-
المساهمات
984 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Mahmoud7
-
ستجدي أسفل فيديو الدرس صندوق للتعليقات كما هنا يرجى طرح سؤالك أسفل الدرس وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتكي و لمساعدتكي بشكل أفضل.
-
للحصول على شهادة من أكاديمية حسوب في أي دورة، يجب عليك إتمام أربعة مسارات تعليمية على الأقل، والعمل على تطبيق مشاريع عملية مع المدرب ورفعها على GitHub. بعد ذلك، يمكنك التقدم للامتحان عن طريق التواصل مع مركز المساعدة، وتزويدهم بروابط المشاريع التي طبقتها أثناء الدورة. كما يتضمن الامتحان محادثة صوتية مع المدرب، ومشروع تخرج مرتبط بما تعلمته خلال كل دورة. الدورتان منفصلتان، ولذلك لكل دورة امتحان ومشروع تخرج خاص بها، فيما يتعلق بمشروع لارافل يمكنك التواصل مع مركز المساعدة لمزيد من التفاصيل حول إمكانية ربط هذه المشاريع للحصول على شهادتين.
-
ستجد أسفل فيديو الدرس صندوق للتعليقات كما هنا يرجى طرح سؤالك أسفل الدرس وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتك و لمساعدت بشكل أفضل.
- 2 اجابة
-
- 1
-

-
هذا الخطأ يشير إلى عدم وجود الملف app.py بداخل المسار الموجود في الطرفية (terminal) فيجب تواجد هذا الملف app.py بداخل المجلد C:\Users\PVP_PC ووضع الأمر python app.py والتجربة مرة أخرى. ولكن من الصورة الواضح أن الملف موجود على سطح المكتب لذلك يرجى التوجه لهذا المسار عن طريق الأمر cd C:\Users\PVP_PC\Desktop ووضع الأمر python app.py والتجربة مرة أخرى. لديك كلا الخياران إما نقل الملف إلى المجلد C:\Users\PVP_PC أو الإنتقال لمسار سطح المكتب وتنفيذ تشغيل الملف منه. أيضا ظهور الدائرة البيضاء بجوار اسم الملف تدل على عدم حفظ هذا الملف بالتغييرات الجديدة به، لذلك في لوحة المفاتيح قم بالضغط على ctrl + s ليتم حفظ التغييرات الجديدة. إذا كان هذا سؤال متعلق بإحدى دروس الدورات فستجد أسفل فيديو الدرس صندوق للتعليقات كما هنا في المرات القادمة يرجى طرح سؤالك أسفل الدرس وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتك و لمساعدت بشكل أفضل.
- 1 جواب
-
- 1
-

-
نفترض أن الهيكلية للملفات داخل مجلد المشروع كالأتي project-folder/ ├── index.html <-- الصفحة الرئيسية ├── page1.html <-- الصفحة الفرعية 1 ├── page2.html <-- الصفحة الفرعية 2 ├── page3.html <-- الصفحة الفرعية 3 ├── page4.html <-- الصفحة الفرعية 4 index.html: الصفحة الرئيسية للموقع والتي تحتوي على روابط لباقي الصفحات. page1.html و page2.html و page3.html و page4.html : الصفحات الفرعية التي تعرض محتويات مختلفة عند النقر على الروابط. وتكون الصفحة الفرعية page1.html مثلا كالأتي <!DOCTYPE html> <html lang="ar"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>الصفحة 1</title> </head> <body> <h1>الصفحة 1</h1> <p>هذا هو محتوى الصفحة 1.</p> </body> </html> إذا نريد أن نربط صفحة index.html وهي الصفحة الرئيسية مع صفحة page1.html وباقي الصفحات يتم ذلك عن طريق استخدام الروابط التشعبية وذلك باستخدام العنصر <a> (اسمه اختصار للكلمة anchor ويدعى بالمِربَط) رابطًا فائقًا (hyperlink) لصفحات الويب الأخرى أو للملفات أو لأقسم الصفحة الحالية أو لعناوين البريد الإلكتروني. المثال الآتي فيه مسار الصفحة page1.html: <a href="page1.html">الصفحة 1</a> المثال الآتي فيه رابط إلى موقع خارجي: <a href="http://www.hsoub.com/"> شركة حسوب </a> في href نقوم بوضع مسار الصفحة رابط موقع ما أو يمكنك وضع مسار الصفحة التي نريدها داخل المشروع الخاص بك يمكنك معرفة المزيد حول العنصر <a> في موسوعة حسوب من هنا. ننتقل لربط الصفحة page1.html مع الصفحة الرئيسية لتكون كالأتي <!DOCTYPE html> <html lang="ar"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>الصفحة الرئيسية</title> </head> <body> <h1>مرحبًا بك في موقعي</h1> <div> <ul> <li><a href="page1.html">الصفحة 1</a></li> <li><a href="page2.html">الصفحة 2</a></li> <li><a href="page3.html">الصفحة 3</a></li> <li><a href="page4.html">الصفحة 4</a></li> </ul> </div> <p>هذا هو محتوى الصفحة الرئيسية.</p> </body> </html> قمنا بإنشاء قائمة تحتوي على روابط تشعبية إلى الصفحات الفرعية باستخدام العنصر <a> مع تحديد مسار الصفحة باستخدام السمة href عند الضغط على أي من الروابط سيتم التوجيه إلى الصفحة المقصودة. تأكد من أن جميع الصفحات موجودة في نفس المجلد لتعمل الروابط بشكل صحيح.
- 3 اجابة
-
- 1
-

-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم أسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
-
إذا كنت تفكر في استخدام المكونات أو الاكتفاء بـ HTML عادي، فالأمر يعتمد على العنصر نفسه وما يتطلبه المشروع. بشكل عام، المكونات لها دور كبير في تنظيم الكود، لكنها ليست الحل لكل شيء. متى أحتاج المكونات؟ عند وجود ديناميكية: إذا كنت تتعامل مع عناصر تتغير بناءً على البيانات، مثل جدول ديناميكي يتغير عدد أعمدته أو صفوفه، فاستخدام المكونات يكون مثاليًا. لإعادة الاستخدام: إذا كنت تحتاج نفس العنصر في أماكن متعددة، المكون يساعدك على كتابة الكود مرة واحدة واستخدامه بسهولة. لتسهيل الصيانة: لو احتجت تعديلات مستقبلية، تعديل المكون في مكان واحد ينعكس على كل المشروع. متى أكتفي بـ HTML عادي؟ إذا كان العنصر ثابتًا وبسيطًا مثل نصوص أو أزرار لا تحتاج أي منطق أو تغييرات، فاستخدام HTML عادي يوفر الوقت والجهد. في حالة الجدول لو كان الجدول مكتوبًا يدويًا وكل شيء فيه ثابت، فـ HTML عادي كافٍ. أما إذا كنت بحاجة لجدول يتغير أو يتكرر بشكل ديناميكي بناءً على البيانات، فإن تحويل الأعمدة أو الصفوف إلى مكونات فكرة رائعة، لأنها تجعل الكود أكثر تنظيمًا وأسهل في التعديل مستقبلاً. هل الإطار المستخدم يفرق؟ بالتأكيد: React و Angular: المكونات جزء أساسي، ومصممة للتعامل مع كل عنصر تقريبًا. Vanilla JS: في المشاريع البسيطة HTML العادي غالبًا كافٍ لأن الهدف هو إبقاء الأمور بسيطة قدر الإمكان. إذا كان العنصر بسيطًا ولا يتطلب ديناميكية، استخدم HTML عادي أما إذا كان العنصر متكررًا أو معقدًا فالمكونات هي الخيار الأنسب. لا تجعل المكونات بسيطة جدًا أو معقدة بشكل زائد بل استخدمها حيثما تخدم التنظيم والمرونة دون تعقيد.
-
جهازك يحتوي على شاشة بتردد مرتفع (مثل 144Hz) عند العمل على البطارية يتم خفض التردد لتوفير الطاقة، ثم يُعاد رفعه عند توصيل الشاحن فالأمر طبيعي تمامًا وليس هناك عيوب في الشاشة لتوحيد التردد للشاشة عند العمل على سواء الشاحن أو البطارية يمكنك القيام بالأتي يمكنك منع التغيير التلقائي للتردد من خلال الذهاب إلى إعدادات العرض: اضغط بزر الماوس الأيمن على سطح المكتب واختر "Display Settings". انقر على "Advanced display settings" وتأكد من تثبيت التردد على 144Hz مثلا في كل من وضع البطارية والشاحن. تحقق من إعدادات الطاقة: افتح "Power Options" من لوحة التحكم (Control Panel). اختر خطة الطاقة الحالية واضغط على "Change plan settings" ثم قم بتوحيد إعدادات الأداء للشاشة في وضعي الشاحن والبطارية.
-
مواضيع DOM (Document Object Model) و BOM (Browser Object Model) ليست مذكورة بشكل منفصل ضمن الدورة، ولكن يتم تناولها بشكل مدمج في سياق التطبيقات العملية وأطر العمل الحديثة. على سبيل المثال أثناء تعلمك لتطوير تطبيقات باستخدام React.js أو Next.js، ستتعرف على كيفية التفاعل مع عناصر الصفحة وإدارة البيانات بطريقة متقدمة واحترافية، مما يشمل استخدام تقنيات ومفاهيم مرتبطة بـ DOM وBOM. هذا النهج يضمن أن يكون تعاملك مع هذه المفاهيم عمليًا ومتوافقًا مع احتياجات المشاريع الحديثة بدلاً من التركيز على النظريات بشكل منفصل، مما يساعدك على بناء خبرة قوية في تطوير تطبيقات الويب. وعلى الرغم من أن موضوع DOM و BOM غير موجودين بشكل منفصل في دورة JavaScript إلا أن هناك شرحًا DOM في دورة تطوير واجهات المستخدم ضمن مسار أساسيات تطوير الويب في قسم أساسيات JavaScript. حيث مسار أساسيات تطوير الويب في دورة تطوير واجهات المستخدم متاح لك بشكل مجاني بالإضافة إلى أن جميع المسارات الأولى من الدورات الأخرى متاحة لك أيضًا بشكل مجاني. للمزيد حول الـ DOM أما الـ Bom يوجد له شرح في هذا المقال
-
في الوقت الحالي، لا توجد عروض متاحة لخصم عند اقتناء 3 دورات. ومع ذلك، يمكنك التواصل مع مركز المساعدة للتحقق من إمكانية توفير كوبون خصم لهذا الغرض. آخر خصم قدمته الأكاديمية كان شراء دورتين بسعر دورة واحدة، وهو عرض مميز تم تقديمه سابقًا. ننصحك بمتابعة العروض التي تقدمها الأكاديمية في أوقات معينة، مثل العطلة الصيفية، شهر رمضان، فترة التخفيضات السنوية (الجمعة البيضاء)، أو مع بداية العام الجديد، حيث يتم الإعلان عن تخفيضات مميزة خلال هذه الفترات.
-
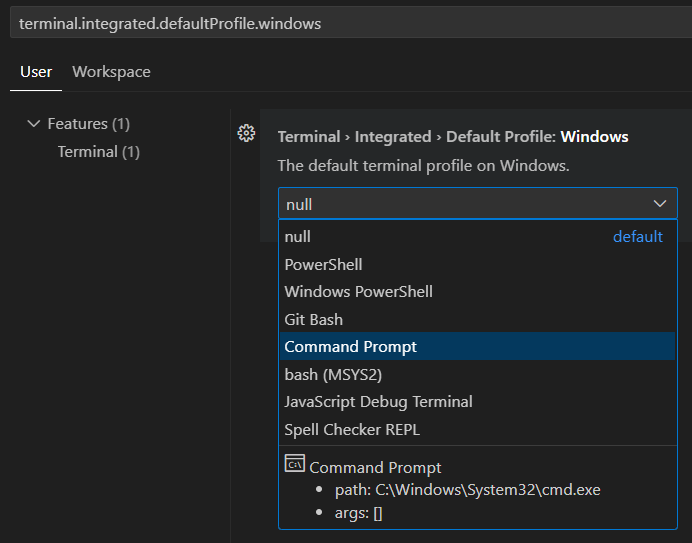
لحل مشكلة ظهور رسالة الخطأ عند استخدام التيرمينال في VSC: تشغيل VSC كمسؤول: افتح Visual Studio Code كمسؤول (انقر بزر الفأرة الأيمن على الأيقونة، ثم اختر "تشغيل كمسؤول")، ثم جرب فتح التيرمينال وحاول استخدام الأوامر . تغيير التيرمينال الافتراضي: اذهب إلى Settings في VSC، وابحث عن terminal.integrated.defaultProfile.windows، ثم اختر Command Prompt أو Git Bash كبديل لـ PowerShell وحاول استخدام الأوامر. يمكنك الإبقاء على PowerShell ولكن مع إعادة تعيين سياسة تنفيذ السكربتات في PowerShell: ابحث عن PowerShell في الويندوز وافتح PowerShell كمسؤول واكتب الأمر: Set-ExecutionPolicy RemoteSigned ثم اختر Y لتأكيد التغيير ثم حاول استخدام الأوامر في التيرمنال من جديد.
- 3 اجابة
-
- 1
-

-
يرجى طرح المشكلة وشرحها بشكل كامل مع صورة للخطأ الذي يظهر معك في وضع أدوات المطور في المتصفح والأفضل أيضا إرفاق هذا الجزء من الكود الخاص بالصورة لمعرفة سبب الخطأ.
-
السبب في أن text-align: center لا يؤثر بشكل مباشر على الأيقونة هو أن <i> هو عنصر inline بشكل افتراضي. خاصية text-align تعمل فقط على العناصر inline أو inline-block داخل الحاوية (التي هي section في حالتك). لذا، لتوسيط الأيقونة بشكل صحيح، يجب إضافة خاصية text-align: center إلى العنصر الأب الذي يحتوي على الأيقونة، وهو هنا section. section{ height: 300vh; width: 100%; flex-wrap: wrap; text-align: center; /* هذه الخاصية تجعل العناصر النصية داخل الـ section تتمركز */ } وأيضا تعديل التنسيق الخاص بالأيقونة لتصبح كالتالي .fa-solid { font-size: 50px; color: #ffffff; /* تم إزالة display: flex و position: absolute لأنهما كانا يؤثران بشكل غير مرغوب فيه */ } حذف الخصائص display: flex و position: absolute حيث كانا يؤثران على الأيقونة بطريقة غير مرغوب فيها، لأن استخدام position: absolute يعزل الأيقونة عن السياق الطبيعي للصفحة ولا يؤثر عليها text-align.
- 4 اجابة
-
- 1
-

-
في ملف index.html يوجد بعض الأخطأء في السطر 11 و 13 لاحظ <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>barbermobile</title> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.7.1/css/all.min.css"> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link rel="stylesheet" href="<link rel="preconnect" href="https://fonts.googleapis.com"> ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Noto+Sans:ital,wght@0,100..900;1,100..900&family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&family=Rubik:ital,wght@0,300..900;1,300..900&display=swap" rel="stylesheet">"> </head> حيث قمت بتكرار href في السطر ال11 وكتابة نص زائد <" في نهاية السطر 13 هو الذي يؤدي لظهور هذه المساحة يرجى استبدال هذا الجزء الخاص بالوسم <head> بالتالي <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>barbermobile</title> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.7.1/css/all.min.css"> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Noto+Sans:ital,wght@0,100..900;1,100..900&family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&family=Rubik:ital,wght@0,300..900;1,300..900&display=swap" rel="stylesheet"> </head> وسيعمل معك وسيتم إزالة هذه المساحة
- 3 اجابة
-
- 1
-

-
يمكنك تجاوز مسار سكراتش إذا كان لديك فهم جيد لبعض المفاهيم البرمجية الأساسية مثل الدوال، الحلقات التكرارية، الجمل الشرطية، المتغيرات، والعوامل. لغة سكراتش موجهة بشكل أساسي للمبتدئين وتستخدم أسلوب البرمجة المرئية لتسهيل تعلم الأساسيات. فإذا كنت قد فهمت هذه المفاهيم بالفعل، فليس هناك حاجة للتمسك بهذا المسار. لكن من المفيد أن تتابع المسار بشكل سريع، حيث قد تجد بعض الأفكار الجديدة أو مراجعة لبعض الأساسيات التي ستساعدك على الانتقال بسهولة إلى المسار التالي إذا كنت تشعر أنك جاهز للمستوى التالي من البرمجة، فلا مانع من المضي قدمًا.
- 4 اجابة
-
- 1
-

-
هذه هي الشروط من صفحة الامتحان والحصول على الشهادة من صفحة الامتحان والحصول على الشهادة شروط التقدم للامتحان يمكنك التقدم إلى امتحان الدورة، من خلال التواصل مع مركز مساعدة أكاديمية حسوب، مع مراعاة الشروط التالية: إتمام أربعة مسارات تعليمية على الأقل التطبيق العملي مع المدرب، والاحتفاظ بالمشاريع العملية الناتجة لإرسالها للمراجعة رفع المشاريع على حسابك على GitHub أولًا بأول لمشاركتها معنا توثيق الهوية خطوات الامتحان تواصل معنا أخبرنا برغبتك باجراء الامتحان مع تزويدنا بروابط مشاريعك التي طبقتها أثناء الدورة. يجب أن تكون قد طبقت المشاريع مع المدرب أثناء الدورة، ولا يمكن اجراء امتحان بمشاهدة المحتوى فقط. محادثة صوتية سنحدد لك موعد لاجراء محادثة صوتية لمدة 30 دقيقة يطرح المدرب فيها أسئلة متعلقة بالدورة ويناقش معك ما نفذته خلالها. مشروع التخرج سيحدد لك المدرب مشروعًا مرتبطًا بما تعلمته أثناء الدورة لتنفيذه خلال فترة محددة تتراوح بين أسبوع الى أسبوعين. مراجعة المشروع والتخرج سيراجع المدرب المشروع الذي أنجزته، وإن سارت جميع الخطوات السابقة بشكل صحيح، ستتخرج وتحصل على الشهادة أو يرشدك المدرّب لأماكن القصور ويطلب منك تداركها ثم التواصل معنا من جديد.
-
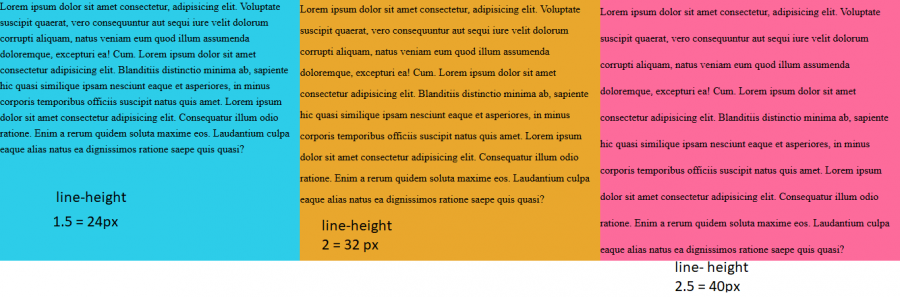
text-align : تستخدم هذه الخاصية لمحازاة النص أفقيا داخل العنصر أو محازاة العناصر السطرية مثل span و img وa وتأخذ عدة قيم مثل center - left - right. حالة كانت قيمتها right ستكون المحازاة للنص يمينيا ، وإذا كانت left تكون المحازاة للنص يسارا، وإذا كانت center تكون المحازاة في منتصف العنصر لاحظ هذا الكود والقيمة التي ذكرتها <div> <p style="text-align: right; background-color: blue;">النص في اليمين</p> <p style="text-align: center; background-color: yellow;">النص في المنتصف</p> <p style="text-align: left; background-color: red;">النص في اليسار</p> </div> تكون النتيجة له كالأتي line-height: تستخدم هذه الخاصية للتحكم في المسافة العمودية بين أسطر النص داخل عنصر معين. وتأخذ قيمة عن طريق وحدات نسبية من حجم الخط في هذا العنصر في حالة مثلا كانت القيمة له 1.5 وحجم الخط الافتراضي للعنصر 16px لذلك ستكون قيمة الـine-height هي 24px ويمكن كتابة القيمة بوحدة الـ pixel لا مشكلة ولكن يفضل أن تكون نسبية لاحظ الكود <div> <p style="background-color: rgb(45, 205, 233); line-height: 1.5;">Lorem ipsum dolor sit amet consectetur, adipisicing elit.Voluptate suscipit quaerat,vero consequuntur aut sequi iure velit dolorum corrupti aliquam, natus veniam eum quod illum assumenda doloremque, excepturi ea! Cum. Lorem ipsum dolor sit amet consectetur adipisicing elit. Blanditiis distinctio minima ab, sapiente hic quasi similique ipsam nesciunt eaque et asperiores, in minus corporis temporibus officiis suscipit natus quis amet. Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur illum odio ratione. Enim a rerum quidem soluta maxime eos. Laudantium culpa eaque alias natus ea dignissimos ratione saepe quis quasi?</p> <p style="background-color: rgb(233, 167, 45); line-height: 2;">Lorem ipsum dolor sit amet consectetur, adipisicing elit.Voluptate suscipit quaerat,vero consequuntur aut sequi iure velit dolorum corrupti aliquam, natus veniam eum quod illum assumenda doloremque, excepturi ea! Cum. Lorem ipsum dolor sit amet consectetur adipisicing elit. Blanditiis distinctio minima ab, sapiente hic quasi similique ipsam nesciunt eaque et asperiores, in minus corporis temporibus officiis suscipit natus quis amet. Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur illum odio ratione. Enim a rerum quidem soluta maxime eos. Laudantium culpa eaque alias natus ea dignissimos ratione saepe quis quasi?</p> <p style="background-color: rgb(253, 107, 155); line-height: 2.5;">Lorem ipsum dolor sit amet consectetur, adipisicing elit.Voluptate suscipit quaerat,vero consequuntur aut sequi iure velit dolorum corrupti aliquam, natus veniam eum quod illum assumenda doloremque, excepturi ea! Cum. Lorem ipsum dolor sit amet consectetur adipisicing elit. Blanditiis distinctio minima ab, sapiente hic quasi similique ipsam nesciunt eaque et asperiores, in minus corporis temporibus officiis suscipit natus quis amet. Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur illum odio ratione. Enim a rerum quidem soluta maxime eos. Laudantium culpa eaque alias natus ea dignissimos ratione saepe quis quasi?</p> </div> تكون النتيجة له كالأتي لاحظ المسافات بين الأسطر وإذا قمت بتغير حجم الخط للعنصر وكنت تستخدم القيمةللـ line-height بشكل نسبي ستتغيير بالطبع قيمة الـ line-height. للمزيد حول هاتين الخاصيتين يمكنك الإطلاع عليهم في موسوعة حسوب https://wiki.hsoub.com/CSS/text-align https://wiki.hsoub.com/CSS/line-height
- 1 جواب
-
- 1
-

-
ما هو العنصر الذي يكون undefined يرجى لصق الأكواد كاملة مع لصق الخطأ الذي يظهر لك أيضا لمعرفة المشكلة بشكل دقيق. تأكد من أن لديك بيانات فعلاً في datePro قبل محاولة استخدامها في عرض الجدول. تأكد من أن الكائنات في datePro تحتوي على الخصائص التي تحاول الوصول إليها (مثل name وPhone وlocation). في سطر 42 قم بتهيئة سلسلة فارغة للجدول let table = "";
-
لرفع المشاريع على github يتوجب عليكي عمل حساب على موقع Github ثم انشاء مستودع لكل مشروع بشكل منفصل وتنزيل برنامج git على الحاسوب وعمل مستودع محلي للمجلد ورفع المشروع من المستودع المحلي للمستودع الذي قمنا بإنشاءه في موقع Github ستجدي تفصيل أكثر حول رفع المشاريع في الإجابة التالية
-
لكيفية دراسة البرمجة من الدورات مشاهدة الدرس وفهم ما يقوله المدرب. أخذ ملاحظات بسيطة للدرس يمكن الرجوع لها بعد ذلك. التطبيق مع المدرب مثل ما فعل في الدرس وكتابة الأكواد بنفسك وإخراج نفس النتيجة. التغيير في بعض الأكواد لمعرفة النتيجة الذي ستظهر هل هي المتوقعة أم غير ذلك. لا تتجاوز أي درس من فهمه والتطبيق عليه من أجل إنهاء المسار فقط، المهم هو الفهم والتطبيق. تخصيص وقت ثابت للمذاكرة بشكل يومي فالاستمرارية شئ مهم. التطبيق بشكل دائم وتوظيف ما تعلمته من خلال المشاريع فذلك يرسخ المعلومات بشكل جيد وإكتشاف طرق أخرى لحل المشاكل وإنجاز المشروع. للمزيد يمكنك الإطلاع على هذه الإجابات والمقالات في حالة واجهتك أي مشكلة خلال الدرس لا تتردد في السؤال يمكنك وضع تعليق أسفل الدرس ستجد صندوق للتعليقات في نهاية صفحة الدرس وسيجيب عليك فريق المدربين على أي سؤال وفي حالة أي سؤال أخر غير متعلق بالدورة نقوم بطرحه هنا في الأسئلة العامة. الطريقة للحصول على الشهادة بعد انهاء الدورة كاملة ؟ يُمكنك التقدُم إلى امتحان الدورة، من خلال التواصل مع مركز مساعدة أكاديمية حسوب، مع مراعاة الشروط التالية: إتمام أربعة مسارات تعليمية على الأقل. التطبيق العملي مع المدرب، والاحتفاظ بالمشاريع العملية الناتجة لإرسالها للمراجعة. رفع المشاريع على حسابك على GitHub أولًا بأول لمشاركتها معنا. يمكنك معرفة المزيد حول الإمتحان والشهادة من صفحة الامتحان والحصول على الشهادة
-
يظهر خطأ 404 عند تشغيل مشاريع React على GitHub Pages غالباً بسبب إعدادات غير صحيحة لملفات المسارات. لاحظ في ملف package.json في السطر الثاني حقل homepage: { "homepage": "https://obada-rabah.github.io/Notes", ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ هذا الرابط لا يتطابق مع رابط المستودع الخاص بك على GitHub Pages لتصحيح هذا عدل الرابط ليصبح مطابقًا للرابط الفعلي لمشروعك على GitHub Pages: { "homepage": "https://obada-rabah.github.io/Notes-app", ثم قم بإعادة النشرة من جديد وسيعمل معك.
-
يمكنك التواصل مع مركز المساعدةوشرح لهم المشكلة التي تواجهك بشكل مفصل وسيتم حلها بالتأكيد.
-
نعتذر عن أي قصور في توفير تحديثات لبعض التقنيات التي تعمل عليها نظرا لتسارع التحديثات لهذه التقنيات كما أشرت لك. يمكنك التواصل مع مركز المساعدة لمعرفة مواعيد التحديثات القادمة. شكرا لتفهمك...
-
صحيح أن تطبيقات ضخمة مثل Facebook وInstagram وUber تعتمد على React Native، وأن العديد من المواقع الكبيرة تعمل بـ React.js. ولكن يجب أن نأخذ في الاعتبار أن Facebook وغيرها من الشركات الكبرى لديها فرق عمل ضخمة تتمتع بخبرة عالية. هذه الفرق قادرة على تنظيم العمل وترتيب الملفات بشكل جيد، كما أنها تستخدم أسلوب عمل مخصص يساعدهم في اختيار المكتبات المناسبة لكل جزء من المشروع دون أن يؤثر ذلك سلبًا على أداء التطبيق ككل إذا كنت تعمل على مشروع كبير ولديك الخبرات الكافية فيمكن استخدام React بالطبع. على الجانب الآخر، Angular يأتي مدمجًا مع مكتبات وميزات متكاملة، مثل Dependency Injection وRouting و httpClient مما يوفر راحة للمطورين والفرق الصغيرة. إذ أنه يزيل عبء المفاضلة بين المكتبات المختلفة ويوفر إطار عمل شامل يتيح لك البدء بسرعة دون الحاجة للبحث عن أدوات إضافية. إذا كان المطور مرتاحًا مع React، فمن الأفضل أن يطور مهاراته في هذا الإطار حيث إنه مطلوب بشكل كبير في سوق العمل. التخصص في React يوفر فرصًا أكبر ويتيح له الانتقال بسهولة إلى React Native أيضًا. يمكن أن يكون Angular خيارًا جيدًا لبعض المشاريع الكبيرة في المستقبل وعند عملك بإطار عمل يسهل عليك الإنتقال بينهم حيث يكون لديك كل المفاهيم الأساسية لكيفية عمل الإطار. ستستفيد بالطبع من المميزات التي تقدمها Typescript من وضع أنواع ثابتة للمتغيرات والتعريف لشكل البيانات لكل مكون مما يوفر لك التحقق من الأنواع و يساعد في تقليل الأخطاء أثناء التطوير ويجعل الكود أكثر وضوحًا وصيانة.
- 3 اجابة
-
- 1
-

-
توجد أطر عمل كثيرة في الواجهة الأمامية، مثل Angular وReact وVue.js. عند اختيار الإطار المناسب، نقوم بالتركيز على Angular وReact يتم النظر إلى عدة عوامل رئيسية. الشعبية: تحتل React المرتبة الأولى في أطر العمل الخاصة بالواجهة الأمامية، مما يجعلها خيارًا شائعًا بين المطورين. سهولة التعلم: يُعتبر React سهل التعلم، حيث يمكن للمطورين الذين يتقنون JavaScript الانتقال إليه بسهولة دون الحاجة إلى تعلم TypeScript. هناك العديد من المكتبات المتوافقة مع React، مما يسهل بناء التطبيقات. بعد تعلم React يمكنك الانتقال مباشرة إلى React Native،الذي يُستخدم لبناء تطبيقات الموبايل حيث إنه مبني على React وأيضا React يمكن استخدام TypeScript معها إن أردت لا مشكلة في ذلك. تنظيم المشروع: يتطلب React منك تنظيم الملفات بنفسك وتثبيت المكتبات التي تفضلها مثل Axios لعملية إرسال الطلبات و React Router DOM للتوجيه بين المكونات ، مما يمنحك مرونة كبيرة. في المقابل، يعتمدAngular بشكل إلزامي على TypeScript ويأتي مدمجًا مع العديد من المكتبات التي تُستخدم أثناء التطوير وعلى الرغم من أنك تستطيع تثبيت مكتبات إضافية، يُفضل استخدام المكتبات المدمجة. المتطلبات المسبقة: يحتاج Angular إلى معرفة سابقة TypeScript وأساليب التصميم مثل المزخرفات (Decorators) وحقن التبعية (Dependency Injection) وعملية التوجيه (Routing). من المهم فهم هذه المفاهيم، مما يجعل Angular يتطلب وقتًا أطول في التعلم مقارنةً بـ React. بشكل عام، يتمتع كل من React وAngular بخصائص قوية تناسب مختلف المشاريع. React مناسب للمبتدئين والمشاريع الصغيرة إلى المتوسطة، بينما يُفضل Angular في المشاريع الكبيرة التي تتطلب هيكلًا تنظيميًا قويًا ومعرفة مسبقة. يمكنك النظر لهذه المقالات لمعرفة الإختلافات أكثر
- 3 اجابة
-
- 1
-