي إنشاء قسم يحتوي على صورة المنتج ووصفه، ثم زر "شراء المنتج"، وعند النقر على الزر، يتم عرض نموذج التحقق من الشراء، وبمجرد ملء النموذج والنقر على زر "تأكيد الشراء"، يتم فتح نافذة واتساب جديدة تحتوي على رابط المنتج والبيانات التي تم إدخالها في نموذج التحقق. حيث ستظهر البيانات في صيغة نصية، تحتوي على اسم المنتج، الاسم، العنوان، ورقم التليفون، وسيتم إرسالها إلى الرقم الذي قمت بتعيينه لحساب الواتساب الخاص بك. 1 1 اقتباس
0 Ebrahim Abdo2 نشر 6 مايو 2023 أرسل تقرير نشر 6 مايو 2023 بتاريخ 3 ساعة قال Mustafa Suleiman: ما تريده تستطيه تنفيذه باستخدام HTML و جافاسكريبت بالشكل التالي: <!DOCTYPE html> <html> <head> <title>شراء المنتج</title> </head> <body> <div> <img src="صورة_المنتج.jpg" alt="صورة المنتج"> <p>وصف المنتج</p> <button onclick="redirectToCheckout()">شراء المنتج</button> </div> <div id="checkoutForm" style="display: none;"> <h2>تأكيد الشراء</h2> <form onsubmit="sendWhatsAppMessage(event)"> <label for="name">الاسم:</label> <input type="text" id="name" required><br><br> <label for="address">العنوان:</label> <input type="text" id="address" required><br><br> <label for="phone">رقم التليفون:</label> <input type="text" id="phone" required><br><br> <input type="submit" value="تأكيد الشراء"> </form> </div> <script> function redirectToCheckout() { document.getElementById('checkoutForm').style.display = 'block'; } function sendWhatsAppMessage(event) { event.preventDefault(); const name = document.getElementById('name').value; const address = document.getElementById('address').value; const phone = document.getElementById('phone').value; const productLink = window.location.href; const message = "اسم المنتج: " + productLink + "%0A" + "الاسم: " + name + "%0A" + "العنوان: " + address + "%0A" + "رقم التليفون: " + phone; const whatsappURL = "https://wa.me/رقم_الواتساب?text=" + encodeURIComponent(message); window.open(whatsappURL); } </script> </body> </html> وعليك باستبدال "صورة_المنتج.jpg" بمسار صحيح لصورة المنتج الخاصة بك، واستبدال "رقم_الواتساب" برقم واتساب حقيقي لحسابك. ووظيفية الكود هي إنشاء قسم يحتوي على صورة المنتج ووصفه، ثم زر "شراء المنتج"، وعند النقر على الزر، يتم عرض نموذج التحقق من الشراء، وبمجرد ملء النموذج والنقر على زر "تأكيد الشراء"، يتم فتح نافذة واتساب جديدة تحتوي على رابط المنتج والبيانات التي تم إدخالها في نموذج التحقق. حيث ستظهر البيانات في صيغة نصية، تحتوي على اسم المنتج، الاسم، العنوان، ورقم التليفون، وسيتم إرسالها إلى الرقم الذي قمت بتعيينه لحساب الواتساب الخاص بك. لدي سوال هل استعمال كود ارسال الى الوتس باي طريقة يعمل ام فقط في حالات محددة 1 اقتباس
0 بلال زيادة نشر 7 مايو 2023 أرسل تقرير نشر 7 مايو 2023 يمكنك إنشاء صفحة HTML تحتوي على صورة المنتج ووصفه ونموذج للشراء باستخدام لغات الويب المختلفة مثل HTML وCSS وJavaScript. ولإرسال بيانات الشراء عبر WhatsApp، يمكن استخدام بروتوكول الرابط "whatsapp://send" وتعديل الرابط بحيث يحتوي على رقم الهاتف ورسالة النص المراد إرسالها. يمكن القيام بذلك باستخدام الكود التالي كنموذج: <!DOCTYPE html> <html> <head> <title>صفحة المنتج</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> img { max-width: 100%; height: auto; } </style> </head> <body> <h1>اسم المنتج</h1> <img src="path/to/product/image.jpg" alt="صورة المنتج"> <p>وصف المنتج</p> <form> <label for="name">الاسم:</label> <input type="text" id="name" name="name"> <br> <label for="phone">رقم الهاتف:</label> <input type="text" id="phone" name="phone"> <br> <label for="message">رسالة:</label> <textarea id="message" name="message"></textarea> <br> <button type="button" onclick="sendWhatsApp()">إرسال عبر واتساب</button> </form> <script> function sendWhatsApp() { var name = document.getElementById("name").value; var phone = document.getElementById("phone").value; var message = document.getElementById("message").value; var url = "whatsapp://send?phone=" + phone + "&text=" + message; window.location.href = url; } </script> </body> </html> يرجى ملاحظة أن الرابط "whatsapp://send" يمكن أن يختلف حسب إعدادات الهاتف المحمول الخاص بالمستخدم. اقتباس
0 Mustafa Suleiman نشر 7 مايو 2023 أرسل تقرير نشر 7 مايو 2023 بتاريخ 11 ساعة قال Ebrahim Abdo2: لدي سوال هل استعمال كود ارسال الى الوتس باي طريقة يعمل ام فقط في حالات محددة طالما أنك تستخدم HTML وجافاسكريبت فسيعمل الكود، أو عليك تعديل الكود ليعمل باللغة التي تستخدمها، فمثلاً لو أردت استخدامه في مشروع Django فعليك بتعديل الكود بالشكل التالي: <!DOCTYPE html> <html> <head> <title>شراء المنتج</title> <script src="{% static 'js/checkout.js' %}"></script> </head> <body> <div> <img src="{% static 'images/صورة_المنتج.jpg' %}" alt="صورة المنتج"> <p>وصف المنتج</p> <button id="checkoutButton">شراء المنتج</button> </div> <div id="checkoutForm" style="display: none;"> <h2>تأكيد الشراء</h2> <form id="purchaseForm" action="{% url 'purchase' %}" method="post"> {% csrf_token %} <label for="name">الاسم:</label> <input type="text" id="name" name="name" required><br><br> <label for="address">العنوان:</label> <input type="text" id="address" name="address" required><br><br> <label for="phone">رقم التليفون:</label> <input type="text" id="phone" name="phone" required><br><br> <input type="submit" value="تأكيد الشراء"> </form> </div> <script> document.getElementById('checkoutButton').addEventListener('click', function() { document.getElementById('checkoutForm').style.display = 'block'; }); document.getElementById('purchaseForm').addEventListener('submit', function(event) { event.preventDefault(); const name = document.getElementById('name').value; const address = document.getElementById('address').value; const phone = document.getElementById('phone').value; const productLink = window.location.href; const message = "اسم المنتج: " + productLink + "%0A" + "الاسم: " + name + "%0A" + "العنوان: " + address + "%0A" + "رقم التليفون: " + phone; const whatsappURL = "https://wa.me/رقم_الواتساب?text=" + encodeURIComponent(message); window.open(whatsappURL); // قد يكون من الأفضل إرسال طلب الشراء إلى الخادم هنا بدلاً من فتح نافذة واتساب مباشرة. // يمكن استخدام مكتبة AJAX أو fetch API لإرسال البيانات إلى عنوان URL لمشاهدة Django. }); </script> </body> </html> اقتباس
0 Hisham Abouzied نشر 8 مايو 2023 الكاتب أرسل تقرير نشر 8 مايو 2023 نجح الكود من الكمبيوتر لم يستيب زر تاكيد الشراء من خلال الهاتف اقتباس
السؤال
Hisham Abouzied
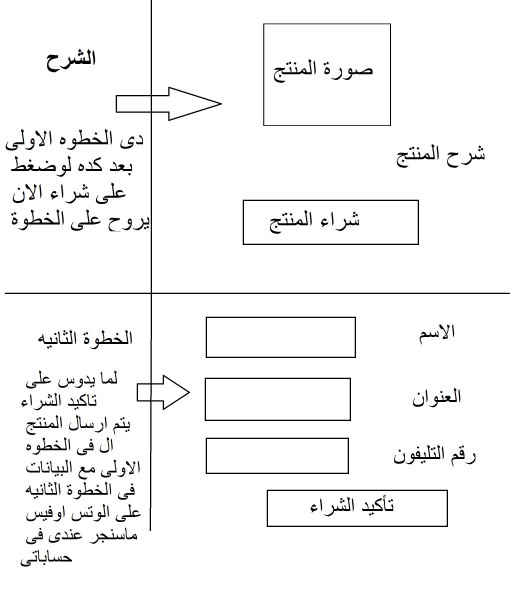
عايز كود html لموقعى فى google site

تم التعديل في بواسطة Mustafa Suleimanتعديل عنوان السؤال
5 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.