Montaser Shaban نشر 15 أكتوبر 2021 أرسل تقرير نشر 15 أكتوبر 2021 (معدل) عاوز بعد اذنكم حل لمشكلة عدم ظهور اكواد html زى ما هو موضح في الصور تم التعديل في 15 أكتوبر 2021 بواسطة Hassan Hedr تنسيق الصور 1 اقتباس
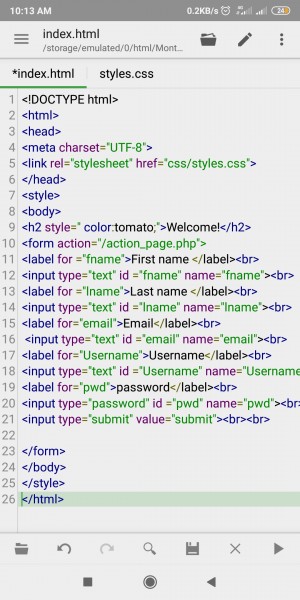
0 محمد أبو عواد نشر 15 أكتوبر 2021 أرسل تقرير نشر 15 أكتوبر 2021 المشكلة انك وضعت العنصر body بداخل العنصر style, لاحظ في الصورة الثالثة بداية العنصر style ونهايته , سوف تجد أن العنصر body وباقي العناصر بداخل العنصر style, اجعل هيكلية عناصر html كالتالي <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> <style> </style> </head> <body> عناصر HTML </body> </html> عدل الكود كما هو موضح اقتباس
0 Mustafa Suleiman نشر 4 مايو 2023 أرسل تقرير نشر 4 مايو 2023 بتاريخ 4 ساعة قال Ahmad Saber: كتبت تليق body> ماظهر شكل صفحة HTML في أبسط صورة لها هي كالتالي: <!DOCTYPE html> <html> <head> <title>عنوان الصفحة</title> <style> /* هنا يتم كتابة الـ CSS الخاص بالصفحة */ </style> </head> <body> <!-- هنا يتم كتابة محتوى الصفحة --> </body> </html> لذلك تأكد من الكود لديك بالشكل السابق، ويتم استخدام عنصر style لكتابة تنسيقات CSS داخل كود HTMLكالتالي: <style> h1 { color: red; font-size: 24px; } p { color: blue; font-size: 18px; } </style> ويجب أن يكون عنصر style داخل عنصر head كما تم توضيحه في الكود الأول بالأعلى. فمن خلال التنسيق السابق، تم كتابة الـ CSS الخاص بعنوان الصفحة h1 والفقرات p، وتغيير لون النص وحجم الخط. بعد كتابة كود الـ CSS السابق، يمكنك كتابة محتوى الصفحة داخل علامات أو عنصر الـ body، وإليك مثال: <body> <h1>عنوان الصفحة</h1> <p>هذا هو محتوى الصفحة</p> </body> عليك الآن حفظ الملف باسم ملف HTML، وذلك بإضافة امتداد .html إلى نهاية اسم الملف، مثال: index.html ليصبح شكل الكود النهائي لملف index.html كالتالي: <!DOCTYPE html> <html> <head> <title>عنوان الصفحة</title> <style> /* هنا يتم كتابة الـ CSS الخاص بالصفحة */ h1 { color: red; font-size: 24px; } p { color: blue; font-size: 18px; } </style> </head> <body> <!-- هنا يتم كتابة محتوى الصفحة --> <h1>عنوان الصفحة</h1> <p>هذا هو محتوى الصفحة</p> </body> </html> وأنصحك بقراءة المقالات التالية: اقتباس
السؤال
Montaser Shaban
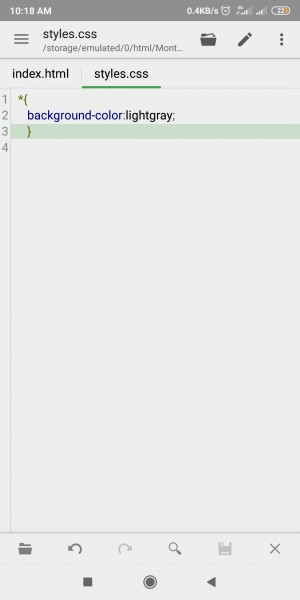
عاوز بعد اذنكم حل لمشكلة عدم ظهور اكواد html
زى ما هو موضح في الصور



تم التعديل في بواسطة Hassan Hedrتنسيق الصور
3 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.