محمد المصري12 نشر 4 أغسطس 2021 أرسل تقرير نشر 4 أغسطس 2021 سلام عليكم الان انا عامل كود يظهرلي محتويات بند ما بناء على بياناته في الداتابيز و الدنيا تمام بفضل الله اللي مش ظابط معايا اني حبيت احط شرط انه لو حقل image في قاعدة البيانات فاضي ، استدعي لي صورة افتراضية <?php if (isset($row['image']) && !empty($row['image']) && $row['image'] == null) { echo '<img style="max-height: 100px !important; margin: 0 auto;" src="assets/images/no-image.png" alt="#">'; } else { echo '<img style="max-height: 100px !important; margin: 0 auto;" class="Sleeve-image" src="" alt="#">'; } ?> و دي صورة الداتابيز لما بستدعي كود 3 منطقي جدا يجيبلي صورته ، لكن اللي مش منطقي اني لما استدعي كود 1 و 2 و اللي حقل image فاضي قدامهم انه ما يقراش الشرط ايه الغلط اللي انا عملته احبائي؟ 1 اقتباس
0 بلال زيادة نشر 4 أغسطس 2021 أرسل تقرير نشر 4 أغسطس 2021 كل شيء سليم ولكن لا توجد صورة في خاصية src في السطر التالي echo '<img style="max-height: 100px !important; margin: 0 auto;" class="Sleeve-image" src="" alt="#">'; حاول وضع صورة حتى تظهر و الخطأ الذي ظهر لك بسبب أنه لا توجد صورة , حاول رجاء وضع صورة و أخبرني بالنتيجة. 1 اقتباس
0 محمد المصري12 نشر 4 أغسطس 2021 الكاتب أرسل تقرير نشر 4 أغسطس 2021 بيقرا الصورة من class sleeve-image اخي الفاضل var currentClothModel = 0; $('#m7').on('show.bs.modal', function (e) { //var $modal = $(this); currentClothModel = e.relatedTarget.id; var selectedCloth = $(`#d_${currentClothModel} option:selected`); $(".view-table").show(); var name = selectedCloth.attr("name"), fiber = selectedCloth.attr("fiber"), height = selectedCloth.attr("height"), width = selectedCloth.attr("width"), degree = selectedCloth.attr("degree"), pantone = selectedCloth.attr("pantone"), size = selectedCloth.attr("size"), weight = selectedCloth.attr("weight"), des = selectedCloth.attr("des"), factory = selectedCloth.attr("factory"), price = selectedCloth.attr("price"), image = selectedCloth.attr("image"); $(".name").html(name); $(".fiber").html(fiber); $(".height").html(height); $(".width").html(width); $(".degree").html(degree); $(".pantone").html(pantone); $(".size").html(size); $(".weight").html(weight); $(".des").html(des); $(".factory").html(factory); $(".price").html(price); $(".Sleeve-image").attr("src",image); }); زي ما في الصور اللي في البوست ، هو قاري فعلا الصورة اللي بالداتابيز اللي قدام كود رقم 3 المشكلة مش في ال src خالص 1 اقتباس
0 بلال زيادة نشر 4 أغسطس 2021 أرسل تقرير نشر 4 أغسطس 2021 بتاريخ 1 دقيقة مضت قال محمد المصري5: بيقرا الصورة من class sleeve-image اخي الفاضل var currentClothModel = 0; $('#m7').on('show.bs.modal', function (e) { //var $modal = $(this); currentClothModel = e.relatedTarget.id; var selectedCloth = $(`#d_${currentClothModel} option:selected`); $(".view-table").show(); var name = selectedCloth.attr("name"), fiber = selectedCloth.attr("fiber"), height = selectedCloth.attr("height"), width = selectedCloth.attr("width"), degree = selectedCloth.attr("degree"), pantone = selectedCloth.attr("pantone"), size = selectedCloth.attr("size"), weight = selectedCloth.attr("weight"), des = selectedCloth.attr("des"), factory = selectedCloth.attr("factory"), price = selectedCloth.attr("price"), image = selectedCloth.attr("image"); $(".name").html(name); $(".fiber").html(fiber); $(".height").html(height); $(".width").html(width); $(".degree").html(degree); $(".pantone").html(pantone); $(".size").html(size); $(".weight").html(weight); $(".des").html(des); $(".factory").html(factory); $(".price").html(price); $(".Sleeve-image").attr("src",image); }); زي ما في الصور اللي في البوست ، هو قاري فعلا الصورة اللي بالداتابيز اللي قدام كود رقم 3 المشكلة مش في ال src خالص لا هذا خطأ يجب ان لا تحتوي خاصية src على قيمة فارغة , لم أفهم كيف تقوم بجلب الصورة و وسم src فارغ , هل ممكن توضح آليه عمل الكود كاملاً لأنه يبدو هناك نقص ما في الكود. اقتباس
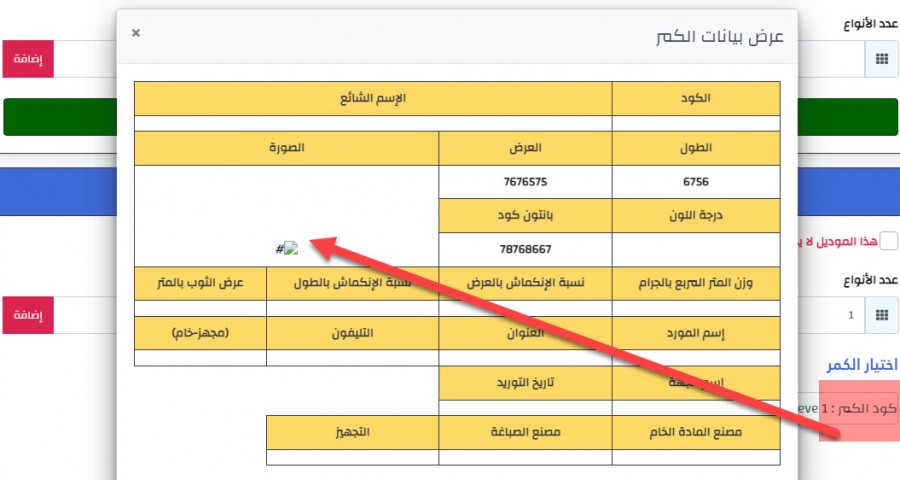
0 محمد المصري12 نشر 4 أغسطس 2021 الكاتب أرسل تقرير نشر 4 أغسطس 2021 اولا المودال الرئيسي كالتالي <div class="col-12 mb-3 row d-flex sleeves-fields"> <div class="col-9" style="margin-bottom:20px"> <div class="h5 text-primary m7md1" style="margin-bottom:20px">اختيار الكمر </div> <div class="input-group"> <select class="form-control sleeves-value p-0" id="d_cloth_${i+1}" style="margin-bottom:20px" required> <option selected disabled>تحديد الكمر</option> <?php $result = $conn->query("SELECT * FROM sleeve"); while ($row = $result->fetch_assoc()) { $code = $row['id']; $name = $row['name']; $fiber = $row['fiber']; $uResult = $conn->query("SELECT * FROM fibers WHERE id='$fiber '"); while ($uRow = $uResult->fetch_assoc()) { $fiber= $uRow['name']; } $height = $row['height']; $width = $row['width']; $pantone = $row['pantone']; $degree = $row['degree']; $size = $row['size']; $weight = $row['weight']; $des = $row['des']; $factory = $row['factory']; $price = $row['price']; $image = $row['image']; if (!empty($row['name'])){ echo '<option class="text-success" type="sleeve" code="' . $code . '" name="' . $row['name'] . '" image="assets/images/sleeve/' . $image . '" height="' . $height . '" width="' . $width . '" fiber="' . $fiber . '" pantone="' . $pantone . '" degree="' . $degree . '" size="' . $size . '" weight="' . $weight . '" des ="' . $des . '" factory="' . $factory . '" price="' . $price . '" value="' . $row['id'] . '">كود الكمر : sleeve ' . $row['id'] . ' -- الإسم الشائع :- ' . $row['name'] . '</option>'; } else { echo '<option type="sleeve" code="' . $code . '" name="' . $row['name'] . '" image="assets/images/sleeve/' . $image . '" height="' . $height . '" width="' . $width . '" fiber="' . $fiber . '" pantone="' . $pantone . '" degree="' . $degree . '" size="' . $size . '" weight="' . $weight . '" des ="' . $des . '" factory="' . $factory . '" price="' . $price . '" value="' . $row['id'] . '">كود الكمر : sleeve ' . $row['id'] . ' -- لم يتم تسجيل إسم شائع لهذا الكمر</option>'; } } ?> </select> </div> </div> <div class="col-3 pt-5"> <button type="button" class="btn btn-info get-cFabric" data-toggle="modal" id="cloth_${i+1}" data-target="#m7">تفاصيل</button> </div> <?php require ('orders/meriagSelect.php') ; ?> لاحظ هنا قمت باعطاء حقل image في قاعدة البيانات المتغير $image $image = $row['image']; ثم قمت بإضافة attr لل select option باسم image عشان اربطه بال id بتاع البند و قمت بتمريره من خلال jQuery image = selectedCloth.attr("image"); ثم اخبره انه بمجرد استدعاء class اسمه Sleeve-image هات الصورة اللي تم تمريرها مسبقا $(".Sleeve-image").attr("src",image); و هنا اخي قيمة ال src اللي حضرتك بتدور عليها ، هي متغير ال image اللي احنا عرفناه و مررناه مسبقا . و الكود مفيهوش خطأ لاحظ اخي الصورة المشار اليها بالسهم لو كان الكود غلط مكنش قراها من الاساس ، هو لقا صورة مرتبطة بالكود رقم 3 و جبهالي المشكلة بقا اني حاططله شرط ، انه لو ما لقاش صورة في قاعدة البيانات ، هاتلي صورة افتراضية و حاططله المسار بتاعها <?php if (isset($row['image']) && !empty($row['image']) && $row['image'] == null) { echo '<img style="max-height: 100px !important; margin: 0 auto;" src="assets/images/no-image.png" alt="#">'; } else { echo '<img style="max-height: 100px !important; margin: 0 auto;" class="Sleeve-image" src="" alt="#">'; } ?> شكرا لمحاولتك مساعدتي الحمد لله تم حل المشكلة الشرط ما يتحطش في مودال اظهار البيانات لانه بيقرا من كلاسات تم تعريفها مسبقا الشرط يتحط و احنا بنعرف الكلاسات دي من الاساس اقتباس
السؤال
محمد المصري12
سلام عليكم
الان انا عامل كود يظهرلي محتويات بند ما بناء على بياناته في الداتابيز و الدنيا تمام بفضل الله
اللي مش ظابط معايا اني حبيت احط شرط انه لو حقل image في قاعدة البيانات فاضي ، استدعي لي صورة افتراضية
و دي صورة الداتابيز
لما بستدعي كود 3 منطقي جدا يجيبلي صورته ،
لكن اللي مش منطقي اني لما استدعي كود 1 و 2 و اللي حقل image فاضي قدامهم انه ما يقراش الشرط
ايه الغلط اللي انا عملته احبائي؟
4 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.