Lujain Maaz
الأعضاء-
المساهمات
344 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
27
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Lujain Maaz
-
تستخدم الدالة Shuffle لعمل ترتيب عشوائي لعناصر مجمع collection مثل المصفوفات arrays والقوائم List. يتم استدعاء الدالة shuffle من الصف Collections وهي دالة static، لنقم مثلًا بإنشاء قائمة List ومن ثم تعبئتها بمجموعة عناصر ثم نقوم بتطبيق عملية تغيير ترتيب العناصر باستخدام الدالة shuffle: public static void main(String args[]) { // create array list object List arrlist = new ArrayList(); // populate the list arrlist.add("A"); arrlist.add("B"); arrlist.add("C"); System.out.println("Initial collection: "+arrlist); // shuffle the list Collections.shuffle(arrlist); System.out.println("Final collection after shuffle: "+arrlist); } بعد الترجمة Compile ستظهر النتيجة كالتالي: Initial collection: [A, B, C] Final collection after shuffle: [C, A, B]
-
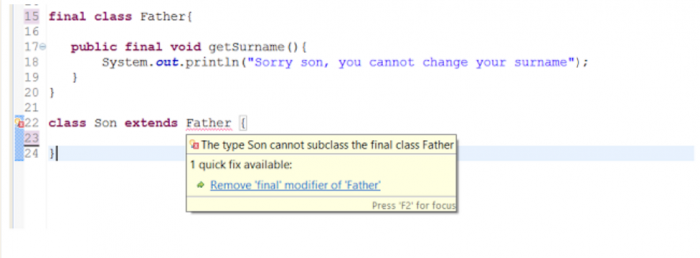
تستخدم الكلمة المفتاحية final لجعل المتغيرات ثابتة constant أي لا يمكن تغيير قيمتها بعد إعطائها قيمة أول مرة. يمكن إعطاء قيمة للمتغير الثابت final أثناء تعريفه أو في الـconstructor. يمكن أيضًا استخدام الكلمة المفتاحية final مع الدوال methods لحمايتها من عملية إعادة التعريف overriding (في جافا لا يمكنك عمل override لدالة ثابتة final method). تستعمل الكلمة المفتاحية final أيضًا مع الصفوف classes وذلك لجعلها غير قابلة للوراثة من قبل صفوف أخرى (في جافا لا يمكن الوراثة من صف ثابت final class)،. متى نكون بحاجة لعمل صف ثابت final class؟ في حال كنا لا نرغب بوراثة أي من الدوال أو المتغيرات في الصف، أي لا نرغب بالتعديل عليها أو إعادة استخدامها. لنقم بإنشاء صف ثابت ونقوم بالوراثة منه ونرى ما سيحدث: final class Father { public final void getSurname(){ System.out.println("Sorry son, you cannot change your surname"); } } class Son extends Father { } عند القيام بعملية ترجمة compile لهذين الصفين سيظهر خطأ في الترجمة Compile Time Error "The Type Son cannot subclass the final class Father"
-
يُستخدم الأمر mkdir لإنشاء مجلدات directories Unix/ Linux جديدة أو بمعنى آخر sub-directories. لإنشاء دليل جديد وليكن مثلًا mydirc نكتب: [me@linuxbox me]$ mkdir mydircلكن لينجح ذلك يجب أن تملك صلاحية لإنشاء sub-directory في الدليل الحالي الخاص بك. يمكن أيضًا إنشاء عدة مجلدات directories في آن معًا باستخدام الأمر mkdir لنقم مثلًا بإنشاء 3 مجلدات ضمنية sub-directories (memos, letters, and e-mail) في دليل العمل الحالي working directory: mkdir memos letters e-mailيمكنك أيضًا الأمر mkdir من إنشاء عدة مستويات من المجلدات multiple levels of subdirectories في أمر واحد مثلًا لنقوم بإنشاء عدة مجلدات ضمنية /home/joe/customer/acm/foo/ba mkdir -p /home/joe/customer/acme/foo/barلاحظ عدد الأسطر التي اُختصرت في حين قمنا بإنشاء المجلدات بالطريقة التالية: cd /home/joe mkdir customer cd customer mkdir acme cd acme mkdir foo cd foo mkdir barكيف أنشئ directory جديد في لينكس shell command؟
-
يقوم الأمر ls بإظهار قائمة الملفات والمجلدات directories في الدليل الحالي أي يظهر محتوى الدليل الحالي، يمكن استخدام الأمر ls بعدّة طرق وهنا بعض الأمثلة: الأمر ls لوحده يقوم بإظهار قائمة الملفات في دليل العمل الحالي.الأمر ls /bin يظهر قائمة الملفات في الدليل bin (أي دليل معين تريد اظهار محتواه تقوم بكتابة اسه بعد الأمر ls).الأمر ls -1 يظهر قائمة الملفات في دليل العمل الحالي بصيغة طويلة long format.الأمر ls -1 /etc /bin يظهر قائمة الملفات في الدليل bin والدليل etc بصيغة طويلة long format.الأمر ls -la يظهر قائمة جميع الملفات بما فيها الملفات المخفية في الدليل الأب parent لدليل العمل الحالي working directory بصيغة طويلة long format.$ ls -1 bin boot cdrom dev etc home initrd initrd.img libللمزيد عن استخدام الأمر ls انظر الرابط أدناه: كيف أعرض جميع الملفات الموجودة في working directory في موجه أوامر لينكس؟
- 1 جواب
-
- 1
-

-
يمكن عمل مصفوفة ArrayList أن تكون للقراءة فقط باستخدام الدالة: Collections.unmodifiableCollection() والتي ترجع متغير غير قابل للتعديل readonly view of Collection أي لا تستطيع أن تقوم بتنفيذ أي عملية تعمل على تغيير المجمع collection مثل عملية الإضافة add او الإزالة remove او التغيير set. وفي حال تطبيق أي تغيير على المصفوفة (collection) سيتم رمي استثناء: UnsupportedOperationExceptionالطريقة الأكثر شيوعًا في إنشاء مصفوفة غير قابلة للتعديل هي باستخدام الدالة asList في الصف Arrays Class: Arrays.asList(String{[])والتي تُرجع قائمة List لا يُسمح عليها تطبيق عمليات الإضافة أو الإزالة. سأعرض مثال عن كيفية جعل ArrayList تصبح مصفوفة أو قائمة للقراءة فقط read only، سأستخدم الدالة asList من الصف Arrays لإنشاء مصفوفة قائمة ArrayList ذات طول ثابت fixed length ومن ثم تغليفها أو تحويلها إلى تجميع غير قابل للتعديل unmodifiable collection لجعلها للقراءة فقط: public static void main(String args[]) { //creating read only Collection in Java Collection readOnlyCollection = Collections.unmodifiableCollection(new ArrayList<String>()); readOnlyCollection.add("Sydney Sheldon"); //raises UnSupportedOperation exception //making existing ArrayList readonly in Java ArrayList readableList = new ArrayList(); readableList.add("Jeffrey Archer"); readableList.add("Khalid Hussain"); List unmodifiableList = Collections.unmodifiableList(readableList); //add will throw Exception because List is readonly unmodifiableList.add("R.K. Narayan"); //remove is not allowed in unmodifiable list unmodifiableList.remove(0); //set is not allowed in unmodifiable List unmodifiableList.set(0, "Anurag Kashyap"); //creating Fixed Length List from Array in Java List fixedLengthList = Arrays.asList("Mark" , "Twen"); // readOnlyList.add("J.K. Rowling"); //raises Exception fixedLengthList.set(0, "J.K. Rowling"); //allowed that's why not read only list System.out.println(fixedLengthList.get(0)); } كيف يمكن عمل ArrayList للقراءة فقط read only في جافا؟
- 1 جواب
-
- 1
-

-
عند الحاجة لترتيب مصفوفة Array من Object نستخدم الدالة sort() من الصف Arrays Class وهي دالة static. عند ترتيب قائمة List من نوع Object نستخدم الدالة Collections.sort() من الصف Collections class، إن كلا الصفين Arrays و Collections يقومان بعمل تحميل زائد overloaded للدالة sort باستخدام المقارن (Comparable) أو الترتيب على أساس المعايير criteria باستخدام (Comparator). مثال: public static void main(String[] args) throws Exception { String[] strArray = { "Carol", "bob", "Alice" }; displayArray(strArray); Arrays.sort(strArray); displayArray(strArray); Arrays.sort(strArray, String.CASE_INSENSITIVE_ORDER); displayArray(strArray); System.out.println("---------------"); List<String> strList = new ArrayList<String>(); strList.add("larry"); strList.add("Moe"); strList.add("Curly"); displayList(strList); Collections.sort(strList); displayList(strList); Collections.sort(strList, String.CASE_INSENSITIVE_ORDER); displayList(strList); } public static void displayArray(String[] array) { for (String str : array) { System.out.print(str + " "); } System.out.println(); } public static void displayList(List<String> list) { for (String str : list) { System.out.print(str + " "); } System.out.println(); }كيف أرتب قائمة List من نوع Object في جافا؟
-
الفرق الأساسي هو أن ArrayList أسرع من Vector وذلك بسبب عدم وجود تحميل زائد overhead لعدم وجود عملية المزامنة الموجودة في Vector. ArrayList أكثر تنوعًا وذلك لأنه يمكننا الحصول منها على قائمة متزامنة synchronized list أو قائمة للقراءة فقط read-only list بسهولة باستخدام صفوف التجميعات Collections. متى نستخدم ArrayList ومتى نستخدم Vector؟ يعتمد ذلك بشكل أساسي على المتطلبات في حال كان هناك حاجة لتأدية عمليات آمنة باستخدام النيسب thread دون حدوث أي مشاكل فإن استخدام Vector هو الأفضل وذلك لأن Vector يضمن أن عملية الوصول للتجميع ستكون بواسطة نيسب واحد فقط (only one thread access the collection at a time). ما هو الفرق بين ArrayList و Vector في جافا؟
-
يستخدم Iterator في جافا كحلقة تكرار تطبق على التجميعات Collections مثل List ,HashTable, HashSet.. الخ مثال لنفرض أنه لدينا تجميع Collection من نوع List ونريد طباعة العناصر التي يحويها سنقوم أولًا بطباعة العناصر باستخدام حلقة تكرار for ومن ثم سنقوم بإنشاء Iterator وطباعة العناصر كما في المثالين التاليين: List<String> strList = new ArrayList<>(); //using for-each loop for(String obj : strList){ System.out.println(obj); } باستخدام Iterator: //using iterator Iterator<String> it = strList.iterator(); while(it.hasNext()){ String obj = it.next(); System.out.println(obj); }
-
إن HashTable و HashMap كلاهما تستخدمان طريقة الفهرسة Hashing في تخزين البيانات كأزواج key value pair، بالإضافة إلى أن كلا الصفين تقوم بعمل implement للواجهة interface java.util.Mapالفروقات الأساسية بين HashTable وHashMap: HashMap ليس آمنًا في حال تم استخدامه مع النيسب Thread (not thread-safe) في حين أن HashTable هو الأنسب لذلك thread-safe.الفرق الثاني هو من ناحية الأداء Performance أي أن HasMap غير متزامن not synchronized فمن ناحية الأداء أفضل من HashTable.HashMap يدعم وضع قيمة null أو غير معرفة في المفتاح key في حين أن HashTable لا يدعم ذلك ويقوم برمي استثناء null pointer exceptionما الفرق بين HashTable و HashMap في جافا
-
تعتبر HashMap أحد أشهر صفوف الـ Collections في جافا Java. HashMap هي تركيب بياني data structure يعتمد على الفهرسة Hashing التي تسمح لك بتخزين البيانات كأزواج مكونة من مفاتيح وقيم key value pair، الفائدة الأساسية من استخدام الـHash هي أنه يمكنك استرجاع أي قيمة بوقت ثابت constant time في حال معرفتك بالمفتاح key. على عكس التراكيب الأخرى كالمصفوفات والقوائم التي تحتاج لعمل حلقة تكرارا للوصول إلى قيمة معينة في حال عدم معرفة رقم الفهرس index الخاص بها والذي في مجمل الأحوال يكون عبارة عن رقم صحيح integer ومن الصعب حفظها خاصة مع طول العناصر. هناك مجموعة من الـ Collections في جافا والتي توفر خصائص مشابهة للـ HashMap التي يمكن أن تُستخدم لتخزين البيانات كأزواج key value pair. لإنشاء HashMap في جافا نكتب الشيفرة التالية: HashMap<Integer, String> map= new HashMap<Integer, String>();قمت بإنشاء HashMap تأخذ مفاتيح keys من نوع integer وقيم values من نوع string. لتخزين البيانات في hashMap نستخدم الدالة put التي تأخذ معاملين 2 arguments المفتاح والقيمة public static void main(String args[]) { /* This is how to declare HashMap */ HashMap<Integer, String> map = new HashMap<Integer, String>(); /*Adding elements to HashMap*/ map.put(12, "Chaitanya"); map.put(2, "Rahul"); map.put(7, "Singh"); map.put(49, "Ajeet"); map.put(3, "Anuj");كيف أستخدم HashMap في جافا؟
-
الفرق هو أن HyperLink Button يشبه عنصر <a> في HTML فعند الضغط عليه يقوم بعمل Redirect مباشرة للرابط الموجود في الخاصية href. بينما LinkButton هو ASP.Net server control أي أنه عند الضغط عليه فإن الطلب أولًا سيعود للسيرفر (الخادوم) وفي استجابته ستقوم الصفحة بالانتقال إلى رابط الصفحة المطلوبة (تذكّر أننا نحتاج أحيانًا لعمل بعض العمليات في السيرفر (الخادوم) قبل الانتقال للصفحة المطلوبة). ما الفرق بين HyperLink control و LinkButton control في ASP.Net؟
-
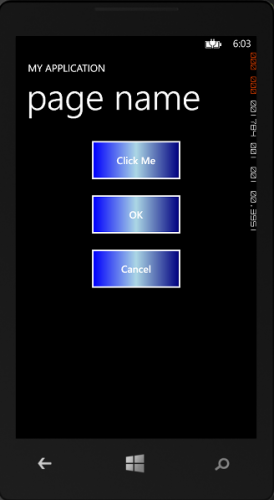
يتم ذلك عن طريق الخاصية Resources حيث يتم إنشاء وتحديد التصميم Style وتحديد نوع العنصر الذي نريد تطبيق التصميم عليه في الخاصية TargetType مثلًا TargetType="Button" ثم بعد ذلك يتم بناء Setters في كل وسوم <Setter> يتم تحديد الخصائص التي ستتغير في العنصر مثل الطول، العرض، اللون، لون الخلفية..الخ. مثال لنقم ببناء تصميم Style على الأزرار Buttons الموجودة في StackPanel: <StackPanel> <StackPanel.Resources> <Style TargetType="Button" x:Key="ButtonStyle"> <Setter Property="Width" Value="200"/> <Setter Property="Height" Value="100"/> <Setter Property="Margin" Value="4"/> <Setter Property="FontSize" Value="20"/> <Setter Property="Background"> <Setter.Value> <LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5"> <GradientStop Color="Blue" Offset="0.0"/> <GradientStop Color="LightBlue" Offset="0.5"/> <GradientStop Color="Navy" Offset="1"/> </LinearGradientBrush> </Setter.Value> </Setter> </Style> </StackPanel.Resources> إنشاء الأزرار وتطبيق التصميم على الزر عن طريق الخاصية Style="StaticResource nameofStyle": <Button Style="{StaticResource ButtonStyle}" Content="Click Me"></Button> <Button Style="{StaticResource ButtonStyle}" Content="OK"></Button> <Button Style="{StaticResource ButtonStyle}" Content="Cancel"></Button> </StackPanel>
- 1 جواب
-
- 1
-

-
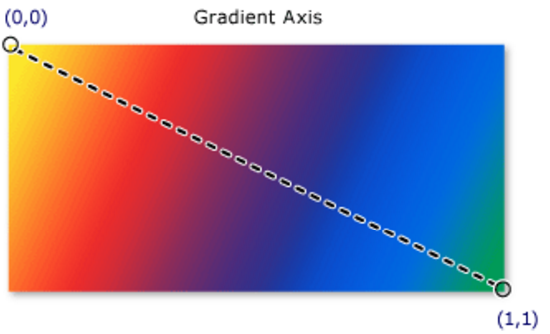
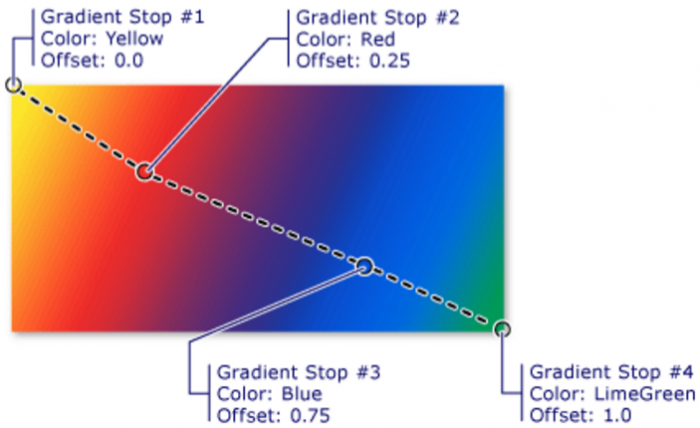
يمكن إنشاء ألون متدرجة باستخدام LinearGradientBrush وهو عبارة عن صف class يقوم بتلوين منطقة ما بشكل منحدر خطي متدرج linear gradien، تحدد بداية ونهاية الخط بالخاصيتين StatrPoint , EndPoint ، القيمة الافتراضية لنقطة البداية هي (0,0) الزاوية اليسارية العليا من العنصر، القيمة الافتراضية لنقطة النهاية هي (1,1) الزاوية اليمينية السفلى. يمكن تحديد مجال كل لون باستخدام الخاصية Offset التي تأخذ قيمتها من 0.0 - 1.0 مثلًا في المثال يوجد 4 ألوان (أصفر، أحمر، أزرق، أخضر). لاحظ قيم الـ Offset لكل لون: لنقم بتطبيق LinearGradientBrush على عنصر في ويندوز فون وتحديد مجال الألوان وقيمها حيث سنطبق على العنصر Ellips في الخاصية Fill كما في المثال التالي: <Ellipse HorizontalAlignment="Left" Height="169" Margin="166,82,0,0" Grid.Row="1" Stroke="Black" VerticalAlignment="Top" Width="182" RenderTransformOrigin="-3.386,0.383" ManipulationStarted="Ellipse_ManipulationStarted"> <Ellipse.Fill> <LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5"> <GradientStop Color="White" Offset="0.0"/> <GradientStop Color="LightBlue" Offset="0.5"/> <GradientStop Color="Navy" Offset="1"/> </LinearGradientBrush> </Ellipse.Fill>قمت بتحديد 3 ألون White, LightBlue, Navy وقيمة Offset لكل لون والنتيجة: كيف أنشئ لون متدرج من مجموعة ألوان وأطبقه على عنصر في ويندوز فون؟
-
التأثيرات الحركية في ويندوز فون لها عدة أنواع منها تحريك Translate ومنها دوران Rotate، لتطبيق تأثير حركي على عنصر نقوم بتحديد الخاصية RenderTransform وبالتالي تحديد الخاصية TranslateTransform التي تعمل على تحريك العنصر بشكل مستقيم إما على المحور X أو المحور Y أي بشكل عمودي أو أفقي. لكن ليتم تطبيق التأثير الحركي علينا إنشاء StoryBoard لتحديد نوع التأثير animation الذي سيطبق على خاصية التحريك Translate. لنفرض أنه لدينا عنصر ellips ونريد عند الضغط عليها أن تتحرك للأسفل باتجاه Y ومن ثم تعود لمكانها، التحريك إذن يعتمد على تغيير قيمة Y للعنصر أي سنقوم بإنشاء DoubleAnimation في الـStoryboard وتحديد الخاصية Y في StoryBoard.TargetProperty ومن ثم قيمتها في في الخاصية To. الآن في الخاصية Storyboard.TargetName نكتب المعرف x:Name الخاص TranslateTransform ليتم تطبيق التأثير animation عليه، مثال: إنشاء Ellips وStoryboard في الخاصية Resource للـ Ellips: <Ellipse Fill="Red" HorizontalAlignment="Left" Height="100" Margin="209,43,0,0" Grid.Row="1" Stroke="Black" VerticalAlignment="Top" Width="100" RenderTransformOrigin="-3.386,0.383" ManipulationStarted="Ellipse_ManipulationStarted"> <Ellipse.Resources> <Storyboard x:Name="myStoryBoard"> <DoubleAnimation Storyboard.TargetName="traslateTrans" Storyboard.TargetProperty="Y" AutoReverse="True" To="400" Duration="0:0:0.5"></DoubleAnimation> </Storyboard> </Ellipse.Resources>تحديد الخاصية RenderTransform في العنصر Ellips <Ellipse.RenderTransform> </Ellipse.RenderTransform>تحديد نوع التحريك في الخاصية RenderTransform وهو TranslateTransform <Ellipse.RenderTransform> <TranslateTransform x:Name="traslateTrans"></TranslateTransform> </Ellipse.RenderTransform>في الحدث ManipulationStarted للـEllips نكتب: private void Ellipse_ManipulationStarted(object sender, System.Windows.Input.ManipulationStartedEventArgs e) { myStoryBoard.Begin(); }عند التشغيل عند الضغط على الكرة وثم تعود لمكانها تطبيق تأثير Animation على عنصر في ويندوز فون
-
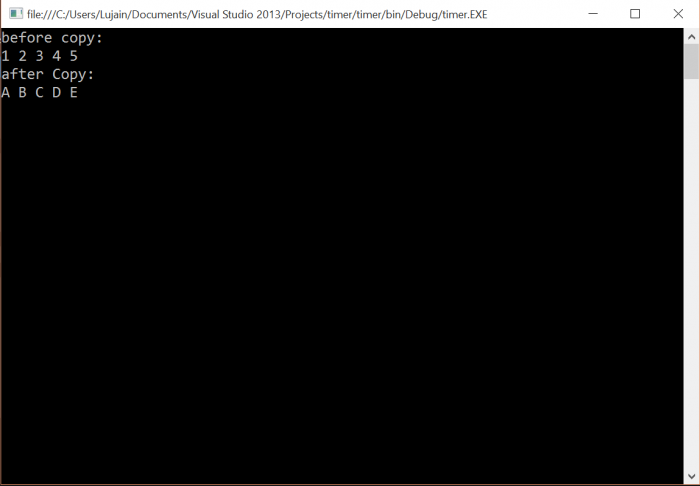
توفر الدالة Array.Copy() طريقة لنسخ مصفوفة إلى مصفوفة أخرى عن طريق تحديد المعاملين 2 arguments وهما المصفوفة المصدر source والمصفوفة destination وتحديد المعامل الثالث وهو طول المصفوفة التي نريد نسخها. لنقم بعمل مثال وإنشاء مصفوفتين وتعبئتهما بمجموعة عناصر ثم نسخ المصفوفة الثانية للمصفوفة الأولى ومن ثم طباعة قيمة المصفوفة الأولى قبل وبعض النسخ لمقارنة المحتويين: static void Main(string[] args) { String [] arr1 = {"1","2","3","4","5"}; String [] arr2 = {"A","B","C","D","E"}; Console.WriteLine("before copy:"); for (int i = 0; i < arr1.Length; i++) { Console.Write(arr1[i] + " "); } Array.Copy(arr2, arr1,arr1.Length); Console.WriteLine("\nafter Copy:"); for (int i = 0; i < arr1.Length; i++) { Console.Write(arr1[i]+" "); } Console.ReadLine(); }
- 1 جواب
-
- 1
-

-
إن جميع هذه الدوال تستخدم لإزالة العناصر من DOM tree (Document Object Model) ولكن هناك بعض الفروقات: الدالة .empty() تقوم بإزالة جميع العناصر الأبناء لعنصر معين عند تطبيقها عليه أي بمعنى آخر تقوم بإفراغ العنصر.الدالة .remove() عندما تريد إزالة عنصر بحد ذاته بالإضافة للعناصر التي يحتويها أي أنها تقوم بإزالة العنصر مع جميع عناصره الأبناء.الدالة .detach() تعمل هذه الدالة نفس عمل الدالة remove() ولكنها تقوم بالاحتفاظ بجميع بيانات الـJQuery المرتبطة بالعنصر المحذوف، هذه الدالة مفيدة عند حذف العناصر التي نريد إدراجها في الـDOM لاحقًا. ما هو الفرق بين .remove و .empty و .detach في Javascript؟
-
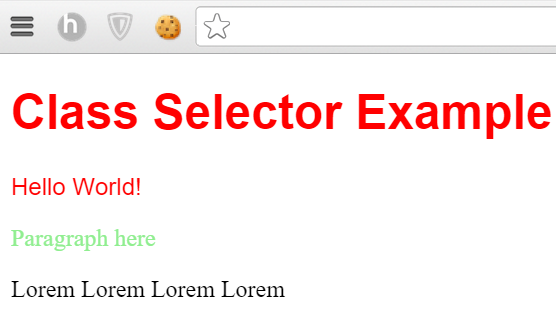
يستخدم class selector لتطبيق style على عدة عناصر HTML مثلًا عندما نريد جعل عنصر من نوع <p> و <h1> تأخذ نفس نوع الخط Helvetica واللون الأحمر، نقوم بإعطاء كل من <p> و <h1> اسم صف class موحد ليكن مثلًا class =”sameFontColor” <style> .sameFontColor { font-family:Helvetica; color:red; } </style>ثم نقوم بإعطاء اسم الـclass = “sameFontColor” للعناصر التي نريد تطبيق عليها التصميم <div> <h1 class="sameFontColor">Class Selector Example</h1> <p class="sameFontColor">Hello World!</p> <p>Paragraph here</p> <p>Lorem Lorem Lorem Lorem</p> </div>الفرق بين class selector و id selector هو أن id selector يطبق على عنصر واحد فقط (لا يمكن إعطاء نفس اسم المعرف id لأكثر من عنصر) مثال: #greenParagraph { color:lightgreen; }لنقم بتطبيقه على عنصر <p> <p id="greenParagraph">Paragraph here</p>
-
تستخدم Cookie في مواقع الويب لتخزين معلومات الزوار مثلًا اللغة التي اختارها في الموقع أو اللون، هناك أغراض كثيرة لاستخدام الـ Cookies وكلها تتعلق بمساعدة موقع الويب في تذكر المستخدمين على سبيل المثال لنفرض أن موقع ما يعرض استبيان ويتطلب من الزوار التصويت على موضوع ما، ما هي الطريقة المناسبة لتجنب التصويت أكثر من مرة من قِبَل الزائر؟ يتم ذلك باستخدام الـ Cookie وتخزين معلومات الزائر أنه قام بالتصويت ولا يمكنه التصويت مرة أخرى. تستخدم الـ Cookie أيضًا عند تسجيل دخول المستخدم (تسجل أن المستخدم قد قام بتسجيل الدخول) بحيث يتم تذكره عند تصفحه للموقع في المرات القادمة. يمكن الاطلاع على مزيد من التفاصيل من هنا: أين يمكن استخدام Cookie في ASP.Net ؟
-
يمكن ذلك عن طريق الدالة attr ومن ثم تحديد الخاصية href وقيمتها، مثال ليكن لدينا عنصر HyperLink عند الضغط عليه يذهب لموقع google <a href="http://www.google.com/>Google</a>لتغيير الرابط في الـ Javascript نكتب: $("a").attr("href", "http://academy.hsoub.com/")في إصدار JQuery 1.6 يمكن استخدام الدالة prop() كما في المثال التالي: $("a").prop("href", "http://academy.hsoub.com") كيف أُغيّر قيمة href في HyperLink باستخدام JQuery؟
-
الفرق ببساطة هو أن العنصر Literal لا تتم عليه عملية rendering أي أنه لا يبقى له وجود مثل عنصر Label الذي يتحول لعنصر span بمعنى أن Literal يوضع فيه النص الذي سيتم إظهاره كـHTML من الـ Code Behind أو عن طريق الخاصية Text أي أنه يظهر نص HTML دون الحاجة لوضع وسوم html حيث يمر محتوى النص مباشرة إلى المتصفح ومن ثم إظهاره: <asp:Literal ID="LiteralText" runat="server" Text="This is example of Literal"></asp:Literal>عند تشغيل المتصفح ستظهر لنا جملة This is example of Literal: ما الفرق بين Label Control و Literal Control في ASP.
-
يمكن ذلك عن طريق الخاصية :checked التي ستنفذ عند اختيار أحد الـradio buttons. ليكن لدينا form يحوي على ثلاث radio buttons <form id="myForm"> <input type="radio" name="radioName" value="1" /> 1 <br /> <input type="radio" name="radioName" value="2" /> 2 <br /> <input type="radio" name="radioName" value="3" /> 3 <br /> </form>الآن نكتب الـ script الذي سينفَذ عند اختيار أحد الـ radio buttons: $('#myForm input').on('change', function() { alert($('input[name=radioName]:checked', '#myForm').val()); });لاحظ أننا وضعنا الخاصية :checked بعد تحديد اسم الـ radiobutton الذي نريد أخذ قيمته عند اختياره عن طريق الدالة .val() يمكن أيضًا استخدام معرف العنصر id لتحديد الـradiobutton كما في المثال التالي: <input id="rad1" type="radio" name="radioName" value="1" /> 1 <br />في الـ script نكتب: $('#myForm input').on('change', function() { alert($('#rad1:checked', '#myForm').val()); });
- 1 جواب
-
- 1
-

-
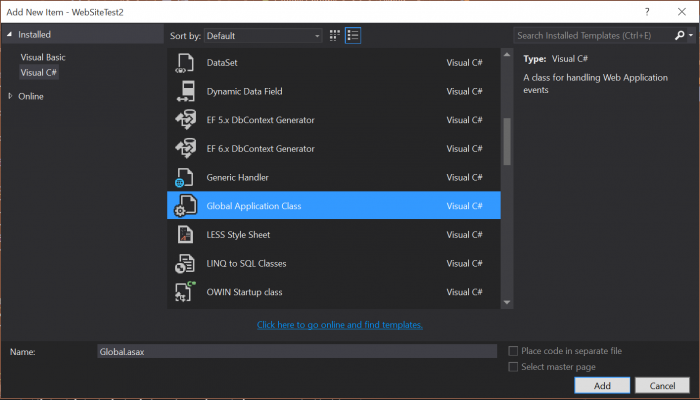
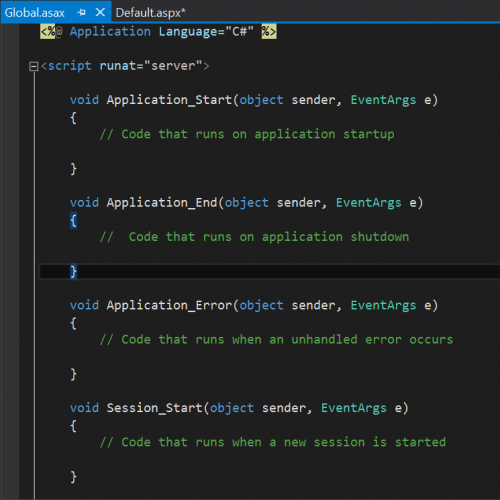
إن ملف Global.asax هو ملف اختياري يحوي على التعليمات البرمجية للأحداث Events على مستوى التطبيق مثل بداية التطبيق Application Start ونهايته Application End والأحداث الخاصة بالأخطاء. يتم تحليل ملف Global.asax وتجميعه في Net Framework. يمكن إضافة Global.asax عن طريق اختيار Add من القائمة ثم NewItem ثم Global Application Class، بعد إضافتك للملف يمكنك إضافة التعليمات البرمجية التي تريدها في أي حدث من الأحداث التالية التي تنشأ بشكل افتراضي في الملف: Application_StartApplication_EndSession_StartSession_EndApplication_BeginRequestApplication_AuthenticateRequestApplication_Error
-
يوفر ASP.Net نظام تكوين يمكننا استخدامه للحفاظ على تطبيقاتنا مرنة أثناء وقت التشغيل runtime. يحوي الوسوم appSettings على التكوين Configuration الخاص بمشروع الويب. بحيث يوضع فيه قيم المستخدم المعرفة user-defined values لكامل التطبيق. على سبيل المثال تحديد سلسلة الاتصال ConnectionString في الوسوم ConnectionString المستخدمة للاتصال بقاعدة البيانات: <?xml version="1.0" encoding="utf-8" ?> <configuration> <system.web> <compilation defaultLanguage="c#" debug="true" /> </system.web> <appSettings> <add key="ConnectionInfo" value="server=(local);database=Northwind;Integrated Security=SSPI" /> </appSettings> </configuration>ما المقصود بـappSettings في ملف web.config في ASP.Net
-
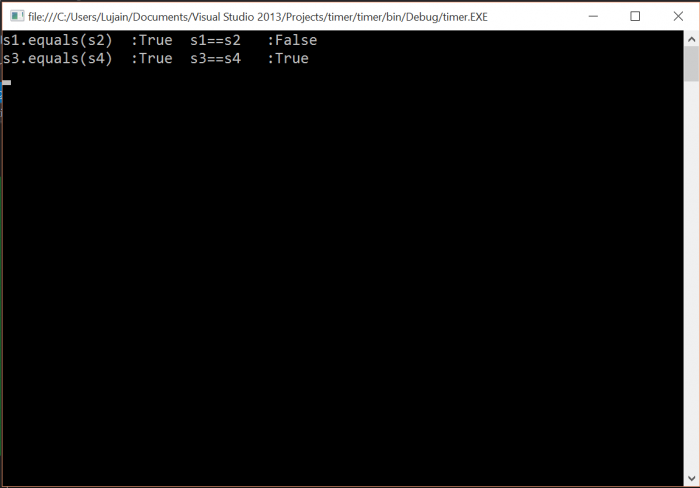
عادةً ما تُستخدم العملية '==' في التعبيرات expressions من النوع Object حيث أنها تقارن بين غرضين 2 Objects من ناحية قيمة المؤشر لكل منهما Reference: Sysytem.Object.ReferenceEqualsبينما Equals هي عبارة عن دالة (إصدار معاد تعريفة للعملية '==') overriden تستخدم عادةً للمقارنات من نوع string، أي مقارنة محتوى الغرض object. لنقم بعمل مقارنتين مرة باستخدام العملية '==' مرة أخرى باستخدام الدالة .Equals وطباعة النتيجة: static void Main(string[] args) { char[] chars = { 'a', 'b', 'c'}; Object s1 = new String(chars); Object s2 = new String(chars); Console.Write("s1.equals(s2) :" + s1.Equals(s2) + " s1==s2 :"); Console.WriteLine(s1 == s2); String s3 = "abc"; String s4 = "abc"; Console.Write("s3.equals(s4) :" + s1.Equals(s2) + " s3==s4 :"); Console.WriteLine(s3 == s4); Console.ReadLine(); }قمت بإنشاء 2 Objects من نوع String ومقارنتهما مرة باستخدام '=='ومرة باستخدام .Equals()، عند طباعة نتيجة مقارنة الغرضين باستخدام '==' تتم المقارنة بحسب الـreference أي بحسب القيمة التي تستخدم للتأشير على قيمة محتوى الObject، أي سيتم طباعة قيمة False لأن قيمة مؤشر الغرض الأول لا تساوي قيمة مؤشر الغرض الثاني، أما باستخدام الدالة .Equals فسيتم طباعة قيمة True لان محتوى الغرضين متساوي وهو abc
-
يوجد عدة طرق لحذف العناصر المكررة من قائمة List<String> أبسط طريقة (من وجهة نظري) هي إنشاء قائمة فارغة وتعبئتها بأول عنصر من القائمة الأصلية ثم إنشاء حلقة تكرار وتطبيقها على القائمة الأصلية ابتداءً من العنصر الثاني للقائمة الأصلية، بعد ذلك نقوم بمقارنة العنصر في القائمة الأصلية مع العناصر في القائمة الثانية باستخدام الدالة Contains التي ترجع قيمة boolean وبالتالي إضافته إن لم يكن موجودًا وهكذا حتى انتهاء حلقة التكرار، نكون قد حصلنا على قائمة جديدة تحتوي على العناصر من دون تكرار. مثال: static void Main(string[] args) { List<String> lst1 = new List<string> { "A", "B", "B", "A", "B", "C", "D", "B", "B", "A", "B", "B" }; List<String> finalLst = new List<string>(); finalLst.Add(lst1[0]); for (int i = 1; i < lst1.Count; i++) { if (!finalLst.Contains(lst1[i])) { finalLst.Add(lst1[i]); } } for (int j = 0; j < finalLst.Count; j++) { Console.WriteLine("\t" +finalLst[j]); } Console.ReadLine(); }